表示プロパティを掘り下げる:ボックスの生成
公開: 2022-03-10displayプロパティに関するシリーズを続けて、今回はRachel Andrewが、ボックスをまったく生成したくない場合に備えて、ボックスの生成を制御する値を調べます。 これは、CSSのdisplayプロパティに関する短いシリーズの記事の2番目です。 シリーズの最初の記事は「ディスプレイの2つの価値」で読むことができます。 display仕様は、私たちが持っているさまざまなレイアウト方法のすべてを支えているので、理解するのに非常に便利な仕様です。
displayの値の多くには独自の仕様がありますが、displayでは多くの用語やアイデアが詳しく説明されてdisplay 。 これは、この仕様を理解することは、 displayの値を本質的に詳述する仕様を理解するのに役立つことを意味します。 この記事では、 displayのボックス生成値( noneとcontents )を見ていきます。
すべてが箱です
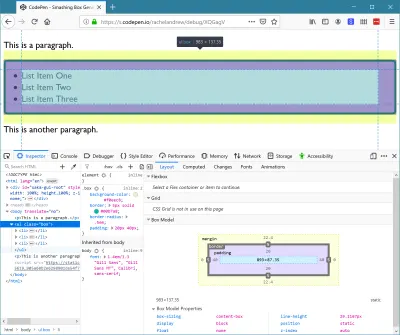
CSSでは、すべてがボックスを生成します。 Webページは、基本的にブロックボックスとインラインボックスのセットです。お気に入りのブラウザでDevToolsを開き、ページ上の要素の選択を開始すると、非常によく理解できます。 レイアウトを構成するボックスと、それらの余白、パディング、および境界線がどのように適用されるかを確認できます。

ul要素を強調表示しました。 (大プレビュー)ボックス生成の制御
displayのnoneとcontentsの値は、ボックスをdisplayするかどうかを処理します。 マークアップに要素があり、CSSでボックスを生成したくない場合は、何らかの方法でボックスの生成を抑制する必要があります。 あなたがしたいと思うかもしれない2つの可能なことがあります。 どれですか:
- ボックスとそのすべての子の生成を防止します。
- ボックスの生成を防ぎますが、それでも子を表示します。
これらの各シナリオを順番に見ていきます。
表示:なし
displayのnone値は、ボックスとそのボックスのすべての子の生成を防ぐ方法です。 要素がまったく存在しないかのように機能します。 したがって、リンクをアクティブにした後で明らかになる可能性があるため、そのコンテンツを完全に非表示にする場合に役立ちます。
段落、順序付けされていないリスト、および別の段落を含む例がある場合、アイテムが通常のフローで表示されていることがわかります。 ulには、背景と境界線が適用され、さらにいくつかのパディングがあります。
レイチェルアンドリューによるペンボックス生成の例を参照してください。
display: noneをulに追加すると、視覚的な表示から消え、 ulの子に加えて背景と境界線が表示されます。
ペンボックス生成の例の表示を参照してください:レイチェルアンドリューによるなし。
display: noneを使用する場合、Webサイトのすべてのユーザーからコンテンツを非表示にします。 これには、スクリーンリーダーのユーザーが含まれます。 したがって、これを使用するのは、ボックスとその中のすべてのものをすべての人に完全に隠すことを意図している場合のみにしてください。
スクリーンリーダーなどの支援技術のユーザーには追加情報を追加したいが、他のユーザーには非表示にしたい場合があります。 このような場合は、別の手法を使用する必要があります。 Scott O'Haraの記事「InclusivelyHidden」で、いくつかの優れた提案がなされています。
display: none非常に簡単です。 ボックスとコンテンツをディスプレイ、ボックスツリー、およびアクセシビリティツリーから(そもそも存在しなかったかのように)消滅させたい状況で使用します。
表示:内容
2番目のシナリオでは、ディスプレイのはるかに新しい値を確認する必要があります。 値display: contentsは、 display: noneと同じ方法で、適用されているボックスをボックスツリーから削除しますが、子はそのままにします。 これにより、レイアウトで実行できることに関して、いくつかの便利な動作が発生します。 簡単な例を見てから、さらに詳しく見ていきましょう。
以前と同じ例を使用していますが、今回はdisplay: contents on ulを使用しました。 リストアイテムは表示されますが、背景や境界線はなく、 ulを囲まずにページにli要素を追加したかのように機能します。
ペンボックス生成の例の表示を参照してください:レイチェルアンドリューによるコンテンツ。
