アイコンデザインを改善するための6つの簡単なステップ
公開: 2022-03-10この記事では、一連の設計ガイドラインについて6つのステップで説明します。 手順は、一貫性、読みやすさ、明瞭さなど、サウンドアイコンのデザインの基本に従います。 効果的なアイコンデザインの原則については、アイコンデザイナーのJohn Hicks of HicksDesignが著書TheIcon Handbookで、またGoogleがシステムアイコンのマテリアルデザインガイドラインで詳しく説明しています。 この記事で説明する6つのステップは、ルールの独断的なリストではなく、ガイドとして見る必要があります。 ここで説明するように、優れたデザイナーになることの一部は、いつルールを破り、いつルールに従うかを学ぶことです。
Iconfinder (私が働いている場所)のようなアイコンおよびベクターマーケットプレイスは、適切に設計されたベクターアイコンを、Webおよび印刷デザイナーにとって安価ですぐに利用できるリソースにしています。 何千もの高品質のプレミアムアイコンセットと何百もの素晴らしい無料セットが利用可能です。
Iconfinderに送信されたすべてのアイコンセットは、当社のWebサイトユーザーへの潜在的な魅力と、プレミアムアイコンとしての潜在的な商業的価値についてレビューおよび評価されます。 ウェブサイトに送信されたアイコンセットを確認する場合、ウェブサイト上のすべてのプレミアムアイコンが可能な限り最高の品質であることを確認する責任がデザイナーとお客様にあります。
SmashingMagの詳細:
- 目を引くアプリアイコンをデザインする方法
- 優れたユーザーエクスペリエンスの一部としてのアイコン
- AdobeXDでアイコンを作成する方法
- より良いアイコンデザインへの簡単なステップ
これを実現するために、「十分ではない」と「プレミアム品質」の違いを常に認識しています。 多くの場合、違いは非常に小さく、最小限の変更で済みますが、アイコンセットのデザインと価値に大きな影響を与えます。 他の多くのマーケットプレイスとは異なり、品質要件を完全に満たしていないセットを拒否することはめったにありません。 代わりに、デザイナーがアイコンを改善する方法について、非常に具体的で実用的な提案を共有します。
アイコンの作り直し
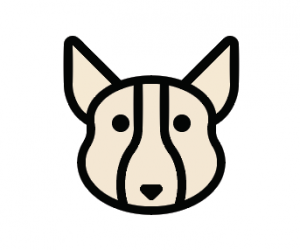
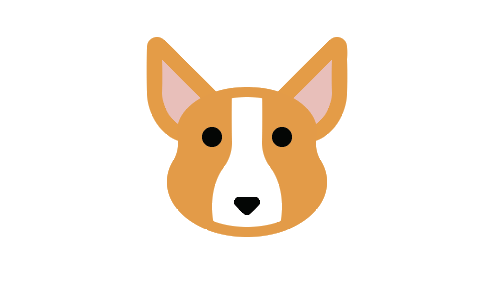
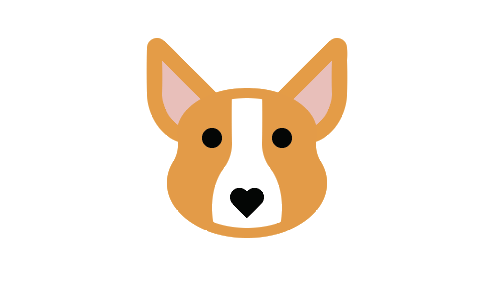
この記事に続く画像の例では、説明した6つの手順が、Kem Bardlyという名前のIconfinderユーザーによって最近送信された犬のアイコン(正確にはコーギー)のリワークに適用されます。 アイコンには可能性がありましたが、「プレミアム品質」と見なされるほど洗練されていませんでした。 Kemに簡単なヒントをいくつか提供しました。少し手直しするだけで、彼のアイコンはプレミアムアイコンセットとして承認される準備が整いました。 下の画像は、Kemのアイコンの前後のバージョンを示しています。 次のセクションでは、前から後へと系統的に進む方法を説明します。

