会話を刺激し、コンバージョンを促進するためのWebサイトを設計するための9つのヒント
公開: 2019-07-25すべてのウェブサイトは、ユーザーがそれに従事することを強いられるように、やりがいのあるサイト体験を提供することを目指す必要があります。 ウェブサイトのエンゲージメントに加えて、あなたのウェブサイトのコンバージョン率はあなたのビジネスを成長させる上で重要です。 効果的な戦略はあなたのウェブサイトのデザインを改善することです。 調査によると、46.1%の人がウェブサイトのデザインに基づいて会社の信頼性を決定しています。 だから、ここに会話を刺激し、コンバージョンを促進するためのウェブサイトを設計するためのいくつかの有用なヒントがあります。
1.魅力的なウェブサイトを作成します。
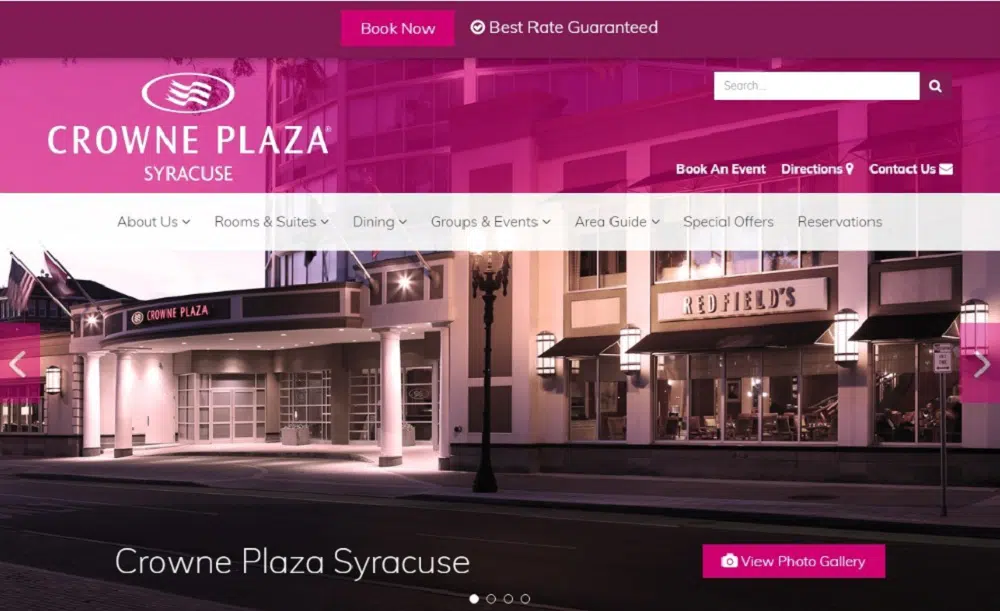
視覚的に魅力的なWebサイトは、より多くのユーザーエンゲージメントを引き付けます。 したがって、Webサイトを対称的で、整理され、見た目に美しいものにする必要があります。 アドビによると、ウェブサイトに魅力のないコンテンツやレイアウトがあると、38%の人が興味を失います。 したがって、Webサイトの構造は論理的であり、コンテンツは吸収しやすく、その目的は明白である必要があります。
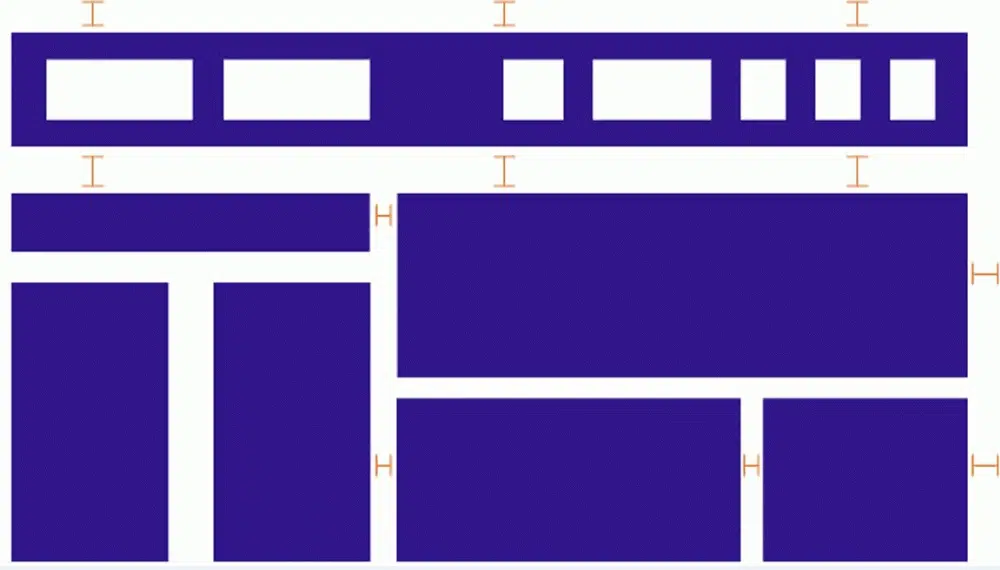
エンゲージメントの高いWebサイトを設計するには、最初に視覚的な階層を確立します。 視覚的な階層によって、ページ上の要素のユーザーに対する相対的な重要性が決まります。 人々はより大胆でより大きなページ要素に焦点を合わせる傾向があります。 空白を追加して、特定の要素を目立たせることができます。 ホワイトスペースは、ユーザーがアイデア間をスムーズに移動するのにも役立ちます。 雑然としたページは、あるアイデアが終わり、他のアイデアが始まる場所でユーザーが混乱するため、視覚的な疲労につながります。 また、人々の注意を引くので、ビジュアルフォーカスを使用するようにしてください。 画像は、ページに人々の注意を引くのに効果的です。 ただし、テキストによく合い、Webサイトのメッセージを強調する視覚要素を選択することを常に忘れないでください。
2.ユーザーにコンテキストを提供します。
