ARアプリの設計から学んだこと
公開: 2022-03-10デジタルとテクノロジーの展望は絶えず変化しています—新しい製品とテクノロジーが毎日出現しています。 デザイナーは、トレンドとクリエイティブな機会がどこにあるかを追跡する必要があります。 優れた設計者は、新しいテクノロジーを分析し、その可能性を特定し、それを使用してより優れた製品やサービスを設計するというビジョンを持っています。
今日私たちが持っているさまざまなテクノロジーの中で、多くの注目を集めているのは拡張現実です。 AppleやGoogleのような企業は、ARの可能性を認識しており、このテクノロジーにかなりの量のリソースを投資しています。 しかし、AR体験を作成することになると、多くのデザイナーはなじみのない領域にいることに気づきます。 ARには別の種類のUXとデザインプロセスが必要ですか?
私は、実践学習の大ファンであり、幸運にもAirbusモバイルアプリとRokidARメガネOSの製品設計に取り組むことができました。 デザイナーが魅力的なAR体験の作成を開始するのに役立ついくつかの実用的なルールを確立しました。 ルールは、モバイル拡張現実(MAR)とARメガネの両方のエクスペリエンスで機能します。
用語集
この記事で使用する重要な用語を簡単に定義しましょう。
- Mobile Augmented Reality(MAR)は、モバイルデバイス(スマートフォンやタブレット)で体験できる拡張現実を提供します。
- ARメガネは、拡張現実体験をシースルーで表示するウェアラブルスマートディスプレイです。
1.利害関係者から賛同を得ます
あなたが働いている他のプロジェクトと同様に、プロセスのできるだけ早い段階で利害関係者からのサポートを得ることが重要です。 何年にもわたって話題になっているにもかかわらず、多くの利害関係者はAR製品を使用したことがありません。 その結果、テクノロジーがもたらす価値を理解していないという理由だけで、テクノロジーに疑問を投げかける可能性があります。 私たちの目的は、彼らから合意を得ることです。
「なぜARを使いたいのですか? どのような問題を解決しますか?」 利害関係者が設計を評価するときに尋ねる質問です。 設計上の決定をビジネスの目標と目的に結び付けることが重要です。 利害関係者に連絡する前に、ARの可能性について製品を評価する必要があります。 ARが多くの価値をもたらすことができる3つの領域は次のとおりです。
- ビジネス目標
ARを使用するために解決しようとしているビジネス目標を理解します。 利害関係者は常に、設計ソリューションをビジネスの目標に結び付けることを高く評価しています。 多くの場合、ビジネスは定量化可能な数値に対応します。 したがって、あなたのデザインが会社がより多くのお金を稼ぐか、より多くのお金を節約するのを助けることをどのように意図しているかについての説明を提供する準備をしてください。 - ユーザーにとっての有用性
ARは、より優れたユーザーエクスペリエンスを提供し、ユーザージャーニーをはるかに簡単にします。 利害関係者は、アプリの主な用途を改善するテクノロジーを高く評価しています。 ARがユーザーにもたらす具体的な価値について考えてみてください。 - 創造性
