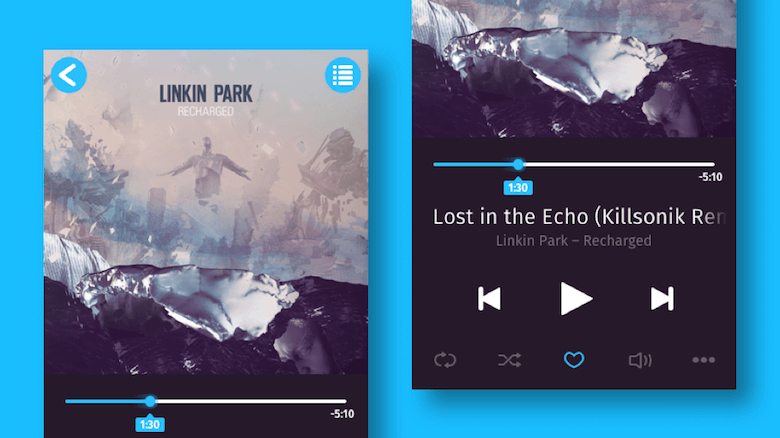
スケッチでレスポンシブミュージックプレーヤーを設計する(パート2)
公開: 2022-03-10すべてのアイコンを作成する際の前提は、カスタムのベクター要素ではなく、できるだけ頻繁に基本的な形状を使用することです。 図形の設定と変更ははるかに簡単ですが、ブール演算を使用して、図形をより複雑な形式に組み合わせることができます。
SmashingMagの詳細:
- レスポンシブWebデザインにSketchを使用する
- スケッチ対フィグマ:対決
- Craftプラグインを使用したSketchの実際のデータによる設計
- マテリアルデザインでスケッチする
グリッドはアイコンの作成に役立つだけでなく、 Ctrl + Gで非表示にすることができます。
左下隅にある繰り返しアイコンから始めましょう。

私の後に繰り返して
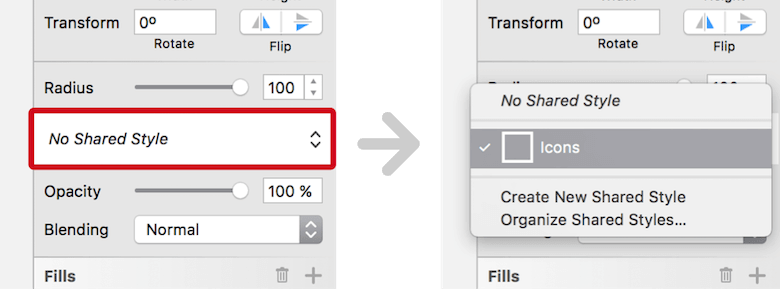
リピートアイコンは、22×12ピクセルの寸法で、完全に丸みを帯びた角を持つ単純な長方形に基づいています。 塗りつぶしから境界線に再度変更して、位置を「中央」に、厚さを「2」に設定できるようにします。 色は白を選択してください。 「終了」は、境界線オプションの中央のアイコンに設定する必要があります。 他のアイコンにも同じプロパティを使用する可能性があるため、共有スタイルを設定します。インスペクターの「共有スタイルなし」というドロップダウンメニューをクリックし、「新しい共有スタイルの作成」を選択します。 「アイコン」という名前を付けます。

