CSSを使用したツールチップの作成
公開: 2018-05-12あなたはおそらくツールチップが何であるかをすでに知っています。
ツールチップはアイコンまたはテキストであり、カーソルを合わせると、バブルまたはポップアップでより多くの情報が表示されます。
通常、ツールチップはフォームにありますが、ユーザーがより多くの情報を必要とする場所に配置できます。

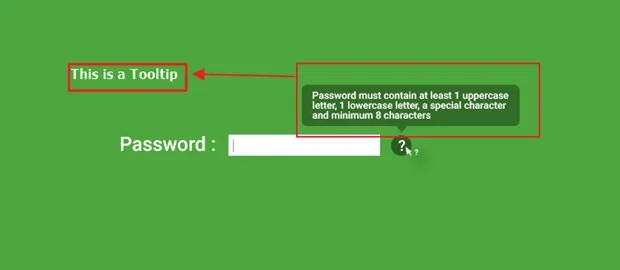
上の画像では、疑問符が入った円はツールチップを示しています。 このツールチップにカーソルを合わせると、パスワードに含める必要のある文字の種類に関する詳細情報が表示されます。
Webサイトにツールチップを実装するためのフレームワークを入手できますが、ほとんどの場合、これらのフレームワークはJavaScriptを使用してこれを実現します。
この記事では、 CSSだけを使用して比較的簡単な方法でツールチップを作成する方法を学習します。
始める前に、ツールチップを実装するための最終的なHTMLおよびCSSファイルは、このブログの最後にあります。 可能な限り最も簡単な方法でツールチップを実装するために、HTMLおよびCSSで使用されるすべての要素について詳しく説明しました。
この記事を完全に読み終えると、HTMLとCSSだけを使用して任意のWebサイトにツールチップ機能を実装できるようになります。
では始めましょう…
まず、パスワードを要求する簡単なHTMLページを作成します。
ステップ1:ツールチップを表示するための単純なHTMLページを作成する
フォームページの基本的なHTMLコードは次のとおりです。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Awesome CSS Tooltip</title> <link href="styles.css" rel="stylesheet" type="text/css" /> </head> <body> <form> <label>Password:</label> <input type="password" /> <span class="tooltip">?</span> </form> </body> </html>
ご覧のとおり、上記のhtmlの「 style.css 」ファイルをリンクしています。
<link href="styles.css" rel="stylesheet" type=" text/css" />
このCSSファイルを使用してツールチップを作成します。
簡単なフォームを使用して、ツールチップ機能を試します。 このフォームには、ツールチップの動作を説明するためにのみ使用しているため、「パスワード」というラベルの付いたフィールドが1つだけあります。
<form> <label>Password:</label> <input type="password" /> <span class="tooltip" data-tooltip="Password must contain at least 1 uppercase letter, 1 lowercase letter, a special character and minimum 8 characters">?</span> </form>
クラス「 tooltip 」を使用して、CSSを使用してツールチップ機能を実装しました。 これについては、次のセクションで説明します。
ステップ2:HTMLページの基本的なCSSスタイル
「ツールチップ」のCSSを作成する前に、htmlページの基本的なCSSスタイルをいくつか作成する必要があります。
body{
background: #4da73c;
color: #fff;
font-family: verdana;
}
これにより、背景が緑色のHTMLページが表示されます。 また、verdanaフォントとフォントの色を白として選択しました。
form{
position: relative;
width: 100%;
max-width: 600px;
margin: 20%auto;
}
フォームを「比較的」配置し、最大幅は600ピクセル、マージンは20%です。
Formlabel{
font-size: 32px;
letter-spacing: 1px;
}
フォームラベルクラスは、使用するラベルテキストのフォントサイズと文字間隔を指定するためのものです。
forminput{
margin: 0 10px;
padding: 8px 8px 6px;
font-size: 20px;
border: 0;
color: #444;
}
ここに、フォームフィールドのスタイルがあります。 このスタイルについて複雑なことは何もありません。 フォームフィールドのフォントサイズと色を指定するとともに、適切なマージンとパディングを指定しました。
これが、CSSを使用してツールチップ機能を実装する方法を示すために使用するフォームページのデフォルトのcssスタイルです。
CSSを使用してツールチップを作成しましょう
ステップ4:ツールチップのCSSスタイル
htmlファイルでクラス「 tooltip 」を使用していることに気付いたかもしれません。 これは、ツールチップとして機能する疑問符記号(「?」)に適用するスタイルです。
