モバイルで捨てたり再利用したりする要素
公開: 2022-03-10年末が近づいてきており、2019年のウェブデザインのトレンドを誰もが予測しています。 ほとんどの場合、これらの予測は2018年に行われた予測と非常に似ていると思いますが、これは驚くべきことです。
モバイルファーストの領域に深く入り込むにつれて、デスクトップで表示されるWebサイトに意味のある同じ予測を順守することはできません。 もちろん、デスクトップエクスペリエンスを忘れることはできませんが、モバイルに後れを取る必要があります。 これが、2019年の予測(およびそれ以降)が本質的にもっと実用的であることを望む理由です。
主にモバイルユーザーを念頭に置いてWebサイトを設計する必要があります。つまり、コンテンツ配信のシステムをより効率的にする必要があります。 来年かそこらを費やして私たちのレパートリーにデザインテクニックを追加するのではなく、多分私たちはいくつかを奪うべきですか?
抽象表現主義の画家ハンス・ホフマンが言ったように:
「単純化する能力とは、必要なものが話せるように不要なものを排除することを意味します。」
それで、今日は、私たちが少し長い間保持してきたモバイルデザイン要素と、それらについて今後何をすべきかについてお話します。
2019年にモバイルデザイン要素を取り除く必要があるのはなぜですか?
レスポンシブデザインとミニマリズムは、最初にモバイルの望ましい効果に近づきましたが、私たちができる限りそれが私たちを連れて行ったとは思いません。 そしてその一部は、私たちが長い間私たちと一緒にいたデザイン要素を手放すことに躊躇しているからです。 それらは不可欠に思えるかもしれませんが、それらの多くはエクスペリエンスを損なうことなくWebサイトから削除できると思います。
これが理由です。デスクトップには、遊ぶ余地がたくさんあります。 画面の隅々までコンテンツを表示しなくても、スペースを使用するための独創的な方法を見つけることができます。 モバイルを使用すると、不動産を大幅に削減できます。 これの最大の副作用の1つは、モバイル訪問者がしなければならないスクロールの量です。
なぜこれが重要なのですか?
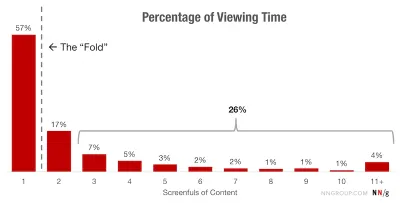
スクロールと注意に関するNielsenNorman Groupの2018年の調査によると、多くのユーザー(57%)は、スクロールが折り目の上の線を超えてもかまいません。 とはいえ、すべての視聴時間の74%は、最初の2画面分以内に発生します。

従来のデスクトップエクスペリエンスからモバイルエクスペリエンスにこれらの無関係なデザイン要素をすべて適合させようとすると、訪問者がそれらに遭遇することはない可能性が高くなります。
モバイルでの長いスクロールは実行するのに十分簡単かもしれませんが、訪問者がスクロールの疲労に苦しんでいることに気付くかもしれません。 私の提案は、過度のスクロールを作成するモバイル上のデザイン要素を削除し、その結果、訪問者の忍耐力をテストすることです。
2019年に捨てるべき4つのモバイルデザイン要素
2018年から2019年にかけてWebデザインのトレンドを大幅に変えるつもりがなければ、今がモバイルWebエクスペリエンスをクリーンアップする絶好の機会だと思います。 サイトでの滞在時間とコンバージョン率を向上させたい場合は、より洗練された効率的なエクスペリエンスを作成することで、モバイルWebデザインを大幅に改善できます。
今年どのモバイルデザイン要素を捨てるべきかを説明するために、デスクトップとモバイルのエクスペリエンスを互いに比較します。 このようにして、モバイルで別れを告げる必要がある理由を理解できます。
1.サイドバー
サイドバーは、長い間、ブログやその他の報道機関にとって便利なWebデザイン要素でした。 ただし、レスポンシブでモバイルファーストのデザインが引き継がれているため、サイドバーはブログ投稿の一番下に押し込まれる傾向があります。 しかし、それはそれにとって最高の場所ですか?
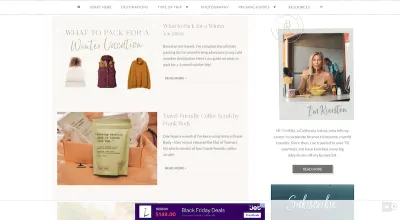
ブロンドアブロードは、サイドバーのコンテンツのほとんどを投稿の下部に配置する例です。
デスクトップに投稿がどのように表示されるかを次に示します。

