ApexChartsによるデータの視覚化
公開: 2022-03-10ApexChartsは、開発者がシンプルなAPIを使用してWebページの美しくインタラクティブな視覚化を作成するのに役立つ最新のグラフ作成ライブラリです。React-ApexChartsはApexChartのReact統合であり、アプリケーションでApexChartsを使用できます。 この記事は、複雑なグラフィックデータを顧客に表示する必要がある人にとって有益です。
入門
まず、React-ApexChartsコンポーネントをReactアプリケーションにインストールし、 react-apexchartsをインポートします。
npm i react-apexcharts apexcharts import ReactApexCharts from 'react-apexcharts' ApexChartのコアコンポーネントは、その構成オブジェクトです。 構成オブジェクトでは、チャートのseriesとoptionsプロパティを定義します。 seriesは、チャート上で視覚化したいデータです。 このシリーズでは、データとデータの名前を定義します。 データ配列の値は、グラフのy軸にプロットされます。 グラフにカーソルを合わせると、データの名前が表示されます。 単一または複数のデータ系列を持つことができます。 optionsでは、グラフの外観、グラフに追加する機能とツール、およびグラフのx軸とy軸のラベルを定義します。 構成オブジェクトのseriesおよびoptionsプロパティで定義するデータは、 ReactApexChartコンポーネントのseriesおよびoptionsのプロパティにそれぞれ渡すものです。
これは、ApexChartのコンポーネントがどのように連携するかのサンプルです。 (これらについては、この記事の後半で詳しく説明します。)
const config = { series: [1, 2, 3, 4, 5], options: { chart: { toolbar: { show: true }, } } } return ( <ReactApexChart options={config.options} series={config.series} type="polarArea" /> )ドキュメントを読むと、チャートの幅、高さ、タイプが、以下のコードスニペットのようにオプションオブジェクトで定義されていることがわかります。
const config = { series: [44, 55, 13, 43, 22], chart: { width: 380, type: 'pie' } }, これは、ドキュメントがバニラJavaScriptアプリケーションを念頭に置いて作成されているためです。 Reactを使用しているため、幅、高さ、およびタイプを、小道具としてReactApexChartsコンポーネントに渡すことで定義します。 これがどのように機能するかは次のセクションで説明します。
折れ線グラフ
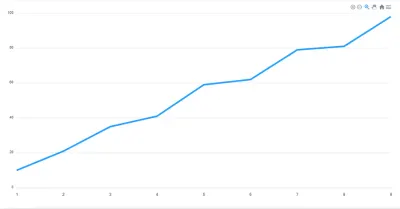
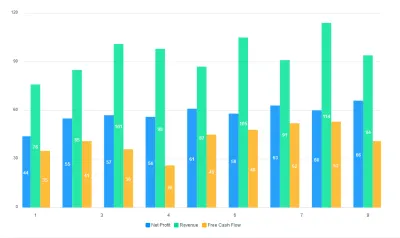
これは、時間の経過とともに変化する情報を表示するために使用されるチャートの一種です。 直線で結ばれたいくつかの点を使用して線をプロットします。 折れ線グラフを使用して、データの一部が時間の経過とともにどのように変化するかを視覚化します。 たとえば、金融アプリケーションでは、これを使用して、購入が一定期間にどのように増加したかをユーザーに示すことができます。

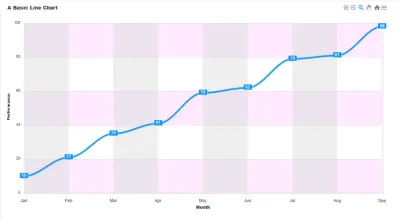
このチャートは、次のコンポーネントで構成されています。
- タイトル
これはグラフの上部にあり、グラフが表すデータについてユーザーに通知します。 - ツールバー
ツールバーは上の画像の右隅にあります。 チャートのズームレベルを制御します。 ツールバーからcharをエクスポートすることもできます。 - 軸ラベル
左右の軸には、各軸のラベルがあります。 - データラベル
データラベルは、ライン上の各プロットポイントに表示されます。 チャート上のデータを簡単に表示できます。
折れ線グラフとそのさまざまなコンポーネントがどのように見えるかを見てきました。 それでは、1つを構築する手順を見ていきましょう。
seriesから始めます。 ここでは、シリーズのデータとその名前を定義します。 次に、 optionsとseriesをReactApexChartコンポーネントの小道具に渡します。 また、 type propでチャートのタイプを定義し、それをlineに設定します。
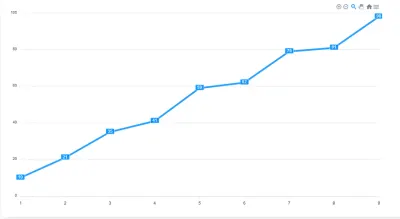
