イラストレーターで漫画を描く方法
公開: 2022-03-10漫画を描くことは簡単なことではありません。 それは私たちを監督、作家、ナレーターに変えます。 漫画や漫画を通して、あなたは特定の時間、特定の環境、特定のキャラクターで起こる物語を語ります。

これが、Adobe Illustratorで漫画を描く方法だけでなく、キャラクター、場所、状況を決定する方法をここで学ぶ理由です。 鉛筆やソフトウェアツールを手に取る前に、「私のトピックは何ですか?」と自問してください。
- 何人のキャラクターを使用し、誰になりますか?
- 彼らはどのような背景に逆らうのでしょうか?
- 彼らはどの時代に住むのでしょうか?
- どんなシーンに入れますか?
このチュートリアルの手順を通じて、私自身の選択について説明します。 さぁ、始めよう。
SmashingMagの詳細:
- イラストレーターで睡蓮を作成する方法
- 40の優れたAdobeIllustratorチュートリアル
- 世界中のアーティストによる感動的なイラストレーターアートワーク
- 世界中のアーティストによる美しいPhotoshopのイラスト
1.主題
私が漫画のために選んだトピックは、最近の発見に関連しています。 初めて、重力波によって引き起こされた信号を拾いました。 アルバートアインシュタインは、1918年に重力波の存在を最初に理論化しました。エキサイティングです!
だから、私の漫画のためのより良いトピックは何ですか?
2.キャラクター
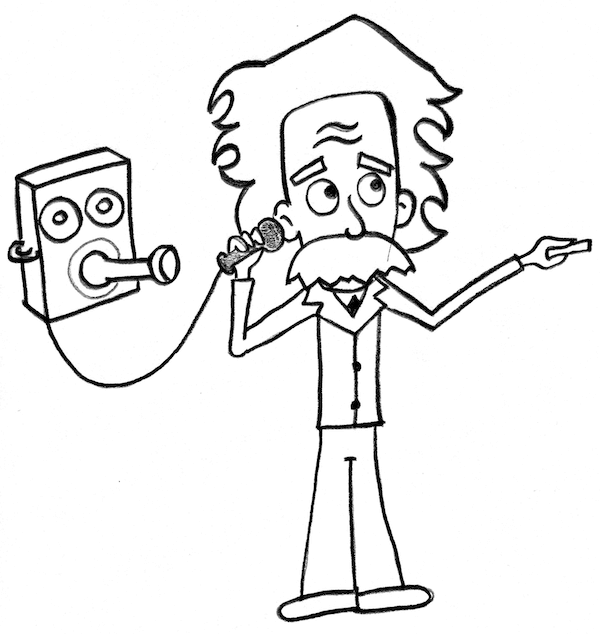
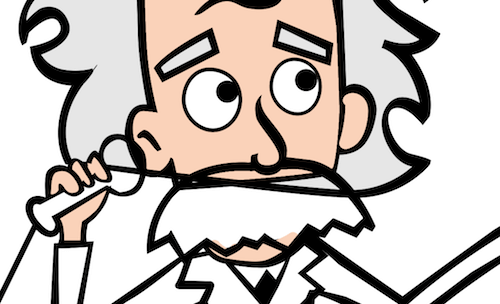
それでは、私が描くキャラクターはアインシュタインです。
AdobeIllustratorを開きます。
「ファイル」→「配置」に移動して、Illustratorで提供したファイルを挿入します。
次に、「オブジェクト」→「アートボード」→「アートワークの境界に合わせる」に移動して、アートボードを調整します。 アートボードのサイズは、挿入したファイルと一致するはずです:2305×3250ピクセル。
ファイルを置いたばかりのレイヤーをブロックします。 レイヤーの名前をダブルクリックして、名前を「スケッチ」に変更します。

Macの場合はCommand + L 、Windowsの場合はControl + Lを押して、「Sketch」レイヤーの上に別のレイヤーを作成し、「Lines」と呼びます。

次に、前のチュートリアルで示したのと同じように、ペンツール(P)を使用して画像をトレースする必要があります。
ここで学習するのは、単なる形状のトレースではなく、図面の黒い輪郭をトレースする方法です。
これは、漫画を描いているためです。漫画は通常、図形の周りにこの黒い輪郭があり、それらを区別します。
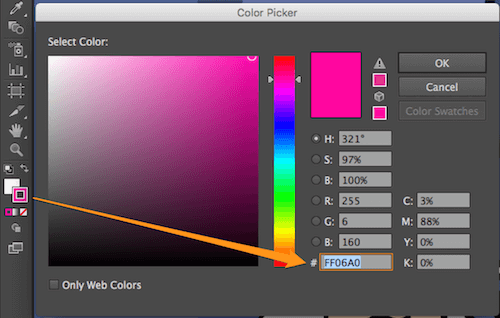
ストロークの色をダブルクリックし、16進値を#FF06A0に設定します。
この色を使用して、アートボード上の線を区別します。 後で変更します。

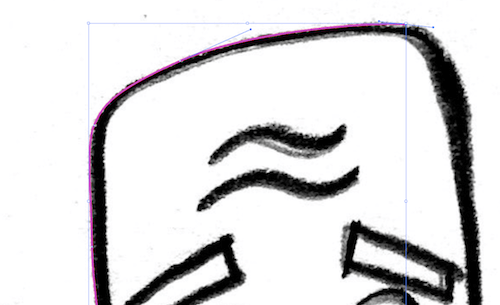
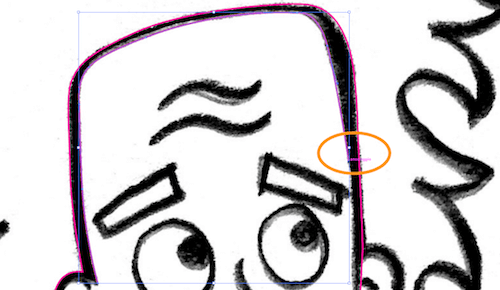
図面を200%で拡大し、ペンツール(P)を使用して顔の輪郭を描き始めます。

頭のてっぺんを描くまでこれを行います。

頭の輪郭を描き終えたら、内部の輪郭を描きます。

次に、作成したアウトラインの外部と内部の両方を選択し、シェイプビルダーツール( Shift + M )をクリックします。
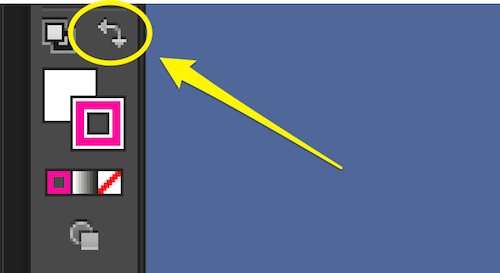
ボタンに移動して塗りと線の色を入れ替え( Shift + X )、その小さな矢印をクリックします。 これで、ストロークの色が塗りの色に変更されます。


