DevToolsの新機能:Cross-Browser Edition
公開: 2022-03-10ブラウザ開発者ツールは進化を続けており、常に新しい機能や改善された機能が追加されています。 特に複数のブラウザを使用している場合は、追跡するのが困難です。 その多くが提供されているので、私たちが圧倒されて、新しいものに追いつくのではなく、すでに知っている機能を使用していることは驚くべきことではありません。
しかし、それらのいくつかは私たちをはるかに生産的にすることができるので、それは残念です。
したがって、この記事での私の目標は、Chrome、Microsoft Edge、Firefox、Safariの最新機能のいくつかについての認識を高めることです。 うまくいけば、それはあなたがそれらを試してみたいと思うようになり、そしておそらくあなたが次にブラウザ特有の問題をデバッグする必要があるときにあなたがより快適になるのを助けるでしょう。
そうは言っても、すぐに飛び込みましょう。
Chrome DevTools
Chrome DevToolsチームは、(現在13歳の)コードベースの最新化に熱心に取り組んできました。 彼らは、ビルドシステムの改善、TypeScriptへの移行、新しいWebComponentsの導入、テーマインフラストラクチャの再構築などに忙しくしています。 その結果、ツールの拡張と変更が容易になりました。
しかし、このユーザー向けの作業が少ないことに加えて、チームは多くの機能も出荷しました。 ここでは、CSSデバッグに関連するそれらのいくつかについて説明します。
スクロールスナップ
CSSスクロールスナップは、Web開発者に、スクロール可能なコンテナーがスクロールを停止する位置を制御する方法を提供します。 これは、たとえば、ブラウザがスクロール可能なコンテナ内に各写真を自動的にきちんと配置するようにしたい写真の長いリストに便利な機能です。
スクロールスナップについて詳しく知りたい場合は、このMDNドキュメントを読み、AdamArgyleのデモをここで確認できます。
スクロールスナップの主なプロパティは次のとおりです。
-
scroll-snap-type。これは、スナップが発生する方向と、それがどのように発生するかをブラウザーに通知します。 -
scroll-snap-alignは、ブラウザにスナップする場所を指示します。
Chrome DevToolsは、これらの主要なプロパティのデバッグに役立つ新機能を導入しました。
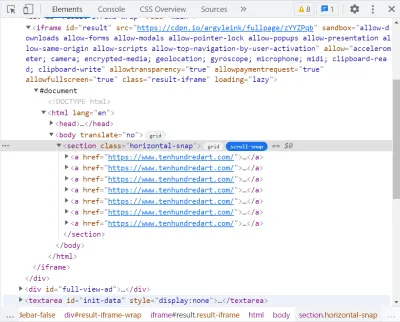
- 要素が
scroll-snap-typeを使用してスクロールスナップを定義している場合、[要素]パネルの横にバッジが表示されます。

- スクロールスナップバッジをクリックして、新しいオーバーレイを有効にすることができます。 これを行うと、ページ上でいくつかのことが強調表示されます。
- スクロールコンテナ、
- コンテナ内をスクロールするアイテム、
- アイテムが配置される位置(青い点でマークされています)。
このオーバーレイにより、スクロールした後に物事が所定の位置にスナップするかどうか、およびどのようにスナップするかを簡単に理解できます。 これは、たとえば、アイテムに背景がなく、アイテム間の境界が見えにくい場合に非常に役立ちます。
