クロスブラウザのウェブサイトを作成する際に注意すべき10のポイント
公開: 2017-05-29理論的には、Webページの作成は簡単です。 主な側面には、HTMLコードの記述、Webブラウザーでのテスト、およびアップロードが含まれます。 HTMLとCSSは標準です。つまり、特定のブラウザーで正常に機能しているWebページが、他のブラウザーではきれいに表示されない場合があります。
もちろん、物事は実際にはそれほど単純ではありません。 さまざまなブラウザがあり、ブラウザごとにHTMLとCSSの表示方法が異なります。
WebページがすべてのWebブラウザーで均一に実行されるようにするには、Webデザイナーがクロスブラウザーコーディングを実行する必要があります。 この投稿では、エラーのないクロスブラウザ対応のWebサイトを実現するために実行できる、試行錯誤された10のトリックについて説明します。
CSSの簡単な紹介
CSSまたはCascadingStyleSheetsは、Webページの外観を制御する一連のWebフォーマット命令です。 CSSと互換性のあるいくつかのブラウザは次のとおりです。
- IE
- 角
- Firefox
- クロム
- サファリ
- オペラ
- iOS Safari
- オペラ
- Androidブラウザ
- Chrome for Android
ただし、時間を大幅に節約できるという結論に達する前に、ほとんどのWebブラウザーがそのすべての機能を完全にサポートしているわけではないことを理解する必要があります。

CSSは、Webページのコンポーネントを特徴付ける描写コンポーネントとして機能します。 同時に、カスケードスタイルシートは、さまざまなページのデザインを同時に制御します。
あなたが望む強打の美学を確実にする完璧なクロスブラウザ互換のウェブサイトをキュレートする秘訣はありませんが、あなたのチャンスを改善するために世話をすることができるいくつかの側面があります。 クロスブラウザのウェブサイトをコーディングするための、従うのが簡単で効果的な10のヒントを次に示します。
1.シンプルで、より良い
HTMLとCSSが複雑になるほど、エラーやバグが発生しやすくなります。 レイアウトを設計段階、つまりヘッダー、いくつかの列、およびフッターで基本的に保つようにしてください。 デザインに複数のサイドバーボックスがある場合、プロセスが進むにつれて物事は多忙になるでしょう。
ネストされた要素を多数使用することは避け、必要な要素のみを統合してください。 メニューを作成するには、テーブルまたは一連のp要素の代わりにulとliを使用します。
2. HTML、CSS、RSSコードを検証します
Webページを注意深くスタイリングすることほどデザイナーを悩ませることはなく、それをテストするときが来ると、未知のエラーが表示され続けます。 このような状況では、設計者は神経質になり、マークアップとスタイルシートの検証から始める必要があります。
HTMLおよびCSSマークアップが合法であるかどうかを確認するために、Web上で利用可能な無料および有料のツールが多数あります。 これらのツールの助けを借りて、マークアップが完璧であり、Webページが希望どおりにコンテンツを表示することを保証できます。
Firebug

Firebugは、オールインワンのデバッガーおよびエディターです。 これにより、開発者はHTML、JavaScript、およびCSSマークアップで作業できます。 マークアップをリアルタイムで監視し、強調表示して削除することもできます。
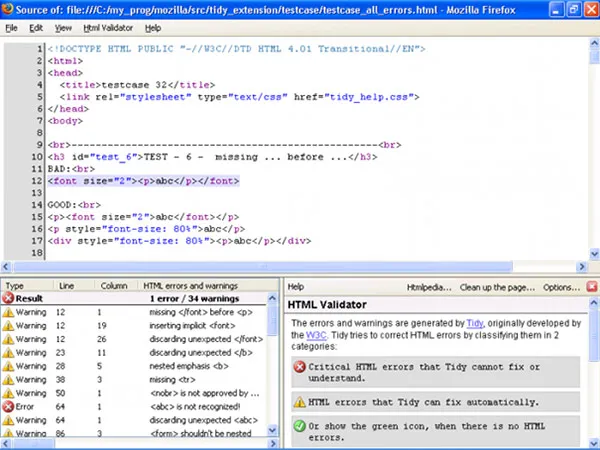
Htmlバリデーター