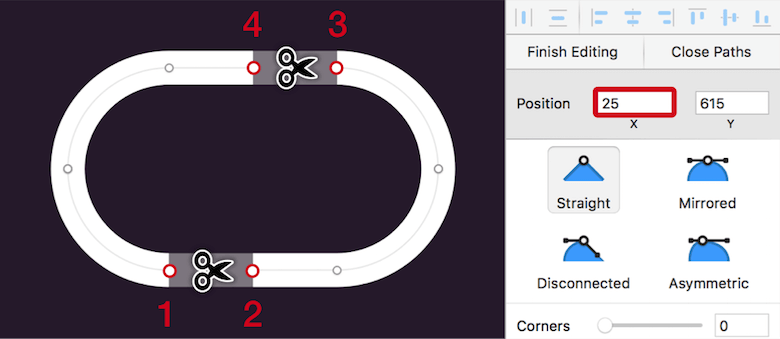
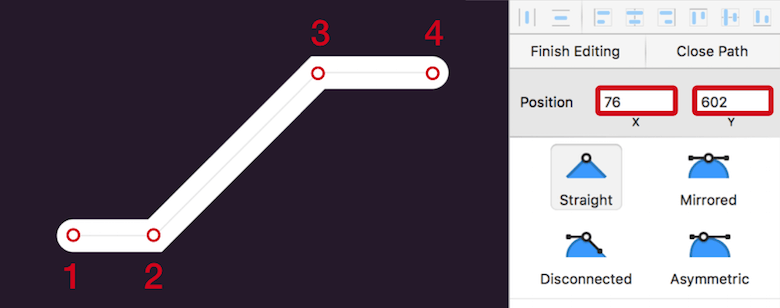
Cmd + 2で長方形を拡大した後、Enterキーを押してベクトルポイントモードにEnterます。 左下の直線セグメントに最初の点を追加します。ここで、曲線と交わります。 インスペクターでX位置をコピーします。 右側に別のポイントを追加し、この値を貼り付けますが、「+ 5」を追加します。 真っ直ぐな上部のセグメントについても同じようにしますが、右側にあります。曲線と交わる点を追加し、 X位置をコピーし、左側に点を追加して、この値を貼り付け、「-5px」を減算します。 次に、はさみツールを再度使用して、ポイント間のセグメントを切り取ります。最初は左下、次に右上です。

矢印については、「矢印」記号を再度使用できます。挿入、切り離し、グループの削除、境界線の太さの「2」の設定、 Shiftキーを押しながらキャンバス上の3ピクセルの高さへのサイズ変更(つまり、比率が維持されていること)。 最後に、ベースシェイプの下部セグメントに位置合わせします。
注:これには、 Y位置を0.1ピクセル単位で変更する必要がある場合があります。 最も簡単な方法は、この入力フィールドにフォーカスを合わせ、 Altキーを押したまま、 up矢印キーまたはdown矢印キーで値を増減することです。
最後に、矢印を複製し、水平方向に反転して、上部のセグメントに合わせます。 すべての要素を「繰り返し」グループに移動して、この最初のアイコンを完成させます。

無作為に
リピートアイコンの長方形から始めましたが、シャッフルアイコンは自由形式のベクトル形状に基づいています。
キャンバスを最初のアイコンから少し右にパンし、 Vを押してベクトルツールを表示します。 ただし、描画を開始する前に、[ラウンド]ドロップダウンメニュー(インスペクターパネルのコーナースライダーの下)を[フルピクセルエッジにラウンド]に設定します。これにより、ポイントが10進数で作成されなくなります。
次に、クリックしてポイントを追加し、 Shiftを押しながら(移動を水平軸に制限するため)、少し右に移動して、もう一度クリックします。 Escapeキーを押すと、描画プロセスが停止し、クリックするだけで最初のポイントに再び焦点を合わせることができます。 繰り返しアイコンと同様に、インスペクターでX位置をコピーし、もう一度Escapeキーを押して、2番目のポイントを選択し、 Xフィールドにフォーカスして、そこに値を挿入しますが、「+ 5」を追加します。 Enterを押すと、ポイントが他のポイントの5ピクセル右に移動します。
ベクトル形状の作成を続行します。クリックして右上に3番目の点を挿入します。 Escapeを押し、2番目のポイントに再度焦点を合わせ、その「X」位置をコピーし、3番目のポイントに挿入しますが、「+ 10」を追加します。 また、 Y位置をコピーしますが、対照的に、ここでは10ピクセルを引いて、ポイントを上に移動します。 最後のポイントとして、 Shiftキーを押しながら右クリックして、移動を再び水平軸に制限する必要があります。 これを3番目のポイントからX軸上で7ピクセルオフセットします。 終了したら、 Escapeを2回押します。
また、最初に本能的にすべてのポイントを挿入し、後でそれらの座標を互いに一致させることもできます。