これもサイドバーの終わりではないことに注意してください。 このスクリーンショットに示されているウィジェットの下には、他にもいくつかのウィジェットがあります。 そのため、モバイル版はこのWebサイトでは長すぎます。

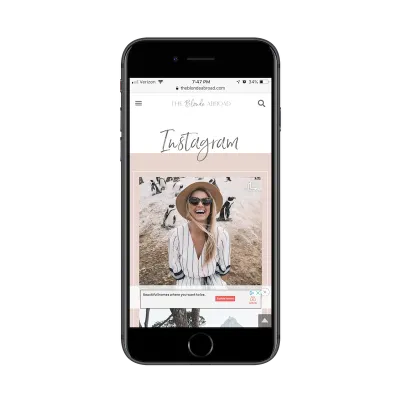
ここに表示されているのは、クールなソーシャルメディア中心のページではありません。 これは、モバイルユーザーがスクロールして通り過ぎた後に見つけるものです。
- 広告、
- 彼女のウェブストアのプロモーション、
- おすすめ/関連記事、
- サブスクライバーフォーム、
- コメントフォーム。
その後、Instagramフィードが表示され、続いてサブスクライバーフォームがもう一度表示されます。 全体として、コンテンツの最後に到達するには、ページのスクロールの約半分が必要です。 その後、ページの残りの部分は自己宣伝資料で埋められます。 それはあまりにも多すぎます。
Instagramが彼女にとってそのプラットフォームの傑出したものである場合、彼女はヘッダーにそれへのリンクを持っている必要があります。 また、モバイルWebページのフォームの数を減らすことをお勧めします。 3つの形式(そのうちの2つは重複)は過剰です。 また、画像やタイトルを含む推奨投稿をプレーンテキストリンクに変換することもお勧めします。
サイドバーをうまく処理する権威サイトの例は、MarketingSherpaブログです。 ここでわかるように、デスクトップエクスペリエンスにはかなり高密度のサイドバーが含まれています。

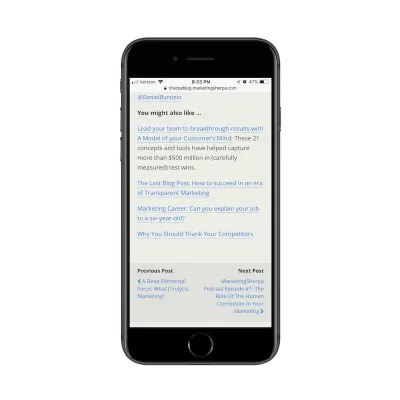
ただし、モバイルに注意を向けると、サイドバーが完全に消えます。 代わりに、超軽量のエクスペリエンスに遭遇します。

ブログの各投稿の下に、著者が推奨するリンクの簡潔なリストがあります。 読者が次の公開された投稿にすばやく移動できるようにする前/次ウィジェットもあります。 これは、モバイルWebページを不必要に長くすることなく、読者がサイト内を移動し続けるための優れた方法です。
2.モーダルポップアップ
少なくともGoogleに関する限り、モバイルポップアップは死んでいないことを私は知っています。 しかし、煩わしいポップアップはさておき、従来のポップアップはもうモバイルに適していますか? ユーザーエクスペリエンスを最適化する方法を本当に考えているのであれば、モーダルを完全に廃止することは理にかなっていますか?
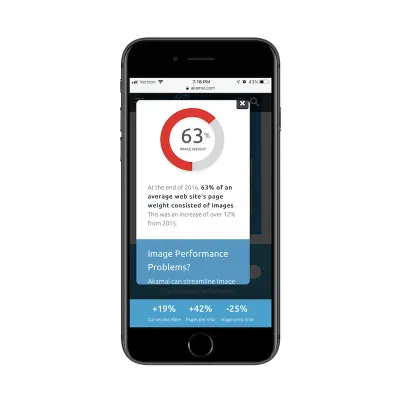
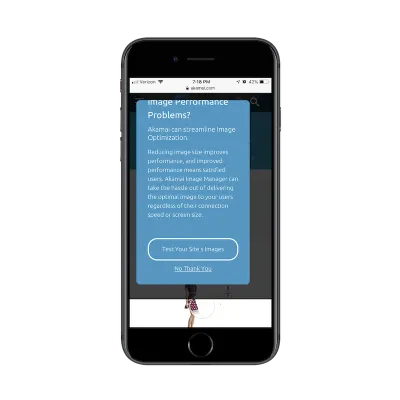
これは、私がショックを受けたアカマイの例です。

