CSSジェネレーター
公開: 2022-03-10先週はCSS監査ツールについて説明しました。今週は、グラデーションからドロップシャドウ、ベジェ曲線、三角形、タイプスケールまで、CSSすべてに役立つジェネレーターについて説明します。 あなたのツールベルトのためのほんの少しの便利なツール、近くに保つために。
CSSの詳細:
- CSS監査ツール
- 今日CSSでできること
- 便利なDevToolsのヒントとショートカット
- また、次のニュースレターを見逃さないように、ニュースレターを購読してください。
CSSシャドウジェネレータ
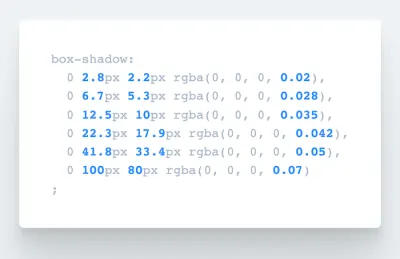
本当に滑らかなレイヤードボックスシャドウのCSSコードを自動的に生成するツールをお探しですか? さて、あなたはSmoothShadowを気に入るはずです。 Tobias Ahlin Bjerromeによって書かれた記事に触発されたこの気の利いたツールは、誰もが必要なコードをその場で生成できるように作成されました。

一度試してみると、使わないのは難しいでしょう。 この小さなツールを使用すると、レイヤー化された滑らかなボックスシャドウを視覚的にデザインできるだけでなく、個々のイージングカーブでアルファ、オフセット、ブラーを微調整することもできます。 さらに、ツールの作成者であるPhilipp BrummがSmoothShadowをFigmaプラグインとしてリリースしたので、いつものようにワークフローを最適化できます。
CSS Border-Radius Generator
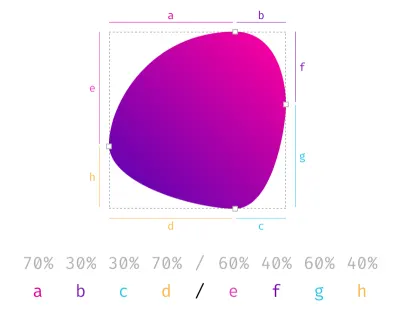
border-radiusについて考えるとき、通常、いくつかの単純な値(おそらく、8pxまたは11px、あるいは16px)について考えます。 ただし、 border-radiusは非常に凝ったものになる可能性があり、fancy-border-radiusジェネレーターを使用すると簡単に生成できます。 このツールは、8つの値を組み合わせて使用することにより、単純な丸い形状だけでなく、有機的な形状も視覚化できます。 基本的に、私たちが作成しているのは、最終的な形状を構築する重なり合う楕円です。 このツールはCLIツールとしても利用できるため、ローカルでも実行できます。

キュービック-ベジェ曲線ジェネレータ
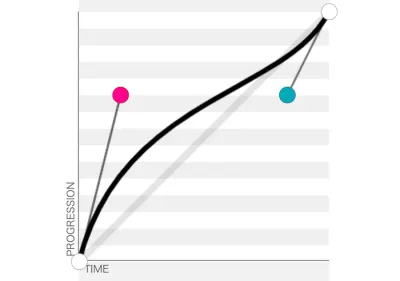
時々、アニメーションが正しく感じられないことがありますね。 おそらく、期間がオフであるか、イージングが風変わりであり、それを理解するのにかなりの時間がかかる可能性があります。 Lea Verouのキュービックベジェを使用すると、アニメーションをプレビューして比較したり、速度を落としたり、視覚的に調整したりすることができます。 次に、CSSスニペットをコピーして貼り付け、プロジェクトにすぐにプラグインします。

