モバイル向けのダークパターンやその他のデザインのNo-No
公開: 2022-03-10お金を稼ぐことになると、いくつかの会社は人々を彼らの施設の中に入れるために必要なことは何でもします。 しかし、そのようなビジネス戦術は機能しますか?
私の意見では、もしあなたがあなたの消費者をうそをつくか、またはだまして売りに出さなければならないなら、それなら、それは明らかにうまくいきません! あなたはかなりの量の足のトラフィックを引き付けることができるかもしれません(そして、欺瞞的な戦略からいくらかの売り上げを上げることさえできるかもしれません)、しかし全体像を見てみましょう。 トラフィックレベルが維持されず、売上よりも多くの払い戻しを処理している場合、このアプローチは完全に失敗しました。 現実世界とデジタル空間の両方でビジネスを後押しするためにトリックを使用しようとする多くの人々に起こるのではないかと思います。
そのため、今日、私はこの投稿をダークパターンに捧げています。 ダークパターンとは何かについて話し、いくつかのよく知られた例を見てから、クライアントが他の方法であなたを説得しようとしても、なぜそれらが常に悪い考えであるのかについて話します。
より良いユーザーエクスペリエンスのための摩擦の設計
エクスペリエンスデザインでは、摩擦は通常、直感的または楽なことの反対です。 しかし、それはそれが常にユーザーにとって悪いことを意味するわけではありません。 関連記事を読む→
ダークパターンとは何ですか?
このフレーズは、UXリサーチスペシャリストのHarryBrignullによって造られました。 Brignullによると:
「ダークパターンは、ウェブサイトやアプリで使用されるトリックであり、意図しないものを購入したり、サインアップしたりすることができます。」
それ以来、彼は最悪のダークパターンの中で最悪のものに特化したウェブサイトを開発しました。

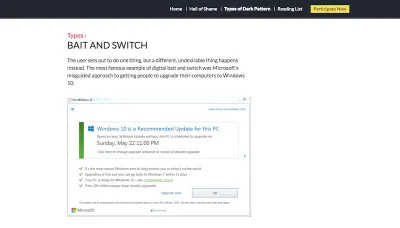
ここでわかるように、Brignullは、Webで使用されるダークパターンのタイプの1つを定義しています。 この特定の例は、Microsoftがおとり商法のポップアップを使用していて、本来の動作をしないことから来ています。 これがMicrosoftのユーザーにとってなぜこれほど大きな問題だったのかを以下で説明します。
ダークパターンはWebデザインでどのように使用されていますか?
合計で、Brignullはダークパターンを12のカテゴリに分類します。 次のガイドに、それらのそれぞれ(および私自身のいくつか)を含めます。
1.おとり商法
これは、ユーザーがWebサイトとのエンゲージメント時に特定の反応が発生すると想定した場合に発生します。 通常、これはWebの他の部分によって設定された期待に基づいています。 ただし、おとり商法の場合、望ましくない応答が発生します。
Microsoftは、数年前にユーザーにWindows 10の推奨アップデートを行わせようとしていたときに、この戦術を使用しました(これは、BrignullのWebサイトからの上の画像です)。システムは同意なしに自動的に更新されます。 「X」は、ユーザーが続行したくないことを示しているはずですが、その逆でした。
さて、これが問題です。 システムを迅速かつ安全に実行し続けるには、ソフトウェアを更新する必要があります。 ただし、ユーザーをだまして、ユーザーが望まない、または準備ができていない更新を開始させようとしている場合、それがうまくいかないと深刻な結果に直面する可能性があります。 たとえば、この女性は、Windows Updateがシステムにもたらした損害の結果として、10,000ドルを獲得しました。
ただし、これらの種類の暗いパターンは、必ずしも破壊的な結果につながるとは限りません。 時々、それらはユーザーエクスペリエンスを本当に混乱させるだけです。
たとえば、クライアントと画面を共有するためのソリューションを調査しているときに、join.meのWebサイトを見ていました。 価格設定オプションを確認しているときに、画面の下部にある連絡先ウィジェットが次のポップアップを開きました。
当時は助けが必要ではなかったので、ポップアップの右隅にある「X」をクリックしました。 しかし、そうすると、これは私が見たものです:
私は間違いなく「チャットを開始する」ことを求めていなかったので、このページを見て驚いた。 そして、このフルページのポップアップが何をしようとしているのかを理解したら、すぐに終了したいと思いました。 しかし、それを行う方法は左上隅にあり、元のポップアップの「X」が右上にあったため、少しループが発生しました。
ライブチャットの全体的な経験は、おそらく私の時間の5秒以内しか消費しませんでしたが、それでも不快なものでした。 「いや、ありがとう」という行動をとろうとしたのですが、やむを得ず従事しました。 それは、レストランにいて、興味がないと明示的に言ったとしても、サーバーにデザートメニューやトレイを持ってくるようなものです。
訪問者を苛立たせ、聞いていないことを証明したい場合は、この暗いパターンを使用してください。
推奨読書:モバイルポップアップは死にかけていますか? 彼らは節約する価値さえありますか?
