クライアント向けに設計する際の設計制約の定義
公開: 2019-02-15グラフィックデザイナーとして、私たちは毎日、色、タイポグラフィ、その他のデザイン要素を扱っています。 今日、デザイナーが利用できるすばらしいリソースと無料のアセットはたくさんあります。 オプションが多すぎると、圧倒されて、特にクライアント向けに設計するときに明確さが失われる可能性があります。 スキルを磨くのに役立つカラーランドスケープ全体が利用できるので、デザインにさまざまな要素を選択するときにいくつかのパラメーターを確立することは理にかなっています。 この風景を特定のスペクトルに絞り込むことにより、クライアントが探しているものに焦点を当てる方法を示します。
デザインのさまざまな要素をスペクトルに変換し、2つの極値の間にあるように分類することで、それに関連するさまざまな機能と、それがデザイン全体にどのように影響するかを特定できます。 この作業方法は、最初からクライアントと同じページにたどり着くのに役立ち、間違った道を行き過ぎないようにします。
コンテンツの密度、色、タイポグラフィ、写真のスタイル、イラスト、その他の基本的なデザイン要素などの重要な要素を早い段階で定義すると、より適切にコラボレーションできるようになります。 プロジェクトの初期段階でこれらのアイデアを提示して共同作業を行うと、デザインをどの方向に進めたいかを決定できます。
- 開始するには、スペクトルの両端に極性の反対のアイデアを持つ線を作成します。 次に、それらの間にアイデアを入力し始めます。 選択したデザインはそれぞれの側に移行し、理想的には5〜7のデザインの範囲になります。
- これを準備したら、クライアントとの話し合いを開始し、どちらの方向に進むべきかを確認します。
- 次に、クライアントの好みの色の選択肢を調べます。 明確に定義されたスペクトルが得られるまで、それを絞り込みます。
スペクトル上で作成されたさまざまなデザインの例をいくつか示します。 これにより、このツールがどのように使用および実装されているかをよりよく理解できます。
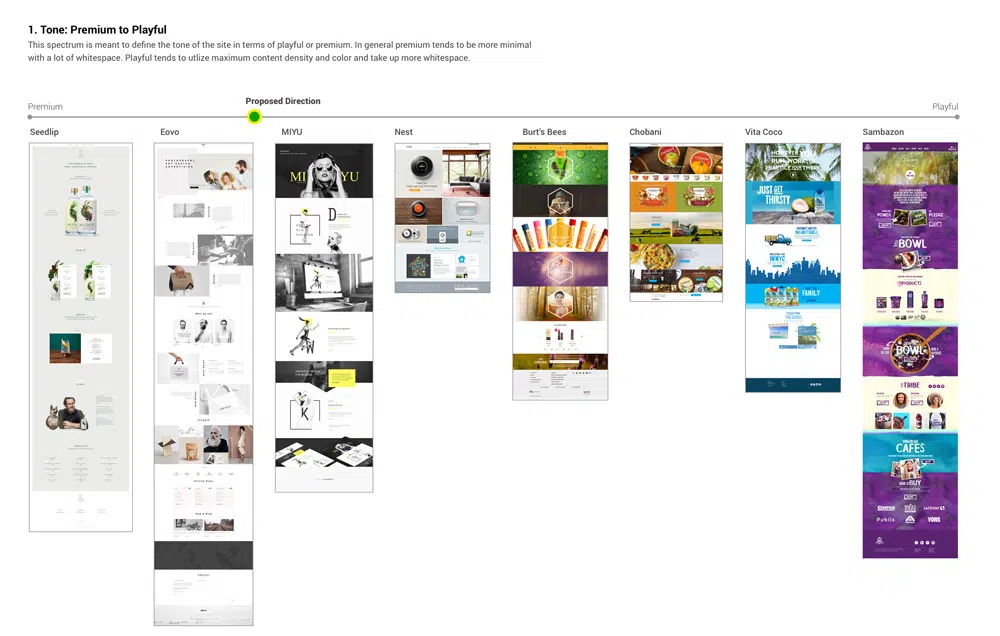
1.プレミアムから遊び心
デザイナーはウェブサイトのトーンを絞り込み、プレミアムから遊び心の中間に位置づけました。 このスペクトルを見ると、遊び心のある画像やデザインがスペクトルの反対側に引き寄せられながら、プレミアムカラーやデザインが多くの空白で最小限に抑えられる傾向があることがわかります。 遊び心のあるデザインは、多くの空白を占め、デザインが目に見えて大きくなります。
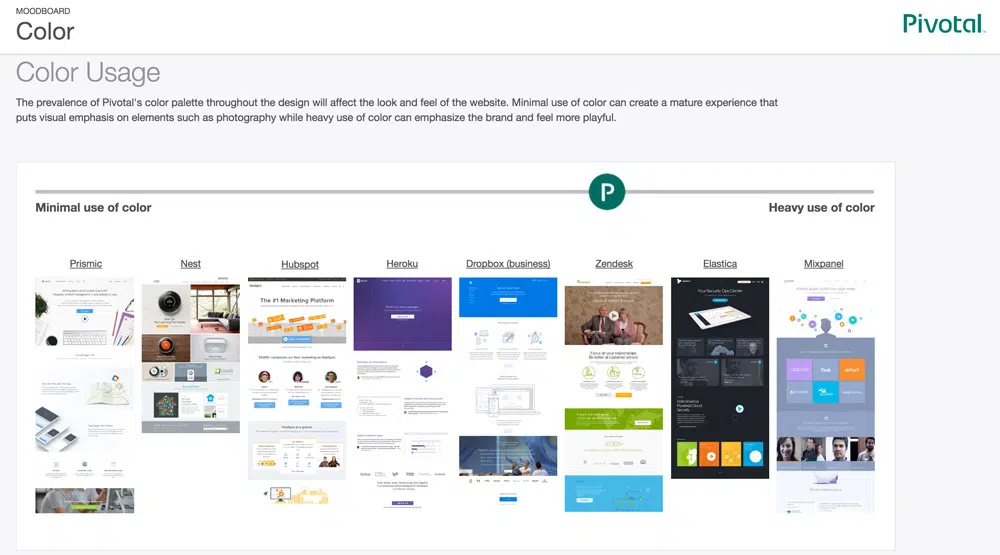
2.色の使用法
以下の色の使用法を見ると、スペクトルの左側のレイアウトが最小限の色を使用し、右側のレイアウトが明るい色のしぶきを使用していることがわかります。 色の使用を最小限に抑えることで、デザインの他の要素を視覚的に強調し、飽和した色調でブランドを強調し、より遊び心を高めることができます。
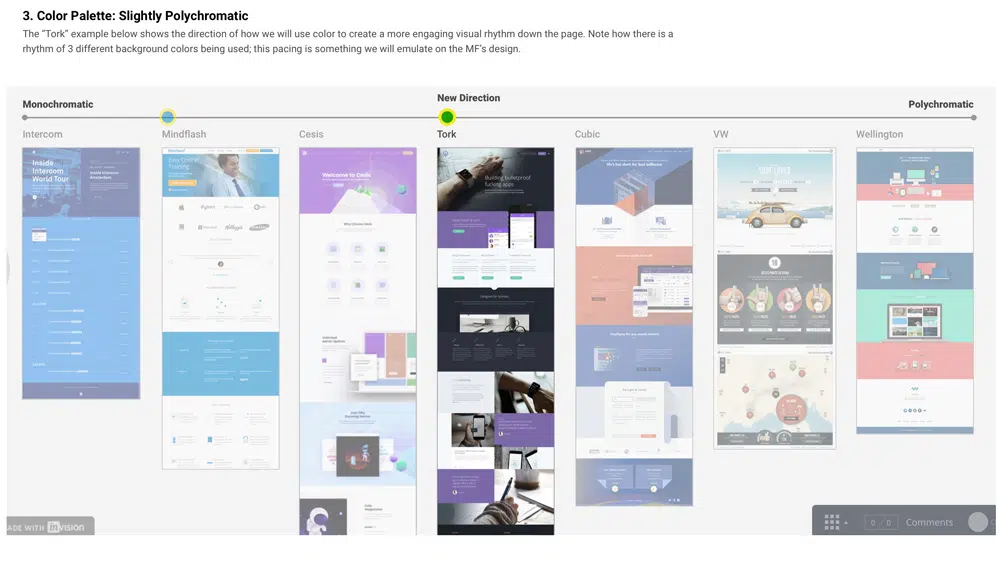
