片手で使用できるモバイルアプリを設計する方法
公開: 2022-03-102007年1月の金曜日、 iPod、電話、画期的なインターネットコミュニケーターの3つの革新的な製品が統合され、今日私たちが知っていて愛するスマートフォンが作成されたため、世界は私たちの手のひらに縮小しました。

iPhoneは片手で快適に操作できるように設計されており、画面上で親指をスムーズに動かすことができます。
スティーブ・ジョブズはかつて、3.5インチの画面は「消費者にぴったりのサイズ」であり、大きな画面はばかげていると言っていました。
「「

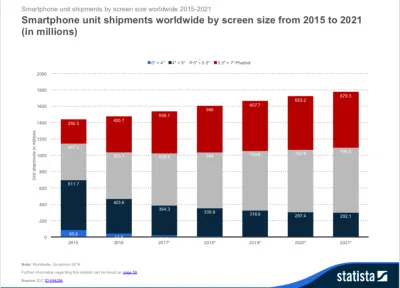
しかし、ファブレットがその大きな画面のために人気を博したのは、過去10年間の変わり目でした。そのため、今日販売されているデバイスの1%未満が4インチ未満の画面でした。
現在販売されているスマートフォンの90%は、5インチよりも大きいディスプレイを搭載しています。
「「
それまでの間、このゴールドラッシュは、より優れたアプリメーカーやデザイナーに、画面の領域を利用してより多くのコンテンツや機能を提供する機会を提供します。
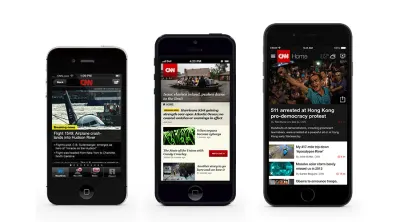
たとえば、CNNアプリは、2012年に導入されたiPhone 5に早期にアクセスした数少ないアプリの1つでした。開発者は、iPhone 5に美的な変化を与えるだけでなく、見出しを際立たせる、読みやすく視覚的に魅力的なエクスペリエンスを設計しました。

画面が大きくなると、アクセスのしやすさと到達可能性が低下します
より大きな画面はより多くのコンテンツを表示するのに最適ですが、3.5インチの電話を作成するためのSteve Jobsの設計上の考慮事項の1つは、片手で使用できるように設計することです。
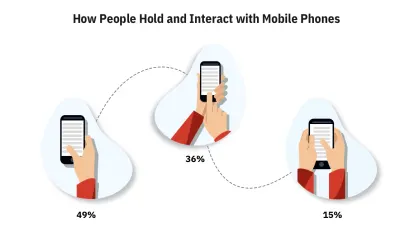
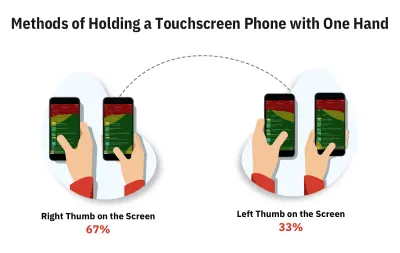
空港、通り、カフェ、バス、電車での2か月にわたる調査で、スティーブン・フーバーはユーザーが携帯電話を持っている3つの方法に光を当てました。

49%のユーザーは、特に外出中に片手で携帯電話を持っています。
「「
片手で使用するアプリを設計するための強力なケースを作成します。 スティーブンはまた、ユーザーが快適さと状況に基づいてグリップを頻繁に変更することを発見しました。
片手で使用できるように設計することがアプリメーカーにとって最優先事項になる理由
私たちは、夢中になっているときや急いでいるときに、電話を頻繁に使用します。 これは、ユーザーが携帯電話を保持する方法とアプリを使用する方法に大きな影響を与え、上記の49%の数値よりもはるかに多くの片手で使用できるようになります。
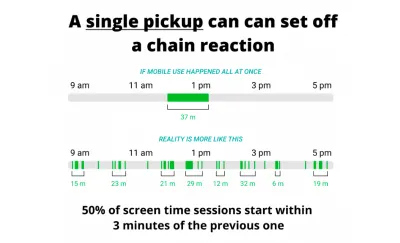
調査によると、平均的なユーザーは1日に58回もスマートフォンをチェックしており、そのうち70%のモバイルインタラクションは2分未満しか続きません。
私達は私達の電話を「気が散る短いバーストの使用法」で使用します。
「「

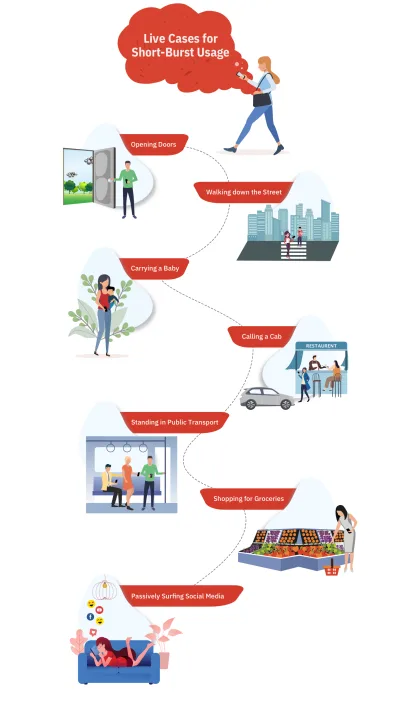
Simformの研究者チームは、次のような複数のシナリオで、短期間の散発的な使用法と動作を観察しました。

