複雑なグラデーションを設計する際の推奨事項と禁止事項
公開: 2019-01-28グラデーションは、さまざまな色をブレンドした結果です。 これらの色の変化は、そうでなければフラットに見えるデザインに深みを加えることができます。 フラットカラーは制限されており、グラデーションと同じ効果は得られません。 色を混ぜることで、デザイナーはユニークでさわやかな色を作ることができます。 このスキームは、ウェブサイトのトーンを設定し、それらのデザインのムードを高めるために使用できます。 グラデーションは、スペクトルの反対側の色を混合するか、類似または単色の色を選択することで作成できます、とデジタル製品設計も専門とするソフトウェア開発会社である7ninjas.comのチームは言います。 これらの配色は、コンポジションに焦点を作成するために使用できます。 いずれにせよ、結果は見た目も感じも異なる色の組み合わせになります。 これらの人目を引く鮮やかな色の変化は、あらゆるデザインを向上させるのに役立ちます。
グラデーションを定期的に使用する設計者にとって、グラデーションを使用可能にする基本原則を知ることは役に立ちます。 この記事を読んで、デザイナーが独自の色の変化を作成して、フラットなデザインに深みを加える方法を見つけてください。 これらのすべきこととすべきでないことは、色をブレンドするのに数え切れないほどの時間を費やしたデザイナーから収集されていることに注意してください。これらのテクニックを習得するために少し時間を取ってください。
カラーアレンジメント
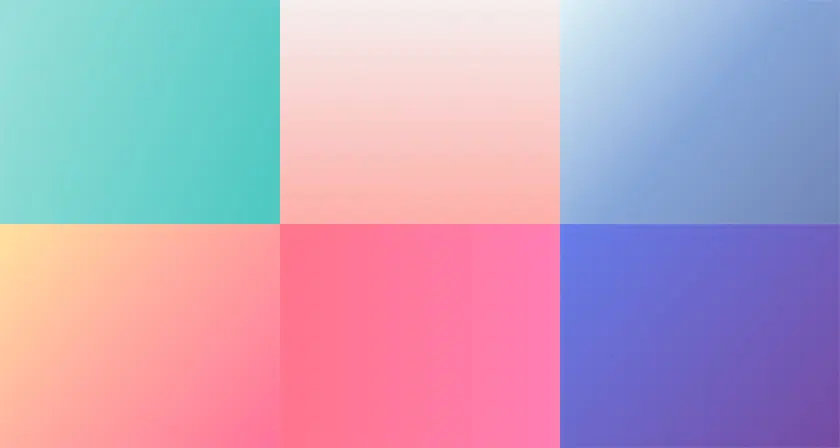
ソフトパレットを作成する場合は、2つまたは3つのニュートラルトーンに固執して、より滑らかなグラデーションを作成することをお勧めします。 楽しくてファンキーなデザインでは、大胆な色を混ぜて、いくつかの余分な色とカラーストップを追加する必要があります。 どの配置を選択する場合でも、デザインの目的を理解することで、他の方法では鈍いデザインに適切なトーンを設定できる調和のとれたパレットを作成するのに役立ちます。
色をブレンドするときに考慮すべきいくつかの重要なポイントがあります。
