同等の経験:それらは何ですか?
公開: 2022-03-10デジタルアクセシビリティの実践者との対話に十分な時間を費やすと、「同等の経験」というフレーズに出くわす可能性があります。 このことわざは、アクセシビリティ作業の背後にある多くの哲学を簡潔に要約しています。
私たちの業界は、多くの場合、理由を犠牲にして、どのように多くの焦点を当てる傾向があります。 アクセシビリティ関連の懸念については、アクセスを念頭に置いて作成された設計とコードの必要性を理解するためのコンテキストとして、障害者の歴史と生きた経験について学ぶことが不可欠です。
これは、同等性のトピックと、それがデジタルアクセシビリティとどのように関連しているかに関する2つの記事の最初の記事です。 これは、同等のエクスペリエンスとは何かを定義するのに役立ちます。 共通の理解が確立されたら、次に、一般的なアクセシビリティ関連の問題に対して同等のエクスペリエンスを実装する方法について説明します。
物事の状態
問題の真実は、私たちがスマートフォン、拡張現実、音声アシスタント、IoTスマートセンサーでいっぱいのマルチデバイスの世界に住んでいるにもかかわらず、私たちのデフォルトは依然として主に次のとおりです。
- ビジュアル、
- 大画面、
- 高速接続、
- 強力なコンピューターとディスプレイ、
- 男、
- 白、
- 裕福、
- 若い、
- 西洋、
- 技術的に読み書きができる、
- とできる。
これは、製品の設計、開発、成長の方法に内在するバイアスを反映しています。
前のリストは、読むのに最も快適なものではないかもしれません。 ブラウザタブをまだ閉じていない場合は、毎日のワークフローと同僚が誰であるかを検討してください。そうすれば、私が何をしているのかが理解できるようになります。
基本的に、同等のエクスペリエンスを提供することは、最終的には意図を維持することです。意図は、WebサイトまたはWebアプリ、およびそれに含まれるすべてのコンテンツと機能を作成する背後にある動機付けの力です。
これは、すべてのインタラクション、すべてのコンポーネント、すべての写真またはイラストの背後にある意味を作ることを意味し、コードのすべての行は、デバイスや能力に関係なく、最も幅広い人々が理解できるようになります。
先行技術
私はこのトピックについて話し合う最初の人ではありません(そしてうまくいけば最後ではありません)。 スピーカー、トレーナー、コンサルタントのNicolas Steenhoutは、そのような支持者の1人です。 彼のすばらしい投稿であるアクセシビリティは、標準ではなく人に関するものであり、読む価値があります。
あなたがポッドキャストに夢中になっているような人なら、彼のA11yルールにはSoundbitesと呼ばれる素晴らしいシリーズがあります。 「ウェブ上で遭遇する障壁について、障害を持つ人々との短い話し合い」を特徴としています。 これらの洞察に満ちたインタビューは、この記事で説明されていることにも触れています。
同等の経験ではないものは何ですか?