GoogleのプロダクトディレクターであるLukeWrobleskiは、これらの短いバーストを「1つの親指、1つの眼球」のモバイル使用体験と呼んでいます。 それは、気が散る環境がユーザーに部分的な注意の短いスパン内で片手での使用に従事することをどのように強制するかを反映しています。 彼はさらに、片手でのスマートフォンの使用に最適なタイプは、スムーズな機能によって迅速な対話がサポートされるタイプであると付け加えています。
これらの片手でのショートバーストの使用法を念頭に置いておくための設計方法は?
答えはかなり簡単です。 継続的なユーザビリティテストを実施し、さまざまな状況でユーザーがスマートフォンを保持するさまざまな方法を調査します。
アプリのユーザーが気が散るシナリオでアプリを頻繁に使用する傾向がある場合は、到達可能性と片手での使用を対象としたパターンの設計に集中する必要があります。

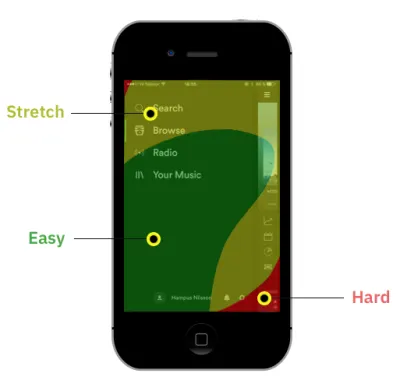
問題の見通しを得るために、Spotifyのインターフェースの進化を見てみましょう:

Spotifyは、左上にあるハンバーガーメニューを使用して、これらの機能を隠し、ユーザーをある種の宝探しに設定しました。 ただし、より大きな画面の出現により、もう1つの設計上の課題である到達可能性がリストに追加されました。

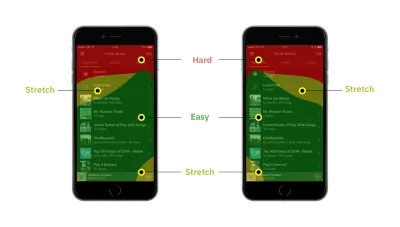
これにより、Spotifyのチームは2016年にハンバーガーメニューをプルダウンし、そのコア機能(ホーム、ブラウズ、検索、ラジオ、ライブラリ)を下部に配置することを余儀なくされました。その結果、クリック数は全体で9%、メニュー項目のクリック数は30%増加しました。
一般的なアプリの使用シナリオで確立されたUXパターンを使用して、片手での使用を容易にします
なぜ車輪の再発明をするのですか? 動作する実証済みのUXパターンを使用できる場合。 多くの設計者は、設計原則として片手での使用にすでに焦点を合わせています。
私たちは何百ものアプリと何千ものパターンを調べて、片手での使用を念頭に置いて最適なパターンを見つけました。 それでは、何が機能し、どの問題が解決され、これらからどのようなメリットが得られるかを見てみましょう。
最も一般的なユーザーの行動とUXパターンを6つのカテゴリに分類します。
- ナビゲーションUXパターン
たとえば、メニューバー、タブバー、およびアプリの最も重要なセクション間を簡単に移動するためのジェスチャー。 - アクションの設計
アプリのコア機能を利用するためにユーザーが実行するアクションの作成、編集、投稿、追加、削除、およびその他のアクション。 - ショッピング、トランザクション、チェックアウトのフローデザインパターン
- ユーザーがコンテンツをすばやく検索または参照したい場合のパターンの検索、並べ替え、およびフィルタリング。
- 入力と相互作用のパターン
アプリの構成要素を構成するスライダー、ピッカー、セレクター、ドロップダウン、フォーム入力、ズーム、スクロール。 - その他のパターン
メディアの再生、写真のキャプチャ、写真の編集、およびマップのナビゲーションパターン。
1.「片手での使用」を念頭に置いたアプリナビゲーションの設計
それは何ですか?
