アプリ用の魅力的で使用可能なデータインポーターの設計
公開: 2022-03-10この記事は、人とデータの間の障壁を取り除くために、人間中心の美しい体験を生み出すFlatfileの親愛なる友人たちによって親切にサポートされています。 ありがとう!
これまでにアプリにデータをインポートしようとしたことがあれば、ユーザーとして、エクスペリエンスがどれほど多様であるかをご存知でしょう。 場合によっては、ユーザーはインポーターの使用方法の説明に圧倒されます。 他の人には、まったく方向性がありません。 そして、それはインポーターがそれを使用する方法に関する指示とドキュメントへのリンクでオーバーランするよりも見栄えがするかもしれませんが、完全に役に立たないUIは、避けられないエラーがスローされ始めるとユーザーにフラストレーションを引き起こします。
では、データインポーターを必要とするアプリやソフトウェアを設計する場合、エンドユーザーにこれが起こらないようにするにはどうすればよいでしょうか。 最小限の情報と有益な情報の適切なバランスをとるGoldilocksソリューションをカスタムビルドまたは見つけようとしていますか? そして、それはどのように見えるべきでしょうか?
今日は、データインポーターのユーザーインターフェイスデザインがユーザーエクスペリエンスの妨げにならないようにするための4つの方法を見ていきたいと思います。
始める前の簡単なメモ:ライブデータインポーターの例を使用して、これを自分で設計する方法を示します。 ただし、既製のデータインポーターを使用したいが、これらの優れた設計手法に照らして既存のオプションを確認する時間がない場合は、フラットファイルコンシェルジュが最適です。 この投稿の最後で、いくつかの例を示し、それについてもう少し詳しく説明します。
ソフトウェアのデータインポーターのUIデザインのヒント
アプリやソフトウェアのデータオンボーディングには多くの課題があります。 しかし、UIを正しく取得できれば、つまり、エンドユーザーに魅力的で使いやすいインポーターを提供できれば、これらの課題を効果的に最小限に抑えることができます。
これをユーザーに実現したい場合、データインポーターは次のようになります。
1.読みやすさのために指示をフォーマットします
データのインポートプロセスがどれほど単純であるかは問題ではありません。 エンドユーザーがファイルのフォーマット方法、許可されているファイルタイプ、およびファイルサイズの制限の種類を自動的に知っているとは限りません。
したがって、メインのインポーターページにはそれらの説明が必要です。 船外に出るときは注意してください。
インポーターが何のためにあるのかを説明するテキストの壁を彼らに残しておくと、彼らは彼らが始められないようにする冗長な情報に悩まされるでしょう。 そして、可能な各ステップを詳細に説明すると、彼らの目は釉薬になります。 最悪のシナリオでは、彼らは話しかけられているかのように体験を開始します。 これらの結果はどれも理想的ではありません。
スイートスポットを見つけるには、次のことを目指します。
指示を100語以下に簡略化します。
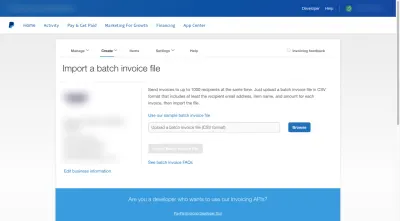
PayPalの請求書インポーターはこの良い例です:

このページには、ファイルに次のことを行う必要があることをユーザーに伝える1つの段落があります。
- CSV形式である;
- メールアドレス、アイテム名、請求額のフィールドを含めます。
- 1000以下の請求書を含めてください。
ファイル形式について少し聞き逃した人は、アップロードフィールドにそのことを思い出させてくれます。
残りの情報(ファイルテンプレートへのリンクと請求書のバッチ処理方法に関するFAQ)は他のページにリンクされているため、このインポーターページは短く短くなっています。
可能であれば、段落、箇条書き、太字のヘッダー、または空白を使用して手順をフォーマットすることをお勧めします。 これは、Webまたはアプリページで読みやすくするためにテキストを構成する方法と似ています。
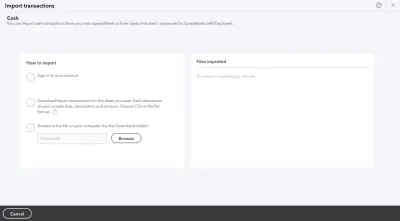
QuickBooks Self-Employedは、これがどのように機能するかを示しています。