ボックスを削除して子を保持することが役立つ理由は、他の値のdisplayの動作方法によるものです。 前回の記事で説明したように、 displayの値を変更するときは、ボックスとそのボックスの直接の子で変更します。 要素のCSSルールにdisplay: flexを追加すると、その要素はブロックレベルのボックスになり、直接の子はフレックスアイテムになります。 これらのフレックスアイテムの子は通常のフローに戻ります(フレックスレイアウトの一部ではありません)。
この動作は次の例で確認できます。 ここでは、flexを表示するために設定された包含要素があり、4つの直接の子、3つのdiv要素、およびulがあります。 ulには2つのリスト項目があります。 直接の子はすべてフレックスレイアウトに参加し、フレックスアイテムとしてレイアウトします。 リストアイテムは直接の子ではないため、 ulのボックス内にリストアイテムとして表示されます。
ペンボックス生成フレックスボックスと表示を参照してください:レイチェルアンドリューによるコンテンツ1。

この例を取り上げてdisplay: contentsをulに追加すると、ボックスがビジュアルディスプレイから削除され、子がフレックスレイアウトに参加します。 あなたは彼らが直接の子供にならないことがわかります。 それらは、divおよびul要素のように直接子ユニバーサルセレクター( .wrapper > * )によって選択されず、与えられた背景を維持します。 起こったのは、 ulを含むボックスが削除されたということだけです。他のすべては通常どおり続行されます。
ペンボックス生成フレックスボックスと表示を参照してください:レイチェルアンドリューによるコンテンツ2。
これは、アクセシビリティとセマンティックデータにとって重要であるが、フレックスまたはグリッドレイアウトでコンテンツをレイアウトすることを妨げる可能性のある追加のボックスを生成するHTMLの要素を考慮する場合、潜在的に非常に有用な意味を持ちます。
これはCSSの「リセット」ではありません
display: contentsは、要素のマージンとパディングが削除されることです。 これは、CSSボックスモデルの一部であるボックスに関連しているためです。 これにより、 display: contentsは、要素のパディングとマージンをすばやく取り除くための良い方法であると思われるかもしれません。
これは、エイドリアン・ロゼリが野生で見つけた使用法です。 彼はそうすることの問題を説明する詳細な投稿を書くのに十分心配していました—「 display: contentsはCSSリセットではありません。」 彼が提起する問題のいくつかは、現在表示されているブラウザの不幸なアクセシビリティの問題によるものです。内容については、以下で説明します。 ただし、これらの問題が解決された後でも、単に余白とパディングを取り除くためにボックスツリーから要素を削除することは、やや極端です。
他に何もないとしても、サイトの将来のメンテナンスには問題があります。将来の開発者は、なぜこの不思議なボックスに何も適用できなかったように見えるのか疑問に思うかもしれません。 マージンとパディングを0にする必要がある場合は、将来の自分に有利に働き、昔ながらの方法でそれらを0に設定します。 display: contents 。
また、 display: contentsとCSS GridLayoutサブグリッドの違いにも注目してください。 display: contentsは、ボックス、背景、および境界線をディスプレイから完全に削除し、グリッドアイテムをサブグリッドにすると、そのアイテムのボックススタイルが維持され、ネストされたアイテムが同じグリッドを使用できるようにトラックサイズを通過するだけです。 詳細については、私の記事「CSSグリッドレベル2:ここにサブグリッドがあります」を参照してください。
アクセシビリティの問題と表示:コンテンツ
現在、深刻な問題がdisplay: contentsは、それが最も役立つものそのものには役に立たないのです。 display: contentsは、スクリーンリーダーやその他の支援デバイスを使用しているユーザーがコンテンツをより簡単に理解できるように、マークアップを追加するために追加のボックスが必要な場合です。
最初のdisplay: contentsのリストのul要素:contentsCodePenは完璧な例です。 マークアップをフラット化し、リストをまったく使用しないことで、同じ視覚的な結果を得ることができます。 ただし、コンテンツが意味的にリストであり、スクリーンリーダーによってリストとして最もよく理解されて読み取られる場合は、1つとしてマークアップする必要があります。
