Webデザインにおけるダイナミックなセンターピースの10の素晴らしい例
公開: 2020-01-11特にデジタルの世界では、すべてが公平に愛され、クライアントのために戦います。 さまざまな心理的トリックを使用して商品を押し出し、顧客に何かを購入するように呼びかけることができる実際のものとは異なり、インターネットは依然として非人称的です。 誰かの目を見て「いいえ」と言う必要はありません。 すべての有望な特典やセールストークにもかかわらず、ブラウザのタブをシャットダウンするだけで、罪悪感を感じることなく楽しく進むことができます。
大多数の潜在的な顧客にとって、それは大きな安心です。 代理店、企業、ベンダーにとって、それは克服するのが難しい大きな障害です。 ここで、訪問者を実際のクライアントに変えるためにかなりの金額を投資することは言うまでもなく、骨を折る必要があります。 この厄介な道には、多くの段階、落とし穴、トリックが含まれます。 そして、すべては第一印象を作成することから始まります。
原則として、第一印象は、訪問者が去るか滞在するかを決定し、あなたに彼らと話す機会を与えることです。 したがって、割引や特別オファーを含むポップアップを表示する前に、Webサイトの「顔」に注意する必要があります。 ユーザーの滞在の最初の数秒間のトーンとムードを設定します。
正しい印象を与える
最近では、文字通りあらゆるオプションを選択できます。単純で、すっきりとした優雅さでユーザーを魅了する、過度に単純化された静的でミニマルなヒーローエリアから始めます。 または、優れたテクノの雰囲気と洗練さで目を引く、超大型のアクション満載のWebGLを利用したアニメーションを選択することもできます。

急進的な行動の準備ができていない場合、または対象となる視聴者にとって少し不適切であると考えている場合は、過度の単純化と洗練の間の黄金の平均バランスにいつでも固執することができます。 これを行う1つの方法は、クリーンで比較的シンプルな全体的なデザインを選択し、ダイナミックなセンターピースでそれを豊かにすることです。 大島正幸が彼の神秘的な個人ポートフォリオで行ったように。
彼のウェブサイトのホーム画面は単純化されすぎています。きれいなモノクロの黒いキャンバス、ソーシャルアイコンの小さなパック、3項目のナビゲーション、著作権が隅に注意深く配置されています。 すべての重要な要素は、ページの中心にあるWebGLを利用した「頭」に取って代わられます。 それは自然に全体的な注目を集め、所有者の創造性とプロ意識を叫びます。

今日は、このアプローチに焦点を当てます。 現代のテクノロジーの力に抵抗することはできなかったが、リソースの面で合理的であり続けたいと考えているクリエイティブエージェンシーの間の小さな傾向です。 以下のWebサイトは、小さいながらも驚異的なアニメーションが存在する画面の中心に全体的な注意を向けています。
LHBZR / IGOODI
LHBZRのLuisHenrique BizarroとIGOODIの背後にいるチームであるUprisingは、大島正幸と同じアプローチを採用しています。
Luis Henrique Bizarroのウェブサイトのホームエリアは、要素のすっきり、清潔さ、不足が特徴です。 ただし、上から下に伸びる100本の細い線で構成される3D円は、ロゴタイプが配置されている中央に注意を向け続けます。 すべてがtechy-techyです。

