10月のCMS用のカスタムプラグインの開発
公開: 2022-03-10昨年、WordPressの優れた代替手段を見つけるために、PHPの新しいCMSシステムについて調査しました。 理想的には、クリーンで最新のコードベースを備えたオープンソースソリューションである必要がありました。
それらの1つが私の興味を引きました:10月のCMS。 私はそれを試し、ほとんど瞬時にそれが好きでした。 コード構造は本当に素晴らしく、カスタムプラグインを書くのは簡単でした。
この記事の目的は、プラットフォームに何が期待できるかを概説し、プラットフォームの使用を決定する前にその味を理解することです。
CMSプラットフォームとして10月を選ぶ理由
私が個人的にプロジェクトに使用することにした主な理由はいくつかあります。
Laravelを搭載
10月は、最新のWebアプリを作成するための最も強力なPHPフレームワークであるLaravelの上に構築されています。 最高だと自信を持って言えます。 非常に使いやすく、理解しやすく、ルーティング、オブジェクトリレーショナルマッピング(ORM)、承認、キャッシングなど、最新のフレームワークに必要なすべての機能を備えており、優れた明確なMVC構造を提供します。 Laravelを搭載しているため、Octoberはそれらすべての機能を兄から受け継いでいます。
クリーンなコードとドキュメント
他の多くのCMSソリューションとは異なり、10月には非常にクリーンで十分に文書化されたコードベースがあります。 これは、オブジェクト指向のパラダイムを使用して記述されています。 10月は、昔ながらのPHPの代わりに、テンプレートエンジンとしてTwigを使用します。これにより、開発者の作業が簡素化されます。 技術文書もよく書かれており、ほとんどの質問に対する答えをすばやく見つけるのに役立ちます。
素晴らしいコミュニティ
10月のコミュニティはまだそれほど大きくはありませんが、非常に役に立ち、反応が良いです。 参加できる公開Slackチャネルがあり、開発者が問題の修正を喜んでお手伝いします。
ビッグマーケットプレイス
WordPressや他のCMSと同様に、10月にはテーマとプラグインのマーケットプレイスがあります。 選択できる優れたテーマはそれほど多くありませんが、現在700を超えるプラグインがあるため、プラグインの1つを検索してインストールするだけで、機能を追加できる可能性が高くなります。 プラグインの優れた機能は、管理ダッシュボードにプロジェクトIDを追加するだけで、すべてのプロジェクト間でプラグインを簡単に同期できることです。
プラグインとコンポーネント
プラグインは、10月に新しい機能を追加するための基盤です。 プラグインは、カスタムコンポーネント、モデルの登録、データベース構造の更新、または翻訳の追加を担当する複数のファイルとディレクトリで構成できます。
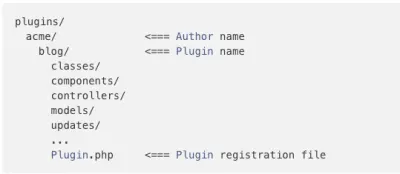
プラグインは通常、プロジェクトのplugins /ディレクトリに作成されます。 多くのプラグインは他の人が使用できるようにマーケットプレイスに送信されるため、各プラグインにはカスタム名前空間が必要です。これは通常、プラグインを作成した会社または開発者の名前で始まります。 したがって、たとえば、名前がAcmeで、Blogという素晴らしいプラグインを作成した場合、プラグインはAcme \ Blogという名前空間の下に存在します。
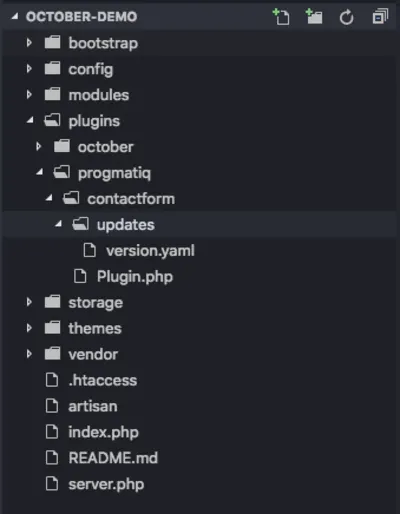
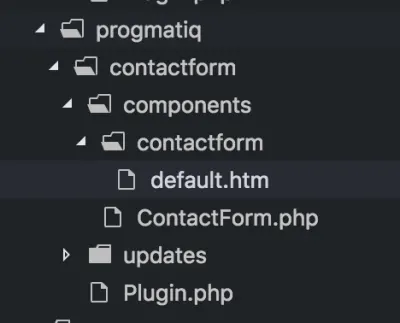
プラグインのディレクトリ構造がどのように見えるかをお見せしましょう。

