CSSグリッドと名前付き列を使用したエディトリアルデザインパターン
公開: 2022-03-10多くのWebサイト、特に長い形式のコンテンツを表示するWebサイトには、かなり単純なコンポーネントの繰り返しパターンがあります。画像の全幅領域、中央のコンテンツ領域、および2つの半幅ブロックの分割ビューです。 これらのコンポーネントは、記事、画像、その他の関連コンテンツを表示するために繰り返されます。コンテンツ編集者は、公開する記事を作成するときに適切なコンポーネントを選択します。
この記事では、この種の編集デザインへのアプローチを示します。これは、次の記事で説明するいくつかの手法に基づいています。
- 「CSSグリッドレイアウトでのブレイクアウト」
- 「CSSグリッドの説明でブレイクアウト」
- 「CSSグリッドレイアウトでの名前付け」
これはレイアウトのセクションに名前を付けるための優れた方法であることに加えて、この手法は、独自のレイアウトパターンを作成するのに役立つグリッドレイアウトに関する興味深いことをたくさん公開します。 また、サブグリッド(グリッド仕様の次のレベル2の一部であり、Firefoxに実装されている)の可能性をさらに示しています。
CSSグリッドレイアウトでの名前付け
CSSグリッドレイアウトを使用する場合、線と領域に名前を付けることができます。 これらの両方により、グリッド(特に複雑なグリッド)の操作がより簡単になります。 レイアウト内のものの命名規則を定義すると、チームで作業するときに役立ちます。 grid-area: contentで配置されたものは、 column-line: 3 / 9 3/9から配置されたものよりも、どこに配置されるかを理解する方がはるかに簡単です。
grid-template-areasアプローチを使用する場合、 grid-areaプロパティを使用してグリッドに配置するアイテムに名前を付け、グリッドの周囲に配置します。 次の例では、 grid-area: contentを持つアイテムは、 grid-template-areasプロパティで定義されたグリッド領域に入ります。
レイチェル・アンドリューによるペン[名前付き領域のレイアウト](https://codepen.io/rachelandrew/pen/zYOQBba)を参照してください。
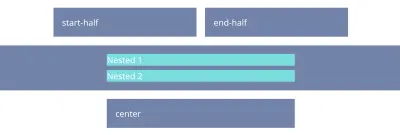
これは、1つの領域に1つのアイテムを入れるコンポーネントに適しています。 ただし、コンテンツ領域に複数のものを(上下に)配置する場合は、 grid-areaを使用するのは間違ったアプローチです。 代わりに、列行の名前を定義し、項目を開始行から終了行に配置することができます。
レイチェル・アンドリューによるペン[名前付き列のあるレイアウト](https://codepen.io/rachelandrew/pen/xxKNONQ)を参照してください。
これはそれほどきちんとしたものではありませんが、グリッド領域アプローチを使用する場合、 grid-columnまたはgrid-rowを使用してアイテムを配置するときに開始行と終了行の両方を知る必要があります。
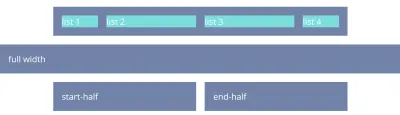
この次のCodePenの例を見てください。 対象となるグリッド領域の一部が複数の列にまたがっていても、私のアイテムは、 grid-columnプロパティを使用して単一の名前またはIDを使用して配置されます。
レイチェル・アンドリューによるペン[名前付き列のレイアウト](https://codepen.io/rachelandrew/pen/mdbYEod)を参照してください。
ここでの私の目的は、実際にグリッドを使用するときにグリッド設定の複雑さを抽象化することです。 最初のグリッドの作成には多くの作業を加えることができますが、ページにデータを入力するときに、あまり考えずに配置します。 また、記事を作成するときに必要な回数だけコンポーネントを繰り返すことができるようにしたいと思います。 私が念頭に置いているのは、CMSを使用し、グリッド全体で上下に正しく配置されることを認識しながら、さまざまなパターンを使用してコンテンツのブロックを作成するコンテンツ作成者です。
この点に到達した方法を理解するには、CSSグリッドレイアウト、および名前付きの線と領域に関するいくつかのことを理解する必要があります。
行に名前を付けることができます
上記の2番目の例ですでに見たように、グリッド上の線に名前を付けることができます。これは、単語span以外は、ほとんど何でもかまいません。 名前は文字列ではなくIDであるため、引用符で囲まれていません。