優れたアプリの基盤は、優れたナビゲーションデザインです。 優れたナビゲーションは、ユーザーが機能をより速く発見し、彼らにとって重要なものを見つけるのに役立ちます。
ユーザーの70%は、検索やその他の方法と比較して、ナビゲーションリンクを使用してアプリの機能を発見しています。 ナビゲーションバー、メニュー、ジェスチャー、リンク、タブなどは、最も一般的なナビゲーションUXパターンです。
優れたナビゲーション設計では、すべての重要なセクションを前もって、簡単にアクセスできるようにする必要があります。
課題
AppleのタブバーやGoogleのスワイプ可能なメニューなどの一般的なUXパターンには制限があります。 タブバーに配置できる機能の数は限られており、スワイプ可能なすべてのメニュー項目にアクセスするのは簡単ではありません。
ユーザーは、画面の上部までストレッチしてアプリの重要な部分に到達するのに苦労する必要はありません。 それは使い勝手が悪いだけです。 具体的には、ユーザーが外出先でアプリを短時間で使用している場合。
解決
Facebookや他の多くのアプリは、ユーザーがアプリのより多くの機能やセクションにアクセスできる[その他]または[メニュー]というタブアイコンにアイテムを配置することで、この課題を解決します。 ただし、これは到達可能性と片手での使用には理想的ではありません。
- フルページメニューの代わりにフライアウトメニューを使用して、到達可能性と5つ以上のアイテムへの適合を実現します。
- より多くのコンテンツがある場合の拡張タブバー。
- パワーユーザーが好きなものにすばやくアクセスするためのパーソナライズされたタブバー。
- ジェスチャーを使用して、ユーザーの習慣にアクセスしやすさを吸収します。
- ページに戻って閉じるのも簡単なはずです。
- スマートUXパターンを使用してページのセクションにすばやくジャンプする
たとえば、Facebookは、メイン画面をすっきりさせるハンバーガーメニューの多くの機能を隠しています。 この包含はよりクリーンでより組織化された魅力を持っていますが、ユーザーは片手で到達可能であることに苦しんでいます。
到達可能性のためにフルページメニューの代わりにフライアウトメニューを使用する
ありがたいことに、この課題を解決する方法があります—
フルページメニューは、名前のように下から「フライアウト」を示唆するフライアウトメニューに置き換えることができます。 これにより、片手でもオプションに簡単にアクセスできます。
より多くのコンテンツがある場合のタブバーを展開します
ヒューマンインターフェイスガイドラインでは、下部のナビゲーションバーに5つ以下の機能を含めることを推奨しています。 これにより、アプリビルダーが最前線で追加のコア機能を提示するのが難しくなります。
ここで、「詳細」オプション(3ドット)が役立ちます。 下部のバーにあり、クリックするだけで他の機能を隠して表示できます。
パワーユーザーが好きなものにすばやくアクセスするためのパーソナライズされたタブバー
ユーザーはそれぞれ異なり、一方のユーザーにとって重要な機能は、もう一方のユーザーにとってそれほど重要ではない場合があります。 アプリを最大限に活用するために、ユーザーが頻繁に使用する機能を使用してタブバーをカスタマイズできるようにすることができます。
ジェスチャーは、クイックナビゲーションのためにユーザーの習慣に吸収されやすい
Tinderで普及したジェスチャベースのナビゲーションは、片手での使用を容易にする優れた手法です。 ジェスチャーを賢く使用すると、片手で使用できるナビゲーションを拡張できます。
ジェスチャーとアクセシビリティを使用した「GettingTo」の設計から「GettingBack」まで
ナビゲーションとは、アプリの画面やセクションにアクセスすることだけではありません。 ユーザーが元の場所に戻ったり、画面を閉じたり、ページのセクションにジャンプしたりするために設計することが重要です。 アプリがジェスチャーとUXパターンを使用してこれらのことを簡単に行う方法を見てみましょう。
アプリのさまざまなセクションにすばやくジャンプするためのパターン
書籍、Wiki、レストランメニュー、製品など、多くのカテゴリ、サブカテゴリ、セクションを含むアプリでは、ユーザーがコンテンツの検索に苦労しないように、より多くの整理が必要になる場合があります。
これらは階層に編成され、UXパターンを使用して、アクセシビリティと使いやすさを向上させることができます。
2.作成、編集、投稿、追加、削除などのコアアクションの片手パターン
それは何ですか?
