大きさが十分でない場合:ヒーロー画像を使用したデザイン
公開: 2022-03-10ヒーローの画像は単なる美しい絵ではありません。 強力なコミュニケーションツールです。 この記事では、ヒーロー画像を使用するためのヒントをいくつか紹介します。 また、独自のデザインのプロトタイピングとワイヤーフレーミングをもう少し別の方法で開始して試してみたい場合は、AdobeXDを無料でダウンロードしてテストできます。
SmashingMagの詳細:
- 機能的なアニメーションがユーザーエクスペリエンスの向上にどのように役立つか
- きれいなだけではありません:あなたのウェブサイトに感情を構築する
- レスポンシブ画像ソリューションの選択
- より良いボタンをデザインする方法
1.関連性を持たせる
ヒーローの画像を紹介のように考えてください。これにより、ユーザーはWebサイトの他の部分に何を期待できるかを知ることができます。 ヒーロー画像の全体的な目的は、訪問者にあなたのWebサイトが何であるか、そしてそれが伝えたいアイデアをすぐに伝えることです。 ヒーロー画像がウェブサイトのコンテンツを正確に文脈化していない場合、それはユーザーに価値を提供しません。 画面の貴重な垂直方向のスペースを浪費し、混乱を引き起こすことさえあります。 画像がブランドや製品に対する彼らの先入観と一致しない場合、訪問者は簡単に混乱します。

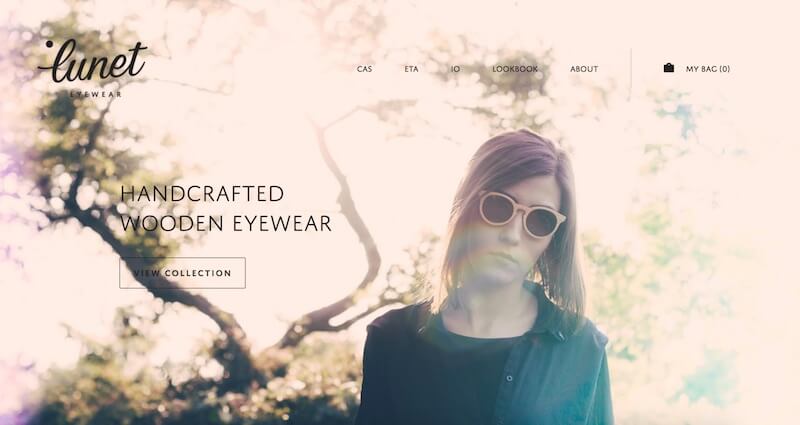
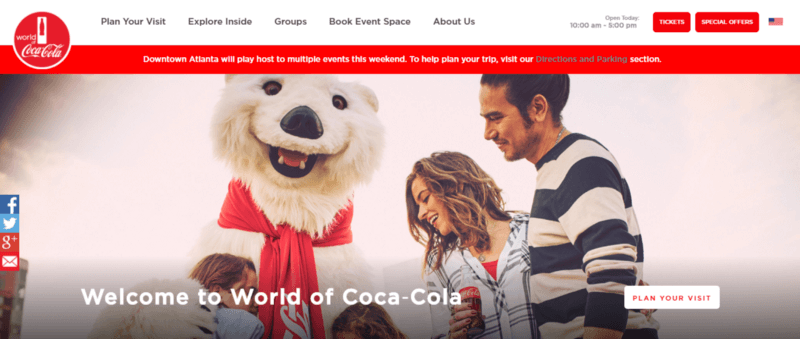
写真にうるさい。 作成しているエクスペリエンスのテーマ、目的、またはキャンペーンに適合するものを選択してください。 Lunet Eyewearのヒーロー画像をチェックしてください:それはウェブサイトのメッセージを明確にします。 画像の内容はブランドを代表するものです。

