完璧なアコーディオンのデザイン
公開: 2022-03-10これらのパターンを考えずに使用することもありますが、それには十分な理由があります。インターフェイスの問題が発生するたびに新しいソリューションを考え出すのは、どれだけかわからないため、時間とリスクが伴います。新しいソリューションを実装するための時間と、それがユーザビリティテストで正常に成功するか悲惨に失敗するかどうかが必要になります。
デザインパターンは非常に役立ちます。これは主に、時間を節約し、より良い結果をより早く得ることができるためです。 発生するすべての問題にそのまま適用する必要はありませんが、他のプロジェクトでかなりうまく機能していることがわかっているため、経験を使用して決定を通知することで、それらの上に構築できます。
ここ数年、私はさまざまな企業と協力してさまざまなアプローチを試し、ユーザビリティテストでそれらを研究することに多くの時間を費やしました。 この一連の記事は、これまでに行われた観察と実験の要約です。 シートベルトを締める:SmashingMagに関するこの新しいシリーズの記事では、カルーセルからフィルター、計算機、チャート、タイムライン、マップ、複数列のテーブル、全能の価格プランから座席の選択まで、あらゆるものの例を見ていきます。航空会社や映画館のウェブサイトで。 しかし、複雑なインターフェースの問題に取り掛かる前に、一見単純で明白なもの、つまりアコーディオンから始めましょう。
一部:デザインパターン
- パート1:完璧なアコーディオン
- パート2:完璧なレスポンシブコンフィギュレーター
- パート3:完璧な日付と時刻のピッカー
- パート4:完璧な機能の比較
- パート5:完璧なスライダー
- パート6:完璧なバースデーピッカー
- パート7:完璧なメガドロップダウンメニュー
- パート8:完璧なフィルター
- パート9:無効なボタン
- 次のニュースレターを見逃さないように、メールマガジンを購読してください。
アコーディオンのベアボーン
アコーディオンがレスポンシブデザインでおそらく最も確立された主力製品であるのには十分な理由があります。 これは、段階的開示に非常に役立つパターンです。セクションの重要な詳細を強調表示し、必要に応じてタップまたはクリックすると詳細が表示されます。 その結果、デザインは焦点を合わせたままで、重要な情報を最初に表示しますが、他のすべてには簡単にアクセスできます。 実際、ナビゲーションオプションが多すぎる、コンテンツが多すぎる、ビューが詳細すぎるなど、あらゆる種類の問題が発生した場合は、古き良きアコーディオンを利用してその問題を解決する方法を検討することから始めるのがよいでしょう。 多くの場合、それは驚くほどうまく機能します。

ただし、アコーディオンのように予測可能で頻繁に使用されるコンポーネントでさえ、解釈とあいまいさの余地がたくさんあります。 誤解しないでください。コンテキストが重要です。 ナビゲーションのアコーディオンには、Q&Aセクションとは異なるアプローチが必要になります。 しかし、すべての異なるコンテキストで、混乱と誤解のすべてのポイントを排除するために、アコーディオンのビジュアルデザインとインタラクションデザインの2つのことを徹底的に検討する必要があります。
さて、アコーディオンの骨組みをもう少し詳しく見てみると、そのすべての原子要素を見るのは難しくありません。 アコーディオンには、常にカテゴリタイトル、展開された状態と折りたたまれた状態、拡張を示すアイコン、およびそれらの間の間隔が含まれます。 カテゴリが展開されると、アイコンが変化して折りたたみを示します。 ただし、別のカードが開いているときにユーザーが折りたたまれたカードをクリックするとどうなりますか? 拡張されたカードは自動的に閉じる必要がありますか? すべてのアイテムを表示できない場合はどうなりますか?ユーザーは自動的に上にスクロールする必要がありますか? これらの問題と関連する問題を1つずつ詳しく見ていきましょう。