提示された3つのステップがあり、それぞれが短く、要点を示しています。 それらの間に余分なスペースを追加することにより、エクスポート/インポートの手順を読むことはそれほど難しくないように見えます。
最後にできることの1つは、「インポート」ボタンを目立たせて、インポーターを複数回使用するユーザーが、その後の使用に関する指示をすばやくスキップできるようにすることです。
Flatfileをデータインポーターとして使用した場合、これは次のようになります。
![明るい紫色の[ファイルからデータをアップロード]ボタンが表示されたフラットファイルのデータインポータ手順ページの例](/uploads/article/2072/uo8c7EbSu1JmxPhY.png)
このページでは、ボタンが日としてはっきりと目立ちます。 また、以前にこのインポーターを使用したことがある場合は、許可されているファイルの種類を思い出させるために、右側の手順を読む必要はありません。 ボタンのすぐ下に、これを明確にするメモがあります。
さらに、ボタンは左上隅にあり、ほとんどのユーザーの目が最初に新しいページに焦点を合わせます。 したがって、優先順位の配置と組み合わせたボタンの強い色は、ユーザーがインポートプロセスをすばやく開始するのに役立ちます。
2.利用可能なすべてのインポートオプションを表示します
消費者は、企業がオプションを提供することを期待することがよくあります。 これは最近eコマースでよく見られることで、買い物客はさまざまな購入オプション(たとえば、店頭での受け取り、カーブサイドでの受け取り、2日配達など)を望んでいます。
アプリでそうすることが理にかなっている場合は、ユーザーに同じ種類の柔軟性を与え、データのインポート方法を制御することを検討してください。 そして、そうするときは、各オプションを設計して、それを見るだけで次にどのようなアクションが発生するかが明確になるようにします。
たとえば、これはAND.COの費用と収入の輸入業者です。

破線の境界線のあるブロックは、少なくとも1つのオプションがあることをユーザーに通知します。CSVファイルをウィジェットにドラッグアンドドロップしてアップロードします。 このようなインポーターの設計では、クリックしてアップロードできるとは限りませんが、これは(手順に従って)可能です。
Flatfileは、インポートページの上部で同様のデザインを使用しています。

これら2つの例の違いは、Flatfileの破線のボックス内にアップロードボタンが含まれているため、両方のインポートオプションが使用可能であることは明らかです。
このブロックの下に3番目のオプションもあります。

エンドユーザーがインポーターに戻って少数のデータを追加し、毎回ファイルを準備したくない場合は、手動インポートオプションを含めることをお勧めします。
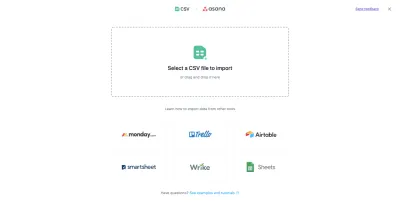
インポートオプションを提示する最後の方法は、Asanaのようにサードパーティのソフトウェアロゴを使用することです。

標準のCSVファイルインポートオプションは、ページの上部にあります。 ただし、その下には、ユーザーがプロジェクトデータを保存している可能性が最も高いアプリがあります。
ご覧のとおり、インポートオプションの視覚的な表示は、提供されている手順と同じくらい重要です。 したがって、ここで創造性を発揮しようとするのではなく、エンドユーザーが精通し、好みのインポートオプションを即座に特定できるように、実証済みのデザインを使用してください。
3.複雑なインポートを簡単に見せます
データインポートプロセスのこの段階では、状況が少し厄介になる可能性があります。 バックエンドに完璧なインポートプロセスがある場合でも、プロセスの複雑さが明らかになり始めると、エンドユーザーにどのように表示されるかが問題になる可能性があります。
それが起こらないようにするためにUIでできることは2つあります。 このポイントでは、インポートプロセス自体が複雑な場合にできることについて説明します。
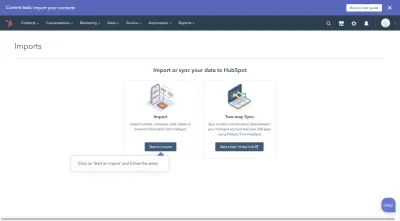
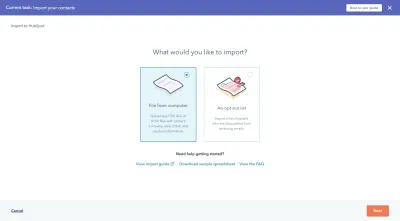
HubSpotは堅牢なマーケティングおよび販売ソフトウェアであるため、データのインポートプロセスに時間がかかるのは当然です。 とにかく、それは簡単に始まり、ユーザーにデータをインポートするのか、別のプラットフォームからデータを取り込むのかを尋ねます。