ユーザーは、携帯電話の時間の約50%を、自己表現、社会的交流、オンラインショッピング、財務管理、健康と生産性、および今後のイベントの計画に費やしています。 これらのアクション駆動型UXパターンには、ソーシャルポストの作成、ドキュメントの編集、編集などが含まれます。
課題
アクションドリブンアプリを設計するときは、後部座席をとらないようにする必要があります。 たとえば、投稿したり、親指のすぐ横ではなく上部にボタンを作成したりします。
解決
これらのコアアクションのユーザーエクスペリエンスを設計する際に留意すべき3つのことがあります。
- コアアクションは、アイコンまたはボタンの目立つ配置によってユーザーの注意を引く必要があります。 アプリの右上隅に埋もれる可能性のある場所に配置しないでください。 中古品を使用したり、行き過ぎたりすることなく、簡単にアクセスできる必要があります。
- その上、ユーザーは片手で作成と追加のタスクフロー全体を完了することができるはずです。 これには、タスクのキャンセル、キーボードを開いた状態での入力、次のステップへの移動などが含まれます。
- マルチレベルの編集メニューとコントロールを使用した複雑な編集タスク用の設計。
- 到達可能性を目標として、共有と送信を簡単かつシンプルにすることもできます。
アプリのコアタスクのボタンまたはアイコンは、ユーザーを引き込む必要があります
アプリのコアタスクは、画像のキャプチャ、投稿の作成、ファイルの追加、共有などを中心にしています。ユーザーが最初にこれらに焦点を合わせて、到達可能で発見可能にすることが必要になります。
たとえば、Snapchatはすべてを非表示にし、写真やビデオをキャプチャするようにユーザーにインセンティブを与えるだけです。 また、[送信]ボタンは、ユーザーに自分のストーリーを他のユーザーと共有するようにすぐに要求します。
モバイル向けに特別に設計されたメニューとコントロールを使用して、複雑な編集タスクを分割する
多くのユーザーにとって、携帯電話は最も使用されているコンピューティングデバイスです。 携帯電話で実際の仕事をする世代のユーザーがいます。 たとえば、多くのモバイルアプリがサービスを提供しているため、ドキュメントの編集はもはやコンピューターだけの問題ではありません。
MicrosoftWordとWPSOfficeは、親指の届く範囲にある多数の編集ツールとマルチレベルメニューを提供します。 これらの直感的なメニューシステムはスマートで強力であり、ユーザーは複雑な操作と複数の選択を行うことができます。
到達可能性を目標として、物事の共有と送信を簡単かつシンプルにすることができます
最近のお気に入りの音楽での私たちの経験を増幅するのは、ソーシャルメディアの超高速共有オプションであり、多くの場合、クリックするだけです。
下から上にスライドし、ユーザーが直接メッセージを入力できる共有拡張機能を使用できます。
タスクの作成または追加を複数のステップに分割する
ボード、お気に入り、ウィッシュリストの作成は、特にそれらが最上位に配置されている場合、ドラッグになる可能性があります。 マルチステップのデータ入力を処理するパターンを見てみましょう。

FlipboardとAirbnbは、すべてを下部に置き、親指の届く範囲に収めます。 入力から次のステップの選択、またはアクションのキャンセルまで、非常に簡単です。
3.外出先でのチェックアウトとトランザクションエクスペリエンスの高速化の設計
それは何ですか?