ご覧のとおり、10月のCMSでプラグインとそのすべてのコンポーネントを登録するためのplugin.phpというファイルもあります。
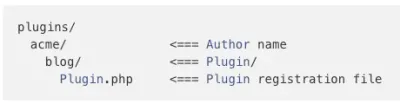
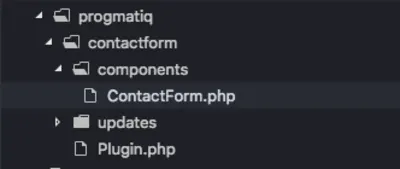
言及すべきもう1つの重要なことは、プラグインを実行するために上記のすべてのディレクトリが必要なわけではないということです。 プラグインは次の構造を持ち、それでも完全に機能する可能性があります。

ほとんどの場合、1つのプラグインは1つの機能のみを追加するために構築されます。 たとえば、「Translate」プラグインは、Webサイトのコンテンツをさまざまな言語に翻訳し、ユーザーに多言語サポートを提供するのに役立つように設計されています。
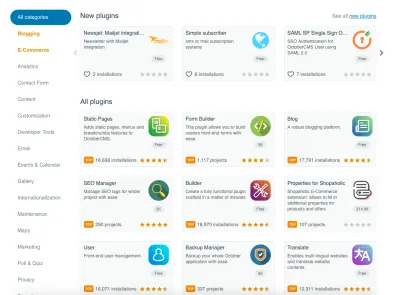
10月CMSには、ニーズに合った素晴らしいマーケットプレイスがあります。

WordPressや他の人気のあるCMSとは異なり、Octoberプラグインにもコンポーネントを含めることができます。 10月のドキュメントによると、コンポーネントは「任意のページ、部分的、またはレイアウトにアタッチできる構成可能な構築要素」です。 例としては、お問い合わせフォーム、ナビゲーション、FAQのリストとその回答などがあります。 基本的に、複数のページで再利用できる1つのビルディングブロックとしてまとめることが理にかなっているものなら何でも。
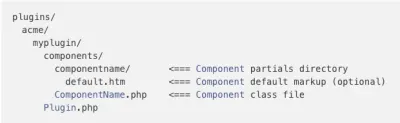
コンポーネントはプラグインの一部として作成され、 components /サブディレクトリに存在します。

各コンポーネントには、コンポーネントを定義するcomponentName.phpのようなPHPファイルと、コンポーネントパーシャルのオプションのサブディレクトリがあります。 コンポーネントpartialsフォルダーは、コンポーネント自体と同じ名前を小文字にする必要があります。
コンポーネントがどのように機能するかを示すために、私たちのコンポーネントがブログ投稿の表示を担当していると仮定しましょう。
namespace Acme\Blog\Components; class BlogPosts extends \Cms\Classes\ComponentBase { public function componentDetails() { return [ 'name' => 'Blog Posts', 'description' => 'Displays a collection of blog posts.' ]; } // This array becomes available on the page as {{ component.posts }} public function posts() { return ['First Post', 'Second Post', 'Third Post']; } } ご覧のとおり、コンポーネントには2つの主要な機能があります。 最初のcomponentDetails()は、Webページにコンポーネントを追加して使用する管理者にコンポーネントに関する情報を提供します。
2番目の関数posts()は、次のようにコンポーネントパーシャル( blogposts / default.htmファイル)内で使用できるダミーの投稿を返します。
url = "/blog" [blogPosts] == {% for post in blogPosts.posts %} {{ post }} {% endfor %} 10月のCMSがコンポーネントの存在を知るには、 registerComponents()という名前の関数内のメインプラグインファイルを使用してコンポーネントを登録する必要があります。
public function registerComponents() { return [ 'October\Demo\Components\Todo' => 'demoTodo' ]; }カスタムお問い合わせフォームプラグインの作成
カスタムの連絡フォームプラグインを作成します。 プラグインがどのように機能するかについての前提条件は次のとおりです。
- フォームには次のフィールドがあります:名、姓、電子メール、メッセージ。
- データはAjaxを使用してサーバーに送信されます。
- データが送信されると、管理者はユーザーから送信されたメッセージが記載された電子メールを受信します。
このチュートリアルでは、10月のCMSの新規インストールを使用します。