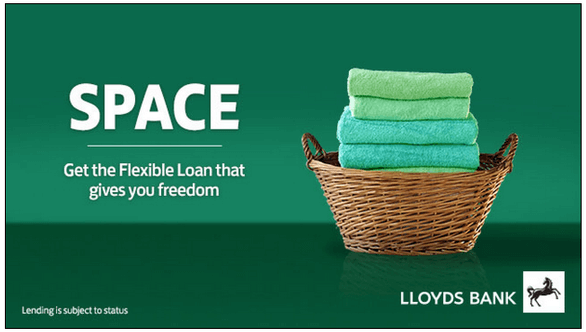
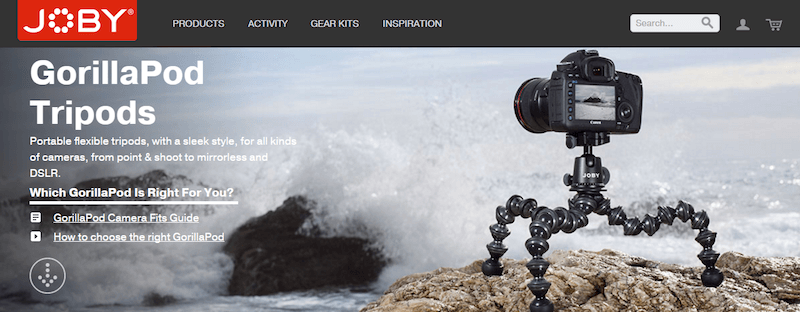
Webサイトを使用して製品を宣伝または販売している場合、ヒーロー画像はその利点を示す必要があります。 商品にコンテキストヒーロー画像を使用することを検討してください。商品がどのように見えるかだけでなく、実際の設定でどのように機能するかを示します。

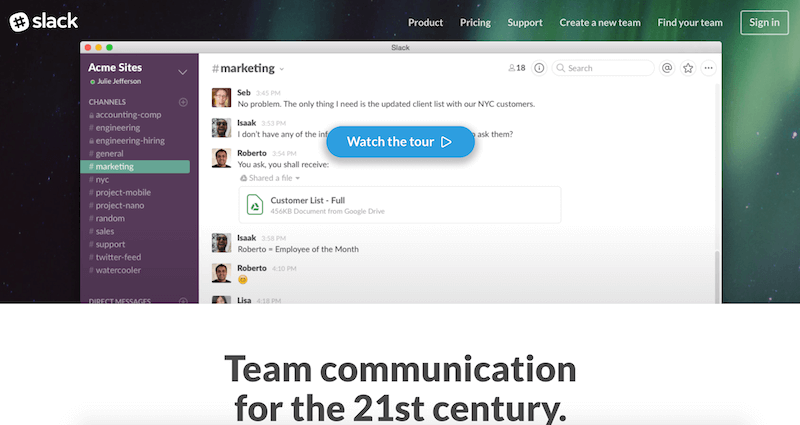
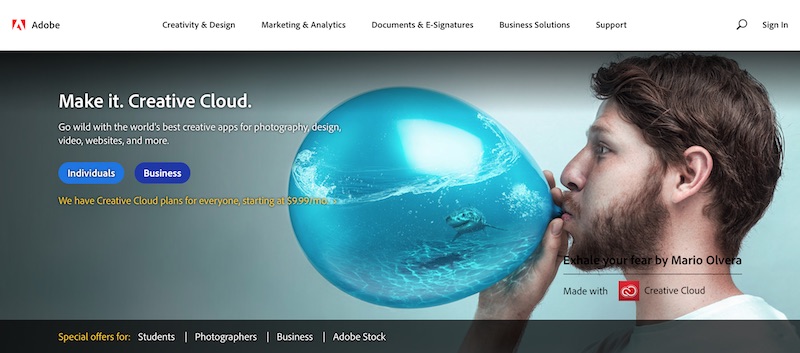
同じことが確かにデジタル製品やサービスにも当てはまります。 互換性のあるデバイスでスクリーンショットをモックアップして、アプリやサービスに期待できることをユーザーに味わってもらいます。

もちろん、ヒーロー画像のデザインと選択は困難です。 それは科学と同じくらい芸術です。 タスクを簡素化するために、フレームワークを使用して意思決定を導くことができます。 Angie Schottmullerは、ヒーロー画像を判断するための7つのフレームワークを作成しました。
- キーワードの関連性
画像は対象のキーワードを視覚化していますか? - 目的の明確さ
画像はウェブサイトのメッセージを明確にしていますか? - デザインをサポート
画像は、行動を促すフレーズにつながるページの流れをサポートし、よりシームレスにしますか? - 信憑性
画像はあなたのブランドを信頼できる方法で表していますか? - 付加価値
画像は関連性を高めますか、それともメリットを示しますか? - 望まれる感情
画像は、目的のアクションをトリガーするのに役立つ感情を表していますか? - ヒーローとしての顧客
注目の画像は、顧客が製品を装備した後のヒーローとして顧客を描写していますか?
2.画像を目玉にする
ヒーロー画像は、1ビットの情報の完璧なコンテナです。 独特で目立つものが必要です。 これにより、ユーザーはWebサイトにアクセスするたびに、停止してWebサイトを調べる必要があります。 しかし、これは画像がすべてを言う必要があるという意味ではありません。 むしろ、画像は適切な方法でメッセージを視覚的に強調する必要があります。