モバイルサイトの内部ページの1つを閲覧しているときに、このポップアップが画面に表示されました。 最初は、「ああ、かっこいい! グラフィックと統計を含むポップアップ。」 しかし、それを読んで、それがスクロールポップアップであることに気づきました!

正直なところ、これらの1つを見たことがあるかどうかはわかりませんが、モーダルモバイルポップアップが決して優れたアイデアではない理由の完璧な例だと思います。 このポップアップでは、サイトのコンテンツをほぼ完全にブロックするだけでなく、メッセージ全体を表示するために訪問者が作業を行う必要があります。
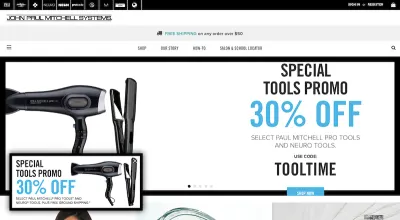
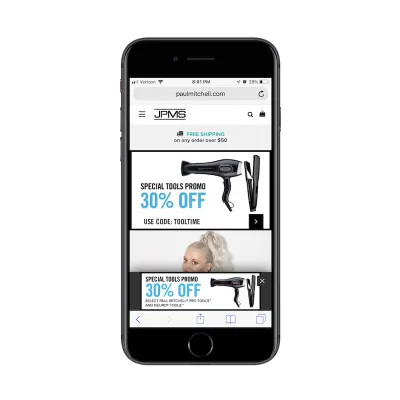
悪いポップアップの別の例に遭遇しました。 これはPaulMitchellのWebサイトにあります。

ポップアップとスクロールするヒーロー画像の両方に同じプロモーションを配置するのは奇妙な選択だと思いました。 ただし、これはポップアップとは何か、画像とは何かが明確であるため、簡単に却下できます。
モバイルでは、区別するのはそれほど簡単ではありません。

デスクトップで一致するポップアップが表示されなかった場合、最初に重複を確認したときに、このWebページにエラーがあると思った可能性があります。 また、ヒーローバナーのブラックボックスに矢印アイコンが表示されるようになりました。これは、一致するポップアップを閉じる「X」と簡単に混同される可能性があります。
これは非常に奇妙なデザインの選択であり、他のすべての人に近づかないように言います。 ポップアップはホームページに即座に表示されるだけでなく(これはノーノーです)、紛らわしい第一印象を生み出します。 従来のモーダルではないかもしれませんが、それでも見栄えが悪くなります。
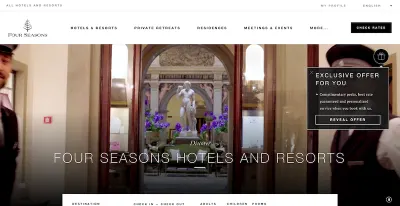
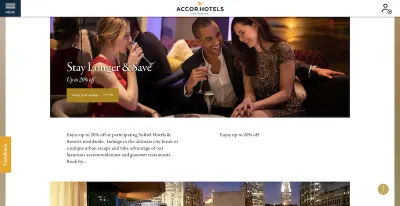
ギアを切り替えて、Four SeasonsのWebサイトは、ポップアップを処理するのに非常に優れています。 デスクトップポップアップウィジェットは次のとおりです。

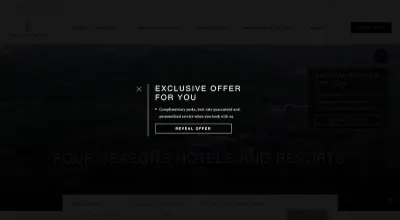
ポップアップをクリックすると、フルスクリーンのポップアップオファーが開きます。 これは、訪問者がポップアップを見たいかどうかを完全に制御できるので、いい感じです。