スクロールスナップは新しいCSS機能ではありませんが、採用率はかなり低く(chromestatus.comによると4%未満)、仕様が変更されたため、すべてのブラウザーが同じようにサポートしているわけではありません。
このDevTools機能によって、人々がもっと遊んで、最終的には自分のサイトに採用したいと思うようになることを願っています。
コンテナクエリ
近年、何らかのWeb開発を行ったことがある場合は、おそらくコンテナクエリについて聞いたことがあるでしょう。 これは、最も長い間要求されてきたCSS機能の1つであり、ブラウザーメーカーやスペックライターにとって解決すべき非常に複雑な問題でした。
コンテナクエリが何であるかわからない場合は、最初にStephanieEcklesのCSSコンテナクエリに関する入門書を読むことをお勧めします。
一言で言えば、これらは、開発者がコンテナのサイズに応じて要素のレイアウトとスタイルを定義するための方法です。 この機能は、再利用可能なコンポーネントを作成するときに大きな利点になります。これは、(メディアクエリが適しているビューポートサイズだけに適応するのではなく)使用場所に適応させることができるためです。
幸いなことに、この分野では物事が進んでおり、Chromiumはコンテナクエリをサポートするようになり、Chrome DevToolsチームは、コンテナクエリを簡単に開始できるツールの追加を開始しました。
コンテナクエリは、Chromiumではまだデフォルトで有効になっていません(有効にするには、chrome:// flagsにアクセスして、「コンテナクエリ」を検索してください)。また、有効になるまでに少し時間がかかる場合があります。 さらに、それらをデバッグするためのDevToolsの作業はまだ初期段階です。 しかし、いくつかの初期の機能はすでに着陸しています。
-
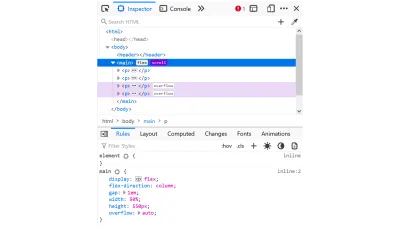
@containerat-ruleからのスタイルを持つDevToolsで要素を選択すると、このルールが[Elements]パネルの[Styles]サイドバーに表示されます。 これは、メディアクエリスタイルがDevToolsで表示される方法に似ており、特定のスタイルがどこから来ているのかを簡単に知ることができます。
上のスクリーンショットが示すように、スタイルサイドバーには、現在の要素に適用される2つのルールが表示されます。 一番下のものは.media要素に適用され、デフォルトのスタイルを提供します。 そして、一番上のものは@container (max-width:300px)コンテナクエリにネストされており、コンテナが300pxより狭い場合にのみ有効になります。
- この上に、
@containerat-ruleのすぐ上に、[スタイル]ペインに、ルールが解決される要素へのリンクが表示され、その上にカーソルを合わせると、そのサイズに関する追加情報が表示されます。 このようにして、コンテナクエリが一致した理由を正確に知ることができます。
![@containerルールにネストされたCSSルールを@containerにカーソルを合わせる方法を示すChromeDevToolsの[スタイル]ペインのGifアニメーション](/uploads/article/2229/qWYJ4pC9hC5hNYBg.gif)
Chrome DevToolsチームはこの機能に積極的に取り組んでおり、将来的にはさらに多くのことが期待できます。