ストーリーテリングを使用すると、Webサイトに感情的な体験を作り出すことができます。 ほとんどのブランドは、サービスや製品の利点と機能についてのみ説明しています。 ただし、視聴者に思い出に残るインタラクションを提供することで、目立つことができます。 説得力のあるストーリーテリングを行うには、複数の画像をストックすることを避け、ビジネスを本物のように描写している画像のみを使用する必要があります。
今日、人々は読むよりもビデオを見ることを好むので、彼らが望むものを彼らに与えてください。 ウェルカムビデオは、新規参入者にブランドを適切に紹介するための優れたアイデアです。 一方、解説動画は、サービスや製品に関するより多くの洞察情報を提供します。
Webサイトでインタラクションを統合するもう1つの方法は、グラフィックを使用することです。 データの視覚化、チャート、およびグラフは、信頼性を実証し、価値提案をサポートするために不可欠です。 Nielsen Normanによると、インフォグラフィックはどのコンテンツよりも3倍多く人々に好かれ、共有されています。 物語を語るときに覚えておくべき最後のことはあなたがあなたのウェブサイトに持っているテキストです。 したがって、コンテンツを作成するときは、常にストーリーテリングを補完し、サイトを通じてユーザーを適切にガイドする必要があります。 また、Webコンテンツの関連性を示すために、小見出しと見出しに関連するキーワードを含める必要があります。
3.サイトをレスポンシブにします。
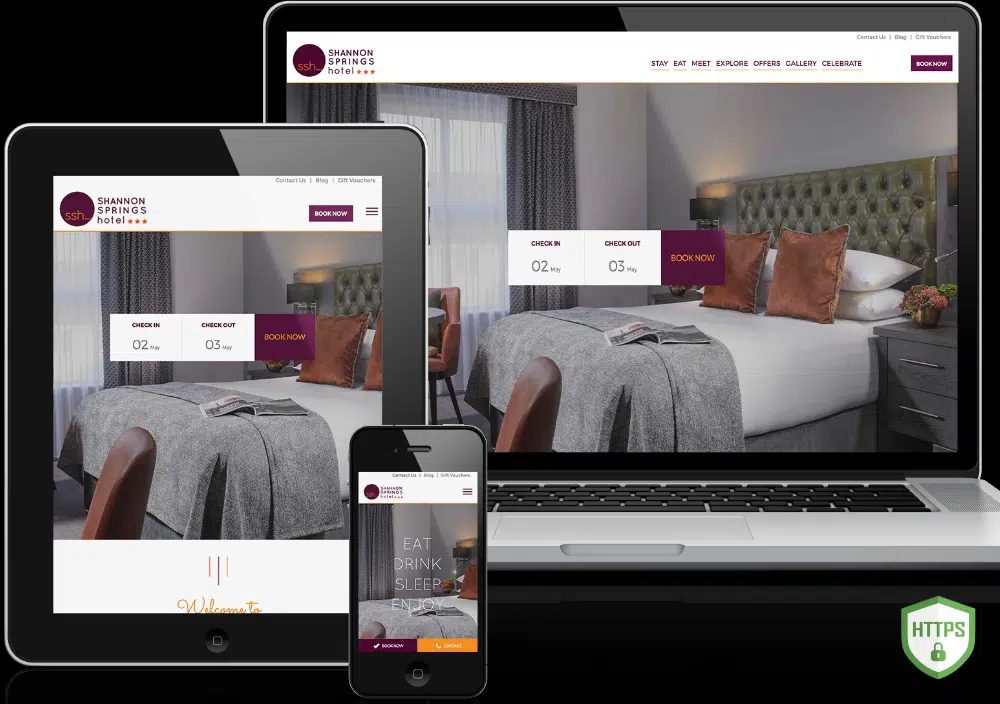
Webサイトのモバイルエクスペリエンスは、デスクトップエクスペリエンスと同じくらい価値があります。 統計によると、モバイルユーザーは全世界のインターネットトラフィックの51.2%を占めています。 モバイルレスポンシブウェブサイトを持つブランドは、より多くのエンゲージメントとSEOランクの向上を経験します。 一方、モバイルWebサイトが貧弱なブランドでは、エンゲージメントとSEOランクが大幅に低下します。 重複するページ要素と戦い、ピンチしてズームし、テキストの大きなブロックに耐えなければならない場合、ユーザーは戻ってこないことがわかります。 同様に、検索エンジンはこれらのサイトをモバイルフレンドリーではないと特徴づけています。 モバイルレスポンシブウェブサイトのデザインは、ユーザーエクスペリエンスを破壊するイライラする要素を最小限に抑えます。