拡張を示すアイコンの選択
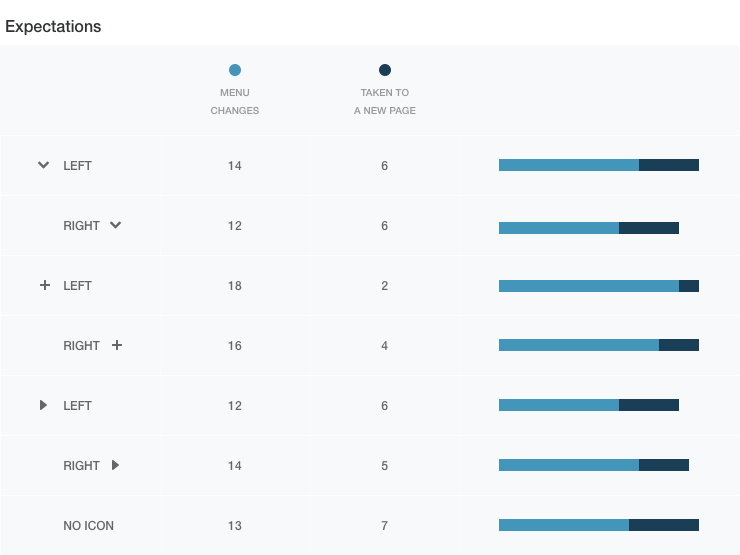
それでは、始めましょう。 私たちは何を知っていますか? もちろん、ほとんどの左から右のインターフェイスでは、カテゴリ名も左揃えになります。 多くのアコーディオンのように、サブアイテムが2つのセクションの間にスライドすると仮定すると、この動作を伝えるためにどのアイコンを選択しますか? 下向きの矢印、右向きの矢印、下向きの山形、プラス、丸で囲まれたプラス-おそらくまったく異なるものですか?

私の経験では、同じUIでさまざまな意味でオーバーロードされていない限り、アイコンの選択は実際には重要ではないようです。 たとえば、丸で囲んだプラスを使用して、価格プランの拡張、ズーム、および2つのアイテムのバンドルを示すことができます。これにより、混乱が生じる可能性があります。 ただし、アコーディオンのコンテキストでは、ユーザーは、ナビゲーションアイテムの一部にアイコンがあり、他のセクションにはない場合、クリックまたはタップするとより多くのコンテンツが利用できることを示す何らかの兆候であることを理解しているようです。 1つのアイコンが他のアイコンよりも多かれ少なかれ認識可能であるという兆候を見つけることができませんでした。 ただし、一部のオプションが他のオプションよりも混乱を引き起こさない可能性があるという意味ではありません。