何かがそうでないものの例を示すことは、それを定義するのを助ける方法になり得ます。 同等のエクスペリエンスの例としては、モバイルブレークポイントを持たない一般の人々が使用することを目的としたWebアプリがあります。

この例では、小さなディスプレイを備えたデバイスを使用しているすべての人が、必要なものを取得するためにピンチ、パン、ズームを強制されます。 ここでは、スマートフォンを使っただけの犯罪を犯した人に負担がかかります。
おそらく、これを考案、設計、開発した人は誰でも、自分以外の状況について考えるのをやめませんでした。 この種の(残念ながらまだあまりにも一般的です)シナリオでは、Webアプリが、それを作成したデザイナーや開発者のラップトップまたはデスクトップで見栄えがすることを保証します。
「私と私の「古い」目には十分なコントラストがある」と言うデザイナーは、開発者が「私のマシンで動作する」と言うときと同じです。
—ヘザー(@_hmig)2019年12月19日
ただし、自分たちで設計したり開発したりすることはありません。
それで、私たちは私たちのようではない人々に「あなたは関係ありません」と言っても本当に大丈夫ですか? #a11y
このウェブサイトにアクセスするためにスマートフォンを使用している人々は、状況の犠牲者です。 それを間接的に機能させるために誰かがしなければならない余分な努力は、彼らが優先事項ではなく、したがって評価されていないことを伝えます。 あなたがかなりの時間ウェブを使用しているなら、私はこれを賭けても構わないと思っています、または同様の経験があなたに起こりました。
この例は、私たちがしばしば考慮しない、別の一般的でありながら深刻なアクセシビリティの問題からのホップ、スキップ、およびジャンプでもあります。画面のズーム:
画面ズーム
画面のズームとは、誰かがディスプレイをズームしてテキストを大きくすることができない場合です。多くのネイティブモバイルアプリはこれに罪を犯しています。 この種の行動を許可しない場合、あなたは見込み客に、あなたと同じようなビジョンを持っていない限り、彼らがあなたのアプリを使用できることに興味がないことを伝えています。
このシナリオでは、私たち全員が年をとることを穏やかに思い出させます。加齢とともに、視力に関連する多くの懸念が生じます。 あなたが自分自身に問うべき質問は、あなたの将来の自己があなたの現在の自己が作っているものを使うことができるかどうかです。 フォローアップの質問は、あなたがこれを管理している人々にも尋ねているかどうかです。
目を広げたばかりなので、コミカルに大きくない文章は読めません。 スクリーンリーダーの使い方がわかりません。 数時間で元気になりますが、これはサードパーティのiOSアプリがテキストサイズのユーザー補助設定をどれだけ尊重しているかについての魅力的な旅でした。
— em Lazer-Walker(@lazerwalker)2020年1月29日
(糸)
アクセス可能なエクスペリエンスは必ずしも同等のものではありません
これは、最初は理解するのが少し難しい概念かもしれません。 ジョセフ・ヘルシャーが製造したこのルーブ・ゴールドバーグ・マシンを使用して、夕食のゲストにコショウを渡して比較してみましょう。
コショウを通過させるために、機械は、重り、カウンターウェイト、傾斜路、転がり物、カタパルト、ギロチン、バーナー、タイマー、カルーセルなどの精巧なシステムを通過させます。これらはすべて、一般的に見られるキッチンアイテムから構築されています。 この設定は、技術的にはコショウが通過することを保証しますが、煩わしく、酷使され、時間のかかるプロセスです。
多くのデジタル体験は、アクセシビリティに関してはルーブゴールドバーグマシンによく似ています。 アクセシビリティの問題は非常に蔓延しているため、多くの形式の支援技術は、ユーザーが一般的な障害を回避できるようにするための機能の大規模なスイートを提供します。
残念ながら、障害を発見し、それらを克服するための機能の適切な組み合わせを見つけてアクティブ化すると、不釣り合いな時間と労力がかかる可能性があります。
別の言い方をすれば、障害者の場合、ボタンをクリックするだけで、ボタンの作成方法によっては、はるかに多くの時間と労力がかかる場合があります。