ただし、開始行の名前に-startを追加し、終了行の名前に-endを追加する命名規則name-startおよびname-endが使用されている多くの例が表示されます。 これは純粋に慣例ではありません。この手法では、なぜこのように行に名前を付ける必要があるのかを説明します。 したがって、説明している領域の名前を選択してから、 -startおよび-endサフィックスを追加する必要があります。もちろん、これらは一致する必要があります。
角かっこ内に線の名前を付けます。 行には複数の名前を付けることができます(多くの場合、そうする必要があります)。 この場合、スペースで名前を区切ります。 ラインベースの配置を使用してアイテムを配置する場合、配置を行うラインの名前を任意に選択できます。
名前付きの行を配置したら、開始行と終了行の名前を指定することで、 grid-columnを使用してアイテムを配置できます。 このパターンは行番号を使用する場合とまったく同じであるため、スラッシュの前の名前が開始行で、後の名前が終了行です。
レイチェル・アンドリューによるペン[開始行と終了行を使用した例](https://codepen.io/rachelandrew/pen/VwZOPgO)を参照してください。
これはアイテムを配置しますが、例で使用したアイテムごとのきちんとした単一の名前ではありません。 ただし、Gridが名前付きの領域と線を処理する特別な方法により、すべてが整っています。
行名は私たちに名前の付いた領域を与えます
私のように-startと-endを使用して行に名前を付けたとすると、Gridは使用したメイン名の名前付き領域を提供します。 したがって、私の場合、 content 、 start-half 、 end-half 、 full 、 centerという名前の領域があります。 これらの各領域は単一の行です(名前付きの行がないため)が、 -start行から-end行までの列トラックにまたがっています。
名前付きエリアは、使用されるメイン名の名前付き行を提供します
列名があるかのようにアイテムを配置できるようにする場合は、グリッド領域を作成するときに、使用されるメイン名の行名を取得するという事実も利用する必要があります。 つまり、メイン名は-startと-endが削除された名前です。 この行名は、 grid-column-startまたはgrid-column-endどちらをターゲットにしているかに応じて、領域の開始または終了に解決されます。

したがって、 content-startおよびcontent-endという名前の列行があるため、 contentという名前の領域があります。 contentという名前の領域では、そのコンテンツ領域の開始行に解決されるgrid-column-start: contentを使用することもできますが、 grid-column-end: contentはコンテンツ領域の終了行に解決されます。
したがって、これは、以下を使用してアイテムをコンテンツ領域に配置できることを意味します。
.content { grid-column: content / content; } 次に、 grid-column-startに名前付きの行を使用し、終了行を省略した場合(行番号を使用した場合のように、1つのトラックにまたがるのではなく)、この手法をさらに整理できます。 gridは、名前を終了行にコピーします。 したがって、 grid-column: contentはgrid-column: content / content;
これで、単純な単一の名前のgrid-columnを使用してアイテムを配置できるようにする必要があります。 この動作はすべて指定どおりであり、ある種の「ハッキング」ではありません。 これは、グリッドレイアウト仕様の作成に費やされた深い思考と、設計でアイテムをレイアウトすることを非常に簡単にするために費やされた慎重な作業の量を示しています。
この技術をサブグリッドで強化する
この手法は、要素をグリッドのどこに配置するかを非常に簡単に宣言できる優れた手法だと思います。 ただし、サブグリッドのサポートをミックスに追加すると、非常に強力になります。
現在、サブグリッドはFirefoxに実装されているため、これらの次の例ではFirefoxNightlyを実行する必要があります。 Nightlyはここからダウンロードできます。
grid-template-columnsとgrid-template-rowsのsubgrid値は、親グリッドで作成されたサイズ設定を、グリッドの子であるアイテム(グリッドレイアウトも使用していると仮定)が次のようにdisplay: gridすることでオプトインできることを意味します。 display: gridが適用されました。
