DevToolsの新機能
公開: 2022-03-10昨年の9月に、Firefox、Chrome、Safari、Edgeで、愛するDevToolsの最新のアップデートについて書きました。 それからすでに4か月が経過し、DevToolsに取り組んでいるさまざまなチームが忙しくしています。 この4か月で、彼らは私たちが使用できる多くの新しいものを構築しました。 強力な生産性の向上からまったく新しいパネルまで、彼らはパリティのギャップを埋め続け、Webエクスペリエンスをデバッグおよび改善する新しい手段で革新を続けてきました。
つまり、別のDevToolsアップデートの時期が来ているので、すぐに始めましょう。
- クロム
- 角
- サファリ
- Firefox
クロム
Chromeチームは、ユーザーフローの記録と再生を非常に簡単にする新しいパネルであるレコーダーパネルをリリースしました。
ユーザーフローの記録、再生、測定
バグを調査するためにWebアプリで同じナビゲーション手順を何度も繰り返さなければならないことに気付いた場合、これはあなたの人生を変えるかもしれません!
しかし、もっとあります! ステップが記録されたら、パフォーマンスを測定しながらそれらを再生できます。 このようにして、テストするたびに常に同じシナリオを実行しながら、コードの最適化に取り組むことができます。
レコーダーについて詳しくは、こちらをご覧ください。 また、このツールに関するフィードバックがあれば、チームはこのクロムの問題についてのあなたの考えを聞いて非常に喜んでいます。
アクセシビリティツリーをナビゲートする
画面にページをレンダリングすることは、ブラウザが行うことだけではありません。 また、プロセスで構築したDOMツリーを使用して、別のツリーであるアクセシビリティツリーを作成します。 アクセシビリティツリーは、スクリーンリーダーなどの支援技術で使用できる、現在のページの別の表現です。
Web開発者として、このアクセシビリティツリーにアクセスできると非常に便利です。 選択したマークアップがスクリーンリーダーがページを解釈する方法にどのように影響するかを理解するのに役立ちます。
Chrome DevToolsには、ユーザー補助ツリーを含む要素パネルのサイドバーに、しばらくの間ユーザー補助パネルがありました。 ただし、最近、チームはアクセシビリティとDOMツリーの両方を同じ場所に表示して、開発者が2つの間を行き来できるようにする実験を行っています。
この実験を有効にするには、[ユーザー補助]サイドバーパネルに移動し、[全ページのユーザー補助ツリーを有効にする]をオンにします。 次に、DOMツリーの右上隅に新しいボタンが表示され、DOMツリーとユーザー補助ツリーを切り替えることができます。
ここで詳細を確認し、チームにフィードバックを知らせてください。
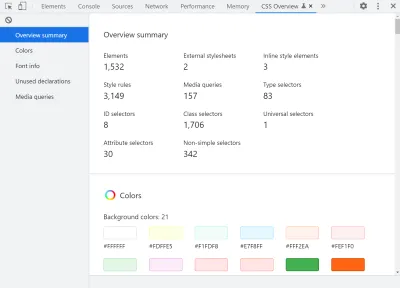
CSSの概要がデフォルトでオンになりました
CSS概要パネルは新しいものではありませんが、選択できるパネルが非常に多いため、CSSを使用したことがない可能性があります。 これは非常に長い間実験されてきました。つまり、使用する前にDevTools設定に移動して有効にする必要がありました。
これはもう必要ありません。 CSSの概要パネルは現在は通常の機能であり、 … > More tools > CSS Overviewに移動して開くことができます。
使用したことがない場合は、コントラストの問題や未使用のCSS宣言などの潜在的なCSSの改善を特定するための非常に便利なツールであるため、試してみてください。

[ More tools ]メニューを表示しているときに、周りを見回してください。 Chrome DevToolsには、30を超える個別のパネルがあります。 それはたくさんありますが、特定の理由でそれらがすべてここにあることを覚えておいてください。 特定のパネルが役立つWebアプリの側面があるかもしれません。 好奇心を持ってください。何かが何をするのかわからない場合は、読むことができるドキュメントがあることを忘れないでください。
角
Microsoftのブラウザチームは引き続きChromiumプロジェクトに積極的に貢献していますが、Edgeだけが持つ新しい独自の機能にも多くの時間を費やしています。 ここでそのうちの2つを確認しましょう。
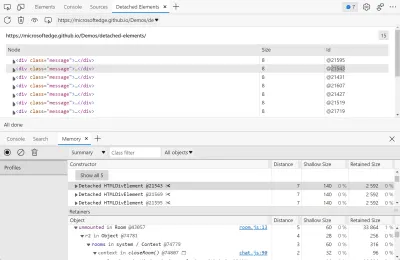
切り離された要素パネルを使用してDOMメモリリークをデバッグする
Edgeは、メモリリーク調査ツールであるDetached Elementsツールをリリースしました。これは、実行時間の長いアプリのリークを調査するのに非常に役立ちます。
Webページがメモリをリークする複数の理由の1つは、切り離されたDOM要素です。ある時点で必要だった可能性があるが、DOMから削除され、再接続されなかった要素です。 コードベースが複雑になると、間違いを犯しやすくなり、切り離された要素をクリーンアップするのを忘れやすくなります。
アプリを使用しているときに、アプリが時間の経過とともにますます多くのメモリを必要とし続けることがわかった場合は、DetachedElementsを試してみてください。 それはあなたを正しい方向に非常に素早く向けることができます。