萎縮効果
苛立たしいことに、障害者が技術的にアクセス可能な体験を操作するために費やさなければならない余分な時間と労力は、彼らの障害状態にフィードバックする可能性があります。 たとえば、関節炎などの運動制御障害の存在は、全体的な経験をさらに負担にする可能性があります。
認知的アクセシビリティの懸念も考慮すべきもう1つの重要なことです。 ある人にとっては理解しやすい、または直感的に使用できるように見えるかもしれませんが、別の人にとってはそうではないかもしれません。 これは、次のような状況で特によく見られます。
- 専門分野の知識、
- 新しい概念に関する教育、
- および/またはユーザーインターフェイスの動作に関する一般的なアフォーダンスの欠如。
認知的アクセシビリティも抽象的な関心事ではありません。 エンドユーザーの状況を無視し、あまりにも多くの認知的負荷をエンドユーザーにダンプする貧弱なユーザーインターフェイス設計は、非常に現実的で非常に深刻な結果をもたらす可能性があります。

複利効果
これらの要因は相互に排他的ではありません。 スプーン理論の支持者は、アクセスできない経験が人の精神的および肉体的エネルギーを吸収するように共謀し、彼らを疲れ果てさせ、やる気をなくさせることを知っています。 さらに悪いことに、これらの種類のシナリオは、多くの場合、減少した能力で永続的に動作している人以上のものです。
苛立たしいデジタル体験は、人がそれらを完全に放棄し、システムの障害を自分自身の個人的な障害として内面化することにつながる可能性があります。 この放棄は、他のデジタルインターフェースを操作する人の意欲と能力にもつながる可能性があります。 言い換えれば、私たちが人々を遠ざけるほど、彼らは現れようとするのをやめます。
「これまで誰も文句を言ったことはない」というのは、アクセシビリティを気にしないというばかげた言い訳です。 そうです、彼らは文句を言いませんでした。 彼らは行ってしまった。
—誰に関係なく、青に投票してください。 (@karlgroves)2018年12月8日
私の言葉を信じないでください
要約をすぐに作成するために、私はTwitterで連絡を取り、支援技術を使用してWebを閲覧した経験について人々に尋ねました。
また、支援技術の定義を意図的に緩くしました。 多くの場合、「アクセス可能」という用語は「スクリーンリーダーで機能する」ことだけを意味すると想定しています。 問題の真実は、支援技術はそれ以上のものであるということです。
Webの構築方法、つまりその基本的な原則と動作により、Webは非常に順応性が高くなります。 それを破るのは私たち、ウェブ上に、そしてウェブのために構築する人々です。 これらのデバイスとWebコンテンツと対話する方法を考慮しないことにより、私たちは暗黙のうちに同等性からさらに遠ざかります。
一貫性
一部の人にとって、支援技術は特殊なブラウザ拡張機能を意味する場合があります。 これらのマイクロアプリは、ブラウジングエクスペリエンスを強化、拡張、およびカスタマイズして、誰かのニーズにより適したものにするために使用されます。
デジタルデザイナーのDamienSengerは、Midnight Lizardと呼ばれるブラウザー拡張機能を使用して、複数のWebサイトに同様のエクスペリエンスを適用します。 これは、「コンテンツに直接焦点を合わせ、Webサイト間の違いが大きすぎるのを制限するのに役立ちます。 また、非常に不快な色のコントラストを避けるのにも役立ちます。」
ダミアンはまた、次のように書いています。「レイアウトの一貫性がないか、行が狭すぎるか、フォントサイズと行の高さのバランスが不十分であるため、Webサイトを読むのが非常に難しいことがよくあります。 これに関連して、色は役に立たない気晴らしをたくさん生み出す可能性があり、テキストの近くにコントラストが強すぎると苦労します。」
同等性を維持する方法
- より大きなフォントサイズと快適な行の高さは、コンテンツを読みやすくするのに大いに役立ちます。
- 優れたコントラスト比を備えたよく考えられたカラーパレットは、読者をコンテンツに没頭させるのに役立ちます。