この記事で説明されているガイドラインはWebアイコンを対象としていますが、一般的には印刷アイコンにも適用できることに注意してください。 印刷物の一般的な300ドット/インチ(DPI)は、ピクセルの完全性を本質的に無意味にします。 あなたがこれを読んでいる印刷デザイナーなら、カバーされているすべての原則が当てはまりますが、ピクセルの完璧さの部分はほとんど無視できます。
効果的なアイコンデザインの3つの属性
適切に設計されたアイコンは、アイコンの設計を構成する3つの主要な属性であるフォーム、美的統一性、認識に対して、系統的かつ慎重なアプローチを示します。 新しいアイコンセットを設計するときは、一般的なもの(フォーム)から始めて特定のもの(認識可能性)に進むまで、反復的なアプローチでこれらの各属性を検討してください。 単一のアイコンを作成している場合でも、これらの3つの属性は暗黙的に示され、単一のデザインから推定できます。
間違いなく、3つ以上の属性が効果的なアイコンのデザインを構成していますが、以下で詳しく説明する3つは開始するのに適した場所です。 比較的簡潔にするために、3つの主要な属性であると考えるものに焦点を当てました。
形
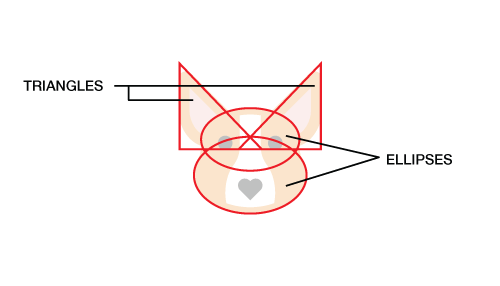
フォームは、アイコンの基本構造、またはアイコンの作成方法です。 アイコンの詳細を無視して主要な形状の周りに線を引くと、それらは正方形、円、水平または垂直の長方形、三角形、またはより有機的な形状を形成しますか? 主要な幾何学的形状(円、正方形、三角形)は、アイコンデザインの視覚的に安定した基盤を作成します。 Kem Bardlyによるコーギーの例では、犬の頭は2つの三角形と2つの楕円で構成されています。 最も大きく、最も単純な形状をスケッチしてから、より詳細に洗練することで描画を開始するのと同じように、最も単純な形状からアイコンを開始し、さらに詳細を追加しますが、概念を伝えるために必要なだけの詳細を追加します。表現されている、それがオブジェクト、アイデア、アクションのいずれであっても。

美的統一
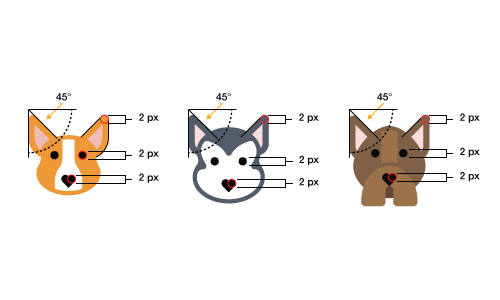
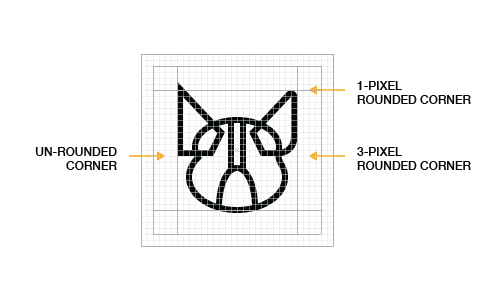
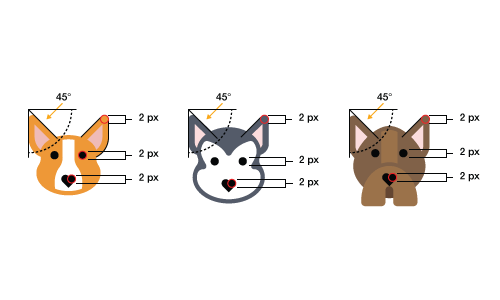
単一のアイコン内およびアイコンセット全体で共有される要素は、私たちが美的統一と呼んでいるものです。 これらの要素は、丸みを帯びた角や四角い角、角の特定のサイズ(2ピクセル、4ピクセルなど)、制限された一貫した線の太さ(2ピクセル、4ピクセルなど)、スタイル(フラット、線、塗りつぶし)などです。線またはグリフ)、カラーパレットなど。 セットの美的統一性は、セット全体で繰り返すデザイン要素や選択肢のコレクションであり、まとまりのある全体として視覚的に結び付けます。 以下の例では、Kemのセットの3匹の犬のそれぞれが、2ピクセルの丸い角、犬の顔の周りの2ピクセルの太さのストローク、ハート型の鼻などの共通の要素を共有していることに注意してください。

