ユーザーエクスペリエンスの向上に役立つ8つのマイクロインタラクション
公開: 2021-04-21ユーザーがWebサイトに時間を費やしている間、ユーザーは常にその機能を操作しています。これらの小さな操作のいくつかは、想像以上に重要です。
それぞれの小さな動きは、彼らの全体的な経験に影響を与えます。 これらの小さな瞬間を使用して、ユーザーエクスペリエンスを向上させ、ユーザーがWebサイトのナビゲートを開始するときにユーザーがさらに対話を続けるようにします。
マイクロインタラクションとは何ですか?
これらの小さな相互作用は、適切にマイクロ相互作用と呼ばれます。 これらは、ユーザーがサイトを操作するときに行う基本的なタスクです。 適切に設計されている場合、ユーザーがサイトとやり取りするときに、サイトは一種の肯定的なフィードバックを提供します。ユーザーは、サイトの移行や移動の一部であると感じる必要がありますが、これらの相互作用への応答も自然で直感的である必要があります。
これらの操作により、ユーザーは、デバイスをWebサイトに同期したり、ページの機能を操作したり、音量や明るさを制御したり、ページなどのコメントをアップロードしたり、機能をオンまたはオフにしたりするなど、単一のタスクを実行できます。 マイクロインタラクションは、ユーザーがタスクを完了したことの確認です。
マイクロインタラクションの例
応答性の高いインタラクションは、ユーザーのアクションが機能したか、Webサイトに受け入れられたことを示し、ほとんどの場合、ユーザーはそれらに気づきません。 マイクロインタラクションに対するサイトの応答は、インターフェイスのシームレスな側面である必要があります。 ユーザーはそれを認識していないかもしれませんが、マイクロインタラクションはUXを作成または破壊する可能性があります。