const config = { series: [{ name: "Performance", data: [10, 21, 35, 41, 59, 62, 79, 81, 98] }], options: {} } return ( <ReactApexChart options={config.options} series={config.series} type="line" /> ) ApexChartの重要な部分は、そのseriesデータです。 optionsプロパティで定義された構成はオプションです。 optionsで定義を設定しなくても、データは表示されたままになります。 ただし、これは最も読みやすいグラフではない場合があります。 optionsでカスタム定義を設定しないことにした場合でも、それは空のオブジェクトとして存在している必要があります。 
configオブジェクトにあるoptionsオブジェクトにいくつかの値を追加して、チャートのオプションを構成しましょう。
optionsオブジェクトのchartプロパティで、チャートの構成を定義します。 ここでは、 showプロパティをtrueに設定して、チャートからツールバーを追加します。 ツールバーには、グラフのズームレベルを制御したり、グラフをさまざまなファイル形式でエクスポートしたりするためのツールが用意されています。 ツールバーはデフォルトで表示されます。
options: { chart: { toolbar: { show: true }, }, } グラフのデータラベルを有効にすることで、グラフを読みやすくすることができます。 これを行うには、 dataLabelsプロパティをoptionsオブジェクトに追加し、そのenabledプロパティをtrueに設定します。 これにより、グラフのデータの解釈が容易になります。
dataLabels: { enabled: true }, 
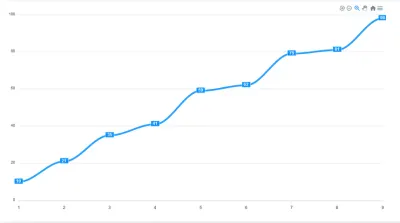
デフォルトでは、折れ線グラフのストロークは直線です。 ただし、湾曲させることはできます。 optionsにstrokeプロパティを追加し、 curveをsmoothに設定します。
stroke: { curve: "smooth" } 
チャートの重要な部分はそのタイトルです。 チャートにタイトルを付けるために、 optionsにtitleプロパティを追加します。
title: { text: 'A Line Chart', align: 'left' }, 
グラフのx軸とy軸にラベルを追加できます。 これを行うには、 yaxis xaxisをoptionsに追加し、そこで各軸のtitleを定義します。
xaxis: { categories: ['Jan', 'Feb', 'Mar', 'Apr', 'May', 'Jun', 'Jul', 'Aug', 'Sep'], title: { text: 'Month' } }, yaxis: { title: { text: 'Performance' } } 
最終的に、コードは次のようになります。 これらの手順により、折れ線グラフを作成しただけでなく、定義したoptionsがグラフをどのように強化できるかについての内訳を確認しました。
import ReactApexCharts from 'react-ApexCharts' const config = { series: [{ name: "Performance", data: [10, 21, 35, 41, 59, 62, 79, 81, 98] }], options: { chart: { toolbar: { show: true }, }, dataLabels: { enabled: true }, stroke: { curve: "smooth" } title: { text: 'A Line Chart', align: 'left' }, xaxis: { categories: ['Jan', 'Feb', 'Mar', 'Apr', 'May', 'Jun', 'Jul', 'Aug', 'Sep'], title: { text: 'Month' } }, yaxis: { title: { text: 'Performance' } } } } return ( <ReactApexChart options={config.options} series={config.series} type="line" /> )面グラフ
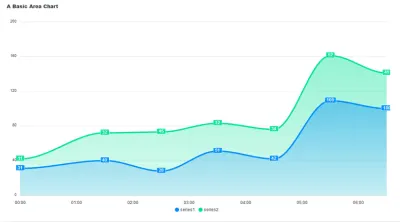
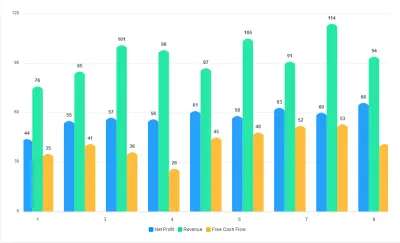
面グラフは、データ値がグラフにプロットされ、線分を使用して接続されるという点で、折れ線グラフに似ています。 唯一の違いは、面グラフでは、データポイントによってプロットされた領域が色合いまたは色で塗りつぶされていることです。 折れ線グラフと同様に、面グラフは、データの一部が時間の経過とともにどのように変化するかを示します。 ただし、折れ線グラフとは異なり、ボリュームを視覚的に表すこともできます。 これを使用して、一連のデータ内のグループがどのように交差するかを示すことができます。 たとえば、さまざまなブラウザを介してアプリケーションにアクセスするユーザーの数を示すグラフ。