次に、Shape Builderツール( Shift + M )を有効にして、前に作成した2つのアウトラインの間の空のスペースにカーソルを置きます。 透明な背景のようなものが表示されます。これは、シェイプビルダーツールがシェイプを作成するスペースを示しています。

クリックするだけで、選択した領域に塗りつぶしの色が表示されます。

このようにして、漫画の塗りつぶし色のアウトラインを作成しました。
それでは、口ひげ、目、耳、鼻、髪など、他の体の部分でも同じアクションを繰り返しましょう。
額のしわのような小さな形の場合は、閉じた形を描いてから、ストロークを塗りと入れ替えることができます。


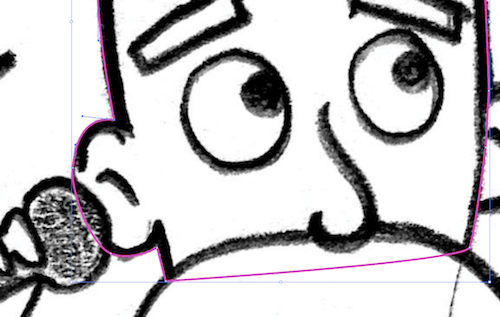
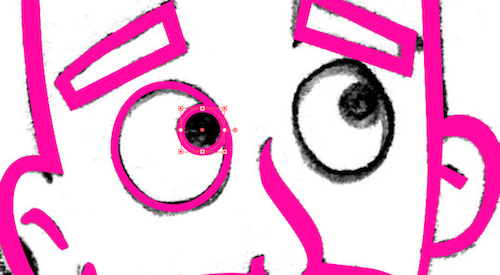
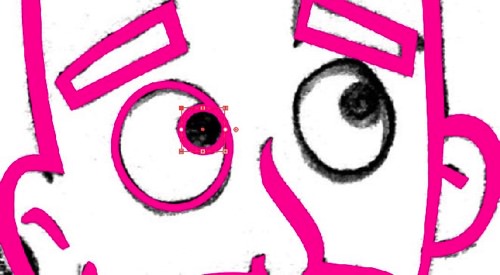
目のような形の場合は、楕円ツール(L)を使用して、ストロークの太さを8ポイントに設定します。

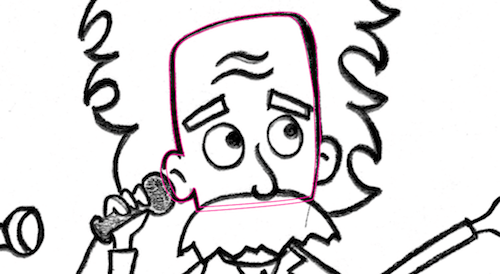
これが私たちのこれまでの仕事です。 パスが顔を覆っていても、パスがどのように閉じられているかに注目してください。 閉じたパスを作成するだけで、クリックするだけで図形を色で塗りつぶすことができるため、これを行いました。
次に、いくつかのパーツを非表示にして、あるパーツを別のパーツの上に配置します。 しかし、それは後でわかります。

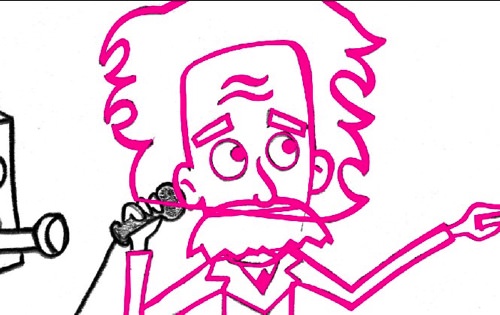
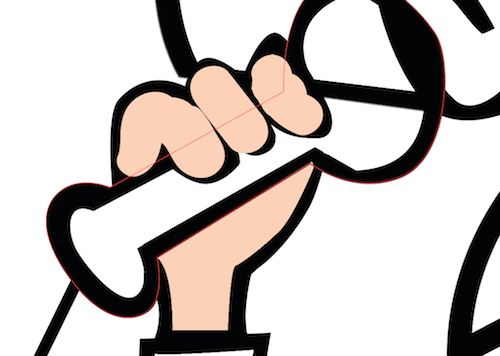
古い携帯電話を持っている手とは少し違います。 ここでは、指と手のひらの2つの形で手を描く必要があります。 鉛筆ツール(N)を使用して行います。

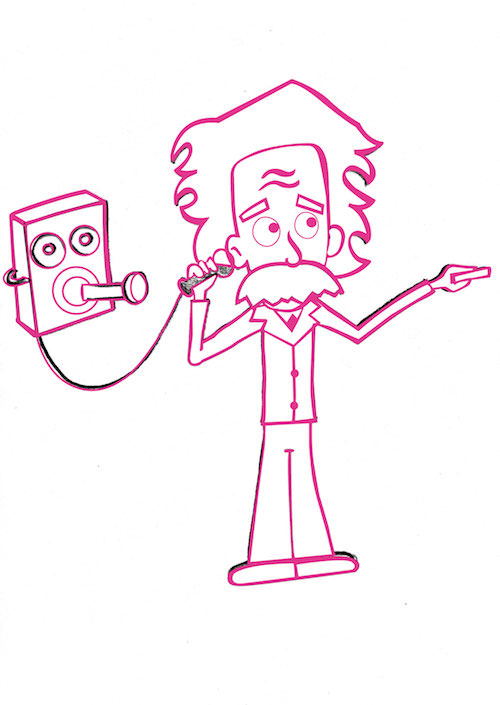
出来上がり! これが私たちの絵です:

「スケッチ」レイヤーを非表示にすると、きれいなベクターが表示されます。

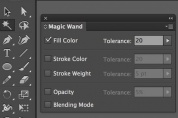
次に、魔法の杖ツール(Y)をダブルクリックし、ポップアップウィンドウで[塗りつぶしの色]を選択して、許容値を20に設定します。

このようにツールを設定すると、同じ塗りつぶし色のすべてのオブジェクトが選択されます。 作品をクリックするだけで、実際の動作を確認できます。
それらを選択したら、塗りつぶしの色をダブルクリックして#000000に設定します。 画像は次のようになります。

マジックワンドツール(Y)をもう一度ダブルクリックし、[ストロークの色]を選択して、許容値を20に設定します。画像をクリックすると、同じ色のすべてのストロークが選択されます。 色を#000000に設定します。
これで、画像の輪郭がすべて黒になります。

アインシュタインに色を付けましょう。
肌の色を16進数の値#FBD2B7に設定します。
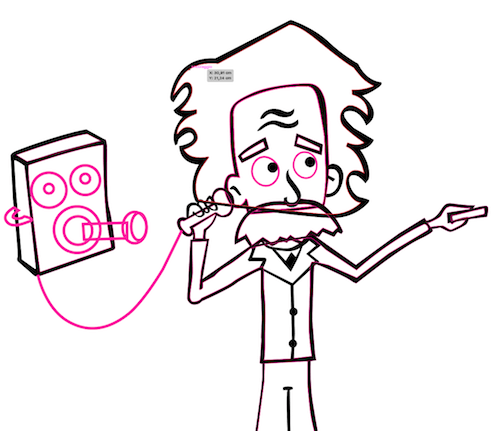
選択ツール(V)でヘッドを選択し、ライブペイントバケット(K)をクリックします。 顔をクリックして、選択した色で塗りつぶします。

