40 AwesomeEdgeAnimateテンプレート
公開: 2017-11-08Adobe Edge Animateは、あらゆる種類のプロジェクト向けに独自のアニメーションを作成するための優れたマルチメディアオーサリングツールです。 HTML5、Javascript、CSS3を使用して、強力なアプリケーションやその他のアニメーション化されたインタラクティブなコンテンツを構築します。これらのコンテンツを使用して、Webサイトの外観と使いやすさを向上させたり、サイドプロジェクトとして楽しむことができます。 Edge Animateを使用して作成されたものはすべて、ニーズに合わせて簡単にカスタマイズでき、その結果は驚くべきものになります。
さらに、フリップカード、クイズ、カウンター、バッジ、価格設定ツール、ウィジェットを簡単に作成して、デスクトップコンピューター、ラップトップ、タブレット、あらゆる種類のスマートフォンなど、あらゆるデバイスで再生できます。 Edge Animateテンプレートには、交換可能な配色、フォントのサイズとスタイル、アイコン、画像など、さまざまなコンテンツをニーズに合わせて調整するのに役立つ多くの優れた機能が満載されています。 また、これらのテンプレートは完全にレスポンシブであり、メモ帳、Dreamweaver、およびAdobe EdgeAnimateCCを使用して編集できます。
この記事では、Webデザインプロジェクトに役立つ40の素晴らしいEdgeAnimateテンプレートを紹介します。 これらには多種多様なアニメーションコンテンツが含まれているため、自分に合ったものを確実に見つけることができます。 あなたが最も役立つと思うものを教えてください!
HTML5アニメーションバナーテンプレート| "オーロラ"
Edge Animateを使用すると、Webサイトを開いたときに再生されるアニメーション、カーソルを置いたときに反転する製品ボックスなどのクールな効果、または広告目的で情報を明確に表示するアニメーションバナーを作成できます。 この例をチェックしてください! これは本当に素晴らしくてカラフルなアニメーションバナーテンプレートです。 さまざまなサイズがあります。 この例は非常に簡単にカスタマイズできます。
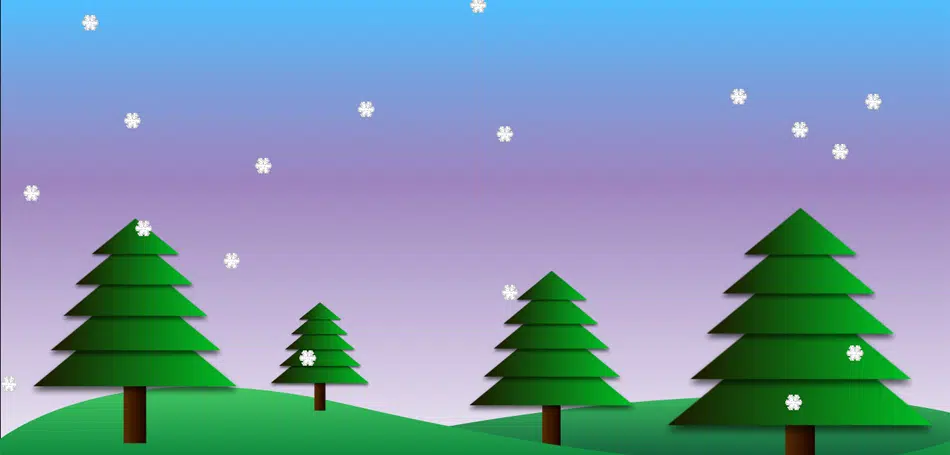
アニメーションのクリスマスカード
