適切な日付と時刻のピッカーを設計するための6つのステップ
公開: 2019-09-14日付と時刻のピッカーは、日付と時刻を選択するための絶対確実な要素であると見なされることがよくあります。一貫性があり、一般的で、予測可能です。 ほとんどの人は、日付と時刻を入力するための広く受け入れられているガイドとしてそれらを使用します。 ただし、日付と時刻のピッカーが役立つ場合もあれば、サイトのユーザーエクスペリエンスを妨げる場合もあります。 したがって、サイトに日付と時刻のピッカーが必要かどうかを慎重に検討する必要があります。 ユーザーにすばやく簡単に入力できる場合にのみ含める必要があります。 また、訪問者に使用を促すため、インターフェイスの前に配置する必要があります。 ただし、インターフェイスに合った日付ピッカーを見つけるのは非常に困難です。 ただし、日付と時刻のセレクターが必要な場合は、1つの日付を指定するのは非常に面倒で、ほとんどの場合、結果がゼロのページまたは無関係な結果が生成されます。 いくつかの小さな変更により、設計がはるかに管理しやすくなります。 だから、ここにあなたのウェブサイトのための正しい日付と時刻のピッカーを作成するための6つの重要なヒントがあります。
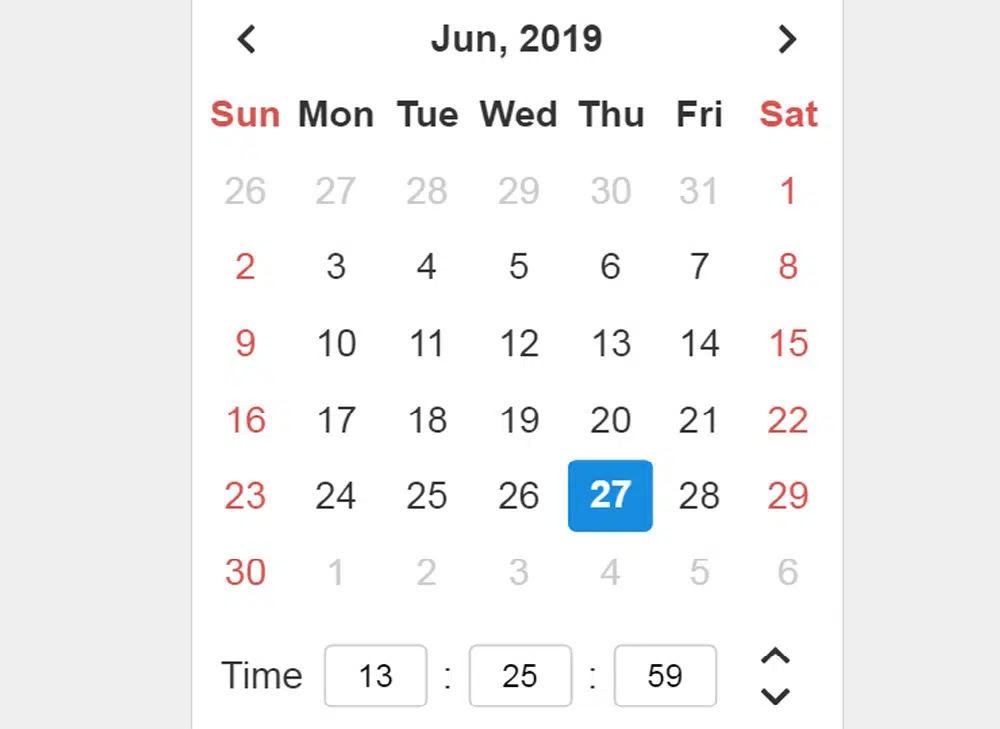
1.数値を追加します。
日付と時刻のピッカーを設計する際に最初に考慮すべきことは、ある種の日付と時刻の入力です。 日付には3つの個別の数値入力を使用し、時間入力には最低2つの数値入力を使用する必要があります。 これらの入力は「-」または「/」で区切る必要があります。また、日、月、年、さらには時間と分にもドロップダウンを使用できます。 ただし、タップとスクロールは、最もシームレスで最速のエクスペリエンスではありません。 おそらく2回のタップで日付と時刻の選択を高速化する必要があります(1つはカレンダーまたは時刻の設定を開き、もう1つは曜日または時刻を選択します)。 この問題を解決するために、ユーザーが日を決定するための数値の入力を開始するときに、月と年を自動的に変更する形式を設計できます。 