音声体験の設計
公開: 2022-03-10VoiceLabsの最近の分析によると、今年は2450万台の音声駆動デバイスが出荷され、昨年のほぼ4倍になります。 エクスペリエンスデザイナーとして、音声エクスペリエンスとインターフェイスをデザインする機会があります。
新しいインターフェースは、以前のインターフェースに正常に適用したものをすべて無視する必要があるという意味ではありません。 会話型インタラクションや画面の欠如など、音声駆動型インターフェースのニュアンスに合わせてプロセスを適応させる必要があります。 ボトルに入った典型的な魔神がどのように機能するかを見て、音声エクスペリエンスの設計に関連する手順について説明し、Alexa(またはAmazonではSkillと呼ばれる)用の音声アプリを設計することでこれらの手順を説明します。
### SmashingMagの詳細:
- Web SpeechAPIによるユーザーエクスペリエンスの向上
- オーディオを使用した設計のガイドライン
- SpeechSynthesisの実験
- ユーザーエクスペリエンスデザインとは何ですか? 概要、ツール、およびリソース

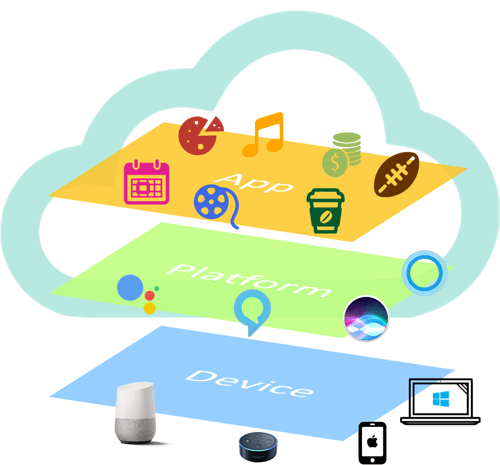
- 音声アプリ(Amazon Skills and Actions for Google);
- 人工知能プラットフォーム(Amazon Alexa、Googleアシスタント、Apple Siri、Microsoft Cortana);
- デバイス(エコー、ホーム、スマートフォン、コンピューター)。

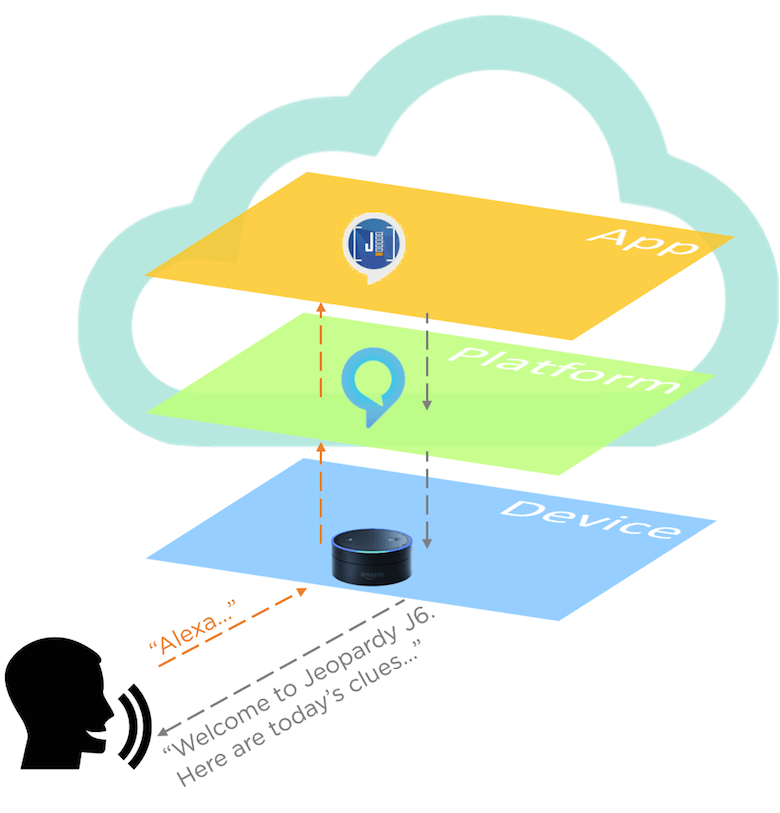
AmazonEchoやGoogleHomeなどの音声駆動型デバイスは常にリッスンしており、ウェイクワード(「Alexa…」または「OK、Google…」)が動作するのを待っています。 アクティベートされると、デバイスはそれに続くオーディオをクラウド内のAIプラットフォームに送信します(「…Jeopardyを再生してください!」)。 このプラットフォームは、自動音声認識(ASR)と自然言語理解(NLU)の組み合わせを使用して、ユーザーの意図を解読し(雑学クイズゲームを開始し)、それをサポートアプリ(Jeopardy!J6 Skill on Alexa)に送信します。 アプリはリクエストを処理し、テキスト(および該当する場合はビジュアル)を介して応答します。 プラットフォームはテキストを音声に変換し、デバイスを介して再生します(「JeopardyJ6へようこそ。今日の手がかりは…」)。 これはすべて数秒で完了します。
音声体験の構築
昨年、マーク・ザッカーバーグは、自宅を運営するためのシンプルなAIを構築するという個人的な挑戦に取り組みました。 彼はそうし、それをジャービスと呼び、モーガン・フリーマンの声を与えました。