他の形でも同じようにして、同じ色を付けます:耳、あご、首、手。 最初にオブジェクトのグループを選択してから、ライブペイントバケット(K)で色を付ける必要があることに注意してください。そうしないと、機能しません。
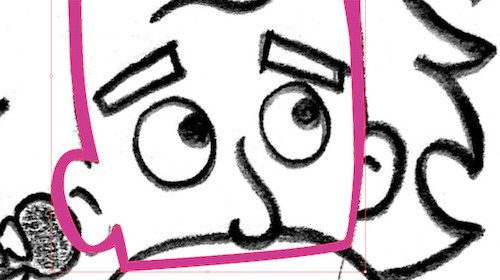
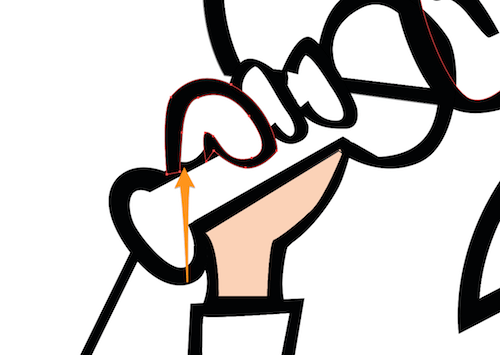
注:ライブペイントバケット(K)で色を付けることができない場合は、オブジェクトにオープンパスがあることを意味している可能性があります。 それは指で私に起こりました:

この場合、ブロブブラシツール( Shift + B )を使用して、指の内部形状に色を付けることができます。 色を#FBD2B7に設定し、ブラシの太さを30ポイントに設定し、パスが開いている指やその他の形状を塗りつぶします。

この方法で色を付けると、色はパスの上に配置されます。 パスの下に移動するには、色の形を選択し、 ⌘と[を押して下に移動します。

他のオブジェクトが指の上にある場合は、それらを選択して、指の色の場合と同じように下に移動します。 または、右クリックして「配置」→「後方に送信」を選択して送り返すこともできます。
これらの2つの方法で着色を続けます。
口ひげを色で塗りつぶすと、アインシュタインの口ひげの下のパスがどのように消えるかに注意してください。

オブジェクトを前方(右クリック→「配置」→「前方に移動」または⌘ + ] )または後方(右クリック→「配置」→「後方に送信」または⌘ + [ )に移動して、正しい位置を見つけることができることを忘れないでください。 。
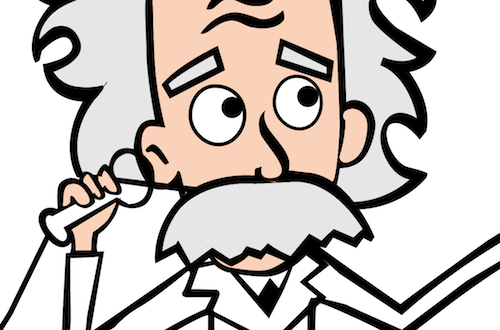
これが私たちのアインシュタインの色です。

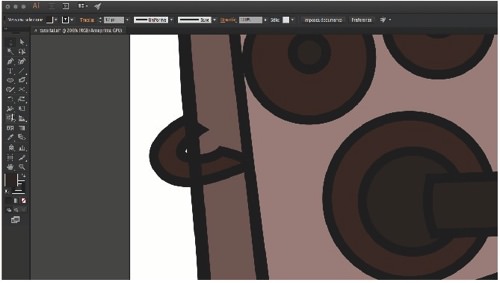
まだ何かを修正する必要があります。 アンティークの電話の受話器は、以前のトレースのために分割されています。

これらの部分を1つに統合する必要があります。 受話器を選択した状態で、シェイプビルダーツール( Shift + M )を有効にし、統合する必要のあるオブジェクトをドラッグします。


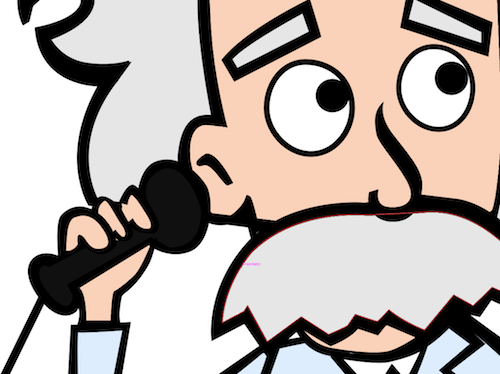
今、私たちはアインシュタインの耳の下でその線を取り除く必要があります:

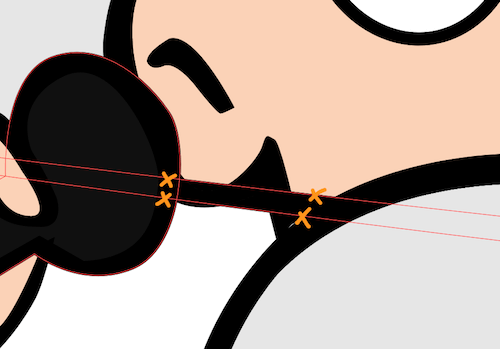
シザーズツール©を使用します。 ここに示すように、2本の線を選択し、4か所にカットします。

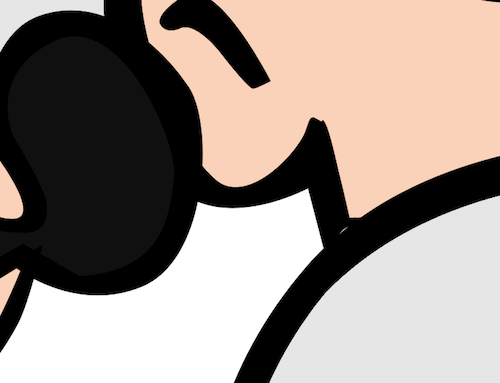
次に、カットラインを選択して削除します。

結果は次のとおりです。

3.環境(実験室)
次の画像に移りましょう。
アインシュタインについて考えるとき、最初に頭に浮かぶのは(まあ、私の頭の中では)実験室と黒板です。
別のアートボードに私たちの研究室を描きましょう。
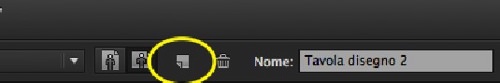
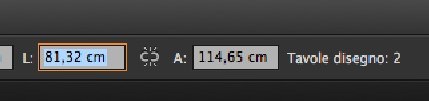
アートボードツール( Shift + O )をクリックしてから、メニューの[新しいアートボード]をクリックします。 同じ高さと幅の最初のアートボードのコピーを取得します。