2.恥ずかしさを確認する
確認シャミングは、約1、2年前にポップアップでかなり人気がありました。 ユーザーにはポップアップが表示され、次の2つのオプションがあります。
- ポジティブな選択肢は、彼らが回心に向かって動くことを奨励するでしょう。
- ネガティブオプションは、そうしないことによって一見悪い選択をしたことで彼らを恥じるでしょう。
これを行うWebサイトはまだたくさんありますが、最近では、モバイルのポップアップを避けている多くのデザイナーがいるWebサイトははるかに少なくなっています。
Social Media Examinerは、モバイルサイトでこのdouble-CTAポップアップを引き続き使用しています。
個人的には、このポップアップの恥は、私が見た他の人と比べてそれほど悪いとは思いません。 あなたは私が話しているものを知っています。 ポジティブなCTAは、「はい、今年は収益を2倍にしたいです!」のようなものです。 もう1人は、「いいえ、ビジネスをクラッシュさせて燃やしてもらいたいのです!」と言っています。
確認シャミングCTAを使用する目的は、消費者の恐れを利用して、ある意味で消費者に話しかけることです。 しかし、それは本当にここで何が起こっているのでしょうか? この戦略が一部のユーザーに有効であると確信していますが、ほとんどの人がそれに当てはまるかどうかはわかりません。
ここでの私の提案は、訪問者を恥ずかしく思うことから完全に遠ざけることです。 ただし、double-CTA方式を使用する場合は、ゴーストボタンなどを選択してください。 この戦略は、同じ結果をもたらすことを目的としています。訪問者にクリックスルーやコンバージョンを促します。 しかし、それは微妙なデザインの説得力でそれを行います。 言い換えると:
- 大きくてカラフルなこのボタンは注目に値します。
- 生命のないこのボタンはここにあります(必要な場合)が、完全に無視したい場合もあります。
3.偽装広告
一般に、広告(コンテンツの途中に配置されたネイティブ広告であっても)が宣伝目的で存在する場合は、かなり明確です。 ただし、広告をそのように明確に区別できない場合、これは訪問者にとって問題になる可能性があります。
ソーシャルメディアでのインフルエンサーマーケティングの世界で起こっていることを追うと、Instagramからの欺瞞でこの問題に気付くかもしれません。 基本的に、これが起こっていた(そして今も起こっている)ことです:
- 広告またはスポンサーシップの形式として製品またはコンテンツを宣伝するユーザーは、そのように宣伝を明示的に宣言することになっています。 それは彼らが彼らの努力に対して報酬を得ているからであり、それは彼らの側の真の推薦ではありません。
- インフルエンサーがそのような裏書がブランドからの有料プレースメントであることを発表しなかった場合、ユーザーはそれが有効な推奨であると信じていたために何かを購入するようにだまされる可能性があります。 そしてそれは大きな問題です。
FTCによると:
「承認者と広告主の間に「重要な関係」がある場合、つまり、消費者が承認する重みや信頼性に影響を与える可能性のある関係がある場合、その関係は、コミュニケーションのコンテキスト。」
オンサイト広告についても同じことが言えますが、これまでのところ実際の規制はありません。 とは言うものの、私たちはそれらが何であるかについて特定の偽装広告を認識しています:ダークパターン。
私が共有したい1つの例は、Travel&Leisureからのものです。
アメリカで紅葉を体験するのに最適な場所についての記事を読んでいたとき、含まれている画像にかなり夢中になりました。
さらに下にスキミングすると、この画像に遭遇しました—または私が思っていたのは画像でした。
ページが完全に読み込まれると(数秒以上かかりました)、これがビデオであることに気付きました。 この時点で、いくつかの考えが私の心に浮かびました。
- スクロールしすぎましたか? 上のスライダーで、残りの紅葉旅行の推奨事項はありましたか?