.tooltip{
position: relative;
background: rgba(0,0,0,0.3);
padding: 5px 12px;
border-radius: 100%;
font-size: 20px;
cursor: help;
}
まず、「 position:relative; 」を適用して、ツールチップを相対的に配置する必要があります。 " スタイル。 ツールチップの相対的な配置の理由は、このメソッドの後半で「絶対」配置可能な疑似要素を使用するためです。 したがって、これらの疑似クラスをこの要素に対して「絶対」に配置する必要があります。
次に、rgba()メソッドを使用してツールチップの背景色を黒にします。
background: rgba(0,0,0,0.3);
ここで、r、g、bは赤、緑、青を表し、不透明度を制御する「アルファ」を表します。
ツールチップの円に黒の背景を付け、不透明度を0.3に下げて、濃い緑色に似せます。
次に、いくつかの基本的なパディングと境界線の半径のスタイルを疑問符記号( "?")に適用して、ツールチップの見栄えを良くします。
padding: 5px 12px; border-radius: 100%; font-size: 20px;
上記のCSSでは、「?」を囲む円にパディングを適用し、境界半径を100%にして完全な円にします。
フォントサイズは「?」のサイズを決定しますこの例ではツールチップとして使用する記号。
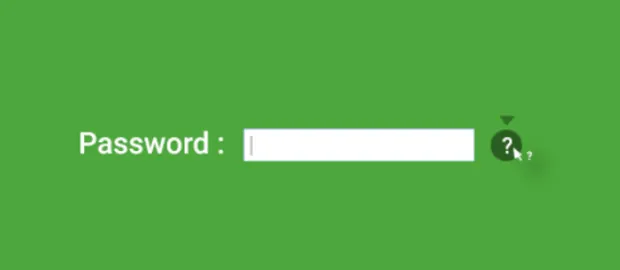
「 cursor:help; 」も追加しています。 下の画像に示すように、CSSの「」では、その要素にカーソルを合わせると、マウスポインタの下に疑問符が表示されます。
トゥートチップにはいくつかのコンテンツが含まれています(この例では、「パスワード」フィールドに含める必要のある文字に関する詳細情報を提供しています)。
ステップ5:HTML内にツールチップのコンテンツを提供する
私たちの前の次の課題は、このコンテンツをツールチップ内のどこに配置するかです。
このタスクを実行するために、前に作成したHTMLファイルに属性を追加します。
<span class="tooltip">?</span>
ここでは、ツールチップ内にコンテンツを追加するために別のスパンを作成するなど、マークアップを追加する必要はありません。
このスパン内にツールチップのコンテンツを含めることができます。
これを行うには、「データ」属性を追加します。 ここでのデータ属性名は「ツールチップ」になります。
<span class="tooltip" data-tooltip="">?</span>
data-tooltipは、ツールチップ内に表示する必要のあるコンテンツを追加するために使用するデータ属性です。
次に、data-tooltip属性内に、パスワードに含める必要のある文字に関する指示を追加します。
<span class="tooltip" data-tooltip="Password must contain at least 1 uppercase letter, 1 lowercase letter, a special character and minimum 8 characters">?</span>
これで、ツールチップ内に表示されるはずのテキストが追加されました。 次に、ユーザーが疑問符記号にカーソルを合わせたときに、このテキストをツールチップ内に表示する方法を学習します。
手順6:疑似要素を使用してツールチップコンテナを作成する
まず、ツールチップのコンテンツを表示するコンテナを作成する必要があります。
これを行うには、style.cssファイルに戻って、 .tooltipクラスの疑似要素を作成しましょう。
ツールチップのコンテンツを表示するために、 ::afterおよび::before疑似クラスを作成します。
基本的に、「 :: after 」のような疑似クラスを使用すると、メインクラスを使用する要素の直後の位置をターゲットにして、その位置のスタイルを設定できます。
同様に、疑似クラス:: beforeを使用すると、メインクラスが使用される要素の直前の位置をスタイル設定できます(この場合、「?」はその要素です)。
ページに追加のコンテンツを挿入するのは非常に便利な疑似クラスです。
以下に示すように、「tootlip」の疑似クラスを作成します。
.tooltip::before, .tooltip::after{
position: absolute;
left: 50%;
}
::beforeスタイルと::afterスタイルの共通クラスを作成しています。
ここでは、::beforeスタイルと::afterスタイルの両方を絶対に配置しました。これは、「疑問符」の上に配置し、「?」の上に中央揃えにするためです。
ツールチップを「?」の上に中央揃えにする「左:50%」を使用する必要があります。 " 属性。
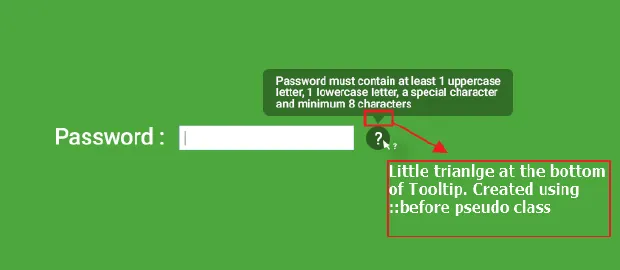
次に、 :: beforeを使用して、ツールチップの下部にある小さな三角形のスタイルを設定します。