上の画像には、面グラフの例があります。 折れ線グラフと同様に、タイトル、データラベル、軸ラベルがあります。 プロットされた面グラフの影付きの部分は、データのボリュームを示しています。 また、series1のデータがseries1のデータとどのように交差するかをseries2ます。 面グラフのもう1つの使用例は、2つ以上のデータ間の関係とそれらがどのように交差するかを示すことです。
積み上げ面グラフを作成する方法と、それにデータラベルを追加する方法を見てみましょう。
面グラフを作成するには、グラフの種類をareaに設定し、ストロークをsmoothに設定します。 これは、面グラフのデフォルトのストロークです。
const config = { options: { stroke: { curve: 'smooth' } } } return ( <ReactApexChart options={config.options} series={config.series} type="area" /> ) 
積み上げグラフにするために、 optionsオブジェクトのchartプロパティで、 stackedをtrueに設定します。
const config = { options: { stroke: { curve: 'smooth' }, chart: { stacked: true } } return ( <ReactApexChart options={config.options} series={config.series} type="area" /> ) 
棒グラフ
棒グラフを使用して、それらが表す値に比例する高さまたは長さの長方形の棒でデータを表示します。 これは、人々が持っている車のタイプや、ショップがさまざまな日に何人の顧客を持っているかなど、さまざまなカテゴリを比較するために最もよく使用されます。

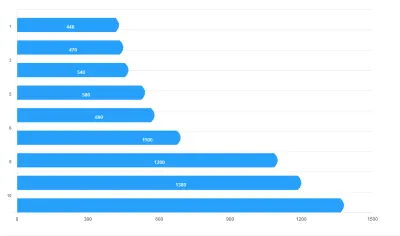
横棒は棒グラフの主要なコンポーネントです。 さまざまなカテゴリの値を簡単に比較できます。
棒グラフの作成では、グラフの系列データを定義し、 ReactApexChartコンポーネントのtypeをbarに設定することから始めます。
const config = { series: [{ data: [400, 430, 448, 470, 540, 580, 690, 1100, 1200, 1380] }], options: {} } return ( <ReactApexChart options={config.options} series={config.series} type="bar" /> ) 
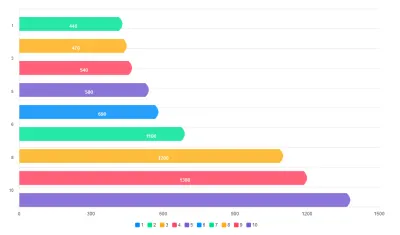
バーにさらに生命と区別を加えましょう。 デフォルトでは、棒グラフは垂直です。 それらを水平にするために、 plotOptionsプロパティでバーをどのように表示するかを定義します。 バーを水平にするために、 horizontalプロップをtrueに設定します。 dataLabelsの位置をbottomに設定します。 topまたはcenterに設定することもできます。 distributedの小道具は、バーに特徴を追加します。 これがないと、バーに明確な色が適用されず、グラフの下部に凡例が表示されません。 また、 startingShapeプロパティとendingShapeプロパティを使用してバーの形状を定義します。

options{ plotOptions: { bar: { distributed: true, horizontal: true, startingShape: "flat", endingShape: "rounded", dataLabels: { position: 'bottom', }, } }, } 
distributedプロパティがfalseに設定されているバー。 (大プレビュー) 
distributedプロパティがtrueに設定されているバー。 (大プレビュー)次に、カテゴリ、ラベル、およびタイトルをグラフに追加します。
xaxis: { categories: ['South Korea', 'Canada', 'United Kingdom', 'Netherlands', 'Italy', 'France', 'Japan', 'United States', 'China', 'India'] }, title: { text: 'A bar Chart', align: 'center', }, 
縦棒グラフ
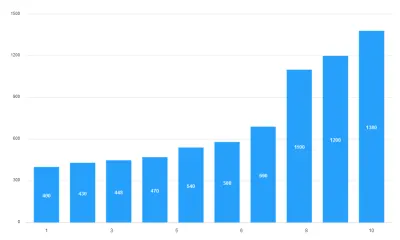