また、数値入力がすべてのエッジケースを管理するのに十分な信頼性があることを確認する必要があります。 また、日付と時刻のピッカーの形式を示すために、何らかのプレースホルダーまたはラベルを使用する必要があります。 ユーザーが入力フィールドをアクティブにすると、日付形式の提案が表示されることを確認する必要があります。
日付ピッカーを設計するときは、適切な数値入力を作成するために時間を費やすことを検討する必要があります。 「今」、「1年前」、「昨日」、「今日」、「5日から10月」などの提案を提供できます。設計するアプリケーションに応じて、柔軟な日付を提供するか、事前定義するかを決定できます。オプション。 もちろん、入力をユーザーに目立つように伝える必要があります。 数値入力は日付を決定するための非常に貴重な入力ですが、常に6週間以内にデフォルトの日付を設定する必要があります。 これは、週末の短い旅行を予約しようとしているが正確な日付がわからない混乱した顧客に役立ちます。 このような場合、カレンダーは利用可能なすべてのオプションを表示するための優れたオプションになります。 さらに、間違った予約を避けるために、日付を提案しながら、顧客の場所を考慮することをお勧めします。
2.デフォルト値を設定します。
日付と時刻のピッカー入力を調べると、インタラクションデザインに関する小さいながらも重要な決定に出くわすでしょう。 一部の設計者は、入力フィールドにデフォルト値を配置するか、空白のままにするか、正しい入力の例を示すかの選択に出くわすことがよくあります。 さらに、デフォルト値と入力値の可視性を決定することは非常に困難です。 テストされていないか、好みが特定されていませんが、ユーザーにランダムな値を設定することは、ユーザーが値を一見ランダムに見える値から選択したい値に変更することを余儀なくされるため、最善のオプションではありません。 ただし、ユーザーがWebサイト(交通機関やホテルなど)で直前のオファーを予約する可能性が高い場合は、特に時間内に、当日(「今日」)または現在時刻(「今」)が適切なオプションになります。デリケートなコンテンツ。
