設計者はどのようにコーディングを学ぶべきですか? ターミナルとテキストエディタ(パート1)
公開: 2022-03-10長年の経験を持つデザイナーとして、私は同僚やレポートにコーディングスキルを身に付けるように勧めることがよくあります。 多くの人がその考えにオープンですが、他の人はその考えを躊躇します。 「開発者になるためにデザインを勉強しなかった」というバリエーションをよく耳にします。 これは有効な懸念事項ですが、2つの点を強調したいと思います。材料をよりよく理解することは通常、より良い結果につながることと、「コーディング」と「ソフトウェアエンジニアリング」には重要な違いがあります。
この2部構成の一連の記事は、コーディングスキルも習得したいデザイナーにとって役立つはずです。
原材料を理解する
一部の人が考えるかもしれないことに反して、デザインは美しいモックアップを作成することではなく、エンドユーザーに直感的で機能的なエクスペリエンスを提供することです。 これは、ソリューションの構成要素を理解していなければ実現できません。 建築家は、彼女の計画が要求する材料を理解していなければ、彼女の仕事はあまり得意ではありません。また、デザイナーは、彼のデザインを実現する材料を理解していなければ、あまり上手くなりません。 - コード。 コーディングの経験は、設計者が何が可能で何が不可能であるか、そして設計が目的の機能を効果的に実行できるかどうかを理解するのに役立ちます。
また、コーディングの知識はエンジニアになる必要があるという意味ではないことを同僚に安心させます。 この2つは、関連はあるものの、異なるスキルセットを指します。 ワシントン大学の博士課程の候補者であるKyleThayerが最近書いたように、コンピュータサイエンス(またはエンジニアリング)の分野は、学生に「コンピューティングの科学分野の概要」を提供することです。
「コンピュータサイエンスの学位の目的は、学生にコンピューティングの科学分野の概要を説明することです。 これにはいくつかのプログラミングが含まれますが、プログラミングは主に他の領域(オペレーティングシステム、アルゴリズム、機械学習、人間とコンピューターの相互作用など)について学習する目的で行われます。 CSの学位は、コンピュータサイエンスの学術分野への良い第一歩です。」
—カイルセイヤー
対照的に、コーディングとは、タスクを完了するために特定のプログラミング言語に十分に精通することを意味します。 基本的なHTMLまたはJavaScriptを学ぶように誰かに依頼しても、フルスタックのソフトウェアアーキテクトになる必要はありません。 一部の人は考えているかもしれませんが、レポをフォークしてStack Overflowの回答をコピー/貼り付けしても、ソフトウェアエンジニアにはなりませんが、デザイナーとして製品開発チームにもたらす価値を高めることができます。
「ローコード」はどうですか?
設計者(および開発者)がドラッグアンドドロップ機能とGUI(グラフィカルユーザーインターフェイス)を介してアプリケーションを構築できるローコードの未来に突入していると言う人もいるかもしれません。 したがって、プログラミング言語を学ぶために時間を割くことは「価値がある」わけではありません。 Webflow、Modulz、FramerX、UXPinなどのツールの出現は、この一連の推論をサポートしているようです。 そして、これは多くのアプリケーションに非常に当てはまります。1行のコードなしでサイトやアプリを作成するのがこれまでになく簡単になります。 ただし、基本的な原則を理解していない場合は、ローコードアプリケーションで提供できる価値を制限することになります。

また、ローコードプラットフォームでエンタープライズ規模のアプリケーションを構築できる段階にはまだ達していません。 デザイナーとして、私たちが想像するものではなく、私たちが住んでいる世界で働かなければなりません。
そうは言っても、誰もが独自のスキルのブレンドをテーブルにもたらします。 コードの知識は絶対に必要なものではなく、必須ではなく、単に奨励されるべきです。
どこから始めれば?