クロムコラボレーション
他のブラウザが持つ機能に入る前に、Chromiumについて少し話しましょう。 Chromiumは、Chrome、Edge、Brave、およびその他のブラウザが構築されているオープンソースプロジェクトです。 これは、これらすべてのブラウザがChromiumの機能にアクセスできることを意味します。
このプロジェクトに最も積極的に貢献しているのはGoogleとMicrosoftの2つであり、DevToolsに関しては、ここで取り上げたいいくつかの興味深い機能について協力してくれました。
CSSレイアウトデバッグツール
数年前、Firefoxはこの分野で革新を起こし、史上初のグリッドおよびフレックスボックスインスペクターを出荷しました。 Chromiumベースのブラウザにより、Web開発者はグリッドとフレックスボックスを簡単にデバッグできるようになりました。
この共同プロジェクトには、マイクロソフトとGoogleのエンジニア、プロダクトマネージャー、デザイナーが参加し、共通の目標に向かって取り組んでいます(プロジェクト自体の詳細については、BlinkOnの講演をご覧ください)。
特に、DevToolsには次のレイアウトデバッグ機能があります。
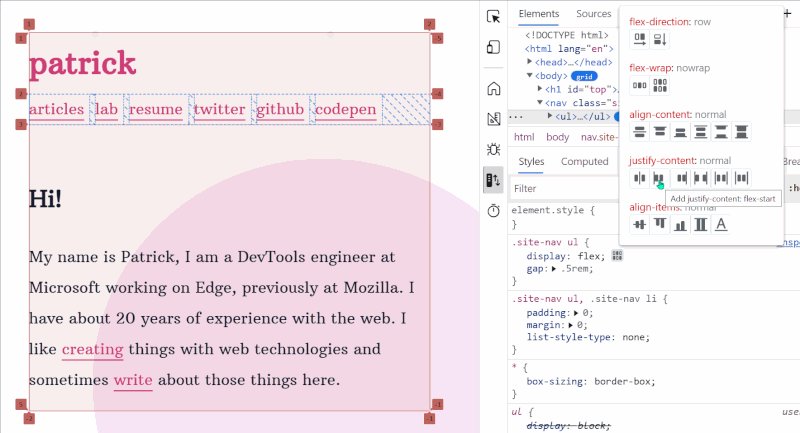
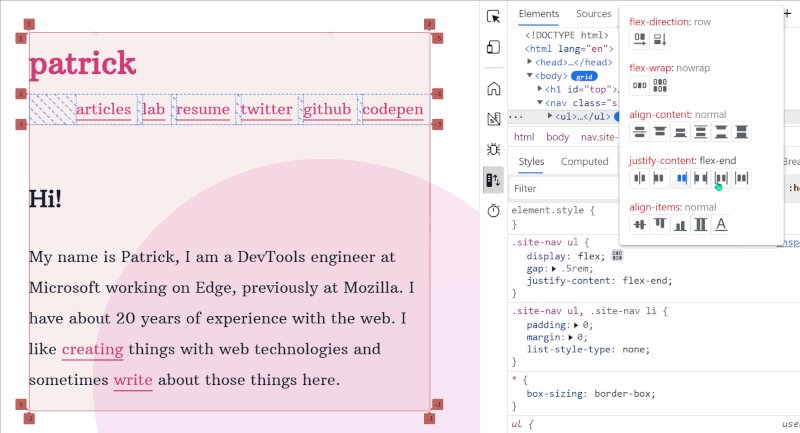
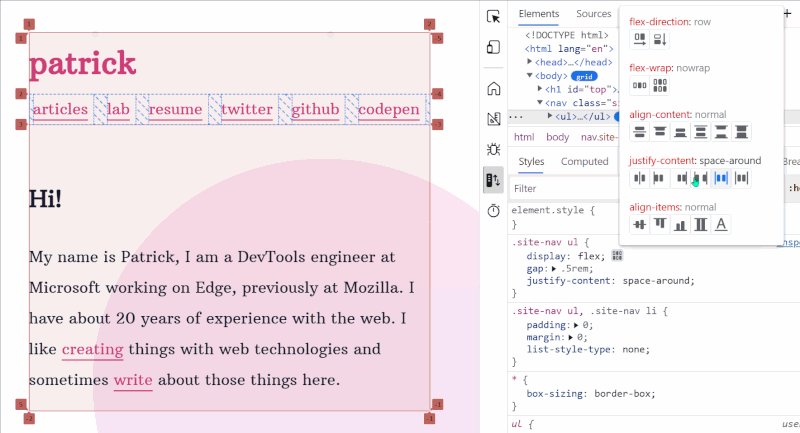
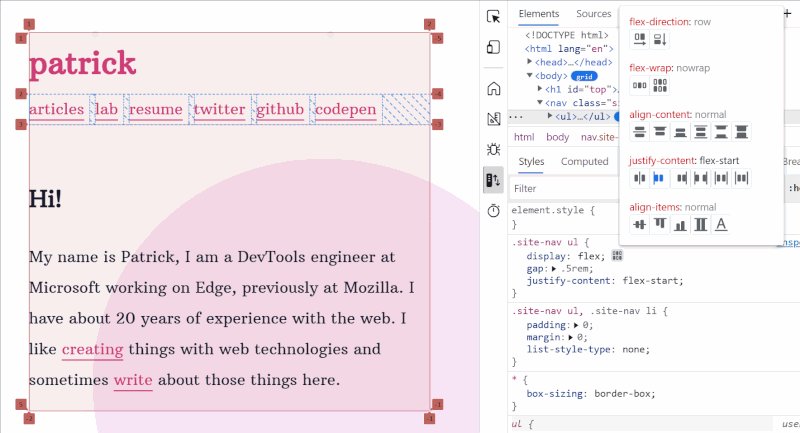
- ページ上の複数のグリッドとフレックスのレイアウトを強調表示し、グリッド線の名前や番号、グリッド領域などを表示する場合はカスタマイズします。

- さまざまなプロパティを視覚的に操作するためのフレックスおよびグリッドエディタ。

- CSSオートコンプリートの配置アイコンを使用すると、プロパティと値を簡単に選択できます。
![選択に役立つほとんどのプロパティ値の前にアイコンが付いた[スタイル]ペインのCSSオートコンプリートを示すEdgeDevToolsのスクリーンショット](/uploads/article/2229/BQQHn4L2984bdmo6.png)
- プロパティがページのどの部分に適用されるかを理解するには、プロパティのホバーを強調表示します。
![Edge DevToolsの[スタイル]ペインのGifアニメーションは、列のギャップにカーソルを合わせると、このプロパティの影響を受けるページの領域のみが強調表示されることを示しています。](/uploads/article/2229/YQ6ysXtzZMn08SeB.gif)
これについての詳細は、MicrosoftおよびGoogleのドキュメントサイトで読むことができます。
ローカリゼーション
これは、MicrosoftとGoogleが関与する別の共同プロジェクトであり、現在、すべてのChromiumベースのDevToolsを英語以外の言語に翻訳することが可能になっています。
当初、DevToolsをローカライズする計画はありませんでした。つまり、これは多大な労力でした。 コードベース全体を調べて、UI文字列をローカライズ可能にする必要がありました。
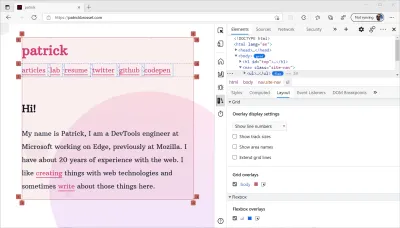