このアニメーションのクリスマスカードは本当に便利かもしれません。冬休みのAdobeEdgeAnimationを作成するのに間違いなく役立ちます。
エッジジオメトリゲーム
このエッジジオメトリテンプレートを使用して、質問画像を準備することで無制限のテストを作成できます。
明けましておめでとうございます2017タグスタイル
前の例が気に入った場合は、この新年あけましておめでとうございますタグスタイルをチェックして、ダウンロードしてカスタマイズしてください。 この例はカラフルで、新年の初めに私たち一人一人が感じる喜びを表現しています。
メリークリスマス&新年あけましておめでとうございますカード
また、冬休みをもっと探している場合は、AdobeEdgeアニメーションもチェックしてください。
明けましておめでとうございます2017グリーティングカード
これは本当に素敵な新年あけましておめでとうございますAdobeEdgeAnimationであり、人々の顔に間違いなく笑顔をもたらします。
馬のランニングアニメーション
これは、非常によく整理され、文書化された馬の走るアニメーションです。 あらゆる種類のクリエイティブプロジェクトで使用でき、変更も非常に簡単です。
ミュージカルアニメーショングリーティングカード–メリークリスマス
これはアニメーションのクリスマスグリーティングカードで、好きなように使用およびカスタマイズできます。
クリスマスバナーセット+グリーティングカード500px*500px
あなたが本当に素敵なクリスマスバナーとグリーティングカードのセットを探しているなら、この例を見てください。 見栄えがよく、簡単にカスタマイズできます。
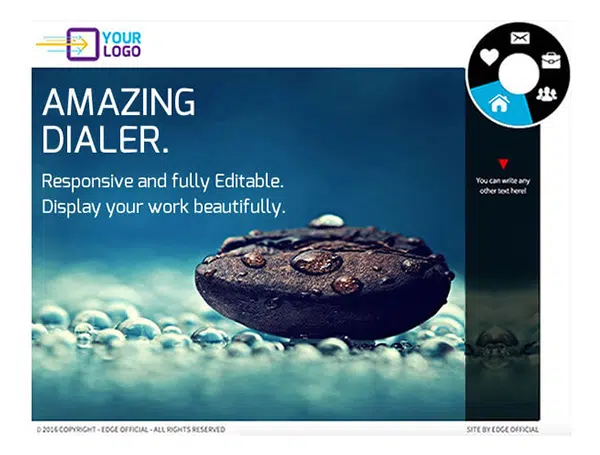
アメージングダイヤラー–レスポンシブインタラクティブスライダー
アニメーションコンテンツは、ブログ、ポートフォリオ、eコマースサイトなど、あらゆるタイプのWebサイトに最適です。 アニメーションを利用することで、さまざまなスキルをテストする多種多様なコンテンツやゲームを紹介するために、Webサイトに追加できるスライダーを作成できます。 これは、あらゆる種類のWebプロジェクトに統合できる、レスポンシブでインタラクティブなアニメーションスライダーです。
ホバー効果のあるホスティングバナー
これは、ホバー効果のあるホスティングバナーです。 バナーは見栄えがよくカラフルで、将来のプロジェクトに役立ちます。