インターネットにアクセスできる人なら誰でも利用できるツール、言語、学校、ガイド、その他のリソースは無限にあります。どこから始めればよいのでしょうか。 重要な免責事項—私は決して専門家ではなく、ソフトウェアエンジニアに近いものでもありません—以下は私の個人的な経験からの洞察であり、成功への保証された道ではありません。
私が知っているデザイナー/開発者の多くは、通常、MySpace、Geocities、Tumblr、NeopetsなどのサイトでHTMLおよびCSSテンプレートのハッキングを開始しています。 十分に日付を記入したので、今日から始める人には、使いやすいコマンドラインインターフェイス(CLI)シェルから始めることをお勧めします。
ターミナル:不可欠なツール
画面にコンピューターハッカーがいるときはいつでも、ハリウッドのディレクターにとって頼りになるアプリケーションです。ターミナルは、ほとんどの人が慣れているグラフィカルユーザーインターフェイス(GUI)ではなく、テキスト入力を介してアクションを実行できるインターフェイスです。 実際の開発者に複雑さと技術的なハウツーを説明させますが、私たちの目的では、CLIに精通することがいくつかの理由で有益であることを知っておくだけで十分です。
ターミナルを使用すると、コンピューターのファイルとフォルダーの構造にアクセスできます。FinderまたはExplorerをクリックするのと同じ方法で、ターミナルのキーボードを使用してナビゲートします。 慣れるまでには確かに時間がかかりますが、この分野でメンタルモデルを開発することは、コードで作業するための基本です。
多くの設計者と同様に、私はmacOS環境(以前はOS Xと呼ばれていました)を使用していますが、以下は他の* nixオペレーティングシステム(Linux、Unix)、およびWindowsPowerShellにも当てはまります。 最新のオペレーティングシステムには多くの重複がありますが、強調するために最善を尽くすいくつかの違いがあります。
注:ターミナルのより完全な紹介については、PaulTeroの記事「Linuxコマンドの紹介」を読むことをお勧めします。
正規表現
CLIの重要な機能は、コマンドで正規表現(regex)を使用できることです。 正規表現は、ステロイドのブール検索操作(引用符を使用して正確なフレーズを検索するか、マイナス記号を使用して単語を除外する)と考えてください。これらを使用すると、テキストの文字列にパターンを定義して、出力に対して何らかのアクションを実行できます。 実際の例を次に示します。
- さまざまな形式の電話番号の長いリストがある場合は、正規表現に基づいて一貫した出力を提供するスクリプトを定義できます。例:
(###) ###-####米国の電話番号形式。 - ファイルのグループの名前を特定のケース(kebab-caseからCamelCaseまたはその間の何か)にすばやく変更したい場合。
WesBosのコマンドラインパワーユーザーシリーズを視聴することを強くお勧めします。少なくとも、使用できるいくつかの重要なコマンドについての良いアイデアを提供する彼の紹介ビデオをご覧ください。
始めるのに役立ついくつかの基本的なターミナルコマンド*を次に示します。
-
cdは「ディレクトリの変更」の略で、これを入力してからファイルまたはフォルダのパスを入力します。フォルダ名を入力できますが、現在のフォルダ内にある必要があります。 -
lsは、現在のフォルダ内のファイルとフォルダを一覧表示します。 -
