2019年からの50のお気に入りのCSSライブラリ、フレームワーク、ツール
公開: 2020-01-05クイックジャンプ: CSSフレームワーク、CSSライブラリ、CSSアニメーション、CSSタイポグラフィ、CSSツールとジェネレーター、CSSインスピレーション。
CSSフレームワーク
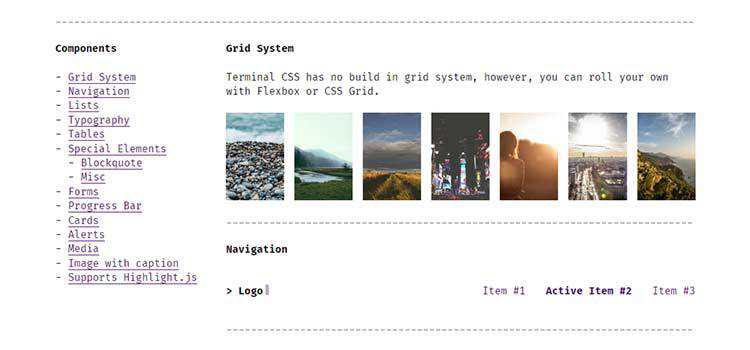
ターミナルCSS–ターミナル愛好家の皆さん、CSSフレームワークが登場しました。 
xstyled –スタイル付きコンポーネント用の一貫したテーマベースのCSS。 
Fomantic-UI –レスポンシブWebサイトを作成するための無料の「人間に優しい」開発フレームワーク。 
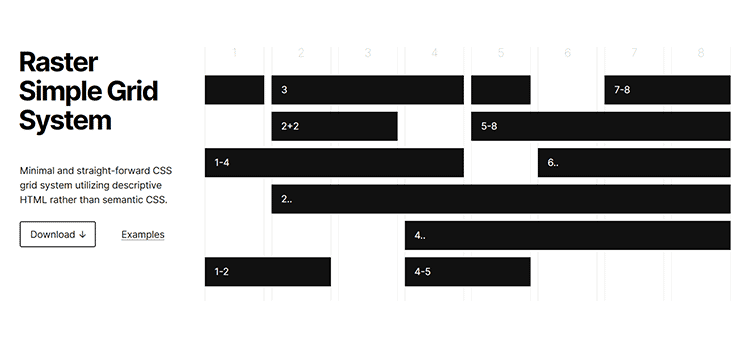
ラスター–記述的なHTMLを利用するシンプルなCSSグリッドシステム。 
Diez –無料のオープンソースデザイン言語フレームワーク。 
バターケーキ–このモダンで軽量なCSSフレームワークをチェックしてください。 
CSSライブラリ
Destyle.css –「意見のある」CSSリセットライブラリ。 
不変のスタイル–予測可能性と堅牢性に重点を置いたWebインターフェイスのスタイルを設定するためのライブラリ。 
Matter –純粋なCSSのマテリアルデザインコンポーネントのコレクション。 
Water.css –静的Webサイトのシンプルなスタイルとセマンティックコード。 
Flexboxのケーススタディ–一般的なFlexboxレイアウトの実現に役立つチュートリアル。 
IsometricSass –JavaScriptなしでアイソメ2Dを作成するためのSassライブラリ。 
css-fx-layout –クラスとHTMLデータ属性の両方を含む軽量のCSSFlexboxライブラリ。 
a11y-css-reset –プロジェクトのアクセシビリティを向上させるのに役立つ一連のグローバルCSSルール。 

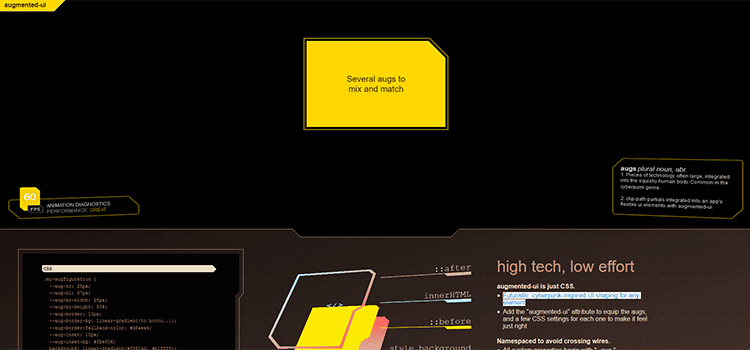
augmented-ui –CSSを使用して「未来的なサイバーパンク風のUI」を作成するためのツール。 
CSSアニメーション
CSSワンド–さまざまな便利なアニメーションスタイルをコピー、貼り付け、カスタマイズします。 
CSSFX –プロジェクトで使用するためのアニメーション化されたCSSボタン、ホバーエフェクト、入力、ローダーのコレクション。 
CSSeffectsSnippets。 –コピーして貼り付けることができる便利なCSSアニメーションのコレクション。 
useAnimations –アイコンベースのマイクロインタラクションの無料のCSSライブラリ。 
extra.css –このCSS Houdiniライブラリを使用して、見事な効果を追加します。 
Izmir ImageHover CSSライブラリ– Ciaran Walshによって構築されたミニCSSライブラリで、美しくアニメーション化された画像ホバー要素をすばやく作成します。 
CSS Animo –CSSアニメーション効果のコピーアンドペーストのコレクション。 
CSSタイポグラフィ
CSSans Pro –無料のカラフルで生意気なフォント。 
RFS –ブラウザのビューポートに基づいてサイズを自動的に計算するレスポンシブフォントサイズエンジン。 
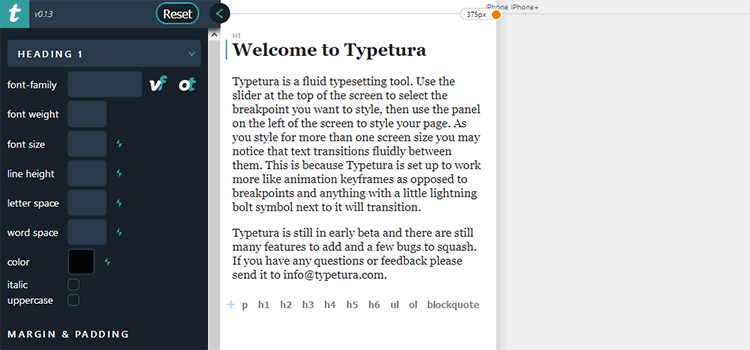
Typetura –画面サイズに基づいた流体植字用のツール。 
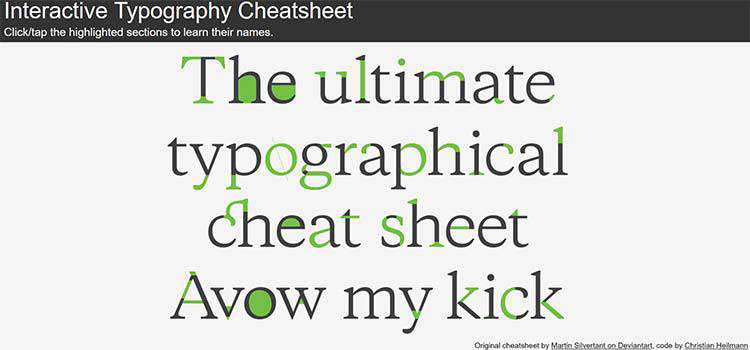
インタラクティブタイポグラフィチートシート–レターフォームのさまざまなコンポーネントを学習するための楽しいツール。 
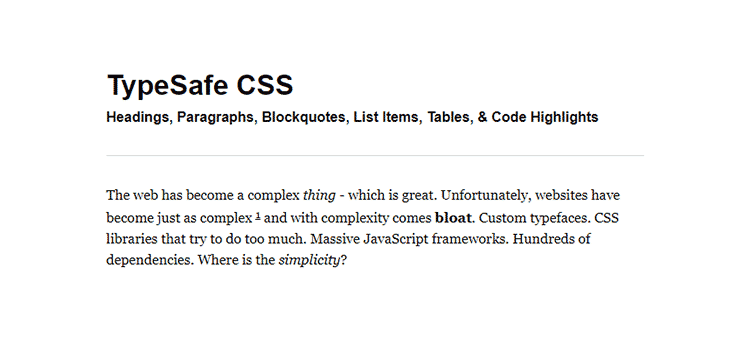
TypeSafe CSS –読み取りと書き込みに重点を置いた小さな(1KB未満)レスポンシブCSSフレームワーク。 
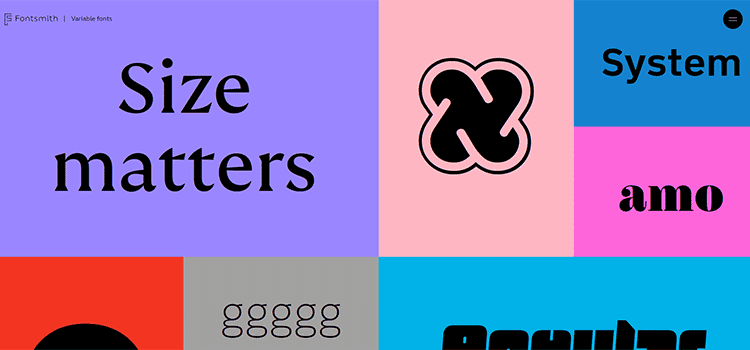
Fontsmith Variable Fonts –タイポグラフィにおけるこの大々的に宣伝されている開発について学びましょう–例を完備しています。 
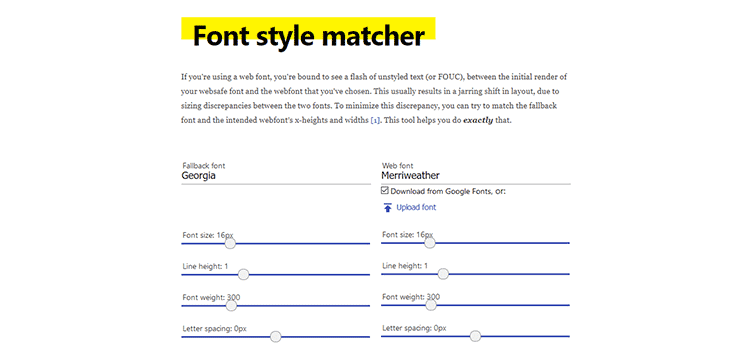
フォントスタイルマッチャー–Webフォントとそのフォールバックの間の不一致を最小限に抑えるのに役立つツール。 
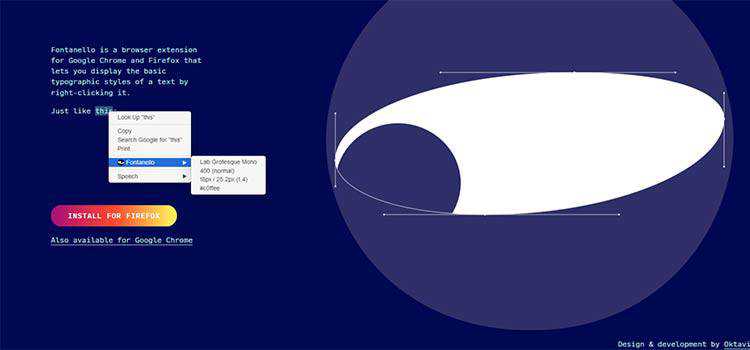
Fontanello –右クリックで活版印刷スタイルを表示するブラウザ拡張機能。 
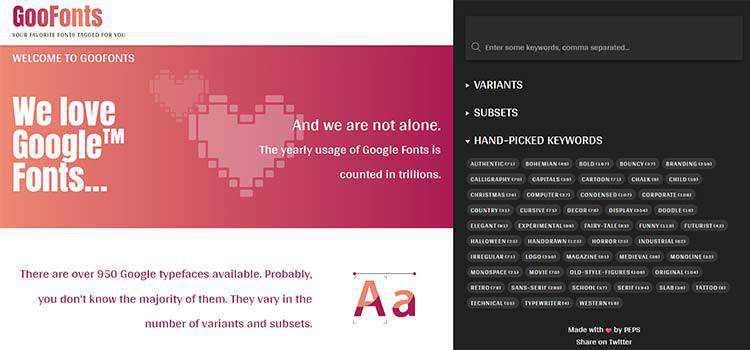
GooFonts –このリソースを使用して、タグに基づいてGoogleFontsを検索します。 あまり知られていないアイテムを見つけるのに最適です。 
CSSツールとジェネレーター
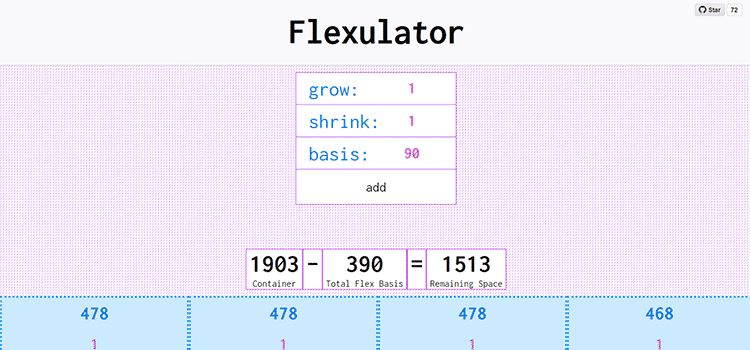
Flexulator –インタラクティブなCSSFlexboxスペース分散計算機。 
CSSグリッドレイアウトジェネレーター–このビジュアルツールを使用して複雑なグリッドを作成します。 
ブランド。 –スタイルガイドを作成および保守するための無料ツール。 
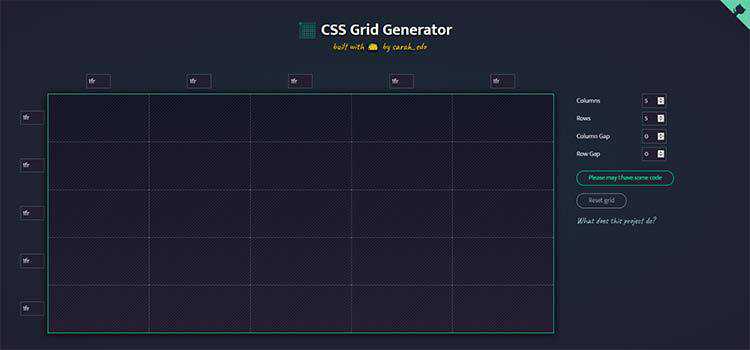
CSSグリッドジェネレーター–このツールを使用してドラッグアンドドロップで複雑なグリッドレイアウトを作成します。 
重ね合わせ–お気に入りのデザインツールで使用するためにウェブサイトからデザイントークンを抽出するアプリ。 
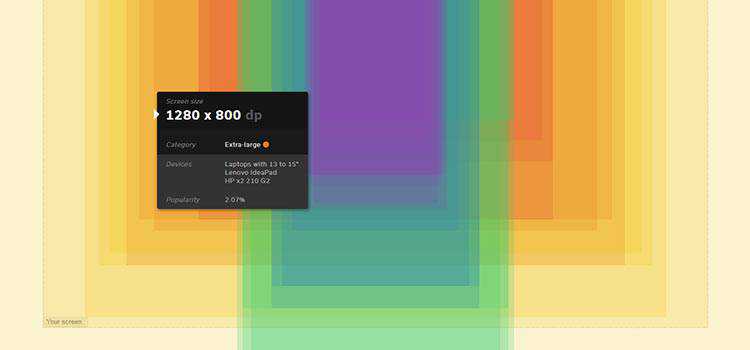
画面サイズマップ–さまざまな画面解像度と使用統計を表示するインタラクティブマップ。 
アニメーションCSS背景ジェネレーター–このツールを使用して、Webサイトの見事な背景を作成します。 
DropCSS –未使用のCSSを迅速かつ徹底的にクリーンアップする無料のツール。 
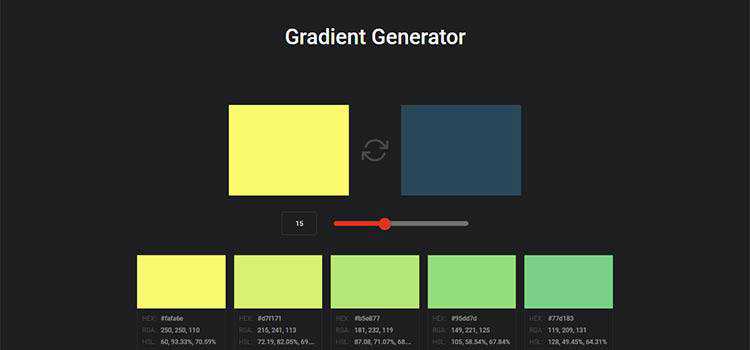
グラデーションジェネレーター– 2つの色を使用して、さまざまなカスタムCSSグラデーションを作成します。 
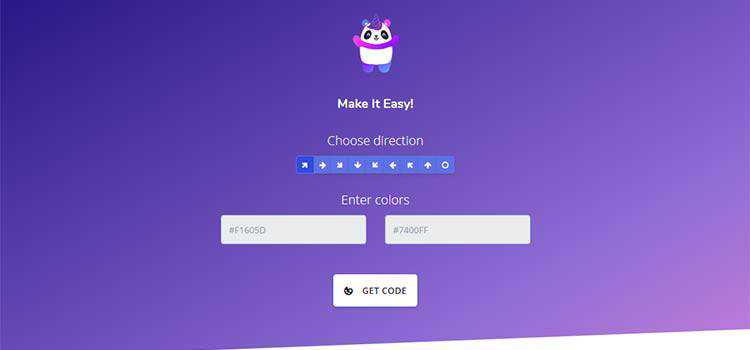
Mycolorpanda –このシンプルなツールを使用してCSSグラデーションを簡単に作成できます。 
Amino – GoogleChrome用のライブCSSエディター。 
CSS学習ガイドとチートシート
CSSセレクターのチートシート–ゲーム、クイックリファレンスガイド、印刷可能なチートシートの組み合わせ。 
CSSレイアウトの再学習–ブラウザーとCSSを強化するアルゴリズムを利用してより良いレイアウトを作成する方法を学びます。 
CSSガイドライン–よりスケーラブルで管理しやすいCSSの作成に役立つ詳細なドキュメント。 
SCSS / SASSの完全ガイド–人気のあるCSSプリプロセッサの詳細。 
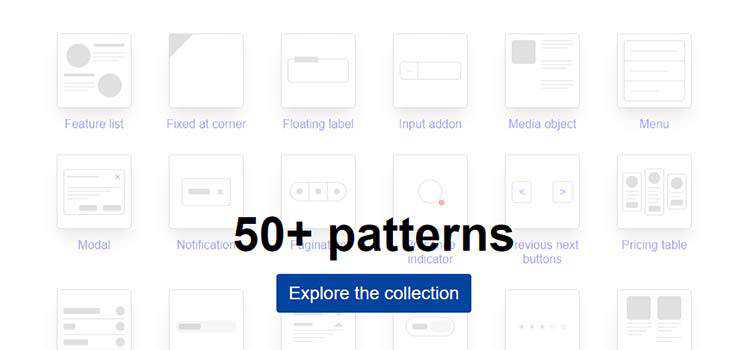
CSSレイアウト–人気のあるCSSレイアウトとパターンのコレクション。 
Flexbox30 –30コードのヒントを介して30日でCSSFlexboxを学習するためのガイド。 
CSSのインスピレーション
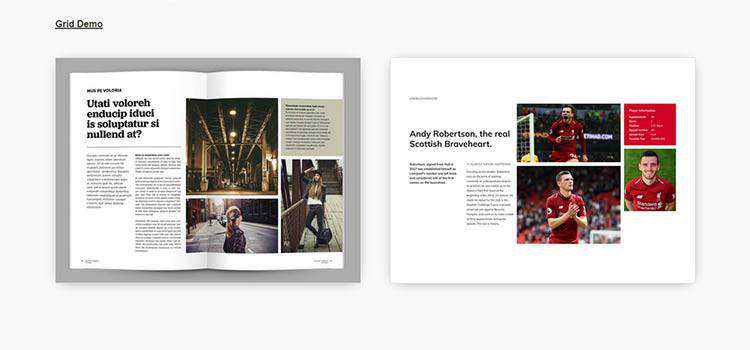
CSSに印刷–CSSで再作成された印刷に着想を得たレイアウトのコレクションを確認してください。 
そして最後に…
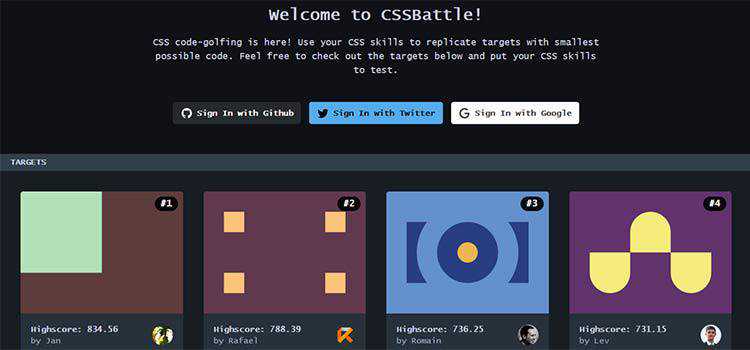
CSSBattle – CSSスキルを使用して、このゴルフのようなゲームで可能な限り最小のコードでターゲットを複製します。 
CSSスニペットコレクション
- 10CSSアニメーション下線テキスト効果スニペット
- 10高度な画像ホバー効果スニペット
- 8ヒント-トップトグルスイッチCSSスニペット
- HTMLとCSSで完全に作成された10のキャラクターデザイン
- CSS、JS、SVGロゴデザインの10の素晴らしい例
- CSSで作成された非正統的な形状の10の例
- Webデザイナーのための9つの無料プログレスバーJavaScriptプラグイン
- CSSグリッドの力を示す8つのコードスニペット
- 10個の無料のCSSとJavaScriptの選択ボックススニペット
- CSSで検索フィールドをセクシーにする8つの方法
- 9カスタムオープンソースファイルアップロードフィールドスニペット
- 10エキサイティングなCSSとJavaScriptのページ遷移効果
- イラストを強化するための8つの見事なCSSおよびJavaScriptコードスニペット
- 分割画面レイアウトを作成するための10個のスニペット
- 10のすばらしいCSSとJavaScriptのテキストアニメーションスニペット
- 10のすばらしいCSSボタンライブラリとコレクション
- 無料のモーダルウィンドウライブラリとプラグイン
その他のCSSリソース
また、以前のCSSコレクション(2018、2017、2016、2015、2014、または2013)もご覧ください。
さらに多くのCSSフレームワーク、ツール、スニペット、またはテンプレートを探している場合は、広範囲にわたる継続的に更新されるCSSアーカイブを参照する必要があります。