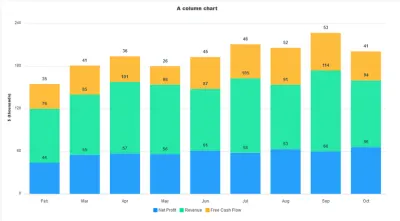
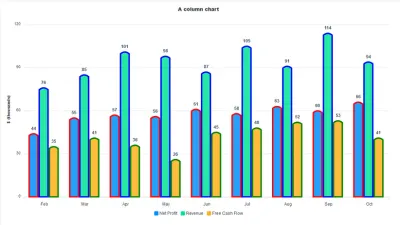
縦棒グラフは、各カテゴリが長方形で表され、長方形の高さがプロットされた値に比例するデータの視覚化です。 棒グラフと同様に、縦棒グラフはさまざまなカテゴリのデータを比較するために使用されます。 縦棒グラフは、垂直棒グラフとも呼ばれます。 上記の棒グラフを縦棒グラフに変換するには、 plotOptionsでhorizontalをfalseに設定するだけです。

縦の列を使用すると、視覚化したデータを簡単に解釈できます。 また、各列の上部に追加されたデータラベルにより、グラフが読みやすくなります。
基本的な縦棒グラフの作成を調べて、それを積み上げ縦棒グラフに変換する方法を見てみましょう。
いつものように、 seriesデータから始めて、チャートtypeを「バー」に設定します。
const config = { series: [{ name: 'Net Profit', data: [44, 55, 57, 56, 61, 58, 63, 60, 66] }, { name: 'Revenue', data: [76, 85, 101, 98, 87, 105, 91, 114, 94] }, { name: 'Free Cash Flow', data: [35, 41, 36, 26, 45, 48, 52, 53, 41] }], options: {} } return ( <ReactApexChart options={config.options} series={config.series} type="bar" /> ) 
これが私たちが箱から出して得たものです。 ただし、カスタマイズすることはできます。 plotOptionsプロパティでバーの幅と形状を定義します。 また、 dataLabelの位置をtopに設定します。
options: { plotOptions: { bar: { columnWidth: '75%', endingShape: 'flat', dataLabels: { position: "top" }, }, }, } 
次に、データラベルのスタイルとフォントサイズ、およびグラフからの距離を定義します。 最後に、x軸とy軸のラベルを追加します。
options: { dataLabels: { offsetY: -25, style: { fontSize: '12px', colors: ["#304758"] } }, xaxis: { categories: ['Feb', 'Mar', 'Apr', 'May', 'Jun', 'Jul', 'Aug', 'Sep', 'Oct'], }, yaxis: { title: { text: '$ (thousands)' } }, } 
これを積み上げグラフに変換するには、 stackedプロパティをchartに追加してtrueに設定するだけです。 また、積み上げグラフに切り替えたので、曲線を削除するためにバーのendingShapeをflatに変更します。
options: { chart: { stacked: true, }, plotOptions: { bar: { endingShape: 'flat', } } } 
パイとドーナツのチャート
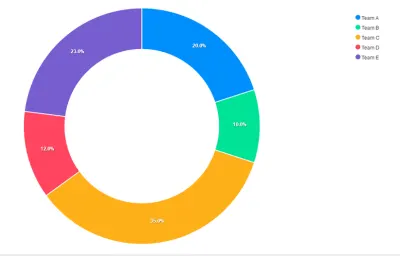
円グラフは、個々のカテゴリを全体のスライス(またはパーセンテージ)として表示する円グラフです。 ドーナツグラフは円グラフの変形であり、中央に穴があり、カテゴリをスライスではなく円弧として表示します。 どちらも、部分と全体の関係を一目で把握しやすくします。 円グラフとドーナツグラフは、選挙と国勢調査の結果、製品または部門別の収益、リサイクルデータ、調査回答、予算の内訳、教育統計、支出計画、または人口の細分化を視覚化するために一般的に使用されます。

円グラフとドーナツグラフでは、 seriesはパーセンテージで計算されます。 これは、 seriesの値の合計が100でなければならないことを意味します。
円グラフを作成することから始めましょう。 チャートtypeをpieに設定します。 また、チャートのseriesを定義し、 optionsでラベルを定義します。 ラベルの順序は、 series配列の値に対応しています。
const config = { series: [20, 10, 35, 12, 23], options: { labels: ['Team A', 'Team B', 'Team C', 'Team D', 'Team E'], } } return ( <ReactApexChart options={config.options} series={config.series} type="pie" /> ) 