認識可能性
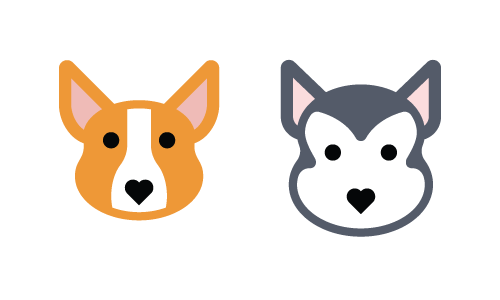
認識可能性は、アイコンの本質またはアイコンをユニークにするものの産物です。 アイコンが機能するかどうかは、最終的に、視聴者がアイコンが描くオブジェクト、アイデア、またはアクションをどれだけ簡単に理解できるかに依存します。 認識可能性には、視聴者がそのアイデアに一般的に関連付けるプロパティを表示することが含まれますが、コーギーの鼻の心臓など、ユニークまたは予期しない要素を含めることもできます。 認識可能性とは、描かれているオブジェクト、アイデア、またはアクションの理解だけでなく、独自のアイコンセットの認識も指すことを忘れないでください。 この点で、美的統一と認識は重複する可能性があり、しばしば重複します。 下の画像では、2匹の犬のそれぞれが、独特の色、頭の形、耳のためにコーギーとシベリアンハスキーとして認識されていますが、デザインとスタイルの要素が共有されているため、同じセットの一部として認識されています。 。

これまで、効果的なアイコンデザインの3つの主要な属性であると私たちが考えるものを見てきました。 次のセクションでは、これら3つの懸念事項に適切に対処するための6つのステップを詳しく見ていきます。
6つのステップ
常にグリッドから始める
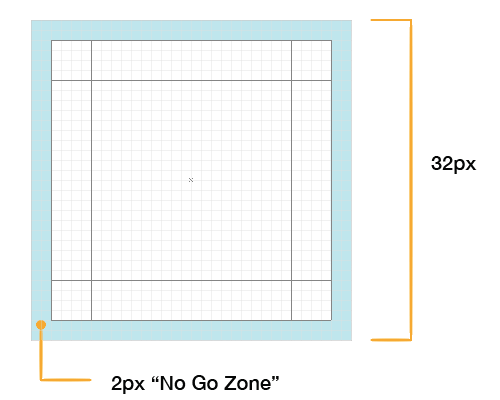
さまざまなグリッドサイズの利点は、別の記事で扱うのが最適です。 ここでは、32×32ピクセルのグリッドを使用します。 グリッドには、各アイコンデザインの基礎となるフォームを作成するのに役立ついくつかの基本的なガイドも含まれています。

グリッドの外側の2ピクセルは、「ノーゴーゾーン」と呼ばれるものです。 どうしても必要な場合を除いて、このスペースにアイコンの一部を配置することは避けてください。 立ち入り禁止ゾーンの目的は、アイコンの周囲に呼吸の余地を作ることです。
アイコンの形の一部は、一般的な形と向きです。 アイコンの外側の端(境界ボックス)の周りに線を引くと、通常、形状は正方形、円、三角形、水平方向の長方形、垂直方向の長方形、または斜めの長方形になります。
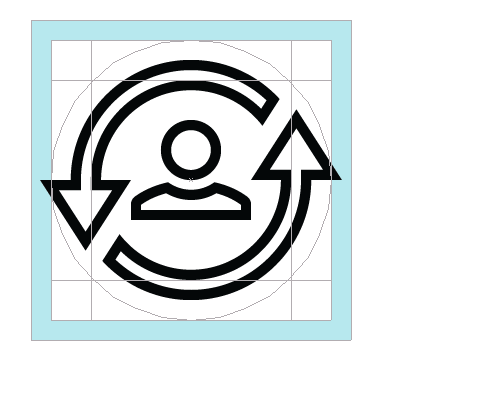
円形のアイコンはグリッドの中央に配置され、通常、立ち入り禁止ゾーンに入ることなく、コンテンツ領域の最も外側の4つのエッジすべてに接触します。 ノーゴーゾーンルールに違反する一般的な理由は、以下に示すように、デザインの整合性を維持するために、アクセントまたはマイナー要素が円を超えて拡張する必要がある場合であることに注意してください。