また、基本的または複雑なCSS @keyframeアニメーションが必要な場合、Keyframes.appは、ビデオ編集ソフトウェアに似た視覚的なタイムラインエディターを提供します。 ステップを追加したり、サイズと位置を変更したり、変換と色の変更を適用したり、CSSにコピーアンドペーストしたりすることもできます。 ああ、デバッグ用のChromeとFirefoxのアニメーションパネルも忘れないでください。
グラデーションを緩和する
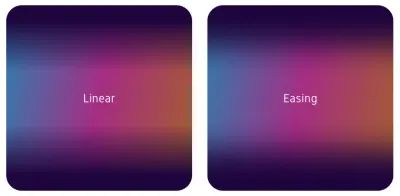
グラデーションでは、ある色から別の色に移行する線形グラデーションに依存することがよくあります。 ただし、線形グラデーションには、開始または終了する場所にハードエッジがあります。 イージング関数を使用して、グラデーションを少し良くする方法があります。 そこで、Andreas Larsenは、CSSでイージンググラデーションを作成およびプレビューできる小さなエディター、EasingGradientsEditorを作成しました。 このツールは、SketchプラグインおよびPostCSSプラグインとしても使用できます。 カラーピッカーを使用することはできますが、残念ながら実際のHEXカラー値をまだ追加することはできません。

データ視覚化カラーパレット
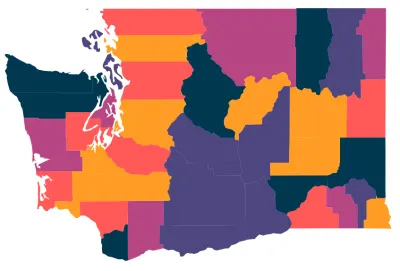
非常に特定のタスクのために、非常に特定の種類の色が必要になる場合があります。 たとえば、データ視覚化プロジェクト(円グラフ、グループ化された棒グラフ、地図など)で作業している場合は、視覚的に等距離の一連の色が必要になる可能性があります。 そのとき、LearnUIデータカラーピッカーが非常に便利になります。 このような場合、ユーザーが違いをすばやく識別できるように、さまざまな色相を使用することをお勧めします。 青と青よりも黄色とオレンジを区別する方が確かに簡単ですが、15%軽いです。

このツールを使用して、必要な色の数と、明るい背景色または暗い背景色のどちらが必要かを選択し、デフォルトパレット、単一の色相パレット、または発散カラースケールのいずれを使用するかを選択します。 取得したら、16進値をコピーし、SVGとしてエクスポートして、Sketch、Figma、またはAdobeXDで使用できます。

LearnUIは、さまざまなグラデーションタイプ、補間、角度、イージング、およびグラデーションの滑らかさを備えた、アクセシブルなカラージェネレーターと非常に洗練されたグラデーションジェネレーターも提供します。
CSSカラーシェードから三角形や偽のデータまで
要素と疑似要素のCSS三角形スタイルを見つける必要があると想像してください。 または、特定の色の色合いと色合いを調べて、カラーパレットを少し洗練することもできます。 または、ページのセクションに対して線形および放射状のCSSグラデーションを生成することもできます。 すべてを手動で実行したり、Web全体でそれらのCSSスニペットを検索したりする必要はありません。 おまつりでいつでも見つけることができます。

おまつりは日本語でお祭りを意味し、このサイトは日常的に使用できるオープンソースのブラウザツールの素敵な小さなお祭りです。 このサイトには、三角形ジェネレーター、カラーシェードジェネレーター、グラデーションジェネレーター、ページディバイダー、SVGコンプレッサー、 SVG→JSXコンバーター、偽のデータジェネレーター、CSSカーソル、キーボードイベントコードがあります。 VitalyRtishchevとVladShilovによって設計および構築されました。 サイトのソースコードも利用できます。
ハイコントラストジェネレーターを使用したCSSオーバーレイ
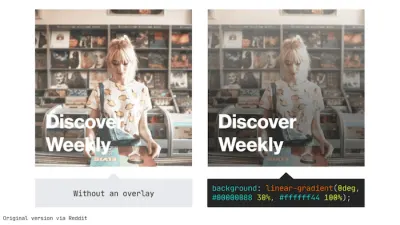
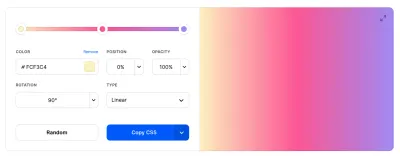
テキストを背景画像に対してより目立たせたい場合は、ちょっとしたコツがあります。画像の上に特定の不透明度を持つCSS linear-gradientオーバーレイを使用して、色のコントラストを向上させることができます。 たとえば、Spotifyはこの手法を使用します。