- バミューダの夏休みが紅葉に関するリストに含まれているのはなぜですか?
バミューダの同じ形式のテキストをスクロールして次に何が来るかを確認することにしました。その下に「バミューダ観光局から」というメモがあります。
ページの残りの部分とまったく同じように見えるネイティブビデオ広告を通過すると、投稿の残りの部分を読むことができました。 しかし、それは私の口に悪い味を残しました。
私はいくつかのクールな画像を見て、秋の旅行のためのいくつかのヒントを拾うために着手しましたが、だまされました。 とはいえ、暗いパターンは一時的に私を捕らえただけでしたが、それでも経験を混乱させ、他にどんな欺瞞がたくさんあるのだろうかと思いました。 この投稿またはサイトのどこかにあるすべてのアイデアがスポンサーからのものであり、実際の旅行からのものではない場合はどうなりますか?
あなたがあなたの訪問者に彼らがあなたのウェブサイトを信頼できるかどうか疑問に思うままにしておくなら、あなたは悪い道を進んだ、m'friends。
4.強制的な継続性
このタイプのダークパターンは、誰かが「無料」トライアルにサインアップしたときに発生しますが、取り込みプロセス中にクレジットカード情報を共有する必要があります。 その後、試用期間が終了すると、警告なしにクレジットカードに請求されます。
このようなことに注意を払わず、ブランドがそれらを利用しないと想定しているユーザーにとって、この形式の欺瞞は間違いなくうまく行きません。 これらのユーザーの信頼とビジネスを失うことに加えて、クレジットカード会社または地元のビジネスビューローが関与した場合、あなたのビジネスは罰せられる可能性があります。
この種のダークパターンは通常、デザインとは関係ありませんが、それでもデザイナーとして知っておく価値のあるものです。 これは、さまざまな設計戦略とレイアウトを使用して、潜在的な顧客に自動支払いなどの詳細を明らかにする顧客を示すことができるためです。
次の例では、join.meをもう一度使用します。
join.meの価格設定ページで、3つのプランが表示されます。それぞれに関連するコストがあります。 実際には、はるかに小さく、強調表示されていないCTAを見つけるまで、各計画に付属するものについて詳しく調べることができません。
このCTAを発見したユーザーは、この詳細なポップアップ内で各プランの機能を調べることができます。
join.meに無料プランがあることを知り、とてもうれしく思いました。 ただし、アクセスするには、PROプランにサインアップする必要があります。 これは、トライアルに含まれているものです。
ユーザーと購入の詳細を送信すると、14日間の無料トライアルにアクセスできるようになります。 PROを続行しないことを選択した場合にのみ、join.meが容易に宣伝しない無料プランにアクセスできます。
さて、この例は上記の点から少し外れています。 または、少なくともそうなることを願っています。 join.meの試用版を購入していないため、試用後にこのサイトが自動課金されるかどうかは警告なしにわかりません。 とはいえ、無料プランの記載方法や利用者の入手方法からすると、試用期間が終了する前にPROプランをキャンセルするのは難しいと思います。
5.フレンドスパム
ソーシャルメディアアカウントまたはGoogleを使用してWebサイトやアプリにログインすることは、最近では一般的なことです。 それにもかかわらず、あなたの友人のリストを使用してあなたの連絡先をスパムしている会社は、(願わくば)そうではありません。
とは言うものの、ある主要ブランドがこれに罪を犯していることが判明し、その結果、現在1,300万ドルを支払わなければなりません。LinkedInです。
LinkedInは個人的な利益のためにユーザーの連絡先リストを使用したようです。 基本的に、2010年代初頭にWebサイトで「接続の追加」機能を提供しました。 これにより、ユーザーは知り合いとすばやくつながることができ、むしろメッセージを送信してLinkedInに接続するように依頼することができました。
