20洗練されたCSSアニメーションと効果
公開: 2017-03-16あなたのウェブサイトを改善する素晴らしいCSSアニメーションと効果を探しているなら、これらをチェックしてください! この記事では、この便利なプレミアム要素のコレクションにいくつかの本当にクールなCSSアニメーションを集めました。これにより、Webサイトがより魅力的になり、より多くのユーザーを引き付けることができます。 これらの高品質の要素のどれがあなたのスタイルに合っているかを確認し、現在または今後のプロジェクトでそれらを使用してください。
CSSは、Webサイトに統合できるさまざまなインタラクティブオブジェクトを作成するための無限の可能性を提供する多くの優れた機能を提供します。
このリストには、ローダー、ホバーエフェクト、画像フィルター、スピナー、プリローダー、バブル、ツールチップ、シャドウ、スクロールエフェクトなどのアニメーションが含まれています。
それらをチェックしてください!
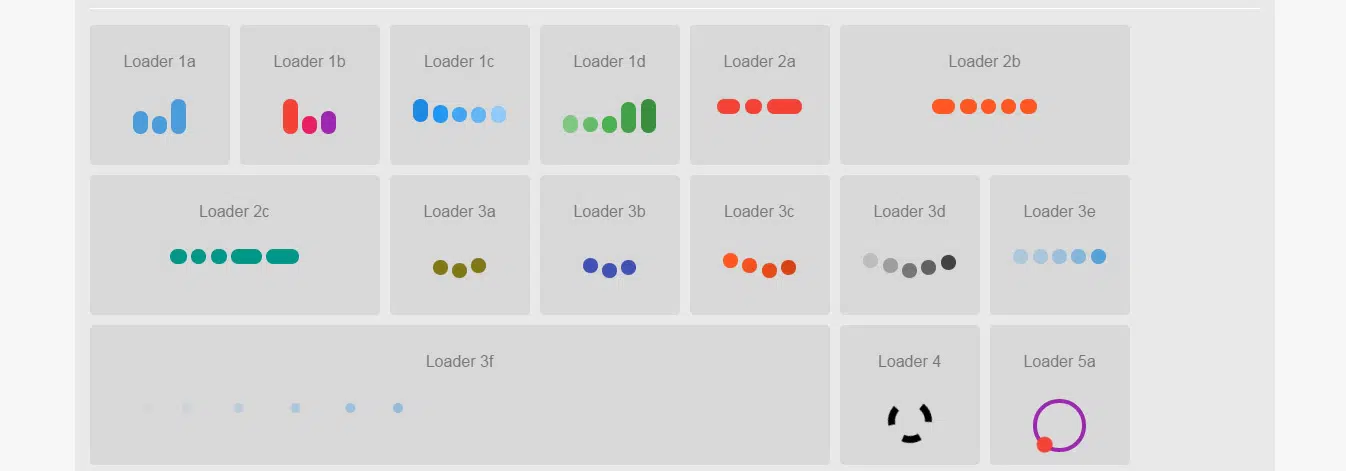
CSS3スピナーとローダーのアニメーション
これは、CSSのみを使用して作成された37の読み込みアニメーション効果の美しいコレクションです。 これらのアイテムは、すべての主要なブラウザと互換性があります。
キラー–ホバー効果
これは、画像に適用できるさまざまなホバー効果の美しいセットです。 このパックには、26個のボタンオーバーレイ効果、31個の画像オーバーレイ効果、32個の詳細オーバーレイ効果、18個のキャプションオーバーレイ効果が含まれています。
6つの画像効果と4つのソーシャルメディアバー効果。
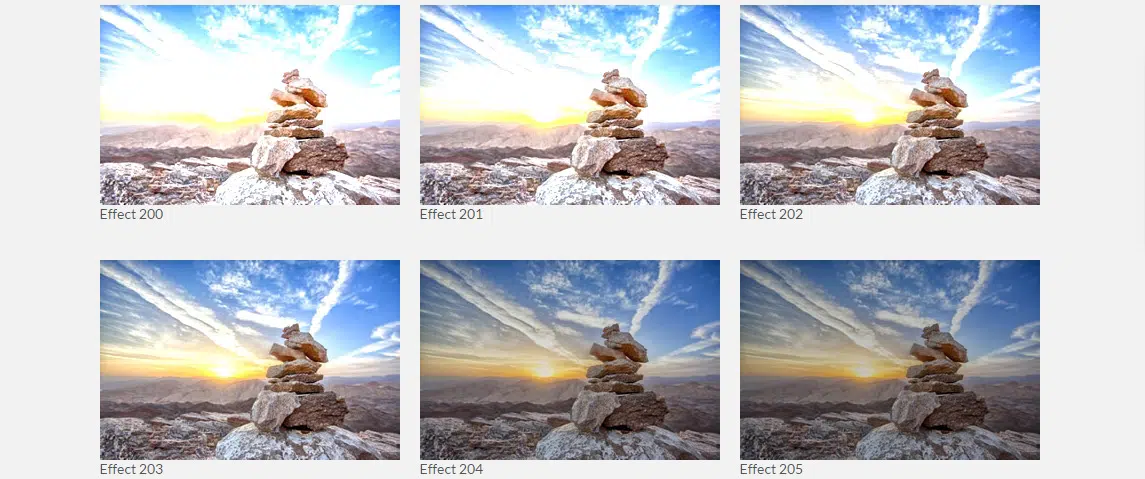
CSS画像フィルター
これは、Webサイトの任意の画像に適用できるCSS画像フィルターの見事な選択です。 150以上の固有のフィルターから選択できます。
