ウェブサイトのクロスブラウザ互換性を確保するための8つのステップ
公開: 2020-05-21クロスブラウザー互換性テストは、コンピューターシステム上のすべてのWebブラウザーでWebサイトが正しく機能するようにWebサイトを開発する方法です。 ウェブサイト開発者の責任の1つは、ウェブサイトがすべてのユーザーにとって機能するようにウェブサイトを開発することです。
Webサイトアプリケーションの開発者は、次の点に注意する必要があります。
- すべてのインターネットブラウザで使用するCSS要素に注意する必要があります。 最新のCSSおよびJavaScript要素がこれらの古いWebブラウザーで機能しない可能性があります。
- ユーザーは、モバイル、タブレット、デスクトップ、またはラップトップを古いバージョンまたは廃止されたバージョンのブラウザーで使用できます。 最終的には、そのようなすべてのデバイスとWebブラウザーで互換性のあるWebサイトを作成するために、Webサイト開発者はすべての注意を払う必要があります。
- インターネットにアクセスするために支援施設を使用する多くの障害者がいます。 次に、キーボードだけを使用してインターネットにアクセスし、マウスを使用しないテクノクラートがいます。 したがって、Webサイトはすべてのユーザーにとってアクセスしやすいものでなければなりません。
「クロスブラウジング」という用語を使用する場合、その特定の側面を検討する必要があります。 したがって、Webサイトのユーザーエクスペリエンスは、Webサイトのアクセシビリティに関する限りほぼ同じである必要があります。 ウェブサイトがさまざまなブラウザで同じ結果を提供しない場合でも、それは許容されます。 ウェブサイトのコア機能は効果的に機能します。
最新のブラウザではアニメーション化されて視覚的に魅力的に見える要素がありますが、廃止されたブラウザではフラットな画像のようなグラフィックに見える場合があります。 それでも要素の目的を果たすことができれば、これはまだ受け入れられます。 ただし、視覚障害のあるユーザーがスクリーンリーダーにWebサイトのコンテンツを読み上げることができないことは許容されません。
「受け入れ可能なブラウザ向けに開発する」とは、すべてのブラウザでWebサイトをテストすることを意味するものではありません。 ただし、ターゲットとする群衆だけでなく、Webサイトの所有者が使用する基本的なブラウザーもターゲットにする必要があります。 ただし、すべてのブラウザがコンテンツにアクセスできるようにWebサイトプログラミングを実装する必要があります。
ブラウザ間の互換性に関する問題の背後にある理由:
特定のウェブサイトが特定のプラットフォームで正しく機能しない理由はたくさんあります。
- 一部のブラウザでは、ブラウザのバージョンが原因で、Webサイト要素が特定の方法で動作する場合があります。
- ユーザーが使用しているデバイスや、ユーザーのブラウジング設定は異なる場合があります。 これらの違いにより、Webサイトが正しく機能しなくなる可能性があります。
- クロスブラウジングの問題を処理する前に、コードをデバッグし、コード内のすべてのエラーを修正する必要があります。これは、インターネットを介してWebサイトをホストする前に表示されます。
- ブラウザの実装にバグがある可能性があります。 以前の90年代、NetscapeNavigatorとInternetExplorerの時代には、ブラウザプログラマがブラウザを開発し、ブラウザのバージョンによってWebサイトの要素が異なる方法でレンダリングされるため、Web開発ははるかに困難でした。 これらのブラウザ会社は、他の競合会社に対して競争上の優位性を獲得するために、意図的にそのような規則に従いました。 したがって、それは開発者にとってより悪い状況になり、ユーザーにとってもインターネットブラウジングを地獄にしました。 最近、ブラウザ会社は開発標準に従い、開発者とユーザーのエクスペリエンスを大幅に向上させています。
- 一部のブラウザは、テクノロジーのサポートが異なります。 開発者は最新のWebサイト開発コーディングと構文を使用して、Webサイトを最大限に活用できますが、ユーザーが古いバージョンのブラウザーを使用している場合は、すべて意味がありません。 したがって、古いブラウザは、開発者が調整した方法でWebサイトをレンダリングできません。 古いバージョンのブラウザもサポートしている場合は、ある種のクロスコンパイラを使用しながら、コードを昔ながらの構文に変換する必要があります。
- 今日の最大の問題は、ユーザーがさまざまなデバイスを介してインターネットを閲覧していることです。 Webサイトがすべての可能なデバイスで機能するように開発されていない場合、特定のデバイスで誤動作する可能性があります。 たとえば、デスクトップコンピュータの画面専用に設計されたWebサイトは、デスクトップ画面ではスパイシーでスパンに見えるかもしれませんが、モバイルデバイスやタブレットでは問題に見えるかもしれません。