ただし、マイクロインタラクションはWebサイトのデザインだけではありません。 これらは、レスポンシブデザイン機能を備えたデバイスの一部です。 マイクロインタラクションのいくつかの例には、サイレントに設定されたときに振動するスマートフォンや、Facebookで何かを「いいね」したときに発生する音が含まれます。
そのような相互作用はパブロフ的である可能性があります-ユーザーは彼らが彼らの相互作用のための御馳走を与えられているように感じます。 誰かのステータスを「いいね」すると、達成のクリックがあります。 電話を振動させるように切り替えると、電話は、可能な限り静かな方法で、その仕事を終えたことを通知することで応答します。
Webサイトのマイクロインタラクションを作成するときは、ユーザーにこれと同じ前向きな体験をしてもらいたいと考えています。 そうすると、ユーザーは理由がわからなくても、自動的により良いエクスペリエンスを得ることができます。

より良いUXのためにマイクロインタラクションを活用する
理由を理解したところで、マイクロインタラクションが最も影響を与える可能性のある場所を検討します。 ユーザーエクスペリエンスを向上させるための9つのマイクロインタラクションを次に示します。
1.プリファレンスの調整
ユーザーがWebサイトの音量設定、明るさ、またはその他の設定を制御できる場合は、マイクロインタラクションを含めます。 ユーザーがレベルを調整している間、ユーザーと一緒にアニメーション化または移動する小さなロゴは、ユーザーと対話するための優れた方法です。

画像:NickButurishviliによるボリュームコントロールマイクロアニメーション
2.メッセージまたはコメント
フィードバックやコメントの領域は、それ自体がマイクロインタラクションです。 ユーザーは、あなたにアクセスできる領域を持っている必要があります。 応答しない場合、または不親切に応答する場合、これは裏目に出る可能性があります。