同じことを行う能力やリソースを持っていない私たちの残りの部分は、すでに構築されている複雑なAIプラットフォームで実行される音声アプリを構築することで逃げることができます。 これにより、音声アプリの設計と開発についてのみ心配する必要がなくなり、開発プロセスも簡素化されます。 アマゾンとグーグルは、テンプレート、コード、およびさまざまなタイプの音声アプリを構築するための詳細なステップバイステップの手順へのオープンアクセスを提供し、開発者でなくても約1時間でアプリを開発できるようになりました。
アプリ開発を簡素化するための彼らの投資は成果を上げており、毎月何千もの新しい音声アプリがリリースされています。 音声アプリの成長は、90年代のウェブゴールドラッシュの記憶と、アプリストアの立ち上げに続くモバイルアプリの爆発的な増加をもたらします。

混雑した音声市場では、優れたデザインが音声アプリを他の何百もの同様のアプリと差別化するものです。
音声体験の設計
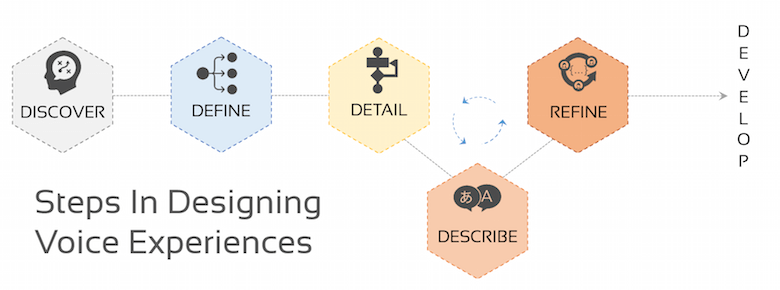
優れた音声ユーザーエクスペリエンスの設計は、開発を開始する前に実行する必要がある5つのステップのプロセスです。 開発に直接飛び込むのは魅力的かもしれませんが、設計を正しく行うために費やされる時間は、十分に費やされた時間です。

Alexa用の多くのスキルテンプレートの1つを使用して簡単に開発できる音声アプリを設計するために、各ステップについて説明し、適用します。
1.発見する
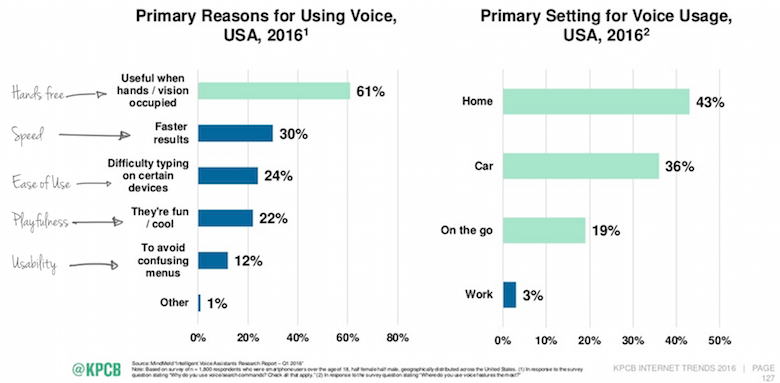
デザインの旅は、「この音声アプリはどのようにユーザーに価値を提供するのか」という質問から始まります。 この質問は、スタンドアロンの音声アプリ(この例のように)を開発しているのか、それとも音声アプリが顧客にとっての多くのタッチポイントの1つにすぎないのかに当てはまります。 人々が音声アプリを使用する理由と場所を考慮に入れてください。 Mary Meekerの2016年インターネットトレンドレポートに示されているように、ハンズフリーインタラクション、インタラクションの速度、および主に自宅や車内での使いやすさの利点から、人々は音声インターフェイスを使用しています。