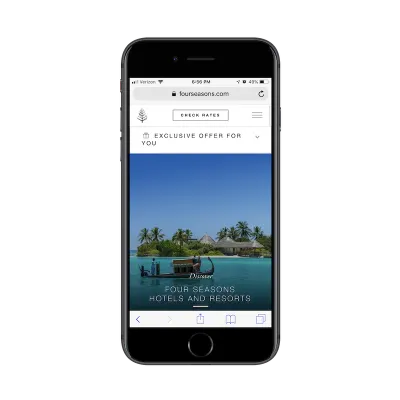
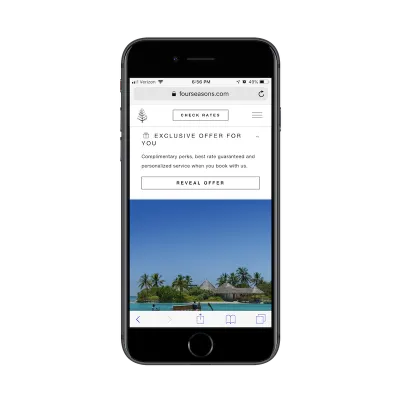
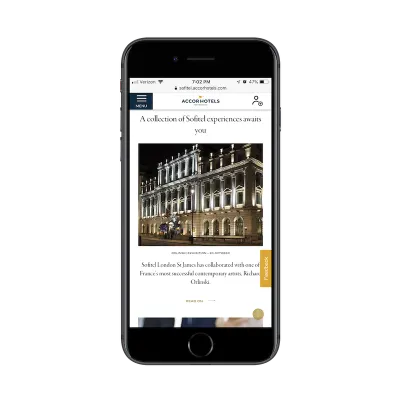
モバイルポップアップの対応物は、同様のことを行います。

ポップアップオファーはヘッダーにぴったりと収まり、モバイルサイトのエクスペリエンスに干渉することはありません。

ポップアップがクリックされても、モバイルWebサイトの表示がブロックされることはありません。 コンテンツをページのさらに下にプッシュするだけです。 シンプルに設計されており、フォローしやすく、エンゲージメントの観点からモバイルユーザーにすべての制御を提供します。 これは優れたデザインの選択であり、今後、ポップアップ要素をデザインする際に、より多くのモバイルデザイナーが使用することを望んでいます。
3.スティッキーサイドエレメント
モバイルサイトの粘着性のあるナビゲーションバーやボトムバーは素晴らしいアイデアだと思います。 すでに見てきたように、訪問者はWebサイトを進んでスクロールします。 ただし、訪問者は、別のページ、チェックアウト、特別割引など、別の場所に簡単に移動できる場合は、ページをさらに下にスクロールする可能性が高くなります。
とは言うものの、私はモバイルWebサイト側の粘着性のある要素のファンではありません。 デスクトップでは、それらはうまく機能します。 これらは通常、サイトの横または下隅に貼り付く小さなアイコンまたはウィジェットです。 それらは大胆な色で、認識しやすく、準備ができたときに訪問者が対話する選択肢を提供します。
ただし、モバイルでは、粘着性のある側面要素はお勧めできません。
たとえば、ソフィテルのWebサイトを見てみましょう。

ご覧のとおり、画面の左側にオレンジ色の「フィードバック」ボタンが付いています。 ページを下にスクロールしても、ページは配置されたままなので、問題が発生した場合に訪問者が開発者に一線を引くのに便利です。
同じボタンがモバイルでどのように表示されるかを次に示します。

「フィードバック」ボタンは必ずしもコンテンツをブロックしているわけではありませんが、ユーザーがスクロールすると画像やテキストと重なる場合があります。 ちょっとした不便に思えるかもしれませんが、訪問者がWebサイトにイライラしたりイライラしたりすることから、Webサイトを完全に乗り越えてしまうことは簡単にできます。
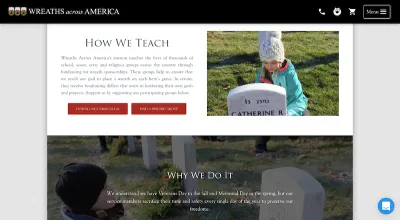
Wreaths Across Americaは、粘着性のある要素が邪魔になるもう1つの例です。 デスクトップでは、青いライブチャットウィジェットが適切に配置されています。