ユーザーが日付またはタイムスロットを選択したが、誤ってまたは意図的にページを更新した場合は、選択を保持するか、デフォルト値に戻すことができます。 訪問者が予期せずページを更新した場合、入力が失われ、もう一度入力する必要があるのを見て喜ぶことはありません。 ただし、ページを更新することを検討した場合は、事前定義された日付が表示されます。 どちらの場合も、入力が失われていることに気付くことはありません。 したがって、入力を保存し、日付と時刻の入力の横に目立つ「新規検索」または「リセット」リンクを提供することをお勧めします。 ユーザーの入力を削除する代わりに、以前の入力を削除するオプションがあります。 これも役立つミニステッパーであるため、日付が大幅に変更されない場合があります。 ユーザーが日付を選択する可能性が高いと確信している場合は、日付を設定することをお勧めします。
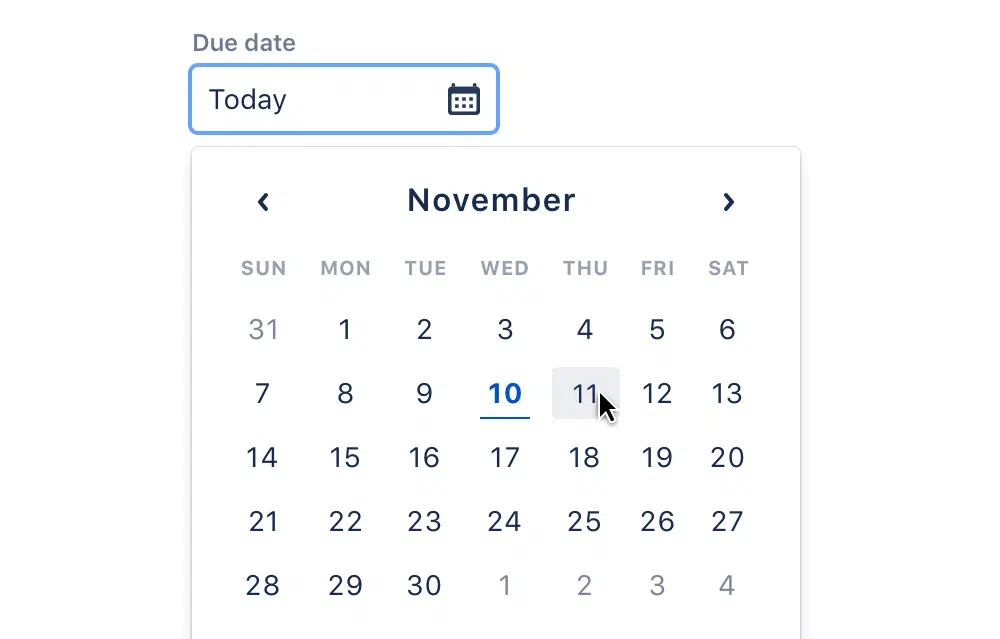
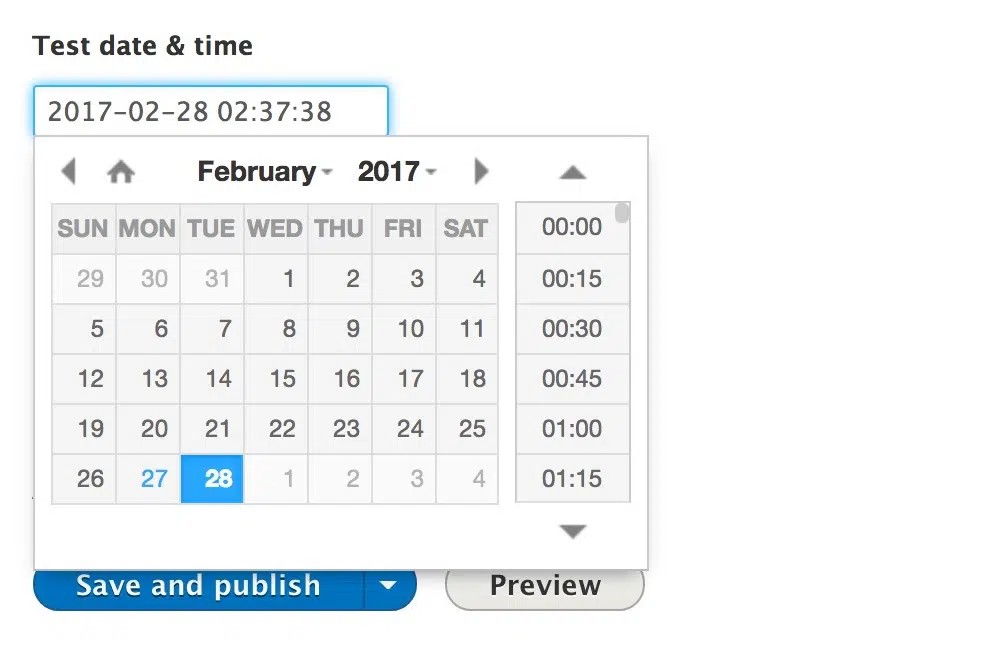
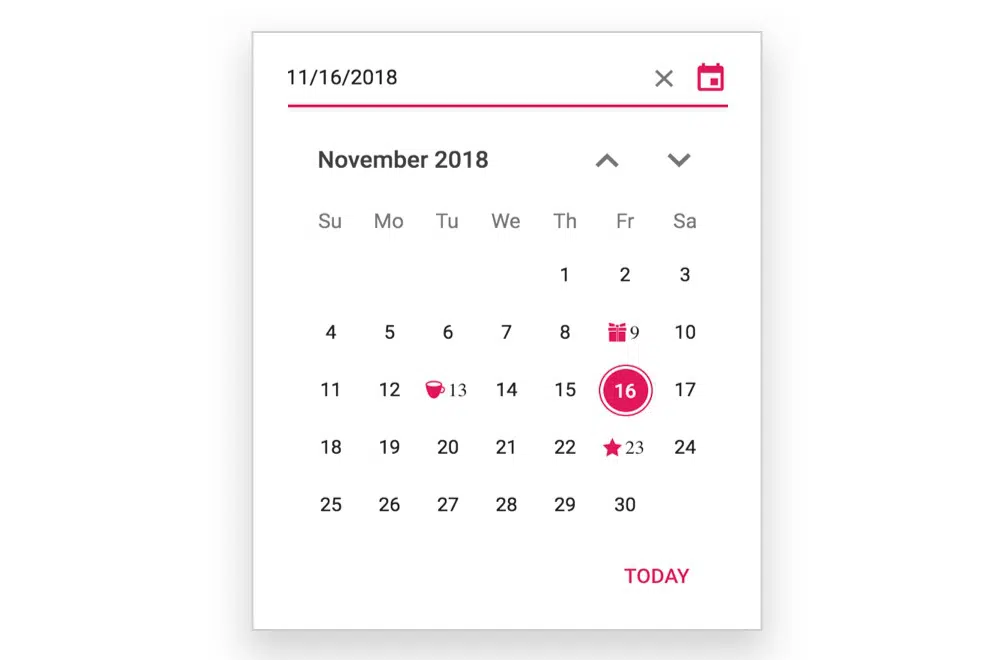
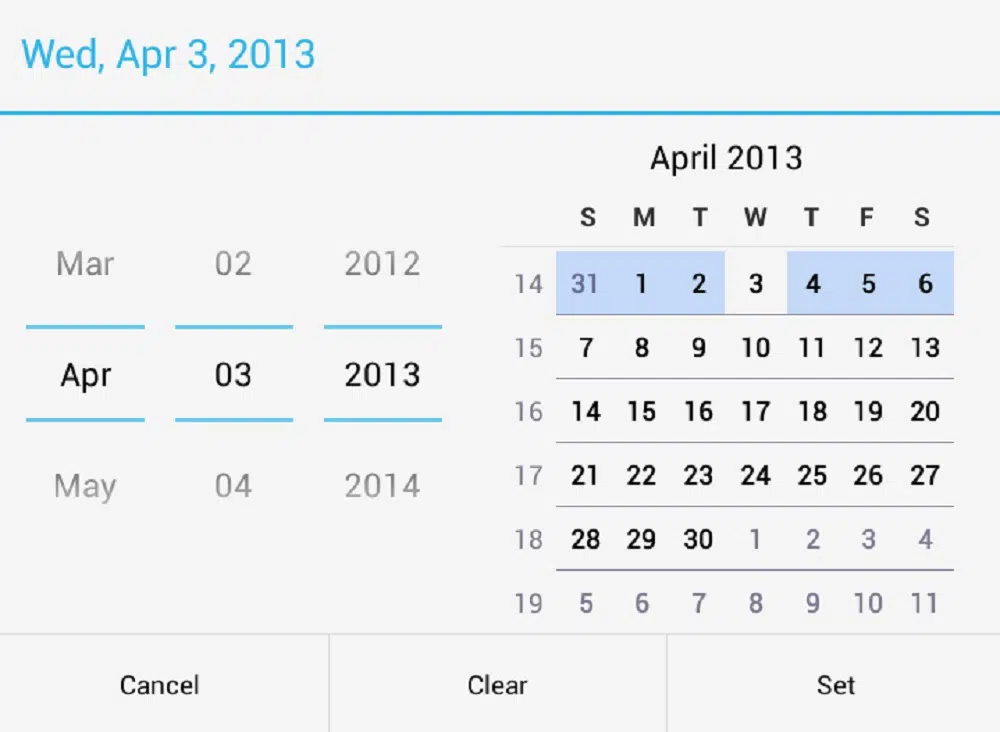
3.カレンダーオーバーレイを作成します。
明確なカレンダーオーバーレイをデザインするために創造的である必要はありません。 通常、カレンダーオーバーレイは、日付入力フィールドの下に、デスクトップの小さなパネルとして、または狭い画面の全画面表示として表示されます。 日は行に編成され、月と年をナビゲートするためのドロップダウンメニューとともに週としてグループ化されます。 カレンダーオーバーレイには、週の行をいつ開始するか、年の入力を含めるかどうかなど、さまざまなレベルのナビゲーションと詳細を含めることができます。 これはすべてあなたの聴衆とあなたのウェブサイトのアプリケーションにのみ依存します。 公共交通機関のウェブサイトをお持ちの場合、フードサービスや1年入力のテレビは無意味です。 また、レンタカーのウェブサイトをお持ちの場合は、月の入力を表示しても意味がありません。