ページソースを検証している間、バグとエラーが報告されます。 また、何が問題なのかがわからない場合は、ツールがいくつかの提案を提供します。
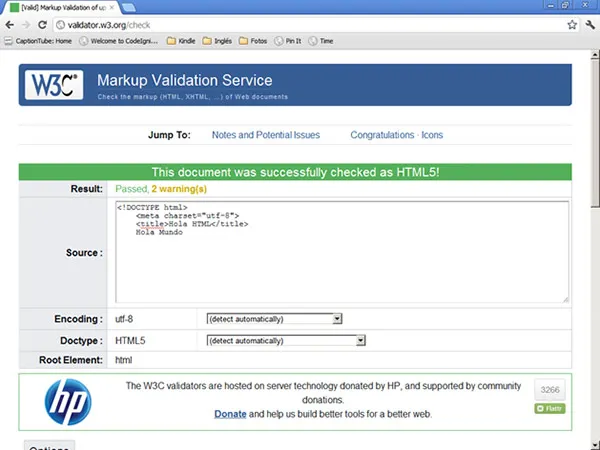
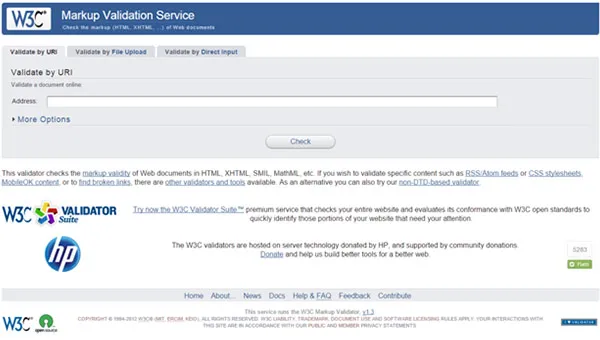
Validator.w3.org

検証するファイルをアップロードする必要があります。 バリデーターは、次のようなさまざまな形式で結果を表示します。
- 推奨事項付き
- 概要として
ジグソー.w3.org

このツールは、潜在的なエラーやバグがないかマークアップをチェックします。 複数のCSSプロファイルを設定して、スタイルシートの特定のメディアを選択し、レポートの情報を制御できます。
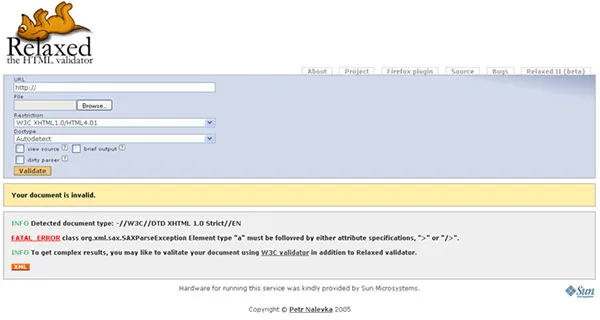
Relaxed.vse.cz