これらすべてに必要なコードは1行だけですが、まだ1つの質問に答える必要があります。オーバーレイに使用する不透明度を決定する方法は? Optimal Overlay Finderは、見つけるのに役立ちます。 画像をアップロードし、テキストを入力してオーバーレイとテキストの色を選択すると、ツールは、画像に適用されたときのオーバーレイの外観のプレビューと、最適なオーバーレイの不透明度を表示します。 長い道のりを行く小さなディテール。
CSSカラーパレットジェネレーター
カラーパレットを生成するための素晴らしいツールはたくさんありますが、Coolors.coは、パレットを生成し、色のさまざまな色合いを探索するのに十分な機能を備えた、ちょっと気の利いたツールです。 写真または写真のコラージュからパレットを作成し、色覚異常をテストして、色相、彩度、明るさ、温度をすばやく調整できます。 明らかに、トレンドのカラーパレットも備えています。

2色間のグラデーションパレットを作成し、独自のグラデーションを作成してCSSとしてエクスポートすることもできます。 このツールは、iOSアプリ、Adobeアドオン、Chrome拡張機能として利用できます。

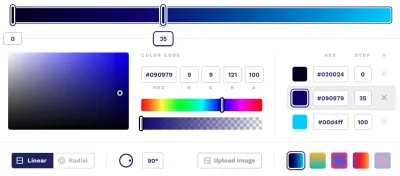
また、ツールボックスのグラデーションにもう少し洗練されたものが必要な場合、CSSGradient.ioは、線形または放射状のグラデーション、カラーシェード、グラデーションの背景など、すべてのグラデーションのニーズに対応するもう1つのツールです。
また、グラデーションジェネレーターは、選択した2色から1〜40の段階的なグラデーションを生成します。 各グラデーションは、HEX、HSL、およびRGB形式で自動的に表示されます。値をクリックするだけで、すぐにクリップボードにコピーされます。
CSSカラーグラデーションジェネレーター
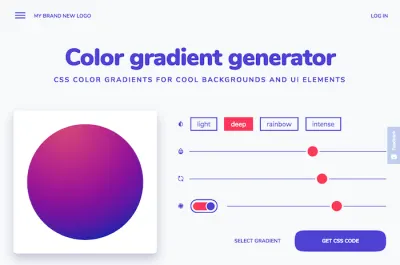
カラーグラデーションを作成するために色を手作業で選択するには、デザインの経験と色の調和についての十分な理解が必要です。 背景またはUI要素にグラデーションが必要であるが、自分でタスクに取り組むのに十分な自信がない場合(または急いでいる場合)、My Brand NewLogoの人々が作成したカラーグラデーションジェネレーターにはあなたの背中を得た。

カラーグラデーションアルゴリズムを搭載したジェネレーターは、選択した色に基づいてバランスの取れたグラデーションを作成します。 微妙な効果からマザーオブパール効果、そして強烈で深い色のグラデーションまで、4つの異なるスタイルのグラデーションがあります。 スライダーを使用してグラデーションを調整できます。満足のいく結果が得られたら、生成されたCSSコードをコピーして貼り付け、プロジェクトで使用します。
CSSタイプスケールジェネレーター
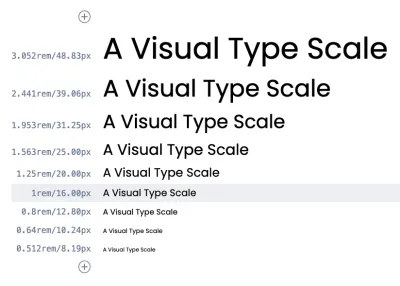
では、モバイルとデスクトップの両方でうまく機能する信頼性の高い活版印刷システムを作成したい場合はどうでしょうか。 通常、段落からキャプションや見出しに至るまで、すべての活版印刷の階層を提供する確立された活版印刷のスケールに依存します。 Jeremy ChurchによるType-Scaleは、活版印刷のスケールを作成してCSSにエクスポートするのに役立つ素晴らしい小さなツールです。 通常、小規模はモバイルビューに適しています。中規模はデスクトップビューに適しています。大規模はマーケティングサイトに適しています。