- 読み込み時間によって、Webサイトが画面上でどのように表示されるかも変わる可能性があります。 ユーザーがハイエンドの高速デバイスを介してWebサイトを閲覧している場合、ユーザーが別の古いデバイスで同じWebサイトを閲覧しているのとは対照的に、Webサイトは正しく機能する可能性があります。
ほぼ同じように機能するWebアプリケーションの重要性を理解することと、同じことを実装することは2つの異なることであり、どちらも成功するのは難しい作業です。 それでも、Webサイトが通常機能し、Webブラウザに関係なく一貫したユーザーエクスペリエンスを提供することを保証する方法があります。 それらを見てみましょう:
1.コードを簡素化します。
単純なコードは、Webアプリケーションに驚異的な効果をもたらします。 そしてそれは常に量より質です。 10行のコードが正しく機能する20行のコードを記述しないでください。 この背後にある理由は、すべてのブラウザーが簡略化されたコードをスムーズに実行できるためです。 これらは、非常に複雑なコードよりも効率的に機能します。 また、開発者はコードのデバッグ、エラーの追跡、修正が簡単になり、コードの保守も簡単になります。
2.フレームワーク:
BootstrapやFoundationなどのCSSフレームワークは、Web開発者にスタイルコードを提供します。 それらは、ある程度までブラウザ間の互換性を提供します。 機能がどのように機能するかを理解するには、ある程度の時間を費やす必要があります。 ほとんどすべてのブラウザで問題なく機能するレスポンシブWebアプリケーションを構築できます。
最も人気のあるWebフレームワークは、地上から開発され、最新のテクノロジーにアップグレードされて、Webサイトができるだけ多くのブラウザーで機能するようになっています。 そして、上記のフレームワークは、ほとんどすべてのブラウザと互換性があるはずです。 また、モバイル画面を含むすべてのデバイス画面で理想的にレンダリングされるWebサイトの開発にも役立ちます。
ただし、開発者は、フレームワークを実装する前にドキュメントを確認する必要があります。 このドキュメントでは、フレームワークとブラウザーの互換性についてすべて説明しています。ブラウザー間の互換性の詳細については、ドキュメントを参照してください。
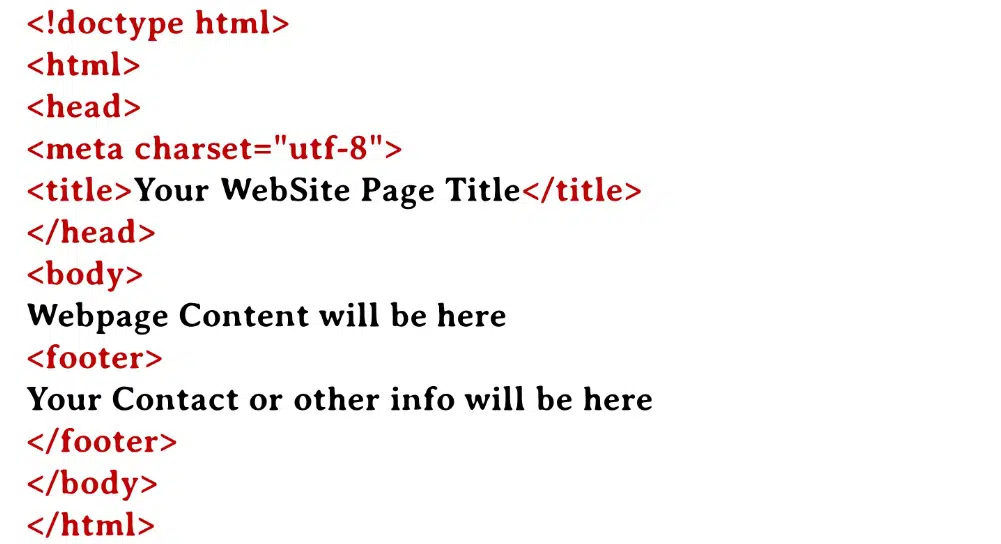
3.有効なDoctypeの定義:
Doctypeは、Webブラウザーへのマークアップ言語の宣言です。 DoctypeはHTMLタグまたはHTMLの要素ではありません。 これは、指定されたWebサイトで使用されているマークアップ言語のバージョンに関するブラウザーへの単なる指示です。
Doctypeでマークアップ言語を定義しない場合、ブラウザーは通常、推測を行います。 したがって、クロスブラウジングの互換性の問題に対処する場合は、Doctypeを正しく定義する必要があります。そうしないと、ブラウザがDoctypeを推測します。これにより、Webサイトのレンダリングと機能にバグやエラーが発生する可能性があります。 したがって、これらのバグと不整合は回避したい問題です。
4. CSSのリセット:

CSSリセットとは、HTMLのすべてのスタイル要素を一貫した値にリセットすることです。 CSS要素は、すべてのWebブラウザーで異なって見えます。 これらの要素は、Webサイトがより読みやすくアクセスしやすいように見えるように設計されています。 たとえば、[送信]ボタンは、ブラウザごとに表示が異なり、別のブラウザでは表示が異なる場合があります。
これのもう1つの側面は、ブラウザーがCSS要素に一定量のパディングを追加する傾向があることです。 たとえば、未訪問のリンクをデフォルトで青色にし、訪問済みのリンクを紫色に変えます。 別の例は、タイトルに正しいフォントサイズを適用し、タイトルの階層に従ってH1、H2タグを使用することです。 したがって、このような変更は、Webサイト開発者がコードを作成する際のボトルネックを生み出します。 したがって、これらの問題を取り除くには、CSSリセットを使用して、すべてのブラウザーですべてのスタイルをnull値にする必要があります。これにより、クロスブラウジングの問題が回避されます。
5.検証:
Webサイトの開発に使用した構文をチェックするCSSバリデーターやHTMLバリデーターなどのアプリケーションがあります。 閉じられていないタグ、引用符を忘れたなどの構文エラーにより、Webサイトが開発者が視覚化したものとは大きく異なるように見える可能性があります。 異なるWebブラウザ間で正しくレンダリングされない場合もあります。 HTMLとCSSの構文を手動で検証して修正することは、大変な作業であると同時に威圧的です。 したがって、CSSおよびHTML構文のエラーをチェックする場合、バリデーターの使用は重要です。