詳細については、お知らせのブログ投稿とドキュメントをご覧ください。
フォーカスモードを備えたDevToolsのまったく新しいユーザーインターフェイス
私たちのDevToolsは、Firebugの初期の頃からずっと同じように見えてきました。 確かに、ユーザーインターフェイスは時間の経過とともに少し進化し、ツールが追加され、物事が再配置されましたが、大まかに言えば、ほとんど同じです。
Edgeチームは、DevToolsが非常に圧倒される可能性があることを示す実験とユーザー調査を実施しました(DevToolsにはすでに30を超えるパネルがあったと言いましたか?)。 新しいWeb開発者は、どこから始めてツールを探索して使用するかについて明確な考えを持っていませんが、経験豊富な開発者は、1つか2つの使い慣れたワークフローに身を置く傾向があります。
これに基づいて、Edgeチームは、DevToolsの学習と使用を容易にする新しい実験機能であるFocus Modeをリリースしました。
Focus Modeには、新しいアクティビティバー、ツールを追加および削除する簡単な方法、クイックビュードロワー、および再設計されたメニューがあります。
Focus Modeを試すには、まずSettings > Experiments > Focus Modeに移動して有効にします。
Focus Modeの詳細については、このEdgeの説明ドキュメントを参照してください。
サファリ
Safari自体は年に約2回更新されますが(メジャーバージョンは秋に新機能が追加され、春にもう1つ更新されます)、Safari Technology Previewチャネルを使用すると、より頻繁な更新と初期機能へのアクセスを取得できます。 このバージョンのブラウザは、約2〜3週間ごとに更新されます。
顧客は通常のSafariバージョンしかインストールしていない可能性があるため、すべてのテストにTechnology Previewチャネルを使用したくない場合がありますが、それでも時々使用するのは非常に興味深いブラウザです。 そうすることで、以前に新機能にアクセスできるようになり、Safariに何が来るのかをすぐに確認できます。

これは、CSSでの作業を大幅に改善するTechnologyPreviewチャネルで利用可能なSafariWebInspectorの最新の更新の一部です。
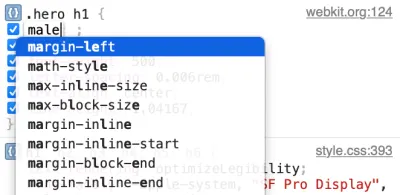
スタイルパネルでのCSSのファジーオートコンプリート
CSSの変更はDevToolsで最も行うことの1つであり、SafariによってCSSが大幅に高速化されました。
現在、CSSのオートコンプリートはあいまい一致をサポートしています。つまり、「pat」を入力してpadding-topに一致させたり、「bob」を入力してborder-bottomに一致させたりできます。
VS Codeまたはファジーオートコンプリートをサポートする別のテキストエディターを使用している場合は、自宅にいるように感じるでしょう。

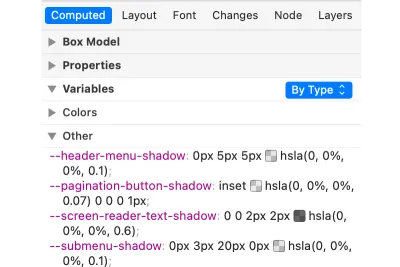
計算パネルのタイプによるCSS変数のグループ化
CSS変数(別名カスタムプロパティ)は、現在すべての主要なブラウザーでサポートされており、サイトの所有者、設計システム、およびライブラリは、実際にそれらを広範囲に使用し始めています。 正当な理由で、彼らは素晴らしいです!
しかし、この使用量の増加に伴い、DevToolsの[ Styles ]ペインと[ Computed済み]ペインは少し混雑し始めています。
Safariは、これに少し役立つ機能をリリースしました。 [ Computedペインに、折りたたみ可能なセクション内にきちんと収まり、値の種類ごとにグループ化されたすべてのCSS変数が一覧表示されるようになりました。 例として、すべての色変数がグループ化されます。

