EコマースビジネスのUI / UXデザイントレンドトップ10
公開: 2020-05-122019年はもう終わりました。今年は多くのトレンドが続いていることに感謝しなければなりません。 特に、長期にわたってここにとどまる傾向が1つあります。 少なくともeコマースでは。
それはユーザーエクスペリエンスです。
ますます多くのeコマースブランドがUIとデザインに投資することを優先しており、それはもはや単なる気まぐれではありません。 それは絶対必要です。
これが統計によるとです。 Sagiplによると:
- Alexaのトップ100Webサイトの82%がアダプティブデザインを使用しています。 したがって、UIおよびUXデザインへの投資は、競争力を維持するための前提条件です。
- 買い物客は、ウェブサイトが面白くないと感じた場合、またはインターフェースに問題がある場合、つまりUXデザインで修正できる問題がある場合、0.05秒後にウェブサイトを離れます。
- ますます多くの買い物客がモバイルデバイスから製品を購入することを好むため(67%)、ユーザーフレンドリーなウェブサイト/アプリを持たずにウェブサイト/サービスを利用すると、オーディエンスの半分以上の費用がかかる可能性があります。
Eコマースでは、今年、いくつかの重要なUIおよびUXデザインのトレンドが確立されています。 これらの傾向は、シームレスなユーザーエクスペリエンスを作成し、エンゲージメント、トラフィック、コンバージョン、売上を増やし、結果として高品質のリードを引き付けることに関係しています。
これらのトレンドは今後も続くでしょう。eコマースビジネスの競争力を維持したいのであれば、これらのトレンドに従うことが不可欠です。
これらの傾向を詳しく見て、eコマースブランドのいくつかの例を分析してみましょう。
1.ミニマリズムの呼びかけ
今年勢いを増した傾向は、ウェブサイトをよりミニマルにする傾向が高まっていることを示しています。
なぜミニマリズム?
UIとUXのデザインにおけるこの傾向は、複雑で「詰め込まれた」デザインへの反応です。 また、ユーザーインターフェイスを簡素化する傾向が高まっているため、ミニマリズムはそれを実現するためのすべてを提供します。
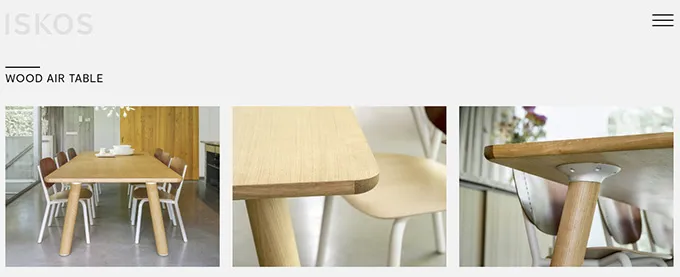
デンマークを拠点とする家具メーカーのIskosのウェブサイトの例を見てみましょう。