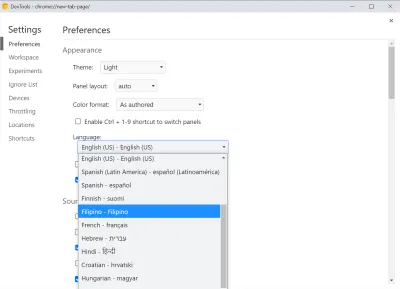
結果はそれだけの価値がありました。 英語が母国語ではなく、別の言語でDevToolsを使用する方が快適な場合は、[設定]( F1 )に移動して[言語]ドロップダウンを見つけてください。
これは、ChromeDevToolsでどのように表示されるかのスクリーンショットです。

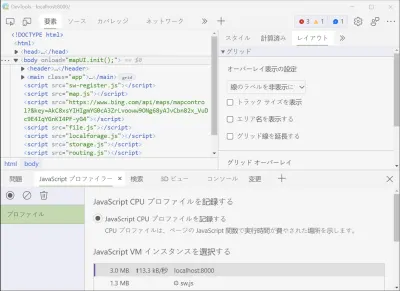
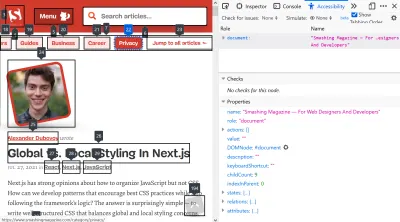
そして、これがEdgeが日本語でどのように見えるかです:

Edge DevTools
Microsoftは、2年以上前にEdgeを開発するためにChromiumに切り替えました。 当時、それはウェブコミュニティで多くの議論を引き起こしましたが、それ以来、それについて書かれたり、言われたりすることはあまりありません。 ただし、Edge(DevToolsを含む)で作業している人々は忙しく、ブラウザーには現在多くの独自の機能があります。
Chromiumオープンソースプロジェクトに基づいているということは、Edgeがそのすべての機能とバグ修正の恩恵を受けていることを意味します。 実際には、Edgeチームは、Chromiumリポジトリで行われた変更を独自のリポジトリに取り込みます。
しかし、過去1年ほどで、チームはEdgeユーザーのニーズとフィードバックに基づいてEdge固有の機能を作成し始めました。 Edge DevToolsには、これから説明する一連の独自の機能があります。
ツールの開閉、移動
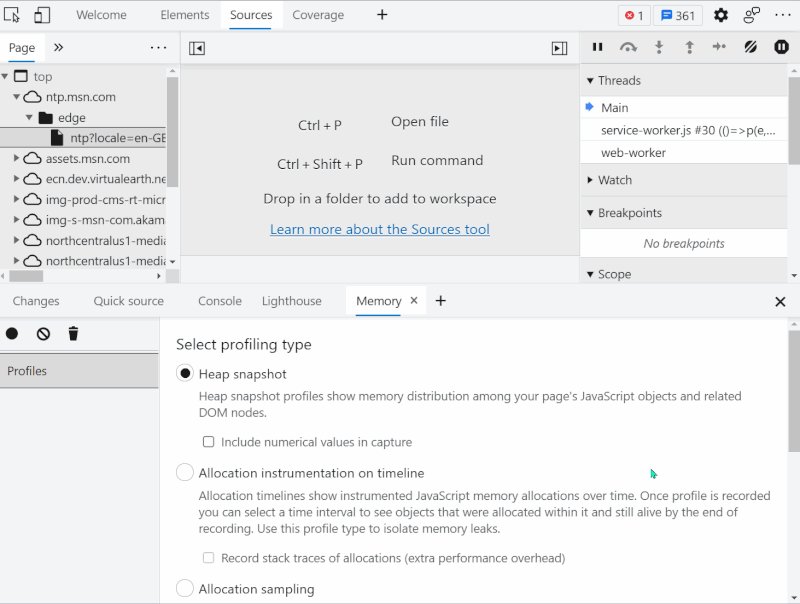
ほぼ30の異なるパネルを備えた、DevToolsは、どのブラウザーでも非常に複雑なソフトウェアです。 ただし、実際にはすべてのツールに同時にアクセスする必要はありません。 実際、DevToolsを初めて起動したときは、表示されるパネルはわずかであり、後でさらに追加できます。
一方で、デフォルトで表示されていないパネルを見つけるのは難しいですが、それらが本当に役立つ可能性があるとしてもです。
Edgeは、これに対処するために3つの小さいが強力な機能を追加しました。
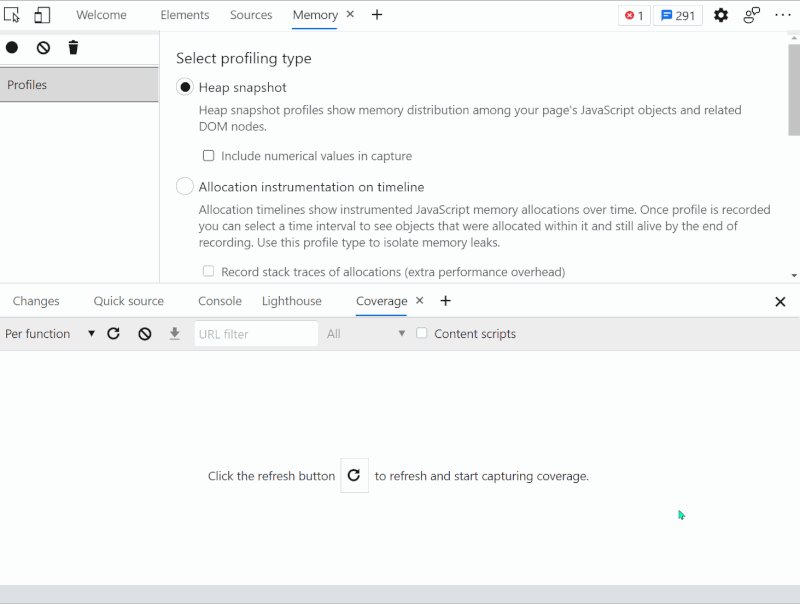
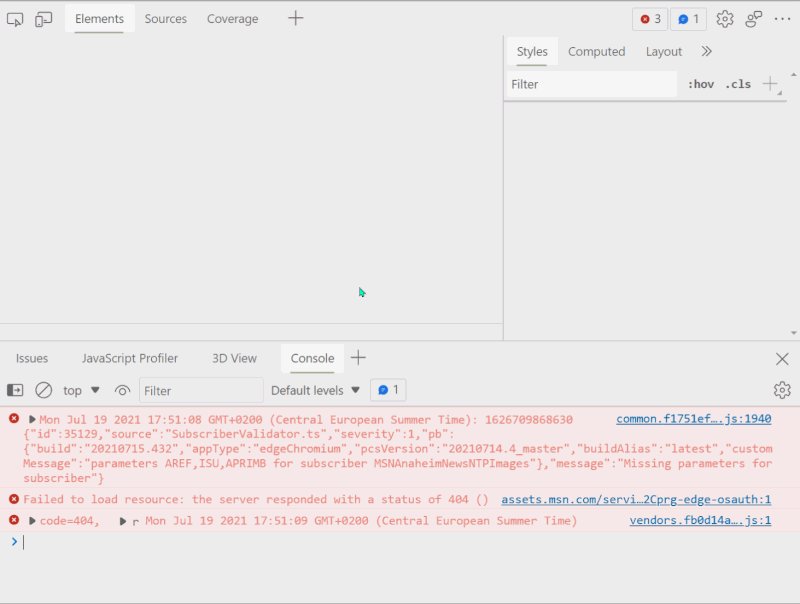
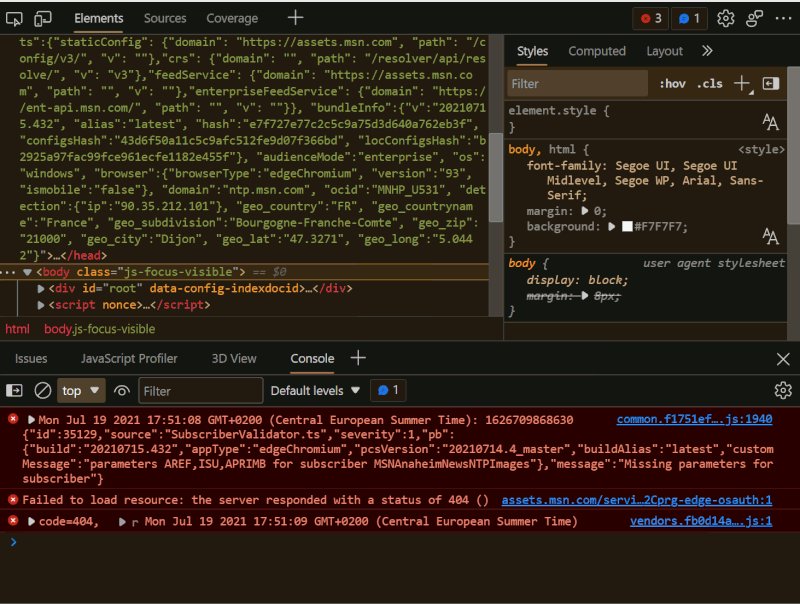
- 不要になったツールを閉じるためのタブの閉じるボタン、
- タブバーの端にある
+(プラス)ボタンで任意のツールを開き、 - ツールを移動するためのコンテキストメニューオプション。
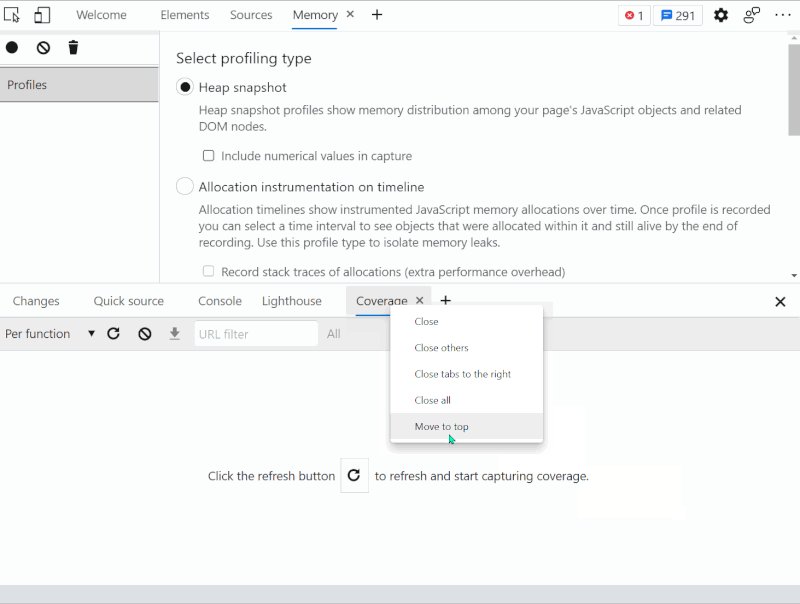
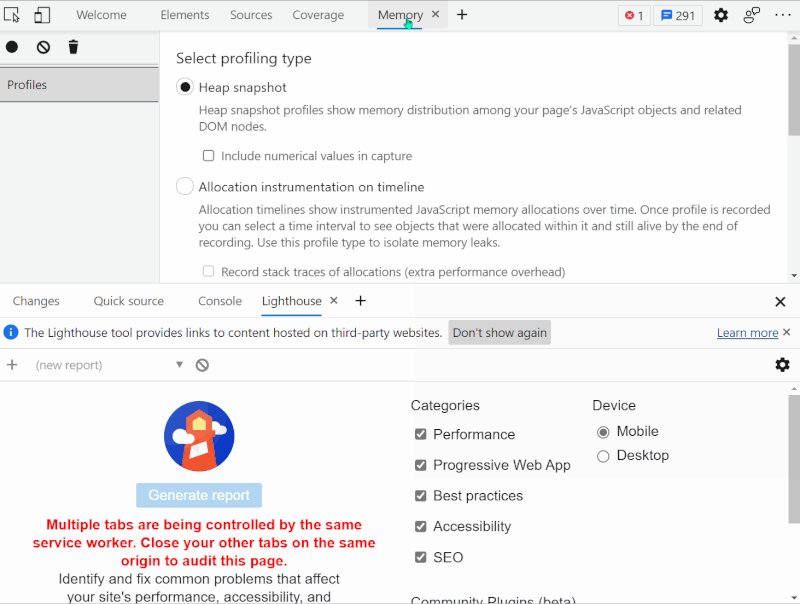
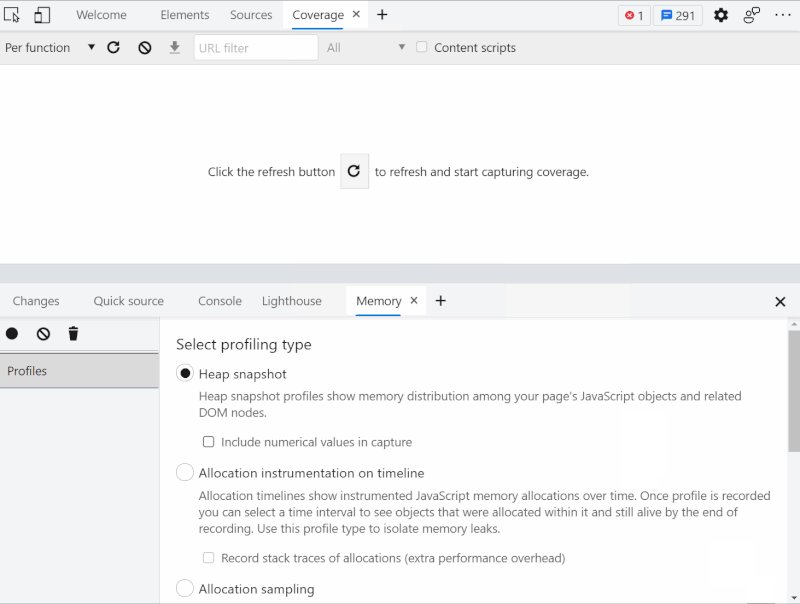
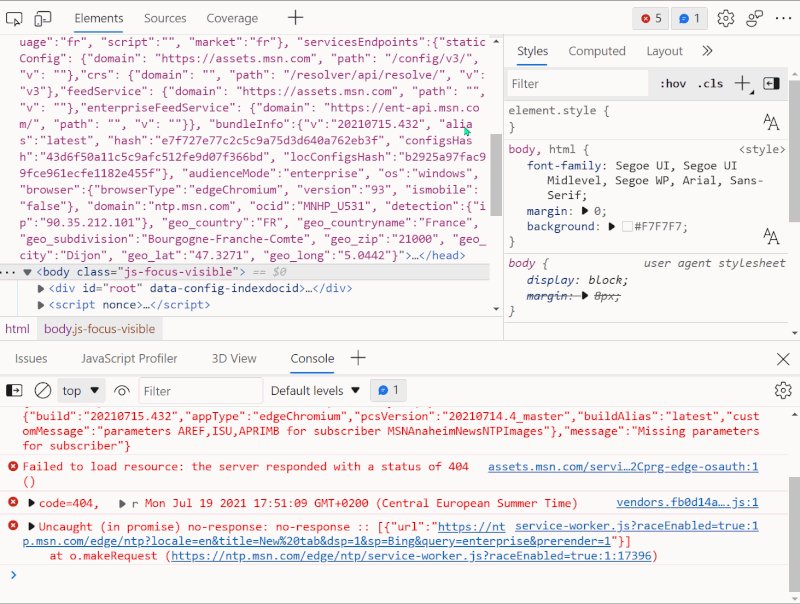
次のGIFは、メイン領域と引き出し領域の両方でツールを閉じたり開いたりする方法をEdgeで実行する方法を示しています。

メインエリアとドロワーエリアの間でツールを移動することもできます。

- 上部のタブを右クリックすると、「下に移動」アイテムが表示され、