プラグイン構造を生成するターミナルでコマンドを実行して、プラグインの作成を開始しましょうphp artisan create:plugin progmatiq.contactform

progmatiq.contactform引数には、作成者の名前(progmatiq)とプラグインの名前(contactform)が含まれています。

次に、 plugin.phpファイルを開き、次の方法でプラグインの詳細を変更する必要があります。
public function pluginDetails() { return [ 'name' => 'Contact Form', 'description' => 'A simple contact form plug-in', 'author' => 'progmatiq', 'icon' => 'icon-leaf' ]; }ここにあなたが見るべき他のいくつかの方法があります:
-
registerComponents()
ここで、プラグインが提供するコンポーネントの配列を定義できます。 -
registerPermissions()
カスタム権限を登録して、後でアプリケーションの他の領域で使用できるようにすることができます。 -
registerNavigation()
管理ダッシュボードメニューにURLを含むカスタムメニュー項目を追加できます。
次に、 ContactFormコンポーネントを作成しましょう。
- プラグインのルートディレクトリ内にcomponents /という名前の新しいフォルダを作成します。
- components /フォルダー内にcontactForm.phpという名前のファイルを作成します。
- 次のコードを貼り付けて、コンポーネントの機能を10月に通知します。 これを行うには、
componentDetails()というコンポーネント内にメソッドを作成します。

<?php namespace Progmatiq\Contactform\Components; use Cms\Classes\ComponentBase; class ContactForm extends ComponentBase { public function componentDetails() { return [ 'name' => 'Contact Form', 'description' => 'A simple contact form' ]; } } 次に、プラグイン内にコンポーネントを登録する必要があります。 これを行うには、 registerComponents()メソッドを変更します。
public function registerComponents() { return [ 'Progmatiq\Contactform\Components\ContactForm' => 'contactForm', ]; }この関数は、プラグインが提供するコンポーネントの配列を返します。 コンポーネントの完全なクラス名はこのメソッドのキーであり、値はTwigテンプレート内のコンポーネントを参照するために使用するエイリアスです。
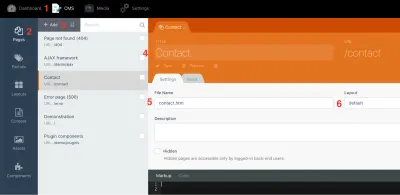
コンポーネントを登録したら、新しい連絡先ページを作成してコンポーネントを追加できます(手順の番号はスクリーンショットを参照)。
- 管理ダッシュボードで、 CMS (1)>ページ(2)に移動し、+追加(3)をクリックします。
- ページに名前とURLを付けます(4)。
- ファイルに名前を付け(5)、デフォルトのレイアウトを選択します(6)。