ARは、より印象的なエクスペリエンスを作成し、製品のデザイン言語を改善するという点で優れています。 多くの場合、企業はポートレートしようとしている特定のイメージを持っており、製品デザインはこれを反映する必要があります。
「ARでこれが優れている理由」という質問に明確に答える場合にのみ、利害関係者と自分の考えを共有する必要があります。 プレゼンテーションの準備に時間を費やしてください。 見ることは信じることであり、彼らのためにデモを見せれば、経営陣から賛同される可能性が高くなります。 デモでは、何を提案しているのかを明確にする必要があります。
2.発見と発想
他の分野のソリューションを探索して使用する
どの製品をデザインする場合でも、主題の調査に十分な時間を費やす必要があります。 ARの設計に関しては、他の業界の同様のソリューションを使用した革新と成功例を探してください。 たとえば、私のチームがARメガネのオーディオ出力を設計していたとき、携帯電話のヘッドホンとスピーカーから多くのことを学びました。
「私が望むユーザーとして」のテクニックを使用してユーザージャーニーを設計する
ARエクスペリエンスを設計するときに覚えておくべき基本的なことの1つは、ARは電話やメガネの外に存在するということです。 ARテクノロジーは、人々が情報を受け取るために使用する単なる媒体です。 ユーザーがこのテクノロジーを使用して達成したいタスクは、本当に重要なことです。
「主要な機能セットを定義し、それがユーザーにとって価値があることを確認するにはどうすればよいですか?」 製品を設計する前に答える必要のある重要な質問です。 ユーザー中心設計の中心的な考え方は、ユーザーを中心に保つことであるため、設計は、ユーザーの理解、ユーザーの目標、および使用のコンテキストに基づいている必要があります。 言い換えれば、私たちはユーザージャーニーを受け入れる必要があります。
新しいプロジェクトに取り組むときは、「 [ユーザーのタイプ]として、[理由]のために[目標]が必要です。 」私はユーザーの立場に立って、ユーザーにとって何が価値があるかを考えます。 この手法は、ブレーンストーミングセッション中に便利です。 ストーリーボードと一緒に使用すると、さまざまな相互作用のシナリオを探索できます。
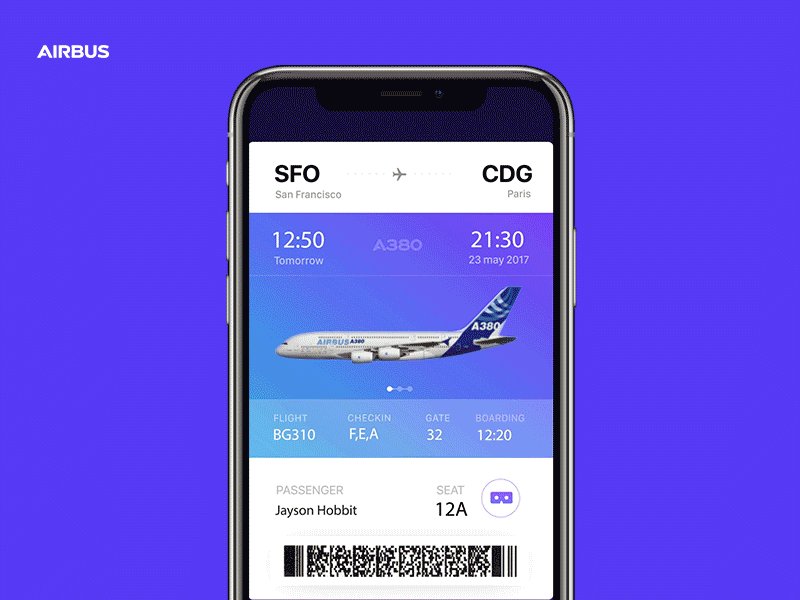
「今日の明日のデザイン:Airbus iflyA380アプリ」の記事では、アプリを作成したときにチームが従ったプロセスについて詳しく説明しました。 設計プロセスの重要な要素は、乗客の頭に浮かび、飛行前、飛行中、飛行後の最高のユーザーエクスペリエンスについての洞察を探すことでした。
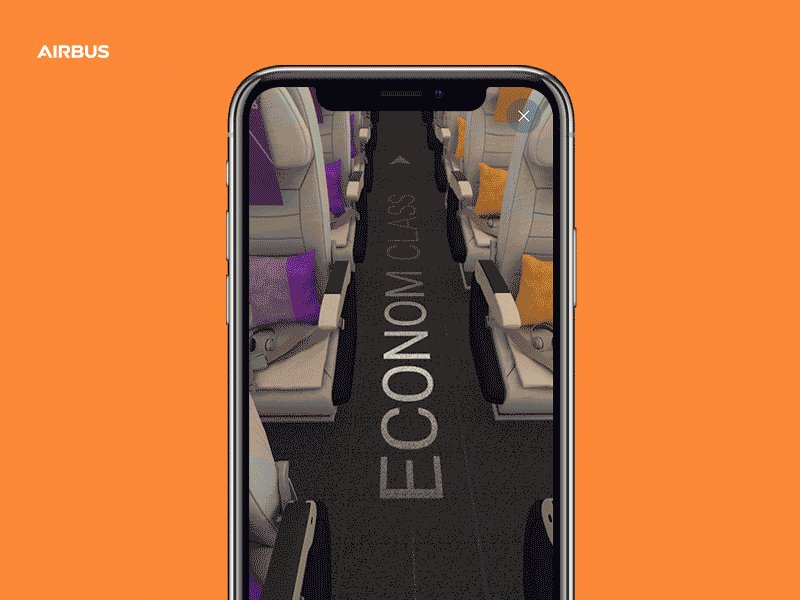
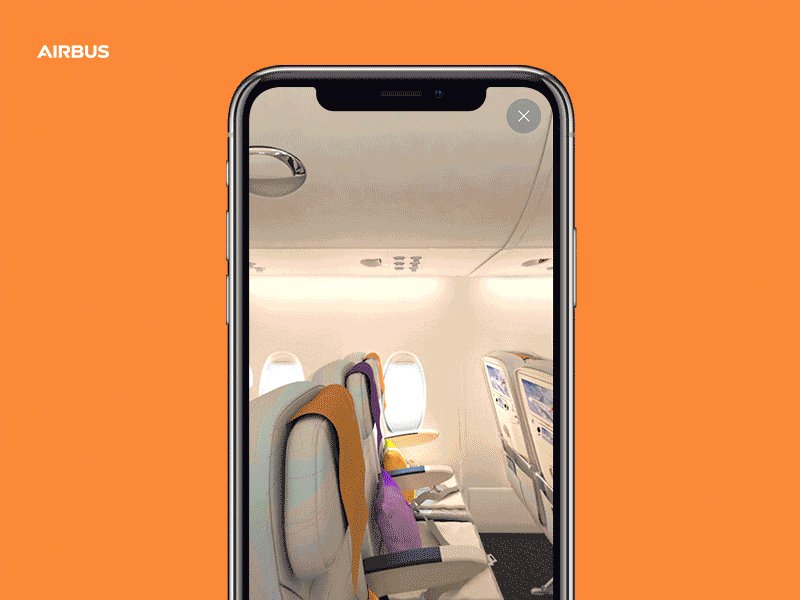
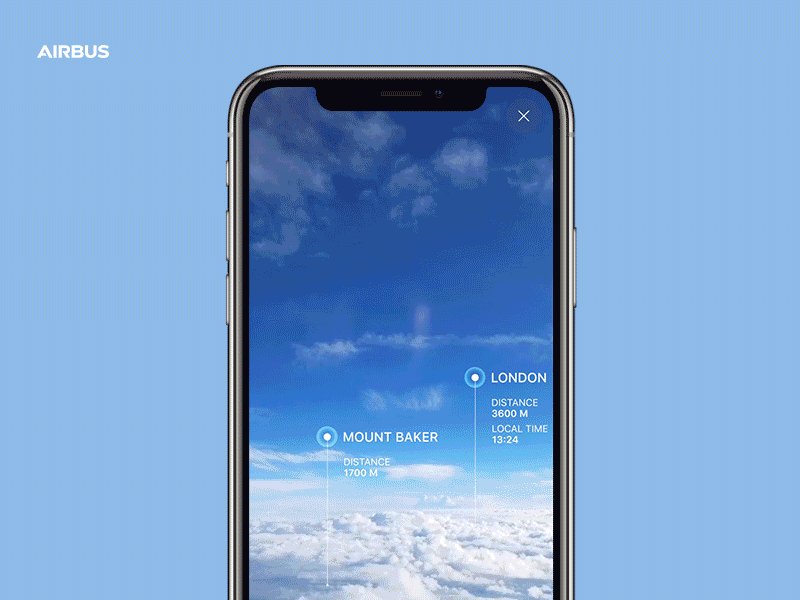
旅行者が旅行体験について好き嫌いを理解するために、エアバスと一緒に多くのブレーンストーミングセッションを開催しました。 それらのセッションは多くの貴重な洞察を明らかにしました。 たとえば、A380で飛行する前に(自宅から)キャビンを訪れることは、ユーザーがやりたいと思う一般的なことの1つであることがわかりました。 このアプリは拡張現実を使用しているため、飛行機に搭乗する前でも、キャビンを探索して、アッパーデッキ、コックピット、ラウンジをどこにでも仮想的に訪れることができます。