- インタラクティブ性を示すのは色だけではない限り、一貫した色の適用は、どの要素と相互作用できるかを伝えるのにも役立ちます。
- テキストコンテンツがテキスト(画像として表示されない)を使用して記述されていることを確認し、テキストを読み上げたり、スタイルを変更したり、再フォーマットしたりできるようにします。
- セマンティックHTML、セクショニング要素、および構造化マイクロデータを使用して、コンテンツを特殊な読み取りモードとブラウザー拡張機能に適応させます。
- ブランディングには、見た目だけでなく、動作、応答、反応も含まれることを理解してください。
さらに、Damienは、「広告だけでなく、ADHDの邪魔になるアニメーションやコンテンツをブロックする」広告ブロック技術を使用して、ブラウジング体験を強化しています。
ユーザーの注意をそらしたり迷惑をかけたりすることがなぜ悪い考えであるかを想像するのはそれほど難しいことではありません。 広告の場合、業界は規制されていません。つまり、ADHD、片頭痛、および/または発作を誘発するアニメーションを禁止する規則は守られていません。 このレンズを通して、広告ブロッカーは消費者の自己防衛の一形態です。
もう一度言いますが、ユーザーにアクセス権を伝えることは、収益が悪いことほど重要ではありません。 移動によって障壁が生じない限り、広告は問題ありません。 #ADHD#A11y #PSH #WCAG https://t.co/i6mifI0JRE
—シェルリトル(@ShellELittle)2020年2月27日
Kenny Hittはまた、広告について次のように語っています。「…プラットフォームに関係なく、私を最も悩ませているのは、基本的にサイトを常に自動更新する広告付きのWebサイトです。 これにより、スクリーンリーダーユーザーとしての私はこれらのWebサイトのコンテンツを読むことができなくなります。」
繰り返しになりますが、規制がないということは、ユーザーが同等のエクスペリエンスを維持するために自分の手で対策を講じる必要があることを意味します。
同等性を維持する方法
- ページを自動的に更新するスクリプトは避けてください。
- アニメーション、特に発作のトリガーとして知られているアニメーションの点滅やストロボは避けてください。
- すべてのアニメーションを一時停止するメソッドを提供します。
- 要求された場合は、
prefers-reduced-motionメディアクエリを使用してアニメーションを無効にします。- 広告のブロックを検出しようとするスクリプトは使用しないでください。
- ニュースレターの登録、Cookieポリシー、または広告ブロッカーを使用していることを誰かに通知するためにモーダルが使用されている場合は、モーダルトラップがフォーカスされ、キーボードを使用して閉じることができることを確認してください。
機会
同等の経験の欠如は、機会の喪失に直接つながります。 私が話をした多くの人は、アクセスできないことが多いデジタル体験を放棄するだろうと述べました。
ブライアン・ムーアは、「私が彼らの製品をとても気に入っているが、サイト自体がとても苦労しているのでそれらを買わないウェブサイトがあり、手を差し伸べようとする試みは沈黙または行動を起こすことへの抵抗に直面しました。」と述べています。
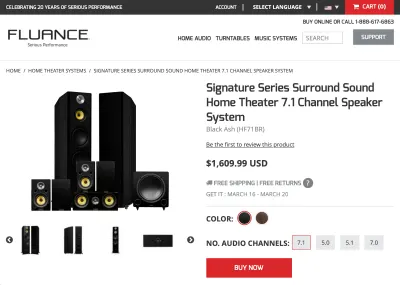
ブライアンは、最新の例としてFluanceのWebサイトを引用しています。 ショッピングユーザーフローに存在するバグにより、彼はハイエンドの消費者向けオーディオ機器を購入できません。
FluanceのWebプレゼンス全体は、製品を販売するために存在します。 WebサイトまたはWebアプリをアクセス可能に更新することは手間がかかるプロセスですが、チェックアウトユーザーフローが可能な限り堅牢であることを確認することは、Fluanceの最大の利益になることは間違いありません。

機会もeコマースだけにとどまりません。 ますます多くのサービスがデジタル化されるにつれて、私たちは逆説的に、これらのデジタル化されたサービスに依存する社会、つまり保護された権利を持つ人々に住むことをやめさせます。 繰り返しますが、同等の経験からのこのシフトが原因です。