X (およびY )位置をあるポイントから別のポイントに再度コピーします。 (大プレビュー)この線を繰り返しアイコンと同じ外観にします。 以前に設定した共有スタイルにより、これが可能になります。 インスペクターで「共有スタイルなし」ドロップダウンメニューを開き、「アイコン」を選択します。
丸い端に加えて、中央の2つのポイントもわずかに丸くする必要があります。 ベクトルポイントモードのまま、 Cmd + Aですべてのポイントを選択し、コーナーを「1」に変更します。 リピートアイコンから右向きの矢印をコピーし、右上のベクトルに揃えます。 それらをグループに入れ、複製して垂直に反転し、2番目の矢印を作成します。 直線セグメントが同じ高さであることを確認してください。
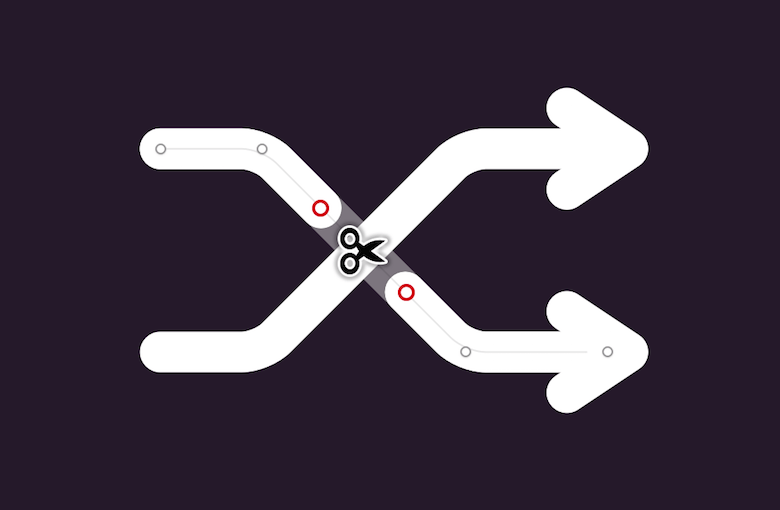
2番目の矢印を少し変更して、他の矢印と出会う場所で折れるようにする必要があります。 このためには、線のベクトルポイントモードを再度開始し、交差の前後にポイントを追加して、はさみでカットします。 ここであなたの釣り合いの感覚を信頼してください。 最後に、これら2つのグループを包括的な「シャッフル」グループに入れ、2番目のアイコンが完成したことを喜んでください。

私の絶対的なお気に入り
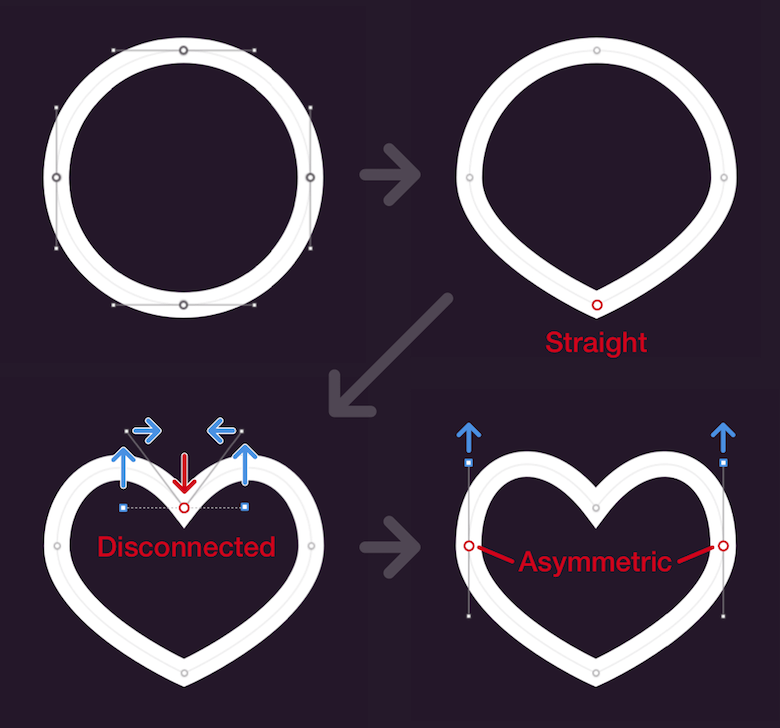
曲をお気に入りに追加できる3番目のアイコンはかなりシンプルです。 気づかないかもしれませんが、それは単純な円から作られたハートです。 ポイントを少し調整して、ポイントタイプを変更する必要があります。 直径20ピクセルのシャッフルアイコンの横に作成し、前のアイコンと同じ共有スタイルの「アイコン」を付けます。
ここで、ポイントについて:ベクトルポイントモードに入り、キーボードの1を使用するか、インスペクターで関連するオプションを選択して、一番下のポイントのポイントタイプ(既に選択されているはずです)を「ストレート」に変更します。 それでおしまい! Tabを2回押して一番上のポイントに移動し、矢印キーで約7ピクセル下に移動し、ポイントタイプを3で「切断」に変更します。これにより、ベクトルコントロールポイント(ポイントから突き出たハンドル)を調整できます。 ) 別々に。 左側を選択し、6ピクセル上に移動し、さらに1ピクセル右に移動します。 右側のコントロールポイントについても同じようにしますが、代わりに1ピクセル左に移動します。
円はすでにハートに似ています。 左右の残りのポイントを少し調整するだけです。 Tabをもう1回押して、左に移動します。 これには「非対称」ポイントが必要です。 このタイプに変更するには、 4を押します。 この調整により、対応するものとは関係なく、上部のコントロールポイントを1ノッチ上に移動できます。 これにより、心臓の上部が少し湾曲します。 右側のベクトル点についても同じことを繰り返し( Tabをさらに2回押して選択します)、ほぼ完了です。 図形の名前を「お気に入り」に変更するだけです。 そよ風でした!