6.条件付きコメント:
Webサイトを設計および開発する場合、検討対象のほぼすべてのWebブラウザーでWebサイトを機能させるには、さまざまなルールを使用することが不可欠になります。 これにより、さまざまなブラウザバージョンでのWebサイトの使用に伴って発生するほとんどすべてのエラーを修正できます。 したがって、条件付きコメントと呼ばれるMicrosoftが導入したメカニズムを使用すると、ブラウザに応じて異なるCSSスタイルとスクリプトを適用できます。 これを実装すると、ブラウザ間の互換性の問題を大幅に取り除くことができます。
7.違いを確認します。
すべてのエラーや問題に対処しても、Webサイトが希望どおりに機能することを保証するものではありません。 どんなに頑張っても、特定の要素は誤動作することになり、ブラウザやWebサイトを閲覧するデバイスが変化すると、パラメータが変化する可能性があります。
したがって、すべてのプラットフォームで同一であるWebサイトの外観に焦点を当てるべきではありません。 焦点はウェブサイトの機能性とアクセシビリティにあるべきです。 Webサイトの要素は、異なるバージョンのブラウザでは画面上で見当違いに見える場合があります。 ただし、それらが適切に機能し、目的の目的を果たしている場合は、外観は大きな問題にはなりません。 廃止されたデバイスまたはブラウザ、あるいはその両方からWebサイトを使用している場合でも、ユーザーが特定の機能にアクセスするのを妨げることはありません。
8.クロスブラウザテスト:
上記のヒントに従うだけでなく、さまざまなプラットフォームでWebアプリケーションをテストすることも不可欠です。 何をしようとしても、ブラウザで適切に機能する個々のコードを簡単に記述できます。 ただし、別のブラウザや異なるバージョンのブラウザでも誤動作する可能性があります。
したがって、Webサイトは、Webサイトの所有者に配信される前に、さまざまなプラットフォームでテストする必要があります。 このために、非常に多くのWebブラウジングプラットフォームで開発されたWebサイトをテストするために利用できるさまざまなツールがあります。 彼らはあなたにウェブサイトがどのように機能しているように見えるかについての洞察を与えます。
クロスブラウザの互換性についてWebサイトをテストするときに、Webサイト開発者が遭遇する最大の問題は、市場に非常に多くのブラウザが存在することです。 しかし、基本的なブラウザをカバーすることは、テストを成功させるための鍵です。 Webサイト開発者は、次の5つのブラウザーでWebサイトをテストする必要があります。
- グーグルクローム
- サファリ
- Firefox
- UCブラウザ
Microsoft Edgeは、市場シェアが非常に小さいため、上記のリストに含まれませんでした。 ただし、Microsoft Edgeでテストして、Webサイトが望ましい機能を果たしていることを確認することをお勧めします。
さまざまなブラウザをインストールし、それぞれのブラウザでWebサイトをテストするのは、面倒な作業になる可能性があります。 そのため、クロスブラウジングテストをオンラインで実施するのに役立つオンラインツールがたくさんあります。
上記の手順は、機能的なWebサイトを開発する際に確認できる必要な手順です。 最新のテクノロジーの出現により、ブラウザー間の互換性を実現することは困難ですが、不可能ではありません。 ブラウザが特定のW3C標準に準拠しているため、ブラウザ間の互換性の問題への対処がこれまでになく簡単になります。
しかし、それは、開発者がブラウザー間の互換性の問題に対処することの重要性を損なう必要があるという意味ではありません。 時々、問題は重大であり、それは特定のブラウザでの動作方法を逆効果にするだけなので、そもそもWebサイトを持つという目的全体を無効にします。
結論:
この記事では、ブラウザー間の互換性の問題がどのように見えるか、およびそれらの問題にどのように対処できるかについて説明します。 人々は世界中でさまざまなWebブラウザを使用しています。 そのため、すべてのWebブラウジングプラットフォームでWebサイトを正しく機能させることは困難な作業になります。 ウェブサイトがハイエンドの最新のスクリプトを使用して開発されている場合、ウェブサイトにアクセスする古いバージョンのブラウザでは、コードが適切にダウングレードされている必要があります。 これにより、ブラウザはWebサイトを表示して機能させることができます。 したがって、Webサイトが適切に開発されていれば、すべてのプラットフォームで安定して機能するはずです。