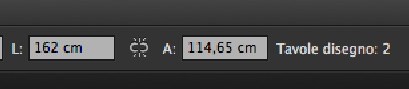
幅を前の表の2倍に設定します。


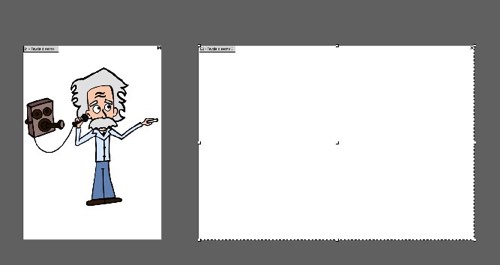
次のようなものが必要です。

部屋を作成する時が来ました。 床と2つの壁が必要です。 部屋は背景であるため、部屋の色調と色は似ています。
色違いやエッジが太いのでキャラクターが目立ちます。 背景の均一なトーンは、起こっていることに気を取られないようにするのに役立ちます。

新しいレイヤーを作成し、それを「部屋」と呼びます。 他のレイヤーをブロックします。
ペンツール(P)を使用して、画像のようなポリゴンを描画します。 塗りつぶしの色を#424974に設定します。
長方形ツール(M)を使用して前壁を描画します。 よりダイナミックな背景になるように、2色に分割します。 下の長方形には#53649Cを使用し、上の長方形には#424974を使用します。

最後に、側壁を挿入します。 長方形ツールを再度使用できます。 次に、右クリックして図形を床の下に置き、[配置]と[後方に送信](または⌘ + [ )を選択します。
私はそれを2つの形に分割しました。 下の長方形は#65739Bに設定され、上の長方形は#506799に設定されています。

漫画の実験室では、奇妙な機械、ボタン、スクリーン、ハンドルが見つかります。 最初のマシン、スクリーン、ハンドルを作成しましょう。
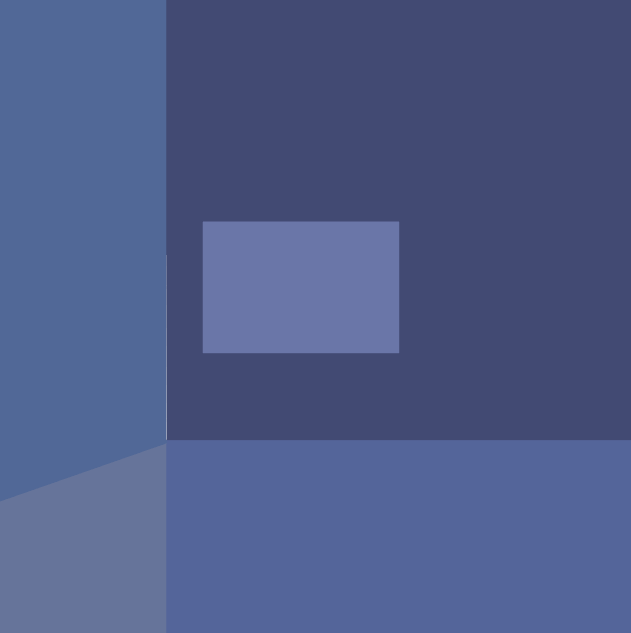
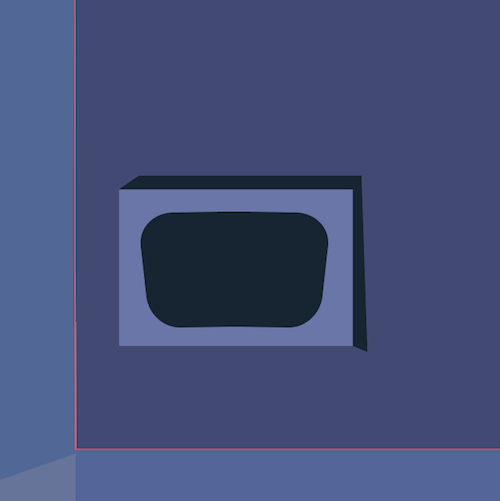
長方形ツール(M)を使用して、587×323ピクセルのサイズで、色を#6A75AAに設定した長方形を作成します。

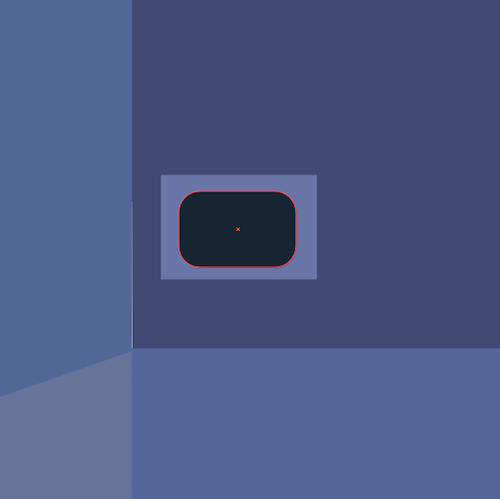
角丸長方形ツール(M)を使用して、その中に別の長方形を作成します。色は#172432に設定されています。

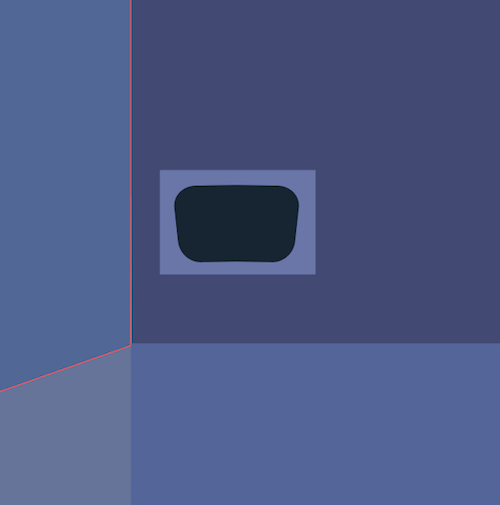
「エフェクト」→「ワープ」→「アーク」に移動し、「水平」を選択します。 曲げを3%に設定し、[歪み]で[水平]を=0%に、[垂直]を-4%に設定します。

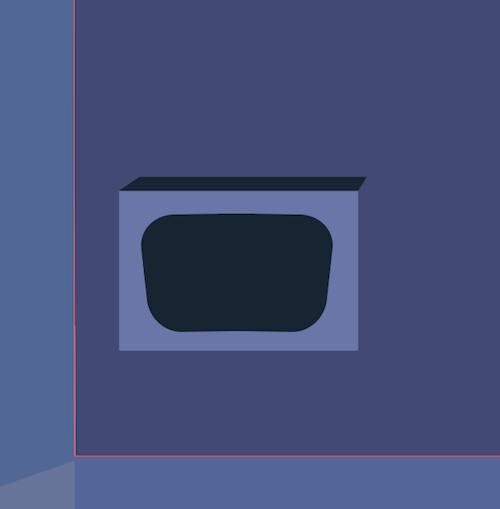
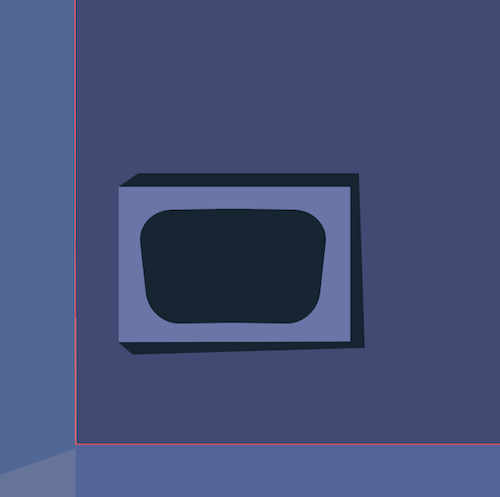
ペンツール(P)を使用して、次のように3つの長方形を作成して画面の側面を描画します。