:: afterは、ツールチップ内のコンテンツのスタイルを設定するために使用されます。
それがどのように行われるか見てみましょう。
まず、ツールチップの下部に小さな三角形を作成します。
.tooltip::before{
content: "";
border-width: 10px 8px 08px;
border-style: solid;
border-color: rgba(0,0,0,0.3) transparent transparent transparent;
top: -20px;
margin-left: -8px;
}
コンテンツを使用する必要があります:””; この要素にコンテンツがないことを示す属性。 空のコンテンツを挿入したので、スタイルを設定できます。
border-width属性を使用して、CSSで三角形を作成できます。
この行で、

border-width: 10px 8px 08px;
上への境界線の幅は10ピクセル、右は8ピクセル、下は0ピクセル、左は8ピクセルと指定しました。
これにより、三角形が作成されます。
次に、このセクションに実線の境界線を作成し、右側、下部、左側の領域を透明にして、上部の「三角形」領域のみが表示されるようにします。
border-style: solid; border-color: rgba(0,0,0,0.3) transparent transparent transparent;
境界線を塗りつぶした後、境界線の上部、右側、下部、左側に色を適用します。
同じ「 border-color:rgba(); 」を使用する必要があります。 」属性は、疑問符の周りの円のスタイルを設定するために使用しました。
border-color: rgba(0,0,0,0.3) transparent transparent transparent;
ここでは、「?」の周りの円のスタイルを取得する場合と同じように、境界線の上部に黒色(0,0,0)を指定し、不透明度を0.3に下げて、濃い緑色にしました。
境界線の右、下、左の部分を透明にすることで非表示にしました。
左右の境界線を作成しても透明です。 色付きの唯一の境界線は上部の境界線です。 これにより、左右の非表示の境界線が、色付きの上部の境界線と組み合わせて三角形の効果を得ることができます。