サービスは十分に公平に見えますが(結局のところ、以前の知人や労働者を自分で追跡するのは難しいかもしれません)、LinkedInはそれでも行き過ぎでした。
「ねえ、まあまあ、LinkedInであなたとつながりたい」という単純な電子メールであるはずだったものが、それらの連絡先へのフォローアップ電子メールの数に変わりました。 不当な嫌がらせは必ずしも問題ではありませんでした。 最大の問題は、LinkedInが、既知の知人から直接送信されたように見える方法でこれらの電子メールを作成したことでした。
これは、プラットフォームがどれほど人気があり、尊敬されているかは問題ではないことを示しています。 あなたがあなた自身の個人的な利益のためにあなたのユーザーの信頼を乱用するならば、大きな反発があるでしょう。 1,300万ドルの訴訟は間違いなく深刻な結果ですが、顧客を失っただけでも、この暗いパターンからあなたを思いとどまらせるのに十分なはずです。
6.隠れたコスト
これは一目瞭然です。 あなたはオンラインで買い物をし、カートに追加したアイテムに満足しているので、最終的にチェックアウトに行き、気づかなかったコストを見つけます。
これがデザイナーとしてのあなたの手による問題だとは思わないかもしれませんが、サウスウエスト航空のこのダークパターンの例を見てみることをお勧めします。
ニューヨーク州アルバニーとジョージア州アトランタ間の往復フライトを探していると、さまざまな価格設定オプションが提示されました。 時間帯や乗り継ぎの回数などは、旅の各区間で支払う必要のある金額に影響しました。 それは予想されることです。
しかし、予想していなかったのは、チェックアウト前に表示された合計金額が思ったよりもずれてしまうことでした。 ここでわかるように、この最後のページには、旅行の個々の区間の価格すら表示されていません。 合計金額が表示され、続行するように求められます。
そのとき、合計行の下に「税金と手数料を含む」と「運賃の内訳を表示する」という小さなメッセージがあることに気付きました。 それらを拡張したとき、私はこれに遭遇しました:
旅行やホスピタリティに関しては、キャリーバッグやリゾート料金などの料金がかかるのが普通です。 それでも、これは私が表示することを期待していたものではなく、以前にフライトを選択したため、実際に言及されていませんでした。 さらに悪いことに、これらの料金の多くは説明さえされていません。
現在、この種のことを評判の良い方法で処理するいくつかの旅行サイトがあります。 しかし、彼らの多くは、サウスウエスト航空のルートでデザインとタイポグラフィを操作し、追加料金を平地から隠しておくことを好むと思います。
おすすめの読み物:モバイルWebデザインがローカル検索に与える影響(およびその対処方法)
7.誤った方向
ウェブサイトでの誤った方向性は、マジシャンのトリックとまったく同じです。 このウェブサイトは、他の場所でだまされていることをしているときに、あることに注意を向けます。
この良い例は、オンライン出版物の購読フォームです。 雑誌がはるかに大きなブランドに属している場合、通常これが表示されます。 出版社からの他の雑誌は、サインアッププロセス中に宣伝されます。 また、通常、フォームの下部にある事前にチェックされたチェックボックスにすぎず、ニュースレターや購読を購読するかどうかを尋ねられます。
たとえば、Eaterニュースレターのサブスクリプションフォームは次のとおりです。
フォームがページの上部にあるのはそれほど奇妙なことではありません。 または、少なくとも、それが提供された唯一のサブスクリプションである場合はそうではありません。
ただし、下にスクロールすると、Todayニュースレターが自動的にチェックされていることがわかります。
