読みやすさを向上させるための最新のCSS技術
公開: 2022-03-10私たちはさまざまな方法で読むことができ、さまざまな種類の読者がいて、それぞれが独自のニーズ、スキル、言語、そして何よりも習慣を持っています。 新聞を読むことはオンライン版を閲覧することとは異なるのと同じように、家で小説を読むことは電車の中でそれを読むこととは異なります。 読書は、他の活動と同様に、誰かが速く効率的になるための練習が必要です。 基本的に、私たちは私たちが最も読むことに慣れているものをよりよく読みます。
読書用に設計および開発する際に考慮すべき側面はどれですか? 最も困難な人や失読症の影響を受けている人を含むすべての読者にとって、アクセスしやすく、快適で、包括的な体験をどのように作り出すことができるでしょうか。
アクセシビリティに関する記事
Smashingでは、優れたWebサイトはアクセス可能なWebサイトであり、Webの閲覧方法に関係なく、誰でも利用できるWebサイトであると信じています。 よりアクセスしやすいサイトやウェブアプリの作成に役立つと確信している多くの記事のほんの一部を取り上げました。 その他の記事を探す→
スペース、単語、文、および段落
単位
Webページでは、テキストのフォントサイズを調整するための多くの単位を利用できます。 リーディングセクション全体の構造を設定するには、どのユニットを使用するかを理解することが不可欠です。 Webのリフロー可能な性質により、ビューポートのサイズやユーザーの読書設定など、いくつかの側面を考慮する必要があります。
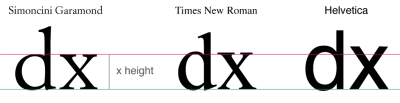
このため、最も適切な選択肢は、通常、フォント固有の単位であるemとremです。 たとえば、emsを使用して段落間の余白を設定すると、テキストサイズの変更時に垂直方向のリズムを維持するのに役立ちます。 ただし、これは、セクション内でセリフフォントがサンセリフフォントと交互になっている場合に問題になる可能性があります。 実際、同じフォントサイズでは、フォントは光学的に非常に異なって表示される可能性があります。 従来、小文字の「x」文字の高さ(x-height)は、文字の見かけのサイズを決定するための基準です。

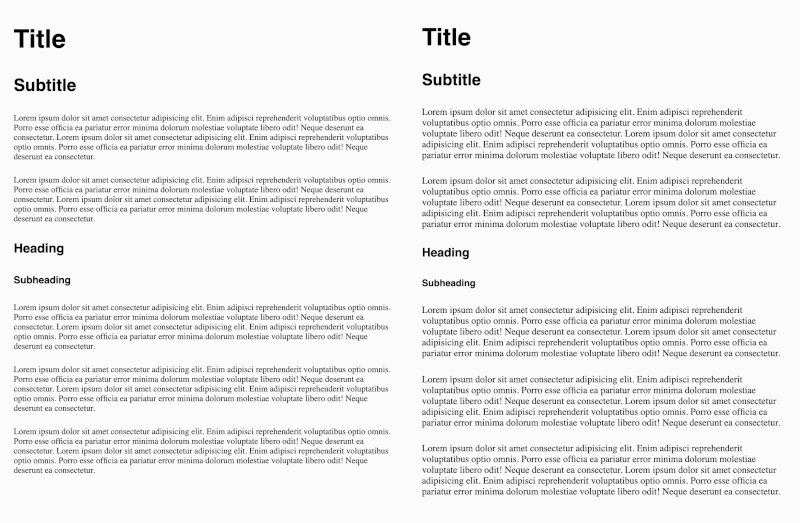
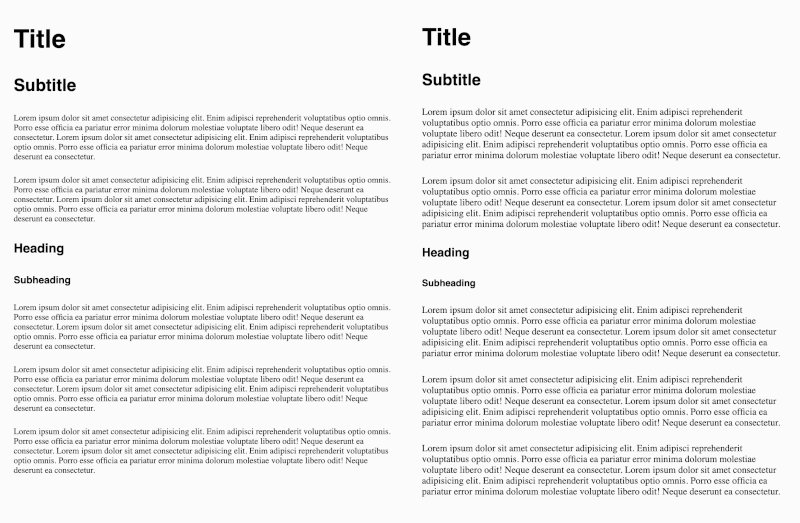
したがって、font-size-adjustルールを使用すると、プロパティが小文字の高さと一致するため、同じサイズのフォントを光学的にレンダリングできます。 残念ながら、このプロパティは現在FirefoxとChromeおよびフラグの後ろのEdgeでのみ使用できますが、@ supportチェックを使用してプログレッシブエンハンスメントとして使用できます。
@supports (font-size-adjust: 1;) { article { font-size-adjust: 0.5; } }また、フォールバックフォントからリモートでロードされたフォント(たとえば、Google Fontsを使用)へのスワップにも役立ちます。

font-size-adjustを使用しています。 (大プレビュー)最適な線の高さ
タイポグラフィは白黒だと思います。 タイポグラフィは本当に白です[...]それを本当に作るのは黒人の間のスペースです。
—マッシモ・ヴィネッリ、ヘルベティカ、2007年
タイポグラフィは「黒」よりも「白」の問題であるため、この概念をWebサイトまたはWebアプリケーションのデザインに適用する場合、行の高さ、段落間のマージン、改行などの特殊な機能を考慮する必要があります。
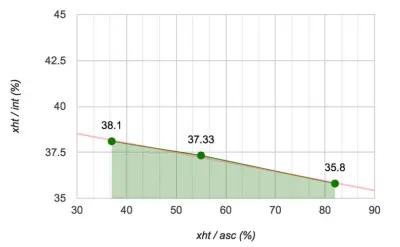
エックスハイトに依存してフォントサイズを設定すると、行の高さを最適化するのに役立ちます。 ブラウザのデフォルトの行の高さは1.2(単位のない値はフォントサイズを基準にしています)です。これはTimes New Romanに最適な値ですが、他のフォントには最適な値ではありません。 また、行間隔はフォントサイズに比例して大きくならないこと、およびテキストの種類などのさまざまな要因に依存することも考慮する必要があります。 長い形式の読み取り用にいくつかの一般的なフォントをテストし、8〜14ポイントのサイズと組み合わせることで、紙の上では、エックスハイトと最適な行間隔の比率が37.6であると推測できました。

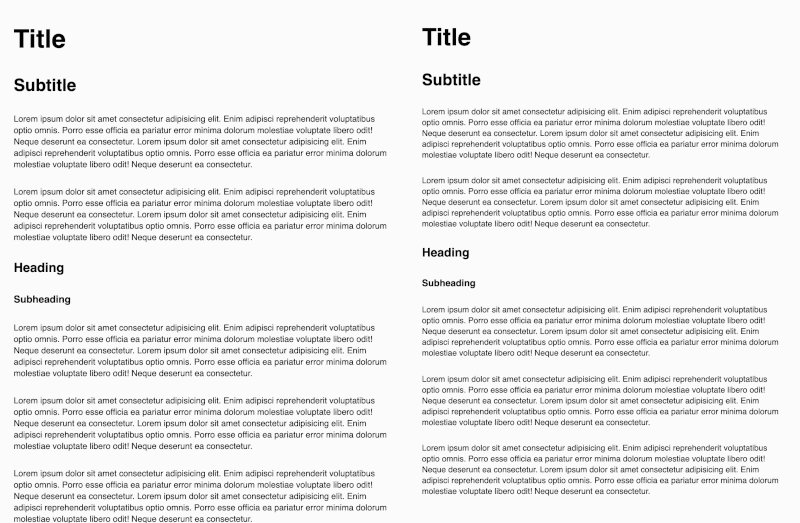
紙での読み取りと比較して、画面の読み取りでは通常、行間の間隔を広くする必要があります。 したがって、デジタル環境では比率を32に調整する必要があります。 CSSでは、この経験値は次のルールに変換できます。
p { line-height: calc(1ex / 0.32); }正しい読み方のコンテキストでは、このルールは、活版印刷ツールが使用できない場合や、ユーザーが設計者が選択したフォントを上書きするフォントを設定した場合でも、セリフフォントとサンセリフフォントの両方に最適な行の高さを設定します。
スケールを定義する
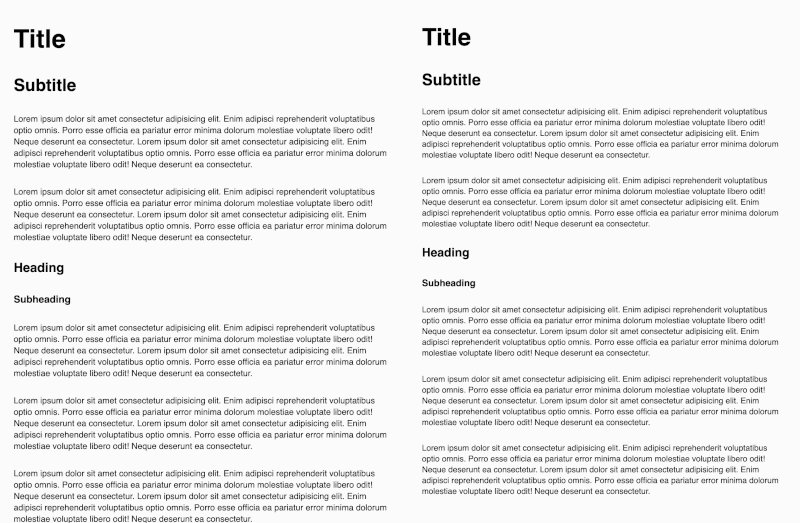
フォントサイズを調整し、ex単位を使用して行の高さを計算したので、段落間の間隔を正しく設定し、読みに良いリズムを与えるために、活版印刷のスケールを定義する必要があります。 前述のように、行間隔は直線的には拡大しませんが、テキストの種類によって異なります。 たとえば、フォントサイズが大きいタイトルの場合、行の高さの比率を高くすることを検討する必要があります。
article h1 { font-size: 2.5em; line-height: calc(1ex / 0.42); margin: calc(1ex / 0.42) 0; } article h2 { font-size: 2em; line-height: calc(1ex / 0.42); margin: calc(1ex / 0.42) 0; } article h3 { font-size: 1.75em; line-height: calc(1ex / 0.38); margin: calc(1ex / 0.38) 0; } article h4 { font-size: 1.5em; line-height: calc(1ex / 0.37); margin: calc(1ex / 0.37) 0; } article p { font-size: 1em; line-height: calc(1ex / 0.32); margin: calc(1ex / 0.32) 0; }文字と単語の間隔
読みやすさに取り組むときは、失読症や学習障害のある人など、挑戦されている読者も考慮する必要があります。 発達性失読症は読書に影響を及ぼし、原因に関する議論と研究はまだ進行中です。 科学的研究を利用して、視覚的および活版印刷の変数が読書に与える影響を理解することが重要です。
たとえば、私の会社が行った調査(「失読症にやさしいフォントのテキストの読みやすさのテスト」)では、読みやすいフォントのグリフ形状は実際には読みやすくはないが、文字間の間隔が広い(追跡)という明確な証拠がありました。します。 この発見は、間隔の拡大の有効性に関する別の研究によって確認されました(「視覚的側面が読書の習得においてどのように重要であるか:混雑と発達性失読症の興味深い事例」)。

これらの研究は、間隔を処理するためのコントロールなど、より効果的なツールを提供することにより、Webページのダイナミズムと応答性を活用する必要があることを示唆しています。 文字のサイズを拡大する場合の一般的な手法は、文字letter-spacingやword-spacing間隔などのCSSプロパティを使用して文字と単語の間隔を調整することです。
EdoardoCavazzaによるペン[文字と単語の間隔](https://codepen.io/smashingmag/pen/KKVbOoE)を参照してください。
これに伴う問題は、 letter-spacingが無条件に機能し、フォントの追跡が中断され、ページが最適でないスペースをレンダリングすることです。
または、可変フォントを使用して、フォントのレンダリングをより細かく制御することもできます。 フォントデザイナーは、可変で非線形の方法で間隔をパラメーター化でき、グリフの重みと形状がリーダーの習慣にどのように適応できるかを判断できます。 次の例では、Amstelvarフォントを使用して、設計者の意図どおりに、光学サイズ、間隔、コントラストを大きくすることができます。
EdoardoCavazzaによるペン[可変フォントの光学サイズ](https://codepen.io/smashingmag/pen/VweqoRM)を参照してください。
Web.devの記事「Web上の可変フォントの概要」では、可変フォントとは何か、およびそれらの使用方法について詳しく説明しています。 そして、可変フォントツールをチェックして、それらがどのように機能するかを確認してください。
幅と配置
読み取りフローを最適化するには、段落の幅、つまり1行の文字数とスペース数にも取り組む必要があります。 読んでいる間、私たちの目は中心窩の約8文字(つまり、オブジェクトを見たときにアクティブになる操作)に焦点を合わせており、数回の連続した繰り返ししか処理できません。 したがって、改行は非常に重要です。行の終わりから次の行の始まりにフォーカスを移動する瞬間は、読む際の最も複雑な操作の1つであり、テキストの種類ごとに適切な文字数を維持することによって促進する必要があります。 基本的な段落の場合、一般的な長さは1行あたり約60〜70文字です。 この値は、段落に幅を割り当てることにより、ch単位で簡単に設定できます。
p { width: 60ch; max-width: 100%; }正当化は、行をまたいで読む際にも重要な役割を果たします。 言語のハイフネーションのサポートは、さまざまなブラウザで常に最適であるとは限りません。 したがって、チェックする必要があります。 いずれにせよ、作成される水平方向の間隔が読みの妨げになるため、ハイフンがない場合は両端揃えのテキストを避けてください。
/* The browser correctly supports hyphenation */ p[lang="en"] { text-align: justify; hyphens: auto; } /* The browser does NOT correctly support hyphenation */ p[lang="it"] { text-align: left; hyphens: none; } 手動ハイフンは、ネイティブサポートがない言語に使用できます。 ‐を挿入できるいくつかのアルゴリズム(サーバー側とクライアント側の両方)があります。 単語内のエンティティ。トークンを壊すことができる場所をブラウザに指示します。 この文字は、行の終わりに配置されていない限り非表示になり、行の終わりにハイフンとして表示されます。 この動作をアクティブにするには、 hyphens: manual CSSルール。
フォアグラウンドコントラスト
文字や単語と背景のコントラストは、読みやすさの基本です。 WCAGは、テキストと背景のコントラストを管理するさまざまな標準(A、AA、AAA)のガイドラインと制約を定義しています。 コントラストは、設計環境と開発環境の両方で、さまざまなツールを使用して計算できます。 自動バリデーターはサポートツールであり、実際のテストと同じ品質を保証するものではないことに注意してください。
CSS変数とcalcステートメントを使用することで、背景とのコントラストが最も高い色を動的に計算できます。 このように、テーマ全体を背景色に合わせて変換することで、さまざまな種類のコントラスト(セピア、ライトグレー、ナイトモードなど)をユーザーに提供できます。
article { --red: 230; --green: 230; --blue: 230; --aa-brightness: calc(( (var(--red) * 299) + (var(--green) * 587) + (var(--blue) * 114) ) / 1000; --aa-brightness: calc(( (var(--red) * 299) + (var(--green) * 587) + (var(--blue) * 114) ) / 1000); --aa-color: calc((var(--aa-brightness) - 128) * -1000); background: rgb(var(--red), var(--green), var(--blue)); color: rgb(var(--aa-color), var(--aa-color), var(--aa-color)); } Edoardo Cavazzaによるペン[自動テキストコントラスト](https://codepen.io/smashingmag/pen/zYrygyr)を参照してください。
さらに、 prefer-color-schemeメディアクエリの導入とクロスブラウザサポートにより、ユーザーの好みに応じて、明るいテーマから暗いテーマへの切り替えをさらに簡単に管理できるようになります。
@media (prefers-color-scheme: dark) { article { --red: 30; --green: 30; --blue: 30; } }今後
最適な読書のための設計と開発には、多くの知識と多くの専門家の仕事が必要です。 この知識がチーム全体に広まるほど、ユーザーはより良いものになります。 以下は、私たちを良い結果に導くためのいくつかのポイントです。
デザイナー向け
- セマンティック構造は、技術的な詳細ではなく、プロジェクトの一部であると考えてください。
- ドキュメントのレイアウトとフォントの指標、特に選択した理由と方法。 これらは、開発者が設計を正しく実装するのに役立ちます。
- 活版印刷の変数を可能な限り減らします(ファミリ、スタイル、およびバリアントを減らします)。
開発者向け
- 行われた設計上の決定とそれらを実装する方法を理解するために、タイポグラフィの原則を学びます。
- フォントサイズに関連する単位を使用して、ユーザーの好みに合わせて拡大縮小するレスポンシブレイアウト(パディング、マージン、ギャップ)を実装します。
- フォントメトリックの無制限の操作は避けてください。 フォントの制約が尊重されない場合、読みやすさが損なわれる可能性があります。
チーム向け
- WCAGの原則を読んで理解してください。
- プロジェクトの一部として(個別の問題ではなく)インクルージョンとアクセシビリティを検討してください。
読書は複雑な活動です。 Webタイポグラフィや改善の余地がある分野を特定する学術論文に関する多くのリソースにもかかわらず、優れた読みやすさを実現するための魔法のレシピはありません。 考慮すべき変数の数は圧倒的に思えるかもしれませんが、それらの多くは管理可能です。
フォントサイズとファミリに関するユーザーの好みのブラウザ設定を尊重するために、 ex単位を使用して段落の最適な行の高さを設定したり、 ch単位を使用して段落の幅を設定したりできます。 可変フォントを使用して文字と単語の間隔を調整したり、グリフのストロークを操作してコントラストを高めたりして、視覚障害や失読症のある読者を支援することができます。 CSS変数を使用してテキストのコントラストを自動的に調整し、ユーザーに好みのテーマを与えることもできます。
これらはすべて、ユーザーのニーズと好みに応じて読みやすさが最適化された動的なWebページを構築するのに役立ちます。 最後に、小さな実装や技術的な詳細が大きな違いを生む可能性があることを考えると、最終的な成果物を使用してユーザーの読み取りパフォーマンスをテストすることは依然として不可欠です。
関連リソース
- 「失読症にやさしいフォントのテキストの読みやすさのテスト」、Galliussi、Perondi、Chia、Gerbino、Bernardis(2020)
- 「読書の習得において視覚的側面がどのように重要になるか:混雑と発達性失読症の興味深い事例」、Gori、Facoetti(2015)