ボタンのサイズを小さなデバイスで操作可能で読みやすいように調整し、ユーザーのメリットを強調するために箇条書きでテキストを最小化することで、サイトをモバイルフレンドリーで応答性の高いものにすることができます。 ネガティブスペースを増やし、最小限の画像を使用し、不要な要素を切り取ることで、Webページを簡素化することもできます。 また、すべてのページにナビゲーションバーを提供することは、主要なコンテンツへのアクセスを合理化するための優れたアイデアです。 サイトをモバイル対応にするために特別に設計された無料のWordPressプラグインを使用して、これらの変更を行うこともできます。 サイトをモバイル対応にした後、モバイル対応のテストを行って、ウェブサイトのモバイル対応を確認することをお勧めします。
4.Webサイトの速度を上げます。
モバイルレスポンシブウェブサイトを持つだけでは十分ではありません。 また、Webサイトへのエンゲージメント、サイトランク、およびコンバージョンを増やすために、サイトを高速化することも検討する必要があります。 ページの読み込みが競合他社よりも遅い場合、エンゲージメントが低下します。 Googleが実施した調査によると、モバイルWebページの読み込み時間が3秒を超えると、53%の人が興味を失います。 同様に、47%の人が、デスクトップ上のWebページが2秒以内に読み込まれることを期待しています。 そのため、ページの読み込み速度が低下すると、バウンス率が高くなります。 ロード時間のわずか1秒の遅延により、コンバージョンが7%減少します。
画像を圧縮し、HTTPリクエストを最小限に抑え、ブラウザのキャッシュを有効にし、サーバーの応答時間を短縮することで、ウェブサイトの速度を上げることができます。 WordPressWebサイトの画像を最適化するために利用できる優れたプラグインがあります。 また、不要なリソースを削除し、プラグインの数を減らし、リダイレクトを削除または削減し、すべての画像を最適化し、gzip圧縮でファイルサイズを削減することもお勧めします。 ロード時間をさらに高速化するために、マネージドホスティングとSSDを追加し、Webページ上のCSSとJSの位置を変更できます。 これに加えて、これらの変更を行った後、速度を確認してください。
5.ヒックの法則を使用します。

ヒックの法則はウェブデザインに有益です。 それは、個人が決定を下すのにかかる時間は、彼または彼女が持っている可能な選択に比例すると述べています。 簡単に言えば、選択肢の数を増やすと、決定時間も長くなります。 有名な研究によると、6種類のジャムが入ったテーブルと比較して、24種類のジャムが入ったテーブルに興味を持った人はわずか10%でした。