Justin Yarbroughは、「夏の間、アリゾナ州経済安全保障局でアクセシビリティ関連の仕事に応募していました。そこで、彼らは私に査定を受けてほしいと言っていました。 評価を開始するためのボタンは、クリック可能なdivでした。 彼らはそのポジションの評価要件を振ってしまいました。」
Jim Kielyは、「市の水道のWebサイトがスクリーンリーダーと高コントラストでうまく機能しないため、オンラインで水道料金を支払うのをやめた」兄について話してくれました。
個人的には、求人応募ポータルにアクセスできなかったために、複数のサイトに履歴書を提出することを妨げられている友人がいます。
同等性を維持する方法
- セマンティックマークアップ(ボタンの
button要素、リンクのアンカー要素、フォームのinput要素とlabel要素など)を使用します。- 支援技術を使用してユーザーフローの初期テストを実行し、ユーザーフローが適切であることを確認します。
- ハイコントラストモードと反転色を使用してWebサイトまたはWebアプリを表示し、インタラクティブコンテンツが正しく表示されていることを確認します。
- 実際の支援技術ユーザーを使用して、ユーザーフローをテストします。
- Voluntary Product Accessibility Template(VPAT)を含め、サードパーティベンダーに自社製品のアクセシビリティを承認するように要求します。
適応性
製品マーケティングマネージャー兼デザインアドボケイトであるSorenHambyは、画面拡大ソフトウェアと画面読み取り機能を使用して、彼らの経験を書いています。 ソレンは「視力のレベルが異なるため、必ずしも同じレベルの宿泊施設を必要としない傾向があります」。
注目すべきことに、Sorenは食料品配達アプリとの闘いについて言及しています。具体的には、「カートは商品名ではなく数量のみを読み取ることがよくあります。 目の見える人と一緒に注文する方がはるかに簡単です。」
ここで考慮すべきことが3つあります。
1つ目は、アプリの動作が人によって異なるという表面レベルの認識です。この記事の主なポイントは次のとおりです。
2つ目は、Sorenが複数の形式の支援技術を使用しているという事実です。その組み合わせは、目前のタスクの組み合わせと、デジタルインターフェイスがアクセスのニーズをどの程度満たしているかに応じて変化する組み合わせです。
同等性を維持する方法
- インタラクティブコントロールのラベルが適切で簡潔であることを確認してください。
- 障害のシナリオと条件を設計ペルソナに組み込みます。
- 絶対長の単位は使用しないでください。 (いいえ、真剣に。)
- 最大の幅と高さを設定することは避けてください。
- 固定された粘着性のあるスクロールコンポーネント、特に大きなサイズのコンポーネントの使用は避けてください。
- ズームしたり、デフォルトのタイプサイズを大きくしたりしてレイアウトをテストし、コンテンツが不明瞭にならないようにします。
これにより、3番目の最も重要なポイントに到達します。
自律性
食料品を注文するために目の見える人の助けに頼らなければならないことは理想的ではありません。 多くの人にとって、食物の獲得、準備、および消費は非常に個人的な行為である可能性があります。 このプロセスに外部の支援を組み込むことを余儀なくされることは、経験を共有するために誰かを喜んで招待することとは大きく異なります。 同じ概念が他のすべてのデジタル製品にも当てはまります。
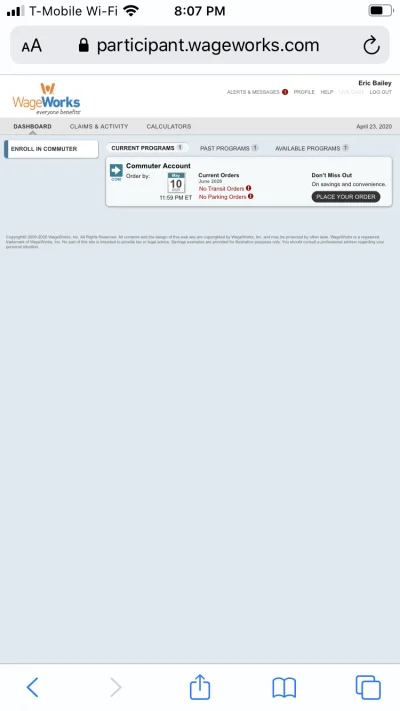
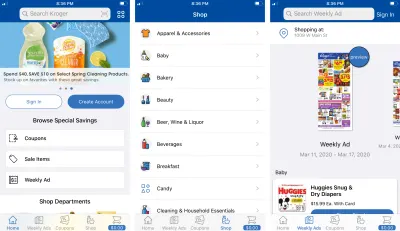
ケニーは食料品アプリについても言及しています。「…私の地元のクローガー食料品店は、2019年6月にアプリの再設計を開始しました。これにより、アプリのアクセシビリティが損なわれています。」 この回帰について議論する際に、彼はさらに詳しく説明します。 クローガーは、私が問題にとどまらないことを発見しようとしています。 あなたが世界で成功したいのであれば、問題を解決するための粘り強さは、どんな障害者にとっても必要条件です。」