ボリュームを上げて
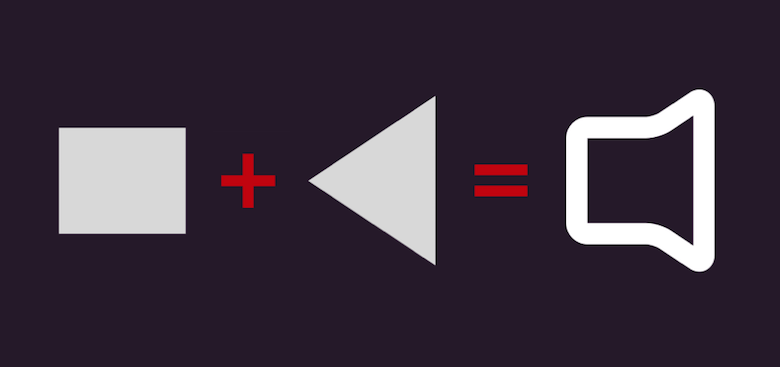
ボリュームアイコンにはもっと注意が必要なので、お気に入りのアイコンで少しリラックスできたのは良かったです。 これは、スピーカーの形状を表す2つの長方形(1つは三角形に変更)と、音波用のいくつかの円で構成されています。これらの円は、ほとんどの場合削除されます。
12×10ピクセルの寸法で最初の長方形を作成します。 複製し、 Altを押しながら(中央からサイズを変更するには)、キャンバスの下側の中央のハンドルをつかみ、高さが16ピクセルになるまで下にドラッグします。 戻るアイコンの場合と同様に、左向きの三角形に変更します。ベクトルポイントモードに入り、 Cmdを押しながら左側の中央にポイントを挿入します。 次に、上下のポイントを選択して削除します。
三角形のベクトルポイントモードを終了したら、長方形と一緒にそれを選択し、ユニオンブール演算を適用します( Alt + Cmd + Uを使用)。 これにより、スピーカーの形状が作成され、よく知られているレイヤースタイル「アイコン」に設定できます。 メニューバーから「レイヤー」→「パス」→「フラット」でフラット化すると、単一の形状に変換され、ベクトルポイントモードのすべてのポイントのコーナーを「1」に変更できます。 ただし、これによりブール演算が削除され、個々の形状を変更できるようになるため、最初にバックアップを作成して非表示にします。 これは通常、形状を平坦化する前に行うことをお勧めしますが、後で別の目的のためにこのバックアップも必要になります。

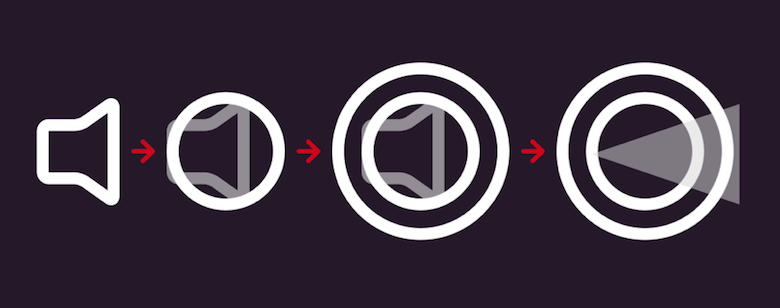
次に、音波:直径18ピクセルの最初の円を追加し、スピーカーの形状と同じレイヤースタイルを使用します。 スピーカーの形状と一緒に選択し、両方の軸の中央に配置しますが、円を3ピクセル続けて右に移動します。 2番目の音波用に複製し、 ShiftキーとAltを押しながらコーナーハンドルをつかみ、形状の直径が28ピクセルになるまで中央からドラッグします。