このツールは、検証にW3Cルールを使用しませんが、組み込みのカスタムプロトコルに依存しています。 ソースコードや他の多くのオプションを表示するかどうかに関係なく、使用するHTMLのバージョンから選択できます。
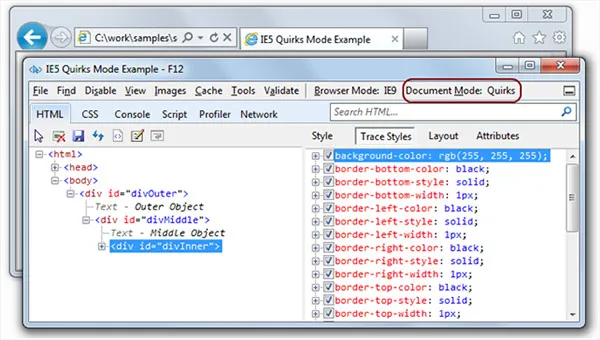
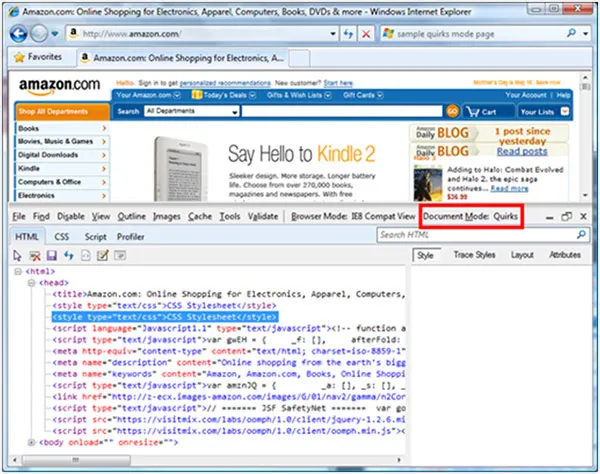
3.ブラウザクァークモードでは動作しません
一部のWebブラウザーは、癖モードを備えています。 この点で、ブラウザはバグでいっぱいの以前のバージョンと競合します。 それは古いウェブサイトが今日のウェブブラウザと互換性を持つことを可能にしますが、あなたが標準化されたウェブページを探しているならそれはかなりの仕事になります。 これは、クァークモードでは、Webページが標準化された方法ではなく、独自の方法で表示されるためです。

デフォルトでは、文書型宣言またはDOCTYPEを含めない場合、Webブラウザーはクォークモードに切り替わります。 したがって、Webページの最後に有効なDOCTYPEを追加することを常に忘れないでください。
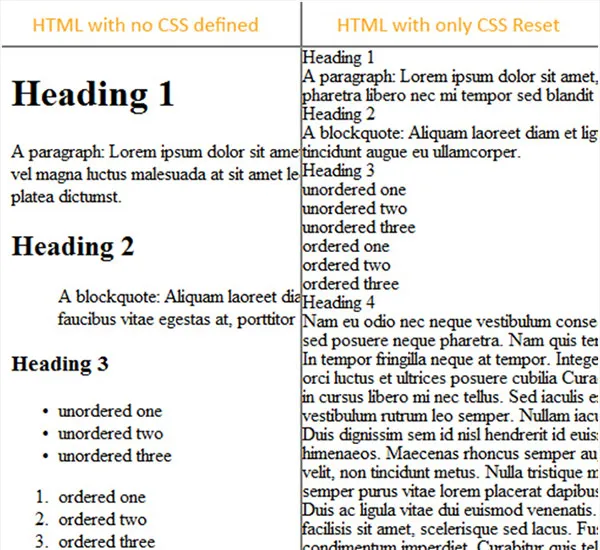
4.CSSリセットルールを練習する
すべてのWebブラウザーには、行の高さや幅などの特定の側面に対して独自のデフォルト値があります。 これらのデフォルト値は、多くの場合、カスタムCSSルールと競合し、Webページの全体的な外観を歪めます。

作成するすべてのCSSルールをカスタマイズするというジレンマを回避するために、CSSファイルの先頭でこのすべてのリセットを実行できます。 これらのルールをスタイルシートに追加すると、すべてのブラウザーで同じポイントから作業していることを確認できます。
5.Firefoxを使用する
通常、開発者は1つのブラウザで一度にWebページをテストします。 次に、他のブラウザに移動し、あるブラウザから別のブラウザに移動するときに必要な変更を加え続けます。 これは、1回の実行ですべてのブラウザーでWebサイトを検証するのではなく、理想的なアプローチです。