3.感情的に説得力のある画像を選択します
感情をデザインに焼き付ける必要があります。 あなたの画像は感情的な影響を与え、インスピレーションを生み出し、あなたが植え付けようとしている感覚を強化する必要があります。 結局のところ、人々が重要な決定を下しているとき、感情はしばしば論理を無効にします。 ポジティブな感情的な刺激は、ユーザーとのエンゲージメントの感覚を構築することができます。


4.できるだけ早くロードしてレンダリングする
ヒーロー画像は重要なデザイン要素であるため、すばやくレンダリングする必要があります。 残念ながら、ヒーロー画像を特徴とする多くのデザインは、主にスクリプトとスタイルシートをブロックするためにHID(ヒーロー画像の遅延)に悩まされています。
デザイナーは、ヒーロー画像がいつ表示されるかに焦点を当てる必要があります。 しかし、これは思ったよりも注意が必要です。今日のブラウザーには、コンテンツがいつ表示可能になるかを知るために使用できるフックがありません。 Steve Soudersは、彼の記事「Hero Image Custom Metrics」で、ヒーロー画像を特徴とするページにカスタムメトリックを追加して、この重要なコンテンツが表示される速度を決定することを提案しています。
簡単な例の1つは、インラインスクリプトタイマーです。これは、時刻を記録し、 imgタグの直後に配置されるスクリプトです。 コードは次のようになります。
<img src="hero.jpg" onload="performance.mark('hero1')"> <script>performance.mark('hero2')</script>このコードはUserTiming APIを利用しており、Steveのテストページでどのように機能するかを確認できます。
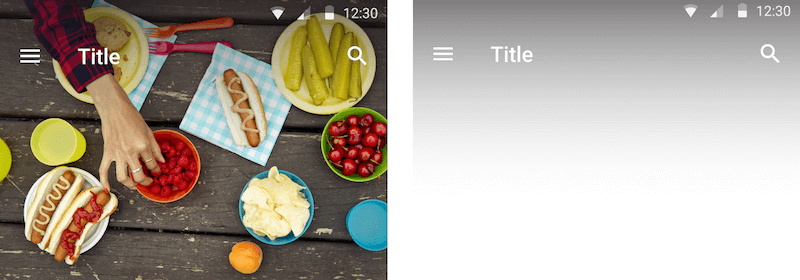
5.高解像度ビジュアルを使用する
画像がピクセル化またはぼやけて表示されないようにする必要があります。 大きな低品質の画像ほど悪いものはありません。 このテクニックを使用する場合は、イメージがすべてであり、ポジティブな第一印象が不可欠です。 これが確実に行われるように高品質の画像を含めますが、低解像度の画面で積極的に人々にペナルティを課さないでください。結局のところ、彼らはあなたの顧客でもあります。 重要な画像の場合、 <picture>要素とsrcsetおよびsizesを使用して、さまざまな画像のバリエーションを提供することが重要です。レスポンシブ画像に関する詳細なガイドが戻ってきました(クライアントのヒントもあります)。


