ウェブデザインにおけるデュアルトーン配色のインスピレーションを与える例
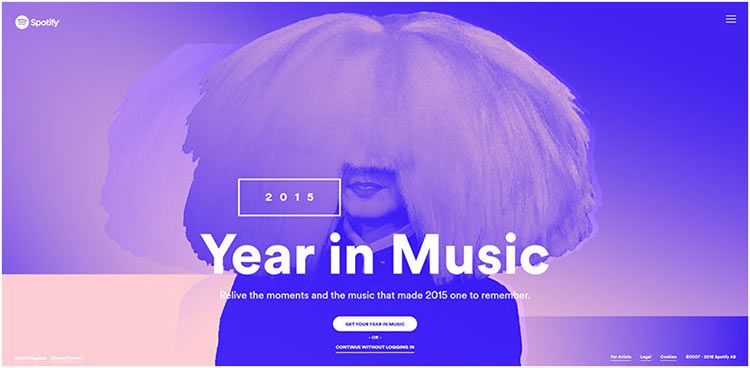
公開: 2021-03-13ダブルトーン パレットはかなり長い間デザインで使用されてきましたが、Web デザインではあまり使用されていませんでした。 Spotify が新しいトレンドを開始したかどうかは議論の余地があるかもしれませんが、このデジタル音楽サービスは、カラー ウォッシュ技術を使用してウェブサイトとマーケティングに非常に大きな影響を与えた方法で確かに称賛に値します.
ダブルトーンとは? 基本的に、パレットを構成するために2つの補色を使用しています. 他の色の組み合わせや多色の画像がページに表示される場合もありますが、デュオトーン パターンが支配的であるか、ユーザーが特定の画像に集中するのに役立ちます。 ダブルトーン効果は、ヒーロー画像、空白、またはビデオを含む背景画像に適用できます。
2 つの原色のクールなブレンド
ダブルトーン技法とその名前は、印刷機が主要な情報提供者であった時代に由来しています。 ダブルトーン プリントは、1 色の 2 つの色合い、または黒と 1 色のいずれかで構成されていました。

Web デザインでは、ほとんどのデュオトーン効果は画像の上に明るい色のオーバーレイを配置することで作成されます。これにより、暗い部分と明るい部分が際立ち、見事な視覚効果が生まれます。
デュアル カラー、およびシェード オブ ワン
ダブルトーン テクニックは、さまざまな方法で使用できます。 たとえば、ブランドを強調するために、主要なフルスクリーン要素としてダブルトーンを使用できます。 興味深い、邪魔にならない背景の空白で使用したり、他のデザイン要素やコンテンツのブロックを強調したりすることができます.

この手法は通常、単一のデザイン要素として使用する場合に最も効果的ですが、適度に使用する必要があります。 お気づきのように、それは圧倒される可能性があります。
ウェブデザインとデュアルトーンのブランディング
Duotone は、新しい命を与えられた古いスタンバイです。 Webデザインのトレンドになっています。 補色はよく使われますが、単色と黒、または同じ色の異なる色合いを使用すると、より美しく強力な効果が得られることがよくあります。 ビンテージのセピア プリントと比較するとよいでしょう。

クリエイティブ コミュニティがデュオトーン テクニックを受け入れるまでには、しばらく時間がかかりました。 今日、これらの同じクリエイティブの多くが、明るい色と色合いの美しさと力、そして陰影の微妙な使い方に気づき、デュオトーン テクニックを採用するようになりました。
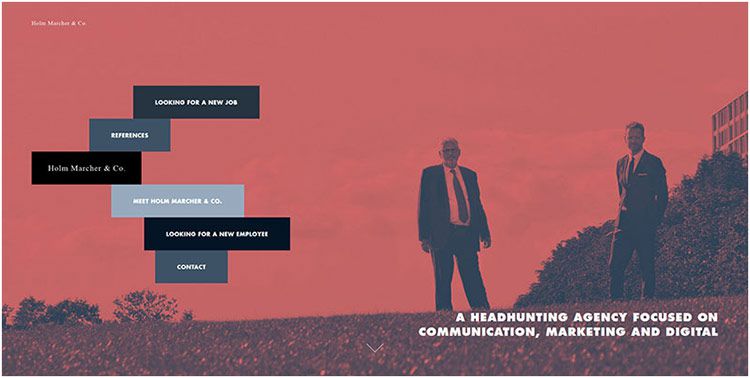
黒と赤、赤と黒、そして緑
Duotone の使用は注目を集めることが証明されているため、ホームページに強力な視覚的魅力を与えることができます。 サイトのUXの完全でポジティブな効果を感じる前にユーザーを失望させるのではなく、ユーザーを引き込みます.