あなたのウェブサイトを作成するために、Firefoxは他のブラウザとの互換性の問題を修正するのをより簡単にするので最も好ましいブラウザです。 Firefoxには多数のアドオンが付属しているため、開発者にとって非常に使いやすいものになっています。 FirefoxでWebページがクリーンに表示されている場合は、他のブラウザーでも正常に機能するので安心できます。
6.テスト
今日のWebブラウザーにはレンダリングの癖があるため、マークアップをテストするのは開発者の責任になります。 主なWebブラウザのリストは次のとおりです。
- インターネットエクスプローラ
- Firefox
- サファリ
- Opera(44.0.2510.1218)
- マイクロソフトエッジ
- UCブラウザ
簡単なアプローチとして、オンラインテストサービスを利用できます。 サイトのスクリーンショットを撮り、さまざまなオペレーティングシステムやWebブラウザでどのように表示されるかを示すBrowsershotsなどの多くのWebサイトがあります。 これらのスクリーンショットは電子メールで送信されるか、単にダウンロードできるようになっています。 一部のツールは有料ですが、Webページが直面する可能性のある互換性の問題を事前に確実に通知します。
CSSのトリックは、主要なWebブラウザーでテストできない場合、効果がありません。 HTMLマークアップとCSSマークアップのブラウザ間の互換性を認証するための便利なツールを次に示します。
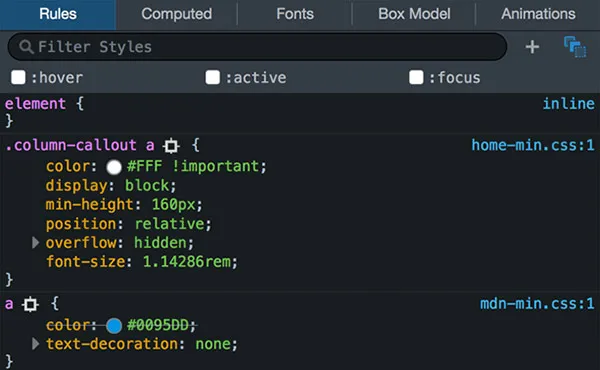
クァークズモード

これは、クロスブラウザの不具合を見つけるための簡単で効果的な方法です。 QuirksmodeはCSSを解釈し、考えられるすべての懸念事項を表示します。
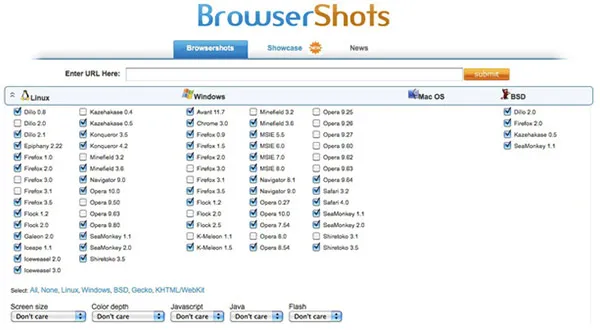
Browsershots

Browsershotsツールは、Webページのスクリーンショットを撮り、さまざまなWebブラウザーおよびオペレーティングシステムでWebサイトがどのように表示されるかを示します。
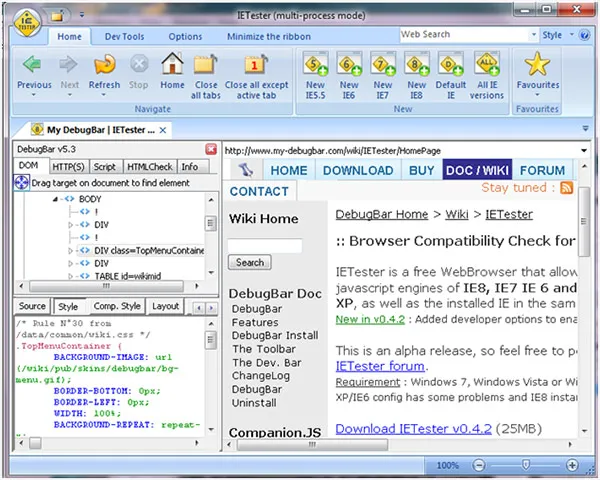
IEテスター