重要なのは、電話やコンピューターではなく、音声アプリを使用することで、より簡単または便利な一貫したユーザーニーズを見つけることです。 いくつかの例には、口座情報を提供する銀行や、近くで上映されている新しい映画を見つける映画ファンが含まれます。
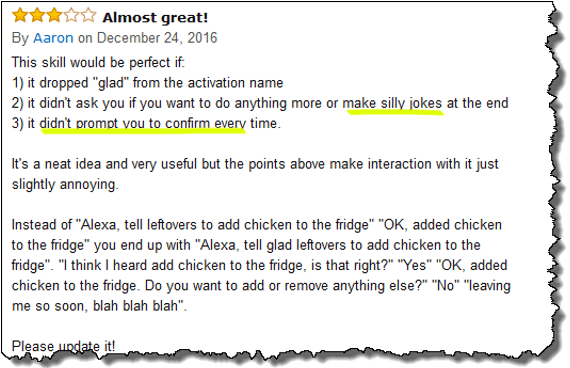
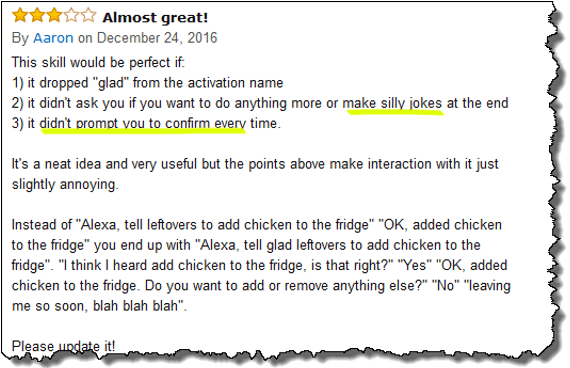
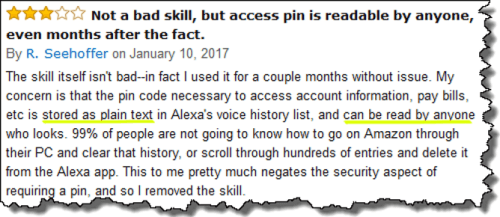
すでに音声アプリを持っている競合他社がいる場合は、彼らが何をしているか、アプリがアプリマーケットプレイス(AmazonのAlexaスキルストアなど)で受け取ったレビューとフィードバックを考慮に入れてください。 目的は、盲目的に模倣することではなく、設定されている機能バーとユーザーの期待を認識することです。
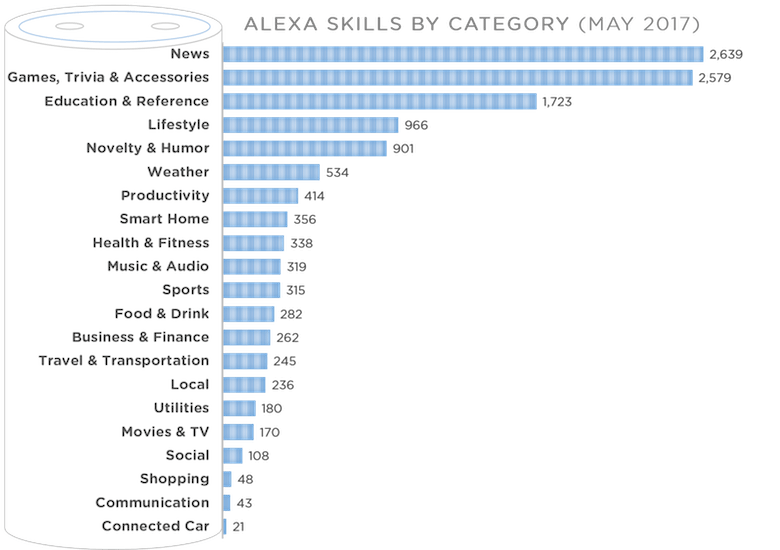
(これを書いている時点では、1,500を超える「知識と雑学」のAlexaスキルがあり、Amazonで最も混雑しているスキルカテゴリになっています。ただし、ユーザーエクスペリエンスの分野に対応する雑学スキルは1つもありませんでした。音声デザインプロセスでは、読者が知識をテストしたり、新しいことを学んだりするために、UXデザインスキルを作成します。)
2.定義する
このステップでは、アプリの個性とアプリの機能を定義します。
正確
音声インターフェイスを設計する場合、個性を示すためにWebおよびモバイルインターフェイスで使用する視覚要素の多くにアクセスできません。 性格は、口頭での相互作用の声とトーンを通してもたらされなければなりません。 そして、フリーマンのなだめるような声を聞くザッカーバーグとは異なり、私たちはデバイスのデフォルトの声を聞くことに制約されています。 そのため、私たちが伝えたい個性を伝えるには、口調と言葉遣いが非常に重要になります。
良いニュースは、この分野の基礎のほとんどがすでに完了しており、コーポレートブランドガイドまたはWebサイトスタイルガイドに文書化されている必要があることです(ヒント:「声のトーン」セクションを探してください)。 音声アプリのこれらのガイドラインを活用し、チャネルやタッチポイント全体で一貫した個性を維持します。
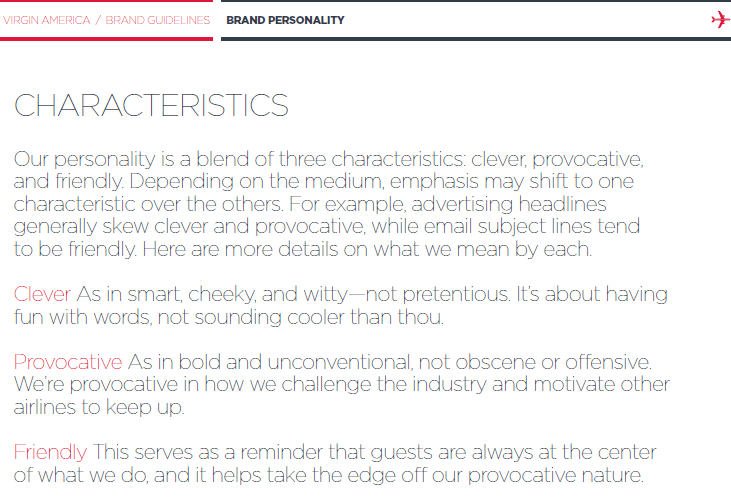
性格や口調を考えると、すぐにヴァージングループが思い浮かびます。 彼らは彼らが誰であるか、そして彼らがそれをユーザーにどのように伝えるかを明確に定義します。 ヴァージンアメリカにとって、理想的な口調は「ヒップで、のんびりとした、カジュアルで、遊び心があり、頬に舌を出す」ことであり、それは彼らのすべてのコミュニケーションではっきりと出くわします。