チケット販売会社のTickPickを考えてみましょう。 ミシガン州の地図にアッパー半島を含めることができなかったとき、その住民はすぐに会社に知らせました。
TickPickのソーシャルメディアの反応は彼らに何のポイントも獲得しませんでした:「私たちはミシガンの重要な部分を手に入れました、それは十分ではありませんか?」 その後、彼らは「ミシガン州のアッパー半島は住むのに素敵な場所だと確信しています。意図的に地図から外したのではないことを保証します。 しかし、真剣に、それはただの森の束です。」
所有者はコミュニティで償いをしましたが、安くはありませんでした。 彼はその地域に飛んで、高級な醸造所のパブで地元の人々のためにタブを覆いました。 これは、すべての企業が学ぶことができる教訓です。ソーシャルメディア対応チームをトレーニングし、前向きに保ちます。
3.ステータスバーをアップロードまたはダウンロードします
何かをアップロードまたはダウンロードすることを決めた後、誰も取り残されたと感じたくありません。 ユーザーがアップロードまたはダウンロードしているときに何が起こっているかをユーザーに知らせてください。そうすれば、ユーザーはそれに固執する可能性があります。 彼らが彼らの仕事を成し遂げたかどうか確信が持てないならば、彼らはその経験について気分が良くないでしょう。

画像:ArtoBaghdasaryanによるボタントランジションのダウンロード
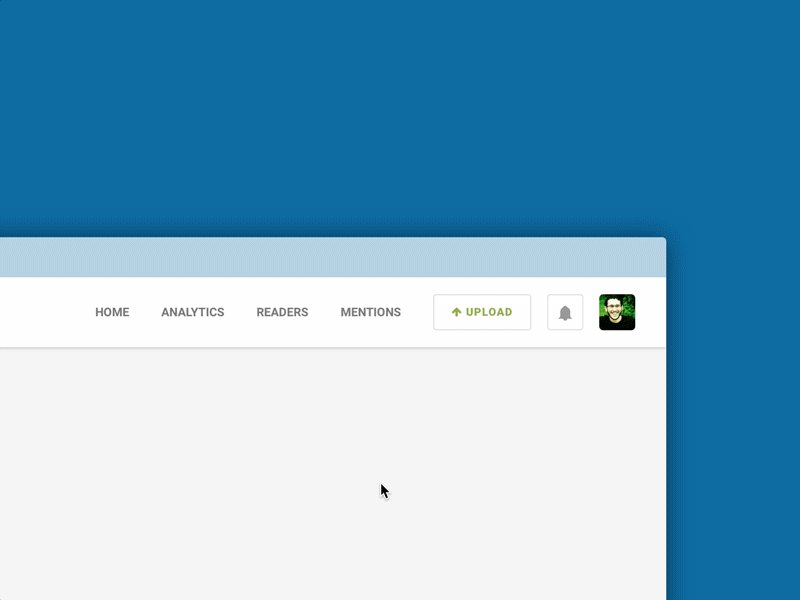
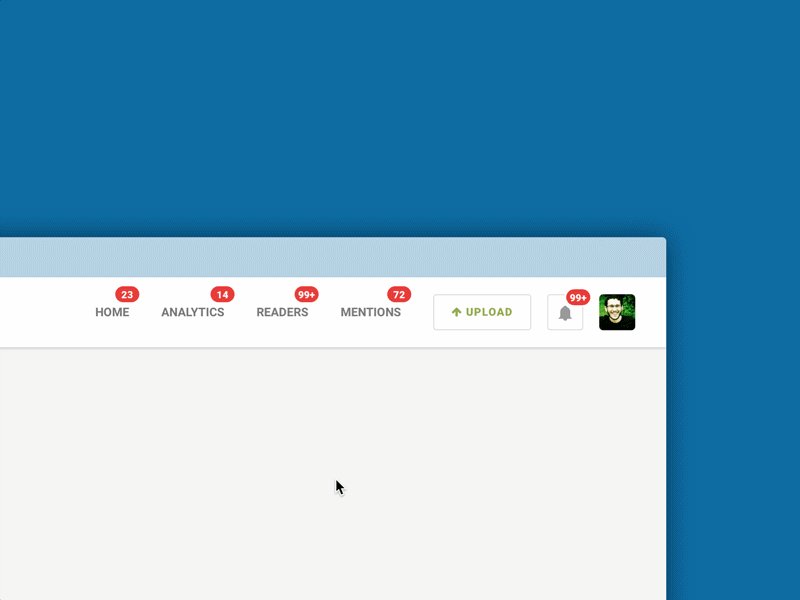
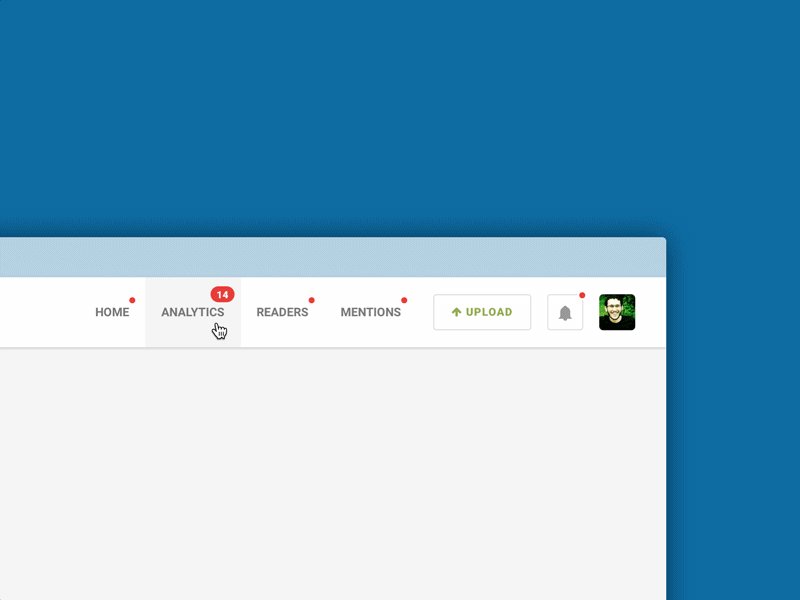
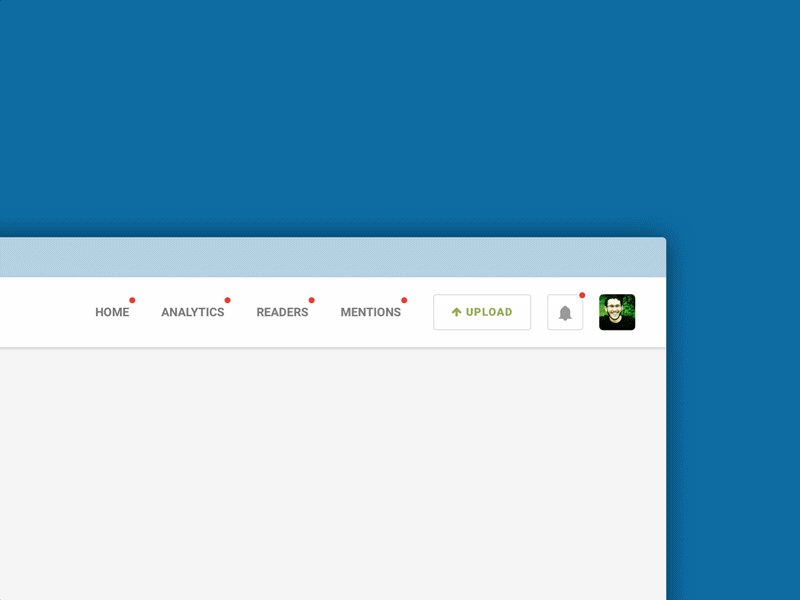
4.通知