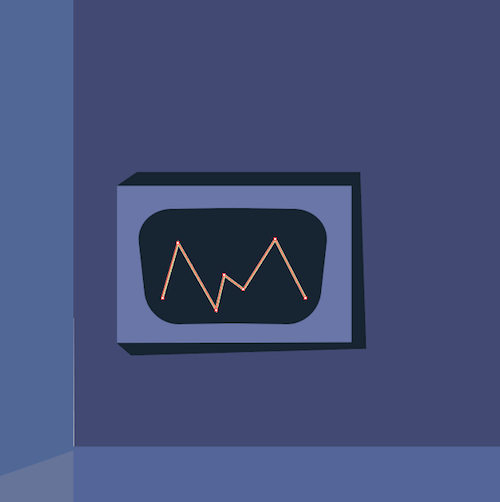
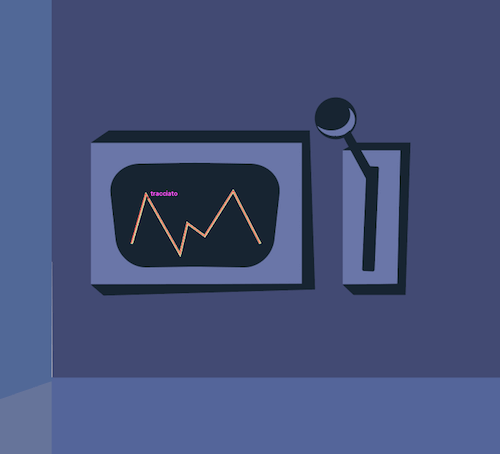
最後に、ペンツールをもう一度つかんで、色を#D8D89Cに設定し、線の太さを5ポイントに設定して、ジグザグの線を描きます。
ここに示すように線を引きます:

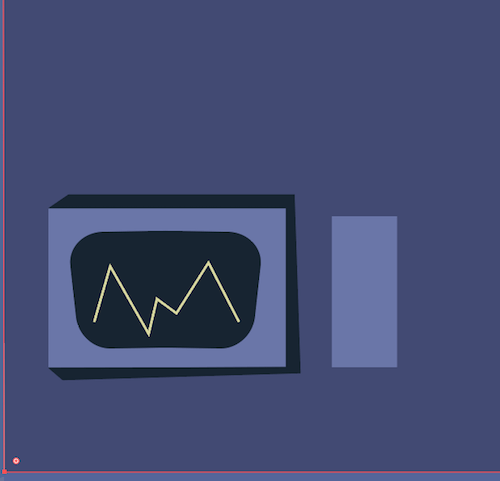
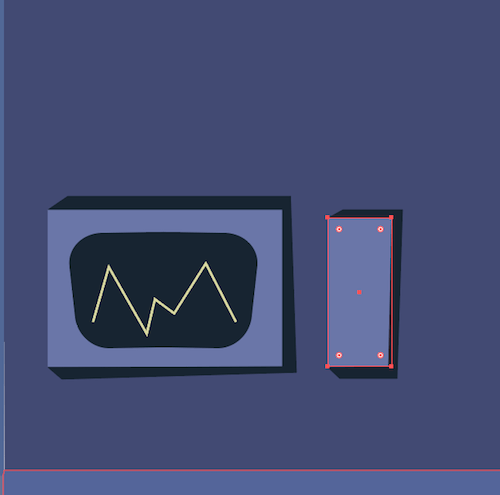
次に、サイズが160×372ピクセルで、色が#6A75AAに設定された別の長方形を作成します。 最初のものの横にそれを置きます。

ペンツールを使用して、最初の長方形の場合と同じように、長方形の辺を描画します。

この長方形の中に、色を#172432に設定して別の長方形を作成します。

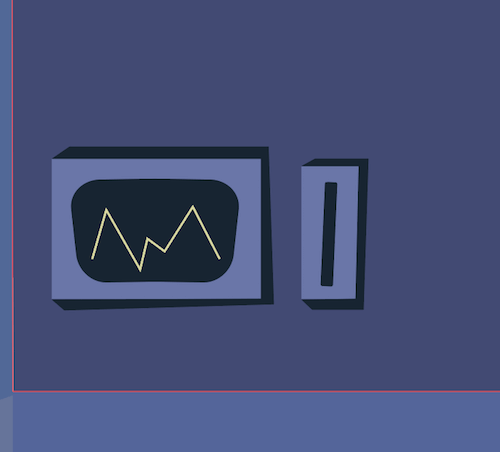
次に示すように、スロットから出てくる長方形を再度作成します。

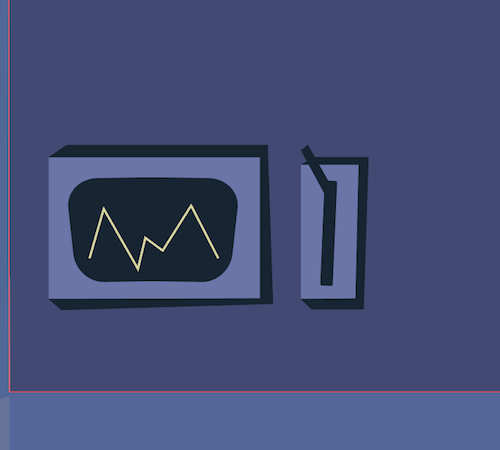
ハンドルのつまみを同じ色で描きます。
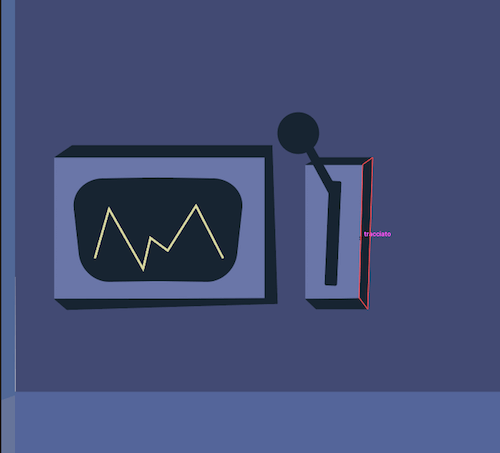
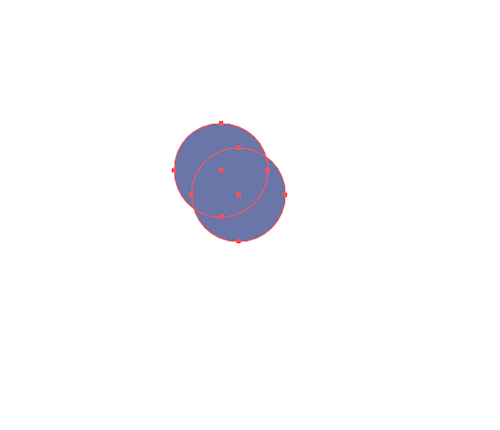
反対側では、楕円ツール(L)を使用して、ノブと同じ寸法で色を#6A75AAに設定して2つの円を作成します。