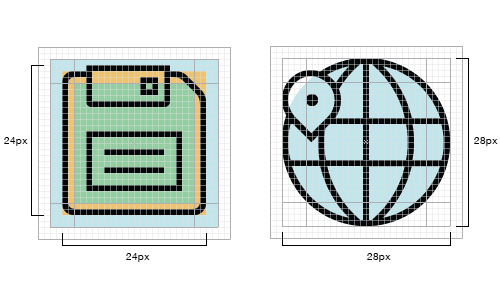
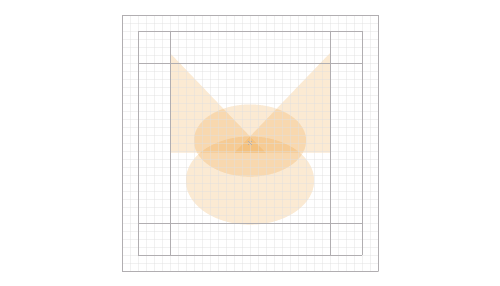
正方形のアイコンもグリッドの中央に配置されますが、ほとんどの場合、コンテンツ領域の最も外側の端までは伸びません。 円形と三角形のアイコンで一貫した視覚的重みを維持するために、ほとんどの長方形と正方形のアイコンは中央のキーライン(下の画像のオレンジ色の領域)に揃えられます。 各キーラインにいつ整列するかは、アイコン自体の視覚的な重みによって決まります。 どのサイズをいつ使用するかを感じるには、練習が必要です。 下の正方形のレイアウト画像を見てください。 上記の3つの同心の正方形は、水色、オレンジ色、薄緑色で示されています。

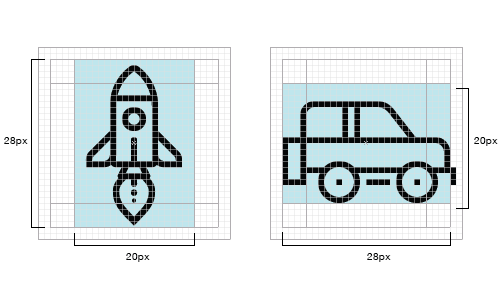
32ピクセルの正方形の中に、20×28ピクセルの垂直および水平の長方形があります。 方向が水平または垂直のアイコンについては、これらの長方形を大まかに追跡し、これらの長方形の20×28ピクセルの寸法に一致するように、このように方向付けられたアイコンの寸法を作成しようとします。

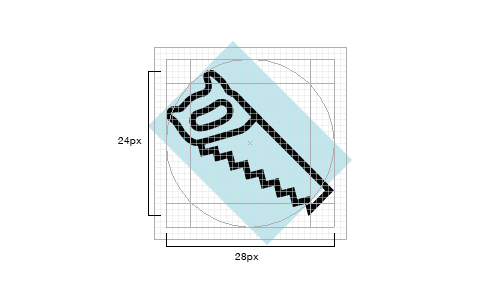
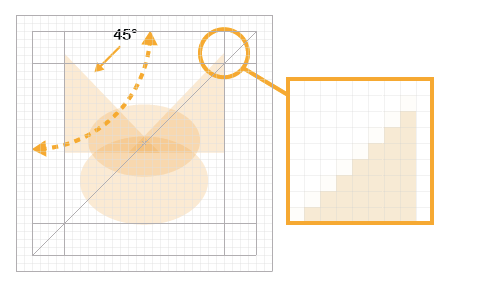
下の画像に示すように、斜めに向けられたアイコンは、円形のコンテンツ領域の端に配置されます。 のこぎりの最も外側の点が円の端にほぼ位置合わせされていることに注意してください。 これは、正確である必要がない領域です。 近いだけで十分です。