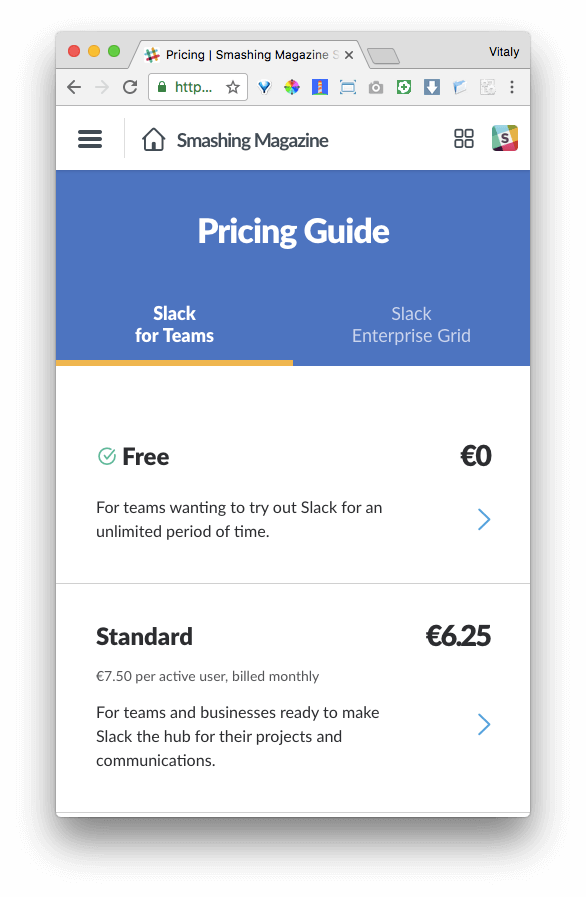
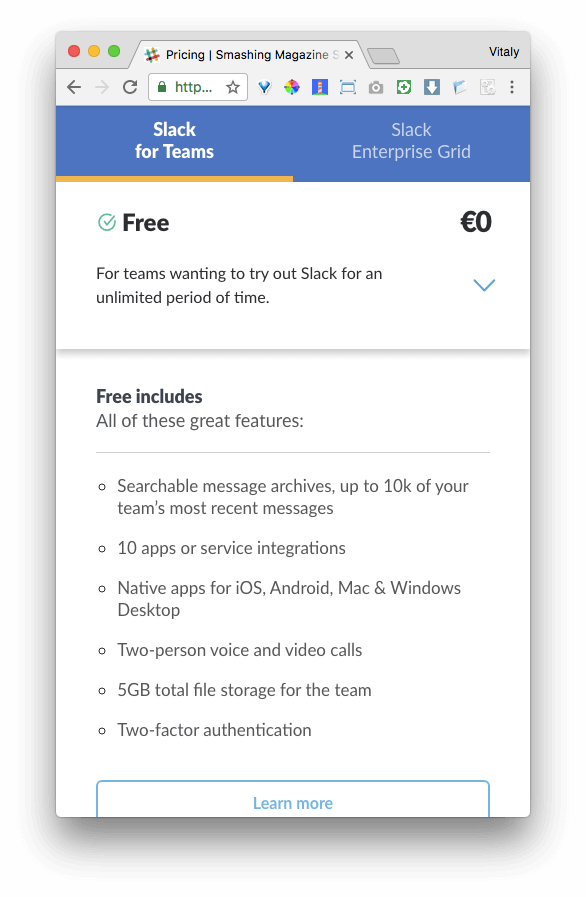
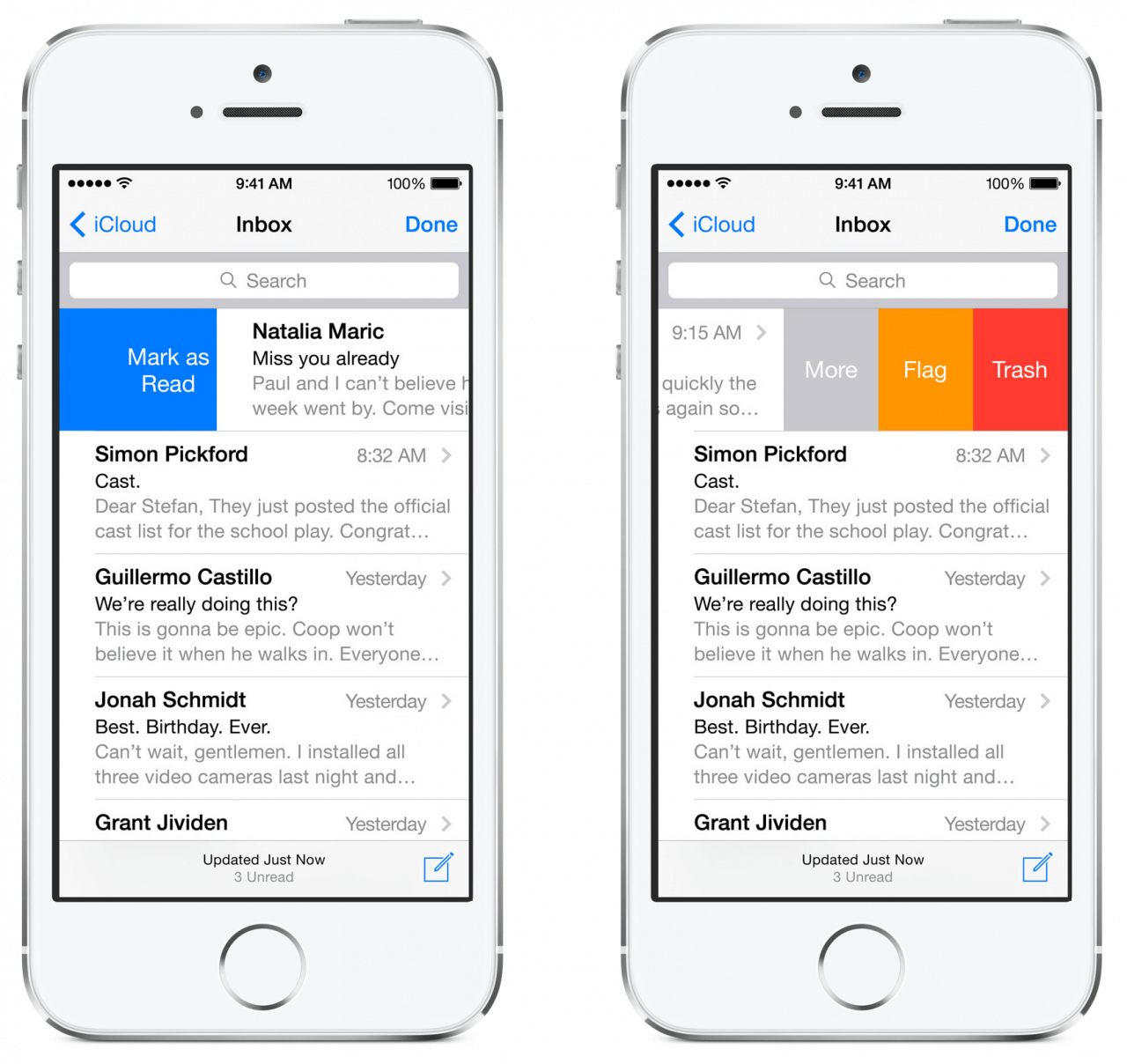
たとえば、Slackは右向きの矢印を使用しますが、アコーディオンアイテムは、カテゴリタイトルの右側からではなく、カテゴリタイトル間で垂直方向にスライドします。 さて、この時点で、アイコンの方向がどのような目的を持つべきかを尋ねる価値がありますか? これはおそらく、移動方向、より具体的には、アイコンをタップまたはクリックしたときにユーザーのビューが移動する場所のインジケーターとして機能する必要があります。 たとえば、iOSのApple Mailでは、右を指すシェブロンは、ユーザーのビューの左から右への移動にマップされます。