pwdは「PrintWorkingDirectory」の略で、現在コンピュータのどこにいるかが一覧表示されます。 -
mkdirとフォルダ名は、作業ディレクトリにフォルダを作成します。 -
cdを..で使用すると、レベルが1つ上がります—/users/username/documents/2019にいて、cd ../..と入力すると、/users/usernameになります。 - ボーナスのヒント—フォルダ/ファイルパスを入力すると、
Tabキーを押すとオートコンプリートされます。
注:以下は、Windowsコマンドライン( cmd )で機能します。
-
cd、cd ..、mkdir、パスオートコンプリートのTabキー(lsおよびpwdは機能しません) 。
最新のWindowsコマンドライン(Windows PowerShell)は、これらすべてをサポートしています。
-
cd、cd ..、ls、pwd、mkdir、およびパスのオートコンプリート用のタブ。
PowerShellで使用できるコマンドの完全なリストについては、このMicrosoftのヘルプページ「使い慣れたコマンド名の使用」を確認してください。

大量ファイル管理
ターミナルを介してファイルとフォルダをまとめて操作できます—ここにいくつかのアイデアがあります:
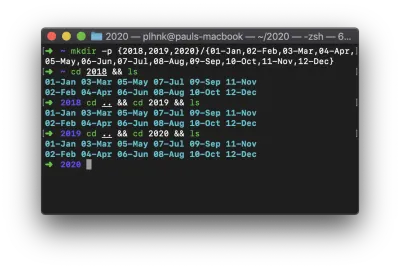
- 1つのコマンドで、各月のサブフォルダーを含む3年間のフォルダーを作成できます
mkdir -pと{list-of-years}/{list-of-months}を使用すると、各月のサブフォルダーを含む各年のフォルダーが作成されます。 あなたの想像力を使ってください、あなたはこれをうまく使うことができると確信しています! -
mv Screen\ Shot* Screenshotsを使用すると、デスクトップをすばやくクリーンアップできます。これにより、「ScreenShot」で始まるすべてのファイルが「Screenshots」という名前のフォルダーに移動します。

注:これらの2つの例は、* nix環境でのみ機能する可能性が高いですが、理論は引き続き適用されます。 また、Windows PowerShellは非常に強力なコマンドラインツールでもあり、その機能と特定のコマンドを学ぶ必要があります。
スクリプトとメンテナンス
正規表現の力とターミナルで利用できるオプションを垣間見ることができたので、それらをスクリプトに結合し始めることができます。 非常にシンプルでありながら強力で一般的に使用されるスクリプトの1つは、MikeGのファイル名変更です。
criteria=$1 re_match=$2 replace=$3 for i in $( ls *$criteria* ); do src=$i tgt=$(echo $i | sed -e "s/$re_match/$replace/") mv $src $tgt done このスクリプトでできることは、スコープ( criteria )を定義し、変更するもの( re_match )、および変更するもの( replace )を定義してから実行することです。
ファイルの作成と名前の変更以外に作成できるスクリプトは他にも無数にあります。Vladのバッチサイズ変更スクリプトは、bashスクリプトを使用して作成できる時間節約機能の優れた例です。
高度なヒントとコツ