AlexaにたくさんのAlexaイースターエッグのいずれかを歌ったり試したりするように頼んだことがあるなら、彼女が彼女自身の個性を持っていることがわかるでしょう。 不思議なことに、私は彼女の性格を担当するチームに連絡しました、そしてここに彼らが言わなければならなかったことがあります:
Alexaの声を設計するとき、Amazonで最も大切にしている属性を反映した個性を彼女に与えようとしました。 私たちは彼女に、遊び心を保ちながら、親切で、謙虚で、賢く感じてもらいたいと思っていました。 これは継続的なプロセスであり、より多くの開発者が彼女をよりスマートにすることに集中するにつれて、Alexaの声が進化することを期待しています。
パーソナリティは、アプリのディレクトリリストでユーザーに表示されるアプリの名前、アイコン、説明、およびアプリの呼び出しに使用される名前(呼び出し名)にも反映されます。 そのため、アプリを公開する際には、それが輝いていることを確認してください。
UXデザインのスキルについては、簡単なアプローチまたは面白いアプローチをとることができ、それはクイズのQ&Aオプションの文言に反映されます。
通常のトーンの例は次のとおりです。
複雑さよりも単純さを優先するUXデザインの原則はどれですか?
- オッカムのかみそり
- ヒックの法則
- 美的ユーザビリティ効果
- 満足
そして、面白いトーンの例は次のようになります。
どうやら、複雑さよりも単純さを優先するUXデザインの原則があります。 本当! あなたはそれが何と呼ばれているのか推測できますか?
- オッカムの剃刀:UXの男が手に入れることができる最高のもの。
- ヒックの法則:UXバンプキンが思いつくもののように聞こえます。
- 美的使いやすさの効果:それはいくつかの派手なUX専門用語です。
- 満足:満足できません…ローリングストーンズに謝罪します。
ええ、普通に固執しましょう。
機能
ここで、音声アプリのユーザーにとって価値のある機能を慎重に検討します。 最初のステップから作業を再検討して、ビジネスの中核または関連する機能を特定します。 銀行が残高、取引、期日に関する情報を提供するなど、コア機能を提供するのは簡単なことです。 Tideの染み抜きガイド音声アプリやGlad(食品貯蔵庫やゴミ袋のメーカー)の音声アプリなど、関連する機能の形で価値を提供するものもあります。これらのアプリの1つは、ユーザーが残り物をどこに保管したかを思い出すのに役立ちます。どのアイテムをリサイクルするか、ゴミ箱に捨てるかをユーザーが確認できるようにするものです。
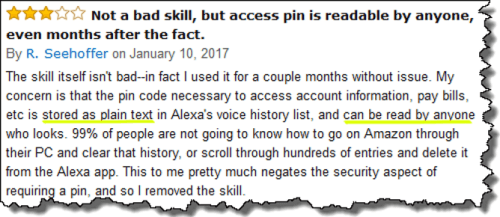
Webからモバイルに移行するときに同様の演習を行った場合、それが出発点として役立ちます。 音声機能については、共有スペースの音声駆動型デバイスでユーザーにどの機能が役立つかを検討してください。 スキルにセキュリティまたはプライバシーの影響がある場合は、保護レベルを追加することを検討してください(Capital One Alexaスキルを使用すると、ユーザーはアカウントアクセス用の個人キーを作成できます)。 音声で機能する機能のリストができあがる可能性がありますが、1つから5つのコア機能から始めて、音声分析を使用して起動後に更新および改善します。
UXデザインスキルのコア機能は次のとおりです。
- オンデマンドでUXデザインの原則を提供します。
- ランダムなUXの原則についてユーザー(シングルプレイヤー)をクイズします。
- 複数のUXの原則についてユーザー(シングルプレイヤー)にクイズを出し、スコアを維持します。
- 複数のプレイヤーとのUXクイズ大会を開催します。
このUXデザインスキルはAmazonのスキルテンプレートを使用して構築しているため、現在、選択肢は上記の最初の(ファクトスキルテンプレート)または3番目の(トリビアスキルテンプレート)オプションに制限されています。 私たちの調査で、ユーザーがUXの原則を聞くよりも価値のあるクイズを見つけることがわかったとすると、私たちのコア機能は、ユーザーにUXの原則についてクイズを出し、スコアを維持することです。
3.詳細な会話フロー
音声アプリの機能の候補リストを作成したので、アプリがユーザーと行う詳細な会話フローに焦点を当て始めます。 人間の会話は複雑です。 それはしばしば多くの紆余曲折があり、いつでもピボットする可能性があり、人々はしばしばあるトピックから別のトピックにジャンプします。 音声AIプラットフォームは、そのレベルの複雑さに対応するにはまだ長い道のりがあるため、スキルにユーザーへの対応方法を教える必要があります。
音声アプリは前の手順で定義した機能のみをサポートできますが、ユーザーは常にアプリに何でも、どのような形式でも質問することができます。 会話フローを詳細に説明することで、ユーザーに応答したり、アプリがユーザーのためにできることに向けて会話を促進したりできます。
音声アプリがサポートする機能ごとに、脚本の会話と同様に、ユーザーとアプリの間で会話型の会話の作成を開始します。 これらの会話を書くときは、性格だけでなく、声やトーンの特徴も覚えておいてください。 音声アプリの実際のコンテンツの作成とキュレーションを開始します。 私たちのクイズの場合、これはクイズの質問のリストを作成することを意味します。
「ハッピーパス」から始めます。これは、音声アプリが例外やエラーなしにユーザーの要求に応答できる会話フローです。 次に、例外(ユーザーが完全な情報を提供しない)とエラー(音声アプリがユーザーの要求を理解できない、または実行できない)の会話フローの詳細に進みます。
会話は聞こえて読まれないので、大声で読み上げて、自然な会話のように聞こえるかどうかを確認し、意図した声のトーンが伝わっていることを確認することをお勧めします。
音声アプリが電話アプリに表示されるコンテンツで会話を補足する必要がある場合は、これらのインタラクションを一緒に設計して、ユーザーにシームレスに表示されるようにします。 たとえば、Tideの染み抜きスキルは、指示を聞くだけでなく、Alexaアプリの染み抜き手順も参照できることをユーザーに通知します。 新しいエコーのタッチスクリーンの噂が本当なら、これはすぐに必要になるかもしれません。
UXデザインスキルのコア機能であるハッピーパスのダイアログの例を次に示します。
ユーザー:「アレクサ、UXデザインクイズを開始してください。」Alexa :「5つの質問をします。複数の選択肢があります。 できるだけ多くのことを正しく行うようにしてください。 答えの数を言うだけです。 さぁ、始めよう。 質問1…"
ユーザー:[正しく応答します]
Alexa :「その通りです! あなたのスコアは1です。これが質問2です…」
ユーザー:[誤った応答]
Alexa :「おっと、それは間違った答えです。 正解は[正解]です。 あなたのスコアは1です。これが質問3です…」
…
Alexa (5つの質問の終わりに):「その通りです! 5つの質問のうち4つが正解です。 プレイしてくれてありがとう!"
4.代替フレーズを説明する
人々はいつも同じ言葉を使って同じことを言うとは限らず、音声アプリはそれを教える必要があります。 フレーズマッピングは、ユーザーがリクエストを表現する方法のバリエーションに対応するように音声アプリを教えるための演習です。
前の手順で詳しく説明した会話パスごとに、ユーザーがそれらのリクエストを表現するさまざまな方法を考えてください。 次に、各リクエストの文言を分類し、地域のバリエーションと方言を考慮して、それらが使用する可能性のある単語のバリエーションと同義語を特定します。 あなたの音声アプリが甘い炭酸飲料(ソーダ、ポップ、コークス、トニック、ソフトドリンク、発泡性ドリンク)、長いサンドイッチ(サブ、グラインダー、ホアジー、ヒーロー、貧しい少年、爆撃機、イタリアンサンドイッチ、バゲット)または運動靴(スニーカー、靴、体育館靴、砂靴、ジャンパー、テニスシューズ、ランニングシューズ、ランナー、トレーナー)。