平等
クローガーはケニーのフィードバックに耳を傾けるのが賢明でしょう。 食料品会社のWinn-Dixieは最近、スクリーンリーダーで操作できないとして訴えられました。 訴訟では、食料雑貨店のWebサイトが実店舗と緊密に統合されているため、障害を持つアメリカ人法(ADA)に違反していると主張しました。
もう1つの最近の事例は、ドミノ・ピザのフランチャイズに関係しています。 最高裁判所に至るまで、判決は、スクリーン読み上げソフトウェアを使用したという理由だけで、誰かがWebサイトやアプリを使用できないようにすることは違憲であると明確かつ明確に述べています。
どちらの場合も、修正を実装するためのコストは、法廷に行くよりもはるかに安価でした。次にピザを注文する場所を決定するときに考える必要があります。
判決についてのいくつかの醜い誤解にもかかわらず、証拠は明らかです。米国では、アクセスできないデジタル体験を介して公民権を侵害したとして民間企業が訴えられるという法的前例があります。 ヨーロッパとアジアの一部の地域にも同様の法律があります。
同等性を維持する方法
- 技術的な決定が法的な結果をもたらす可能性があることを理解してください。
- 法律を尊重し、差別につながるような状況を作り出さないでください。
- Webコンテンツアクセシビリティガイドライン(WCAG)をよく理解してください。
- 受け入れ基準にアクセシビリティ要件を追加します。
- 手動および自動のアクセシビリティチェックを設計および開発ワークフローに追加します。
反応性
同等のエクスペリエンスを維持するもう1つの方法は、他のソフトウェアのバグと同じ重みと懸念事項であるアクセシビリティの問題に関するレポートを提供することです。
報告されたアクセシビリティの問題は、しばしば軽視されて無視されるか、問題を知らない人や問題を修正する力がない人に送られます。
1984年にスクリーンリーダー付きのコンピューターを使い始めたケニーは、次のように述べています。そして立ち去ります。 [応答]がアクセシビリティを理解していないマーケティングの誰かから来た場合、私はただあきらめて立ち去ります。 これらの人々にアクセシビリティについて教えようとしても意味がありません。」
ケニーの見解は、障害者コミュニティの他の多くの人々によって共有されています。 以前に複合効果について言ったことを思い出してください。
ブライアンはそれを報告します、
「サイトで重大な問題を見つけた場合は、報告します。 誰と話すかによって、「うまくいかないことはここにある」から、適切な人に連絡できるかどうかについてのあらゆる種類の技術的な詳細にまで及びます。」
適切な人にそれを届けることが重要です。 同等の経験のもう1つの部分は、製品やサービスに関する他の問題と同じように、タイムリーで建設的な方法でフィードバックを処理することです。
アクセシビリティの問題への対応は簡単です。
- 問題を報告するために時間と労力を費やしてくれた人に感謝します。
- 問題を認識し、どの人またはチームがそれを処理するかを特定します。
- 必要に応じて明確な質問をします。
- 根本的な問題が解決されるまでは一時的なものであるという理解の下で、潜在的な回避策を提供します。
- 問題が修正されたときに通知するなど、プロセスに参加することを提案します。
バグ修正プロセスについてオープンで、正直で、透明性を保つことは、歴史的かつ日常的に見過ごされてきた人々への信頼を確立するのに大いに役立ちます。
また、支援技術のユーザーに代わってタスクを実行するために電子メールアドレスを気にする人を割り当てることは、適切、効果的、または持続可能な解決策ではないことも知っておいてください。 前に説明した自律性を取り巻く懸念を覚えておいてください。
同等性を維持する方法
- 既知の問題、修正の暫定的なタイムライン、および連絡先情報を簡単に見つけることができるアクセシビリティステートメントを作成します。
- 顧客対応(品質保証、顧客サポート、マーケティングなど)のすべての人が、アクセシビリティ関連の問題報告のプロトコルについてトレーニングを受けていることを確認します。