次に、子要素をフレックスまたはグリッドレイアウトの一部にしたい場合は、 ulのボックスがないかのように、 display: contentsを使用してボックスを魔法のように動かし、そのままにしておくことができます。セマンティクスが整っています。 仕様では、これが当てはまるはずだと述べていますが、
「displayプロパティは要素のセマンティクスに影響を与えません。これらはドキュメント言語によって定義され、CSSの影響を受けません。 要素とその子孫の聴覚/音声出力と対話性にも影響を与えるnone値を除いて、displayプロパティは視覚的なレイアウトにのみ影響します。その目的は、設計者が基になる要素に影響を与えることなく要素のレイアウト動作を自由に変更できるようにすることです。ドキュメントのセマンティクス。」
すでに説明したように、 none値は要素をスクリーンリーダーから隠しますが、他のdisplay値は純粋にそこにあり、視覚的な表示方法を変更できます。 ドキュメントのセマンティクスに触れてはなりません。
このため、 display: contentsが、実際には、それを実装した2つのブラウザー(ChromeとFirefox)のアクセシビリティツリーから要素を削除していることに気付くのに、私たちの多くは驚きました。 したがって、ドキュメントのセマンティクスを変更して、 display: contentsを使用してulが削除された後、スクリーンリーダーがリストがリストであることを認識しないようにします。 これはブラウザのバグであり、深刻なバグです。
昨年、Hidde de Vriesは、この問題を彼の投稿「 display:contentsを使用したよりアクセスしやすいマークアップ」に書き込み、意識を高めて修正に取り組むために、さまざまなブラウザーに対して問題を提起しました。 Firefoxは問題を部分的に修正しましたが、ボタンなどの特定の要素にはまだ問題があります。 この問題はChromeで積極的に取り組んでいます。 WebKitにも問題があります。 表示のユースケースがある場合は、これらのバグにスターを付けることをお勧めします。問題の影響を受けるコンテンツです。
これらの問題が修正され、問題を示したブラウザバージョンが使用できなくなるまで、display:セマンティック情報を伝達し、支援技術にさらされる必要のあるコンテンツを使用する場合は、十分に注意する必要があります。 エイドリアン・ロゼリが述べているように、
「今のところ、支援技術でテストし、結果がユーザーに役立つことを確認できる場合は、display:contentsのみを使用してください。」
display: contents 。 1つは、古いブラウザでフレックスレイアウトのグリッドのフォールバックを作成するために、マークアップを追加する必要がある場合です。 display: contentsをサポートするブラウザーは、gridとflexboxもサポートしているため、次のコンテンツをdisplay: contentsできます。追加された冗長なdiv要素を削除します。 以下の例では、行ラッパーを備えたフロートベースのグリッドを作成しました。
次に、 display: contentsを使用して行ラッパーを削除し、すべてのアイテムをグリッドアイテムにして、グリッドレイアウトの一部にすることができるようにします。 これにより、高度なレイアウトのフォールバックを作成するときに追加のツールが提供される可能性があります。マークアップを追加する必要がある場合は、グリッドまたはフレックスレイアウトを実行するときにdisplay:contentsを使用してマークアップを削除できます。 この使用法が問題を引き起こすとは思わない—誰かが私よりも優れたアクセシビリティ情報を持っていて、問題を指摘できる場合は、コメントでそれを行ってください。
レイチェルアンドリューによるdisplay:contentsを使用したペンの削除行ラッパーを参照してください。
まとめ
この記事では、 displayプロパティのボックス生成値について説明しました。 display: noneのさまざまな動作を理解していただければ幸いです。none—ボックスとすべての子を完全に削除し、 display: contentsはボックス自体だけを削除します。 また、アクセシビリティが懸念される場合にこれらの方法を使用することの潜在的な問題を理解する必要があります。