アニメーションバナー| Adobe Edge Animate
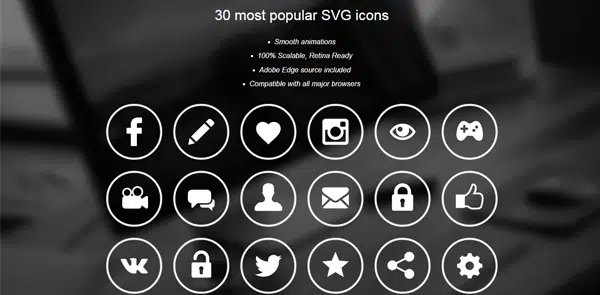
30個のSVGアイコン
これは、スムーズなアニメーションと網膜対応のデザインを備えた、最も人気のある30のSVGアイコンのセットです。
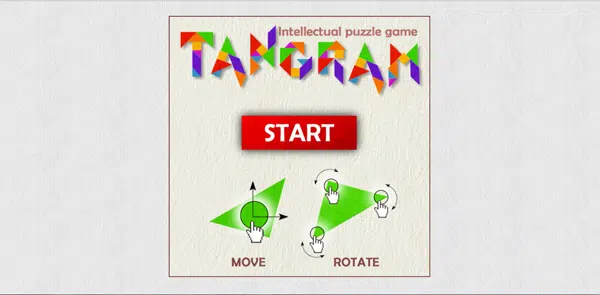
タングラムゲーム
タングラムゲームを覚えていますか? これは、そのゲームから着想を得た本当に素晴らしいAdobeEdgeアニメーションです。
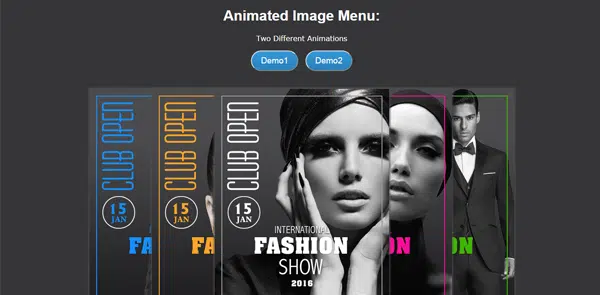
アニメーション画像メニュー
このセットには、必要に応じて使用およびカスタマイズできる2つの異なるアニメーション画像メニューが含まれています。
メリークリスマス&新年あけましておめでとうございます–グリーティングカード
このアニメーションは見栄えがよく、カスタマイズも非常に簡単です。 冬休みにぴったりです。
落下する粒子(雪、風船など)
これは本当に素晴らしくてエレガントなアニメーションです。 落下粒子は非常に便利で、ページやバナーのどの要素にも適用できます。
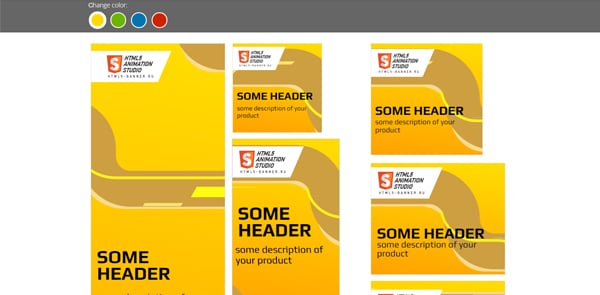
HTML5バナー«幾何学的な線»15サイズ、4色

これは、抽象的な幾何学的な線を使用する、非常に優れたアニメーションのHTML5バナーです。 15サイズと4色のバリエーションがあります。
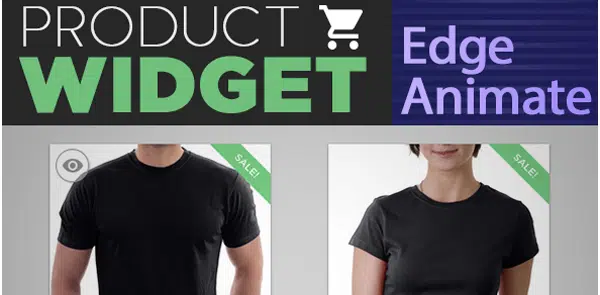
製品ウィジェット
あなたがアニメーション製品ウィジェットを探していたなら、あなたは正しい場所に来ました。
ホバー効果–アニメーションカード
あなたがあなたのウェブデザインプロジェクトに統合するためにいくつかの本当に素晴らしいホバー効果を探していたなら、このセットをチェックしてください。 この例には、5つの標準効果と5つの逆効果が含まれています。
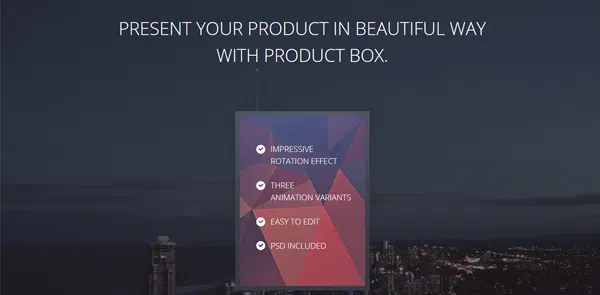
フリッピング製品ボックス
プロジェクトでフリッピングボックスアニメーションを使用できます。 内容を変更して3枚の画像を上書きするだけです。 このセットには、3つのアニメーション、PSDファイル、および手順が含まれています。
トラベルバナーセット–15サイズ