音声アプリがユーザーのリクエストを理解できるように、このバリエーションのリストを可能な限り完全かつ網羅的にしてください。 Alexaはこれらのバリエーションを「発話」の形で必要とし、「…できるだけ多くの代表的なフレーズ」を提供することをお勧めします。 音声アプリの機能によっては、発話の数が数百に達する可能性がありますが、発話の生成を簡素化する方法があります。
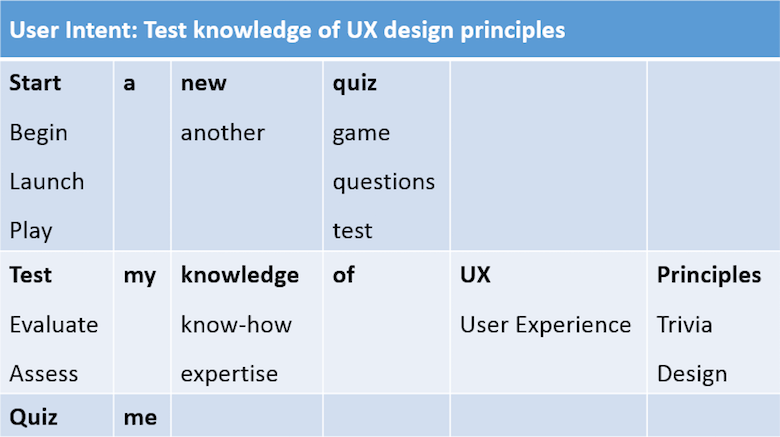
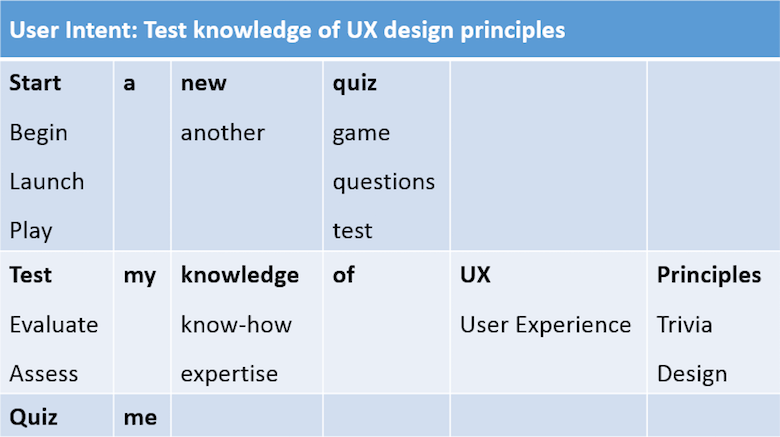
UXデザインクイズの機能のフレーズマッピングの例を次に示します。 AlexaのAIプラットフォームは、テンプレートに基づいてスキルに対するユーザーの意図をうまく変換します。 ただし、変更を加える場合(「雑学クイズ」を「クイズ」に変更した場合など)、これらのフレーズを追加する必要があります。