これは、さまざまなバージョンのInternetExplorerでWebページの外観を分析できる信頼性の高いWebアプリです。 このツールは、さまざまなバージョンのブラウザーとオペレーティングシステムでテンプレートをテストし、結果をMsWordと同様のインターフェイスに表示します。
7.条件付きコメントを使用する
レベルを最大限に試しても、特定のブラウザー、特にInternetExplorerでは目的の結果が得られない場合があります。 ここでは、真のハックであるために、信頼性が高くテスト済みのいくつかが必要です。
これの簡単な代替手段として、コメント付きのIEのみのマークアップを含めることができます。 この簡単なトリックで、IE専用の追加のHTMLまたはJavaScriptを機能させることができます。
8.IE6をPNG形式と互換性を持たせる
PNGは驚異的です。 画像には250以上の透明度を設定できます。 網膜に最適化されたビジュアルを作成するために、滑らかな境界線やカスタム背景を追加するなどのデザインスキルを披露することができます。
ただし、Internet Explorerは、透明なPNGを効果的に表示したり、透明であるはずの場所にファウルボックスを表示したりすることはできません。 少し最適化することで、IE6でPNGをシームレスに機能させることができます。 これには、CSSで大きな調整を行う必要はありません。
同じようにIEPNGFixを使用できます。

9.フォールバックを追加します
ほとんどのWebブラウザはFlashおよびJavaScriptと互換性があります。 訪問者のWebブラウザがそのような機能をサポートしていない場合にフォールバックを利用することは可能です。
たとえば、iPhoneのSafariの場合、ブラウザがFlashをサポートしていないため、Flashナビゲーションメニューは役に立ちません。
さまざまなメディアファイルを試す時間を節約するための簡単なチートシートを次に示します。
- 画像:すべてのimgタグで、画像を説明するalt属性を追加します。
- Flashムービー:ナビゲーションなどの主要機能にFlashを使用することは避けてください。
10.ハンドコーディングを選択する
これは、Webデザイナーの間での議論のポイントかもしれません。 最近の多くのウェブマスターは、時間を節約するために自動化されたツールを使用しています。 HTMLに精通していない場合は特に便利です。 ただし、このようなツールは、クロスブラウザーのHTMLマークアップを巧みに手作業でコーディングするデザイナーの柔軟性と優雅さとは一致しないことに注意することが重要です。
HTML、XHTML、およびCSSマークアップを手動でコーディングすることは大いに役立ちます。 あなたはあなたが開発しているものを完全に制御し、好みの必要に応じて常にプログラムを微調整します。
手作業でのコーディングが多忙な場合は、テキストベースのWebページエディタを使用できます。 インターネット上にはそのようなツールがたくさんあります。 次のいずれかを試すことができます。
- CKEditor
- コーヒーカップ
- Atom Sublime Text
- コーダ
まとめ
クロスブラウザWebサイトのコーディングを完了した後に検討できる簡単なチェックリストは次のとおりです。
- すべてのWebブラウザーには、個別のアクションコースがあります。 CSSドキュメントのHTMLコーディングでは、すべてのブラウザできれいに表示されるようにWebページにマークを付ける必要があります。
- サイトにバグやエラーがないようにするには、上記のツールで強調表示できる無効なXHTML、HTML、またはCSSコードを削除します。
- あなたのウェブサイトに最大のトラフィックをもたらすブラウザをチェックしてください。
- サイトで基本的なチェックを実行して、ブラウザでの効果を測定します。
- クロスブラウザー形式の詳細については、CSSボックスモデルを調べてください。
- シェーディングプランとテキストスタイルの色相を上手に使用します。
- コンテンツの改善、配置、スペースを確立することを忘れないでください。
できるだけ多くのブラウザでWebページを問題なく動作させるために余分な時間を費やすと、常に成果が得られます。 あなたはウェブサイトが最大の聴衆にアクセス可能であることを保証するだけでなく、訪問者を幸せに保つこともできます。これは重要です。