フレックスラインとグリッドトラックを視覚的に位置合わせして位置合わせします
少し前まで、ChromeとEdgeは、 Stylesパネルにフレックスボックスとグリッドレイアウト用の非常に優れた配置エディターを備えていました。 これらを使用すると、 justify-contentやalign-itemsなどの複雑な配置プロパティをより視覚的に操作できるため、理解しやすくなります。
Safariには、 align-content/items/selfおよびjustify-content/items/self selfCSSプロパティ用の同様のビジュアルエディターがあります。 使い方はとても簡単です。スタイルパネルの配置値の横にあるアイコンをクリックするだけで、エディターが開きます。 次に、フレックスラインとグリッドトラックの配置のタイプを選択できます。
Firefox
Firefox DevToolsチームは、しばらくの間、DevToolsコードベースを再構築するための旅に出ていました。これにより、その期間中に出荷される機能が少なくなりましたが、そのプロジェクトは現在完了しています。 これは、チームが本当に素晴らしい改善をたくさん行って戻ってきたことを意味します。
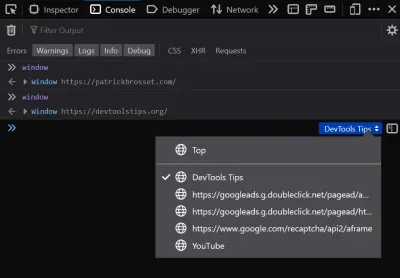
実行コンテキストを選択する
複数のiframeからのものであれ、Webワーカーからのものであれ、サイトで複数のコンテキストを処理する必要がある場合があります。 ブラウザはこれらを複数の異なるプロセスで実行するため、DevToolsから簡単にアクセスできるとは限りません。
この状況を支援するために、Firefoxはコンソールにコンテキストセレクターを追加しました。これを使用して、入力したコードを実行する場所を選択できます。 たとえば、iframe内のグローバル変数の値を知りたい場合は、セレクターを使用してiframeに切り替えることができます。

インスペクターでのhwb()関数のサポート
hwb() CSSカラー関数はCSSカラーモジュール4仕様の一部であり、色を指定するための非常に直感的なメソッドです。 HWBカラーは3つの値を使用します。最初の値は色の開始点である色相です。 2番目と3番目の値は、最終的な色を作成するために混合する必要がある白の量と黒の量です。
hwb関数は現在SafariとFirefoxでサポートされており、FirefoxDevToolsチームはInspectorでサポートをリリースしたばかりです。 これで、 hwb関数が正しく認識され、追加のボーナスとして、キーボードを使用してW値とB値を自動的にインクリメントおよびデクリメントし、それらを0%から100%の間に保ちます。
選択できない要素を選択
興味深いことに、DevToolsから要素を選択することは、pointer-eventsCSSプロパティの対象となります。 つまり、要素がポインタイベントを受け取らないように指定されている場合( pointer-events:noneを使用)、マウス操作が必要なため、DevToolsの要素ピッカーを使用して要素を選択することはできません。
さて、ChromeとEdgeには、ほとんどの人が知らない特別なトリックがあります。 Shiftキーを押しながら要素ピッカーを使用すると、 pointer-events:none要素も選択可能になります。
良いニュースは、Firefoxが同じ機能を実装したことです。 さまざまなDevTools間での機能の同等性は、複数のブラウザーでのWebサイトのテストとデバッグを非常に簡単にするため、ユーザーにとって常に素晴らしいニュースです。
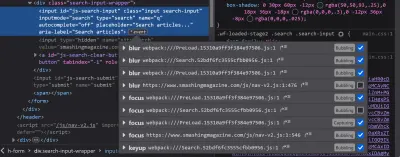
パリティのトピックに取り組んでいますが、Firefoxが個々のイベントリスナーを無効にする方法も出荷したことにも言及する価値があります。
インスペクターパネルでは、要素の横にある[env]バッジをクリックして、要素にアタッチされているイベントリスナーを一覧表示できます。 現在、イベントリスナーのリストには、リスナーを切り替えるためのチェックボックスも含まれています。

デバッガーで1行のコードを無視する
フレームワークとライブラリを使用する大規模なコードベースのDevToolsでJavaScriptのデバッグに時間を費やしている場合は、ソースファイルを無視する方法に既に精通している可能性があります。 この機能を使用すると、ファイル全体を無視済みとしてマークして、デバッガーがファイル内で一時停止するようにすることができます。
これは、たとえばフレームワークバンドルファイルを無視済みとしてマークし、フレームワークコードにステップインすることを恐れずに独自のコードをデバッグできることを意味します。
他のブラウザもこの機能をサポートしていますが、Firefoxは、ファイル内の行の範囲を無視する機能という、非常に優れた進化を遂げています。 想像してみてください。ファイルには、常に呼び出されるユーティリティ関数があります。 この関数だけを無視としてマークし、それでもそのファイル内の他のすべてを通常どおりにデバッグできると便利な場合があります。 また、すべてのソースコードとライブラリを同じファイルにグループ化するバンドラーを使用する場合にも役立ちます。
この機能は、執筆時点ではまだ実験段階です。 まず、 about:configページでdevtools.debugger.features.blackbox-linesブール値をtrueに設定する必要があります。
有効にすると、ソースコードの任意の行を右クリックして、[行をIgnore line ]を選択できます。
今のところ以上です!
これらのアップデートを楽しんでいただき、Web開発を行う際に役立つことを願っています。 いつものように、フィードバック、報告するバグ、またはDevToolsの新機能のアイデアがある場合は、ぜひ聞いてください。 Webプラットフォームのデバッグ機能がどこまで進んだかを見るのは印象的であり、私たち全員がそれをさらに改善するのに役立ちます。