両方の円を選択した状態で、パスファインダーパネルに移動し、「マイナス戻る」をクリックします(または、「効果」→「パスファインダー」→「マイナス戻る」を選択します)。 あなたはこの形を得るでしょう:

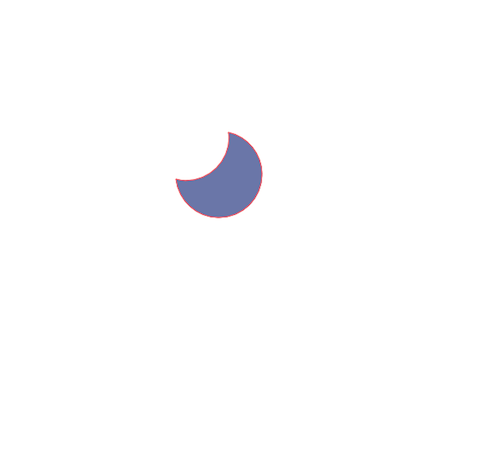
これをノブに適用すると、軽い効果が得られます。

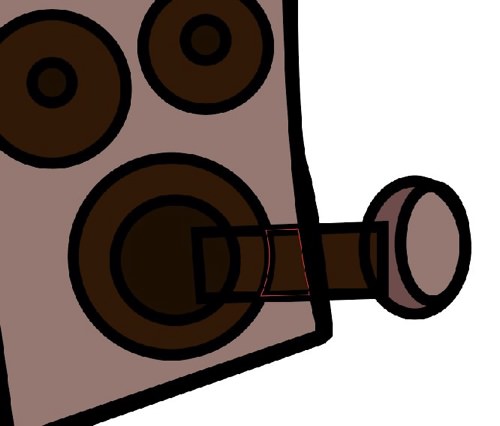
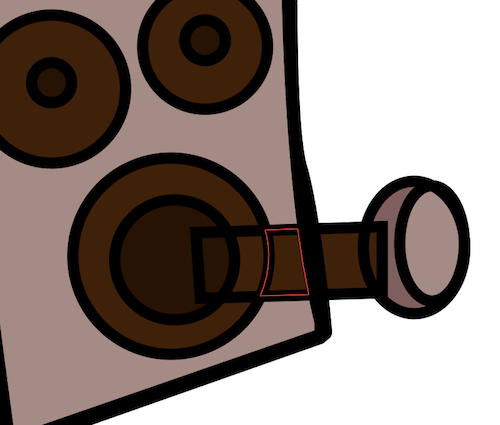
同じ手順を繰り返して、2番目のマシンを作成します。 台形や円など、色を#6A75AAに設定していくつかの形を描きます。

3番目のマシンでも同じことを行います。今回は、長方形、円、正方形を使用します。 前の手順を繰り返すことで、すべてのオブジェクトを作成できます。
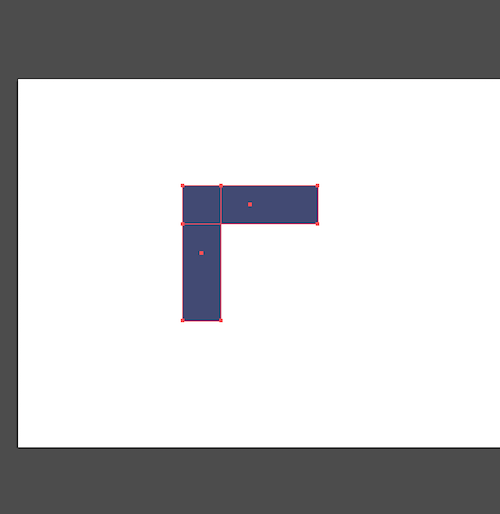
地面から突き出たパイプを作成するには、同じ寸法、560×158ピクセルの2つの長方形を描画するだけです。

下部のパイプを右クリックし、角度を90°に設定して[変換]→[回転]を選択します。
2つの長方形からL字型を作成します。

両方の長方形を選択し、パスファインダーパネルに移動して、[結合]をクリックします。
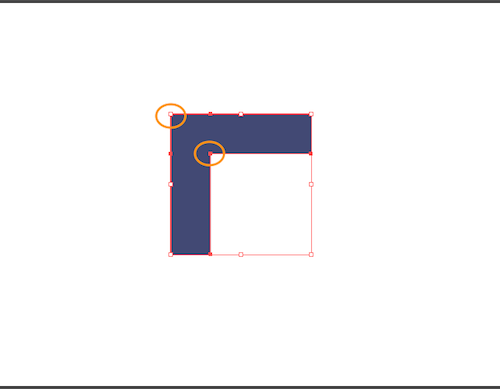
直接選択ツール(A)を使用して、結果の形状を選択します。 いくつかの小さな円が表示され、ダイナミックなコーナーが得られます。 ここに表示されているものをクリックして右下にドラッグします。

結果は次のとおりです。

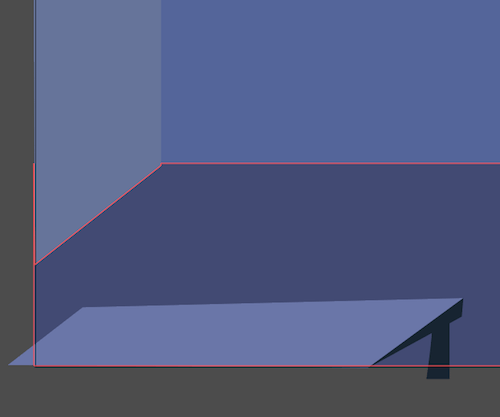
それでは、テーブルで作業しましょう。
単純な長方形を描画し、アートボードを超えて延長して、前景に表示されるようにします。
色は、ライトバイオレットの場合は#787FAD、ダークバイオレットの場合は#6A75AA、照明の場合は#8C92AD(非常に明るいバイオレット)です。