何年にもわたって私が見つけたのは、定期的にコンピューターをリセットしてオペレーティングシステムを再インストールすることで、コンピューターが比較的乱雑にならず、ハードドライブに何年にもわたってデジタルデトリタスが蓄積した後に誰もが経験する速度低下を防ぐことができるということです。 多くの人にとって、コンピューターをワイプしてすべてをリセットするという見通しは、せいぜい数日の作業のように聞こえ、最悪の場合、回復できない可能性のある不可能な悪夢のように聞こえます。
ただし、必ずしもそうする必要はありません。いくつかのコマンドラインツールを使用して、OSをバックアップ、ワイプ、および再インストールすると、お気に入りのアプリのリストだけでなく、フォントもインストールできます。 Homebrewを使用して数分。 (HomebrewはMacとLinux専用です。Windowsの場合は、確実な代替手段であるChocolateyを試してください。)
興味のある方は、ほとんどの開発でコンピュータを良好な状態に保つための、わかりやすいセットアップガイドを作成しました。 私たちのガイドはmacOS向けですが、OwenWilliamsはWindows向けの堅実なガイドも作成しています。
コマンドラインに関するWesの一連のチュートリアル全体を読む時間がない場合は、少なくとも次のスタックを強くお勧めします。
- Oh My ZSH
- zsh-autosuggestions
- zsh-構文-ハイライト
- zジャンプアラウンド
テキストエディタの選択
コードエディターの選択に関しては、多くのオプションがあります。SublimeTextとVS Code(Visual Studio Code)は、私が最も経験があり、現在使用している2つです。
Sublime Textは、フロントエンド開発者に人気のある初期のテキストエディタの1つでした。これは、数年前まではゴールドスタンダードでした。 複数のカーソル、強力なパッケージマネージャー、高度にカスタマイズ可能なショートカットなどの機能により、ファイルやフォルダー間をすばやく移動できます。 言うまでもなく、それは信じられないほど軽量で高速なアプリケーションであり、簡単に選択できました。
VS Code(Visual Studio Code)は、2015年頃に登場し、人々がAtomとSublimeから切り替えるのにしばらく時間がかかりましたが、VS Codeは、多くの開発者のお気に入りのエディターとしての地位を確立しています。 Sublimeのほとんどすべての機能に加えて、VS Codeは、組み込みの端末とGitとの緊密な統合によって差別化されました。 さらに、Visual Studio Codeには豊富なプラグインエコシステムがあり、環境を拡張してカスタマイズすることができます。
つまり、優れたコードエディタの機能を理解するために開発者である必要はありません。 私は日常の仕事でそれの多くの用途を見つけました。 特に2つは、複数のカーソルを使用する機能と、正規表現を使用してファイルのフォルダー全体でテキストを検索および置換する機能です。 両方を詳しく見てみましょう。
複数のカーソルで編集する
あなたの典型的なワードプロセッサを想像してみてください—あなたが入力しているテキストがどこに行くかを示すその点滅する垂直線? ここで、このウィンドウに複数のカーソルを追加して、カーソルがある場所に入力したものがすべて表示されるようにする機能を想像してみてください。
これはまだ気になっていないかもしれません。そのため、高度なテキストエディタを使用してワークフローを日常的に効率化するためのいくつかの方法を示す例を次に示します。

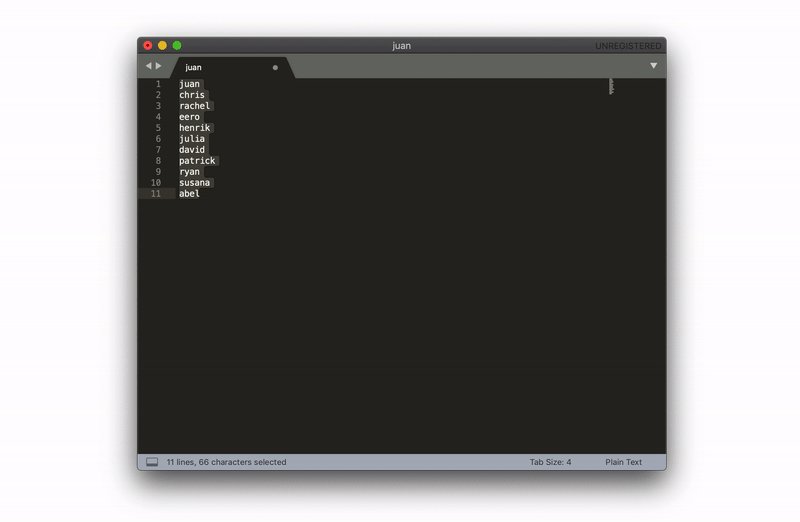