さて、このデザインは、最初のページのデザインについての最後のポイントで私が今話したものとは反対です。 ただし、これが適切な選択であったのには理由があります。

このHubSpotユーザーがCSVファイルからデータをインポートすることを決定したとしましょう。 「インポート」を選択して、次のページに移動します。

HubSpotが一般的なインポートページのデザインを使用している場合、このページでは、ユーザーが先に進む前に一時停止してから新しいインターフェイスに精通する必要があります。
したがって、実際のインポートを開始する前に複数のステップに分割する必要がある複雑なデータオンボーディングプロセスがある場合は、これを考慮する必要があります。
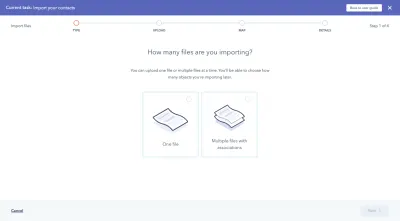
ユーザーがCSV、XLS、またはXLSXをインポートしたいだけだとすると、次にここに表示されます。

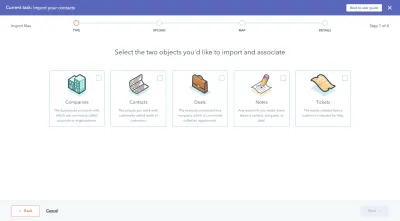
このアプローチの優れている点は、ユーザーがアップロードする必要のあるファイルごとに1回インポーターを経由する必要がないことです。 関連するデータがある場合は、「関連付けのある複数のファイル」を選択でき、インポーターはそれらの接続を確立するのに役立ちます。

このように、ファイル内のデータをマージするのはユーザーの責任ではありません。 また、関連するレコードをマージするために、インポートされたレコードを調べるのに何時間も費やす必要もありません。 このインポーターは彼らがそれをするのを助けます。
次の画面は、「インポートするファイルの数」に似ています。 画面。 ただし、これは、ユーザーが「1つのファイル」を選択した場合に表示されます。

これもまた、ユーザーがデータをインポートして、それをクリーンアップするのに過度の時間を費やすことを防ぐことを目的としています。
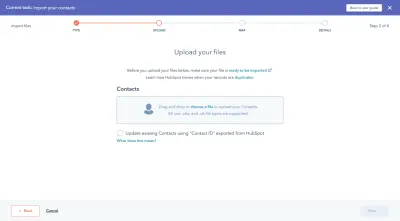
次に、ユーザーが最終的にインポーターを見るプロセスの一部があります。 以前に見たデザインとまったく同じではありませんが、ユーザーがファイルをアップロードする方法を知っているので、それでも十分に直感的です。

これは、他のソフトウェアが最初に表示するページに到達するための多くのステップであることに気付きますが、これらのユーザーがHubSpotにアクセスして作業を開始するまでの時間をどれだけ速くできるかを考えてください。
複雑なアップロードプロセス(つまり、複数のファイル、オブジェクトの関連付けなど)がある場合は、それぞれの質問に同様のデザインを使用し、一貫して提示されるオプションを使用することを検討してください。
4.色を使用してデータのクリーンアップを迅速に行う
複雑なインポートプロセスを単純化するもう1つの方法は、すべてのデータインポーターに適用できます。 特に、このヒントは、データオンボーディングプロセスの最終ステップに関連しています。
- データ検証
- データのサニタイズ
さて、この作業の一部を実際に実行できるデータインポーターを持つことは、大きな助けになるでしょう。 ただし、最終的には、インポートしたものを確認し、ソフトウェア内で許可する前に承認するのはエンドユーザーの責任です。
すべてのデータと対処する必要のあるすべてのものにそれほど圧倒されないように、色を使用してガイドします。
この例では、ClickUpを見ていきます。 そして、それがあなたに馴染みがあるように見えるなら、それはそうあるべきだからです。 Flatfileのデータインポーターを使用して構築されました。
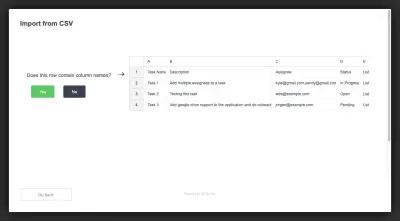
データ検証プロセスの最初の部分から始めましょう。