Webデザインでは、この法則を使用して、ユーザーに与えられる選択肢の数を制限することにより、コンバージョンを増やすことができます。 まず、Webサイトのナビゲーションバーを削除する必要があります。 これは、リンクの数が多いと、Webサイトの優れたユーザーエクスペリエンスが失われるためです。 ただし、ナビゲーションバーを削除するだけでは役に立ちません。 また、製品レビュー、5つの異なるプラットフォームでのブログ投稿の共有、コメントの投稿、より関連性の高い製品の表示など、その他の不要な選択肢を削除することも検討する必要があります。
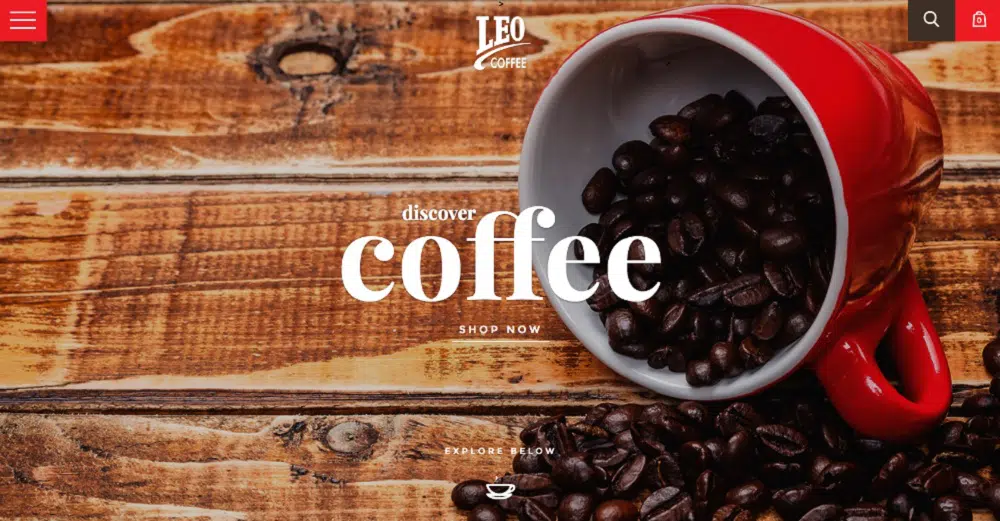
この問題を解決する最善の方法は、Webサイトのフルスクリーンのウェルカムページを使用することです。 ウェルカムゲートは画面全体をカバーし、ユーザーが最初にWebサイトにアクセスしたときに利用できる選択肢を制限します。 これにより、ホームページの機能を維持しながら、気を散らすものを最小限に抑えることができます。 ユーザーがより多くのオプションにアクセスしたい場合は、単にスクロールすることができます。 したがって、すべてのページを目的を持ってデザインし、それに固執するようにメモしてください。
6.適切な負のスペースを追加します。
ウェブデザインの観点から、ネガティブスペースは空白(空のスペース)を指します。 ポジティブスペースはあなたのウェブサイトにすべての重要な要素が存在する場所ですが。 名前に関係なく、ネガティブスペースはコンテンツを読みやすく使いやすくするため、Webデザインでは非常に重要です。 負のスペースは、ヘッダーとコンテンツの間のスペースやサイドバーとコンテンツの間のスペースなどの重要な要素を指すだけではありません。 また、テキスト、段落、文字の行の間のスペースなどの小さな要素も含まれます。 したがって、サイトを読みやすく読みやすくするために、両方の形式のネガティブスペースに常に注意を払い、最終的にコンバージョンを増やします。