私がイーターフィラデルフィアのウェブサイトにいたことを除いて、それは大丈夫でしょう。 私は一般的なイーターのニュースを望んでいませんでした。 私が住んでいる米国の地域に特に関連するニュースが欲しかったのです。また、毎日のニュースレターに夢中だったかどうかもわかりません。
ページをさらに下にスクロールすると、ニュースレターのオプションがさらに見つかります。
ありがたいことに、これらのどれも私に代わってチェックされませんでしたが、都市の選択を含め、これらすべてのオプションがフォームの下に配置されているのは不思議です。
チェックボックスを「非表示」にし、ユーザー用に事前に選択することで、ユーザーが喜んで受信する可能性が低いメッセージを受信できるようになります。 彼らがそれらの電子メールの購読を解除し、「私はこれらの通信にサインアップしたことがない」などの理由を述べたとき。 それはよくないね。
8.価格比較防止
多くのユーザーにとって、モバイルWebサイトは調査を行う目的でアクセスされます。 複数のデバイスにアクセスして同時に検索したり、1つのデバイスを持ち歩いてオンサイトのショッピング体験を補完したりすることは、多くの買い物客が大いに享受するメリットです。
ただし、ユーザーがWebサイト内で価格を簡単に比較できないようにする場合は、何かを隠していることが原因である可能性があります。
上記のサウスウエスト航空の例では、ウェブサイトにより、旅行の各区間の個別の価格を追跡できませんでした。 最終的に予算を超えないように、どこかに書き留める必要があったので、それは苦痛でした。

次に、価格をまったく明らかにしないこの航空会社があります。ブリティッシュ・エアウェイズです。
ここに表示されているように、ブリティッシュ・エアウェイズの飛行時間と途中降機のオプションをざっと見ることができます。 時間と停車地の数を相互に比較することはできますが、実際には、旅行を選択するまで料金は表示されません。
これにより、ブリティッシュエアウェイズのフライトを予約するという経験は、控えめに言っても非常に煩わしいものになります。 価格を比較することはできますが、その情報を収集するには何度も行ったり来たりする必要があります。 また、ブラウザの[戻る]ボタンを押すと、データがリセットされ、最初からすべての旅行情報を再入力する必要がある可能性があります。
このモバイルサイトの設計者が訪問者にこの段階では価格が明らかにされていないことを知らせるのは良いことですが、そうするよう呼びかけることはブリティッシュ・エアウェイズの側では悪い選択です。
9.プライバシーZuckering
このダークパターンの基本的な前提は次のとおりです。デザインまたはコンテンツの一部で、データの共有がオプションであることが明確になっていない場合、またはデータの共有が簡単な方法ではない場合、これはZuckeringの場合です。
マーク・ザッカーバーグは、ブリッグヌルが彼にちなんでこれに名前を付けたことを知ってあまり幸せではないと確信していますが、Facebookは、ユーザーが必要以上の情報を提供するように誘惑することで知られています。
私がよく遭遇するこの一例は、実際にはFacebookでは発生しません。 代わりに、それは私が執筆を休んでいるときにBuzzFeedで遭遇するものです。 何が起こるかです:
私の脳は傷つき始め、私は自分自身が迅速な気晴らしを必要としていることに気づきます。 私は居間に行き、ソファに座って電話を引き出します。 すぐにBuzzFeedのクイズセクションに移動します。 彼らは面白くて、私は彼らをすぐに乗り越えることができることを知っています。 映画についてのこのようなもの:
私はクイズを開始し、すぐに質問を読み、面白いグラフィックを見て、答えを選択するという溝に入ります。 それは私がリセットするのを助ける素晴らしい気が遠くなるような活動です。
これが起こるまで:
これは、BuzzFeedが私のクイズに忍び込んだ無関係の質問です。 これは通常、ページの2〜3ペース下で発生します。 この例は、たまたま私が受けていたクイズとはまったく関係がないので、すぐに見つけることができました。 しかし、時々彼らはトピックをブレンドするのに非常に良い仕事をするので、私は彼らに明らかに答えを提供することに騙されます。