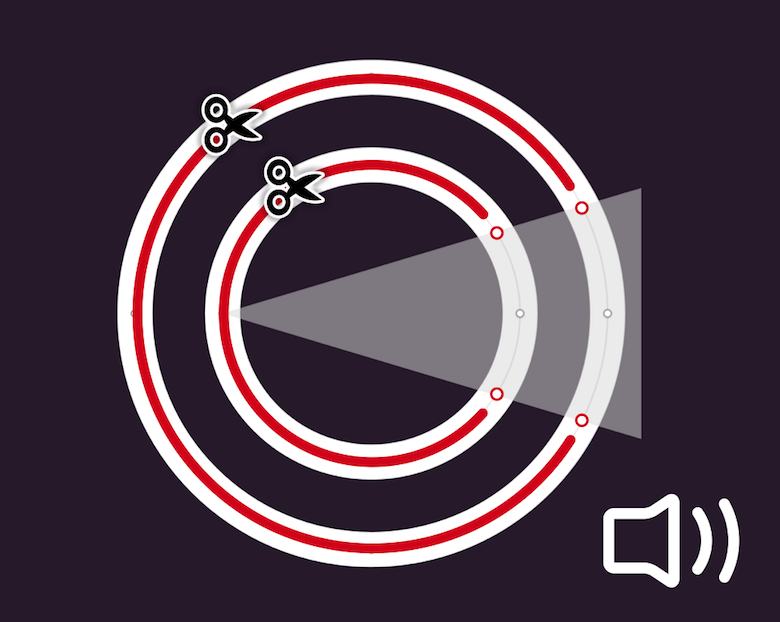
次に、円にいくつかのポイントを追加するためのステンシルが必要です。 これは、以前にバックアップしたスピーカーの形状の三角形に基づいている可能性があります。コピーして貼り付け、非表示のグループから移動して表示します。 また、 Ctrl + Alt + Cmd + up arrowを使用して、レイヤーリストの一番上に配置します。 先に進む前に、 Shift + Cmd + Hで平らなスピーカーの形状を非表示にします。これは、次の手順で円の邪魔にならないビューが必要になるためです。 次に、インスペクターパネルで新しい三角形の幅を25pxに変更します。 高さはそのままにしておくことができます。 不透明度を50%に設定すると、円が透けて見えます。

これにより、両方の円に対して同時にベクトルポイントモードに入り、三角形と重なるポイントを追加できます。 内側の円に左揃えになっていることを確認してください。 ベクトルポイントモードを終了すると、残りははさみツールでカットできます。 残念ながら、サークルごとに個別に行う必要があります。 その後、三角形を削除できますが、スピーカーの形状をもう一度表示します。 すべてのパーツを新しい「ボリューム」グループに入れて、アイコンを完成させます。

もっと見せて
たくさんの仕事をした後、私たちは再び休憩に値します。 幸いなことに、残りの「詳細」アイコンは3つ以下のドットで構成されています。
1つの方法は、オフセットのある3つの円を作成することですが、少し異なるアプローチを取り、代わりに境界線オプションを使用します。 これにはわずかな欠点があります。ドットは100%円形ではありませんが、アイコンの実際の(ズームアウトされた)サイズではほとんど気付かないでしょう。
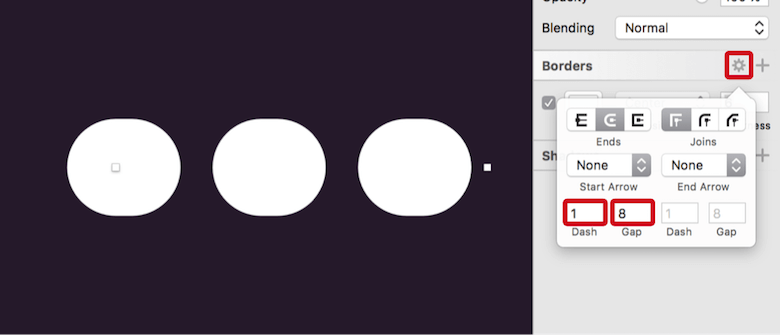
23ピクセルの長さで、6ピクセルの境界線が適用された水平線( Lを押す)から始めます。 色はまた白を使用してください。 境界線オプションを開き、「ダッシュ」フィールドと「ギャップ」フィールドに注意を向けます。 それらを使用すると、破線または点線を作成できます。これを利用します。 ダッシュの場合、ギャップ「8」に「1」を挿入します。 出来上がり、これにより、端を丸めに設定した後、3つのドットが表示されます。 名前を「More」に変更するだけで、5つのアイコンがすべて完成します。