Webページのネガティブスペースを増やすには、フォントサイズ、行の高さ、段落の長さなどの要素を考慮する必要があります。 したがって、小さいフォントを使用している場合は、テキストを読みやすくするために、文字の間にスペースを追加する必要があります。 また、行の高さをフォントサイズの150%に設定することを忘れないでください。 簡単に言うと、フォントが小さいほど、行の高さが高くなります。 ネガティブスペースを追加するために使用できるもう1つのトリックは、大きな段落をいくつかの小さな段落に分割しようとすることです。 また、ヘッダー、本文、フッター、サイドバーなどの大きな要素の間にスペースを追加する必要があります。
7.三分割法に従います。
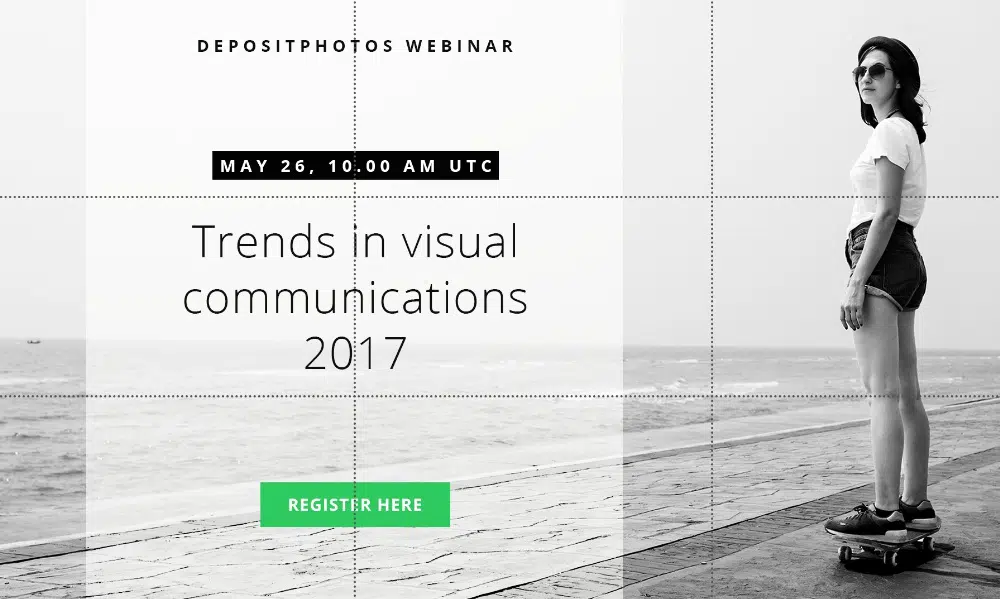
このルールは、Webデザインに使用できる有名な写真撮影の原則です。 三分割法に従って、ウェブサイトのページ(画像)を垂直方向と水平方向に9つの等しい正方形に視覚的に分割する必要があります。 このルールに従って、戦略的に中央の4つの交差点が関心のある場所です。 要素は、これらのポイントに保持されているときに最も大きな影響を与えます。 ウェブデザインでは、これらの交差点に最も重要な要素を配置して、人々にそれらを認識させ、コンバージョンを促進する必要があります。
人気のあるWeb開発者は、スタートボタン、ヒーロー画像、行動を促すメッセージなどの要素を4つの中央の交点に配置します。 また、これらの交点にナビゲーションバーを配置することはありません。 これにより、訪問者は主な行動の呼びかけに集中できます。 さらに、このルールを使用する必要はありません。 ただし、重要な要素を適切な場所に配置するのに役立ちます。 WebページでRuleofThirdsを使用する簡単な方法の1つは、Webページのスクリーンショット(最初はページの全長を見ないので、ヘッダーセクションまたは折り目の上)をキャプチャし、それを9等分することです。より実用的な画像を取得するための正方形。
8.色を賢く使用します。
デザイナーのトム・ケニーによると、色はウェブデザインの最も過小評価されている側面です。 ただし、バンドの意味やWebサイトの全体的な雰囲気を伝え、使いやすさを向上させる上で重要な役割を果たすことができます。 異なる色の組み合わせは、異なる反応や感情を引き起こす可能性があります。 したがって、Webサイトのデザインの色の組み合わせを決定するときは、ブランドを通じて伝えたい感情を表す組み合わせを選択するようにしてください。 これを行う簡単な方法の1つは、ブランドのビジョンに一致すると思われる画像を使用してPinterestボードを作成することです。 次に、これらの画像をAdobeのカラーホイールにアップロードして、アップロードされた写真に基づいて自動的に作成される配色を取得できます。 さまざまな色合いで遊んで、自分に合ったものを見つけることができます。