デザインに、実際に関与する必要のない追加のインタラクティブ要素が組み込まれている場合は、その場合をユーザーに通知する必要があります。 特にモバイルユーザーにとっては時間の無駄であるだけでなく、他のエクスペリエンスの邪魔になります。
10.ローチモーテル
Black Flagの商標製品「RoachMotel」は、ゴキブリやその他の害虫を粘着性のある状況に誘い込み、それから抜け出すのが非常に困難な製品です。 これはまさに一部のWebサイトが行っていることです。
場合によっては、ウェブサイトやアプリによってアカウントの削除やリストからの登録解除が非常に困難になったときに、ごきぶりホイホイが発生します。 これは、SaaS製品の無料トライアルで最もよく見られます。
それ以外の場合は、訪問者が陥ったランディングページである可能性がありますが、Webサイトのナビゲーションの使用を取り消すことができません(表示されなくなったため)。 代わりに、ユーザーはブラウザの[戻る]ボタンに依存する必要があります。これは、そのランディングページの前に入力された作業をリセットする場合に苦痛になる可能性があります。
次に、ウェルズファーゴセンターのウェブサイトのようなゴキブリのモーテルがあります。
チケット購入フォームの最初のページは問題ありません。 チケットをどの価格帯に収めたいかを指定してから、必要な数を選択します。 かなり簡単なようです。
ただし、奇妙なことに、「カートに追加」と表示されるようになりました。 その時点で特定の座席を選択できると思います。
代わりに、ウェルズファーゴセンターが自動的に私のチケットを選択してカートに追加します。 どの席が欲しいかはわかりませんでした。 代わりに、$ 1,250の最も高価なチケットが私のカートに追加されました。
この時点で、私は撤退してより良い席を見つけようと決心しました。 「座席を変更」をクリックすると、元のページに戻り、どこに座りたいか、いくら払うかについて漠然とした選択しかできません。 下のゴミ箱アイコンは、カート内のチケットを完全にクリアすることを除いて、同じことを行います。 いずれにせよ、私は経験をコントロールできないので、私は無力感を残しています。
最後の溝の努力で、私は次のステップに進んで、そこでもっとコントロールできるかどうかを確認しようと思いました。 「コストの詳細」をクリックして、関連する料金とアップグレード(予想していなかった)を確認し、その時点では「チェックアウト」しかできないことに気付きました。
私はプロセスを制御できず、チケットの奥深くに入ると行き詰まったと感じたため、最終的にこれらのチケットを購入しないことにしました。
あなたがあなた自身のユーザーのために旅をデザインするとき、彼らにこれをしないでください。 トラックを逆にし、プロセスに不満がある場合はプロセスを取り消す簡単な方法を提供します。 そして、それが助けになることができれば、彼らが行う選択とカスタマイズをより細かく制御できるようにします。 モバイルユーザーを変換するのは難しいので、モバイルWebサイトから完全にオフにしないでください。
11.バスケットに忍び込む
通常、ユーザーがショッピングカートで予期しないアイテムを見つける方法は2つあります。 1つ目は、Webサイトが自動的に追加する方法です。 2つ目は、Webサイトがユーザーをだまして、チェックボックスまたはその他のアドオンオプションを他の場所に配置することで自分で追加することです。
適切な例:セントラルパーク動物園。
チケットを購入するためのフォームはかなり基本的です。 動物園を訪れる人々のチケットを選ぶだけです。
選択を行い、下にスクロールして購入します。
急いでいるモバイルユーザーの場合、表示されるボタンを読むことすら考えていない可能性があります。 大きくて大胆で、フォームの真下に表示されます。 クリックしてみませんか?