一見すると、ミニマリストのWebデザインの主な属性、つまり次のことがすでにわかります。
- ネガティブスペース–ホームページの空白または背景
- フラットテクスチャ–すべての画像とUI要素は、ネガティブスペースのおかげですでにそれを行っているため、目立つために3Dやその他の手法を利用していません。
- 対照的な(ハード)画像–背景やUI要素の明るい色の代わりに、ミニマリストデザインは画像を使用して、重要な要素を目立たせます(この場合、メーカーは製品を表示します)。
- ミニマリストのタイポグラフィ–このウェブサイトは、まともなフォントサイズと落ち着いた、しかし対照的なフォントの色を使用しているため、ミニマリストデザインの優れた例です。
また、全体的に限られた配色に気付くことができます。 このアプローチは、ユーザーの注意を直接ポイントに引き付けるため、優れたユーザーインターフェイスを作成します。
ウェブサイトは、製品の簡単な見出しと画像のみを使用してセクションに分割されています。
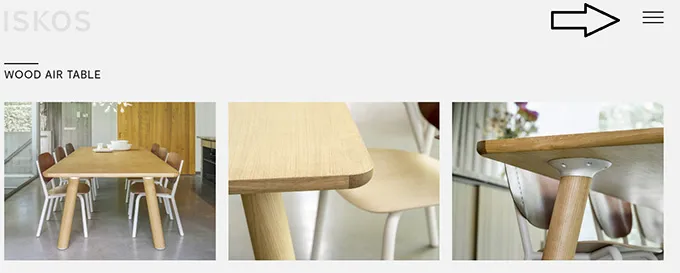
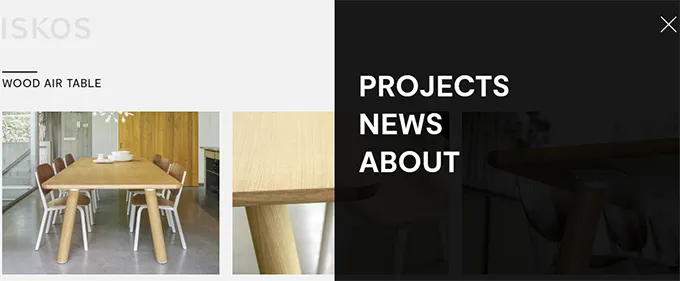
このWebサイトの対照的なUI要素は、画面の隅にあるポップアップメニューウィンドウです。


これらのセクションはすべてホームページに既に表示されているため、このメニューにセクションを追加する必要はありません。このメニューは、ブランドとのやり取りを増やしたいユーザーにとって、追加の情報源として機能します。
シンプルなナビゲーションと製品を主な焦点とするこのようなデザインは、UI / UXデザインの卓越性を実現するのに最適です。
2.ブランディングに重点を置く
UIおよびUXデザインのもう1つの傾向は、ユーザーエクスペリエンスとブランディングの間の接続を強化することです。
ユーザーエクスペリエンスは、ユーザーがブランドにどれだけ近づくことができるかによって定義され、これがUIおよびUXデザイナーが焦点を当てるポイントになりました。 さらに、ブランディングを中心としたデザインにより、ユーザーエクスペリエンスのすべてのステップで、このユーザーにブランドを紹介することに重点が置かれます。
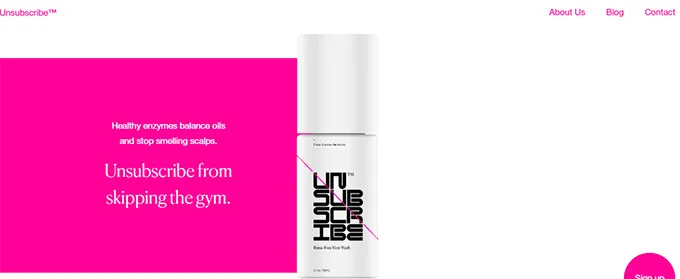
UIおよびUXデザインのブランディングに重点を置いた好例は、ヘアケア製品のeコマースブランドであるUnsubscribeです。
彼らのウェブサイトは、ユーザーエクスペリエンスとあらゆる段階でのブランディングを組み合わせた傑作です。 このWebサイトをスクロールすると、ユーザーはさまざまな要素に出くわし、ブランドとの完全な相互作用を実現するのに役立ちます。


ブランドの名前に対応するスローガンに「登録解除」という単語が表示されるだけでなく、アクティブな人々が髪の毛の世話をより良くするのを助けることであるウェブサイトの焦点にもなります。

そしてもちろん、Webサイトはミニマリストのベストプラクティスで作成されており、シンプルでありながら用途の広いユーザーインターフェイスと全体的にポジティブなユーザーエクスペリエンスを作成するのに役立ちます。
3.大胆に行く
今年、デザイナーはより大胆でシンプルなフォントの増加傾向を観察しました。 この傾向は、前述のミニマリズムの傾向と一致しています。
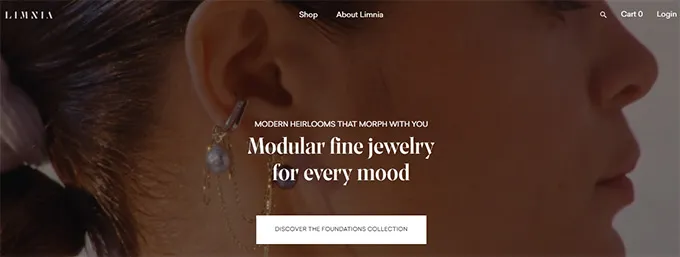
eコマースでは、太字のフォントを使用して、通常はページの中央に配置されるメッセージにユーザーの注意を向けます。 高級ジュエリーを販売するeコマースブランドのLimniaの例を次に示します。

