オンサイトコンバージョンを増やすためにモバイルメールを設計する
公開: 2022-03-10Googleが、ウェブデザイナーが主にデスクトップ向けのデザインから、現在は主にモバイル向けのデザインに移行することを強く求めているのは興味深いことです。 グーグルの権利…しかし、なぜモバイルユーザーにアピールするウェブサイトのデザインだけに焦点を合わせるのか? 結局のところ、Gmailは電子メールクライアントのランクのリーダーでもあります。
Barillianceからの2019年のレポートによると、電子メールはWebサイトのコンバージョンの非常に強力な推進力になる可能性があります。
平均して、電子メールは1.48%の割合で変換されます。 ただし、これには送信されたすべての電子メールが含まれます。これには、未開封の電子メールとバウンスする電子メールが含まれます。 ただし、受信者が開封したメールを見ると、平均コンバージョン率は17.75%に跳ね上がります。
これをさらに進めましょう:
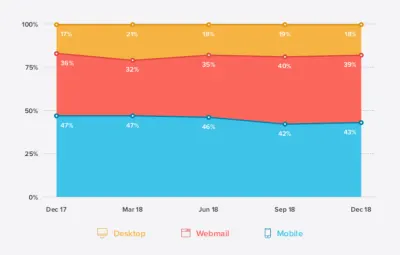
Litmusの最近のデータによると、モバイルでは他のどのデバイスよりも多くのメールが開かれています。

多くの情報源は、平均モバイルオープン率を50%をはるかに超えているとさえしています。 しかし、43%であろうと50%以上であろうと、モバイルが最も一般的に人々が電子メールをチェックするために最初に到達するデバイスであることは明らかです。
これにより、次の結論が得られます。
ユーザーがモバイルでメールを開く可能性が高く、開いたメールのコンバージョン率が未開封のメールよりも高いことがわかっている場合、デザイナーがメールをデザインするときにモバイルエクスペリエンスを優先するのは理にかなっていますか?
コンバージョンを増やすためのモバイルメールデザインのヒント
モバイルユーザー向けのメールのデザインに関する最新の調査結果と、それを使用して開封数、クリック数、そして後でWebサイトのコンバージョン率(モバイルとデスクトップ)を向上させる方法を調べてみましょう。
モバイルとデスクトップで同じメールをデザインする
電子メールは、顧客を獲得して維持するための最も効果的なマーケティングチャネルとしてランク付けされることがよくありますが、それは実際に何が起こっているのかを正確に把握しているわけではありません。
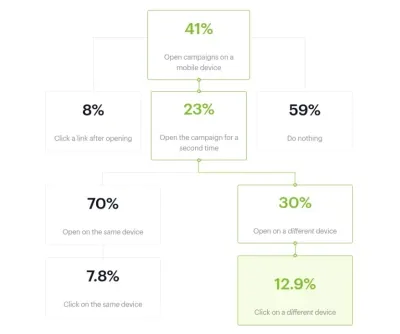
キャンペーンモニターによると、モバイルメールサブスクライバーで実際に起こっていることは次のとおりです。

モバイルのオープンレートは、以前のLitmusデータとやや同等です。
ただし、電子メールの受信者が実際に電子メール内のリンクまたはオファーをクリックするまでに、複数回開く必要がある場合があります。 そして、何を推測しますか? それらの約3分の1はデスクトップに移行します。デスクトップでは、モバイルにとどまるものよりも高い割合でコンバージョンを達成します。
レポートが述べているように:
600万近くのメールマーケティングキャンペーンのデータによると、モバイルへの移行により、別の環境で後続のオープンを促進できない限り、読者がコンテンツに関与することがより困難になっています。
上の図を再構築し、1,000人の受信者のメーリングリストから行動を起こす人の数を記入しました。