Kaspersky Cybersecurity Indexによると、eコマースの売上の50%は携帯電話で発生しています。 乗車、フライト、ホテルの部屋、映画のチケット、コンサートのチケットの予約などの商取引に加えて、モバイルチェックアウトエクスペリエンスの設計がいかに重要であるかを実感できます。 Baymard Instituteのレポートによると、カートを放棄した買い物客の23%は、複雑なチェックアウトプロセスのためにカートを放棄しています。 これは、チェックアウトがデータの入力がそれほど簡単ではない多段階のプロセスであるモバイル買い物客に特に当てはまります。
課題
チェックアウトプロセスには、多くの入力とユーザーからの注意が必要です。
- 片手でのチェックアウトエクスペリエンスを設計することは、ユーザーが最小限の親指の動きと少ないステップでトランザクションを完了できることを意味します。
- これは、移動中のユーザーやすぐにトランザクションを実行する必要があるユーザーにとって特に重要です。
解決
片手でのチェックアウトエクスペリエンスを設計するには、ユーザーから必要な情報を最小限に抑える必要があります。
- サイズ、色、時間/日付などの製品バリエーションを選択するときは、簡単にアクセスして見つけられるようにする必要があります。
- GoogleやAppleウォレットなどのアプリケーションを使用したり、Keychain、1password、LastPassなどの自動入力を使用して、名前、クレジットカード、住所、ワンタイムパスワードなどの情報を入力したりできます。
- また、ユーザーからのシンプルで最小限の親指の動きを強調する必要があります。
カートにアイテムを追加し、Thumb'sReachで製品の好みを選択する
オンラインショッピングのロジスティクスは、カートへの商品の追加、商品バリエーションの選択、支払いプロセスの完了という3つのステップで簡素化できます。
デザイナーとして、これらの選択を目立たせるだけでなく、親指の届く範囲に配置することが不可欠になります。
この目標を達成する1つの方法は、ユーザーがアイテムを選択したときに上にスライドするトレイに製品のバリエーションを表示することです。
もう1つの方法は、ユーザーがページをスクロールして商品のバリエーションをすばやく選択できるようにする一方で、[注文する]または[購入する]オプションが下部に表示されないようにすることです。
迅速な支払いのためのeウォレットとパスワードマネージャーの使用
支払い方法レポート2019は、オンライン取引の71%以上が、Apple Pay、Google Pay、Alipay、Fitbit、Samsung Pay、YandexMoneyなどのeウォレットを介して実行されていることを示唆しています。 これらのウォレットは、より高速であるだけでなく、はるかに安全でアクセスしやすいと見なされています。
チェックアウトプロセスは、より効率的で簡単にすることができます。 さらに、コンバージョン率を高めるためにスワイプして支払うオプションを追加することもできます。
4.到達可能性を主な目標とするコンテンツの検索、フィルタリング、および並べ替え
それは何ですか?