- 引き出しのタブを右クリックすると、「上に移動」アイテムが表示されます。

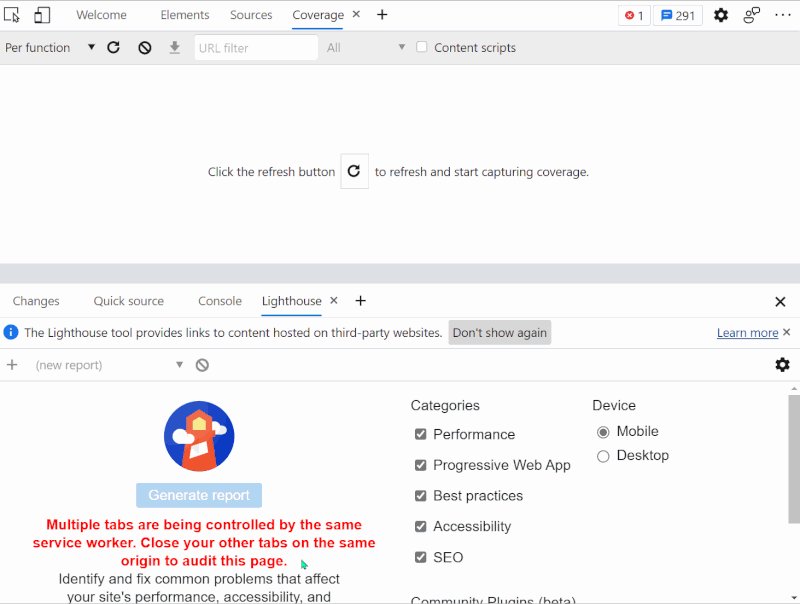
DevToolsツールチップを使用したコンテキストヘルプの取得
初心者からベテランの開発者まで、DevToolsについてすべてを知ることは困難です。 前にも言ったように、パネルがたくさんあるので、すべてを知っているとは思えません。
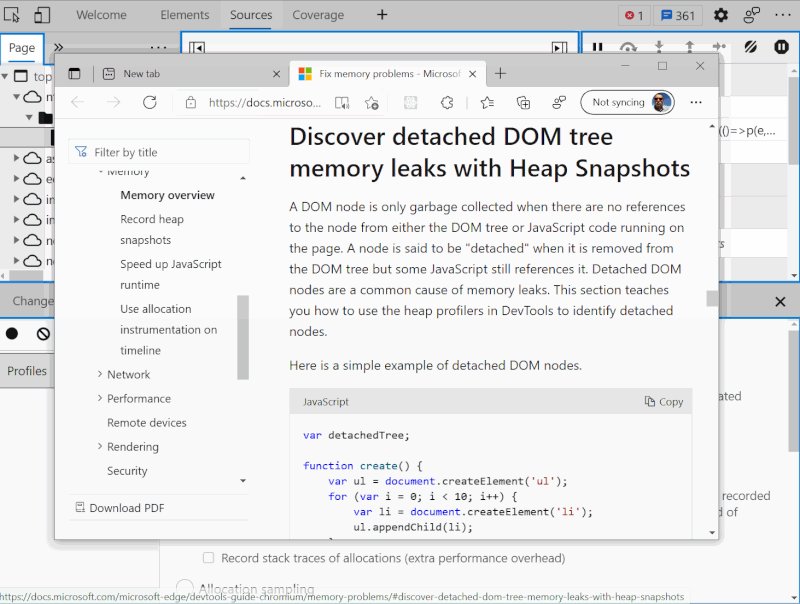
これに対処するために、Edgeは、ツールからMicrosoftのWebサイトのドキュメントに直接移動する方法を追加しました。
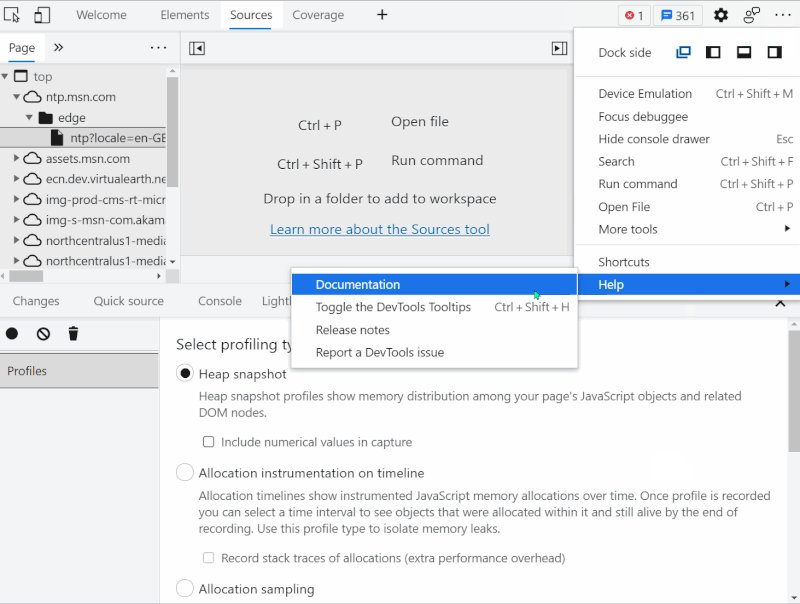
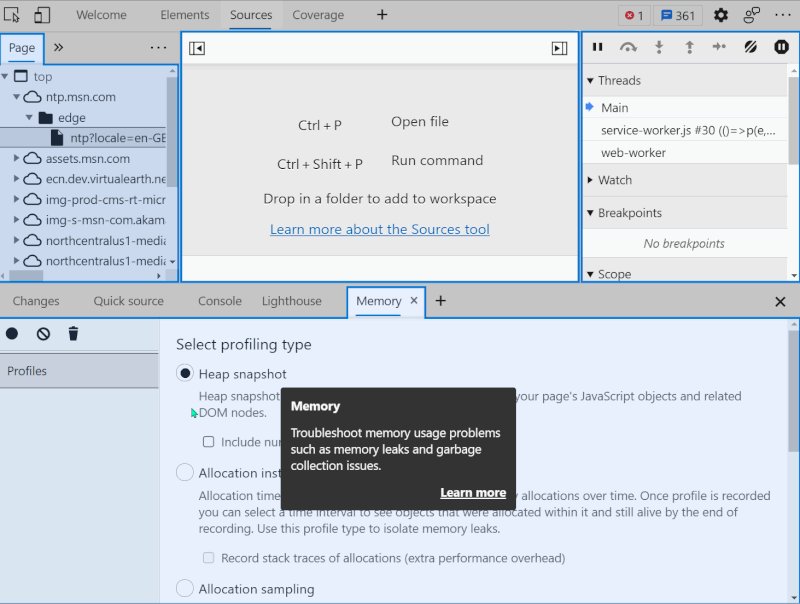
この新しいツールチップ機能は、ツールをカバーする切り替え可能なオーバーレイとして機能します。 有効にすると、パネルが強調表示され、ドキュメントへのリンクとともに、各パネルにコンテキストヘルプが提供されます。
ツールチップは、次の3つの方法で開始できます。
- Windows/LinuxではCtrl + Shift + Hキーボードショートカットを使用します(MacではCmd + Shift + H )。
- メイン(
...)メニューに移動し、次に[ヘルプ]に移動して、[DevToolsツールチップの切り替え]を選択します。 - コマンドメニューを使用して「ツールチップ」と入力します。

色のカスタマイズ
コード編集環境では、開発者は、コードを読みやすく、見やすくするために、カラーテーマをカスタマイズするのが大好きです。 Web開発者もDevToolsにかなりの時間を費やしているため、カスタマイズ可能な色を使用することも理にかなっています。
Edgeは、すでに利用可能な暗いテーマと明るいテーマに加えて、DevToolsにいくつかの新しいテーマを追加しました。 合計9つの新しいテーマが追加されました。 これらはVSCodeからのものであるため、このエディターを使用する人々にはなじみがあります。
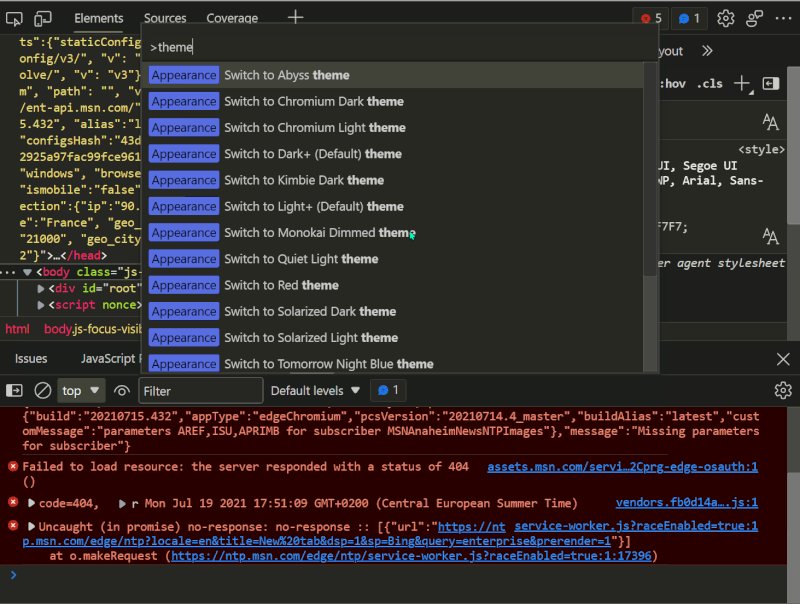
使用するテーマを選択するには、設定に移動するか( F1または右上隅の歯車アイコンを使用)、コマンドメニューを使用してthemeと入力します。

Firefox DevTools
Chrome DevToolsチームと同様に、Firefox DevToolsに取り組んでいる人々は、コードベースの最新化を目的としたアーキテクチャの大幅な更新で忙しくしています。 さらに、Mozillaが最近再び焦点を合わせなければならなかったので、彼らのチームは最近かなり小さくなっています。 しかし、これは彼らが新しい機能を追加する時間が少ないことを意味しますが、それでも彼らは私が今説明するいくつかの本当に興味深いものをリリースすることができました。
不要なスクロールバーのデバッグ
「このスクロールバーはどこから来ているのですか?」と自問したことがありますか。 私は持っていることを知っています、そして今Firefoxはこの非常に問題をデバッグするためのツールを持っています。