ただし、詳しく調べると、「はい、注文に5ドル追加」がこのCTAボタンで必要なものであることがわかります。 さて、それをすぐに読んでいる人は、それがチケットを参照していると思って、「はい、私の注文に追加してください」と読むかもしれません。
モバイルユーザーが携帯電話をもう一度スワイプして初めて、実際のチェックアウトボタンが表示されます。
ユーザーとして、私たちは一般的なWeb要素がどのように機能するかを理解するように訓練されています。 お問い合わせフォームは簡単な式に従います。
- 関連する詳細を記入してください。
- ボタンをクリックして購入を完了します。
Webデザイナーとして実行するのは簡単な1-2パンチです。 ただし、ボタンに似たものをユーザーの経路に投げ込むと、その過程でユーザーをつまずかせる可能性が非常に高くなります。 または、フォームの設計方法がわかりにくいために、無意識のうちに追加して追加のお金を支払った怒っている訪問者がたくさんいます。
12.トリックの質問
これは、exit-intentポップアップなどでよく発生します。 紛らわしい、または誤って書かれた言語(二重否定など)を使用することにより、サイトは、訪問者が質問を理解する際の間違いに気付くまで、訪問者を置き続けることができます。
トリッキーなメッセージングは、コストを押し上げるためにも使用できます。 1-800-Flowersから花を注文しようとしたときに経験したことは次のとおりです。
私はこのフラワーアレンジメントにかなり満足していて、大きなものが私の友人のテーブルにいいと思いました。 下にスクロールすると、「送料無料」のチェックボックスが表示されました。 「送料無料とサービス料なしについて、これ以上知っておくべきことは何ですか?」と思ったので、わざわざ「i」アイコンをクリックする必要はありませんでした。 私にはかなりのように聞こえます。」
ボックスをクリックすると、Celebrations Passportに関するこのメッセージが表示されましたが、私は気にせずにそれに注意を払いました。 チェックボックスをオンにすると、すぐに郵便番号の入力に移りました。 私はそれらの花をできるだけ早く配達したかった。
納期を選択し続けると、このアップセル画面が携帯電話に表示されました。 私はそれを簡単に検討し、これらのアドオンは必要ないと判断しました。 「X」ボタンが見つからなかったので、「続行」をクリックして、これらのアイテムが購入に追加されていないことを望みました。
ようやくショッピングカートにたどり着き、「12ヶ月のパスポート」もカートに追加されていることに気づきました。 ありがたいことに、この記事の目的のためにプロセスのスクリーンショットを作成しました。 そうでなければ、アドオンがどこから来たのかわかりませんでした。 確かに、詳細をよく読んでいなかったので、ここに行き着きました。
とはいえ、「送料無料」のようなものでリードする場合、これ以上読むのに時間がかかると思う顧客は何人いると思いますか? 私たちは皆、そのフレーズがほとんどの文脈で何を意味するかを理解しています。 これが1-800-Flowersのアップグレードであると明確に述べていないため、多くのユーザーはそのボックスを選択し、チェックアウト時に意図しないアイテムになってしまう可能性があります。
Brignullのリストに加えて、モバイルWebやモバイルアプリで特に混乱しているダークパターンをいくつか追加したいと思います。
おすすめの読み物:モバイルチェックアウトのコンバージョンを増やすために知っておくべきこと
13.不必要に深いナビゲーション
このナビゲーションへの言及は、モバイル訪問者がWebサイトで使用するハンバーガーメニューには実際には関係しません。 代わりに、私は複数のページにまたがるブログ投稿とクイズを持っているそれらのウェブサイトにもっと言及しています。
場合によっては、これは個々のページの読み込み時間を短縮する目的で行われると確信しています。 ただし、適切に最適化されたサーバーと堅固なキャッシュメカニズムを備えたWebサイトでは、画像が読み込まれたページであっても、このような問題は発生しないはずです。 私の推測? これらのWebサイトは、取得するページビューの数を表面的に強化する目的で、1つの投稿に対して複数のページを作成します。
この良い例はMagiQuizから来ています:
上の画像は、MagiQuizWebサイトからの典型的なクイズがどのように見えるかを示しています。 魅力的な画像、質問と回答から選択できます。
ただし、下の画像は、実際にスクロールしたときの一般的なクイズインターフェイスの外観です。 それは広告で散らかっていて、ページのクイズの経験を気を散らすように分割します:
それらのインライン広告では不十分であるかのように、ユーザーは最終的にページの下部に移動してこれを見つけます。
それは実際にはクイズの一番下ではありません。 関係のない広告をスクロールしたりスキップしたりすると、クイズに非常に時間がかかりました。今では、見返りを得るためにやるべきことがまだたくさんあります。 それはひどいです—あなたが私に尋ねれば!
残念ながら、これを行うのはMagiQuizなどのクイズサイトだけではありません。 フォーブスのような主要な出版社もこれに罪を犯しており、そうでなければ短編小説(800または1,000語以下)を複数のページに分割しています。 これがサーバーの帯域幅を節約する方法であれば、それは理にかなっていますが、このダークパターンは主に利己的な理由で使用されていると思います。
14.Made-You-Look通知
One final dark pattern I want to call out is the made-you-look notification. I usually see this sort of thing on mobile apps that claim that I have activity or communications to look at. Since I'm already active on those apps, it's usually not a big deal to open them and see what all the fuss is about. Sure, it's annoying to discover the notification was just to remind me to respond to someone, but it's not a problem if I was going to be in there anyway.
Mobile websites, on the other hand, shouldn't be making use of this dark pattern. If there's no history of engagement, then visitors' attention should not be drawn to something that won't improve the experience.
1-800-Flowers, again, is guilty of using this particular dark pattern:
See how my inbox has a green number “1” hovering over it? It looks just like email reminders you'd get from Gmail or Outlook, right?
Here's the problem with this: Before today, I'd never been to the 1-800-Flowers website nor do I have an account with them. Yet, my eye was drawn to that message sitting in my inbox . It's just a gut reaction I have. When I see that someone has messaged me, it's usually from a client that I want to get back to ASAP. It's that sense of urgency that compels me to instantly click to find out what action is needed.
And, so, this is what I did:
I knew the message that appeared wouldn't be of relevance to me even before I clicked it, but I needed to see what it said.
As you can imagine, I wasn't too happy to see an unhelpful promotion like this waiting for me. It's not even like 1-800-Flowers went to the trouble of promoting flowers for an upcoming occasion (like homecoming events or the approaching holiday season). They just wanted to distract me from what I set out to do in the first place.
Honestly, I'm not sure what 1-800-Flowers (and other brands that do this) hoped to gain from this dark pattern. When people come to a flower delivery site, they typically know what they're there for. Let them take the user journey you've already so carefully planned it out for them and leave those urgent notifications for websites or apps that can share personalized content and messages with their users.
まとめ
Okay, so what have we learned here? To begin with, dark patterns are a way to use design and content to trick users into taking an unintended action . Still, are they effective?
In all honesty, I'm going to guess that — initially — dark patterns work on many visitors. For companies that are only concerned with the superficial success of a website (ie visits, page views, and sales), then that may be a good thing.
For companies that understand that short-term gains in these areas can easily be outweighed by losses from refunds, low customer retention rates and lawsuits, dark patterns will ultimately prove not to be worth it .
Deceitful design tactics won't get you anywhere good with your visitors. Not only does this deception hurt your ability to gain customer loyalty, but it hurts the overall user experience online.
Think about it: enough users get burned by a certain type of website (say, a SaaS tool that makes it difficult to cancel). So, now they comb through every field in the sign-up or check-out process because they're nervous about being overcharged or sucked into a bad deal. Or they spend so much time digging through your site trying to find some hint that gives the jig away. At the end of the day, users just give up or avoid making those kinds of purchases online altogether .
The user experience should be fast and easy and take visitors on a straight and narrow path to conversion — not make them second-guess their decision to be there in the first place.