3.多色カラーパレット
以下の例を見ると、デザイナーが色を使用してページの下に視覚的なリズムを作成した方法がわかります。
デザインの制約は、デザイナーが一貫性とブランドの声を確立するのに役立ちます。 ボックス内でデザインする方法を学ぶことは、実際により良いデザイナーになるのに役立ちます。 アプリの全体的なデザインと機能に影響を与える可能性のある重要なもののいくつかを詳しく見ていきましょう。

タイポグラフィパレット
あなたがプロジェクトを始めているとき、タイポグラフィはあなたのためにすでに行われているかもしれません。 事前定義された書体を使用すると、デザインのアイデアをテストできます。 タイプを興味深い方法で積み重ねることで、色やテキストが画像でどのように機能するかを確認できます。 確立されたタイポグラフィに固執することで、フォントのさまざまなニュアンスを試すことができます。 これにより、ブランドのルックアンドフィールの一貫性を保つことができます。
カラーパレット
あなたがかなりひどいカラーパレットで立ち往生している時があります。 この問題を回避する最善の方法は、ニュートラルとホワイトを組み合わせることです。 色を管理するのが難しい場合は、色が主要な視覚要素ではなくアクセントとして機能できるミニマルなスタイルを検討してください。 または、さまざまな色合いと色の彩度値で遊ぶこともできます。 カラーオーバーレイを追加すると、デザインもポップになります。 これらの制限は、カラーベースのブランディングに関して非常に役立ちます。
コンテンツ
コンテンツが多すぎると圧倒される可能性がありますが、うまく作成すると、ユーザーに到達し、アクションを実行するように動機付けることができます。 一方、ロゴや画像の操作は非常に難しい場合があります。 デザインのこれらの要素は、プロジェクトの全体的なトーンを設定するのに役立ちます。
キャンバスと画面サイズ
サイズの制約を処理する場合、設計者はさまざまなスケールと、デザインのさまざまな要素がそのテンプレート内にどのように収まるかを考える必要があります。 これは、幅の広いアートボードやキャンバスで作業するときに簡単に実行できます。 小さい画面用に設計する必要がある場合、注意が必要です。 いずれにせよ、知っておくべき最も重要なルールは、テキストが読みやすく、画像に焦点が合っている必要があるということです。 さまざまな環境でデザインがどのように受け取られるかを理解すると、配置を作成および計画するのに役立ちます。
結論:
デザインルールと制約は良いことです。 何の制約もなく空白のキャンバスが与えられた場合、すぐに書体とそれを表現できる多くのスタイルと方法に夢中になっていることに気付くでしょう。 制限は、設計の他の領域に集中するのに役立ち、ソリューションについてより創造的に考えるようになります。 これらの制限を理解して理解することは、機能していない部品についてより迅速な決定を下すのに役立ちます。 この記事が、設計者が制約を使用してクライアント向けのより優れた設計ソリューションを設計する方法を理解するのに役立つことを願っています。