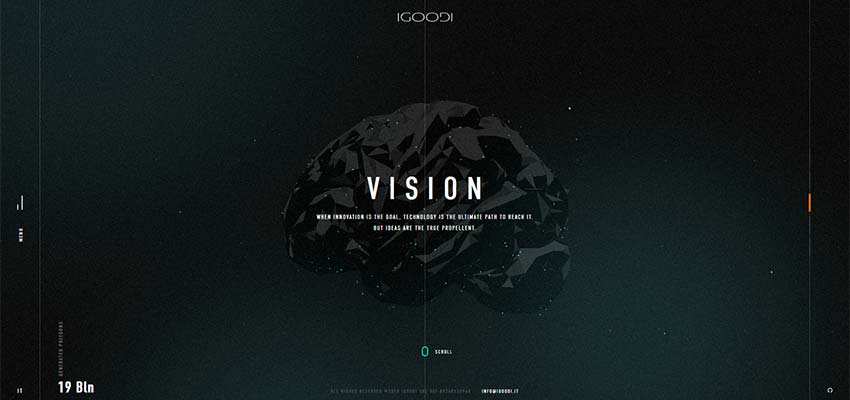
IGOODIは、ハイテクインターフェイスを備えた大きくて大胆な個性を持っています。 ブロックリビール効果やマウスホバーのサウンドなど、フラッシュのような機能もあります。 前の例と比較すると、デザインは少し混雑しています。 それにもかかわらず、すべての目は、各セクションに提供される付随する視覚資料に注目しています。 各アニメーションは暗く、デザインにシームレスに統合されていますが、それでもその未来的で洗練された魅力で目を引きます。

GlobIQ / Jakub Paniaczyk
同じルートをたどるウェブサイトはさらにたくさんあります。 それらを考えてみましょう。
GlobIQは一見IGOODIのように見えます。 しかし、それは独自のオーラを持っています。 マルチポリゴンの球体は、ヒーローエリアの心臓部です。 それはその軸を中心に回転し、目立たないように注意を促します。 ホーム画面は魅惑的で魅力的です。

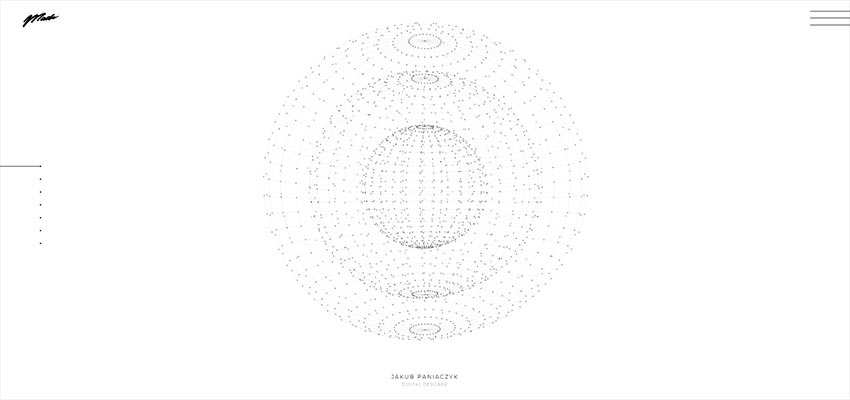
この主流のウェブサイトはすべて暗い美学を持っていると思うなら、JakubPaniaczykによるウェブサイトに目を向けてください。 それは同じアプローチですが、それでも明るい環境に持ち込まれました。 上記のインターフェースは、濃い色が原因で不思議な魅力がありますが、それどころか、これは開放的で、魅力的で、クリアな感じがします。 大量の粒子でできており、互いに挿入された美しい地球儀がいくつかあります。 構成は、ユーザーエクスペリエンスを向上させ、ハイエンドの美学に貢献します。

マリア・カラス/ VIITA TITAN
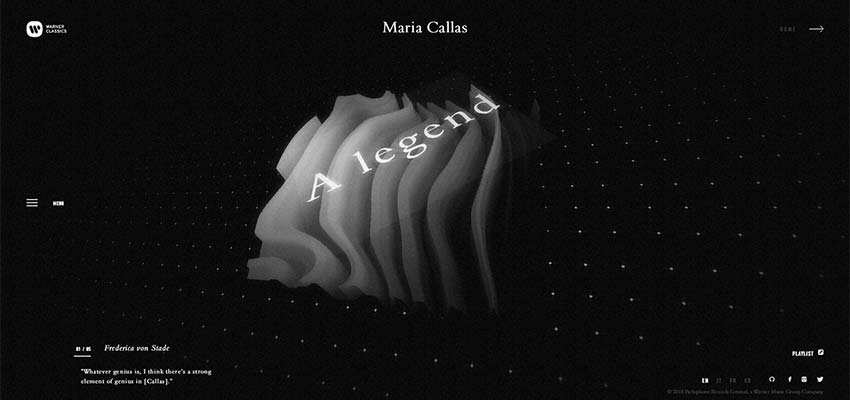
地球儀、球体、3Dポリゴンを備えたウェブサイトを紹介しましたが、さまざまな概念を見つけることができます。 たとえば、マリア・カラスのウェブサイトをチェックしてください。
ヒーローエリアには、さまざまな視点から部分的に探索できる謎めいた正方形のアニメーションがあります。 このソリューションは、ウェブサイトにとどまって探索することを余儀なくされる複雑な感情を呼び起こします。