5.洗練する
設計プロセスの最後のステップは、開発に時間と労力を費やす前に、音声アプリケーションを検証および改良することです。 「詳細」のステップでは、会話の流れを声に出して読むことで、自然で会話のように聞こえることを確認できました。 現在の手順では、ユーザーとの音声インターフェイスをテストします。
テストする最も簡単な方法は、Wizard of Ozテクニックを使用することです。人が音声駆動デバイスの役割を果たし、音声インターフェイススクリプトに基づいてユーザーに応答します。 もう1つのオプションは、SaySpringなどのプロトタイピングソフトウェアを使用して、インタラクティブなプロトタイプを作成およびテストすることです。
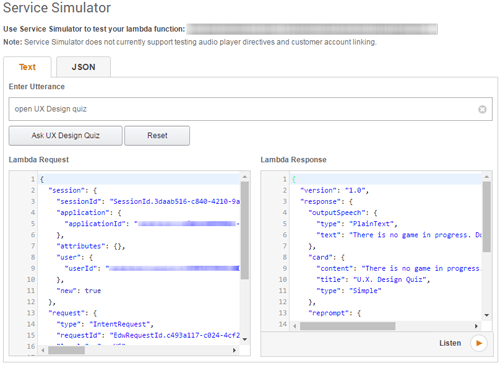
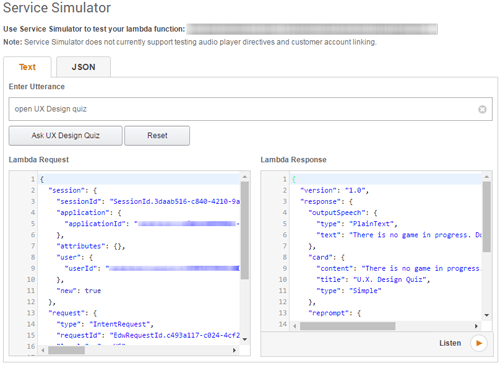
音声アプリがコードテンプレートを使用して構築されている場合(私たちのアプリのように)、アプリを作成し、スキル開発エリア内でAmazonとGoogleが提供するテストツールを使用してテストする方が簡単な場合があります(以下を参照)。実際のデバイスでのテストモード。

このテストでは、エラーの処理、繰り返しの応答、不自然な、強制的な、または機械のような応答など、現実の世界での音声体験をよく感じることができます。
発展させる
音声エクスペリエンスが設計されたので、次はビルド-テスト-送信フェーズに移ります。 各プラットフォームには、Alexaスキルキット、Google向けのアクションの開発、カスタムAlexaスキルコードの再利用を提供するCortanaなど、スキルの構築とテストに役立つ詳細なガイドとチュートリアルがあります。
フィードバックループと、音声アプリの使用法を理解するのに役立つ分析について考えてください。 追加のコーディングなしで開発者アカウント内のスキルメトリック(ユーザー、セッション、発話、インテント)を取得できますが、VoiceLabsなどの無料サービスを通じて高度な分析を利用できます(おそらくコーディングが不足しているため、機能させることができませんでしたスキルまたはVoiceLabsfor Dummiesセットアップガイドの欠如)。
音声アプリの作成とテストが完了したら、最後のステップは合理化された送信プロセスです。 Alexa Skillマーケットプレイスは急速に成長しているため、新しくて便利なアプリを見つけるのは難しくなっています。 Amazonがこれを改善するまで、音声アプリのリストの目に見える要素を使用して、キャッチーで関連性のあるスキルアイコン、名前、説明など、ユーザーがスキルを見つけて試すことができるようにします。
イラストとして作成されたコンパニオンスキルは、Amazon Alexaスキルストアでテストドライブに使用できます:UXデザインクイズ
指導原則
音声体験を設計するためのいくつかの基本原則を次に示します。 より多くの原則と詳細なすべきこととすべきでないことは、AmazonとGoogleによって提供されています。
ユーザーをオンボードし、ユーザーが開始するのを支援する
アプリと、ユーザーがアプリを操作する方法を紹介します。
UXデザインクイズへようこそ。 UXデザインについて5つの質問をし、どれだけ正しいかを確認します。 必要に応じて、質問を繰り返すか、一時停止するように依頼できます。 新しいクイズを開始しますか?
認知的負荷を減らすために、会話のやりとりを短くしてください。
音声ユーザーインターフェイスを使用すると、ユーザーは音声アプリを操作するときに短期記憶を使用する必要があります。 だから、短くて甘くしてください。
Alexa :「この原則は、14世紀の論理学者とフランシスコ会の修道士に起因し、彼が生まれたイギリスのサリー郡の村にちなんで名付けられました。 一言で言えば、それは単純さが複雑さよりも優れていると述べています。 この問題解決の原則は、よりシンプルなデザインソリューションを採用することで、ユーザーエクスペリエンスデザインに簡単に適用できます。 この原則は何と呼ばれていますか?
- 最初の選択肢は、オッカムの剃刀、または倹約の法則としても知られるオッカムの剃刀です。
- 次の選択肢は、ヒック・ハイマン法としても知られるヒックの法則です。
- 次のオプションは、美的使いやすさの効果です。
- 最後のオプションは「満足」と呼ばれ、「満足」または「犠牲」と混同しないでください。
A、B、C、またはDと言って選択してください。」
ユーザー:「え?! アレクサ、繰り返します。 考え直して、クイズを終了してください!」
例は指示よりもうまく機能します
指示:「生年月日を月/日/年の形式で言ってください。」 例:「1990年4月15日のように、生年月日を教えてください。」
タスクに干渉することなく喜び
これはバランスをとる行為です。 多すぎるとすぐに面倒になります。
重要なアクションには明示的な確認を使用し、リスクの少ないものには暗黙的な確認を使用します
Alexaに電気を消すように頼むと、それが起こっていることがわかり、口頭での確認は必要ありませんが、彼女は短い「OK」で確認することがあります。