適切なUXがなければ、適切な製品やアイテムを見つけることは、ユーザーにとって退屈な課題になる可能性があります。 検索、フィルタリング、および並べ替えツールは、ユーザーがサイトの製品およびアイテムカタログを閲覧するのがどれほど簡単か難しいかを判断します。
フィルタは、大量のコンテンツを絞り込み、最も関連性の高い結果を見つけるための優れたツールです。
理論的には、それらは異なります。並べ替えは特定のパラメータに従ってコンテンツを整理し、フィルタリングはそのコンテンツを表示から削除します。
Baymardの製品リストとフィルタリングの調査中に、平均的な製品リストのユーザビリティを備えたサイトでは、67〜90%の放棄率が見られました。 さらに、わずかに調整されたツールセットを使用して、eコマースサイトからまったく同じタイプの製品を見つけようとするユーザーからの放棄が約17〜33%ありました。 これにより、リードが約4倍に増加しました。
課題
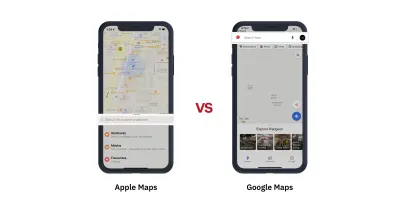
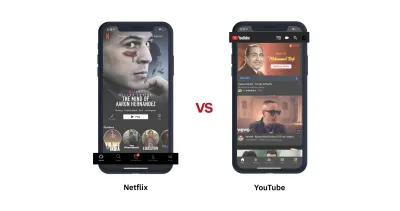
- モバイルでの検索には簡単にアクセスできる必要があります。 たとえば、Youtube、Amazon Prime、Slack、Googleマップでは、ユーザーが右上隅にアクセスすることで検索メニューにアクセスするのが困難になっています。
- パラメータとカテゴリが多すぎるため、フィルタの情報階層を整理して、ユーザーが探しているものをすばやく見つけられるようにします。
- 特に多くのカテゴリがあり、各カテゴリに多くのアイテムがある場合は、UIでマルチレベルの情報を管理します。
- 「フィルターが適用されている」や「フィルターが適用されている」などのさまざまな状態に基づいてUIを変更します。
- これはすべて、ユーザーの手の届く範囲にあるユーザーが実行する必要があります。
解決
- 検索にはジェスチャーまたは簡単にアクセスできるボタンを使用します。 ユーザーが検索画面に移動したら、提案を表示するだけでなく、すぐにテキストボックスを開きます。
- ユーザーの言語を話し、フィルターを整理するときはユーザーの意図を念頭に置いてください。 フィルタ/並べ替えボタンをユーザーの手の届くところに置いてください。 また、片手でフィルターメニューにアクセスして閉じるようにします。
- 情報の複雑さを解決するには、 2段階のフィルタリング制御または並列フィルタリング制御のいずれかを使用します。
- すぐにフィルターを適用します。 ユーザーが実行するアクションに基づいて、フィルターをインタラクティブにします。 ユーザーが複数のオプションを選択できるようにします。 適用されたフィルターに一致するようにフィルターカテゴリを変更します。
- 推奨事項、最近使用した情報、または最も頻繁に使用した情報を最初に表示します。
多くのアプリで、検索は使用される上位5つの機能の1つです。 しかし、多くのアプリデザイナーは、検索アイコンに到達することを困難にしています。 AppleマップとGoogleマップ、およびNetflixとYoutubeについては、以下の比較を参照してください。


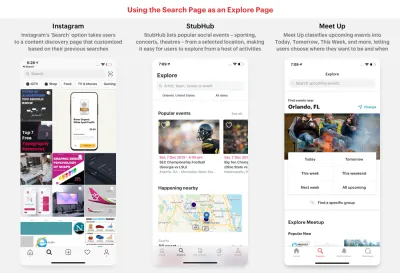
一部のアプリは、検索画面をコンテンツ検出画面として使用します。 彼らは、ユーザーが欲しいもの、以前に検索したもの、トレンドなどをユーザーに推奨します。

検索とフィルタリングから摩擦と差し迫ったステップを削除します
ユーザーが物事を非常に迅速に行えるようにするために、ユーザーがタブバーの検索アイコンをタップするとすぐにキーボードがポップアップし、ユーザーがクエリの入力をすぐに開始できるようにすることができます。 NetflixとSpotHeroの例をご覧ください。
AmazonやGoogleドライブなどの多くのアプリは、ホームページの上部にある検索バーを目立つように使用します。 このような場合、Inshortsアプリのようなジェスチャー(下にスワイプ)を使用して、上部に到達して検索バーをタップする代わりに、すぐに入力を開始できます。
検索アイコンをダブルタップしてキーボードを引き上げます
検索ページを使用してユーザーに情報を表示する場合は、ダブルタップを使用して、Microsoft News、Spotify、RedditApolloなどのキーボードをプルアップすることもできます。
親指で到達可能なフィルターメニューを使用すると、ユーザーは情報をすばやく見つけることができます
オンラインショッピング、予約、オンデマンド、その他のアプリには、ユーザーが選択できるアイテムのランドリーリストを含めることができます。
小型デバイスのフィルタリングメニューを設計する際の最大の考慮事項は、情報の階層です。 これらの例を見て、オプションが豊富な場合にフィルタリングと並べ替えを設計する方法を理解しましょう。 これらは、片手での使用を損なうことなく、情報の複雑さを処理する方法を示しています。
また、フィルターはユーザーの選択に反応し、反応し、フィルターがいつ適用されるかを示す必要があります。
このプロセスの応答性を高めるために、ユーザーが選択肢を選択すると同時に、検索結果をバックグラウンドでフィルタリングできます。
5.アプリの構成要素を構成するフォーム、ピッカー、セレクター、ドロップダウン、スライダーなどのユーザー入力コントロール
それは何ですか?