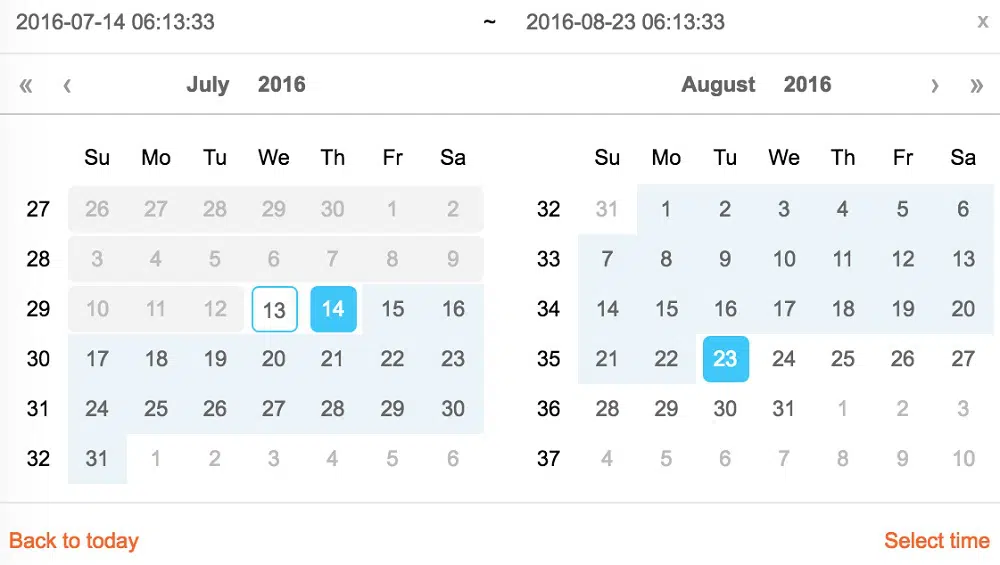
人々が予定を予約したい場合、曜日を表示しているときに別の複雑さが発生します。 価格や空席状況を表示したい場合もあります(フライトの予約など)。 また、日付範囲と正確なタイムスロットを追加することもできます。 このような場合、日付の選択にタイムスロットの選択を含めるか、開始日と終了日の関係を示す必要があります。 したがって、ユーザーが日付と時刻をすばやく選択できるように、カレンダーに詳細を追加することに時間を費やす価値があります。 可用性が重要な場合は、利用可能な日付と利用できない日付を色分けして区別し、簡単に区別できるようにすることをお勧めします。 さらに、日付ごとに価格が異なる場合は、カレンダーに表示することをお勧めします。 顧客が週末や祝日に興味を持っている場合は、それらも表示することをお勧めします。 また、顧客がすぐにヒントを得ることができるように、カレンダー自体で選択を示して制限することをお勧めします。
4.日付ジャンプを含める:
顧客が非常に短い範囲の日付オプションを探す可能性が高い場合は、日付入力の横に「次へ」と「前へ」のクイックナビゲーションを追加できます。 たとえば、週末の旅行を予約する場合、顧客は木曜日の終わりか金曜日の初めのどちらか安い方に出発したいと思うでしょう。 したがって、顧客にカレンダーで日付を再入力または選択させる代わりに、シングルタップで期待される結果が得られます。 Googleフライトでは、この機能を使用して日付ピッカーを効率的にしています。 数ヶ月から数年の間をジャンプできることは役に立つかもしれません。 これに加えて、ミニステッパーは日付と時刻のピッカーの優れた拡張機能です。 ただし、タップしすぎると面倒になる可能性があるため、カレンダーオーバーレイの代わりにはなりません。 ユーザビリティセッションでは、10回タップすると、顧客の忍耐力がテストされる可能性があります。 最終的に、顧客は完全に数値入力に切り替えます。