フラッター–CSS画像ホバー効果とライトボックス
画像ホバー用の12のエフェクト、2列と3列のシステム、4種類のライトボックス、その他の素敵なアイテムを含むこのすばらしいCSSパックをチェックして使用してください。
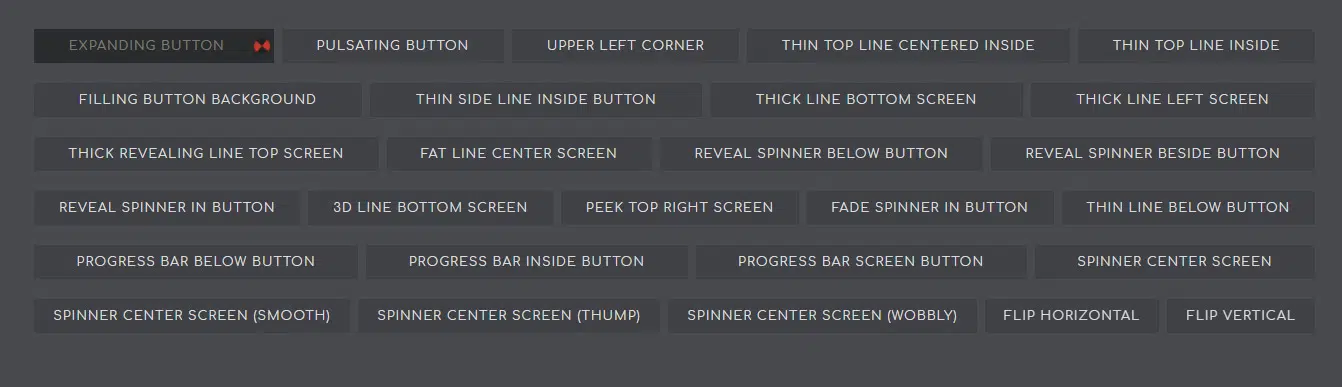
HoverMe –CSS3アニメーションパッケージ
4つのボタン画像、10の読み込みボタン、8つの高度なアニメーション、その他多くの素晴らしいCSS3アニメーションセットをご覧ください。
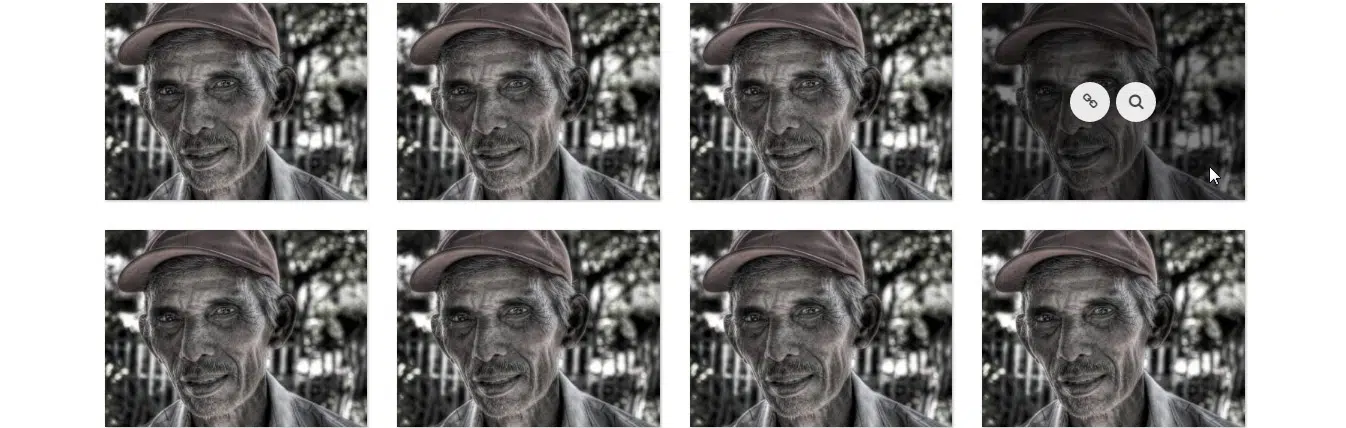
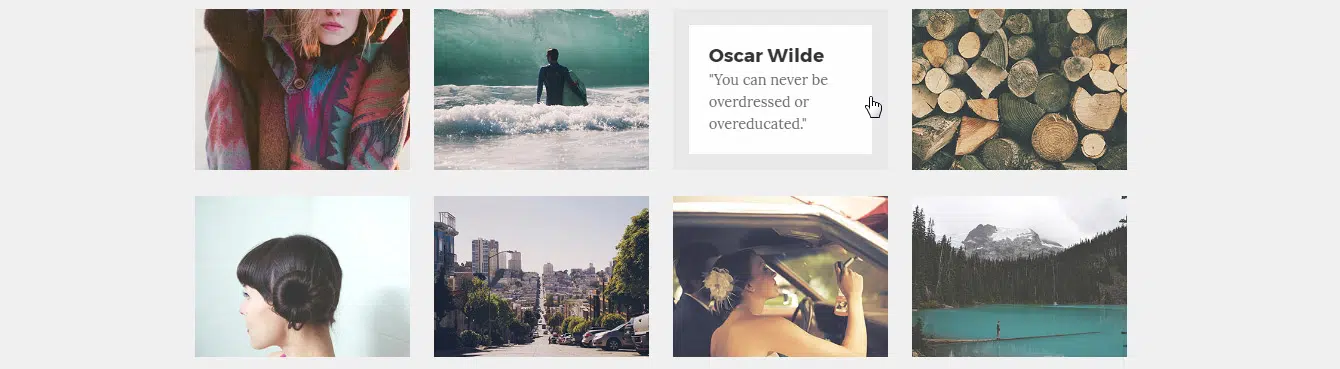
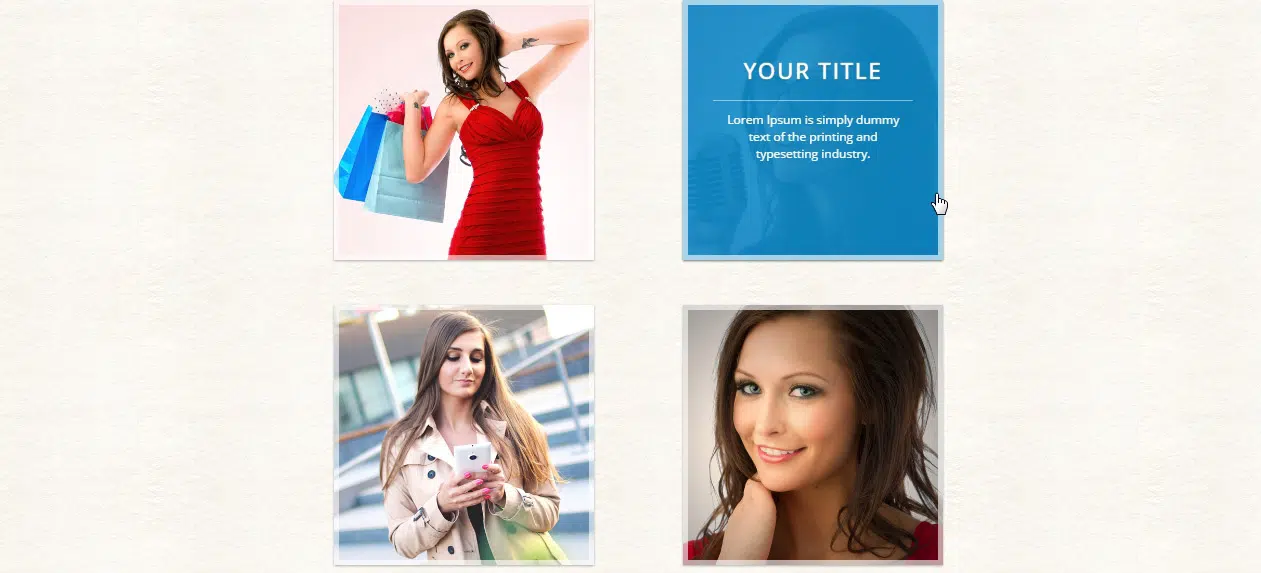
CSS3画像ホバー効果
これは、22種類のさまざまなホバー効果が付属している、すばらしい画像ホバー効果です。どの写真にも使用できます。 それをチェックして、それがあなたのウェブサイトに役立つかどうか確かめてください。