6.さまざまな画面サイズを検討する
画像がディスプレイやプラットフォーム間で適切なサイズになっていることを確認してください。 すべてのデバイスの画像を最適化します。これは、小さなデバイスで大きな画像のサイズを変更したり、小さな画像に交換したりすることを意味します。
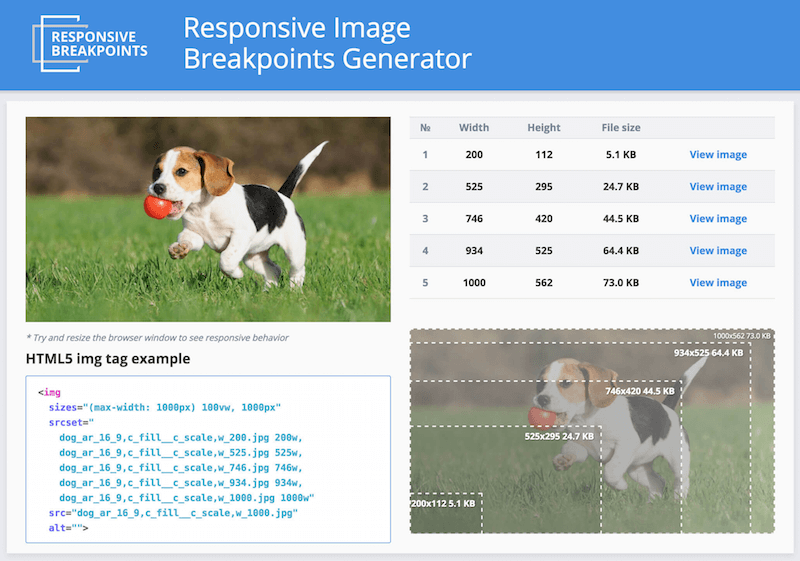
レスポンシブWebサイトの開発者は、最新のWebサイトであっても、さまざまなデバイスに最適な画像解像度を選択するのに苦労することがよくあります。 すべての画面解像度とデバイスに対して1つの画像では不十分であることは明らかです。 Webサイトは、さまざまなデバイスのすべてで、さまざまな解像度、ピクセル密度、および向きのすべてで完璧に見えるように適応する必要があります。 メディア(特に画像)の管理、操作、配信は、レスポンシブWebサイトを構築する際に開発者が直面する主な課題の1つです。 ありがたいことに、この問題には解決策があります。 Responsive Breakpoints Generatorは、画像のブレークポイントをインタラクティブに生成するのに役立つ無料のオープンソースWebツールです。

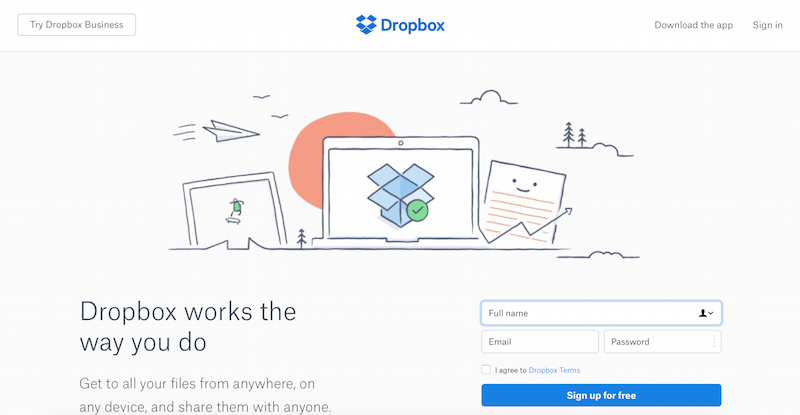
7.行動の呼びかけを強調する
ヒーローの画像が目玉ですが、行動を促すフレーズなどの重要な要素を含める必要があります。 召喚状は画像と競合してはなりません。 色は強調のために非常に重要です。 召喚ボタンは通常よりもさらに明るく輝くはずです。

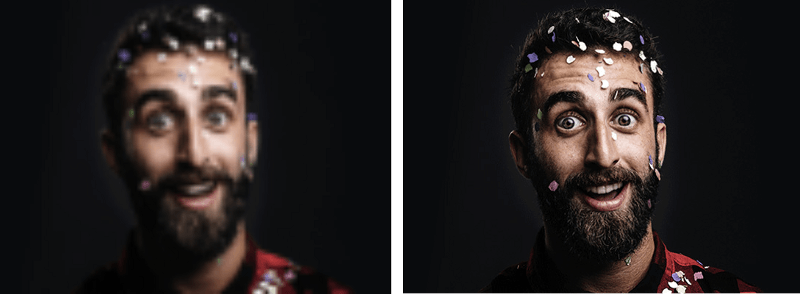
ぼかし効果を使用して行動を促すフレーズをテストする
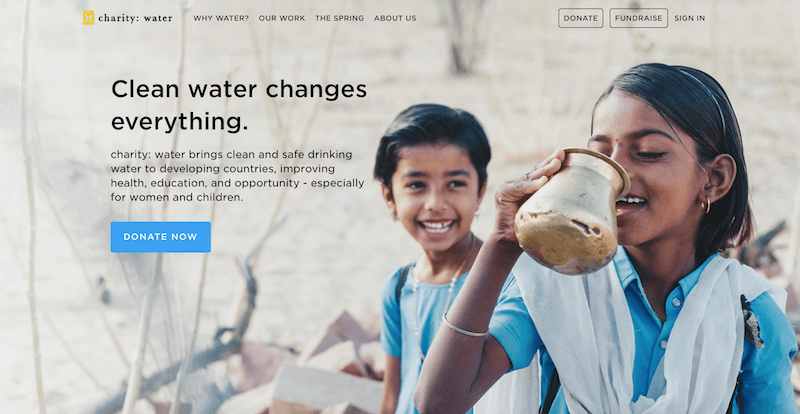
ぼかし効果を使用して、ページの視覚的な階層をテストします。 ぼかしテストは、ユーザーの目が本当に目的の場所に移動するかどうかを判断するのに役立つ簡単な手法です。 あなたがする必要があるのは、あなたのサイトのスクリーンショットを撮り、Adobe XDでオブジェクトのぼかし効果を適用することです(XDでぼかし効果を追加します)(以下のチャリティーウォーターのページの例を参照してください)。 あなたのページのぼやけたバージョンを見て、どの要素が目立ちますか? 投影されているものが気に入らない場合は、戻って修正してください。