このセットには、非常に優れたエッジのアニメーションバナーが含まれています。 このセットには、15の標準Webバナーが含まれています。
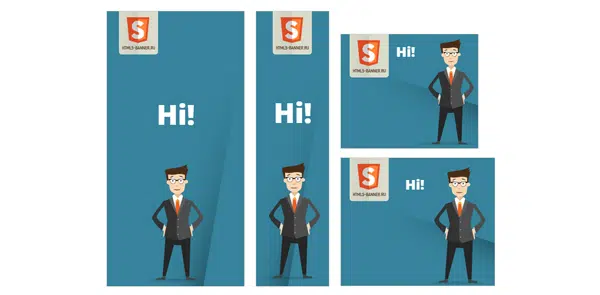
HTML5アニメーションバナーテンプレート| "キャラクター"
より多くのHTML5アニメーションバナーテンプレートが必要な場合は、この例をご覧ください。 フラットなデザインにインスピレーションを得ており、見た目も間違いなく素晴らしいです。
アバターウィジェット
十分なアバターウィジェットを作成することはできません。この例にはアニメーションウィジェットが含まれています。
HTML5アニメーションバナーテンプレート| «スペースバナー»
HTML5アニメーションバナーコレクションを拡張する場合は、Spaceバナーセットを確認する必要があります。
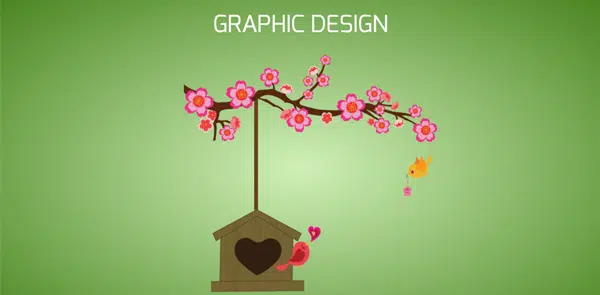
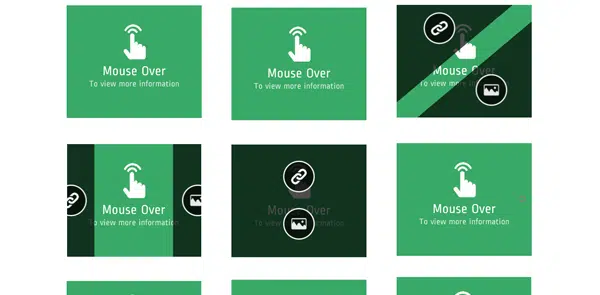
HTML5アニメーションバナーテンプレート| Edge Animate
また、前の例が気に入った場合は、これもご覧ください。 これらのアニメーションバナーは、抽象的な緑の背景、白のタイポグラフィ、フラットアイコンを使用したすっきりとしたデザインです。
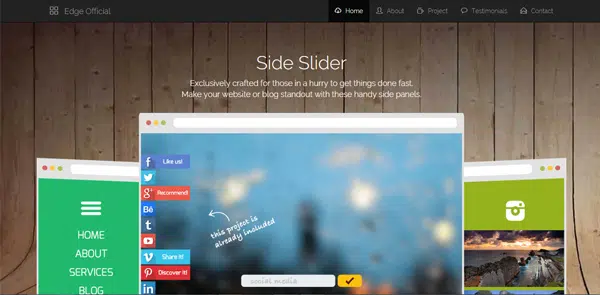
サイドスライダー–高度なアニメーション
アニメーションのサイドスライダーもチェックしてください! それは間違いなく素晴らしいですし、左から表示されます。 クリックすると詳細が表示されます。
アニメーションWebイントロ
このアニメーションを使用して、Webサイトの訪問者や広告キャンペーンを印象付けることができます。 このテンプレートには、プロジェクトファイル、HTML、およびOAMファイルが含まれています。
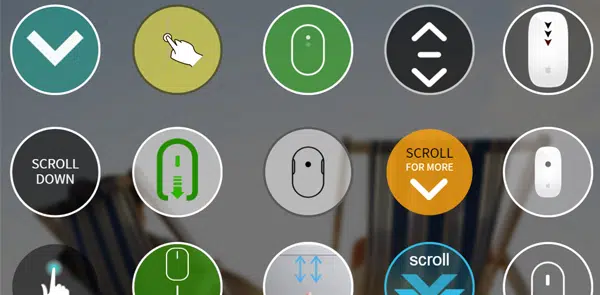
16アニメーションスクロールアイコンパッケージ
このアニメーションスクロールアイコンのセットをすばらしいコレクションに追加することもできます。 それらは間違いなく多様であり、あなたのプロジェクトで見栄えがするでしょう。
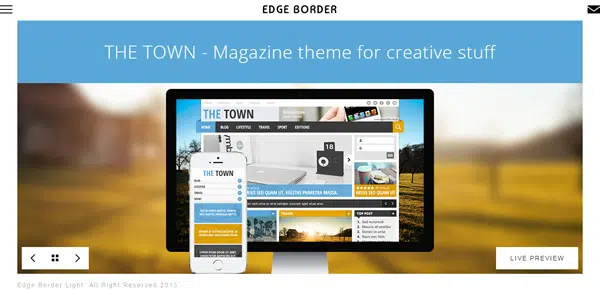
エッジボーダー–クリエイティブポートフォリオ/エージェンシーテンプレート