アプリは、旅行の最初から最後まで乗客にも同行します。基本的に、旅行者が旅行でやりたいことはすべて1つのアプリにまとめられています。 座席を見つけることは、私たちが実装した機能の1つです。 この機能は、ARを使用して飛行機の座席を表示します。 頻繁に旅行する人として、私はその機能が大好きです。 キャビンに入るときに場所を探す必要はありません。ソファでくつろぎながら、事前に探すことができます。 ユーザーは搭乗券から「ガラス」アイコンをタップすることでこの機能に直接アクセスできます。

ユースケースを絞り込む
ARを使用して、ユーザーのいくつかの異なる問題を解決したくなるかもしれません。 しかし、多くの場合、この誘惑に抵抗する方が良いでしょう。 なんで? 製品に追加する機能が多すぎると、製品がより複雑になるだけでなく、より高価になるためです。 このルールは、一般的に多くの労力を必要とするARエクスペリエンスにとってさらに重要です。 複数の複雑でルーズなデザインのARエクスペリエンスよりも、シンプルでありながら適切にデザインされたARエクスペリエンスから始めることをお勧めします。
従うべき2つの簡単なルールは次のとおりです。
- 問題に優先順位を付け、重大な問題に焦点を合わせます。
- ストーリーボードを使用して、ユーザーがアプリをどのように操作するかを正確に理解します。
- 現実的であることを忘れないでください。 現実的であるということは、創造性と技術的能力のバランスをとる必要があることを意味します。
プロトタイプを使用してアイデアを評価する
従来のアプリを設計するときは、静的なスケッチを使用してアイデアを評価することがよくあります。 ただし、このアプローチはARアプリでは機能しません。
特定のアイデアが良いか悪いかを理解することは、静的なスケッチからは捉えることができません。 多くの場合、紙の上で見栄えのするアイデアは、実際の状況では機能しません。
「「
したがって、この理解を得るためにプロトタイプと対話する必要があります。 そのため、できるだけ早くプロトタイピング状態に移行することが不可欠です。
私が「プロトタイピング状態」と言うとき、実際の製品のように見えて機能する、洗練された忠実度の高い製品のプロトタイプを作成するときの状態を意味するのではないことに注意してください。 私が言いたいのは、ラピッドプロトタイピングの手法を使用して、相互作用を体験するのに役立つプロトタイプを作成することです。 プロトタイプを非常に高速に作成する必要があります。ラピッドプロトタイピングの目標は、ビジュアルデザイナーとしてのスキルを示すことではなく、アイデアを評価することであることを忘れないでください。
3.デザイン
設計する他の製品と同様に、AR製品で作業する場合、最終的な目標は、直感的で魅力的でクリーンなインターフェイスを作成することです。 ただし、ARアプリのインターフェースは入力と出力の両方を考慮しているため、難しい場合があります。
物理的環境