ウェブサイトでは、製品を背景に紹介するモデルのビデオを使用していますが、私たちの注意はそれではなく、ページの中央に太字で配置されたメッセージによって描かれています。
最もよく使用されるフォントの中で、UIおよびUXデザイナーは、Helvetica、Sans、およびUniversを好みます。 ただし、UI / UXデザインのフォントをランダムに選択することはできません。 この選択は、いくつかの異なる要因に依存します。
- デザインの他の部分とは対照的な大胆さのレベル。
- フォントのサイズと、他のデザインとは対照的にどのように認識されるか。
- ブランドの美学に関連するフォントのタイプ、太字のレベル、サイズ、および色。
これらすべての要因は、ユーザーがブランドをどのように認識して操作するかに影響を与えるため、フォントの選択はUIとUXデザインの一貫性に貢献するはずです。
4.モバイルへの適応
この記事の冒頭で、顧客の半数以上がモバイルデバイスを介したショッピングを好むと述べました。 また、eコマースブランドは主にオンラインで運営されているため(一部のブランドには物理的なショールームがあります)、モバイルUXデザインへの投資は必須です。
インタラクションデザイン財団によると、モバイルユーザーエクスペリエンスは、モバイルデバイスで使用されるWebサイト、アプリケーション、およびその他のサービスを介してポジティブなモバイルエクスペリエンスを作成することを目的としています。 モバイルUXの主な目的は、効率と発見可能性です。
eコマースブランドにとって、モバイルUXとは、何よりもまず、Webサイトのすべての要素への完全なアクセシビリティとインターフェイスのシンプルさを意味します。
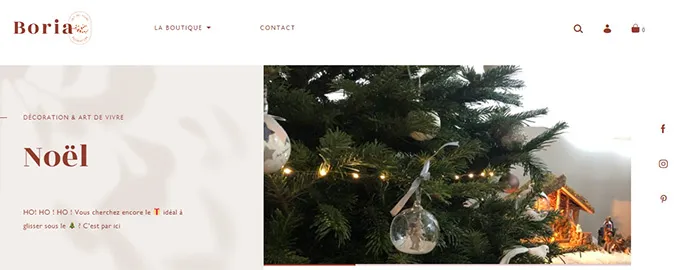
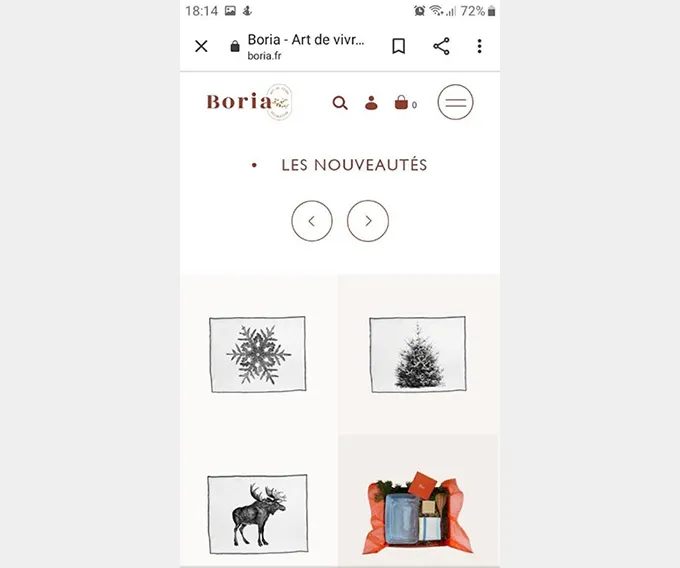
デスクトップデバイスとモバイルデバイスの両方にWebサイトを適応させる良い例は、家の装飾を販売するフランスのeコマースブランドであるBoriaです。