ユーザーがWebサイトから何らかの種類の通知を受信している場合は、マイクロインタラクションが関係しています。 アニメーション通知を作成すると、ユーザーの注意を引き、チェックアウトする必要のある重要なことがあることを示します。
通知が楽しく魅力的な場合、ユーザーはそれらの感情をビジネスに結び付けます。

画像:BlaineBillingsleyによる通知バッジ
5.プルダウンメニュー
ユーザーがモバイルデバイスでWebサイトを表示している場合は、個別のページを分割する必要があります。 ページのプルダウンメニューを使用すると、ユーザーは場所を失うことなくページ間をすばやく移動できます。 この単純な応答がないと、ユーザーはナビゲーションに不満を感じる可能性があります。

画像:Odneokoによるプルダウンとリフレッシュ
6.ページの読み込み
Webサイトには、他のWebサイトよりもロードに時間がかかるページが含まれている場合があります。 ページがまだ読み込まれていることをユーザーに通知する小さなインタラクションは、ユーザーの関心を維持し、いつ読み込みが完了するかをユーザーに知らせます。
これはユーザーへの礼儀として機能し、バウンス率を低く保つのに役立ちます。 消費者がページが読み込まれていることを知っている場合、サイトが単に応答しないと仮定すると、消費者はページを捨てる可能性が低くなります。
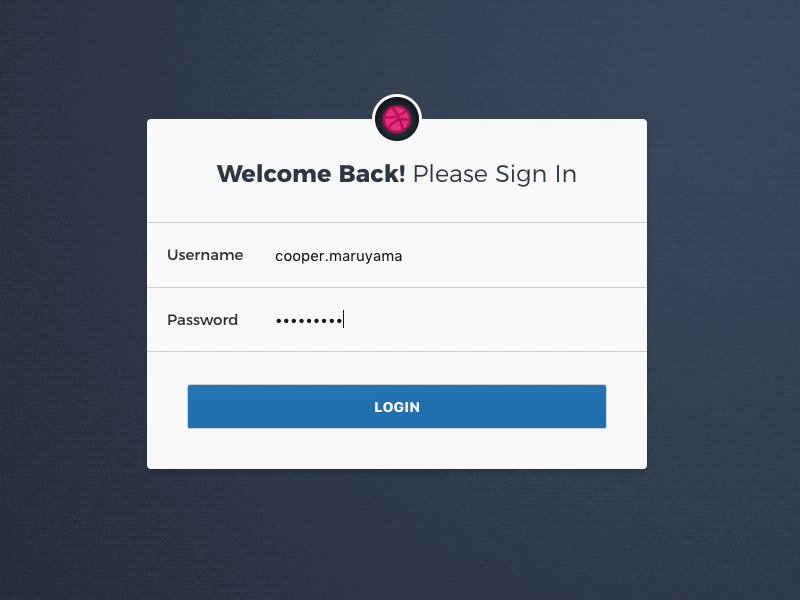
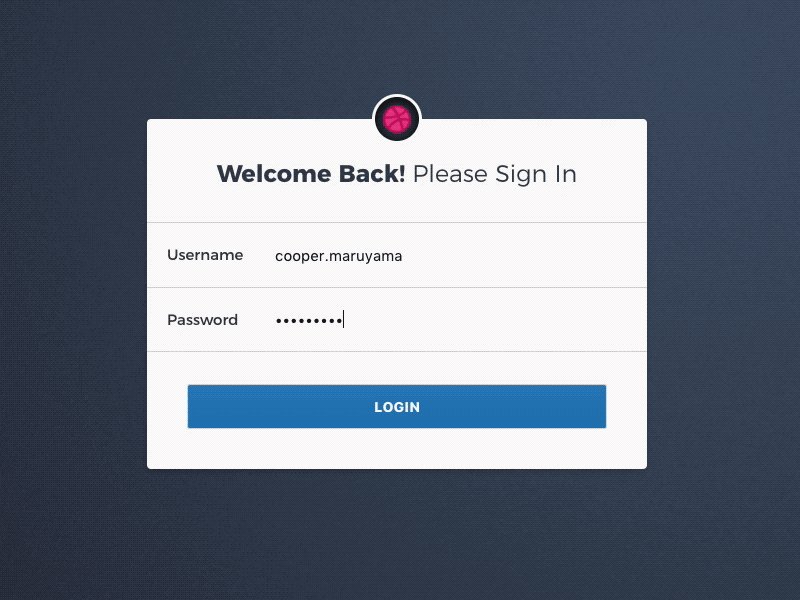
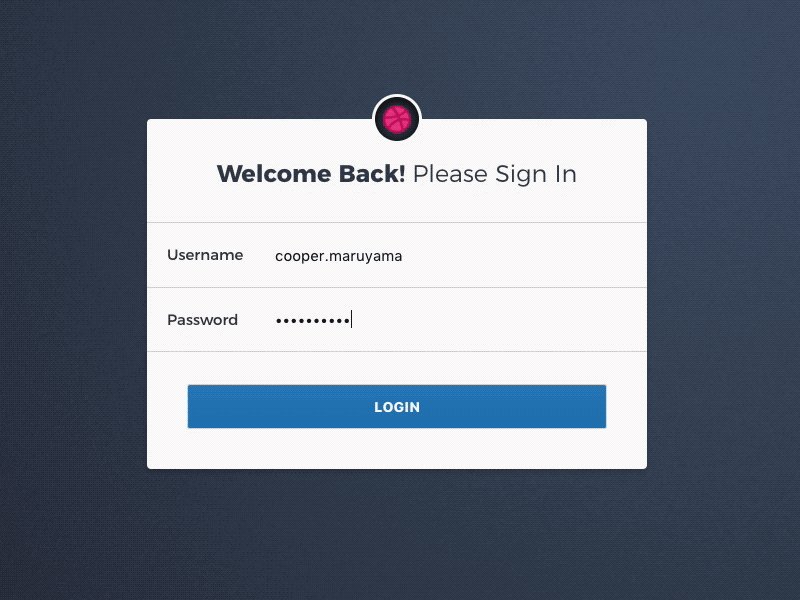
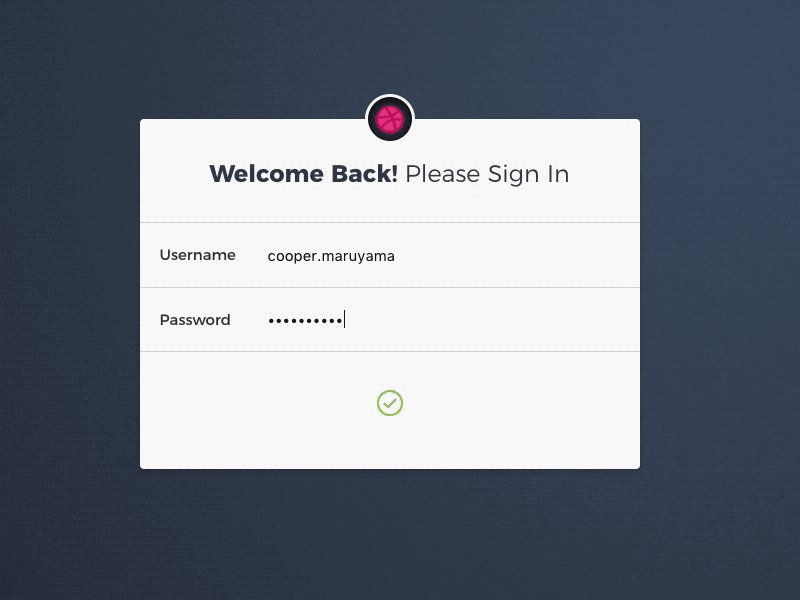
7.入力を視覚化する
あなたのウェブサイトにデータを入力するユーザーは、それを表示できるようにしたいと考えています。 連絡先ページに記入したり、クレジットカード情報を入力したりしている場合、視覚化により、情報が正しく入力されたことが示されます。 このマイクロインタラクションは、楽しいエンゲージメントではなく、明快さとセキュリティに関するものです。