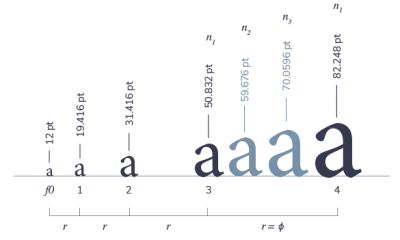
このツールは、長三度から完全五度までの8つの事前定義された調和型スケールを提供し(ただし、カスタムスケールも定義できます)、特定の幾何学的増分比で一連のフォントサイズを生成します。 line-heightや太さなどの設定を調整したり、プレビューテキストを調整して、生成されたCSSを取得したり、CodePenのタイプ標本で編集したりできます。 または、TimBrownの古き良きModularScale.comも確認できます。

もう1つの素敵なツールは、Jean-LouDesireによるTypographicScale Calculatorです。これは、TimやJeremyのツールとは異なり、3つの定義プロパティ(初期項、増分比、およびスケールのサイズ数)を使用してモジュラースケールを生成します。音階。 その結果、デザイナーにとってよりスムーズなサイズ設定が可能になり、より多くの値を構成するためのオプションがいくつか追加されます。たとえば、小さなサイドノートや大きなブロッククォートなどです。
ライン高さ計算機
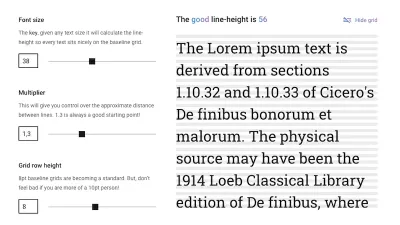
ベースライングリッドに基づいてタイプスケールを作成している場合、答えるのが難しい質問があります。スケール上のすべてのテキストサイズに適した行の高さはどれくらいですか。 FranPerezのGoodLine-高さ計算機が計算を行います。

結果を計算するには、フォントサイズ、乗数、グリッド行の高さの3つのパラメーターを入力するだけです。 フォントサイズは、テキストサイズに関係なく、テキストがベースライングリッド上に適切に配置されるようにするための鍵です。乗数を使用すると、行間の距離を制御できます。グリッド行の高さは、ベースライングリッドの各行の高さを定義します。
流体ヘッディングジェネレータ
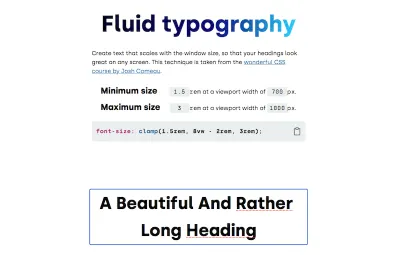
clamp()のおかげで、ビューポートとともに大きくなるフォントサイズを設定できますが、定義した最小および最大のフォントサイズを下回ったり上回ったりすることはありません。 流体の見出しに最適なCSS値を見つけ、さまざまなビューポート間でどのように拡大縮小するかを制御できるように、ErikAndreJakobsenはFluidTypographyツールを作成しました。

clamp()ルールを計算します。 (大プレビュー) 最小および最大のフォントサイズと最小および最大のビューポート幅を入力すると、ツールはclamp()ルールを計算するだけでなく、実際の見出しに適用したときに仕様がどのように見えるかのデモも表示します。