BoriaのWebサイトのモバイル版には、デザイン要素が少なくなっています。 ただし、クライアントがモバイルデバイスを介して買い物をするために必要なすべての主要なセクションは保持されます。

モバイルUXへの投資は、優れたユーザーエクスペリエンスの前提条件であるだけではありません。 また、eコマースブランドのSEOランキングにとっても重要です。
Googleは、モバイルデバイスに適合した高品質のWebサイトでブランドを非常に高くランク付けしています。 しかし、モバイルサイトを素晴らしいものにするいくつかのルールがあります。 そのため、2015年にGoogleは開発者向けのモバイルUXデザインのヒントを投稿し、新しいトレンドが発生するたびにこれらのヒントを定期的に更新しています。 これらのヒントの中であなたは見つけることができます:
- プロトタイプを作成する前に調査してください。 UXデザイナーには偏見があるため、Googleはすぐにプロトタイピングを開始するのではなく、ヒューリスティック分析とABテストを使用して最初にターゲットオーディエンスを調査することをお勧めします。
- タッチターゲットで作業します。 モバイルウェブサイトのインターフェースがユーザーフレンドリーで、ウェブサイトがモバイルデバイスに高速で読み込まれる場合でも、ユーザーは、タッチに反応しない要素が含まれていると、ウェブサイトを放棄します。 これは、これらの要素のタッチターゲットが小さすぎることを意味し、Googleでは少なくとも7〜10mmの幅にすることをお勧めします。
- 整理整頓。 UIとUXデザインのミニマリズムの傾向と同義であるこのヒントは、Googleが雑然としたモバイルウェブサイトを操作しにくいため、ランクを低くしていることを示しています。
言い換えれば、eコマースブランドは、完全なブランドエクスペリエンスを提供するために、デスクトップとモバイルデバイスの両方でWebサイトの機能に同等の注意を払う必要があります。

5.スピードに焦点を当てる
記事の冒頭で、顧客がWebサイトにアクセスしてから最初の0.05秒でブランドと対話するかどうかを決定することにも言及しました。
eコマースブランドの場合、ページの読み込み速度が遅いと悪影響を与える可能性があります。 非常に競争の激しい業界であるため、ユーザーが同じような製品であるが読み込みの速いWebサイトを持つ別のeコマースブランドを探しに行くのに問題はありません。
パフォーマンスもユーザーエクスペリエンスの一部であり、eコマースブランドとして訪問者をどのように評価するかについて多くを語っています。
では、完璧なページ読み込み速度に関して、UXデザイナーの目標は何でしょうか。
Unbounceによると、ランディングページの読み込みには平均15.3秒かかります。 ただし、これは、ポジティブなユーザーエクスペリエンスを作成することが目標である場合、すでに非常に長くなっています。
したがって、Unbounceは、最適なページの読み込み速度は2.4〜3.21秒であると主張していますが、5秒で読み込まれるサイトでも、平均セッションが長くなります(ソースによると70%長くなります)。
したがって、ユーザーエクスペリエンスを向上させるための最終的な目標は、平均3秒のページ読み込み速度を達成することです。
6.楽屋体験の作成
それでは、ディスカッションの技術的な部分から、eコマースブランドがユーザーエクスペリエンスとブランドとのユーザーインタラクションを強化するために提供できるサービスのトレンドに切り替えましょう。
今年のUIおよびUXデザインの成長傾向の1つは、仮想ドレッシングルームの導入です。
オンラインの更衣室体験は、消費者が製品とより多くのやり取りをして試着したいという需要の高まりに応えたものです。 製品に物理的に触れることができない場合は、ポークで豚を購入していることは誰もが知っています。 これは、衣料品やアクセサリーを販売するeコマースブランドの場合に特に当てはまります。
そのようなeコマースブランドの1つは、眼鏡を販売するオンライン企業であるWarby Parkerです。この問題に対応するために、ユーザーは写真を撮るだけでさまざまな形の眼鏡を試すことができるモバイルアプリを立ち上げました。