したがって、最初に日付入力範囲の範囲とカレンダーの目的を調べる必要があります。 たとえば、予約日が将来の場合は、日付ピッカーに数値を入力することをお勧めします。 一方、日付の入力範囲が短い場合は、クイックジャンプ用のミニステッパーを追加することを検討できます。 理想的には、顧客が信頼できるオプションを利用できるように、3つすべて(カレンダーオーバーレイ、ミニステッパー、数値入力)を提供する必要があります。 時間を表示するためのオプションがいくつかある場合は、おそらく日付ピッカーは必要ありません。 カレンダーオーバーレイを使用する代わりに、ボタン、リンク、スライダーなどの事前定義されたオプションを表示することを検討する必要があります。 また、日付ピッカーは、はっきりと見えない限り表示されません。 したがって、日付と時刻のピッカーは、日付ピッカーのアイコンまたは入力フィールドをタップまたはクリックすることによってプロンプトが表示される必要があります。
5.柔軟性を提供します。
顧客が混乱していて正確な日付を考えていない場合は、日付ピッカーを最後の手段にする必要があります。 多くの場合、フィルターと一緒にいくつかの一般的なプリセットの提案は、何年も何ヶ月も閲覧するよりもうまくいくでしょう。 このような場合でも、ユーザーに詳細なカレンダービューを提供し、色分けを使用してすべてのオプションを一度に表示し、たとえば、最高の価格を紹介することができます。 Google Flightは、選択した柔軟な日付を表示しながら、このアプローチを使用します。 ただし、このオプションは狭い画面にドロップされます。 一方、Dohopは、柔軟な日付と柔軟な場所を主な機能として使用します。 ユーザーが日付または宛先の入力を開始すると、両方の機能が目立つように強調表示されます。 価格の代わりに、間接便と直行便の利用可能性を強調表示するカレンダービューがあり、接続のない飛行日も表示されます。
日付ピッカーをユーザーにとってさらに役立つものにするために、対照的な色を使用して高値と安値を表示しながら、背景を色分けすることができます。 アクセシビリティの場合、背景の色を選択する際にカラーパレットを検討すると便利です。 このデザインは、ユーザーが日付ピッカーを使用するのに非常に役立ちます。 