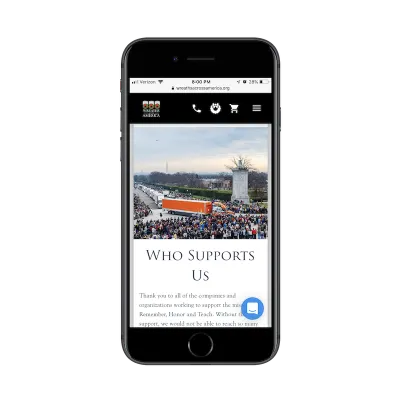
次に、それをモバイルに移動すると、ライブチャットは、右下隅にあるかなりの量のコンテンツを継続的にカバーします。

訪問者がモバイルでライブチャットやその他の厄介な側面要素に積極的に関与していない場合(そして統計からわかるはずです)、訪問者をそこに残さないでください。 または、少なくとも、それらを却下する簡単な方法を提示します。
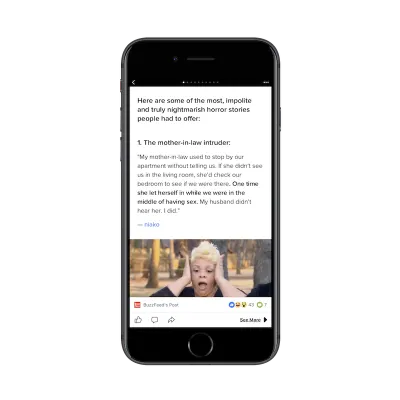
スティッキーオーバーラップの問題を回避する1つの方法は、BuzzFeedが選択したソリューションです。
近年、多くのウェブサイトがフローティングで粘着性のあるソーシャルメディアアイコンを利用しています。 読者があなたのウェブページを共有するか、ソーシャルメディア接続と投稿するだけでよいと判断するのにどれくらいの時間がかかるかわからなかったので、それは論理的な選択でした。

上記のライブチャットウィジェットとフィードバックウィジェットで見たように、画面の横にくっついている要素はモバイルでは機能しません。 代わりに、ここでBuzzFeedが行ったことを確認し、それらのアイコンを画面の下部と同じ高さに固定する必要があります。
スティッキーナビゲーションとボトムバーがコンテンツの邪魔にならないことはすでにわかっているので、モバイルデバイスのこれらの重要な領域を使用して、人々に働きかけたいスティッキー要素を配置しましょう。
4.コンテンツ
モバイルエクスペリエンスで削除することを検討する必要があるのは、これらの無関係なデザイン要素や外れ値だけではありません。 コンテンツ自体が存在する必要がない場合もあると思います。
ほんの数回のスクロールでメッセージの核心に訪問者を誘導したい場合は、100%必要ではないコンテンツを切り取るのを恐れることはできません。
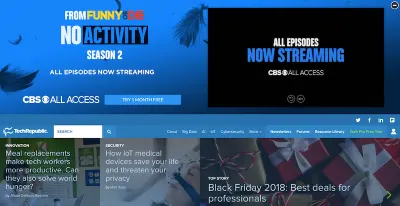
広告はこれの最悪の犯罪者の1つだと思います。 TechRepublicには、デスクトップとモバイルの両方で特に厄介な例があります。

これは、TechRepublicデスクトップWebサイトに最初にアクセスしたときの外観です。 それだけでも恐ろしいです。 なぜ誰かがヘッダーの上に広告バナーを使用するのですか? そして、なぜこれはそれほど大きくなければならないのですか? TechRepublicのロゴとナビゲーションは、人々が最初に目にするものであるべきではありませんか?
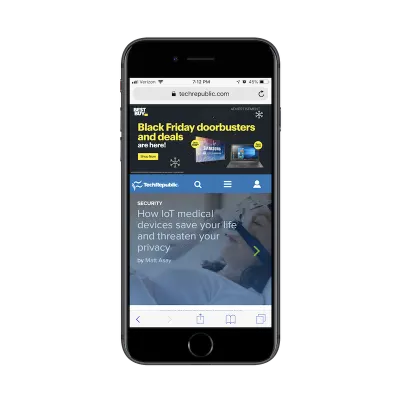
モバイルサイトにアクセスすると、広告が消えてしまうことを願っていました。 悲しいことに、そうではありませんでした。