このアプリは、メガネを購入したいが、どのような形のメガネが顔にフィットするか迷っているお客様にとても役立ちました。
この傾向は、UXとAR(拡張現実)の融合です。顧客は、コンピューターで生成された感覚モダリティによって強化された現実のオブジェクトと対話して、ブランドの完全なユーザーエクスペリエンスを受け取ります。
7.ビジュアルを通して物語を語る
Webサイトのコンテンツを介してユーザーエクスペリエンスを向上させることを目的としたもう1つのトレンドは、視覚的なストーリーテリングです。
マーケティングにおけるストーリーテリングの役割は非常に大きいです。 調査によると、ストーリーとして配信されるマーケティングメッセージは、最大22倍魅力的で記憶に残るものです。 ストーリーテリングはより多くの価値を意味します。そのため、UXデザインへの移行に成功し、視覚的なストーリーテリングになりました。
eコマースブランドの場合、視覚的なストーリーテリングは、顧客をブランドに近づけ、このブランドの定義に独占的に参加できるため、ユーザーエクスペリエンスに不可欠です。
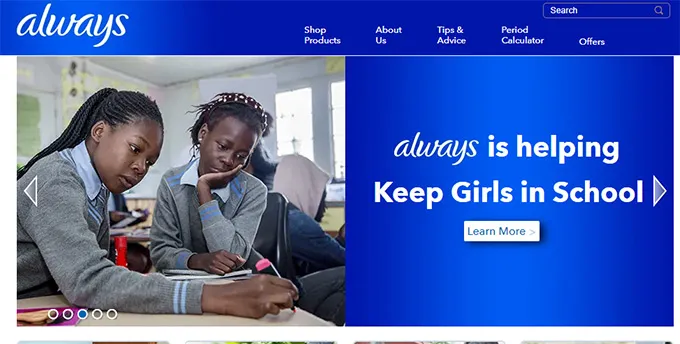
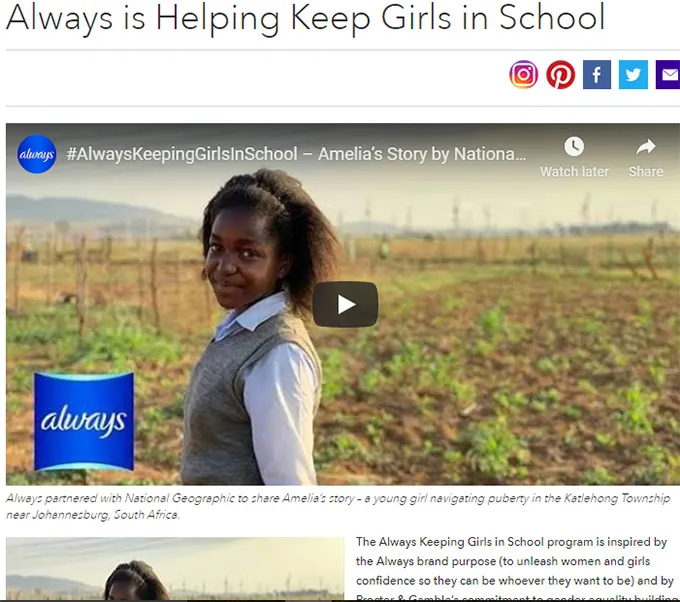
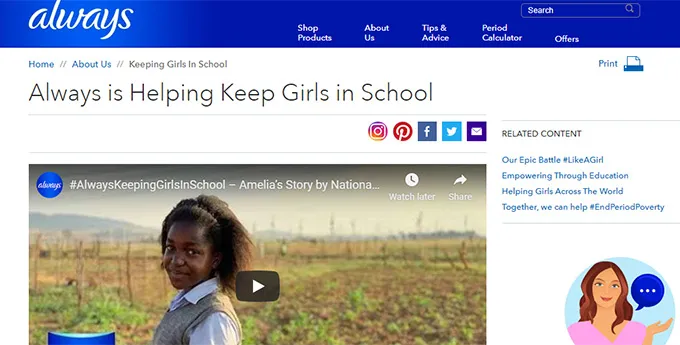
視覚的なストーリーテリングとポジティブなユーザーエクスペリエンスをうまく組み合わせたブランドの1つは、Always、P&Gの個人衛生ブランドです。