プロジェクトのclamp()ルールを理解するのに役立つもう1つの便利なジェネレーターは、MaximeRoudierから提供されています。 Erikのツールと同様に機能しますが、具体的な最小値と最大値を入力する代わりに、スライダーで調整するフォントファミリと範囲を選択することもできます。
CSS CapsizeGenerator
ロード中の方向感覚の喪失とコストのかかるレイアウトシフトを最小限に抑えるために、フォールバックフォントをWebフォントと一致させる必要があります。 Monica Dinculescuのfont-style-matcherを使用すると、フォールバックフォントと目的のWebフォントのxの高さと幅を一致させることで、不快なシフトを最小限に抑えることができます。また、f-modを使用して、新しいCSSプロパティで同じことを行うことができます。

デフォルトでは、多くのフォントには事前定義された余白と先頭が付いているため、フォールバックフォントとWebフォントが異なる場合、レイアウト全体が大幅に変更されます。 Capsizeは、大文字の高さがグリッドの倍数になるようにフォントサイズを調整します。 これは、大文字の上とベースラインの下のスペースをトリミングすることによって行われます。 したがって、フォールバックフォントとWebフォントで同じ行の高さを維持することにより、ツールは「マジックナンバー」を生成して、切り替えがシームレスであることを確認します。
CSS Complex Selectors Generator
アイテムのテーブルを作成する必要があると想像してください。 アイテムが3つ以下の場合は、同じ行に保持することをお勧めしますが、10アイテム以上のカードのリストでありながら、6アイテムと8アイテムの2つのフルラインにまたがります。 どのように構築しますか? これらの状況の多くはCSSグリッドとFlexboxで修正できますが、非常に複雑な状況になり、非常に複雑なCSSセレクターが必要になる場合があります。

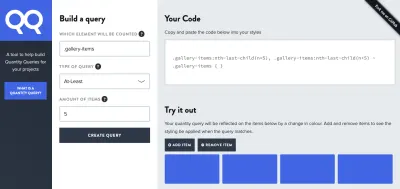
この目的のために、Drew Minnsは、Quantity Selectorsのジェネレーターを構築しました。これは、兄弟の数に基づいてスタイルを要素に適用できる複雑なCSSセレクターです。 たとえば、少なくとも5つのアイテムと兄弟、または最大で10、あるいは3から5のアイテムがある場合に、すべての要素にスタイルを適用する場合です。
ただし、最終的なセレクターは理解しにくい場合があるため、対象となるもののコードで適切な説明を提供することを確認する価値があります。
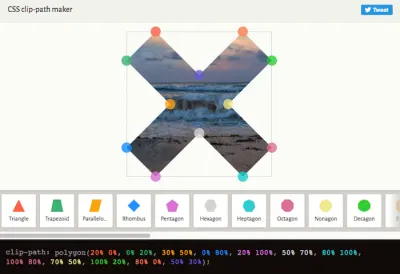
CSS clip-pathジェネレータ
clip-pathプロパティのおかげで、要素を基本的な形状にクリップすることで、CSSで複雑な形状を作成できます。これは、単純な円、派手なポリゴン、さらにはSVGソースです。 CSS clip-pathメーカーのClippyは、ブラウザーでクリップパスを作成およびカスタマイズするのに役立つビジュアルツールです。

まず、Clippyのメニューから図形とデモの背景を選択します。 次に、図形のポイントをドラッグして、好きな図形を作成できます。色分けされたCSSは、変更を即座に反映するだけでなく、選択がコードにどのように影響するかを理解するのに役立つように強調表示します。
clip-path全体がまだ少し抽象的であると感じる場合、または実際のプロジェクトでそれを使用する方法のクールな例を探している場合は、MikaelAinalemがclip-pathで作成したポップアウト効果を確認してください。 clip-path 。
CSSグリッドレイアウトジェネレーター
CSSグリッドレイアウトは非常に単純な場合がありますが、グリッドプロパティを試して、レイアウトに最適な動作を把握したい場合があります。 まず、Sarah DrasnerのCSSグリッドジェネレーター、Drew MinnsのGriddy、Ali AlaaのCSSグリッドチートシートジェネレーター、LenioLabsのLayoutItを使用できます。これらはすべて、グリッドとグリッド上のコンテナー、およびギャップを定義できます。すぐにCSSを生成します。 Flexboxに関する詳細なガイダンスが必要な場合は、Flexboxパターンにさまざまな例が含まれています。