ARは本質的に環境媒体です。 そのため、ARエクスペリエンスを設計する最初のステップは、ユーザーがアプリを使用する場所を定義することです。 事前に環境を選択することが重要です。 また、「環境」とは、ユーザーがアプリを体験する物理的な環境を意味します。屋内でも屋外でもかまいません。
考慮すべき3つの重要な瞬間を次に示します。
- ユーザーがARを体験するために必要なスペースはどれくらいですか? ユーザーは、アプリに必要なスペースの量を明確に理解している必要があります。 ユーザーがエクスペリエンスを開始する前に、アプリを使用するための理想的な条件を理解できるようにします。
- ARに最適ではない環境で人々がアプリを使用することを期待してください。 ほとんどの物理環境には制限があります。 たとえば、アプリはAR卓球ゲームですが、ユーザーの水平面が大きくない場合があります。 この場合、デバイスの向きに基づいて生成された仮想テーブルを使用することをお勧めします。
- 光の見積もりは不可欠です。 アプリは環境を自動的に分析し、環境が十分でない場合はコンテキストガイダンスを提供する必要があります。 アプリにとって環境が暗すぎたり明るすぎたりする場合は、アプリを使用するのに適した場所を見つける必要があることをユーザーに伝えます。 ARCoreとARKitには、光推定用のシステムが組み込まれています。
私のチームがAirbusi380モバイルARエクスペリエンスを設計したとき、利用可能な物理的スペースを考慮に入れました。 また、ユーザーが意思決定を行う速度など、インタラクションの他の側面についても検討しました。 たとえば、搭乗中に自分の席を見つけたいユーザーは、あまり時間がありません。
環境(この場合は、内側と外側の平面)をスケッチし、ARオブジェクトをスケッチに配置しました。 私たちのアイデアを具体化することで、ユーザーがアプリをどのように操作したいか、そしてアプリが環境の制約にどのように適応するかを理解しました。
ARリアリズムとARオブジェクトの美学
環境と必要なプロパティを定義したら、ARオブジェクトを設計する必要があります。 ARエクスペリエンスの作成の背後にある目標の1つは、仮想と現実を融合させることです。 設計するオブジェクトは環境に適合している必要があります—人々はARオブジェクトが本物であると信じる必要があります。 そのため、最高レベルのリアリズムを備えたコンテキストでデジタルコンテンツをレンダリングすることが重要です。
従うべきいくつかのルールは次のとおりです。
- 詳細のレベルに焦点を合わせ、リアルなテクスチャで3Dアセットを設計します。 PBR(物理ベースのレンダリングモデル)などのマルチレイヤーテクスチャモデルを使用することをお勧めします。 ほとんどのAR開発ツールはこれをサポートしており、これはARオブジェクトの高度な詳細を実現するための最も費用効果の高いソリューションです。
- 照明を正しくしてください。 照明はリアリズムを作成するための非常に重要な要素です。間違った光は即座に没入感を壊します。 ダイナミックライティングを使用し、仮想オブジェクトに環境照明条件を反映し、オブジェクトシャドウをキャストし、実世界のサーフェスに反射して、よりリアルなオブジェクトを作成します。 また、アプリは実際の照明の変化に反応する必要があります。