- 滑らかなグラデーションを作成するには、2色または3色に固執します
- グラデーションタブを3色以上でオーバーロードしないようにしてください。
- 一度に3つ未満のカラーストップを使用する
- 色の変化に注意してください
補色を使用したグラデーションの設計
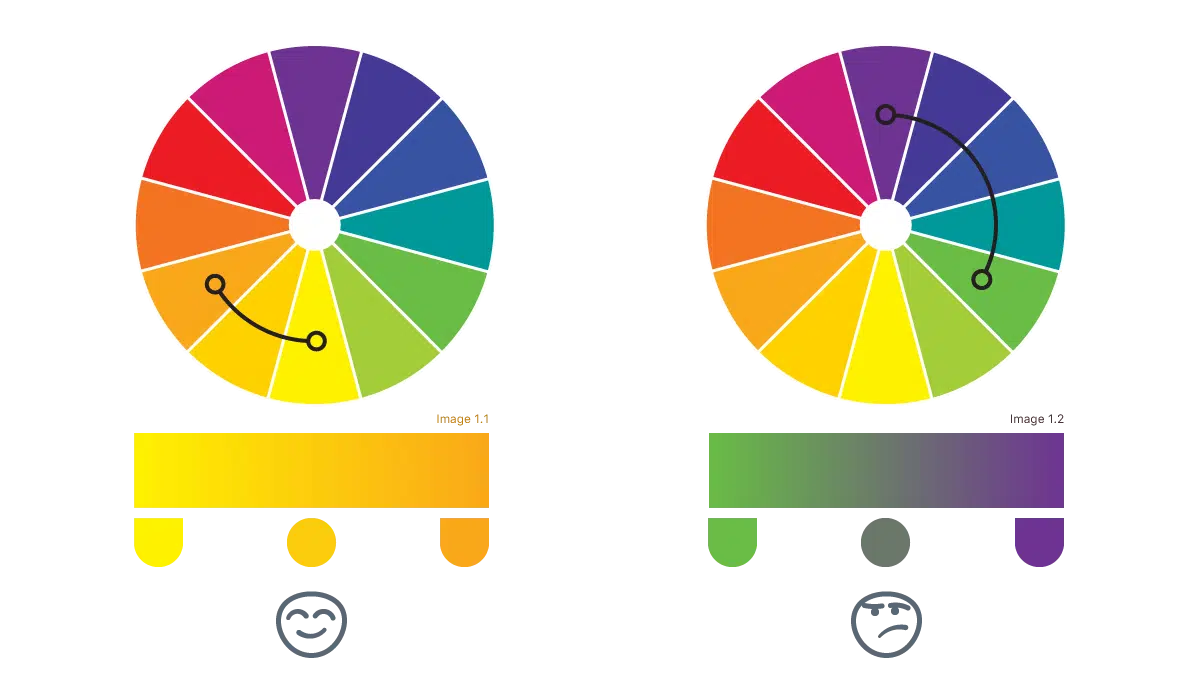
グラデーションをデザインするときは、一緒にうまく機能する色を使用することをお勧めします。 したがって、補色を扱うときは、色彩理論について少し学ぶことが役立ちます。 補色をブレンドすると、心地よいコントラストが生まれます。 しかし、多くの場合、これらのカラートランジションを作成するとき、デザイナーは2つのカラーストップのみを使用することが多く、キャンバスの中央に不快な灰色の領域が生じます。 これは不調和の感覚を生み出し、グラデーションを目に不快にする可能性があります。 この問題は、カラーホイールのカラーストップを使用して修正できます。 補色を扱うときに考慮すべきいくつかのポイントがあります。
- 心地よいコントラストを生み出す色を使用してください。
- 中央の灰色がかった領域を避けるために、3色以上を使用してください。
- カラーホイールから色を選択して、カラーストップを追加します。
自然光のグラデーション

自然光のグラデーションをデザインするときは、類似のカラーパレットに固執するのが最善です。 メインカラーを選択し、明るい色にシフトしてトランジションを作成します。 この結果を得るには、メインカラーを選択してから、色を明るい色合いまたは明るい黄色の色相に変更して、自然光の効果を作成します。 色の違いを小さくしてください。そうしないと、邪魔になったり不自然に見えたりする可能性があります。
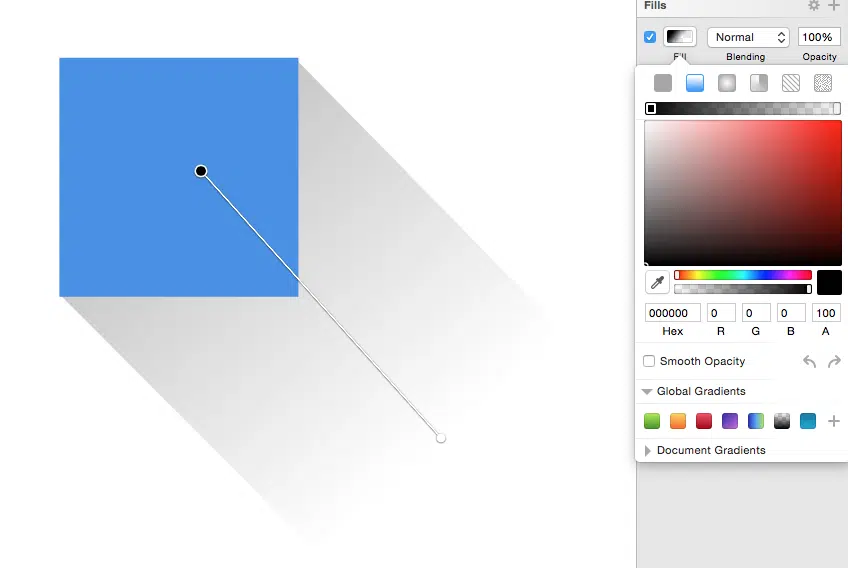
3ストップグラデーションを設計する際に考慮すべき事項
単調または滑らかな単色のグラデーションを透明なカラーグラデーションに設計するときは、両方の端点に同じ色を選択するようにしてください。中間点の遷移フェーズの色は50%の不透明度に設定できます。
グラデーションを使用してユーザーをインターフェースに誘導する