アニメーションローダーキット
ローダーとプリローダーのこの素晴らしいコレクションは、インストールと編集が非常に簡単です。 それらはすべてHTMLと純粋なCSSベースであり、最大の効果を得るためにアニメーション化されています。
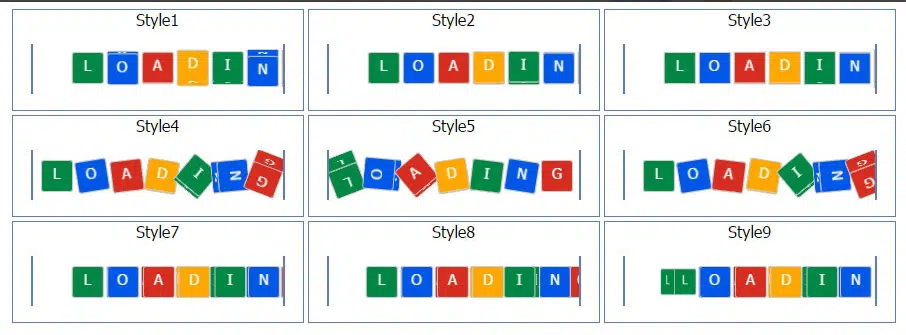
Skloading –CSS3アニメーション
完全にカスタマイズ可能なデザインを持つこれらの見事なCSS3アニメーションをチェックしてください。 それらをダウンロードして、今後のプロジェクトで使用してください。
Midix –Jqueryを使用しないCSS3アニメーション効果
これは、CSS3を使用して作成された見事なアニメーション効果の大きなパックです。 ここには、速度、遅延、その他の機能を調整できる16のプレミアムアイテムのセットがあります。 見てください!