アイコンの方向とユーザーのビューの動きをマッピングすることは合理的と思われますが、インターフェイスが異なれば動作も異なるため(不思議なアイコンはユーザーとマインドゲームをプレイすることが多い)、誰もがこの動作を期待しているわけではありません。 したがって、最終的には、デザイナーとして何をするかは実際には重要ではありません。何らかの方法で、一部のユーザーの期待に応えることができなくなります。 デザインするときは、自分たちがデザインしているものに焦点を当てる傾向がありますが、UIに非常に一貫性がある場合でも、ユーザーは、これまでに見たことのないWebサイトでのエクスペリエンスに影響される期待を抱くでしょう。 したがって、重要なのは、可能な限り回復力を持ち、期待が満たされない場合に簡単で簡単な回復を提供することです。


したがって、アイコンの選択を振り返ると、アコーディオンアイテムが垂直方向にスライドする場合、右向きのアイコンを除いて、上記のアイコンのいずれかを直感的に使用するのが安全だと思われます。 ここで考慮すべき唯一の問題は、選択したアイコンが別のコンテキストで別の意味ですでに過負荷になっている場合です。たとえば、プラスアイコンを使用して、料金プランでバンドル取引の一部を強調表示している場合(プラスはクリックできません)、アコーディオンにまったく同じプラスアイコンを使用します。 このような場合、混乱を招く可能性があるため、異なる目的でまったく同じアイコンを使用することは避けたほうがよいでしょう。
それですべてが片付けられましたか? まあ、そうではありません。
予想される相互作用について少し考えてみましょう。 矢印とシェブロンは通常、指定された方向への変更の手がかりとして機能しますが、プラスは追加と拡張を示します。 どちらの場合も、変更はさまざまな方法で発生する可能性があります。アイコンをタップすると、コンテンツの上にナビゲーションアイテムが表示されるオーバーレイが表示されるか、アイテムが垂直方向(水平方向ではなく)にスライドします。 ここまでは順調ですね。