毎回グリッドとガイドに従う必要はないことを忘れないでください。 グリッドは、アイコンの一貫性を保つのに役立ちますが、アイコンを優れたものにするか、ルールに従うかを選択する必要がある場合は、ルールを破ってください。慎重に行ってください。 彼のニックネームDutchIconでよく知られているHemmode Jongeは、次のように述べています。
個々のアイコンの本質は、セットの結束の重要性を上回ります。

シンプルな幾何学模様から始める
単純な円、長方形、三角形で主要な形状の輪郭を大まかに描くことから、アイコンのデザインを開始します。 アイコンの性質がほとんど有機的である場合でも、AdobeIllustratorのシェイプツールから始めてください。 アイコンの作成に関しては、特に画面上のサイズが小さい場合、手描きによるエッジのわずかな変化により、アイコンの洗練度が低下します。 基本的な幾何学的形状から始めると、エッジがより正確になり(特に曲線に沿って)、デザイン内の要素の相対的なスケールをすばやく調整できるようになり、グリッドとフォームに確実に従うことができます。

数字で見る:エッジ、ライン、コーナー、カーブ、アングル
デザインを過度に機械的で退屈に見せることなく、可能な限り、コーナー、カーブ、角度を数学的に正確にする必要があります。 言い換えれば、数字に従って、これらの詳細に関しては目玉やフリーハンドを試みないでください。 これらの要素に矛盾があると、アイコンの品質が低下する可能性があります。
角度
ほとんどの場合、45度またはその倍数に固執します。 45度の角度でのアンチエイリアシングは均等にステップ化されるため(アクティブピクセルは端から端まで整列されます)、結果は鮮明であり、この角度の完全な対角線は、人間の目が非常に好む認識しやすいパターンです。 この認識可能なパターンは、アイコンセット全体で一貫性を構築し、単一のアイコン内で統一性を構築します。 この規則に違反する必要があると設計で指示されている場合は、半分(22.5度、11.25度など)または15度の倍数で違反するようにしてください。 状況はそれぞれ異なりますので、ケースバイケースで判断してください。 45度の半分を使用する利点は、アンチエイリアシングのステップがかなり均一になることです。

カーブ
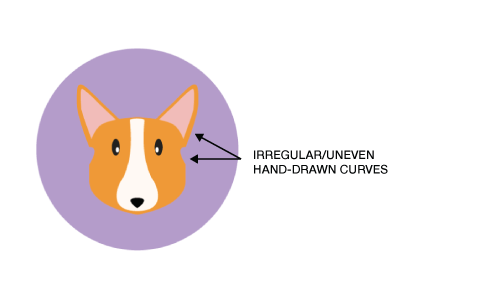
アイコンの品質を低下させる可能性があり、プロとアマチュアの外観の違いを意味する可能性がある最も顕著な領域の1つは、完全ではない曲線です。 人間の目は精度のごくわずかな変動を検出できますが、手と目の協調は常に高レベルの精度を達成できるとは限りません。 手で描くのではなく、シェイプツールと数字を使用して、可能な限り曲線を作成します。 手動で曲線を描く必要がある場合は、Adobe Illustrator(またはベクターソフトウェア)の制約修飾キー(Shiftキー)を使用するか、ベジェ曲線をさらに洗練された方法で制御するために、AstuteGraphicsのVectorScribeとInkScribeを使用します。

上の「前」の画像に見られるように、手描きの線は不規則な曲線を作成し、デザインの品質を低下させます。

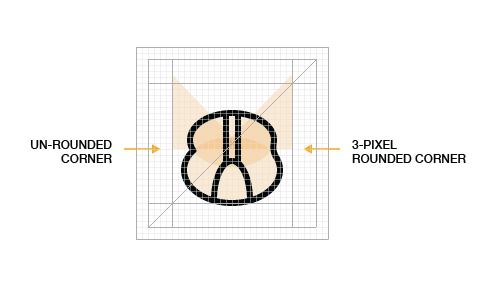
コーナー
一般的な丸みを帯びた角(または半径)の値は2ピクセルです。 32×32ピクセルのアイコンでは、半径2ピクセルは丸みを帯びているようにはっきりと見えるほど大きいですが、デザインの個性を変えるほど角を柔らかくすることはありません(その「泡」の外観を与えます)。 選択する値は、デザインに与えたい個性によって異なります。 丸みを帯びた角を使用するかどうかは、セットの全体的な美学を考慮して行われる美的決定です。