ダブルトーンの使用は、競合他社のウェブサイトとは一線を画す理想的な方法でもあります。 それはあなたの訪問者が魅力的であると感じるユニークなアイデンティティをあなたに与えることができます.
選択した色とデザインの構造 (および意図) の間で適切なバランスを実現するように努めてください。 従来のグリッド インターフェースを中心に構築された Web サイトでは、暗い色調と色相を使用することでメリットが得られます。 明るい色合いは、特にレイヤード デザインを特徴とする Web サイトでは、注目を集める役割も果たします。 利用できるオプションはたくさんあります。ここに表示されている内容から、作業するためのいくつかのアイデアが得られるはずです。
使用する理由
デュオカラーを最大限に活かす
以下のスウェーデンのスポーツ チームの Web サイトについて、注目に値する 2 つの点があります。 ダブルトーンの背景が読みやすさをどのように向上させるか。 これは、背景色のバリエーションをフラットにするために 2 色を重ねることで実現され、テキストが画像のどこに配置されていても、テキストが目立ちます。 二番; ブランドを強化するために、チームのロゴの色がウェブサイト全体にどのように使用されているかに注目してください。

デュオトーンの背景のリラックス効果
微妙なデュオトーン効果を使用してブランドを強調する方法については、すでに説明しました。 また、完全なオーバーホールに頼ることなく、Web サイトに新しい新鮮な外観を与える方法としても使用できます。

最小限の労力で、すでにすばらしい Web サイトをさらにすばらしい Web サイトに変えることができます。 グレーの背景画像を思い浮かべて、それをクールなブルーに変更すると、テキストがさらに際立ち、同時にクールでリラックスした雰囲気になることを確認してください。
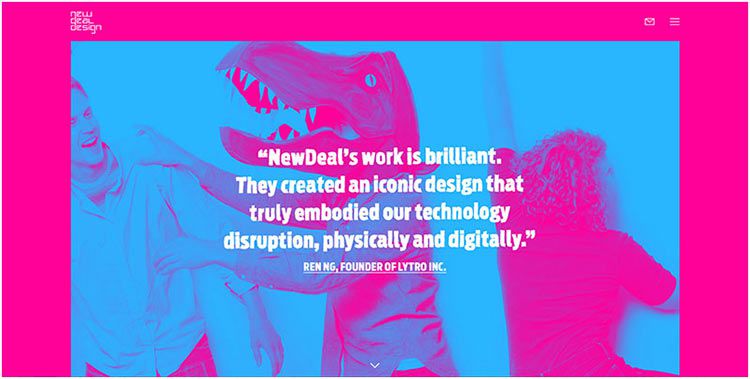
ブライトオーバーミュートの強力な効果
以下の Web サイトの画像は、保守的な Web デザイナーには少し印象的すぎるかもしれませんが、ユーザーを惹きつける傾向があります。 ダブルトーン テクニックを試すときは、自分のコンフォート ゾーンの外に出ることを恐れないでください。 色は必ずしも一致する必要はありません。いつでも変更を加えることができます。また、A/B テストを利用して、何が機能し、何が機能しないかを確認することもできます。

繊細で保守的なものからワイルドで素晴らしいものまで
かなりの数の Web デザイナーがダブルトーンのトレンドを取り上げており、他のデザイナーもパレードに参加しています。 これらのデザイナーの多くは、控えめに言っても珍しく、特に人気のない色のコントラストやスキームを試しており、ユーザーを引き付ける上で大成功を収めています.

結論
ここで見たのは、ダブルトーンの手法が Web サイトのテーマに非常に自然に適合するように見える例と、ダブルトーンの使用が「最先端」または危険でさえあるとより適切に説明できる他の例です。 この手法を使用することは確かに危険であり、間違いなく挑戦的です。 しかし、正しく行うと、ユーザーはより良いエクスペリエンスの恩恵を受けます。
ダブルトーンを使用して、劇的な感覚を与えたり、ウェブサイトをより控えめで落ち着いた外観にしたり、コンテンツを強調したり、単に活気づけたりすることができます. それはあなた次第であり、試してみる価値があります。