注:サブグリッドの機能の詳細については、Smashing Magazineの記事「CSSグリッドレベル2:ここにサブグリッドがあります」および「表示プロパティへの掘り下げ:グリッドがずっと下にあります」を参照してください。
親からの行名はサブグリッドに渡されます
トラックサイズ情報が子グリッドに渡されることに加えて、親に設定された行名が渡されます。これは、サブグリッドコンポーネント内で「列名」を使用できることを意味し、このソリューションは次のような世界で非常に役立ちます。サブグリッドが存在します。 contentに配置されたアイテムは、サブグリッド内にネストされている場合でも、メイングリッドの直接の子として配置されたアイテムと整列します。
この次の例では、2つの要素をdiv内に、 full-2のクラスで直接ネストしました。 また、 .content内にulを配置しました。 full-2内のアイテムを見る場合、これらを親グリッドに配置するには、セレクターfull-2をdisplay: gridのグリッドにしてから、 subgridの値を指定してgrid-template-columnsプロパティを使用する必要があります。 。
これにより、 .full-2のグリッドは、親グリッドで定義されたトラックを使用し、そこで定義された名前付きの線にアクセスできるようになります。 これは全幅のアイテムであるため、アイテムの配置に関しては、実際には親グリッドと同じように動作します。 次に、さまざまな列に定義した任意の名前を使用して、アイテムを配置できます。 この場合、両方の子要素をgrid-column: centerに設定し、それらはその中央領域に次々に表示されます。
.full-2 { grid-row: 4; grid-column: full; display: grid; row-gap: 10px; grid-template-columns: subgrid; } .full-2 > div { background-color: rgb(124,222,220); grid-column: center; } 
.content内のネストされたulを見ると、最後の例と同様に、セレクター.contentにサブグリッドを作成する必要があります。 これを行うと、 ulはサブグリッドの最初のトラックに分類されます。 サブグリッドにリッスンアイテムを配置する場合は、2つのことを行う必要がありgrid-column: content 。1つは、ulに親と同じ領域を占めるようにすることです。サブグリッド。
これを行うと、リストアイテムは、サブグリッドの列トラックへの自動配置を使用してレイアウトされます。
.content { grid-row: 1; grid-column: content; display: grid; grid-template-columns: subgrid; } .content ul { grid-column: content; display: grid; row-gap: 10px; grid-template-columns: subgrid; } 
グリッドを作成したら、以前とまったく同じ方法で親の名前を使用できます。
.content li:nth-child(1) { grid-column: center; } .content li:nth-child(2) { grid-column: start-half; } .content li:nth-child(3) { grid-column: end-half; } .content li:nth-child(4) { grid-column: content; } 
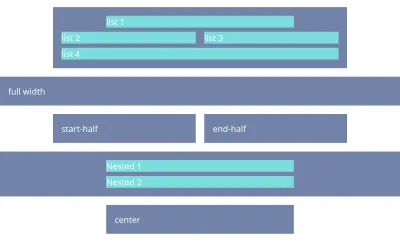
Firefox Nightlyを使用している場合は、次のCodePenの例で完全なデモを見ることができます。
RachelAndrewによるペン[NamingColumn and Subgrid](https://codepen.io/rachelandrew/pen/OJLYRRb)を参照してください。
このようにマークアップ構造にサブグリッドを「ネスト」し続けることができ、そのたびに行名が渡されます。 これは特に便利だと思う機能です。
サブグリッドを作成する場合、行番号はサブグリッドの行に対応し、親グリッドには対応しません。 したがって、サブグリッド内の要素が親グリッドと確実に一致するようにする場合は、行名または名前付き領域(この例に示す)を使用すると、それが簡単で論理的になります。
まとめ
これで、メイングリッドでこの手法を使用する方法がわかりました。うまくいけば、すべてのブラウザーでサブグリッドのサポートが開始されるまで、それほど時間はかかりません。 これにより、このような手法が可能になり、非常に強力に使用できるようになります。