チャートの応答性を制御できます。 これを行うには、グラフのoptionsにresponsiveプロパティを追加します。 ここでは、 max-widthブレークポイントを480pxに設定します。 次に、グラフのwidthを450pxに設定し、凡例のpositionをbottomに設定します。 これで、画面サイズが480px以下になると、グラフの下部に凡例が表示されます。
options: { labels: ['Team A', 'Team B', 'Team C', 'Team D', 'Team E'], responsive: [{ breakpoint: 480, options: { chart: { width: 450 }, legend: { position: 'bottom' } } }] }, 円グラフをドーナツグラフに変換するには、コンポーネントのtypeをdonutに変更するだけです。
<ReactApexChart options={config.options} series={config.series} type="donut" /> 
混合チャート
混合チャートを使用すると、2つ以上のチャートタイプを1つのチャートに組み合わせることができます。 データの数値がデータ系列ごとに大きく異なる場合、またはデータの種類が混在している場合(たとえば、価格と量)、混合グラフを使用できます。 混合チャートを使用すると、同じ形式で異なるデータ型を同時に簡単に視覚化できます。

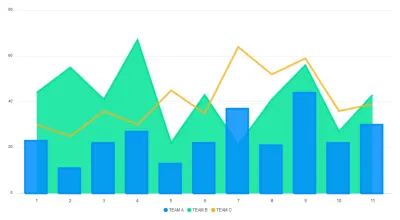
折れ線グラフ、面積グラフ、縦棒グラフを組み合わせてみましょう。
各チャートのseriesデータとtypeを定義します。 混合チャートの場合、各チャートのタイプは、 ReactApexChartコンポーネントのtypeプロパティではなく、そのseriesで定義されます。
const config = { series: [{ name: 'TEAM A', type: 'column', data: [23, 11, 22, 27, 13, 22, 37, 21, 44, 22, 30] }, { name: 'TEAM B', type: 'area', data: [44, 55, 41, 67, 22, 43, 21, 41, 56, 27, 43] }, { name: 'TEAM C', type: 'line', data: [30, 25, 36, 30, 45, 35, 64, 52, 59, 36, 39] }], options: {} } 
次に、ストロークタイプをsmoothに設定し、その幅を定義します。 値の配列を渡して、各グラフの幅を定義します。 配列の値は、 seriesに定義されたチャートの順序に対応しています。 また、各チャートの塗りつぶしの不透明度も定義します。 このために、配列も渡します。 このようにして、各チャートの不透明度を個別に制御できます。
最後に、x軸とy軸のラベルを追加します。
options: { stroke: { width: [2,2,4], curve: 'smooth' }, fill: { opacity: [0.7, 0.3, 1], }, labels: ['Jan', 'Feb', 'March', 'April', 'May', 'June', 'July', 'Aug', 'Sept', 'Oct', 'Nov'], yaxis: { title: { text: 'Points', }, }, } 
チャートのカスタマイズ
チャートの色を変更する以外に、チャートにある程度のカスタマイズを追加することができます。
グラフにグリッドを追加してスタイルを設定できます。 gridプロパティでは、グラフの行と列の色を定義します。 グラフにグリッドを追加すると、理解しやすくなります。
options: { grid: { row: { colors: ['#f3f3', 'transparent'], opacity: 0.5 }, column: { colors: ['#dddddd', 'transparent'], opacity: 0.5 }, }, } 
チャートのストロークを調整し、チャートの色を定義できます。 縦棒グラフでそれをやってみましょう。 colors配列の各色は、 series配列のデータに対応しています。
options: { stroke: { show: true, width: 4, colors: ['red', "blue", "green" ] }, } 
結論
ApexChartsが提供するいくつかのチャートタイプを確認し、あるチャートタイプから別のチャートタイプに切り替える方法を学びました。 また、チャートの外観をカスタマイズするいくつかの方法を見てきました。 まだ発見すべきことがたくさんあるので、すぐにApexChartsドキュメントに飛び込んでください。