幾何学的形状から始めて、2ピクセルの輪郭を追加しました。これは、形状ツールが、丸みを帯びた角などの細部の一貫性とともに、どのようにデザインを改善しているかを示しています。

この大幅に改善されたバージョンは、均一に丸みを帯びた角、滑らかな曲線、耳の周りの線の太さの基礎を備えた、新しいデザインの要点を示しています。
ピクセルパーフェクト
小さなサイズを設計する場合は、ピクセル単位の完全な位置合わせが重要です。 小さいサイズのアイコンのエッジでアンチエイリアシングを行うと、アイコンがぼやけて見える場合があります。 ピクセルグリッドに位置合わせされていない線の間のスペースはアンチエイリアス処理され、ぼやけて表示されます。 アイコンをピクセルグリッドに合わせると、エッジが直線上で完全に鮮明になり、正確な角度と曲線上でより鮮明になります。
前述のように、角度を定義するために使用されるピクセルは、完全に対角線上で端から端まで積み重ねられるか、階段状になるため、45度の角度が最適です(直線の後)。 コーナーとカーブについても同じことが言えます。数学的に正確であればあるほど、アンチエイリアシングはより鮮明になります。 ただし、ピクセルの完全性は、少なくともアンチエイリアシングでは、サイズが大きく、「Retina」ディスプレイなどの高解像度の画面ではあまり関係がないことに注意してください。
線の太さ
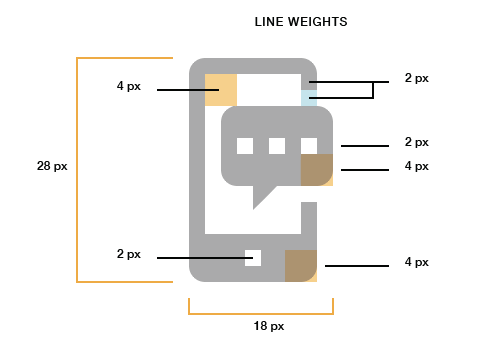
線の太さに関しては、2つが理想的ですが、3つが必要な場合もあります。 目標は、あまり多くの多様性を導入してセットの一貫性を損なうことなく、視覚的な階層と多様性を提供することです。 3つ以上と1セットは、そのまとまりを失う可能性があります。 2ピクセルと4ピクセルの線の太さの利点は、2の倍数であるため、均等な増分で簡単にスケールアップおよびスケールダウンできることです。 ほとんどの場合、特にグリフやフラットアイコンでは、非常に細い線は避けてください。 意図的に「線のスタイル」のアイコンを作成する場合を除いて、形状を定義するには、線ではなく光と影に依存します。

アイコン全体で一貫したデザイン要素とアクセントを使用する
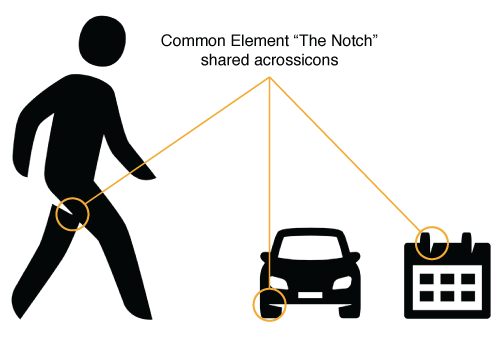
DutchIconのHemmode Jongeは、Icon Salon 2015で素晴らしい講演を行い、アイコンデザインのこの側面について詳しく話しました。 オランダ政府のための2年間のアイコンシステムプロジェクトで、ヘモと彼のデザインパートナーは、各アイコンにノッチを組み込みました。 すべてのアイコンにノッチがあるわけではありませんが、ほとんどのアイコンにノッチがあります。 この種のアクセントは、控えめに、しかし一貫してアイコンセット全体で使用され、セットを実際に結び付けることができます。