ただし、ユーザーがページにアクセスした場合、最初は、リンクがページの一部にジャンプする長いスクロールページにアクセスしたのか、セクションが個別に存在する「通常の」ウェブサイトにアクセスしたのかがわかりません。ページ。 多くの場合、下向きの矢印は、ナビゲーションオプションを展開するのではなく、ページ内のセクションにジャンプします。 ユーザーは過去に混乱していて、長いページのセクションに移動してからページの先頭に戻り、そこから続行した可能性があります。

その結果、矢印を使用することを選択した場合、一部のユーザーは、サブアイテムがカテゴリ間をスライドするのではなく、ページのそのセクションまでスクロールダウンすることを期待することになります。 したがって、シェブロンはより安全で予測可能なオプションのようです。 使用する場合は、折りたたんだ状態で下に向け、展開したときに上に向けます。 プラスアイコンの場合は、代わりにマイナスアイコンまたは閉じるアイコンのいずれかを選択できます。

では、デザイナーとしての私たちにとって、これはすべて何を意味するのでしょうか。 まず、アコーディオンアイテムが左から右に水平にスライドすることになっている場合は、右向きの矢印を使用しても安全です。 次に、アコーディオンアイテムが上から下に垂直にスライドすることになっている場合は、下向きのシェブロン(矢印ではありません!)またはプラスアイコンのいずれかが適切に機能する可能性があります。

これを念頭に置いて、アイコンの選択は非常に簡単な決定である必要があります。 ただし、そのアイコンがカテゴリタイトルにどれだけ近いかによっては、混乱を招く可能性もあります。 では、そのアイコンの位置を選択するときに、どのようなオプションを考慮する必要がありますか?
アイコンの位置の選択
オプション! 選択したアイコンは気にしないでください。a)カテゴリ名の左側、b)右側、またはc)ナビゲーションアイテムバー全体の右端に沿ってアイコンを配置するか、間隔を空けて配置するかを選択できます。アイコンとカテゴリ名を出力します。