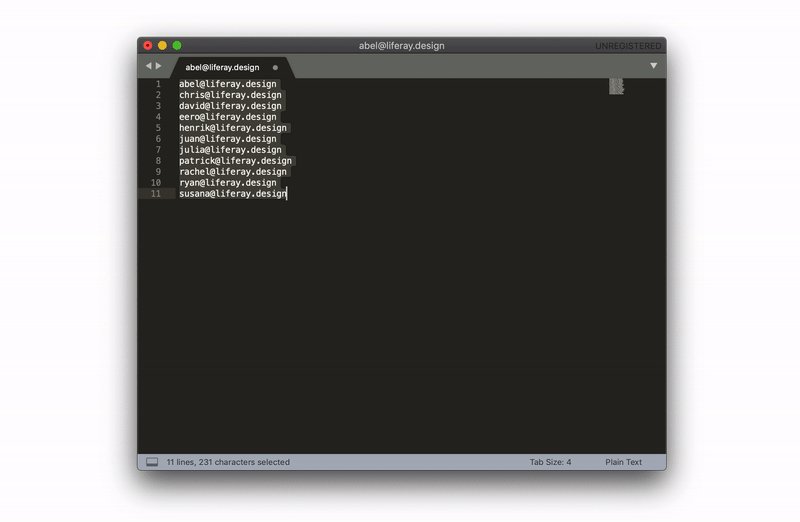
ここに、電子メールアドレスに変換する必要のある名前のリストがあります。また、すべて小文字にしてからアルファベット順に並べ替えます。 これは、数回のキーストロークで実行できます。
リストを貼り付けると、 Cmd + Shift + Pでコマンドパレット(使用可能なすべての機能を提供する検索可能なメニューのファンシー用語)が表示されます。 基本的に、このメニューにやりたいことを入力できます。テキストに対してできることのほとんどすべてがここにあります。 そうでない場合は、プラグインまたは拡張機能を見つけることができる可能性があります。
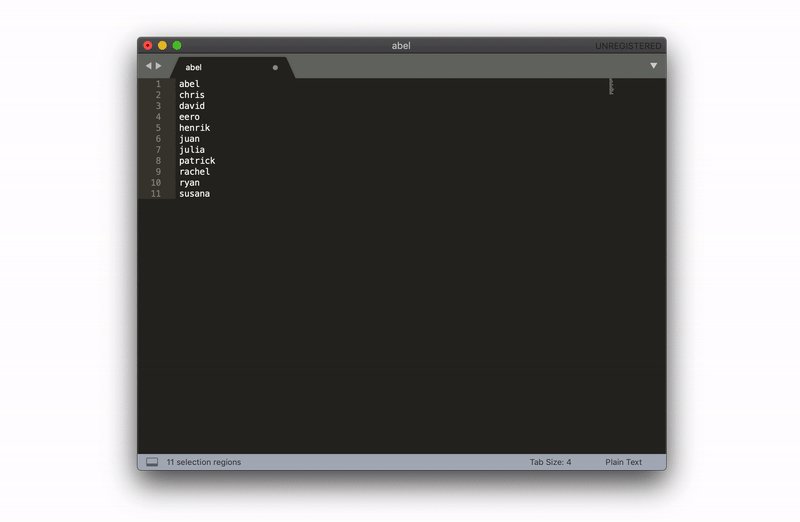
大文字と小文字を変更して行を数秒で並べ替えることができます。次にCtrl + Shift +矢印キーを押すとカーソルが追加され、入力した内容がすべての行に追加されます。この場合、名前は次のようになります。電子メールアドレスですが、あなたの想像力はこれを使用する他の無数の方法を見つけることができます。
あなたは言うかもしれません—ええと私はExcelまたはGoogleスプレッドシートでこれを行うことができます、それは本当です、しかし私はテキストエディタでこれらのタイプのものを扱う方がはるかに速いことを発見しました。 数式を記述したり、マウスで選択したりする必要がなくなります。
どのコードエディタを使用する必要がありますか?
私はデザイナーです。もちろん、私の答えは「状況によって異なります」です。
- これらの概念に慣れていない場合は、Sublimeの無料試用版を入手することをお勧めします。これは引き続き非常に軽量なアプリであり、システムリソースをあまり消費しません。 Sublimeのキーバインディング(ホットキーのファンシーワード)をカスタマイズし、プラグインを使用して組み込み機能を拡張できます。
- Sublime、Atom、または別のエディターを使用している場合は、VSCodeも確認することをお勧めします。 Microsoftのチームは本当に素晴らしい仕事をして、強力でありながら使いやすいテキストエディタを作成しました。
個人的には、両方のエディターを使用しています。Sublimeは非常に高速で、ほんの一瞬で開き、テキストを簡単に貼り付けて操作することができます。 しかし、もっと真面目な仕事をしたいときは、VSCodeを使用します。 VS Codeが提供するオールインワンパッケージを超えることは困難です。活気に満ちたプラグインと拡張エコシステム、強力なコマンドパレット、および高度にカスタマイズ可能なインターフェイスにより、実際に独自のパッケージを作成できます。 言うまでもなく、Microsoftは、開発者の生産性にとって一流のエクスペリエンスであることを保証するために非常にインセンティブを与えられています。
結論、そして次は何ですか?
この最初の記事では、ターミナルの基本、開始するためのいくつかの生産性ハックを学び、どのコードエディターを選択するかについてより良いアイデアを持っている必要があります。 次のパートでは、バージョン管理、HTMLとCSSのトピック、およびエンジニアリングの原則の概要を続けます。
何かおかしい?
この投稿の何かがあいまい、鈍い、および/または時代遅れである可能性が高いので、それをより良くする機会が大好きです! 以下にコメントを残してください、DM me、またはTwitterで@mention meして、改善できるようにしてください。