- 内部および報告されたアクセシビリティ関連の問題を定量化します。
- アクセシビリティの問題が発見されたパターンや傾向に注意してください。これらは学習の機会を表しています。
- フィードバックを収集するためのすべてのプラットフォームが同じように作成されているわけではないことを理解してください。
モチベーション
私たちは、実際の人々の日常の欲求不満だけでなく、公民権と現在の法的状況をカバーしました。 これらがあなたのやる気を起こさせないのであれば、考慮すべき別の要素を提示させてください。それは利益です。
私が注目したい2つの刺激的な研究がありますが、これらは決してこの分野で行われた唯一の研究ではありません。

1つ目は、2016年と2019年の両方で実施された「ClickAway Pound Survey」です。これは、「障害を持つ人々のオンラインショッピング体験を調査し、障害のある買い物客を無視することによるビジネスのコストを調査する」ためのものです。
調査では、400万人以上が、アクセスの障壁のために小売Webサイトを放棄したことがわかりました。 これらの人々は、171億ポンド(約211億米ドル)の潜在的な収入の損失に相当します。
2つ目は、米国研究所が2018年に実施した、障害のある労働年齢の成人の購買力(PDF)です。 この研究は、障害のある労働年齢の成人の間で推定4900億ドルの可処分所得があることを発見しました。 それは大文字のBで10億です。
私が強調したいこれらの研究からの(多くの)持ち帰りが2つあります:
まず、歴史的な観点からすると、Webはまだ非常に新しいものです。 その上、その遍在性はさらに最近のものであり、一般の人々による使用は、それが存在していた時間のほんのわずかなものであることを意味します。
第二に、一般の人々には障害者が多く含まれており、彼らのニーズが満たされていません。 これらの満たされていないニーズは、数十億ドルの潜在的な収益を表しています。
これは、私たちが業界として認識し始めたばかりの巨大な市場です。 リスク回避の考え方でアクセシビリティにアプローチするのではなく、この学習を現在および将来のビジネスチャンスを確認するための優れた方法として使用してみませんか?
ADAに準拠することは、定義上、アクセシビリティに法的に必要な最低限の要件です。 優れたユーザーエクスペリエンス、使いやすさ、革新性は考慮されていません。 常に最小限の努力をしない限り、コンプライアンスは十分ではありません。https://t.co/qOYw6ji23u
— mikeyは家にいます(@mikeyil)2020年3月5日
ここで止まらない
アクセシビリティは、世界を見る方法ではなく、解決すべき問題だと考えることがよくあります。 同等の経験は、私たちが私たちの仮定や偏見に疑問を投げかけ、私たち自身の外の経験について考えることを必要とします。 最初に考えるのは不快なことかもしれませんが、それはすべて、すべての人が物事を使えるようにするためのサービスです。
Webプロフェッショナルとして、私たちの仕事であり、私たちが提供するエクスペリエンスが同等であることを保証することは私たちの特権です。 第2部では、その方法を調査します。
参考文献
- 「WCAG入門書」、テトラロジカル
- 「Webアクセシビリティの基本」、MarcoZeheのアクセシビリティブログ
- 「Webアクセシビリティチェックリスト:Webサイトのアクセシビリティを改善するための15のこと」WebsiteSetup.org
- 「手動アクセシビリティテストの重要性:専門家に電話してください」、SmashingMagazineのEricBailey
- 「コンプライアンスを超えたアクセシビリティの実現」、Dennis Deacon、24アクセシビリティ
- 「Techを使用している障害者のビデオ」、Hampus Sethfors、Axess Lab
- 「Webアクセシビリティの視点:すべての人にとっての影響と利点を探る」、Web Accessibility Initiative(WAI)、W3C
ブライアン・ムーア、ダミアン・センガー、ジム・キーリー、ジャスティン・ヤーブロー、ケニー・ヒット、ソレン・ハンビーの洞察と経験を共有してくれてありがとう。