失敗のための設計
物事はうまくいかないでしょう:それらの状況のための設計。 例としては、理解できない質問や情報、不完全な情報、沈黙、処理できない要求などがあります。 確認し、回復するためのオプションをユーザーに提供します。
ユーザーのプライバシーとセキュリティを尊重する

結論
人間と対話しようとするときはいつでも、人間を非常に高度なオペレーティングシステムと考える必要があります。 あなたの最大の目標は、それらをエミュレートしようとすることです。 – KKバレット、彼女の映画制作デザイナー、ワイヤード、2014年
映画「彼女」をまだ見たことがない場合は、オペレーティングシステムとの関係を築く孤独な作家についてのこの未来的な映画を見るのに数時間かかります。 サイエンスフィクションですが、今日の世界では、AmazonEchoファミリーやGoogleHomeなどのスタンドアロンの音声駆動型デバイスの採用により音声体験が増加しています。 音声アプリの開発は比較的単純なテンプレート駆動型のプロセスであり、AmazonとGoogleがプラットフォームを確立するためにIKEAのような指示を提供します。 開発に飛び込むのは魅力的かもしれませんが、優れた音声ユーザーエクスペリエンスはただ起こるだけではありません。 この記事で説明されている手順を実行して設計する必要があります。
コメント領域を使用して、他のフィードバック、ヒント、およびリソースを他の読者と共有してください。
資力
AIプラットフォームツール
- Alexaスキルキット、Amazon
- Googleのアクション
- 「Alexaスキルキット音声デザインのベストプラクティス」、Amazon
- Googleデザインリソースのアクション
声のトーン
- 「声のトーンがユーザーのブランド認知に与える影響」、ニールセン・ノーマン・グループ、ケイト・マイヤー
- 「声のトーンを見つける」、Robert Mills、Smashing Magazine
- 「あなたのブランドの声を見つける」、ハリエット・カミングス、蒸留
フレーズと方言
- 「HowY'all、Youse and You Guys Talk(interactive quiz)、New York Times
- 音声インターフェース(およびAlexaの発話)の定義、Amazon
- 「Alexaスキルキットの発話の定義」(ツールを含む)、Maker Musings
プロトタイピングとテスト
UXデザインクイズの機能のフレーズマッピングの例を次に示します。 AlexaのAIプラットフォームは、テンプレートに基づいてスキルに対するユーザーの意図をうまく変換します。 ただし、変更を加える場合(「雑学クイズ」を「クイズ」に変更した場合など)、これらのフレーズを追加する必要があります。

5.洗練する
設計プロセスの最後のステップは、開発に時間と労力を費やす前に、音声アプリケーションを検証および改良することです。 「詳細」のステップでは、会話の流れを声に出して読むことで、自然で会話のように聞こえることを確認できました。 現在の手順では、ユーザーとの音声インターフェイスをテストします。
テストする最も簡単な方法は、Wizard of Ozテクニックを使用することです。人が音声駆動デバイスの役割を果たし、音声インターフェイススクリプトに基づいてユーザーに応答します。 もう1つのオプションは、SaySpringなどのプロトタイピングソフトウェアを使用して、インタラクティブなプロトタイプを作成およびテストすることです。
音声アプリがコードテンプレートを使用して構築されている場合(私たちのアプリのように)、アプリを作成し、スキル開発エリア内でAmazonとGoogleが提供するテストツールを使用してテストする方が簡単な場合があります(以下を参照)。実際のデバイスでのテストモード。