位置は重要ですか? 実際にはそうです。 Vigetの「アコーディオンメニューのデザインと図像のテスト」によると、一部のユーザーは、ナビゲーションバー全体ではなく、特にアイコンを押すことに集中する傾向があります。 それが発生する単純な理由があります。過去には、一部のユーザーはアコーディオンの代替実装で「やけどを負った」可能性がありました。 一部のWebサイトでは、カテゴリタイトルは拡張をトリガーせず、代わりにカテゴリに直接移動します。 他の実装では、ナビゲーションバーをタップしても、展開したり、カテゴリにジャンプしたりすることはありません。まったく何もしません。
もちろん、エリア全体をヒットターゲットとして設計しますが、すべてのナビゲーションにこの動作があるわけではないため、実際にクリックするまで、ナビゲーションが「悪いもの」か「良いもの」かを知らないユーザーもいます。その上に(またはその上にカーソルを合わせます)。 ホバーが常に利用できるとは限らないため、アイコンを押す方が安全な方法のようです。アイコンをクリックすると、ほとんどの場合、期待される動作がトリガーされます。 これは、アコーディオンを設計するときに知っておくべき重要な詳細です。
さまざまなインターフェイスと実装で、アイコンがカテゴリタイトルの右側に配置されている場合、ユーザーはアイコンが左側に配置されている場合(ユーザーがカテゴリのタイトルをクリックするか、空の場合よりも頻繁にアイコンに焦点を合わせる)を選択するように見えました。バー)。 ただし、一部のユーザーは依然としてアイコンを選択する傾向があります。 したがって、万が一の場合に備えて、アイコンを十分に大きくして快適にタップできるようにすることをお勧めします。少なくとも44×44ピクセルのサイズです。
左揃え、右揃え、または右揃え? それほど重要ではないようです。 ただし、カテゴリタイトルの長さが大きく異なるアコーディオンのグループ(ナビゲーションメニューに存在する可能性があります)がある場合、多くのセクションでアコーディオンの状態を切り替えるには、ナビゲーションバーを上から下に移動するよりも少し焦点を合わせる必要があります。 。 その派手なアイコンを押すには、マウスポインタまたは指の位置を常に変更する必要があるだけです。 また、アイコンが右揃えの場合、狭い画面では、指がナビゲーション領域を横切って移動する必要があり、ビューがわかりにくくなります。 バーの右端にアイコンを配置すると、この問題は解決されます。
ただし、アイコンがバーの右端に配置されている場合でも、カテゴリ名から離れすぎないように注意する必要があります。 視覚的には、拡張がカテゴリに関連していることは明らかです。 そのため、異なるビューポートでは、視覚的な接続を明確に保つためにアイコンの位置を変更できます。 また、幅の広い画面ではアイコンが少し大きくなる可能性があります。 このオプションは、アコーディオンのグループには適しているように見えますが、データで別のことが証明されない限り、単一のアコーディオンでは実際には大きな違いはありません。
アコーディオンの相互作用の設計
ただし、これらすべての詳細が邪魔にならない場合でも、相互作用によっていくつかの疑問が生じます。 カテゴリタイトルが左揃えで、アイコンがバーの右端に揃えられていると仮定します。 上記の説明に続いて、ユーザーがカテゴリ名、アイコン、またはその間の空のスペースをクリックするとどうなりますか? それらはすべて拡張をトリガーする必要がありますか、それとも異なる目的を果たす必要がありますか?
ええと、私たちは1つのことについてかなり確信できます。ユーザーがアイコンをクリックすると、おそらく何らかの拡張を期待しているので、アイコンをタップすると必ず拡張が促されます。 ただし、カテゴリのタイトルは、カテゴリに直接ジャンプする目的で、または展開する目的でクリックすることができます。
カテゴリタイトルが拡張をトリガーする場合、ユーザーがそのセクション(「すべてのアイテム」など)に直接ジャンプできるように、サブドロップダウンメニューにカテゴリへのリンクを提供する必要があります。 つまり、ユーザーがフロントページからカテゴリに移動すると、カテゴリのタイトルをクリックするときに余分なタップが必要になることを期待しないため、混乱が生じる可能性があります。 ただし、その場合の回復は明らかであり、すぐに続行できるため、ユーザーに以前の状態を復元するように強制することはありません。
アコーディオン内のカテゴリへのリンクが明らかな場合、混乱を感じることはありませんが、ナビゲーションアイテムを展開してから戻る代わりにカテゴリにジャンプすると、混乱を感じる可能性があります。 そのため、アイコンとカテゴリタイトルの両方で拡張をトリガーする方がおそらく合理的です。 この方法では、目立たなくなります。 この相互作用は、カテゴリタイトルとアイコンの間でも発生する必要がありますか? 一部の設計者は、ユーザーがサイトをナビゲートするときにその領域をタップすると、拡張するのではなく、マウスポインターを「アンカー」してページのスクロールを開始するため、混乱を招くと主張する場合があります。 もちろん、それは可能ですが、ユーザーがナビゲーションメニューを開いてナビゲーションオプションを調べることを選択した場合は、発生する可能性はほとんどありません。

カードにはアコーディオンがよく使用され、ビューポートの幅によってはカードがかなり広くなることがあるため、必死にアイコンを押しようとするユーザーもいれば、空の領域をタップしてカードを折りたたんだり拡大したりすることに慣れているユーザーもいます。バーで。 他のユーザーは、何の目的も果たさない空の領域に慣れており、それを無視するだけです。 バーがカテゴリへのリンクとして機能することを期待する人はごくわずかです。 私たちのテストでは、空のスペースが拡張をトリガーすることは、率直に言って、他の何かよりも混乱が少ないことがわかりました。そのため、これも使用することを選択します。