配色を整えたら、次に考慮すべきことはコントラストです。 適切な対照的な色を使用すると、見出し、行動を促すフレーズのボタン、ナビゲーションバー、テキストを強調できます。 簡単に言うと、ボタンとフォントの色は背景とのコントラストが高い必要があります。 また、強調したい要素は、注目を集めるが、はっきりとしたコントラストではない色である必要があります。 カラーホイールをチェックして、各色の適切なコントラストを把握する必要があります。 互いに反対の色は、人々が認める完璧な対照的な組み合わせです。
9.高品質の画像を使用します。
Webサイトのユーザーエクスペリエンスを低下させる可能性のあるものの1つは、低品質の画像です。 記事がどれほど素晴らしいかは関係ありません。デザインに高品質の画像を使用しないと、誰もあなたのコンテンツを見ることができません。 画像の品質はあなたのウェブサイトを作ったり壊したりする可能性があります。 Bright localが調査を実施したところ、60%の人が画像を含む検索結果に関心を持っていることがわかりました。 また、別の23%は、画像を紹介するビジネスにさらに惹かれています。 Skywordが実施した別の調査によると、魅力的な画像を含むコンテンツの視聴回数は平均94%増加していることがわかりました。
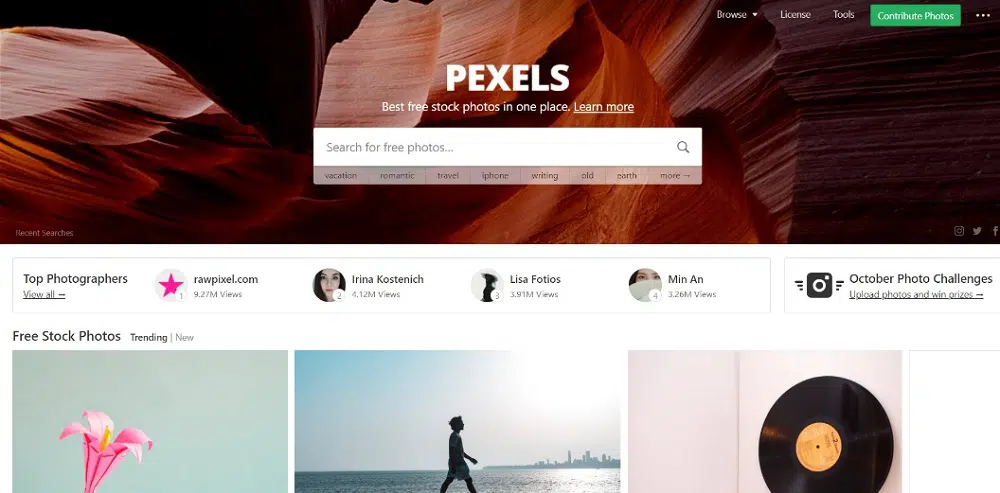
したがって、無関係で活気のないストック写真の使用を避け、個人的でコンテンツとの前向きな関係を築く高品質の写真を使用する必要があります。 ほとんどの人は、なじみのあるブランドに惹かれています。 したがって、息苦しいまたは企業のように見えるWebページ上の画像を変更します。 Death to Stock、Unsplash、StockSnap、Little Visuals、Pexels、Gratisography、Picjumbo、Superfamous Studiosから、高品質で個人的な画像を無料で入手できます。
すべてのユーザーが直感的で流動的なエクスペリエンスを提供できるようにWebサイトを設計します。 これは彼らがあなたのウェブサイトで素晴らしい経験をすることを確実にします。 彼らはより長く滞在し、より多くのページと相互作用し、これはまた、より多くのエンゲージメントを獲得し、コンバージョンを増やす可能性を高めます。