- テクスチャのサイズを最小化します。 モバイルデバイスは、一般的にデスクトップよりも強力ではありません。 したがって、シーンの読み込みを高速化するために、テクスチャを大きくしすぎないでください。 せいぜい2k解像度を使用するように努めてください。
- ARテクスチャに視覚的なノイズを追加します。 フラットカラーの表面は、ユーザーの目には偽物のように見えます。 裂け目、パターンの乱れ、およびその他の形式の視覚的ノイズを導入すると、テクスチャがよりリアルに表示されます。
- ちらつきを防ぎます。 ARオブジェクトのちらつきを防ぐために、シーンを1秒間に60回更新します。
安全性と快適性のための設計
ARには通常、「没入型」という言葉が伴います。 没入型の体験を生み出すことは大きな目標ですが、ARの没入は危険な場合があります。人々はスマートフォンやメガネに没頭する可能性があるため、周囲で起こっていることを忘れてしまい、問題が発生する可能性があります。 ユーザーは周囲の危険に気づかず、物体にぶつかる可能性があります。 この現象は、認知トンネリングとして知られています。 そしてそれは多くの身体的トラウマを引き起こしました。

- ユーザーが不快なことをしないようにします。たとえば、肉体的に要求の厳しいアクションや、急速で拡張性のある動きなどです。
- ユーザーを安全に保ちます。 ユーザーが後ろ向きに歩かなければならない状況は避けてください。
- 長時間のARセッションは避けてください。 ユーザーは、ARを長期間使用すると疲れることがあります。 休憩を取る必要があるストップポイントとアプリ内通知を設計します。 たとえば、ARゲームを設計する場合、ユーザーが進行状況を一時停止または保存できるようにします。
仮想オブジェクトの配置
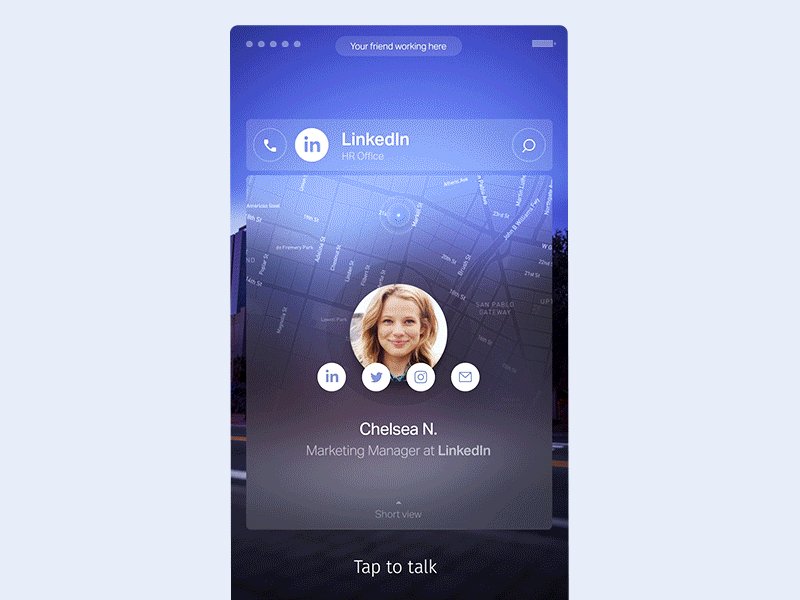
仮想オブジェクトを配置するには、画面上と世界の2つの方法があります。 プロジェクトとデバイスの機能のニーズに応じて、最初のアプローチまたは2番目のアプローチのいずれかに従うことができます。 一般に、仮想要素は、実際のオブジェクトのように機能すると想定される場合はワールドスペースに配置する必要があり(たとえば、ARスペースの仮想像)、UIコントロールまたは情報メッセージを目的とする場合は画面上のオーバーレイとして配置する必要があります(例:通知)。

「AR空間のすべてのオブジェクトは3Dである必要がありますか?」 AR体験に取り組むデザイナーの間でよくある質問です。 答えはいいえだ。 AR空間のすべてが3Dである必要はありません。 実際、アプリ内通知のように、視覚的に邪魔にならないフラットな2Dオブジェクトを使用することをお勧めします。

触覚フィードバックの使用を避ける
電話のバイブレーションは、モバイルアプリでフィードバックを送信するために頻繁に使用されます。 ただし、ARで同じアプローチを使用すると、多くの問題が発生する可能性があります。触覚フィードバックにより、余分なノイズが発生し、エクスペリエンスが楽しくなくなります(特にARメガネユーザーの場合)。 ほとんどの場合、フィードバックには効果音を使用することをお勧めします。
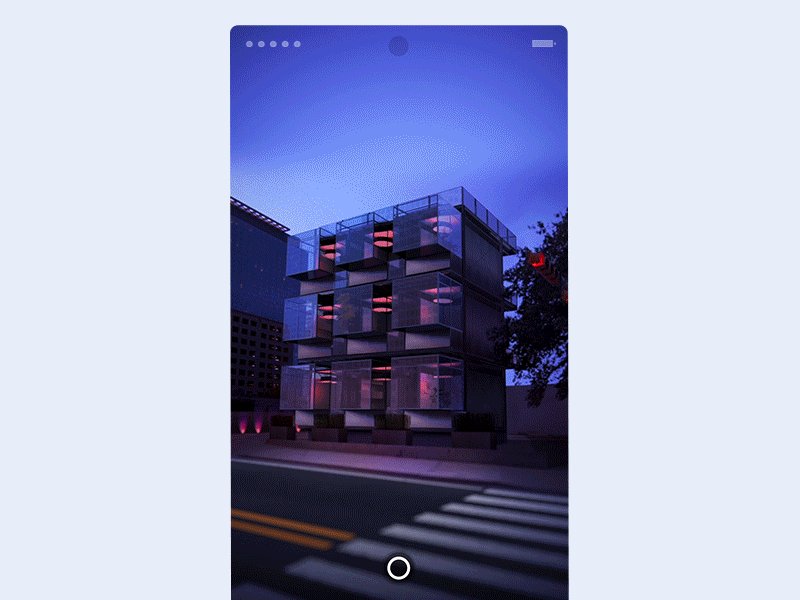