視覚的なストーリーテリングを使用して、ブランドが多くの社会的原因にどのように参加しているかを常に伝え、ストーリーを明らかにし、人々が個人的な観点からブランドとその製品とどのように相互作用するかを明らかにします。

ただし、UXデザインの視覚的なストーリーテリングに関しては、コンテンツの配置に問題があります。 ターゲットオーディエンスが話す言語と読む方向(左から右または右から左)に応じて、コンテンツの配置は異なります。
たとえば、左から右に読むオーディエンスの場合、コンテンツは中央または左に配置し、1行あたり約75文字にする必要があります。

ビジュアルストーリーテリングは、UXデザインの基礎となる方法論であり、eコマースブランドはオンラインエクスペリエンスに基づいて顧客とのエクスペリエンス全体を基盤としているため、これは不可欠です。
8.チェックアウトを簡単にする
要求の厳しい顧客からのもう1つの傾向は、チェックアウトをより簡単にすることです。 簡単なチェックアウトも、UXデザインの最大の課題の1つです。
InvestCROによる最近の統計によると、平均的なショッピングカートの放棄率は65.23%であり、これには次の理由がかなりの貢献をしています。
- 14%–ゲストチェックアウトオプションなし
- 11%–複雑なチェックアウトプロセス
- 7%–支払いオプションが不十分
支払いとチェックアウトの完了はユーザーエクスペリエンスに属するため、UXデザイナーはそれをより簡単にすることに関心を持つ必要があります。
ウェブサイトが高いショッピングカートの放棄率に苦しんでいる場合、UXデザイナーの仕事は次のとおりです。
- ユーザビリティテストの助けを借りて(ユーザーインタビューとカスタマーサポートから受け取ったデータを通じて)これが起こっている理由を調べてください。
- ユーザビリティテストから収集されたデータを考慮して、カスタマージャーニーをマッピングします。
- ABテストを実行して、ソリューションがどのように機能しているかを確認します。
eコマースブランドの成功は、チェックアウトに関する顧客の経験に大きく依存するため、UXデザインを使用してこのプロセスをより簡単にすることは、ユーザーエクスペリエンスを向上させるための重要な貢献です。
9.パーソナライズされたオファーに焦点を当てる
パーソナライズは、ここにとどまる傾向です。 また、UXは、パーソナライズされたオファーを設計することで、それを別のレベルに引き上げることができます。
多くのeコマースブランドはすでにそれを大いに活用しています。
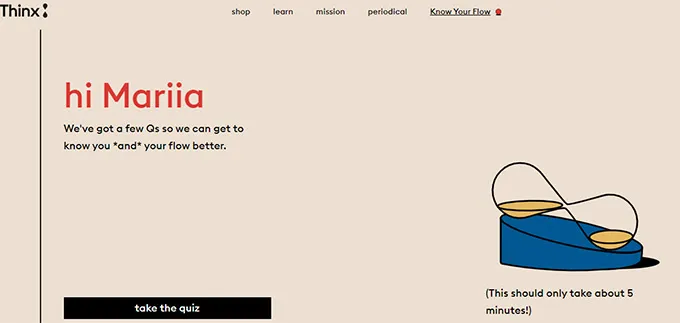
たとえば、下着や個人衛生製品を販売するeコマースブランドであるThinxは、ユーザーのニーズに合った製品を選ぶのに役立つ調査を設計しました。

