CSSトレンド2019:最新のCSSトレンドに従うための究極のガイド
公開: 2019-10-24最新のトレンドを常に最新の状態に保つことは、Webサイトを成功させるための必須条件です。そのため、Webサイトの開発の成否を検討することが重要です。
ウェブサイトは技術と芸術を組み合わせたものであるため、完璧なウェブサイトを作成することは、デザインスキルに完全に依存します。
したがって、独自のレイアウト、複雑なアニメーション、その他のマイクロインタラクションなどが、Webサイトのルックアンドフィールを刷新する可能性があります。
あなたのウェブサイトのレイアウトとアニメーションにスパイスを加える素晴らしい方法はCSSです。 CSSには、退屈なWebページを楽しい訪問者体験に変える力があります。
ウェブサイトを所有することになると、企業には多くの希望があり、あなたが期待に応えるのを助けるために、私たちはあなたが始めるのを助けるためにいくつかのトップCSSトレンドを提示していることを知っています。
CSSとは何ですか?それはどのように役立ちますか?
CSSまたはカスケードスタイルシートは、HTML要素を画面に配置する方法を定義します。 時間を節約し、一度に複数のWebページを管理および制御します。
2019CSSトレンド
1.CSS書き込みモード
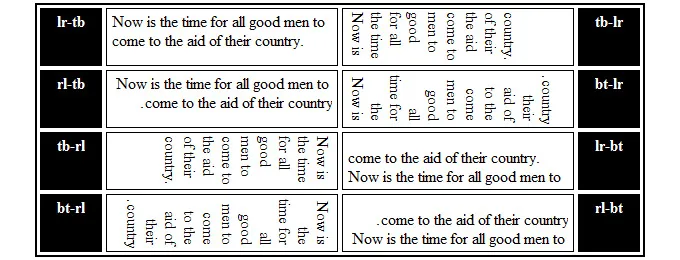
CSSはさまざまな書き込みモードをサポートしています。 したがって、煩わしい左から右への読み取り方向を使用する必要がなくなりました。 CSS書き込みモードは、設計者がそれを超えるのに役立ちます。
デザイナーは、さまざまな言語をさまざまなスタイルで書いてみることができます。 たとえば、設計者はCSS書き込みモードプロパティを使用できます。 テキストを上から下、右から左へとさまざまな方向に配置すると便利です。 また、水平値と垂直値の両方を調整するのにも役立ちます。
CSS書き込みモードを使用すると、デザイナーはテキストを縦に横向きに表示したり、特定のデザインのテキストを回転させたり、スクリプトを組み合わせたりすることもできます。

2.CSSグリッド
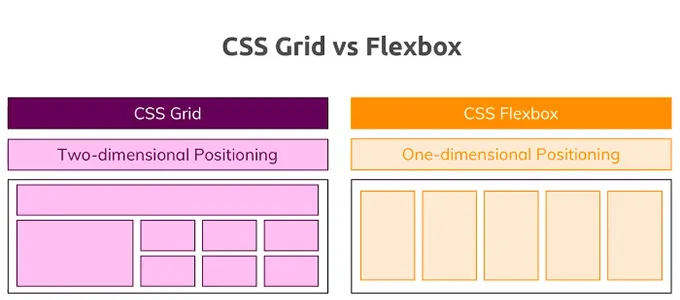
CSSグリッドレイアウトが登場する前は、最も一般的なグリッドベースのレイアウトはFlexboxでした。 Flexboxは非常に人気のあるレイアウトであり、Chromeのレポートによると、Chromeでのページ読み込みの83%近くが2018年末までにFlexboxを使用していました。
CSSグリッドは堅牢なレイアウトシステムであり、列と行の両方を管理できます。 一方、Flexboxは人気がありますが、1次元のレイアウトです。つまり、行または列を選択できます。
CSSグリッドレイアウトモジュールを使用すると、設計者はフロートやポジショニングを使用せずに、行と列の両方を含むWebページを簡単に設計できます。
Chromeのレポートによると、CSSグリッドレイアウトはFlexboxほど人気がなく、主要なサイトでは使用されていませんが、将来的には、大規模なWebサイトがまもなくFlexboxからCSSグリッドレイアウトに切り替わると予想されます。

3.レスポンシブCSSフレームワーク
CSSフレームワークは、設計に不可欠な構造を提供し、開発者がフロントWeb開発全体で繰り返し発生する問題を解決するのに役立ちます。これらのフレームワークは、特定のアプリケーションまたはセットアップに対して取り消すことができる一般的な機能も提供します。 CSSフレームワークは、Webサイトまたはアプリケーションの開発を開始するために必要な時間も短縮します。
今日、私たちはモバイルWeb環境に移行しているため、フレームワークが変更されています。 したがって、変化する影響はフレームワークだけでなく、スタイリング、デザイン、アニメーションにも影響を及ぼします。 このシナリオでは、シンプルさとエンドユーザーエクスペリエンスに焦点が当てられています。
以下は、2019年にウェブ上で非常に頻繁に見られると予想されるいくつかのCSSフレームワークです。

- Foundation :Foundation CSSフレームワークを使用すると、どのデバイスでも見栄えのする応答性の高いWebサイトやアプリケーションを簡単に設計できます。 エンタープライズソリューションとして使用されるFoundationフレームワークであり、モバイルファーストフレームワークと見なされます。
- Bootstrap4 :Bootstrapは、世界中の非常に多くの企業で使用されています。 これは、最も強力なCSSフレームワークの1つです。 Bootstrap4(バージョン4)には、配色とユーティリティクラスの新機能がいくつか含まれています。
- マテリアライズ:マテリアライズはオープンソースのレスポンシブフロントエンドフレームワークであり、洗練されたマテリアルデザインスタイルを提供します。 マテリアライズは、UX要素の動作と外観についてより決定的です。 マテリアライズの目的は、コードをマテリアルデザインに合わせて調整できるようにすることです。
4.モバイルアニメーション
モバイルアニメーションは新しいトレンドであり、ユーザーエンゲージメントの最良の方法であることが証明されています。 2019年には、ユーザーの注目を高めるために、ウェブサイトでモバイルアニメーションが頻繁に使用されることが予想されます。
モバイルアニメーションのリアルタイムの例はYouTubeです。 YouTubeアプリを開いて、表示されている動画を1秒間停止することができます。 ビデオは音声なしで自動再生されます。
さらに、ウェブサイトはアニメーションを創造的に利用することもできます。 デザイナーは、ボタンに小さなアニメーションを使用したり、タスクやアクションのインジケーターとして使用したりできます。
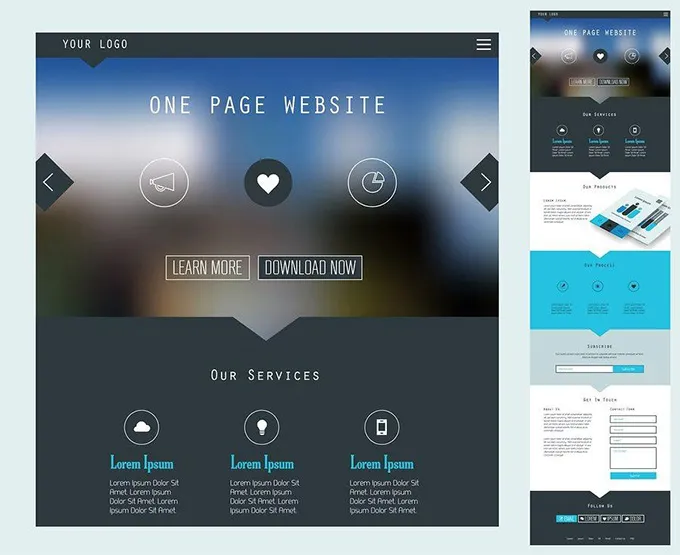
5.単一ページ、より簡単なナビゲーション
今日、多くのWebサイトが単一ページのアプローチを試みており、関連する場所にトラフィックを誘導しています。 Instapage、About.me、Carrd、Linktreeなど、単一ページのアプローチを使用するWebサイトは多数あります。
これらの言及されたすべての単一ページのWebサイトは、スタイリングとユーザーエクスペリエンスのためにCSSも活用しています。
焦点を絞った大きなボタンを使用してこれらのWebレイアウトを常に試している企業は、ユーザーが目的のアクションをすぐに実行できるようにするだけでなく、ショップ、情報ページ、ビデオなど、目的の場所にすばやく移動するのにも役立ちます。
良い例はLinktreeです。 ミュージシャンはこのサイトを使用して音楽を共有し、その間にアフィリエイト収益を受け取ります。


6.CSSスクロールスナップ
CSSスクロールスナップは、スクロールスナップの位置を定義することでスクロールエクスペリエンスを制御できる企業にとって、新たなトレンドです。 CSSスクロールスナップは、一般的なUXパターンを作成するためのスムーズで使いやすいAPIを提供します。
スクロールスナップは、ユーザーが商品や詳細をスワイプするのに役立つ新しい手法です。
スクロールスナップは、ユーザーがページを下に、または左から右に滑らかな動きではなく、段階的にスクロールできるため、ユニークなエクスペリエンスです。
この機能を実装する前に、スクロールスナップがWebページに最適であることを確認することを忘れないでください。 また、Web全体で利用可能なスクロールスナップガイドを読むこともできます。
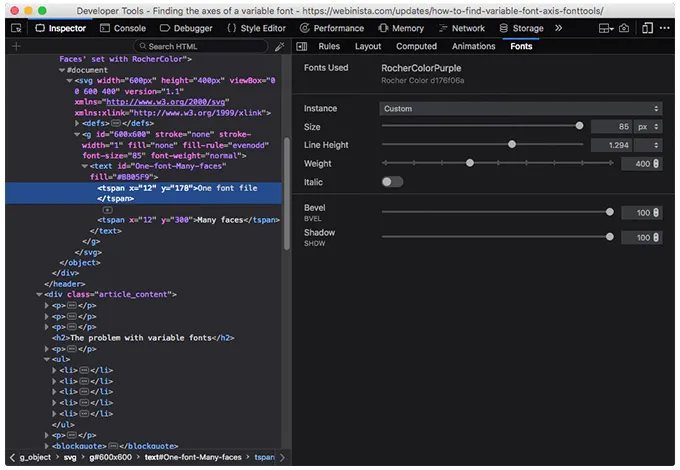
7.可変フォントを使用する
可変フォントは、フォントの複数のバリエーションのコレクションを含む単一のファイルです。 可変フォントは、まったく新しい機能のセットを提供し、OpenType仕様の一部と見なされます。 また、ユーザーがデザイン内のフォントの考えられるすべてのバリエーションを確認するのにも役立ちます。
さらに、可変フォントを使用する場合は、この機能に加えてサポートできるフォントを選択する必要があります。また、適切なフォントバリエーション設定を備えたブラウザーも必要になります。
デザイナーが可変フォントで達成できるもう1つの利点は、フォントの応答性を確保するためにフォントの太さからフォントの太さに切り替える必要がないことです。この手法を使用すると、サイズ、フォント幅、その他の側面を簡単にスケーリングできます。
可変フォントは、バリエーションの軸を使用してバリエーションの概要を示します。5つの標準軸を使用できます。
- イタリック:イタリック軸は、設計者が有効または完全に無効にできるため、機能が異なります。 他に利用できるオプションはありません。 デザイナーは、フォントスタイルのCSSプロパティを使用して値を設定できます。
- wght :wghtはフォントの太さを管理および制御し、デザイナーはfont-weightCSSプロパティを使用して値を設定できます。
- Wdth :wdthはフォント幅を調整し、font-widthCSSプロパティを使用して値を追加できます。 さらに、CSSのfont-stretchプロパティを使用することで、デザイナーはパーセンテージ値を使用してフォント幅を設定できます。デザイナーがフォントエンコードされたドメイン外の値を適用した場合、ブラウザーは最も近い使用可能な値にフォントを作成します。 。
opsz :オプティカルサイジングはフォントのオプティカルサイズを変更する役割を果たし、値はCSSフォントオプティカルサイジングを介して設定できます。 光学サイズの値は、フォントサイズに応じて自動的に適用でき、font-variation-settingsを使用して制御できます。
設計者がfont-optic-sizingを使用する場合、許可される値としてautoまたはnoneを選択できます。 ただし、font-variation-settingsを使用すると、デザイナーは自動的に提供された値を受け取ります。
- slnt :slntはフォントの傾斜を制御するために使用され、値はフォントスタイルのCSSプロパティを介して設定されます。 Slntは数値範囲で表現され、その軸に沿ってどこでもフォントを変更できるようにしました。

8.イラストベースのレイアウト
イラストベースのメニューは、ウェブデザインの分野における新しいトレンドです。 創造的で視覚的に魅力的なイラストは、畏敬の念を起こさせるWebレイアウトにすることができます。 デザイン全体が画像に基づいているため、イラストのレイアウトは難しく、ページにアニメーションとして表示するのが難しい場合があります。 デザイナーは、イラストをアニメーション化するためにナビゲーションでCSSを使用できます。
9.CSSによるブラウザサポートのテスト
CSSのサポートにより、特定のブラウザーがCSS機能をサポートしているかどうかを判断することもできます。 とても簡単です。 ブラウザが特定のCSS機能をサポートしているかどうかを確認するために質問をする必要があります。 ブラウザの機能に基づいてステートメントを作成できる機能クエリ@supportsルールを参照してください。 この機能の欠点の1つは、Internet Explorer 11より古いものでは機能しないことですが、現在、ブラウザーで使用できるユーザーはごくわずかです。

10.ホバーボックス画像ギャラリー
Webデザイナーにとってもう1つの人気のCSS手法は、Hoverbox画像ギャラリーです。 CSSとHTMLで開発されたホバーボックス画像ギャラリー。マウスをホバーすると画像がポップアップ表示されます。 ホバーボックス画像ギャラリーは、理由から良いオプションです。 読み込み時間が短く、非常に軽量(8kb)です。
11.テキストアニメーション
CSSは、ユーザーがテキスト要素を読んだり操作したりする方法にも影響を与えます。 設計者は、CSSを使用してページ上でフロートまたはスクロールできる単語を使用できます。
この機能により、デザイナーはよりリアルなディスプレイを利用できます。 テキストアニメーションは、ユーザーエンゲージメントのためのさまざまな芸術的要素を含まないWebサイトに最適なオプションです。
さらに、CSSは、デザイナーがテキストやタイポグラフィのさまざまな効果を通じてデザインをスタイルアップするのに役立ちます。 CSSを使用すると、アニメーションをテキストに簡単に統合して、活気のあるデザインを作成できます。
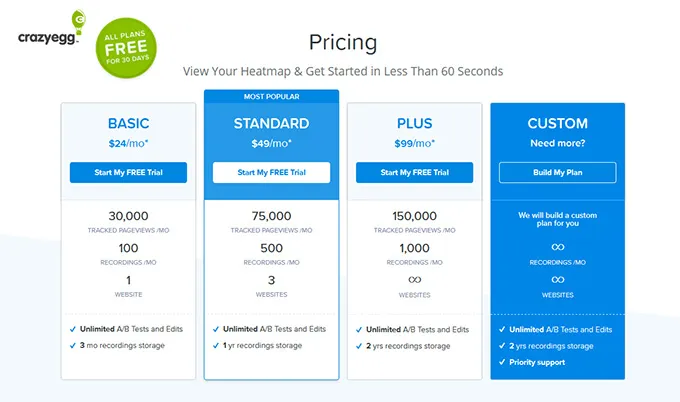
12.表の強調表示された列
表の強調表示された列は、Webサインアップページの非常に直感的なアイデアです。 Crazy Eggsは、このアプローチを最大限に活用しています。 ウェブサイトのデザイナーは、JavaScriptでCSSを創造的に利用し、その間、列を左からスライドさせました。 サインアップフォームがポップアップします。 この強調表示された列の使用により、ユーザーはサインアッププロセスを完了するために別のページをクリックする必要がなくなりました。

設計者と開発者は、最新のトリックを実装すると、CSSゲームを維持できます。 それはあなたのウェブサイトが魅力的に見えるのを助け、そしてまた素晴らしい訪問者体験を与えるのを助けます。
これらのトリックをまだ試したことがない場合は、将来のプロジェクトで実装できる最新のCSSテクニックをすべて知っていると確信しています。