視覚的な入力は、ユーザーとの信頼を築き、サイトが信頼できるという感覚を生み出します。

画像:クーパー丸山によるログインアニメーション
8.応答性の高い召喚状
マイクロインタラクションはユーザーを引き付け、ユーザーを召喚状(CTA)に基づいて行動させることができます。これは、ウェブサイトを所有する重要な理由です。
視覚的な手がかりまたはアニメーションを使用して、ユーザーの注意を引き、クリックするように促します。 ユーザーが応答する傾向が少ないため、この対話が邪魔になったり煩わしくなったりすることは望ましくありません。

画像:MichalWojtowiczによるUIボタン
効果的なマイクロインタラクション
マイクロインタラクションを効果的にするために含めるべき4つの重要なステップがあります。
- トリガー。 これは、ユーザーに先に進むように促す手がかりまたは視覚化です。
- ルール。 マイクロインタラクションのパラメータは、インタラクションが何をするかをユーザーに示します。
- フィードバック。 ユーザーがマイクロインタラクションをクリックすると、応答が返されます。
- ループとモード。 マイクロインタラクションが使用される頻度と、それらを新旧のユーザーが認識できるようにする方法を検討してください。 ループはあなたの相互作用がなじみのある場所です。 このモードは、ユーザーの操作が初回と同じではなかったことを示す別のフィードバック応答です。
より良いユーザーエクスペリエンスのためにマイクロインタラクションを活用するとき、とにかく、ある程度の能力でそこにある必要があると思われるWebデザインの側面との前向きな関係を作成しています。 サイトのマイクロインタラクションを作成するときは、これらのアイデアを考慮してください。