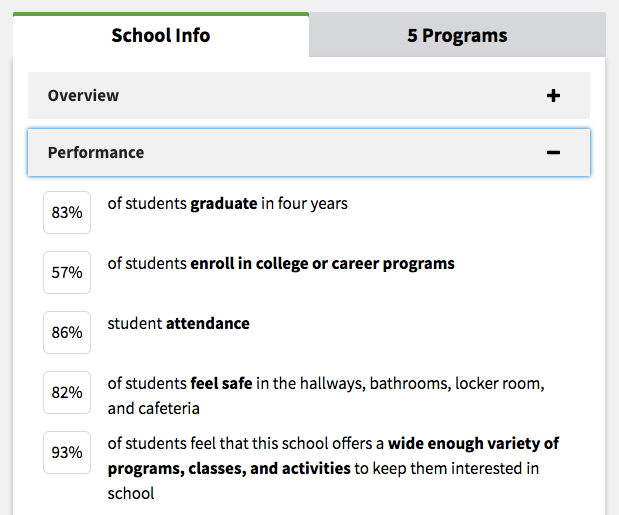
しかし、カテゴリのタイトルをカテゴリに直接リンクさせたい場合はどうでしょうか。 1つのアイデアは、要素の境界で「ヒント」を与える2つの視覚的に特徴的な要素を使用することで明確にすることです。たとえば、アイコンとカテゴリタイトルの背景色が異なります(上記の例を参照)。 私たちの実験では、行動や期待の変化に気付くことはできませんでした。一部の人々はまだカテゴリをクリックして、何が起こったのか疑問に思います。 繰り返しになりますが、拡張されたアコーディオン内でセクションをリンクする方が安全な方法のようです。
十分ですか? ええと、私たちはまだそこにいません。 ユーザーがアイコンをタップして展開したが、すべてのサブアイテムを表示するのに十分なスペースが画面にない場合はどうなりますか? チームの誰かが、ページを自動的に上にスクロールして、展開された領域が画面の最上部に表示されるようにすることを提案する場合があります。 それは良い考えですか?
ユーザーから制御を奪おうとするときはいつでも、その決定を徹底的にテストして検討する必要があります。 おそらく、ユーザーは一度に複数のセクションを表示することに興味があり、これらのセクションのコンテンツ間をすばやく移動したいと考えています。 自動スクロールやジャンプの動作についてユーザーに不思議に思ってからスクロールして元の状態に戻すのではなく、下にスクロールできるため、ユーザーに決定を任せて、物事をそのままにしておくほうが邪魔にならないようです。必要であれば。 トップへのジャンプを期待するユーザーは多くありません。フローを中断しないか、セクションへのパーマリンクを設定する(本当に長い場合)方が良いオプションのようです。

次に、別の質問が発生します。1つのセクションがすでに展開されていて、ユーザーが別のセクションをクリックした場合、最初のセクションを折りたたむか、そのままにする必要がありますか? 最初のセクションが自動的に折りたたまれても、ユーザーが望んでいたものではない場合は、いつでも再度開くことができますが、両方のカテゴリを同時にスキャンまたは比較することはできません。 セクションが拡張されたままの場合、不要なカテゴリを積極的に閉じる必要があります。 どちらのオプションにも妥当なユースケースがあるようです。
アコーディオンの性質上、自動折りたたみが必要になりますが、使いやすさの点では最適なオプションではない場合があります。 多くのアイテムがあるアコーディオンの場合、パネルの開閉を同時に行うことで発生するジャンプはノイズが多すぎるため、セクションを拡大したままにする傾向があります。 したがって、代わりに、「すべて折りたたむ」/「すべて展開」ボタンを提供することもできます。これは、スケジュールや詳細な表を設計するときに非常に役立ちます。 アイテムがそれほど多くない場合は、ジャンプが最小限になるため、デフォルトでセクションが折りたたまれている可能性があります。 (水平アコーディオンの場合、セクションは確実に折りたたまれることに注意してください。開いたままにしておくのは意味がありません。)