一見すると、少なくともWebサイトへのトラフィックを増やすという点では、モバイルが明らかに勝者のように見えます。 最初のモバイルオープン後、32人の加入者が直接Webサイトにアクセスします。 モバイルでさらにいくつかオープンした後、さらに5つ先に向かいます。
ただし、デスクトップで開いたときのユーザージャーニーの内訳がなければ、リストのその部分から得られる追加のクリック数の計算はそれほど簡単ではありません。
ただし、Litmusの18%のデスクトップオープンの見積もりが正確であり、キャンペーンモニターの12.9%のクリック率がモバイルまたはデスクトップのどちらで最初に電子メールを開くかに関係なく当てはまると仮定しましょう。 合計に23のデスクトップ専用メールオープンを追加できると言っても過言ではありません。
だから、それはそれをもたらします:
モバイルで37回クリックするのに対し、デスクトップでは26回クリックします。
結論:モバイルは確かにウェブサイトへの電子メールサブスクライバーを増やしますが、デスクトップの変換のしやすさは無視できません。
これが、デバイスに基づいてリストをセグメント化したくない理由です。 キャンペーンから得られるコンバージョン数を最大化したい場合は、サブスクライバーが電子メールで実行するアクションを決定するときに、あるデバイスから別のデバイスにシームレスに移動できるようにします。
つまり、デスクトップとモバイルでまったく同じメールをデザインします。 ただし、サブスクライバーの大多数がモバイルデバイスで電子メールを開くと想定します(キャンペーンの履歴データに別段の記載がない限り)。 次に、モバイルファーストの設計とマーケティングのヒントを使用して、デバイスに関係なく、すべての加入者に適した電子メールを作成します。
色を選択するときはダークモードを考慮してください
電子メールからWebサイトへの移動に関して、ユーザーの邪魔になるものが存在することは望ましくありません。 そのため、モバイル画面の色と明るさの選択が、電子メールデザインの読みやすさや一般的な外観にどのように影響するかを考慮する必要があります。
これが問題になる可能性のある方法はいくつかあります。
デバイスからの青色光がどれほど有害であるかについてますます耳にするにつれて、ダークモードオプションが展開され始めているのは当然のことです。 現在デスクトップで普及していますが、ほとんどがモバイル向けのベータ版です。 同じことがメールアプリにも当てはまります。
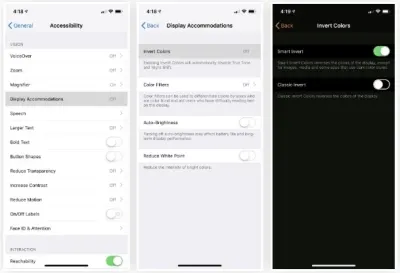
とは言うものの、スマートフォンユーザーは自分の「ダークモード」のようなものをハックすることができます。 このタイプの色反転は、iPhoneの「アクセシビリティ」設定で有効にできます。

基本的に、これが行うことは、画面上のすべての色を明るい色から暗い色に、またはその逆に反転させることです。
残念ながら、iPhoneのスクリーンショットツールでは、表示されている色を正確にキャプチャすることはできません。 ただし、私がお見せできるのは、反転ツールがメールデザインの色をどのように変更するかです。
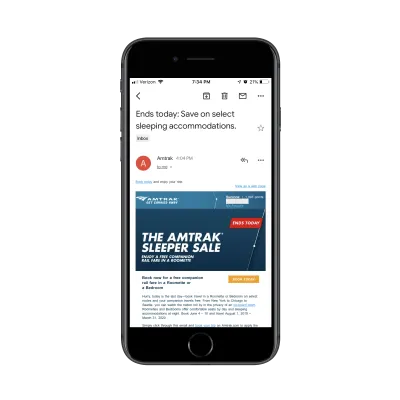
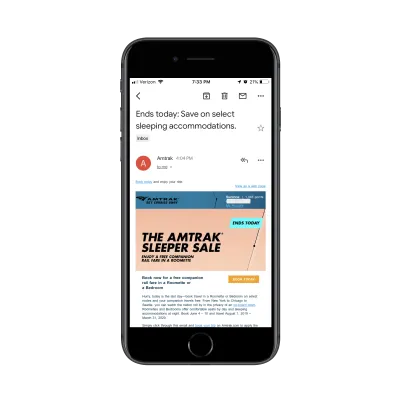
これは先週アムトラックから受け取ったメールです。 ブランドのカラーパレット、鮮やかな色の通知、CTAボタンを備えたかなり標準的なものです。

さて、これが私のiPhoneの「SmartInvert」設定で見たときの同じメールの様子です。

濃い青のブランドカラーに白のフォントを使用したオリジナルのすっきりとしたデザインはなくなりました。 現在、その場所には厳しい色の組み合わせと読みにくいアムトラックのロゴがあります。