または、CSSソリューションの1行を使用することもできます。 Una Kravetsは、10の最新のCSSレイアウトとサイジング技術のコレクションである1行レイアウトを構築しました。 すべての最大の謎(中央揃え)から始めて、古典的な聖杯レイアウトや「分解されたパンケーキ」からclamp()の適用やアスペクト比の尊重まで、すべてをカバーするUnaのコレクションは、あなたの人生を作るためのちょっとした情報でいっぱいです。開発者としてより簡単に。
各テクニックには、デモ、いじくり回すためのCodePen、およびブラウザーサポートに関する情報が付属しています。 ウナはまた、彼女がすべての1行の不思議をより詳細に説明するビデオを録画しました。 初心者でもプロでも、このリソースはきっと役に立ちます。
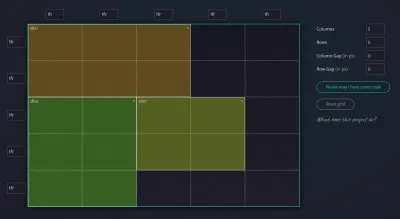
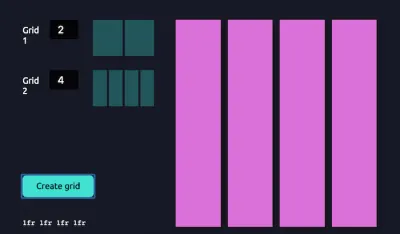
CSS複合グリッドジェネレーター
複合グリッドは、非常に高い柔軟性と創造性の余地を提供します。 1ページに任意のタイプ(列、モジュラー、対称、非対称)の2つ以上のグリッドで構成されているため、別々の領域を占有したり、重なり合ったりすることがあります。

複合グリッドを生成し、無限のバリエーションを描画する時間を節約するのに役立つ小さなツールが、複合グリッドジェネレーターであるMichelleBarkerから提供されるようになりました。 各グリッドの列数を入力するだけで、複合グリッドにマージされます。 あなたのデジタルツールボックスへの素晴らしい追加。 また、印刷プロジェクト用にモジュラーグリッド、マルチカラムグリッド、または原稿グリッドを作成する必要がある場合は、モジュラーグリッド計算機がInDesignでそれを実現するための詳細な説明を提供します。
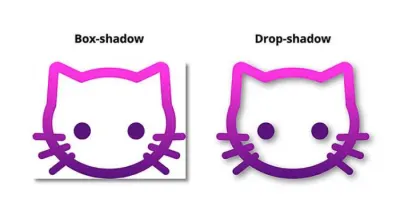
CSSフィルターとブレンドモードジェネレーター
CSS drop-shadowフィルターは優れたサポートを提供しますが、かなり過小評価されています。 box-shadowを使ってハッキングする時間を大幅に節約できるという事実を考えると、本当に残念です。

Michelle Barkerがブログ投稿で説明しているように、 drop-shadowを使用すると、より目立つ兄弟box-shadowと同じように、xオフセット、yオフセット、ぼかし半径、および色の値を使用できます。 ただし、大きな利点が1つあります。シャドウは、要素のバウンディングボックス( box-shadowを使用するときにハッキングが開始されることが多い)ではなく、画像の不透明な部分に対応します。 たとえば、透明なPNGやSVGのロゴ、またはクリップされた形状にドロップシャドウを適用する場合に最適です。
そこにはたくさんのCSSフィルターがあるので、プロジェクトにぴったりのフィルターのセットを見つける必要がある場合は、サポートされているすべてのフィルターをテストするためのMads StoumannのCSSフィルターエディターと、Madsが提供するいくつかのプレゼントもあります。 もちろん、CSSもその場で生成されます。
フィルタ以外にも、CSSブレンドモードのオプションがたくさんあります。 一部の視覚効果がどのように連携するかをプレビューしたい場合は、RickMetzgerのCSSDuotoneGeneratorを使用できます。 このツールには、ズーム、間隔、ぼかし、画像の不透明度のオプションだけでなく、前景画像と背景画像のすべてのブレンドモードも含まれています。 もちろん、このツールはHTMLとCSSも生成します。
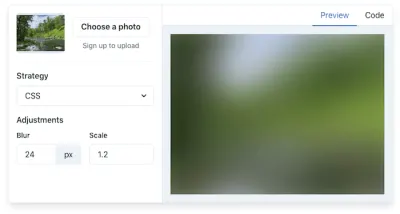
ぼやけた画像プレースホルダージェネレータ
画像プレースホルダーは、画像の読み込み時にサイトのパフォーマンスを向上させるための効率的な方法です。 ジョー・ベルは、ウェブ用の最速で見栄えの良い画像プラクホルダーを見つけるために、自分で解決策を考え出すことにしました。 結果:Plaiceholder。