前の例と同じように、VIITA TITANのプロモーションWebサイトの背後にあるクリエイティブチームは、波状の動作のおかげで生きているように見える長方形の形状と風変わりなテクスチャを採用しています。 画面の中央部分は非常に「重く」、奇行的であるため、催眠術をかけ、磁化します。

アザールクラブ
ホームページが過負荷になっているが、それでも焦点に全体的な注意を向けたい場合は、AzarClubの背後にあるチームと同じトリックを使用できます。 彼らのウェブサイトのヒーロー画面には、重要なものとそれほど重要ではないものが表示されています。 それにもかかわらず、すべての目はページの中心に行きます。 これは、4つの比較的薄く、不均一なネオンサークルによるものです。これらは自然に聴衆にアピールします。

私たちは事実上
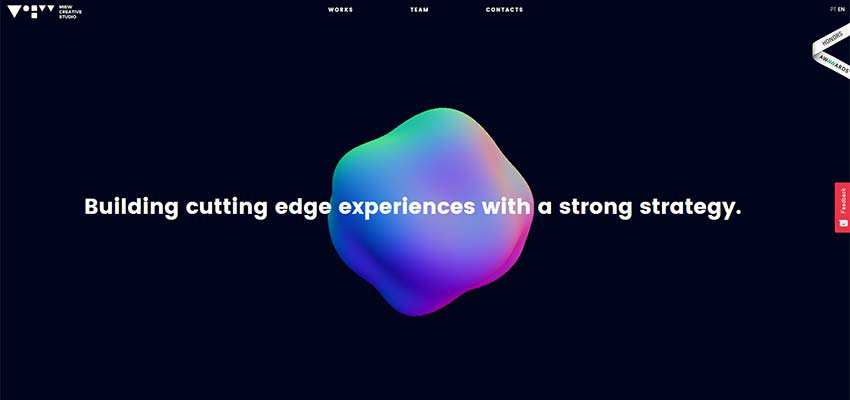
We Virtually Areのホーム画面は、ハイテクな雰囲気と芸術的なカリスマ性が混ざり合っていることが特徴です。 全体的なデザインは、きちんとしていて、控えめで、ある意味「真面目」に見えます。 ただし、花のあるビデオには、自然の美しさと遊び心のあるトーンの微妙なタッチがあり、このWebサイトを他のWebサイトから分離しています。

Miewクリエイティブスタジオ
Miew Creative Studioは、パワフルな第一印象をエレガントかつ繊細に表現します。 ここでの目玉は、呼吸とモーフィングの3D球体です。 きれいでしっかりとした背景の単調さを巧みに打ち破り、タグラインを視覚的にサポートします。

グレートデザインセンター
最近、動的なソリューションがどこにでも見られます。 さまざまな性質のアニメーション、刺激的な発見、物理学の実験、その他の刺激的な概念がWebサイトに表示されます。 ただし、優れたソリューションには大きな責任が伴います。 したがって、崩壊を防ぐために、中庸に固執する必要がある場合があります。 そして、フルスクリーンソリューションの代わりに小さなセンターピースを使用することは、確かにバランスを取り、すべての人を喜ばせる方法です。 そうすればするほど、それを行うための素晴らしい方法がたくさんあります。