残念ながら、 Cmd + 1でフルビューに戻ると、アイコンが音楽プレーヤーの下部に散らばっていることがわかります。 この混乱にいくつかの秩序をもたらしましょう。
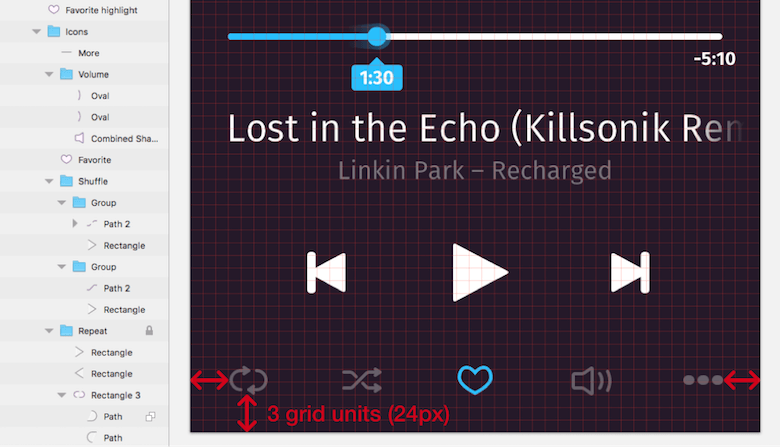
グリッドを再度表示し( Ctrl + Gを使用)、それを使用して「繰り返し」アイコンを左端と下端の両方から3グリッド単位離して配置します。 Shift + Cmd + Lでロックします。 「詳細」アイコンに進み、アートボードの右端から3単位の間隔を空けます。 現時点では、垂直方向の配置は重要ではありません。 次に、ロックされたアイコンを含め、レイヤーリストですべてのアイコン(またはそれらのグループ)を選択します。 右クリックから「中央揃え」を選択してすべてをロックされた要素に揃え、同じメニューから「水平方向に分散」をクリックして、互いに均等に配置します。 次のステップのために、アイコンを選択したままにしてください。
アイコンの配布により、状況ははるかに良くなっています。 ただし、それらはまだかなり目立ちます。 これを修正するには、それらすべてを「アイコン」グループに入れ(そしてそれをレイヤーリストの一番下に移動し)、不透明度を3で30%に設定します。 良い! アイコンについて最後にやるべきことが1つあります。お気に入りのアイコンは、選択した状態を表しているため、進行状況インジケーターと同じ明るい色である必要があります。 複製してグループから移動し、名前を「お気に入りのハイライト」に変更して、「ドキュメントの色」から対応する色を割り当てます。

この最後のアクションが終了すると、音楽プレーヤーが完成します。 これまでのところ素晴らしい仕事をしていますが、さまざまなデバイスのサイズや幅でプレーヤーを使用したい場合はどうでしょうか。
Sketchの「グループサイズ変更」機能を使用して、デザインをレスポンシブにする方法を紹介します。
固定から流体へ
この機能の要件は、これまでに作成されたすべての要素を含む親グループを持つことです。 Cmd + Aでそれらを選択し、 Cmd + Gで包括的なグループを作成し、名前を「Container」に変更します。
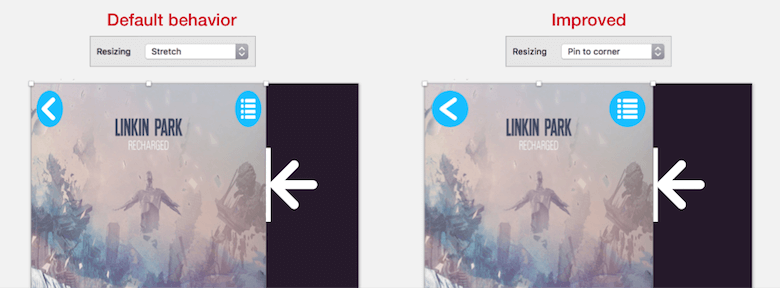
ここでこのグループのサイズを変更しようとすると、すべてのレイヤーが単純に引き伸ばされるため、結果は満足のいくものにはなりません。 インスペクターパネルの「サイズ変更」ドロップダウンメニューのデフォルト設定では、要素のサイズと間隔の両方が親グループを基準にしています。
一部のオブジェクトでこの設定を変更すると、いくつかの初期結果が表示されるようになります。 たとえば、[戻るボタン]グループを選択し、[コーナーに固定]に設定します。 これにより、要素のサイズ変更は停止されますが、親グループの最も近いエッジから同じ距離が維持されます。 「リストボタン」グループについても同じことを行い、「コンテナ」グループのサイズを変更してみてください。 これらの2つの要素は、改善された動作を示します。