インスペクターパネルでは、スクロールするすべての要素の横にscrollバッジがあります。これは、深くネストされたDOMツリーを処理するときにすでに役立ちます。 さらに、このバッジをクリックすると、スクロールバーが表示される原因となった要素を表示できます。

あなたはそれについてのより多くのドキュメントをここで見つけることができます。
タブ順序の視覚化
キーボードを使用してWebページをナビゲートするには、 tabキーを使用してフォーカス可能な要素を1つずつ移動する必要があります。 tabの使用中にフォーカス可能な要素がフォーカスされる順序は、サイトのアクセシビリティの重要な側面であり、誤った順序はユーザーを混乱させる可能性があります。 最新のレイアウトCSS技術により、Web開発者はページ上の要素を非常に簡単に再配置できるため、これに注意を払うことが特に重要です。
Firefoxには、アクセシビリティツリーに関する情報を提供し、さまざまなアクセシビリティの問題を自動的に検出して報告し、さまざまな色覚障害をシミュレートできる便利なアクセシビリティインスペクタパネルがあります。
これらの機能に加えて、パネルは、フォーカス可能な要素のタブ順序を表示する新しいページオーバーレイを提供するようになりました。
有効にするには、ツールバーの「タブ順を表示」チェックボックスを使用します。

あなたはそれについてのより多くのドキュメントをここで見つけることができます。
まったく新しいパフォーマンスツール
パフォーマンスの最適化ほどツールに依存しているWeb開発分野は多くありません。 このドメインでは、ChromeDevToolsのパフォーマンスパネルはクラス最高です。
過去数年間、Firefoxのエンジニアはブラウザ自体のパフォーマンスの向上に注力してきましたが、これを支援するために、パフォーマンスプロファイラーツールを構築しました。 このツールは元々、エンジンのネイティブコードを最適化するために構築されましたが、JavaScriptのパフォーマンスの分析も最初からサポートしていました。
現在、この新しいパフォーマンスツールは、プレリリースバージョン(NightlyおよびDeveloper Edition)の古いFirefoxDevToolsパフォーマンスパネルに置き換わるものです。 チャンスがあれば、ぜひ試してみてください。
特に、新しいFirefoxプロファイラーは他のユーザーとのプロファイルの共有をサポートしているため、記録されたユースケースのパフォーマンスを向上させることができます。
ここでそれに関するドキュメントを読むことができ、GitHubリポジトリでプロジェクトの詳細を学ぶことができます。
Safari Web Inspector
最後になりましたが、最近のSafari機能のいくつかを見ていきましょう。
Appleの小さなチームは、ツールに関するさまざまな改善と修正で非常に忙しくしています。 Safari Web Inspectorについて詳しく知ることで、iOSまたはtvOSデバイスでサイトをデバッグする際の生産性を高めることができます。 さらに、他のDevToolsにはない機能がたくさんあり、多くの人が知っているわけではありません。
CSSグリッドのデバッグ
Firefox、Chrome、およびEdge(およびすべてのChromiumベースのブラウザー)がCSSグリッドを視覚化およびデバッグするための専用ツールを備えているため、Safariはこれを備えていない最後の主要なブラウザーでした。 さて、今はそうです!