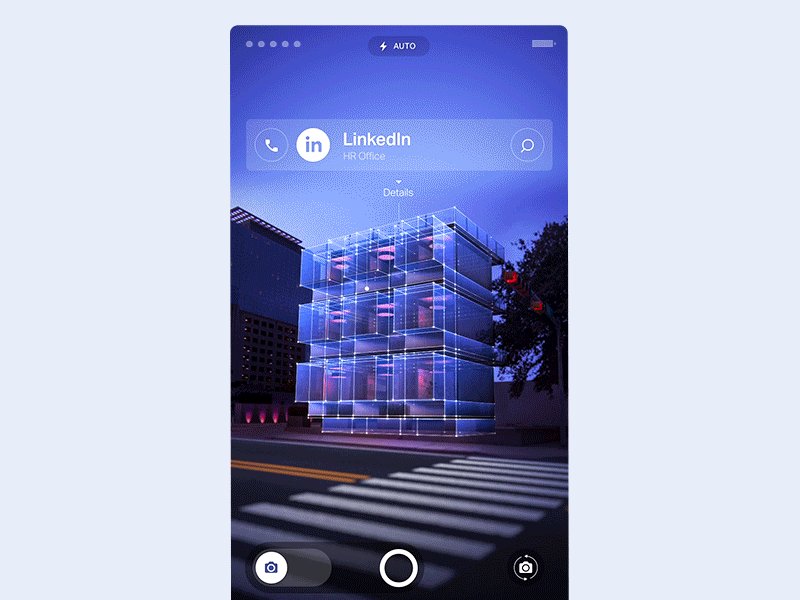
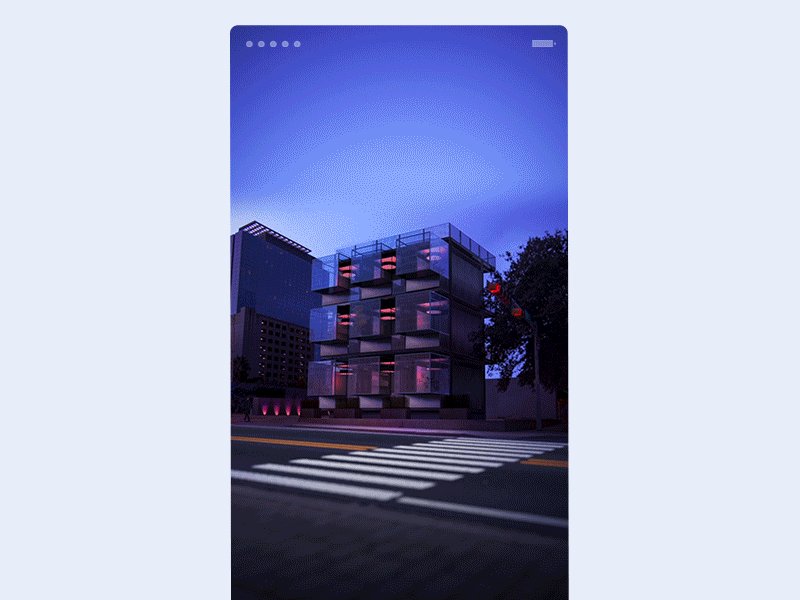
ARへの明確な移行を行う
MARとARの両方のGlassエクスペリエンスについては、ARに移行しようとしていることをユーザーに通知する必要があります。 遷移状態を設計します。 ifly380アプリでは、アニメーショントランジションを使用しました。これは、ARモードアイコンをタップしたときにユーザーに表示される単純なアニメーション効果です。
すべての脂肪をトリミングします。
画面のできるだけ多くを、物理的な世界とアプリの仮想オブジェクトの表示に充てます。
- ある時点でユーザーが利用できる画面上の対話可能な要素の総数を減らします。
- インタラクションに必要な場合を除いて、表示されているUIコントロールとテキストメッセージをビューポートに配置しないでください。 視覚的にクリーンなUIは、構築している没入型エクスペリエンスにシームレスに役立ちます。
- 気を散らすのを防ぎます。 オブジェクトが突然ユーザー画面に表示される回数を制限します。 突然現れるものはすべて即座にリアリズムを殺し、ユーザーをオブジェクトに集中させます。
ARオブジェクトの操作と「拡張」と「現実」の間の境界の描写
仮想オブジェクトとの対話メカニズムの設計に関しては、仮想オブジェクトの直接操作を優先します。ユーザーは、個別の表示可能なUIコントロールを操作するのではなく、画面上のオブジェクトに触れて、標準の使い慣れたジェスチャを使用して操作できる必要があります。 。
また、ユーザーは、対話できる要素と静的な要素を明確に理解している必要があります。 インタラクティブオブジェクトの視覚的な記号を提供することにより、ユーザーがインタラクティブオブジェクトを簡単に見つけて操作できるようにします。 輝くアウトラインやその他の視覚的なハイライトを使用して、インタラクティブなものをユーザーに知らせます。

ユーザーがオブジェクトを操作するときは、オブジェクトが視覚的に選択されていることを伝える必要があります。 選択状態を設計します—オブジェクト全体またはその下のスペースを強調表示して、選択されていることをユーザーに明確に示します。
最後になりましたが、オブジェクトの物理規則に従います。 実際のオブジェクトと同じように、ARオブジェクトは実際の環境に反応する必要があります。
カメラの自由のためのデザイン
ARはユーザーからの動きと動きを誘います。 設計またはARの際の重要な課題の1つは、ユーザーがカメラを制御できるようにすることです。 ユーザーにビューを制御する機能を与えると、ユーザーは興味のあるポイントを見つけようとしてデバイスを振り回します。 また、すべてのアプリが、ユーザーがファインダーを制御できるように設計されているわけではありません。
Googleは、ユーザーがAR空間で移動できる4つの異なる方法を特定しています。
- 座って、手を固定します。
- 座って、手を動かします。
- 手を固定して、じっと立っています。
- 実世界の空間を動き回る。
最初の3つの方法はモバイルARで一般的ですが、最後の1つはARメガネで一般的です。