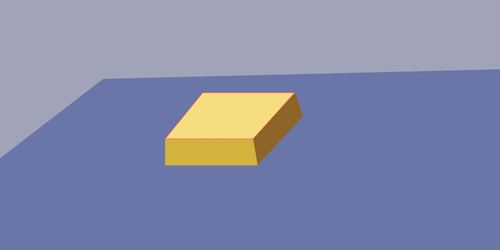
楕円形ツール(L)を使用して、#F7DF79に設定されたボタンを作成します。
最初のマシンで行ったように、色を#D3B42Fと#8E6621に設定して、底面の側面を描画します。

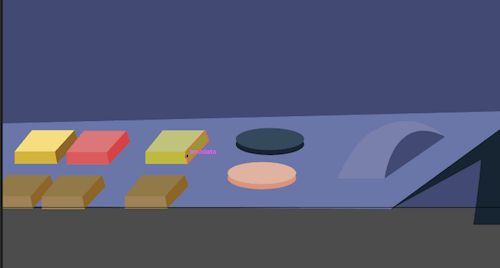
他のすべてのボタンを同じ方法で、次の色で作成します。
- 赤いボタン:#DD7676、#DB5A5A、#D84141
- 緑のボタン:#C0C478、#BFBB32、#9B962A
- 茶色のボタン:#937A44、#A08453、#8E6621
- 青いボタン:#34495E、#172432
- ピンクのボタン:#E0B39D、#DD9376
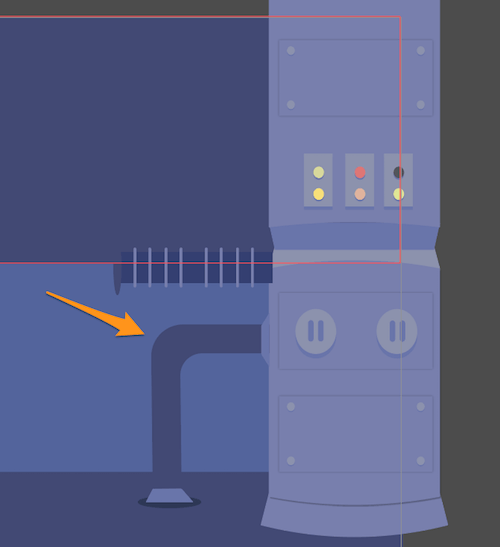
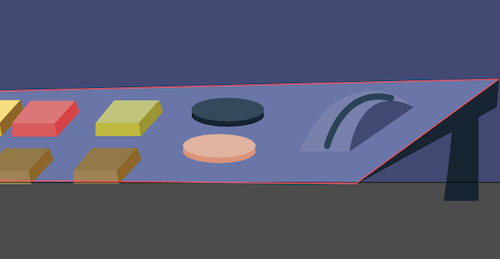
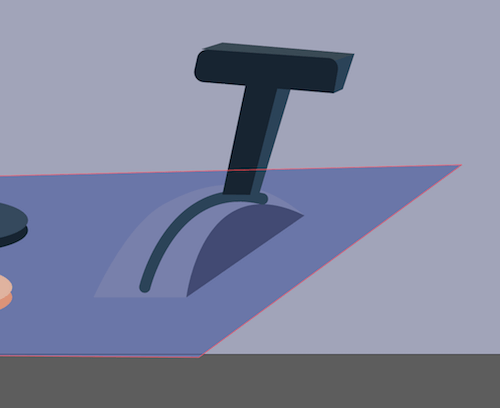
ペンツール(P)を使用して、側面が暗い曲線形状を作成します。 これは別のノブのベースになり、色は#787FADと#424974になります。

もう一度ペンツールを使用して、図形の中心に曲線を作成します。 ストロークの太さを16ポイントに設定します。

次に、2つの単純な長方形でハンドルを作成します。

信頼できる手法でハンドルの側面を作成します。色は#172432、#2a4359、#3a4a56です。

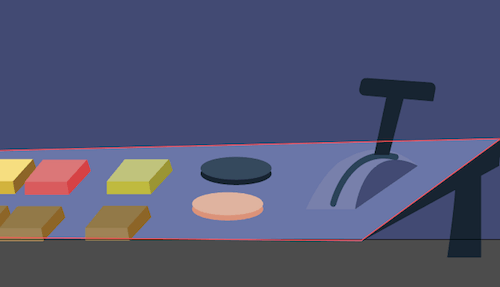
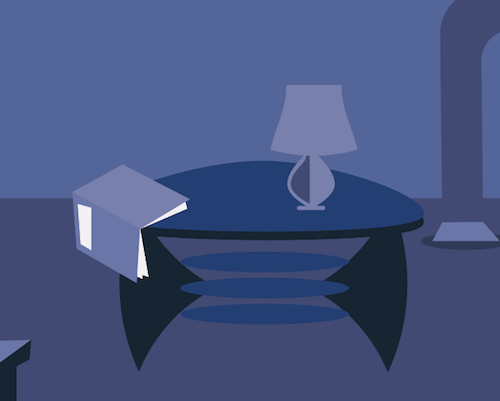
未来的なテーブルを作りましょう。
楕円ツール(L)を使用して楕円を作成し、次に示すようにアンカーポイントをドラッグします。

Control + CとControl + Bを押して、後ろに貼り付けます。 貼り付けたばかりの図形を下に移動し、その色を#172432に設定します。

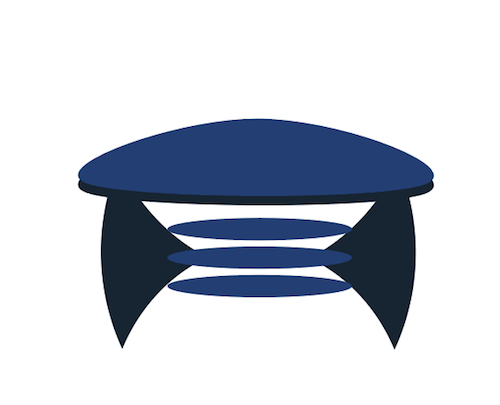
以下に示すような他の形状、単純な楕円、および2つの三角形を追加して、未来のテーブルを完成させます。

図形、長方形、省略記号ツールを使用するだけで、テーブル上に本とランプの2つのオブジェクトも作成しました。

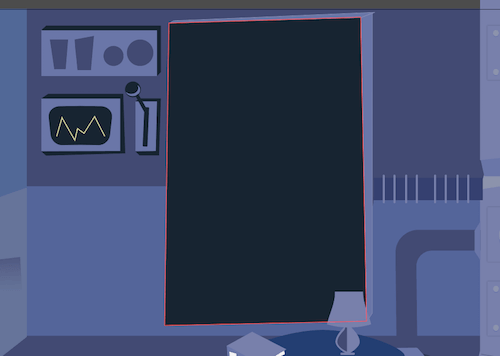
次に、アインシュタインが数式を書く場所に大きな黒板を描きます。
長方形ツール(M)を使用して、色を#172432に設定した長方形を描画します。