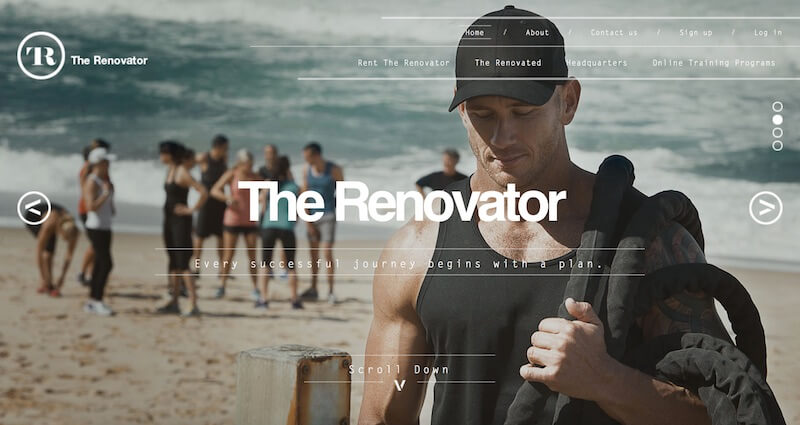
8.コントラストのデザイン
画像の上にあるタイポグラフィが読みやすいことを確認してください。 ビジュアルと噛み合うが、ビジュアルとは一線を画す、大胆で読みやすい書体を選択してください。 画像の上にテキストを配置する場合は、画像の主要部分が引き続き表示され、理解できることを確認してください。
かぶせる
おそらく最も簡単な方法は、プレーンテキストを画像に直接配置することです。 ただし、テキストと画像のコントラストが十分でない場合は、画像全体を半透明の色付きのブロックでオーバーレイできます。

ブランドの色を使用して、ヒーローのイメージを高めることができます。 製品やブランドをデザインしている場合、特定の色がすでに関連付けられている可能性があります。 原色を特定し、画像の前面に表示してみてください。

スクリム
または、スクリムの形でテキストのコントラストを追加することもできます。 スクリムは、オーバーレイされたテキストが読みやすくなるように画像を柔らかくする視覚的なデザインエイドです。

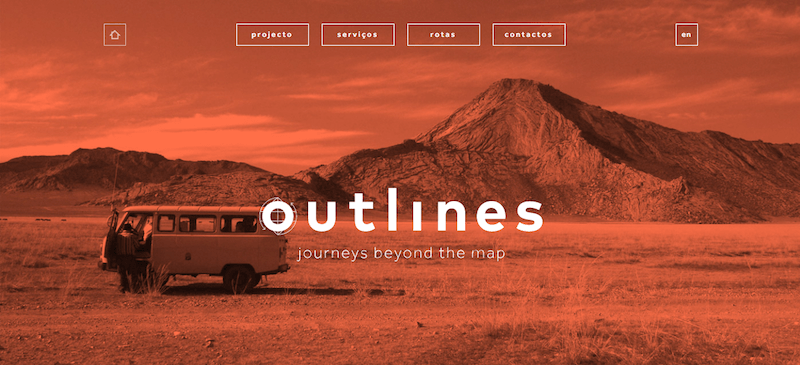
環境に基づいてグラデーションの不透明度を選択します。 下に表示されている60%のグラデーションの画像のように、一部のヒーロー画像はより暗いグラデーションを必要とします。