そして、他に何かがあります。 アイコンの選択やその位置を気にしないでください。アコーディオンを展開するときはいつでも、すぐに折りたたむことができます。 このインタラクションでは、他の非表示と表示のインタラクションと同様に、マウスカーソルや指を余分に動かす必要はありません。 つまり、折りたたみと展開のアイコンは、アクティブにするともちろん変更されますが、その位置はまったく同じままで、アコーディオンの状態を瞬時に切り替えることができます。
まとめ
ふぅ、それは一見明白なデザインパターンの長い調査でした。 では、どのようにして完璧なアコーディオンを設計するのでしょうか。 拡張を示すアイコン(下向きのシェブロンまたはプラスアイコン)を選択し、タップしやすい大きさにして、バーの右端に配置します。 ナビゲーションバー全体が拡張をトリガーします—状態を切り替えるのに十分なパディングと、アコーディオンのカテゴリ内のカテゴリのメインページへのリンクがあります。
シェブロンを使用することを選択した場合、タップすると方向が変わるはずです。プラスアイコンの場合は、折りたたみを示すために「—」または「x」に簡単に移行できます。 インタラクションをさらに明確に保つために、カテゴリアイテムをスライドインおよびスライドアウトする微妙なトランジションまたはアニメーションを使用できます。
もちろん、コンテキストも大きく異なる可能性があるため、ソリューションは大きく異なる可能性があります。したがって、別のソリューションを探している場合は、アコーディオンを設計するときに常に尋ねるいくつかの質問を以下に示します。
アコーディオンデザインチェックリスト
- 拡張を示すためにどのアイコンを選択しますか?
- 折りたたみを示すためにどのアイコンを選択しますか?
- アイコンは正確にどこに配置しますか?
- カテゴリタイトルをどのようにデザインしますか?
- 折りたたみ状態と展開状態(アイコン以外)をどのように示しますか?
- ユーザーがカテゴリをクリックするとどうなりますか?
- アコーディオンには、カテゴリのメインページへのリンクを含める必要がありますか?
- ユーザーが空きスペースをクリックするとどうなりますか?
- 別のセクションを選択すると、展開されたセクションは自動的に折りたたまれますか?
- すべてのアイテムを表示するのに十分なスペースがない場合はどうなりますか?
- 「すべて折りたたむ/すべて開く」リンクまたはボタンが必要ですか?
アコーディオンのように確立され予測可能なコンポーネントに必要な考慮のレベルは、そのコンポーネントの外観と相互作用に関する確立されたガイドラインがわずかしかないため、設計実験とユーザビリティセッションのほぼ終わりのない話であることがわかります。 アクセシブルなアコーディオンを作成することは難しくありませんが、普遍的に理解されているアコーディオンを設計することはそれほど簡単ではありません。 その結果、ユーザーは、期待が一致していないか、対話によってフローが中断されたために、迷子になっていると感じることがよくあります。 私たちの仕事は、摩擦を減らし、それが必要なだけまれに起こるようにすることです。 寛容で弾力性のある設計により、まさにそれを実現できます。
おそらく、あなたは記事で言及されたものとは非常に異なる経験をしましたか? この記事へのコメントで知らせてください! また、カバーしたい別のコンポーネントがある場合は、私たちにも知らせてください。私たちに何ができるかを見ていきます。
乞うご期待!
この記事は、あなたの真のSmashing Magazineに掲載されている、レスポンシブデザインパターンに関する新しい継続的なシリーズの一部です。 このシリーズの記事は2週間ごとに公開されます。 次のものをお見逃しなく—派手な(またはそれほど派手ではない)日付ピッカーで! ああ、上記のものを含むすべてのパターンをカバーする(印刷された)本に興味がありますか? コメントでもお知らせください。おそらく、これらすべてのパターンを1冊の本にまとめて、SmashingMagazineに公開することを検討できます。 ロッキンを続けてください!