さらに、混乱しないように、下部に色の意味を説明する必要があります。 輸送用の日付ピッカーを設計している場合は、カレンダーオーバーレイの上部に「片道」と「往復」の間のオプションを提供すると便利です。 また、特定の月に柔軟な日付を指定するだけでは十分ではなく、さらに一歩進んで、春、冬、夏、秋などのより一般的な日付範囲を含めることができます。
6.スライダーを含めます。
他の入力と同じように、日付と時刻のデータはスライダーのノブを使用してナビゲートできます。 スライダーは、単一の値の入力に使用することも、日付範囲を指定することもできます。 多くの場合、顧客が事前定義された日付の範囲を設定できるインターフェイスで紹介されています。 ただし、スライダーを使用すると、正確な入力を選択するという問題も発生します。 スライダーで選択できる範囲が密であるほど、または広いほど、使用が難しくなります。 ユーザビリティテストでは、スライダーを使用すると、顧客はノブを非常にゆっくりと慎重に動かすことができます。 したがって、狭い画面で日付と時刻の範囲を選択する場合、ユーザーフレンドリーではありません。
スライダーは、範囲が定義されていないが柔軟な場合、または選択できるオプションが少ない場合に最適に機能します。 残念ながら、顧客は頻繁に調整と調整を行う必要があるため、日付ピッカーはこのようには機能しません。 したがって、数値入力は、スライドして日付と時刻の数値を選択するよりもはるかに高速です。 場合によってのみ、それらは役立つように見えます。
したがって、日付と時刻のピッカーを設計するための最初のステップは、Webサイトのアプリケーションに必要かどうかを判断することです。 それが決まったら、ユーザーが日付と時刻をすばやく選択できるようにデザインを選択できます。 これらのヒントは、インターフェイスに一致し、Webサイトの使いやすさを向上させる日付と時刻のピッカーを作成するのに役立ちます。 日付と時刻のピッカーをさらに便利にするために、価格や在庫状況など、より関連性の高い詳細を含めることができます。 また、入力フィールドはお客様の好みによって異なりますので、選択が早くなるものを必ず含めてください。