このページは十分に単純です。 インポートされたデータのスニペットがユーザーに表示され、ポイントされた行に列名が含まれているかどうかが尋ねられます。
しかし、緑色の「はい」ボタンを見てください。 これは、ウェブとアプリのインターフェースに使用する設計戦術ですが(つまり、目的の召喚状をポジティブで人目を引く色にする)、これがここにあるもう1つの理由があります。
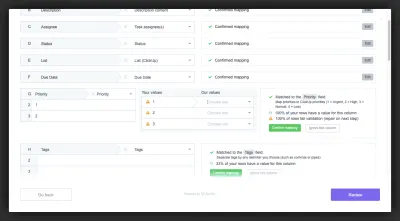
列名があり、ClickUpがデータを簡単に解釈できると仮定すると、これはユーザーが次に表示するものです。
![ClickUpデータインポーターは、ユーザーが自動照合された列と緑色の[マッピングの確認]ボタンを使用してデータを検証するのに役立ちます](/uploads/article/2072/3QyYohUGZwuNdJoT.png)
これは、データ検証を簡単に行うためのデータインポーターの試みです。 左側には、ファイルから識別されたすべての列があります。
右側は、列がClickUpのフィールドにどのように一致したかに関する情報です。 3つの可能なデータ検証オプションもあります。
- マッピングの確認(緑色) ;
- この列は無視してください(灰色のゴーストボタン)。
- カスタムフィールドとして(別のゴーストボタンに)含めます。
ここの緑色のボタンは、最後の画面で見たものと一致しています。 そのため、ユーザーはこの緑色のボタンを肯定として表示するようにすでに条件付けられています。これにより、すべての結果をすばやく確認し、正しく一致したフィールドを確認できます。
データインポーターに表示される色は、緑と灰色だけではありません。
エラーが発生した場合(これは悪いことではありません)、データがアップロードされる前に、ユーザーはエラーを修正する機会が必要です。 アプリのどこにエラーが表示されるかに応じて、別の方法でエラーを設計することをお勧めします。
たとえば、ClickUpはオレンジ色の警告記号を使用して、検証中に値の問題を呼び出します。

これにより、ClickUpはユーザーに「はい、列名は一致しますが、値は使用しているものと一致しません」と伝えることができます。
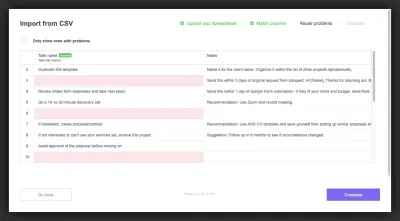
次に、ClickUpは、データのサニタイズ中に赤い蛍光ペンを使用して、フィールドのエラーを指摘します。

これはアップロード前の最後のステップであるため、これはユーザーにデータのインポートを完了させるためのClickUpの最後の試みです。 この場合、ClickUpは、必須としてマークされているがデータが含まれていないフィールドを赤で強調表示します。
色だけでフィールドに注意を向ける必要があります。 ただし、ユーザーが数百または数千行のファイルをインポートし、一見したところ赤が表示されない場合はどうなりますか? これらの赤い線に焦点を合わせる方法を彼らに与えることは非常に価値があります。
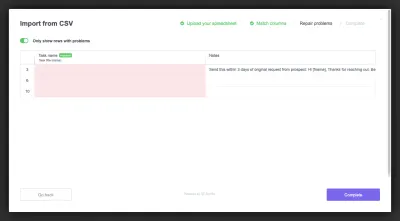
また、ClickUpの「問題のある行のみを表示する」トグルはこれを行います。

それに直面しましょう:データインポーターがデータに問題がある時期と場所をユーザーに通知しない限り、ユーザーはおそらくデータを一瞥するつもりはありません。 つまり、彼らがソフトウェアに参加し、なぜ彼らの記録がすべて台無しになっているのか疑問に思うまでは。
もちろん、彼らはそれを輸入業者とソフトウェアのせいにするでしょう。 彼ら自身の過失ではありません。 したがって、プロセス全体でこれらのカラフルなマーカーを提供することは大きな助けになります。
まとめ
前に述べたように、魅力的で直感的で役立つように設計しながら、摩擦のないデータインポーターとエラーのないデータインポーターを構築するというトリッキーなバランスを取ることができると確信できない場合は、なぜ面倒なのですか?
すでに見てきたように、Flatfile Conciergeは、さまざまなデータインポートシナリオを処理するように構築されているだけでなく、見栄えもよい既製のデータインポーターソリューションです。 データインポートプロセスを強化することで、製品の構築により多くの時間を費やすことができ、クライアントはより優れたカスタマーサービスとサポートをユーザーに提供するためにより多くの時間を費やすことができます。