このテストでは、エラーの処理、繰り返しの応答、不自然な、強制的な、または機械のような応答など、現実の世界での音声体験をよく感じることができます。
発展させる
音声エクスペリエンスが設計されたので、次はビルド-テスト-送信フェーズに移ります。 各プラットフォームには、Alexaスキルキット、Google向けのアクションの開発、カスタムAlexaスキルコードの再利用を提供するCortanaなど、スキルの構築とテストに役立つ詳細なガイドとチュートリアルがあります。
フィードバックループと、音声アプリの使用法を理解するのに役立つ分析について考えてください。 追加のコーディングなしで開発者アカウント内のスキルメトリック(ユーザー、セッション、発話、インテント)を取得できますが、VoiceLabsなどの無料サービスを通じて高度な分析を利用できます(おそらくコーディングが不足しているため、機能させることができませんでしたスキルまたはVoiceLabsfor Dummiesセットアップガイドの欠如)。
音声アプリの作成とテストが完了したら、最後のステップは合理化された送信プロセスです。 Alexa Skillマーケットプレイスは急速に成長しているため、新しくて便利なアプリを見つけるのは難しくなっています。 Amazonがこれを改善するまで、音声アプリのリストの目に見える要素を使用して、キャッチーで関連性のあるスキルアイコン、名前、説明など、ユーザーがスキルを見つけて試すことができるようにします。
イラストとして作成されたコンパニオンスキルは、Amazon Alexaスキルストアでテストドライブに使用できます:UXデザインクイズ
指導原則
音声体験を設計するためのいくつかの基本原則を次に示します。 より多くの原則と詳細なすべきこととすべきでないことは、AmazonとGoogleによって提供されています。
ユーザーをオンボードし、ユーザーが開始するのを支援する
アプリと、ユーザーがアプリを操作する方法を紹介します。
UXデザインクイズへようこそ。 UXデザインについて5つの質問をし、どれだけ正しいかを確認します。 必要に応じて、質問を繰り返すか、一時停止するように依頼できます。 新しいクイズを開始しますか?
認知的負荷を減らすために、会話のやりとりを短くしてください。
音声ユーザーインターフェイスを使用すると、ユーザーは音声アプリを操作するときに短期記憶を使用する必要があります。 だから、短くて甘くしてください。
Alexa :「この原則は、14世紀の論理学者とフランシスコ会の修道士に起因し、彼が生まれたイギリスのサリー郡の村にちなんで名付けられました。 一言で言えば、それは単純さが複雑さよりも優れていると述べています。 この問題解決の原則は、よりシンプルなデザインソリューションを採用することで、ユーザーエクスペリエンスデザインに簡単に適用できます。 この原則は何と呼ばれていますか?
- 最初の選択肢は、オッカムの剃刀、または倹約の法則としても知られるオッカムの剃刀です。
- 次の選択肢は、ヒック・ハイマン法としても知られるヒックの法則です。
- 次のオプションは、美的使いやすさの効果です。
- 最後のオプションは「満足」と呼ばれ、「満足」または「犠牲」と混同しないでください。
A、B、C、またはDと言って選択してください。」
ユーザー:「え?! アレクサ、繰り返します。 考え直して、クイズを終了してください!」
例は指示よりもうまく機能します
指示:「生年月日を月/日/年の形式で言ってください。」 例:「1990年4月15日のように、生年月日を教えてください。」
タスクに干渉することなく喜び
これはバランスをとる行為です。 多すぎるとすぐに面倒になります。
重要なアクションには明示的な確認を使用し、リスクの少ないものには暗黙的な確認を使用します
Alexaに電気を消すように頼むと、それが起こっていることがわかり、口頭での確認は必要ありませんが、彼女は短い「OK」で確認することがあります。

失敗のための設計
物事はうまくいかないでしょう:それらの状況のための設計。 例としては、理解できない質問や情報、不完全な情報、沈黙、処理できない要求などがあります。 確認し、回復するためのオプションをユーザーに提供します。
ユーザーのプライバシーとセキュリティを尊重する

結論
人間と対話しようとするときはいつでも、人間を非常に高度なオペレーティングシステムと考える必要があります。 あなたの最大の目標は、それらをエミュレートしようとすることです。 – KKバレット、彼女の映画制作デザイナー、ワイヤード、2014年
映画「彼女」をまだ見たことがない場合は、オペレーティングシステムとの関係を築く孤独な作家についてのこの未来的な映画を見るのに数時間かかります。 サイエンスフィクションですが、今日の世界では、AmazonEchoファミリーやGoogleHomeなどのスタンドアロンの音声駆動型デバイスの採用により音声体験が増加しています。 音声アプリの開発は比較的単純なテンプレート駆動型のプロセスであり、AmazonとGoogleがプラットフォームを確立するためにIKEAのような指示を提供します。 開発に飛び込むのは魅力的かもしれませんが、優れた音声ユーザーエクスペリエンスはただ起こるだけではありません。 この記事で説明されている手順を実行して設計する必要があります。
コメント領域を使用して、他のフィードバック、ヒント、およびリソースを他の読者と共有してください。
資力
AIプラットフォームツール
- Alexaスキルキット、Amazon
- Googleのアクション
- 「Alexaスキルキット音声デザインのベストプラクティス」、Amazon
- Googleデザインリソースのアクション
声のトーン
- 「声のトーンがユーザーのブランド認知に与える影響」、ニールセン・ノーマン・グループ、ケイト・マイヤー
- 「声のトーンを見つける」、Robert Mills、Smashing Magazine
- 「あなたのブランドの声を見つける」、ハリエット・カミングス、蒸留
フレーズと方言
- 「HowY'all、Youse and You Guys Talk(interactive quiz)、New York Times
- 音声インターフェース(およびAlexaの発話)の定義、Amazon
- 「Alexaスキルキットの発話の定義」(ツールを含む)、Maker Musings
プロトタイピングとテスト
- SaySpring「音声用の無料プロトタイピングソフトウェア」
- Echosim.io「Alexaスキルテストツール」
- 「WebSimulator」、Actions for Google
レポート、本、映画
- 「VoiceLabsによる2017年の音声レポート」
- 音声ユーザーインターフェイスの設計:会話体験の原則、Cathy Pearl、O'Reilly Media
- 彼女(映画)