調査の結果に続いて、ブランドは初めての顧客に最適なパーソナライズされたオファーを作成します。
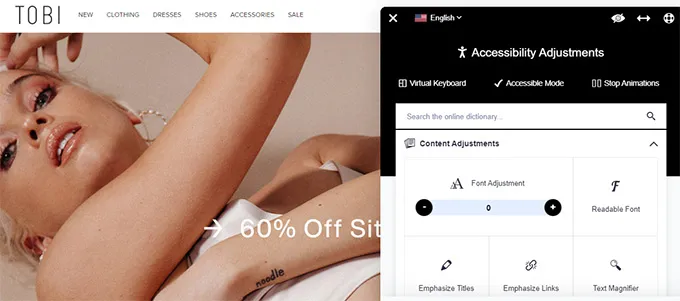
別の会社であるTobiは、衣服を販売するeコマースブランドであり、障害を持つ人々がWebサイトを調整して、ユーザーインターフェイスをより快適に使用できるようにするためのポップアップウィンドウを設計することにより、包括性に重点を置いています。

これらのUIおよびUXデザインの貢献は、ブランドに関するすべてのユーザーエクスペリエンスをパーソナライズし、各ユーザーの固有の特性と動作を認めることを目的としています。
10.顧客との会話
電子商取引では、チャットボットが重要な役割を果たし、カスタマーサポートを提供します。 また、グラフィカルUIデザインと音声UIデザインのどちらを使用する場合でも、ユーザーエクスペリエンスの一部です。
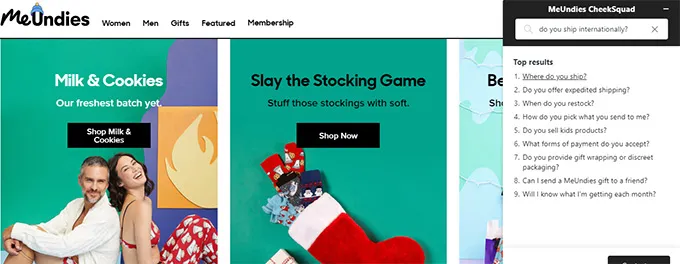
UIデザインは、チャットボットの作成に関して、eコマースブランドに大きな多様性を提供します。 たとえば、下着を販売するeコマースブランドであるMeUndiesは、ウェブサイトのチャットボットを使用して、最も検索された質問に回答します。

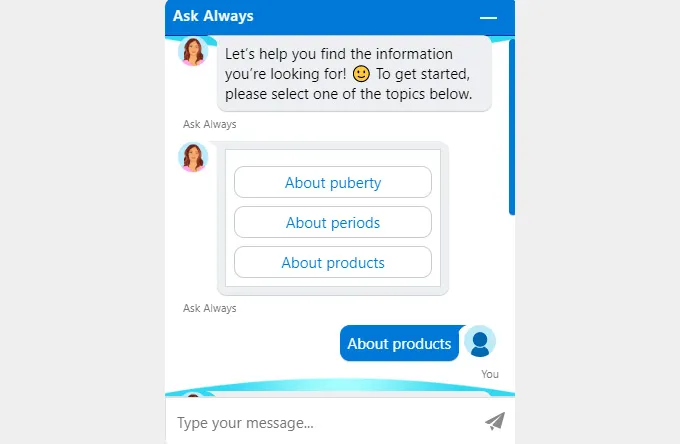
一部のブランドは、よりインタラクティブなチャットボット体験を求めています。 たとえば、常にチャットボットとの会話を人間とのリアルなやり取りに変えます。

チャットボットの選択は、ブランドをどのように表現するかによって異なります。 ただし、チャットボットのトレンドはユーザーエクスペリエンスの品質に直接影響するため、UIおよびUXデザインの一部であり続けることは間違いありません。
価値を忘れないでください
この記事で話しているすべてのトレンドは、顧客に価値を提供することに重点を置いています。 彼らは害を及ぼさないデザインに焦点を合わせていますが、代わりに価値を強調しています。 これらのトレンドは、ビジュアルストーリーテリング、会話型AIデザイン、UXブランディングを通じて、eコマースブランドを顧客に近づけることも目的としています。
これらのUI / UXトレンドに遅れずについていくことは、eコマースブランドがユーザーエクスペリエンスを最前線に持ち込み、この非常に競争の激しい業界で成功し続けることを保証するのに役立ちます。