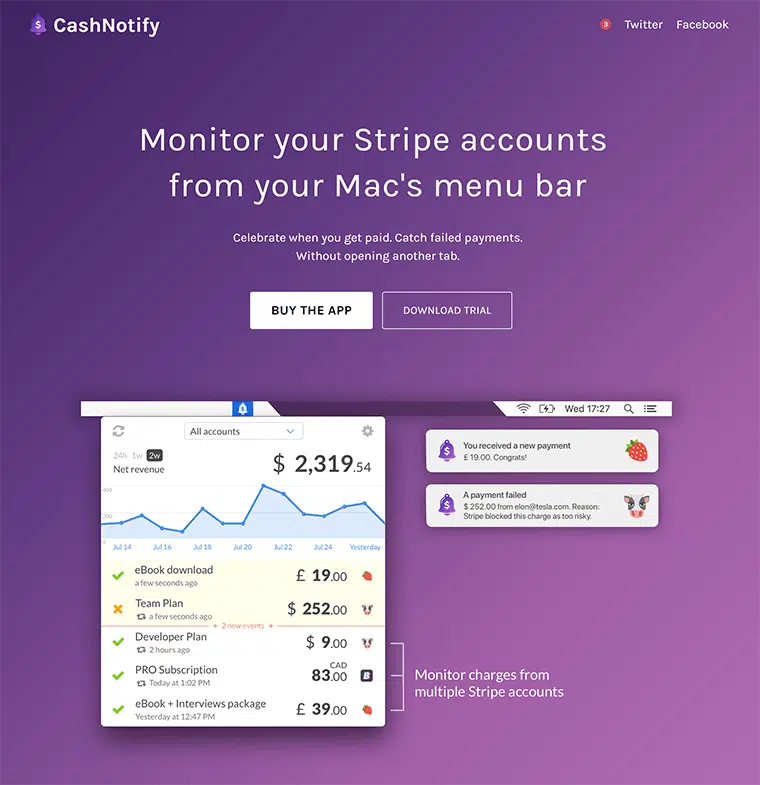
グラデーションを使用して、アプリまたはWebサイトのユーザーフローを制御できます。 ユーザーの目は、画面の明るい色に引き寄せられる傾向があります。 したがって、それらを特定の方法で配置することにより、画面内に動きの感覚を作り出すことができます。
グラデーションの色の選択
色を選択するときは、グラデーションを滑らかにするために、互いに近い色を選択してください。 スペクトルの反対側にある色を選択することになった場合、それらはしばしば互いの明るさを打ち消してしまいます。 グラデーションをデザインするときに覚えておくべきもう1つのヒントは、明るい色はニュートラル/暗い色調よりも目立つことが多いということです。 そのため、ユーザーに見せたい場所では明るいトーンを使用し、暗いトランジションを使用して形や影の感覚を作成します。
グラデーションの配置
グラデーションを効果的にするには、キャンバスまたは画面内に正しく配置する必要があります。 通常、グラデーションは存在感が強いので、デザインに使用するときは適切な判断を下してください。
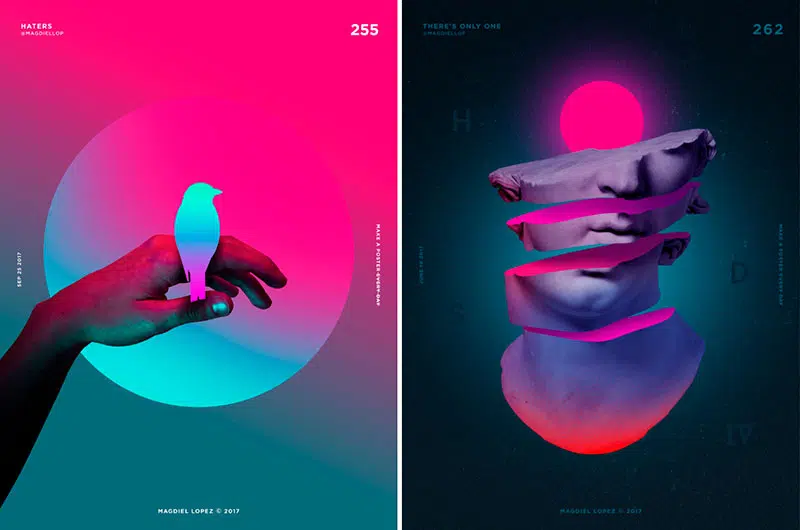
イラストとロゴのグラデーション
イラストでグラデーションを使用する場合は注意が必要です。 ラインワークとグラデーションオーバーレイは一緒になりません。 彼らはしばしば場違いに見えてしまい、調和のとれたオーバーレイを作成しません。 ただし、塗りつぶしまたはアイソメ図でそれらを使用すると、3Dのルックアンドフィールを与えることができます。
B2CまたはB2Bブランドにグラデーションを使用する場合は、ブランドを表す色を選択してください。 グラデーションはブランドの価値を表し、さまざまなプラットフォームやデバイスで機能する必要があります
この小さなガイドが、より良いグラデーションの使用と設計への旅に役立つことを願っています。 ここに集められたヒントは、業界のさまざまな設計者からの試行錯誤されたアイデアのコレクションです。 重要なトリックやアイデアを見逃したと思われる場合は、私たちに書いてください。ここで共有させていただきます。