場合によっては、MARユーザーは使いやすさのためにデバイスを回転させたいことがあります。 回転アニメーションでカメラを中断しないでください。
ARを設計する際にアクセシビリティを考慮する
私たちが設計する他の製品と同様に、私たちの目標は、拡張現実技術を人々が利用できるようにすることです。 実際のアクセシビリティの問題に対処する方法に関するいくつかの一般的な推奨事項を次に示します。
- ブラインドユーザー。 目の不自由なユーザーは視覚情報にアクセスできません。 目の不自由なユーザーがARにアクセスできるようにするには、音声または触覚フィードバックを使用して、ナビゲーションの指示やその他の重要な情報を提供することをお勧めします。
- 聴覚障害または難聴のユーザー。 音声対話を必要とするARエクスペリエンスの場合、入力方法として視覚信号を使用できます(音声読み取りとも呼ばれます)。 アプリは唇の動きを分析し、コマンドでこのデータを変換することを学ぶことができます。
アクセシブルなARアプリを作成するためのより実用的なヒントに興味がある場合は、LeahFindlaterによるビデオトークをご覧になることを検討してください。
ユーザーに移動を促す
経験上探索が必要な場合は、ユーザーが動き回ることができることをユーザーに知らせます。 多くのユーザーはこれまで360度の仮想環境を経験したことがないため、デバイスの位置を変更するように動機付ける必要があります。 これを行うには、インタラクティブオブジェクトを使用できます。 たとえば、I / 0 2018の期間中、Googleはユーザーをターゲットの目的地に誘導するアニメーションのキツネをGoogleマップに使用しました。

アニメーションはデザイナーの親友であることを忘れないでください
アニメーションは多目的にすることができます。 まず、視覚的な手がかりとアニメーションの組み合わせを使用して、ユーザーに教えることができます。 たとえば、移動する電話のアニメーションは、ユーザーがアプリを初期化するために何をしなければならないかを明確にします。
次に、アニメーションを使用して感情を作成できます。
1秒間の感情は、製品に携わる人々の現実全体を変える可能性があります。
「「
適切に設計されたアニメーション効果は、ユーザーと製品の間につながりを作るのに役立ちます—オブジェクトを具体的に感じさせます。 読み込みインジケーターなどの単純なオブジェクトでも、ユーザーとデバイスの間に信頼の架け橋を築くことができます。

アニメーションに関する重要な瞬間—デザインの要素を発見し、アニメーションベースのデザインソリューションを見つけた後、適切なアニメーション効果の作成に十分な時間を費やすことが不可欠です。 上に表示されている読み込みアニメーションを完了するには、多くの反復が必要でした。 すべてのアニメーションをテストして、デザインに適していることを確認し、色や位置などを調整して最高の効果を得る準備をする必要があります。
実際のデバイスのプロトタイプ
Rokidチームのインタビューで、Jeshua Nanthakumarは、最も効果的なARプロトタイプは常に物理的であると述べました。 これは、実際のデバイスでプロトタイプを作成する場合、最初から、人々が実際に使用するハードウェアとソフトウェアで設計がうまく機能するようにするためです。 Rokid Glassesのようなユニークなディスプレイに関しては、この方法論は特に重要です。 そうすることで、設計が実装可能であることを確認できます。