画面が小さいほど、不動産も小さくなります。 モバイルユーザーの生産性を向上させるには、基本的なユーザーインタラクションを再考する必要があります。
フォームへの記入、パスワードの入力、日付/時刻の選択、選択など、ポップオーバーはPCのメタファーを放棄することなく、タッチインターフェイスに適切に変換する必要がありました。
課題
モバイルデバイスにデータを入力するのは面倒です。特に、入力するデータフィールドが多数ある場合はそうです。
ユーザーインタラクションをより小さなデバイスに変換することは簡単ではありません。 最大の課題は次のとおりです。
- ユーザー入力の速度は、ユーザーの親指の動きを最小限に抑えて非常に高速である必要があります。
- 情報は最小限の手順で収集する必要があります。
- 入力制御の設計には、理解しやすいインターフェースとメタファーが必要です。
- 経験は楽しく一貫している必要があります。
- ユーザーは自分の場所を知っている必要があり、情報が失われてはなりません。
正しく行われると、トラッカーやカレンダーなどに入力を追加するのは簡単な作業になる可能性があります。
ソリューション
- フォームへの入力や選択などのユーザーアクションは、下部に近づける必要があります。 アクションと選択のフローは、不快なUIの変更なしに一貫している必要があります。
- 前進するために必要な情報は、親指で手の届くところにあるはずです。
- 通知を含むデータ入力オプションは明確で、下部に近い必要があります。
- より大きなフォームは、マルチステップフォームとマルチスクリーンフォームに分けることができます。 このマルチスクリーンアプローチは、非常に簡単に前進および後退する必要があります。
サインアップフォームから始まるフォームへの入力の修正
私たちは皆、サインアップフォームに記入するのが嫌いです。 彼らは時間がかかり、不必要な情報を求めます。
長いフォームを複数の画面に変えることで、フォームへの入力の手間を省くことができます。 自動入力、次および前のステップでの親指で到達可能なボタン、継続的なキーボードプレゼンス、スクロールなしなどを使用すると、このアプローチがより速く簡単になります。
親指の動きを最小限に抑えてユーザーからすばやく入力を取得
ユーザー入力コントロールを画面の下部に配置すると、データ入力が迅速になり、行動を促すフレーズの応答が迅速になります。
ピッカー、ドロップダウン、スクローラー、およびスライダーを使用して、ユーザーに情報を提供します。
ユーザー入力コントロール用のスマートモバイルパターン
ユーザーからの入力を簡単にするいくつかのパターンを見てみましょう。
6.メディア再生、写真キャプチャ、写真編集、およびマップナビゲーションパターンのその他のパターン
Googleストアには200万を超えるアプリがあり、App Storeには183万のアプリがあるため、デザイナーはアプリを目立たせることが不可欠になっています。 これを行う1つの方法は、一般的な機能をユーザーにとって楽しくスムーズにすることです。この最後のセクションは、さまざまなユーザー操作のまとめです。
結論
到達可能性は、片手で使用できるように設計する上で重要な部分ですが、ユーザーの手の届く範囲にすべてを確保することだけではありません。 片手で使用できるアプリは、ユーザーの時間を節約し、摩擦を取り除き、不要な手順を実行します。最も重要なのは、アプリの「気が散る短期間の使用」の迅速化に重点を置くことです。
デザイナーがさまざまなUXの課題を解決するために使用できる多くのパターンを調べました。 詳細については、これらのWebサイトをチェックして、片手で使用するための設計に役立つパターンを見つけることができます。