CSS3スピナーとローダー
この素晴らしいCSS3ローダーとスピナーのセットをチェックしてください。いつかは間違いなく重宝します。 すべてを閲覧して、プロジェクトで使用できるものを確認してください。
画像ホバーCSSライブラリ
これは、CSSを使用して作成された美しい画像ホバー効果の素晴らしいコレクションです。 58個のホバーエフェクトの膨大なセットから選択できます。
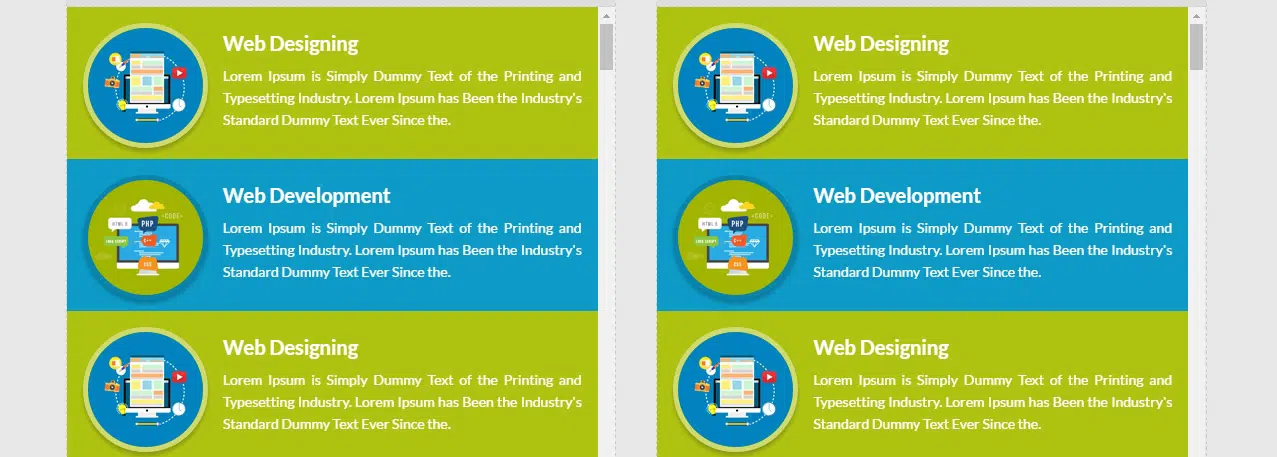
ViaviCSS3スクロール効果
これは間違いなくユーザーの注意を引くCSS3スクロール効果の素敵なセットです。 これらは完全にレスポンシブなデザインで、どんな画面サイズにも適応します。
純粋なCSS3Dキューブプリローダーアニメーション
これはシンプルですが効果的なCSS3dキューブプリローダーアニメーションであり、簡単にカスタマイズしてプロジェクトに挿入できます。 それらをチェックしてください!
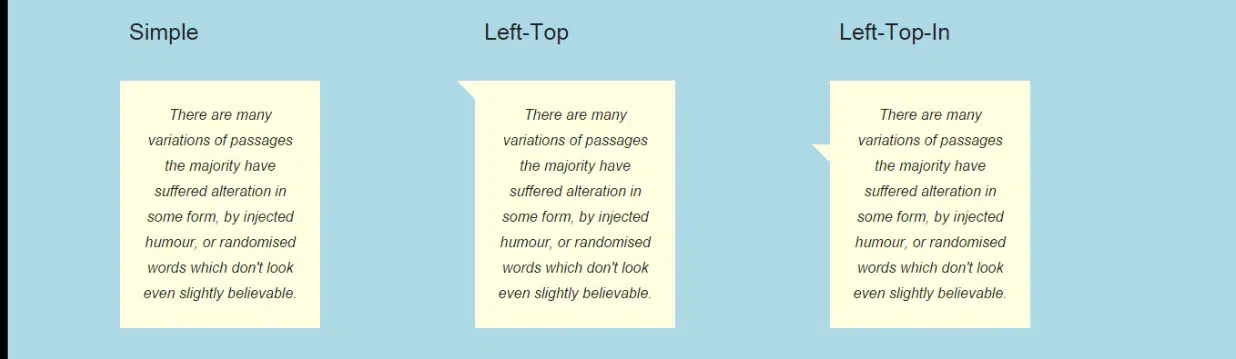
CSSのバブルとツールチップ
これらは、特定の要素に注意を向けるために使用できる美しいCSSバブルとツールチップです。 見て、あなたのプロジェクトがそれらから利益を得るかどうか見てください。
ViaviCSS3ホバー効果