基本的に、Safariは、この領域の他のブラウザのDevToolsと同じ機能を備えています。 これは、あるブラウザから次のブラウザに簡単に移動でき、生産性を維持できることを意味するため、優れています。
- グリッドバッジは、グリッドをすばやく見つけるために要素パネルに表示されます。
- バッジをクリックすると、ページの視覚化オーバーレイが切り替わります。
- 新しいレイアウトパネルがサイドバーに表示されます。 グリッドオーバーレイを構成し、ページ上のすべてのグリッドのリストを表示して、それらのオーバーレイを切り替えることができます。
![Safariのスクリーンショット。[要素]パネルに新しいレイアウトサイドバーが表示され、ページ内でグリッドが強調表示されています。](/uploads/article/2229/n0pUEwJpI9Nz3vYq.png)
ただし、Safariの実装で興味深いのは、ツールのパフォーマンスの側面を実際に釘付けにしていることです。 一度に多くの異なるオーバーレイを有効にして、パフォーマンスの問題をまったく引き起こさずにページをスクロールできます。
もう1つの興味深い点は、SafariがFirefoxと同じように3ペインの要素パネルを導入したことです。これにより、DOM、選択した要素のCSSルール、およびレイアウトパネルを一度に表示できます。
このWebKitブログ投稿で、CSSグリッドインスペクターの詳細を確認してください。
多数のデバッガーの改善
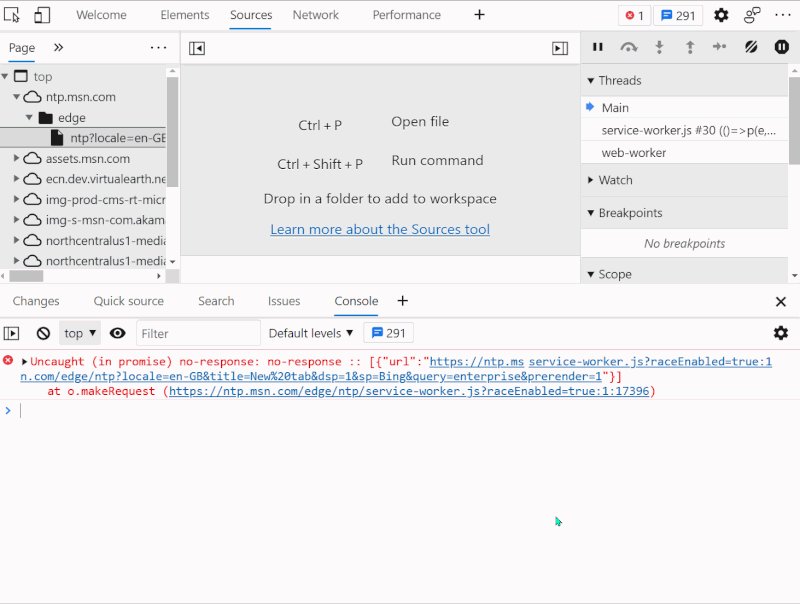
Safariには、以前は個別のリソースとデバッガーパネルがありました。 それらは単一のソースパネルにマージされており、コードをデバッグするときに必要なものすべてを簡単に見つけることができます。 さらに、これにより、ツールは多くの人が慣れているChromiumとの整合性が高まります。
クロスブラウザの世界では、一般的なタスクの一貫性が重要です。 Web開発者はすでに複数のブラウザーでテストする必要があるため、別のブラウザーのDevToolsを使用するときにまったく新しいパラダイムを学ぶ必要がある場合は、必要以上に困難になる可能性があります。
![Safariの[ソース]タブのスクリーンショット](/uploads/article/2229/wE1Q0FGrgiXHk2iH.png)
しかし、Safariは最近、他のDevToolsにはない革新的な機能をデバッガーに追加することに焦点を合わせました。
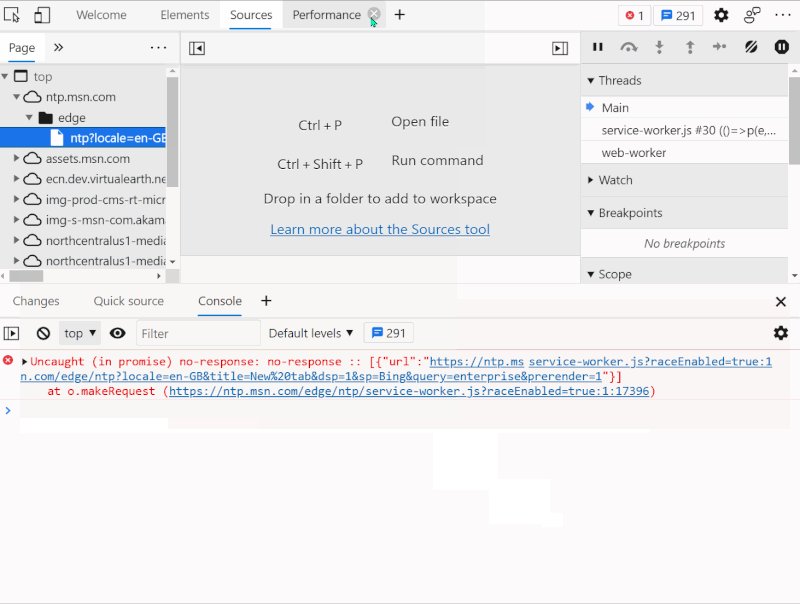
ブートストラップスクリプト:
Safariを使用すると、ページ上のスクリプトの前に最初に実行されることが保証されているJavaScriptコードを記述できます。 これは、 debuggerステートメントの追加やロギングなどの組み込み関数をインストルメント化する場合に非常に便利です。
![Safariの[ソース]タブのスクリーンショット。このAPIが呼び出されたときに情報をログに記録するためにlocalStore.setItemをオーバーライドするコードを含むブートストラップスクリプトを示しています。](/uploads/article/2229/x8HAUQKEBtYmnwot.png)
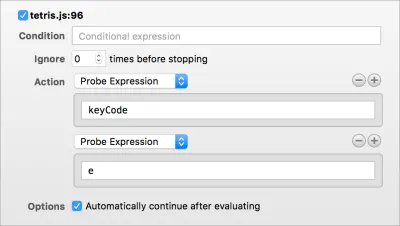
新しいブレークポイント構成:
すべてのブラウザは、条件付きブレークポイント、DOMブレークポイント、イベントブレークポイントなど、複数の種類のブレークポイントをサポートしています。
Safariは最近、ブレークポイントタイプのスイート全体を、それらを広範囲に構成するためのすべての方法を提供することによって改善しました。 この新しいブレークポイント機能を使用すると、次のことを決定できます。
- 特定の条件が真の場合にのみブレークポイントをヒットさせたい場合は、
- ブレークポイントで実行を一時停止する場合、またはコードを実行する場合は、
- または、ビープ音を鳴らして、コードの行が実行されたことを確認します。

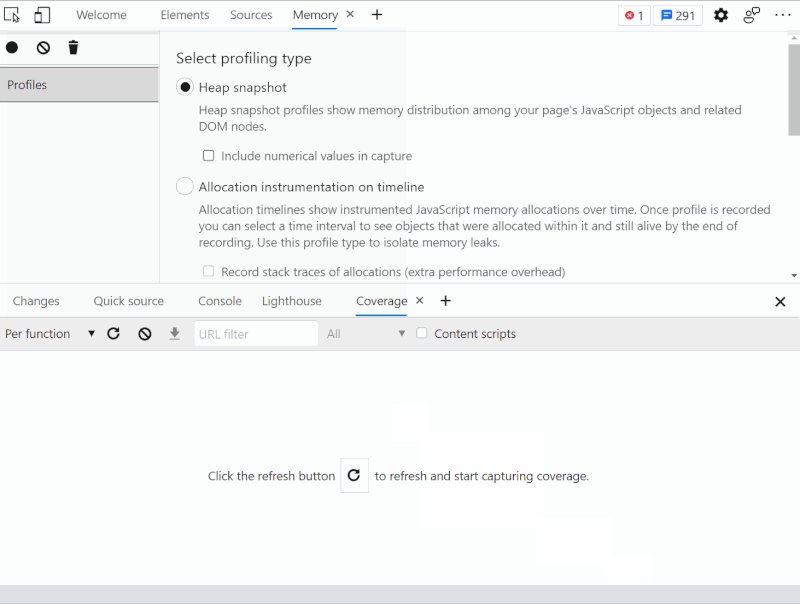
queryInstancesおよびqueryHoldersコンソール関数:
これらの2つの関数は、サイトで多くのJavaScriptオブジェクトを使用し始めるときに非常に役立ちます。 状況によっては、これらのオブジェクト間の依存関係を追跡することが困難になり、メモリリークも発生し始める可能性があります。
Safariには、メモリヒープのスナップショットを調べることができるようにすることで、これらの問題を解決するのに役立つメモリツールがあります。 ただし、問題の原因となっているクラスまたはオブジェクトがすでにわかっていて、存在するインスタンスまたはそれを参照するインスタンスを見つけたい場合があります。
AnimalがアプリケーションのJavaScriptクラスである場合、 queryInstances(Animal)はそのすべてのインスタンスの配列を返します。
fooがアプリケーション内のオブジェクトである場合、 queryHolders(foo)は、 fooへの参照を持つ他のすべてのオブジェクトの配列を返します。
まとめ
これらの機能がお役に立てば幸いです。 複数のブラウザを使用し、それらのDevToolsに慣れることをお勧めします。 定期的に使用しないブラウザーで問題をデバッグする必要がある場合は、他のDevToolsに精通していると便利です。
ブラウザを製造している企業はすべて、DevToolsに積極的に取り組んでいるチームを持っていることを知ってください。 彼らは彼らをより良くし、バグを少なくし、そしてより強力にすることに投資しています。 これらのチームは、適切なものを構築するためにあなたのフィードバックに依存しています。 あなたが直面している問題や不足している機能について聞かなければ、何を構築するかについて正しい決定を下すのは困難です。
DevToolsチームにバグを報告することは、修正が行われたときに役立つだけでなく、同じ問題に直面している他の多くの人々にも役立つ可能性があります。
Microsoft、Mozilla、Apple、GoogleのDevToolsチームは通常かなり小さく、多くのフィードバックを受け取ることを知っておく価値があります。したがって、問題を報告しても、問題がすぐに修正されるわけではありませんが、それは役に立ち、それらのチームは耳を傾けています。
バグを報告したり、質問したり、機能をリクエストしたりする方法は次のとおりです。
- Firefox DevTools
- FirefoxはBugzillaをパブリックバグトラッカーとして使用しており、誰でもバグを報告したり、そこで新しいエントリを作成して新機能を要求したりできます。 ログインするために必要なのはGitHubアカウントだけです。
- チームと連絡を取るには、Twitterで@FirefoxDevToolsアカウントを使用するか、Mozillaチャットにログインします(チャットに関するドキュメントはこちらをご覧ください)。
- Safari Web Inspector
- Safariは、WebKitのバグに対してパブリックバグトラッキングも使用します。 バグを検索して新しいバグを報告する方法に関するドキュメントは次のとおりです。
- Twitterの@webkitでチームと連絡を取ることもできます。
- 最後に、フィードバックアシスタントを使用して、SafariおよびSafariWebInspectorに関するバグを通知することもできます。
- Edge DevTools
- 問題を報告したり機能を要求したりする最も簡単な方法は、DevToolsのフィードバックボタン(ツールの右上隅にある小さな棒人間)を使用することです。
- チームに質問することは、@EdgeDevToolsアカウントに言及することでTwitter上で最も効果的に機能します。
- Chrome DevTools
- チームは、devtools-devメーリングリストおよびTwitterの@ChromeDevToolsでフィードバックをリッスンします。
- クロム
- ChromiumはGoogleChromeとMicrosoftEdge(およびその他)を強化するオープンソースプロジェクトであるため、Chromiumのバグトラッカーで問題を報告することもできます。
それでは、読んでいただきありがとうございます!