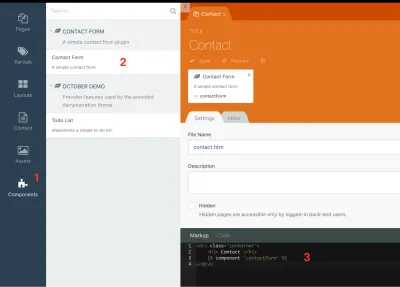
新しいコンポーネントをページに追加しましょう。

- 左側のメニュー(1)で[コンポーネント]をクリックし、[お問い合わせフォーム]コンポーネントを選択します。 (2)をクリックすると、ページに追加されます。
- ページに見出しを付け、
{% component 'contactForm' %}Twigディレクティブを使用してコンポーネントをレンダリングするコードを配置する必要があります。
<div class="container"> <h1> Contact </h1> {% component 'contactForm' %} </div> 
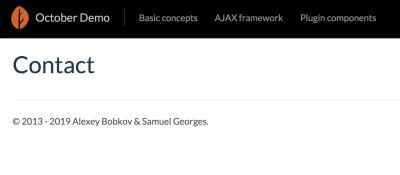
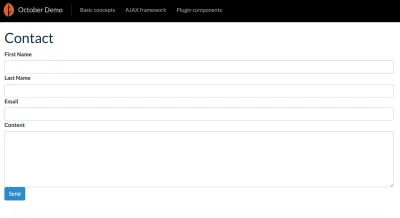
今すぐ連絡先ページを開くと、「連絡先」という見出しだけが表示されます。

これは、お問い合わせフォームにレンダリングするHTMLがないためです。
components /フォルダー内にcontactform / default.htmファイルを作成する必要があります。

そして、次のHTMLコードをファイルに追加します。
<form method="POST" data-request="onSend" data-request-validate data-request-success="this.reset(); alert('Thank you for submitting your inquiry')" > <div> <label for="first_name">First Name</label> <input type="text" name="first_name" class="form-control"> <p data-validate-for="first_name" class="text-danger"></p> </div> <div> <label for="last_name">Last Name</label> <input type="text" name="last_name" class="form-control"> <p data-validate-for="last_name" class="text-danger"></p> </div> <div> <label for="email">Email</label> <input type="text" name="email" class="form-control"> <p data-validate-for="email" class="text-danger"></p> </div> <div> <label for="content">Content</label> <textarea rows="6" cols="20" name="content" class="form-control"></textarea> <p data-validate-for="content" class="text-danger"></p> </div> <div> <button type="submit" class="btn btn-primary" data-attach-loading>Send</button> </div> </form>このコードのほとんどは非常に単純です。 ただし、10月に使用できる特別なデータ-*属性でフレーバーが付けられています。
-
<form>タグには、次の3つの特別な属性があります。-
data-request="onSend"。 この属性は、フォームがAjaxを使用して送信されるときに、コンポーネント(次に作成する)のonSend関数を呼び出す必要があることを10月に通知します。 -
data-request-validateは、フォームが無効な場合にサーバーから送信されるエラーを使用して、フォームAjax検証を有効にします。 -
data-request-success="this.reset(); alert('Thank you for submitting your inquiry')"はフォームをクリアし、リクエストが成功し、検証またはサーバー側のエラーが存在しなかった場合にアラートメッセージをトリガーします。
-
- すべての入力には、その指定された入力に対してサーバーから返された検証エラーの表示を担当する次のブロックがあります。
- 送信ボタンには
data-attach-loading属性があり、サーバーによるリクエストの処理中にスピナーを追加してボタンを無効にします。 これは、前のリクエストが完了するまでユーザーがフォームを再度送信しないようにするために行われます。
<p data-validate-for="content" class="text-danger"></p>そして、これが私たちのページが今どのように見えるかです:

contactForm.phpコンポーネントに戻り、フォーム送信の処理を担当するonSend()およびvalidate()ヘルパーメソッドを作成しましょう。
public function onSend() { // Get request data $data = \Input::only([ 'first_name', 'last_name', 'email', 'content' ]); // Validate request $this->validate($data); // Send email $receiver = 'admin@gmail.com'; \Mail::send('progmatiq.contact::contact', $data, function ($message) use ($receiver) { $message->to($receiver); }); } protected function validate(array $data) { // Validate request $rules = [ 'first_name' => 'required|min:3|max:255', 'last_name' => 'required|min:3|max:255', 'email' => 'required|email', 'content' => 'required', ]; $validator = \Validator::make($data, $rules); if ($validator->fails()) { throw new ValidationException($validator); } } 最初に行うことは、リクエストからデータを取得し、 validate()ヘルパーメソッドを使用してデータを検証することです。 (使用できるすべての使用可能な検証ルールは、ドキュメントに記載されています。)検証が失敗した場合、 validate()メソッドはValidationExceptionをスローし、コードの実行を停止し、サーバーはステータスコード406と検証で応答します。メッセージ。
検証が成功すると、管理者にメールが送信されます。
注:簡単にするために、送信先のメールアドレスはadmin@gmail.comであると想定しています。 必ず自分のメールアドレスを使用してください。
contactForm.phpプラグインの完全なコードは次のとおりです。
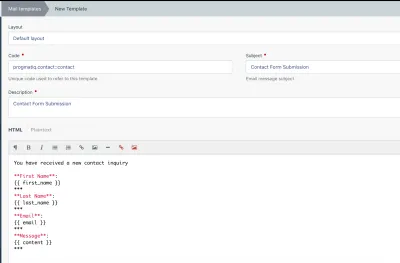
<?php namespace Progmatiq\Contactform\Components; use Cms\Classes\ComponentBase; use October\Rain\Exception\ValidationException; class ContactForm extends ComponentBase { public function componentDetails() { return [ 'name' => 'Contact Form', 'description' => 'A simple contact form' ]; } public function onSend() { // Get request data $data = \Input::only([ 'first_name', 'last_name', 'email', 'content' ]); // Validate request $this->validate($data); // Send email $receiver = 'admin@gmail.com'; \Mail::send('progmatiq.contact::contact', $data, function ($message) use ($receiver) { $message->to($receiver); }); } protected function validate(array $data) { // Validate request $rules = [ 'first_name' => 'required|min:3|max:255', 'last_name' => 'required|min:3|max:255', 'email' => 'required|email', 'content' => 'required', ]; $validator = \Validator::make($data, $rules); if ($validator->fails()) { throw new ValidationException($validator); } } } ご覧のとおり、 Mail::send()関数が受け入れる最初の引数は、電子メール本文にレンダリングされる電子メールテンプレートの名前です。 管理パネルで作成する必要があります。 [設定]> [メールテンプレート]に移動し、[新しいテンプレート]ボタンをクリックします。 次に、下の画面に表示されているとおりにフォームに入力します。

これから使用するメールの本文は次のとおりです。
You have received a new contact inquiry **First Name**: {{ first_name }} *** **Last Name**: {{ last_name }} *** **Email**: {{ email }} *** **Message**: {{ content }} ***次に、メールテンプレートを保存します。 次に行う必要があるのは、電子メールを送信するSMTPサーバーを構成することです。
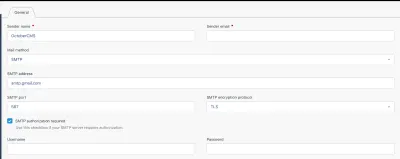
[設定]> [メール構成]に移動し、すべての設定を入力します。

明らかに、私は自分の個人的な構成を共有しません。 独自の設定を使用してください。
この段階で、お問い合わせフォームコンポーネントのテストを開始する準備が整いました。
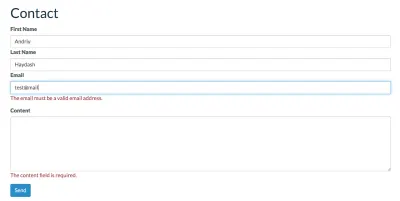
まず、「コンテンツ」フィールドを空のままにして無効な電子メールを入力したときに検証が機能するかどうかを確認しましょう。

検証は期待どおりに機能します。 次に、正しいデータを入力して、メールが管理者に正常に送信されるかどうかを確認しましょう。
admin@gmail.comが受信するメールは次のとおりです。

フォームが正常に送信されると、操作が成功したことを通知するアラートメッセージがユーザーに表示されます。

結論
このチュートリアルでは、プラグインとコンポーネントとは何か、およびそれらをOctoberCMSで使用する方法について説明しました。
ニーズに合った既存のプラグインが見つからない場合は、プロジェクトのカスタムプラグインを作成することを恐れないでください。 それはそれほど難しいことではなく、あなたはそれを完全に制御することができ、いつでもそれを更新または拡張することができます。 今日行ったような単純な連絡フォームプラグインを作成することでさえ、それをMailchimpやHubSpotなどの他のサービスと統合したい場合に役立ちます。
このチュートリアルがお役に立てば幸いです。 ご不明な点がございましたら、下のコメント欄でお気軽にお問い合わせください。