これは、すぐに使用できる30の便利なホバーエフェクトのすばらしいCSS3コレクションです。 これらのプレミアムアイテムは、あらゆる画面サイズに完全にフィットする完全にレスポンシブなレイアウトを備えています。
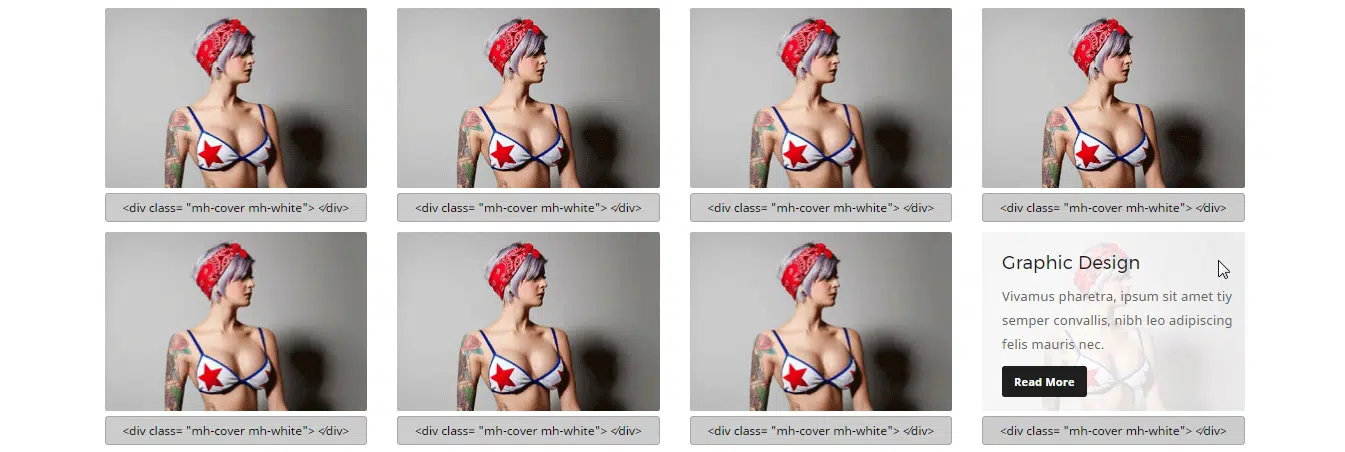
MegaHoverマウスオーバーエフェクト
あなたがあなたのウェブサイトにすぐに加えることができるこれらの驚くべきホバー効果をチェックしてください。 結果に満足するまで、デザインをカスタマイズできます。
SolidEffects | CSS3画像ホバー効果
これは、編集可能な機能を備えた便利なCSS3画像ホバー効果の素晴らしいコレクションです。 これらは、あらゆる画面サイズに適応するレスポンシブデザインを備えています。
CSSセパレーターとリボン
多くのプロジェクトに非常に役立つこれらの素敵なアイテムをチェックしてください。 30種類のセパレーター、15個のリボンなどから選択できます。
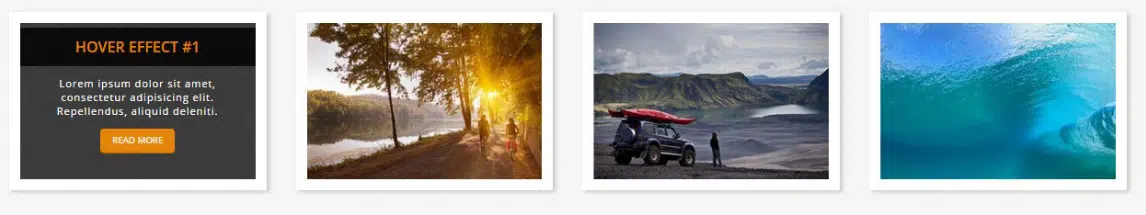
アニメーション–CSS画像ホバー効果
これは、Webサイトに簡単に実装できるさまざまな便利なCSS要素の大きなコレクションです。 ボタンのスタイル、オーバーレイ効果、画像効果などがあります。
CSSボックスとテキストシャドウ
ここには、Webサイトの任意の要素に適用できる40のシャドウスタイルのセットがあります。 それらをチェックして、プロジェクトで使用できるかどうかを確認してください。