私のチームは、ARモーションデザイン言語の設計とARメガネのアニメーションの読み込みを担当していました。 ロード中に回転し、エッジで適切に反射する3D球を使用することにしました。 アニメーション効果のデザインは、モーションデザイナーの2週間のハードワークを要し、デザインチームの高解像度モニターではゴージャスに見えましたが、アニメーションが乗り物酔いを引き起こしたため、最終的な結果は十分ではありませんでした。
乗り物酔いは、ARメガネの画面から認識される動きと、ユーザーの頭の実際の動きとの不一致によって引き起こされることがよくあります。 しかし、私たちの場合、乗り物酔いの根本的な原因は異なりました。形状や反射などの細部を意図せずに磨くことに注意を払ったため、球が動いている間、ユーザーはそれらの細部に集中するようになりました。
その結果、動きは周辺で起こり、人間は周辺の動く物体に対してより敏感であるため、これは乗り物酔いを引き起こしました。 アニメーションを単純化することで、この問題を解決しました。 ただし、実際のデバイスでテストしないと、この問題を見つけることができないことに注意してください。
ARアプリのテストの実際の手順を従来のGUIアプリと比較すると、ARアプリのテストにはより多くの手動操作が必要であることが明らかになります。 テストを実施する人は、アプリが現在のコンテキストに基づいて正しい出力を提供するかどうかを判断する必要があります。
効率的なユーザビリティテストセッションを実施するためのヒントをいくつか紹介します。
- テストする物理環境を準備します。アプリの実際の条件を作成してみてください。さまざまな照明のさまざまなシーンで、さまざまな物理オブジェクトを使用してテストしてください。 ただし、環境はシーンや照明に限定されない場合があります。
- すべてを一度にテストしようとしないでください。 チャンクの手法を使用します。 複雑なフローを細かく分割して個別にテストすることは、常に有益です。
- 常にテストセッションを記録してください。 ARガラスに表示されるすべてのものを記録します。 セッションの記録は、チームとの話し合いの際に役立ちます。
- 乗り物酔いのテスト。
- テスト結果を開発者と共有します。 設計と開発の間のギャップを緩和するようにしてください。 エンジニアリングチームがあなたが直面している問題を知っていることを確認してください。
結論
他の新しいテクノロジーと同様に、ARには多くの未知数があります。 ARプロジェクトに取り組むデザイナーには、探検家の役割があります。彼らは、製品に最適で、それを使用する人々に価値を提供するものを見つけるために、さまざまなアプローチを実験して試します。
個人的には、新しい媒体を探索し、古い問題を解決するための新しい独自の方法を見つけることは常に素晴らしいことだと思います。 私たちはまだ新しい技術革命の初期段階にあります—ARのような技術が私たちの日常生活の一部として期待されるエキサイティングな時期—そしてそれは次世代のデザイナーのための強固な基盤を作る機会です。