ここにあるのは、TechRepublicモバイルホームページの約3分の1を占めるBestBuy広告です。 確かに、訪問者が下にスクロールすると、それは消えます。 しかし、訪問者の目は最初にどこに行くと思いますか? 私は彼らの何人かが左上のロゴを見て、彼らがどのようにしてBestBuyのウェブサイトにたどり着いたのか疑問に思うでしょう。
これは、モバイルユーザーのエクスペリエンスを妨害して混乱させる場合に、収益化戦略を再考するのが最善の場合の1つです。
それでは、良いものを見てみましょう。
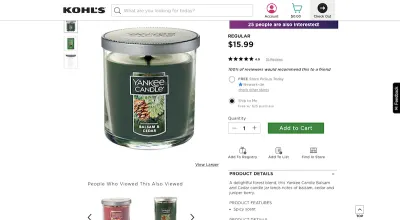
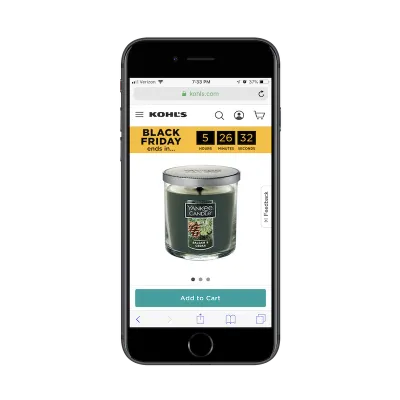
コールズには、eコマースWebサイトのかなり標準的な製品ページがあります。

ただし、モバイルで表示すると、製品ビューが消えることがわかります。

それらのためのスペースを作ろうとする代わりに、さまざまな製品ビューがスライダーの下に隠されています。 これは、表示されるコンテンツの量に妥協したくない場合、特に製品の販売に不可欠な場合に適しています。
モバイルでコンテンツを表示する場合の戦いの選択と選択のもう1つの優れた例は、The BlondeAbroadからのものです。
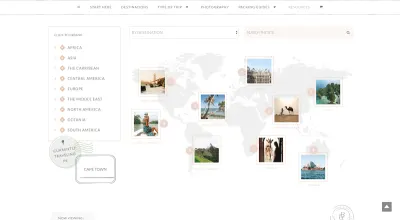
彼女のブログの読者は、デスクトップWebサイトに示されているように、グローバルな宛先に基づいてコンテンツを選択できます。

これは、特にコンテンツを実際のマップのコンテキスト内に配置するため、非常に優れた検索機能です。
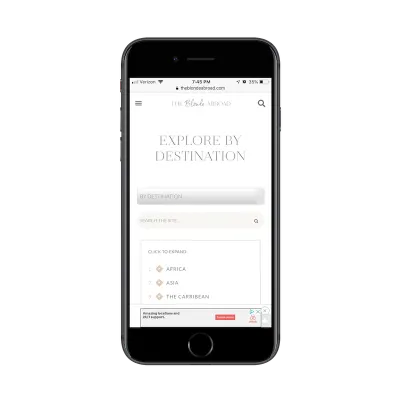
このようなグラフィックをモバイルに強制的に適合させるのではなく、The Blonde Abroadには、検索を実行するために必要な必需品のみが含まれています。

モバイルリーダーはマップされたコンテンツを見逃す可能性がありますが、これにより、はるかに合理化されたエクスペリエンスが提供されます。 モバイルユーザーは、特大のグラフィックからコンテンツを検索するために、左右、上下にスクロールする必要はありません。 基本的に、サイトのこのセクションは検索に関するものです。 そして、モバイルでは、検索オプションのこのすっきりとしたプレゼンテーションは、読者を感動させ、もっと読むように促すのに十分です。
まとめ
スティーブンキングの執筆ガイド、執筆について、彼はこの程度まで何かを言っています:
「コンテンツを作成します。 次に、それを確認して、作成したものの10%を削除します。」
確かに、これはストーリーの作成にも当てはまりますが、これと同じ論理がモバイルWebサイトのデザインにも当てはまると思います。 言い換えれば、なぜ訪問者の忍耐力をテストするのか、さらに悪いことに、訪問者がその最も重要な部分を見逃すほど面倒な体験を作成するのでしょうか。 先に進んで、従来のデスクトップランドスケープに対するアイデアをモバイル設定に変換します。 次に、モバイルでそれを確認し、コンテンツやデザイン要素の不要な部分をすべて消化します。