私たちの犬の例では、ハート型の鼻を持つ一般的なスタイル要素を採用しています。 ハートを鼻に使うという視覚的な癖は、アイコンを結び付けるだけでなく、気まぐれな要素を追加し、4本足の友人への愛情を伝えます。

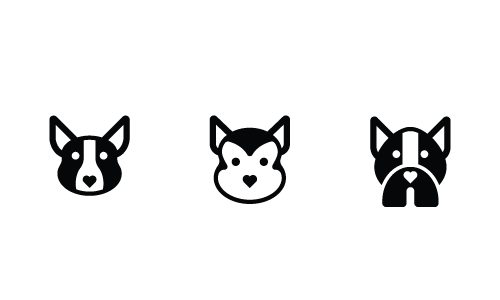
多くの場合、アイコンセットの主要な側面(たとえば、スタイル)が変更された場合でも、以下に示すように、美的統一を構築する要素はセットを結び付けることができます。 同じ3つの犬のアイコンをフラットスタイルではなくグリフスタイルで再作成しましたが、それらは依然として美的感覚に一貫性があります。

詳細と装飾を控えめに使用する
アイコンは、オブジェクト、アイデア、またはアクションをすばやく伝える必要があります。 細部が多すぎると複雑さが増し、特に小さいサイズではアイコンが認識されにくくなる可能性があります。 単一のアイコンまたはアイコンのセットに含める詳細のレベルも、美的統一性と認識可能性の重要な側面です。 アイコンまたはセットの詳細の適切なレベルを決定するための経験則は、意味を明確にするために必要な最小限の詳細を含めることです。

上記のバージョンでは、完成した改良されたデザインにかなり近づいています。 耳の周りの黒い輪郭は、耳の周りの毛皮で覆われた茶色の領域になっています。 顔の周りの黒い線は消えましたが、コーギーの顔の白いマーキングの上の2ピクセルのスペースでまだ検出可能です。 ただし、プレーンノーズなど、「以前の」バージョンの要素がまだいくつかあることに注意してください。 次のステップでこれに対処します。
ユニークにする
高品質のアイコンセットを作成している才能のあるデザイナーの数は、その多くが無料で入手可能であり、毎日増えているようです。 残念ながら、それらのデザイナーの多くは、最も人気のあるデザイナーのトレンドやスタイルに大きく依存しています。 クリエイティブな専門家として、私たちはアイコン業界の外、建築、タイポグラフィ、工業デザイン、心理学、自然、そしてインスピレーションを得ることができる他の分野に目を向けるべきです。 最近は非常に多くのアイコンセットが似ているため、デザインをユニークにすることがこれまで以上に重要になっています。

最後の「残像」では、ハート型のノーズに独特のタッチがあり、デザインに斬新さと軽快さを加えています。
これらの簡単な手順は、決定的なガイドではなく、出発点と見なす必要があります。 アイコンをデザインする単一の方法はありません。 この記事では、一貫した設計アプローチの基本について概説しましたが、他の設計者は確かに独自の意見や手法を持っています。 より良いデザイナーになるための最良の方法は、できるだけ多くの視覚的な参照を見て、さまざまな資料を読み、定期的にスケッチし(どこに行ってもスケッチブックを携帯する)、練習、練習、練習することです。

結論
プレミアム品質のアイコンを作成する方法の基本を共有しました。 これらの基本は技術的なスキルです。 誰でも練習でそれらを学び、習得することができます。 より良いアイコンを作成するには、一般的なもの(フォーム)から始めて、特定のもの(認識可能性)に向かって作業することを忘れないでください。 また、アイコンまたはセットの共有要素(美的統一性)に注意を払うことにより、アイコンを内部的に一貫性を保ち、セット全体で一貫性を保ちます。 技術的な基礎をマスターしたら、アイコンを本当に際立たせるもの、つまり独自の創造的なビジョンにエネルギーを集中させることができます。
共有したい独自のテクニック、ヒント、または基本事項はありますか? 以下のコメントに残してください。
参考文献
- チュートリアル、Iconfinderブログ
- アイコンチュートリアル、IconUtopia
- アイコンハンドブック、ジョンヒックス
- マテリアルアイコン(デザインガイドライン)、Google