Node.jsヘルパーのコレクションを利用して、Plaiceholderは画像を軽量でぼやけたプレースホルダー画像に変換します。 CSS(推奨)、SVG、Base 64、Blurhash、および実験的なBlurhashtoCSSから選択するいくつかのアプローチがあります。
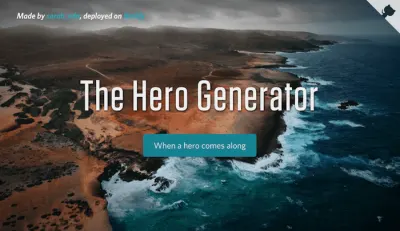
ヒーロージェネレーター
同じヒーローを何度も実装するのにうんざりしていませんか? サラ・ドラスナーのヒーロージェネレーターがお手伝いします。 好みに応じて、数回クリックするだけでレスポンシブヒーローを生成できます。

ヒーロー画像に適用するグラデーションの種類、グラデーションの縮小、およびタイトルの間隔を決定します。 また、ボタンを含めたい場合は、ジェネレーターを使用して、ボタンの色(ホバーやグラデーションの色を含む)とボタンの半径をカスタマイズするオプションも利用できます。 結果に満足したら、コードをコピーして貼り付け、プロジェクトですぐに使用できます。 本当の時間の節約!
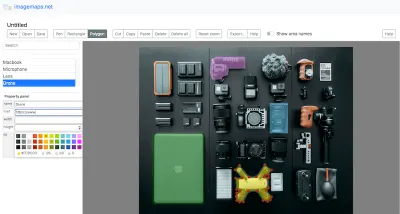
画像マップジェネレータ
画像マップを使用すると、画像上にクリック可能な領域を作成できます。 画像マップを作成したいが、クリック可能な領域を定義するために座標をいじりたくない場合は、imagemaps.netが役立ちます。

このサイトは、プロセスをより簡単にするためのグラフィカルユーザーインターフェイスを備えています。 画像をアップロードしたら、ペン、長方形、ポリゴンの各ツールを使用して、クリック可能な領域を描画できます。 それらをカスタマイズし、最も重要なことに、それらに機能を与えるために、各領域に名前を付け、それにリンクを割り当て、その色、高さ、幅を調整することができます。 「エクスポート」ボタンをクリックすると、プロジェクトにコピーして貼り付けることができるHTMLマップとReactコードが提供されます。
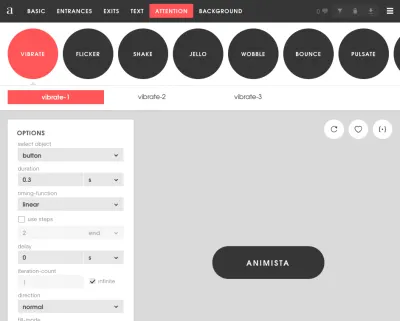
CSSアニメーションジェネレーター
少しずれているように見えるアニメーションと、うまくできているアニメーションの違いは簡単にわかります。 ただし、キーフレームのアニメーションまたはトランジションを手動で調整するには、かなり時間がかかる場合があります。 Animistaは、箱から出して使用できるアニメーションとトランジションのライブラリを提供します。 入口と出口、テキストのハイライト、ボタンアクション、背景効果のプリセットはたくさんあります。 アニメーションを定義したら、Autoprefixerによって生成されたコードとともに、アニメーションのCSSスニペットをコピーして貼り付けることができます。