表紙を続けましょう。 Sketchはレイヤーのサイズ変更とアスペクト比の維持を同時に行うことができないため、要素を中央に配置するだけです。 これを実現するには、次の2つの方法があります。
- 1つ目は、「フロートインプレース」です。 これにより、オブジェクトのサイズは維持されますが、親グループを基準にした間隔が設定されます。 これにより、要素を中央に配置することもできます。
- 2番目の方法は、すでに知っている「ピンからコーナー」プロパティです。
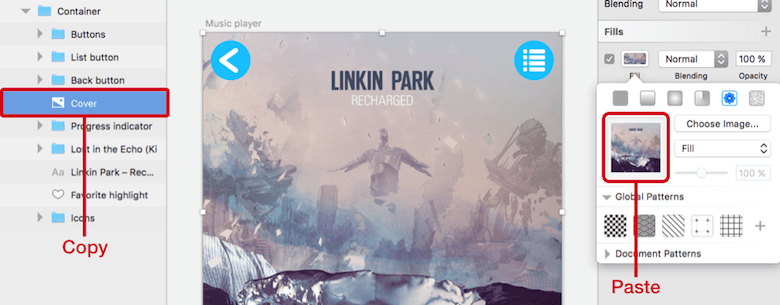
注:画像レイヤーの両方のオプションには1つの注意点があります。 要素はコンテナより小さくすることはできません。 そうでなければ、それは押しつぶされます。 幸いなことに、これを修正する方法があります。パターン塗りつぶしに変更します。 これを行うには、 Cmd + Cを使用して画像レイヤーをコピーし、レイヤーに塗りつぶしを追加し、そのオプションを入力して、最後から2番目の塗りつぶしタイプ(「パターン塗りつぶし」)に移動し、左側のプレビュー領域をクリックします。ダイアログを開き、 Cmd + Vで画像を貼り付けます。 これで、コンテナが縮小すると画像がクリップします。

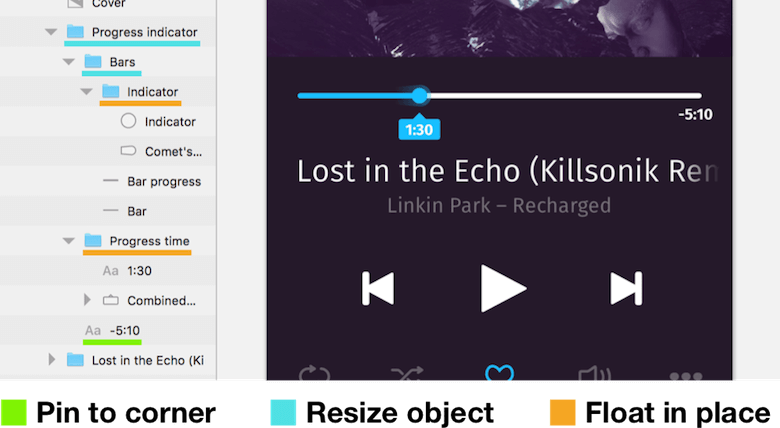
次の大きなタスクは進行状況インジケーターです。 もう少し検討する必要があります。 ただし、巧妙に配置されたサブグループがいくつかあるので、まったく問題にはなりません。 現在の状態では、私たちが考えていることを達成することはできません。バーは親グループに合わせてサイズを変更する必要がありますが、元の間隔は維持する必要があります。 また、円形のインジケーターと現在の再生時間は、色付きのバーの位置に従う必要があります。 ただし、合計時間は右端に固定する必要があります。
必要なサブグループの追加を開始する前に、「進行状況インジケーター」グループ自体を「オブジェクトのサイズ変更」に設定できます。 これにより、要素の間隔は保持されますが、親グループを基準にして幅が変更されます。 次に、2つのバー(「バー」と「バーの進行状況」)を選択し、それらから新しい「バー」グループを作成して、「オブジェクトのサイズ変更」に設定します。 また、「インジケーター」グループ(円形のインジケーターと尾を含む)も含める必要があります。 順番に「Floatinplace」に変更します。 この設定により、インジケーターが色付きのバーの後に続くようになります。 「プログレスタイム」グループについても同じことが言えます。 結論として、「Pintocorner」で合計時間を右端に固定します。 もう一度試してみてください。コンテナのサイズを変更して、目の前で魔法が展開するのを確認してください。