これはエッジボーダーであり、Edge Animate上に構築された独自のテンプレートであり、クールなポートフォリオを作成するために使用できます。
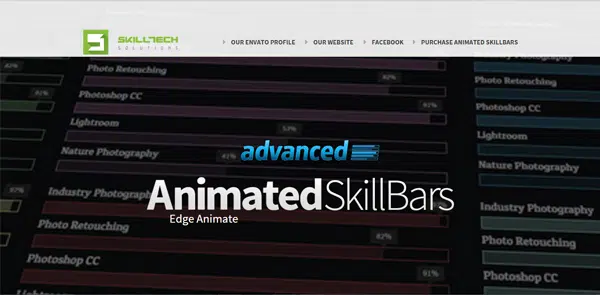
高度なアニメーションスキルバー– Edge Animate
この例には、多目的のアニメーションスキルと統計バーのコレクションが含まれています。 このセットには、使用してあらゆる種類のプロジェクトに統合できる合計16個のEdgeAnimateファイルが含まれています。
アニメーションカウンターV2.0–EdgeAnimateコレクション
アニメーションカウンターもご覧ください。 これは16の多目的アニメーションカウンターのコレクションです。
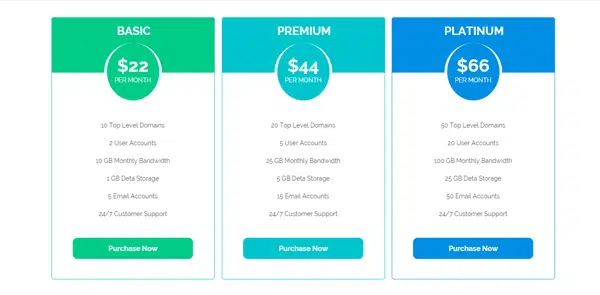
エッジ価格
これらのアニメーションの価格表を確認して、すぐにダウンロードしてください。 それらは編集と使用が本当に簡単です!
シークレットクーポン
シークレットクーポンのアニメーションは素晴らしく見えます。 フラットなデザインを使用しており、プロジェクトで間違いなく見栄えがします。
セカンドタイマー
これは、多くのクリエイティブプロジェクトに使用および統合できるアニメーションタイマーです。 ソースファイルが含まれているので、説明を簡単に編集および変更できます。
EdgeAnimateバッジHTML5
このセットには、アニメーション化されたエッジバッジが含まれています。 自分の画像を簡単に追加できます。 これはHTML5アニメーションであり、どのデバイスでも機能することを意味します。
魚をアニメートする
このアニメーションの魚はあなたの日とあなたのウェブサイトを明るくします。 見てみな!
17アニメーションフリップカードパッケージ
これらのアニメーションのフリップカードを見て、このホバー効果をWebデザインプロジェクトに統合する方法がいくつあるかを調べてください。
アニメーション折れ線グラフの列のインフォグラフィック
これらのアニメーション化された折れ線グラフの列のインフォグラフィックは、プロジェクトで見栄えがします。 それらを使ってインタラクティブなウェブサイトを作ることができます!
アニメーション化された円グラフ–EdgeAnimateコレクション
これは、円グラフの多目的Edgeアニメーションの本当に素晴らしいコレクションです。 それらは専門的に設計されており、あなたのプロジェクトで見栄えがします。