CSS-Tricksの記事「デザインの考慮事項:画像上のテキスト」で、このようなさまざまな手法を実装する方法に関する実践的なアドバイスを見つけることができます。
9.実在の人物を表示する
人間の画像を使用することは、ユーザーを引き付ける非常に効果的な方法です。 人の顔を見ると、人とのつながりを感じ、商品を買っているだけではありません。 しかし、多くの企業Webサイトは、「信頼を築く」ために採用された不誠実な写真の乱用で有名です。
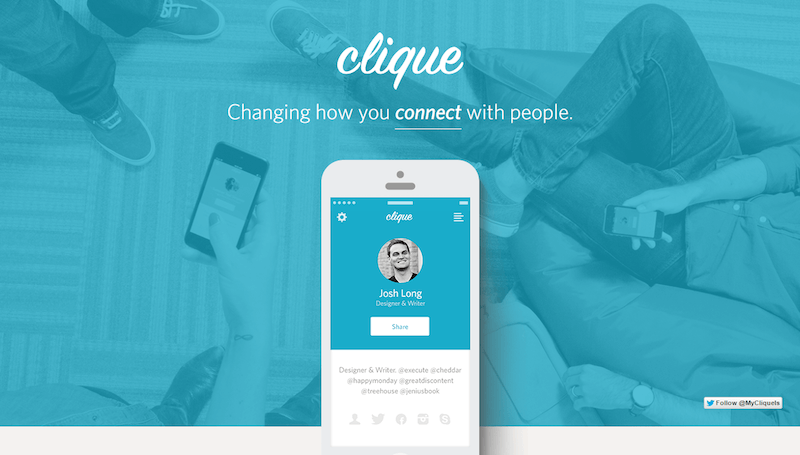
ユーザビリティテストでは、純粋に装飾的な写真(以下に示すようなもの)がデザインに価値を付加することはめったになく、ユーザーエクスペリエンスを向上させるよりも頻繁に害を及ぼすことが示されています。 したがって、明白な理由もなく、一般的なビジネスマンが笑うのは避けてください。

非常に簡単な経験則は、アプリやWebサイトのキャラクターに一致する人々の高品質の写真を使用することです。 画像は、製品、会社、または文化を本物のように表現したものである必要があります。


ここにいくつかのヒントがあります:
- 群衆のショットを避けるようにしてください。 主な被写体が1つしかない写真を使用してください。
- 本物のストーリーを持つ画像を目指してください。 面白いことをしている人の写真を撮りましょう。 あなたが製品を持っているなら、彼らがその製品と相互作用することができる方法を考えてください。
10.個人的なタッチでイラストを検討する
ヒーローの画像は単なる視覚的なものであり、どのような種類の画像でも法案に適合します。 イラストは急速に人気のある代替品になりつつあり、写真よりも個性を与えることもあります。 これらにより、画像のコンテンツと技術的な詳細の両方をより細かく制御できます。 ユニークなカスタムメイドのイラストを使用して、群衆から自分を区別し、より良いブランドの想起を作成することができます。


機能するためには、イラストは簡単に認識できる必要があり、イラストが伝える情報は、さまざまな視聴者が同様にデコードする必要があります。 複数のイラストを使用する場合は、同じソースからのものであるかのように、つまり同じ人物によってイラストが描かれているように、一貫性があるように見える必要があります。
結論
高品質で、見るのが面白く、コンテンツとうまく機能する限り、ヒーロー画像は素晴らしいオプションです。 この手法を最大限に活用するために、十分なコントラストと明確な行動の呼びかけを備えた設計。
この記事は、アドビが後援するUXデザインシリーズの一部です。 新しく導入されたAdobeExperience Design CC(ベータ)ツールは、アイデアからプロトタイプへの移行を高速化できるため、高速で流動的なUXデザインプロセス向けに作成されています。 設計、プロトタイプ作成、共有—すべてを1つのアプリで。 BehanceでAdobeXDを使用して作成された、より刺激的なプロジェクトを確認できます。また、Adobe XDブログにアクセスして、最新情報を入手してください。 Adobe XDは頻繁に新機能で更新されており、パブリックベータ版であるため、無料でダウンロードしてテストできます。