丘を越えて
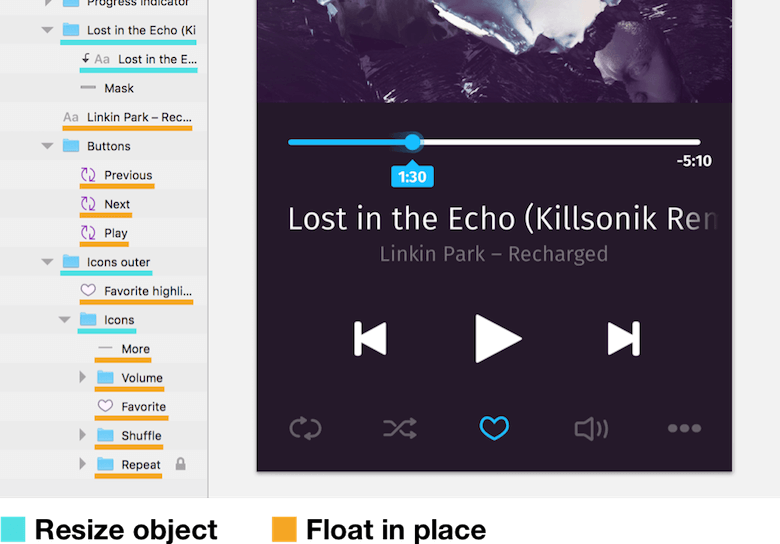
それに比べて、次のテキストレイヤーの適応はかなり単純です。 曲のタイトルのグループ、およびその中に含まれるテキストレイヤーは、「オブジェクトのサイズ変更」プロパティに設定できます。 これにより、間隔が維持され、親を拡大するとテキストがより多く表示されますが、グラデーションは右側の部分をカバーし続けます。 2番目のテキストレイヤーは、「Floatinplace」で再び中央に配置できます。
この設定は、残りの要素にも大きな役割を果たします。これは、下部のコントロールとアイコンの両方が、コンテナーの端からの相対的な間隔を維持する必要があるためですが、サイズは変更しないでください。 上記のすべての要素(またはそれらのシンボルまたはグループ)に「Floatinplace」を適用します。 アイコンについては、いくつかの追加の変更を加える必要があります。外側の2つのアイコンをコンテナの外側の端に固定します。 最も簡単な方法は、「アイコン」グループを「オブジェクトのサイズ変更」に設定することです。 これにより、アートボードの端までの距離は維持されますが、アートボードの幅に応じてグループのサイズが変更されます。
強調表示された「お気に入り」アイコンには、特別な処理が必要です。 現在、「アイコン」グループに関連付けられていません。 このグループに移動すると、不透明度が30%になります。 解決策は、この強調表示されたアイコンと「アイコン」グループの両方を含む新しい「アイコン外部」グループを作成することです。 「オブジェクトのサイズ変更」に設定します。
これで、完全にレスポンシブな音楽プレーヤーができました。

まったく異なるデバイスタイプ(iPhone SEなど)に切り替える場合は、アートボードを選択し、メニューバーの[編集]から[スケール...]を選択します(またはCmd + Kを押します)。 「幅」は、すべての要素を比例してスケーリングします。 そこから、iPhone 6の幅は簡単なステップです。アートボードの幅を375ピクセルに設定し、「コンテナ」グループを選択して、インスペクターパネルに幅の100%を入力します。 すべての要素が正しく応答することがわかります。
結論
チュートリアルの第2部を楽しんでいただき、モバイルアプリの設計にSketchを効果的に使用する方法について詳しく学んだことを願っています。 以下のコメントで、質問を投稿したり、音楽プレーヤーの特定の部分を作成するための代替アプローチについて言及したりしてください。 Twitter(@SketchTips)で私に連絡するか、私の小さなサイドプロジェクトであるSketchTipsにアクセスして、Sketchの使用に関するより優れたヒントを提供することもできます。
編集者のメモ: _Christian Krammerは、ウェブデザイナーであり、Sketchアプリのプロであり、新しいSmashing本であるThe SketchHandbookを執筆しています。 Sketchのトリッキーで高度な側面をすべて習得したい場合は、この本を入手することをお勧めします。 12章にわたる実用的な例とチュートリアルが満載で、印刷物と電子書籍の両方で利用できます。_