CSS Wandは、ホバーアニメーションと読み込みアニメーションを提供しますが、Laddaアニメーション(読み込みインジケーターが組み込まれたボタン)とEric Spinners(Vue.js統合)を使用することもできます。 そして、おそらくあなたはBoopでホバートランジションに気まぐれなひねりを加えたいと思うでしょう! —疑似要素でスケーリングし、モーションの削減をオプトインするユーザーのモーション設定を尊重することを忘れないでください。
3DCSS直方体ジェネレーター
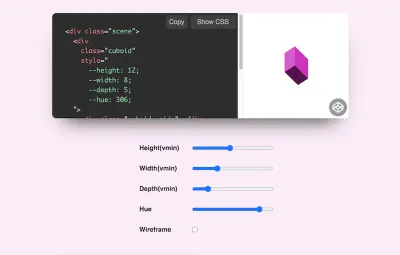
Jhey Tompkinsは、楽しい3DCSSの作成で知られています。 マウスを動かすと魔法のように動く彼のヘリコプターを見たことがあるかもしれません。 ヘリコプターやこれらのような他の実験の基礎は、スコープ付きCSSカスタムプロパティで制御可能なレスポンシブCSS直方体です。

3Dのアイデアを実現したい場合は、Jheyの3DCSS直方体ジェネレーターが役立ちます。 スライダーを調整して、直方体の高さ、幅、奥行き、色相を決定するだけで、回転、ねじれ、スライドなど、計画しているものを取得するために必要なコードがすでに用意されています。 楽しむ!
CSS Doodles Generator
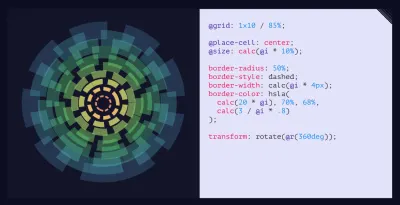
CSSを使用すると、最も洗練されたレイアウトを実現できますが、遊び心のあるアートワークやDoodleを生成することもできます。 元チュアンは構築しましたdivのグリッドを生成します。 ソースコードはGitHubでも入手できます。

便利な小さなWeb開発ヘルパー
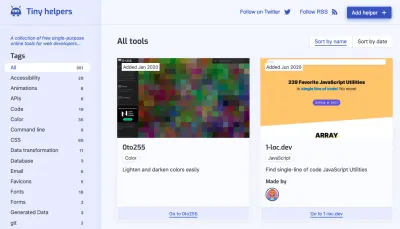
幸いなことに、人生でさらにいくつかのツールが必要な場合は、TinyHelpersという名前の1つの場所にお気に入りの便利なツールをすべて集めている優れたWeb開発者がたくさんいます。 Stefan Judisによって管理されているため、API、アクセシビリティ、色から、フォント、パフォーマンス、正規表現、SVG、Unicodeまで、あらゆる種類のツールを見つけることができます。

もちろん、Josh W. Comeauによる非常に便利なTwitterスレッドだけでなく、Stefan Judis自身によるものなど、他のプラットフォームでも共有されているものは他にもたくさんあります。 あなたが仕事をより良くそしてより速く成し遂げるのを助けるであろうことをあなたが見つけたいと思っていたことが何であれ、あなたはそこでそれを見つけなければなりません!
まとめ
文字通り何百ものリソースがあります。ここにリストされているリソースのいくつかが、日常業務に役立つことが証明され、最も重要なことに、時間のかかる日常的なタスクを回避するのに役立つことを願っています。 ハッピージェネレーション!
CSSの詳細:
- CSS監査ツール
- 今日CSSでできること
- 便利なDevToolsのヒントとショートカット
- また、次のニュースレターを見逃さないように、ニュースレターを購読してください。