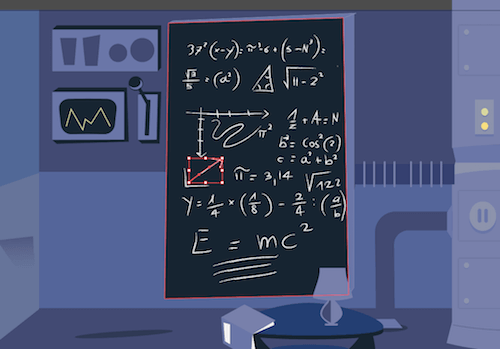
黒板に数式を書く必要があり、チョークで書かれているように見える必要があります。
鉛筆ツール(N)をつかんで、いくつかの数式を書きます(私のものはほとんどすべて構成されています!)。 色として#e6e6e6を設定します。 完了したら、書いたものを選択し、[ブラシ]パネルに移動して、右上の小さな矢印をクリックします。

「OpenBrushLibrary」→「Artistic」→「ArtisticChalkCharcoalPencil」を選択し、最後の種類の木炭を選択します。これにより、黒板に美しい木炭効果が得られます。

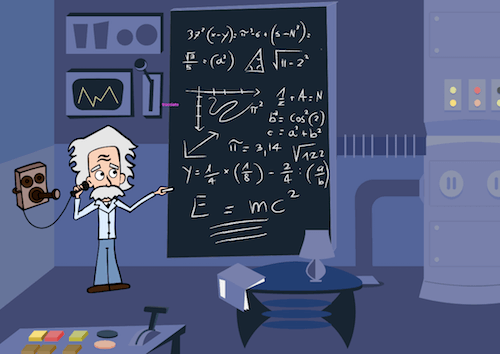
アインシュタインのベクトルを取り、黒板の側面に置きます。
4.期間
私たちの漫画が設定されている期間は約1920年です。重力波に関するアインシュタインの理論は1918年にさかのぼります。このため、私はアインシュタインが話すような古い電話を挿入しました。
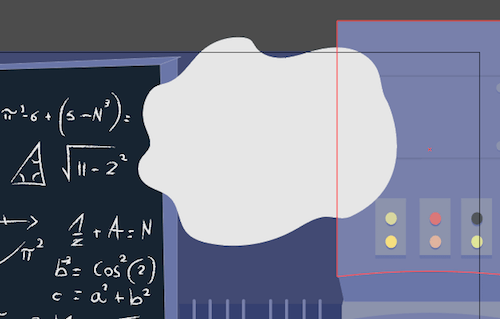
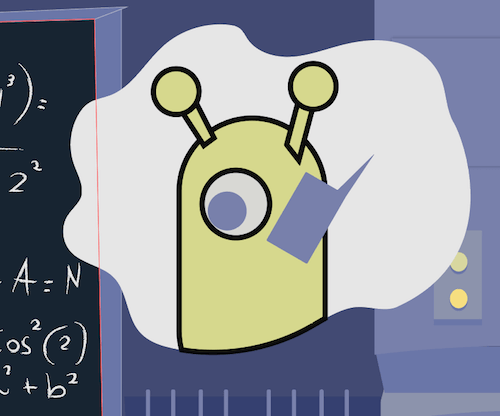
5.シーン
私はアインシュタインを、彼にこの情報を与えているエイリアンと話しているシーンに入れたかったのです。 (結局のところ、それは漫画です—それは少し面白いはずです!)
鉛筆ツール(N)を使用して右上に雲を描き、白(#ffffff)で塗りつぶします。

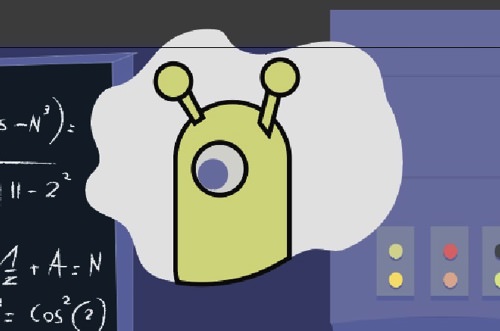
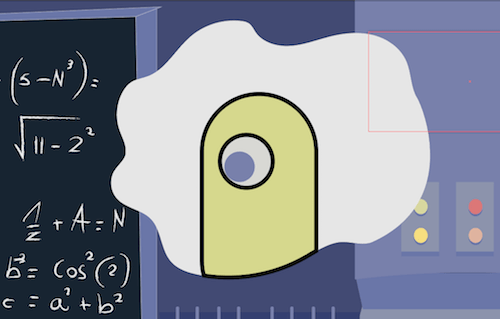
Rounded Rectangle Tool(M)を使用して、長方形を描画し、完全に湾曲するまでその角を丸めます。 塗りを#d6d989に設定し、ストロークを#000000に設定します。
楕円ツール(L)を使用して、目と瞳孔を描画し、色を#787fadに設定します。

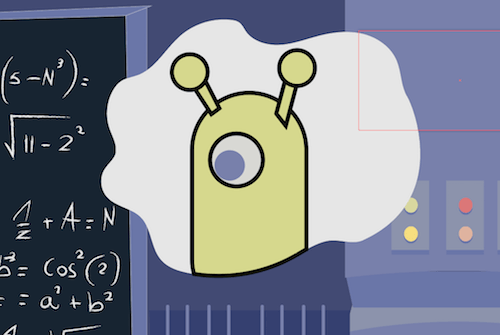
ペンツールと楕円ツールを使用して、2つの小さなアンテナを描画します。

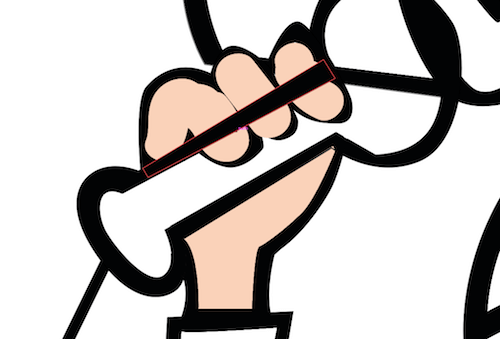
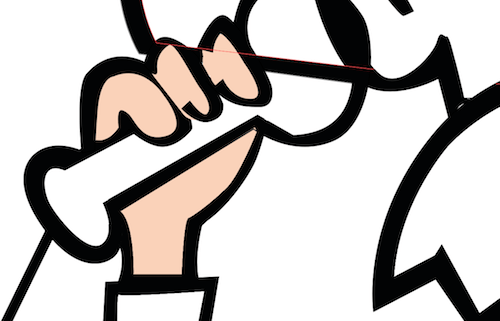
その電話となる小さな長方形を描き、角度をつかんでカーソルを下に引くことによってそれを傾けます。

鉛筆ツールを使用して、電話を持っている手と電話の信号用の線をいくつか描きます。

結論

終わったね!

このチュートリアルが気に入っていただけたでしょうか。 以下にコメントを残して、あなたの漫画を見せてください! 大事なことを言い忘れましたが、あなた方の何人かはアインシュタインの高解像度画像を求めていました。 だからここに行きます: