CSSグリッドレベル2:サブグリッドが登場
公開: 2022-03-10現在、CSSグリッドレイアウトが大部分のブラウザに導入されてから1年以上が経過しており、CSSワーキンググループはすでに仕様のレベル2に取り組んでいます。 この記事では、その仕様の作業および編集者のドラフトに現在含まれているものについて説明します。 ここにあるものはすべて変更される可能性があり、現在ブラウザでは機能しないことに注意してください。 これをプロセスの覗き見としてとらえてください。実装が具体化するのを見始めたら、もっと実用的な部分を書くことになると確信しています。
CSS仕様レベル
現在ブラウザで使用できるCSSグリッド機能は、CSSグリッド仕様のレベル1のものです。 CSSのさまざまな部分がモジュールに分割されています。 このモジュール化は、CSSがCSS 2.1から移行したときに発生しました。そのため、CSS3について人々が話しているのを耳にすることがあります。 実際には、CSS3はありません。 代わりに、CSS2.1仕様の一部であるすべてのものを含むモジュールのセットがありました。 CSS2.1に存在していたCSSはすべてレベル3モジュールの一部になりました。したがって、CSS2.1にセレクターが存在していたため、CSSセレクターレベル3があります。
CSSグリッドレイアウトなど、CSS2.1の一部ではなかった新しいCSS機能は、レベル1から始まります。CSSグリッドレベル1仕様は、基本的にグリッドの最初のバージョンです。 仕様レベルが候補推奨ステータスに達すると、主要な新機能は追加されません。 これは、ブラウザや他のユーザーエージェントが仕様を実装でき、W3C勧告になる可能性があることを意味します。 新しい機能を設計する場合、それらは仕様の新しいレベルで発生します。 この時点で、CSSグリッドレイアウトを使用しています。 レベル1の仕様はCRであり、新しい機能に取り組むためにレベル2の仕様が作成されています。 仕様の議論を続けたい場合は、編集者のドラフトを参照することをお勧めします。これには、最新の編集がすべて含まれているためです。
CSSグリッドのレベル2には何が含まれますか?
最終的に、レベル2仕様には、すでにレベル1にあるすべてのものに加えて、いくつかの新機能が含まれます。 執筆時点で仕様を見ると、レベル2がCRに達したら、レベル1のすべてをコピーする必要があることを説明するメモがあります。
その後、いくつかの新機能を見つけることが期待できます。グリッド仕様のレベル2は、CSSグリッドのサブグリッド機能の開発に関するものです。 この機能は、サブグリッドのユースケースを適切に理解し、レベル1の残りの部分を保持することなく作業する時間を確保するために、レベル1の仕様から削除されました。この記事の残りの部分では、現在、編集者ドラフトで詳しく説明されているサブグリッド機能を確認してください。 この機能は非常に初期の段階ですが、これは、仕様の作成方法を実際に形作るのに役立つ絶好のタイミングです。 この記事を書く私の目的は、あなたが理解し、あなたの意見を議論に持ち込むことができるように、議論されていることのいくつかを説明することです。
サブグリッドとは何ですか?
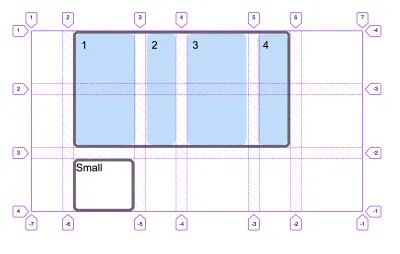
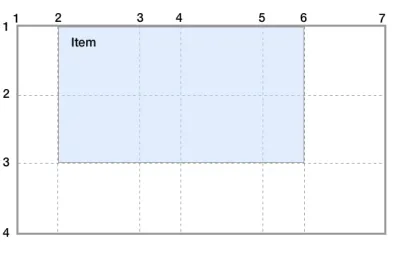
CSSグリッドレイアウトを使用する場合、すでにグリッドをネストできます。 以下の例では、6列のトラックと3行のトラックを持つ親グリッドがあります。 このグリッドの列2行目から6行目、および1行目から3行目にアイテムを配置しました。次に、そのアイテムをグリッドコンテナーにし、列トラックを定義しました。
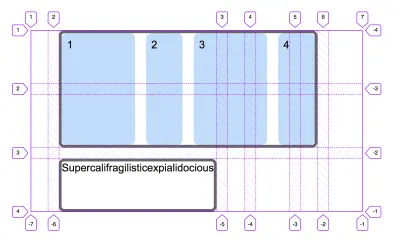
.grid { display: grid; grid-template-columns: 1fr 2fr 1fr 2fr 1fr 2fr; grid-template-rows: auto auto auto; } .item { grid-column: 2 / 6; grid-row: 1 / 3; display: grid; grid-template-columns: 2fr 1fr 2fr 1fr; }ネストされたグリッドのトラックは、親のトラックとは関係がありません。 つまり、ネストされたグリッドのトラックを外側のグリッドのラインに揃えたい場合は、すべてのトラックが等しくなるように、作業を行い、トラックサイズを計算する方法を使用する必要があります。 上記の例では、より大きなサイズのアイテムがグリッドの1つのセルに追加されるまで(より多くのスペースを使用するようになるまで)、トラックは一列に並んでいるように見えます。


列の場合、基本的にグリッドの柔軟性を制限することで、上記のシナリオを回避できることがよくあります。 スペース配分を行うときにアイテムサイズを無視するように、 fr単位列をminmax(0,1fr)にするか、パーセンテージの使用に戻ることができます。 ただし、これによりグリッドを使用する利点の一部が失われ、ネストされたグリッドに行を並べる場合、これらのメソッドは機能しません。
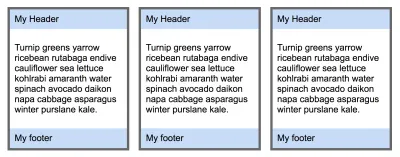
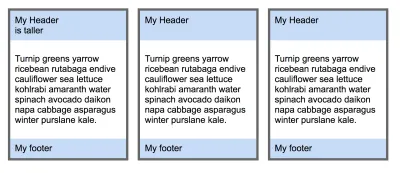
個々のカードにヘッダー、本文、フッターがあるカードレイアウトが必要だとします。 また、ヘッダーとフッターをカード全体に配置する必要があります。
.cards { display: grid; grid-template-columns: 1fr 1fr 1fr; grid-gap: 20px; } .card { display: grid; grid-template-rows: auto 1fr auto; } 
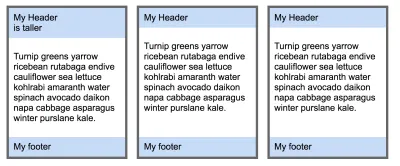
これは、コンテンツが各ヘッダーとフッターで同じ高さである限り機能します。 余分なコンテンツがある場合は、錯覚が崩れ、ヘッダーとフッターが行全体に整列しなくなります。

サブグリッドの作成
これで、サブグリッド機能が現在どのように指定されているか、およびそれが上記の問題をどのように解決するかを確認できます。
注:執筆時点では、以下のコードはいずれもブラウザーで機能しません。 ここでの目的は、構文と概念を説明することです。 最終的な仕様もこれらの詳細から変更される可能性があります。 参考までに、2018年6月23日に公開された編集者ドラフトに基づいてこの記事を書きました。
サブグリッドを作成するために、 grid-template-rowsとgrid-template-columnsに新しい値を設定します。 これらのプロパティは通常、行と列のトラックの数とサイズを定義するトラックリストで使用されます。 ただし、サブグリッドを作成するときは、これらのトラックを指定する必要はありません。 代わりに、 subgrid値を使用して、このネストされたグリッドが、カバーするグリッド領域がまたがるトラックの数とトラックのサイズを使用する必要があることをグリッドに通知します。
以下のコードでは、6列のトラックと3行のトラックを持つ親グリッドがあります。 ネストされたグリッドは、その親グリッド上のグリッドアイテムであり、列2行目から列6行目、および行1行目から行4行目にまたがっています。これは最初の例と同じですが、次を使用して確認できます。サブグリッド。 ネストされたグリッドには、 grid-template-columnsとgrid-template-rowsの両方のsubgridの値があります。 これは、ネストされたグリッドに、親で定義されたトラックと同じサイズを使用して、4列のトラックと2行のトラックがあることを意味します。
.grid { display: grid; grid-template-columns: 1fr 2fr 1fr 2fr 1fr 2fr; grid-template-rows: auto auto auto; } .item { grid-column: 2 / 6; grid-row: 1 / 3; display: grid; grid-template-columns: subgrid; grid-template-rows: subgrid; } 
これは、親のトラックサイズを変更した後、ネストされたグリッドが続くことを意味します。 親グリッドのトラックの1つを広くする長い単語は、ネストされたグリッドのそのトラックも広くなる結果になるため、物事は整列し続けます。 これは逆の方法でも機能します。サブグリッドのコンテンツに基づいて、親グリッドのトラックが広くなる可能性があります。

一次元サブグリッド
あるディメンションにサブグリッドを設定し、別のディメンションでトラックのサイズを指定できます。 この次の例では、サブグリッドはgrid-template-columnsでのみ指定されます。 grid-template-rowsプロパティには、トラックリストが指定されています。 したがって、列のトラックは上記の4つのトラックのままになりますが、行のトラックは親のトラックとは別に定義できます。
.grid { display: grid; grid-template-columns: 1fr 2fr 1fr 2fr 1fr 2fr; grid-template-rows: auto auto auto; } .item { grid-column: 2 / 6; grid-row: 1 / 3; display: grid; grid-template-columns: subgrid; grid-template-rows: 10em 5em 200px 200px; }これは、今日ネストされたグリッドを作成するときと同じように、サブグリッドの行が親グリッド内にネストされることを意味します。 ネストされたグリッドは親の2つの行にまたがっているため、オーバーフローが発生しないように、これらの行の一方または両方を拡張してサブグリッドのコンテンツを含める必要があります。
1つのディメンションにサブグリッドを設定し、他のディメンションで暗黙的なトラックを使用することもできます。 以下の例では、行トラックを指定せず、 grid-auto-rowsの値を指定しました。 行は、指定したサイズで暗黙のグリッドに作成されます。前の例と同様に、親にはこれらの行用のスペースがあるか、行を含めるために拡張する必要があります。
.grid { display: grid; grid-template-columns: 1fr 2fr 1fr 2fr 1fr 2fr; grid-template-rows: auto auto auto; } .item { grid-column: 2 / 6; grid-row: 1 / 3; display: grid; grid-template-columns: subgrid; grid-auto-rows: minmax(200px, auto); }行番号とサブグリッド
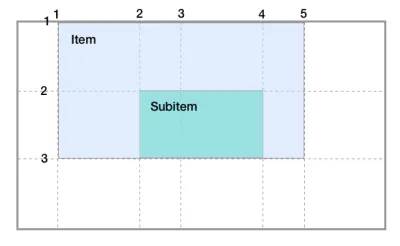
最初の例をもう一度見てみると、サブグリッドのトラックサイズは、両方の次元で親によって決定されます。 ただし、行番号はサブグリッドでは通常どおりに機能します。 インライン方向の最初の列の線は線1であり、インライン方向の遠端の線は線-1です。 サブグリッドの行を親の行番号で参照することはありません。
.grid { display: grid; grid-template-columns: 1fr 2fr 1fr 2fr 1fr 2fr; grid-template-rows: auto auto auto; } .item { grid-column: 2 / 6; grid-row: 1 / 3; display: grid; grid-template-columns: subgrid; grid-template-rows: subgrid; } .subitem { grid-column: 2 / 4; grid-row: 2; } 
ギャップとサブグリッド
サブグリッドは、親グリッドに設定された列または行のギャップを継承しますが、これは、サブグリッドで指定された列および行のギャップによって無効にされる可能性があります。 たとえば、親グリッドのcolumn-gapが20pxに設定されていて、サブグリッドのcolumn-gapが0に設定されている場合、サブグリッドのグリッドセルは、ギャップを0に減らすために、両側で10pxを取得します。グリッド線は基本的にギャップの真ん中を走っています。
これで、サブグリッドが、この記事の冒頭から2番目のユースケース、つまり、カード全体にヘッダーとフッターが並んでいるカードを使用する場合の解決にどのように役立つかがわかります。
.grid { display: grid; grid-template-columns: 1fr 1fr 1fr; grid-auto-rows: auto 1fr auto; grid-gap: 20px; } .card { grid-row: auto / span 3; /* use three rows of the parent grid */ display: grid; grid-template-rows: subgrid; grid-gap: 0; /* set the gap to 0 on the subgrid so our cards don't have gaps */ } 
ライン名とサブグリッド
親グリッド上のすべてのライン名は、サブグリッドに渡されます。 したがって、親グリッド上の行に名前を付けると、それらの行名に従ってアイテムを配置できます。
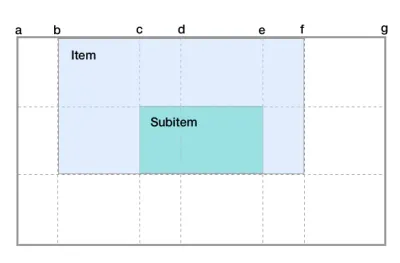
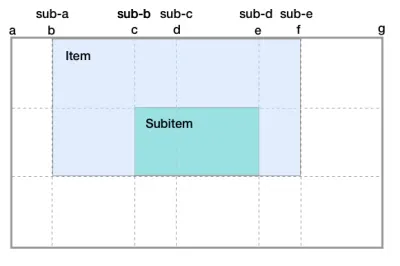
.grid { display: grid; grid-template-columns: [a] 1fr [b] 2fr [c] 1fr [d] 2fr [e] 1fr [f] 2fr [g]; grid-template-rows: auto auto auto; } .item { grid-column: 2 / 6; grid-row: 1 / 3; display: grid; grid-template-columns: subgrid; grid-template-rows: 10em 5em 200px 200px; } .subitem { grid-column: c / e; } 
サブグリッドにライン名を追加することもできます。グリッドラインには複数のライン名を付けることができるため、これらの名前がラインに追加されます。 行名を指定するには、 grid-template-columnsおよびgrid-template-rowsのsubgrid値の後にこれらの名前のリストを追加します。 上記の例を取り上げ、サブグリッド行に名前を追加すると、サブグリッド内の任意の行に2つの行名が付けられます。
.grid { display: grid; grid-template-columns: [a] 1fr [b] 2fr [c] 1fr [d] 2fr [e] 1fr [f] 2fr [g]; grid-template-rows: auto auto auto; } .item { grid-column: 2 / 6; grid-row: 1 / 3; display: grid; grid-template-columns: subgrid [sub-a] [sub-b] [sub-c] [sub-d] [sub-e]; grid-template-rows: 10em 5em 200px 200px; } .subitem { grid-column: c / e; } 
暗黙のトラックとサブグリッド
グリッドのディメンションがサブグリッドであると判断すると、そのディメンションに追加の暗黙的なトラックを含めることができなくなります。 収まるアイテムをさらに追加すると、アイテムが過度に大きなグリッドで処理されるのと同じ方法で、追加のアイテムがサブグリッドの最後の使用可能なトラックに配置されます。 使用可能なトラックよりも多くのトラックにまたがるサブグリッドで作成されたグリッドエリアでは、最後の行がサブグリッドの最後の行に設定されます。
ただし、上で説明したように、サブグリッドの1つの次元を、暗黙のトラックを含め、通常のネストされたグリッドとまったく同じように動作させることができます。
プロセスに参加する
CSSワーキンググループの作業は、他のオープンソースプロジェクトと同じように、GitHubで公開されています。 これにより、メーリングリストですべてが行われたことが作業に沿っていくらか簡単になります。 CSSワーキンググループのGitHubリポジトリでcss-grid-2としてタグ付けされた問題を検索することで、CSSグリッド仕様のレベル2に対して発生した問題を確認できます。 これらの問題のいずれかに考えやユースケースを提供できれば、歓迎されます。
人々がCSSグリッドレイアウトに要求した他の機能があり、それらがレベル2に含まれていないという事実は、それらが考慮されていないことを意味するものではありません。 一部の機能が現在のスプリントの一部ではないという理由だけで、機能リリースが製品に含まれている可能性があるため、レベルを確認できますが、それが決して発生しないという意味ではありません。 新しいWebプラットフォーム機能の作業は、平均的な製品リリースよりも少し時間がかかる傾向がありますが、同様のプロセスです。
これにはどれくらい時間がかかりますか?
仕様の開発とブラウザの実装は、やや循環的で反復的なプロセスです。 いくつかのブラウザの実装を見る前に、仕様を「完成」させる必要があるわけではありません。 初期の実装は、元のグリッド仕様と同じように、機能フラグの背後にある可能性があります。 これらの機能に注意してください。コードを試してみると、これらの機能について考えるのがはるかに簡単になります。
近いうちに行われるかもしれないこのツアーがおもしろかったことを願っています。 サブグリッド機能が進行中であることに興奮しています。ウェブのフルグリッドレイアウトシステムには不可欠であると常に信じていたので、このスペースで機能の進歩と新しいブラウザの実装に関するニュースをご覧ください。