この種の一貫性のないばらばらのカラーディスプレイが、モバイルユーザーにとって不快な体験をどのように生み出すかを想像することができます。
しかし、あなたは彼らに何を期待しますか? モバイルデバイスからのまぶしさで苦労している場合は、ダークモード(またはその他の明るさ調整)を使用すると、最初にメールを開いて読むことが簡単になります。 たとえそれがあなたがとても注意深く設計した電子メールの外観を損なうことを意味するとしても。
このすべての明るい点の1つは、公式の「ダークモード」がiPhone(そしてできれば他のスマートフォン)に展開されても、すぐにHTMLメールの外観が変わることはないということです。 プレーンテキストメッセージのみが影響を受けます。
ただし、選択したデザインが周囲の黒い背景とどのように衝突する可能性があるかについては、引き続き注意することが重要です。 特に明るい色の背景は、メールアプリの周囲の黒と衝突する可能性があります。
この問題をどのように解決しますか? 残念ながら、ユーザーがダークモードで表示しているかどうかに基づいて、ユーザーに異なるバージョンのメールを配信することはできません。 ダークモードでの潜在的なビューがデザインやメッセージに干渉しないことを確認するには、独自のテストに頼る必要があります。
あなたが行う標準的なテストに加えて、あなた自身のスマートフォンをダークモード(またはそのハック対応物)でセットアップしてください。 次に、テストメールをフィルターに通して、色がどうなるかを確認します。 電子メール用にデザインできる色とできない色の種類を決定するのにそれほど時間はかかりません。
件名をデザインする
件名は、プッシュ通知として表示されるか、受信トレイで最初に表示されるかに関係なく、電子メールサブスクライバーが最初に目にするものです。 メールをすぐに[ゴミ箱]または[スパム]ボックスに入れるのではなく、クリックして開くという最初の決定に何が影響すると思いますか? 送信者を認識することは役立ちますが、件名の魅力も役立ちます。
件名をどの程度正確に「設計」するかについては、考慮すべきことがいくつかあります。 1つ目は長さです。
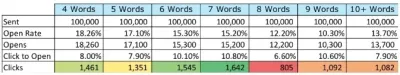
Marketoは、200以上の電子メールキャンペーンと200万の電子メールを購読者に送信する調査を実施しました。 件名の長さについてテストで明らかになった内容は次のとおりです。

4語の件名は開封率が最も高かったものの、クリック数の点では見栄えが悪かった。 購読者との完璧なバランスをとっているように見えたのは、実際には7語の件名で、15.2%がメールを開き、10.8%がクリックしました。
自分のメーリングリストでこれをテストする必要がありますが、件名には7語が理想的な長さのようです。
次に、件名に使用されている流行語について考える必要があります。
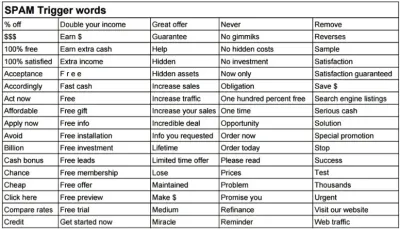
まず、Yeswareのスパムトリガーワードのリストを除外します。

電子メールが開かれ、読まれ、クリックされ、最終的にオンサイトで変換される可能性を高めたい場合は、件名にどの単語が表示されるかを熟知している必要があります。
CoScheduleのEメール件名テスターツールをブックマークすることをお勧めします。

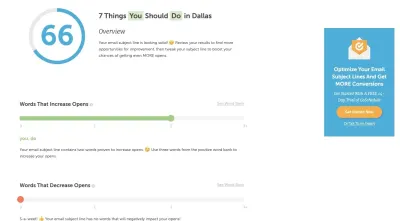
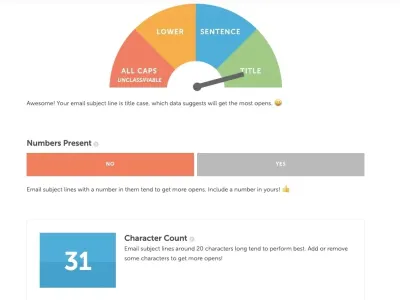
CoScheduleが件名を分析し、開封率を増減させるものを手がかりにする方法の例を次に示します。

ご覧のとおり、CoScheduleは、どの種類の単語がオープン率を増加させ、増加させないかを示します。 これらの件名のテストを十分に行うと、ライターとマーケターのための優れた一連の文言ガイドラインをまとめることができるはずです。
さらに下に行くと、強く表現され、デザインされた件名が何であるかについて、より多くの洞察を得ることができます。

CoScheduleは、ベストプラクティスと結果に基づいて、文字数と単語数を短縮または延長する方法に関する推奨事項を提供します。
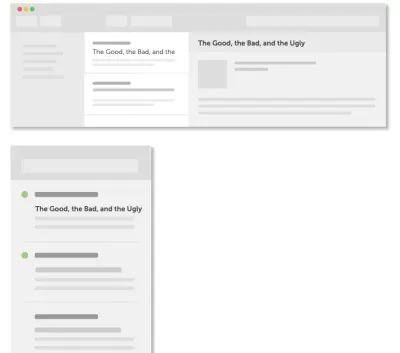
最後に、件名テストの一番下に次のように表示されます。

これにより、あなた(またはむしろあなたのライター)は、電子メールクライアントの「デザイン」内で件名がどのように表示されるかを確認する機会が得られます。 モバイルで単語が途切れても問題ありません。 それは必ず起こるでしょう。 ただし、クリックするのに十分魅力的であるように見えるすべてのものが必要です。
また、件名を絵文字でドレスアップすることも忘れないでください。
あなたがそれについて考えるとき、モバイルメールの件名の絵文字は非常に理にかなっています。 テキストメッセージングとソーシャルメディアはそれらに熟しています。 この楽しくて切り捨てられた形式の言語を電子メールで使用するのも当然です。
キャンペーンモニターはこれについて良い点を示しています:
単語を認識可能な絵文字に置き換えると、モバイルユーザー向けに短い件名が作成されます。 件名がモバイル画面に収まるほど短くならない場合でも、他のサブスクライバーの雑然とした受信トレイから目立たせるための優れた方法です。
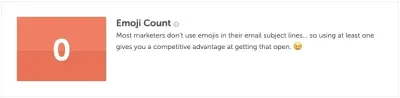
CoScheduleテストでは、絵文字をどのように使用したか(または使用したかどうか)に基づいて実際にスコアが付けられます。

ご覧のとおり、CoScheduleは、これをマーケティングにおける競争上の優位性と見なしています。
自分の電子メールクライアントを見ているだけでも、「新しい」絵文字を含むSephoraの件名にすぐに目を奪われます。

使用する絵文字には注意してください。 手始めに、絵文字はデバイスごとに異なる方法で表示されるため、よりあいまいな選択の場合、一部のサブスクライバーに同じ効果がない可能性があります。
考えるべきローカリゼーションの側面もあります。 すべての絵文字が世界中で同じように認識されるわけではありません。 Day Translationsが指摘しているように、火のシンボルは、文字通りの火と解釈する国もあれば、魅力のシンボルと見なす国もあるため、混乱を招く可能性があります。
とはいえ、絵文字はメールの開封率と読み取り率の両方を向上させることが証明されています。 件名に含める適切なモバイルフレンドリーな絵文字を見つけると、結果としてWebサイトにアクセスするサブスクライバーの数を効果的に増やすことができます。
要約
Webサイトから送信される電子メールにはさまざまな種類があります。
- ウェルカムメッセージ
- 購入後の取引メール
- 放棄されたカートのリマインダー
- プロモーションニュース
- 製品の特徴
- 利用可能な新しいコンテンツ
- アカウント/リワードポイント
- もっと。
言い換えれば、電子メールの購読者の前に立つ方法はたくさんあります。
それらの大部分が最初にモバイルであなたの電子メールを開くことを覚えておいてください。 そして、それをクリックするかゴミ箱に捨てる必要が生じるまで、モバイルで何度も何度もそれを再び開く人もいます。 彼らがあなたのウェブサイトを訪問し、その結果として変換するように動機付ける方法で電子メールを設計するのはあなた次第です。
SmashingMagの詳細:
- トランザクションメールについて知っておく必要があるが、尋ねることを知らなかったすべて
- Eメールマーケティングプログラミングの現状:使用できるものと使用できないもの
- カスタマージャーニーマッピングを使用したレベルアップEメールキャンペーン
- Mail.Ruがメールストレージを50から32PBに削減した方法