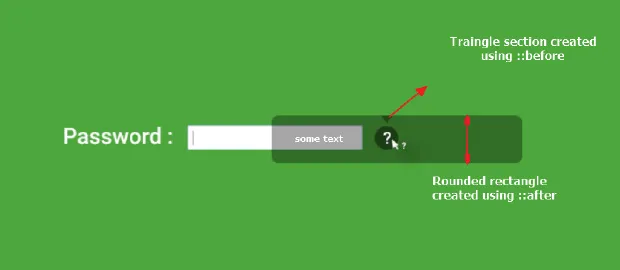
最終結果は次のようになります。
あなたが「i」をグーグル検索するならば、あなたはそれについてもっと学ぶでしょう。
「 margin-left 」および「 top 」属性は、この三角形を円の中央に配置するために使用されます。
top: -20px; margin-left: -8px;
これで、ツールチップの下部に「?」を指す三角形のテールが作成されました。 サイン。
次に、情報が表示されるツールチップの角丸長方形領域のスタイルを設定する必要があります。 このために、 ::after属性を使用します。
.tooltip::after{
content: “some text”;
background: rgba(0,0,0,0.3);
top: -20px;
transform: translateY(-100%);
font-size: 14px;
margin-left: -150px;
width: 300px;
border-radius: 10px;
color: #fff;
padding: 14px;
}
したがって、私は使用しました、
content: “some text”;
疑似クラスのオープニングセクション.tooltip::after
次に、このセクションに、三角形領域の作成に使用したのと同じ背景色(黒、アルファ/不透明度0.3)を指定する必要があります。
だから私は付け加えました、
background: rgba(0,0,0,0.3);
次に、以前と同様に、このセクションを「疑問符」で中央に配置しました。 角の丸い長方形のボックスには幅300ピクセルを使用し、疑問符に対して中央に配置するために-150ピクセルのマージンを使用しています。
top: -20px; width:300px; margin-left: -150px;
次に、パディングを行い、長方形のエッジを丸くします(border-radiusを適用することにより)。
border-radius: 10px; color: #fff; padding: 14px;
これにより、角の丸い長方形内のテキストの色も白(#fff)に設定されます。
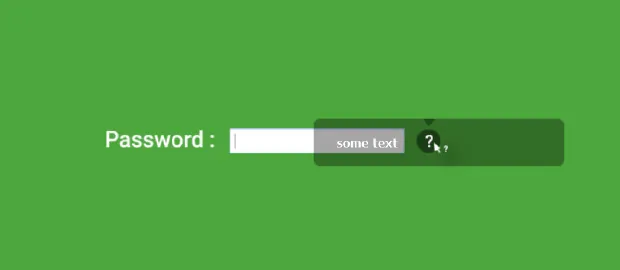
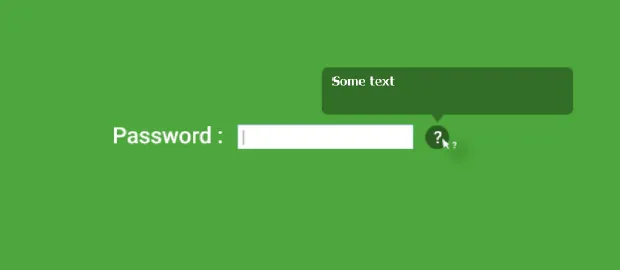
これで、コンテンツを表示する角丸長方形領域の準備が整いました。 しかし、それでも、適切に配置されていません。 現在のHTMLページは次のようになります。

::beforeと::afterの両方が同じマージンを使用し、疑問符の20ピクセル上に配置されるため、基本的に、丸みを帯びた長方形は、作成した「三角形」領域の上にオーバーレイします。

前に作成した三角形のセクションのすぐ上に角の丸い長方形のボックスを移動して、両方が一緒にチャットボックスとして表示されるようにする必要があります。
角丸長方形の正確な高さを三角形の真上に配置するかどうかはわかりません。必要なのは、角丸長方形の高さを垂直方向に100%変換して、三角形の真上に配置することです。
これらの要素(三角形と角丸長方形)は両方ともtop: -20px; 角の丸い長方形の上部を、それ自体の高さに等しいピクセルの高さに垂直に変換する必要があります。
これには、次のようにtransform: translateY(-100%);

これで、情報ボックスのように見える適切な構造ができました。
ステップ7:ツールチップ内の実際の情報を取得する
ここでの最後の課題は、ツールチップ内に、より多くの情報を含む適切なコンテンツを取得することです。
HTMLファイルのツールチップ内に表示されるはずのコンテンツを配置したことを思い出してください。
<span class="tooltip" data-tooltip="Password must contain at least 1 uppercase letter, 1 lowercase letter, a special character and minimum 8 characters">?</span>
CSSを使用して、HTML要素から属性を取得できます。 疑似CSSの後に.tooltip::afterでattr()を使用してこれを行います。
したがって、代わりに、 content: “some text”;
content: attr(data-tooltip);
ここで、「 data-tooltip 」はHTML属性です。
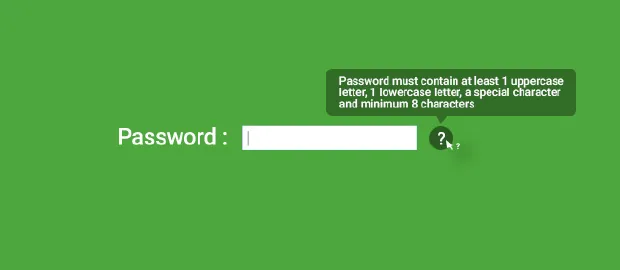
HTMLのコンテンツに指定した属性を使用して、そのコンテンツを呼び出し、疑似CSS内に表示することができます。 この結果は以下のようになります。

今。 ツールチップを最初は非表示にし、ユーザーが疑問符(?)記号にカーソルを合わせたときにのみ表示されるようにするだけです。
これは非常に簡単です。
ツールチップを最初に非表示にするために、以前に作成した次の疑似CSSで不透明度を「0」にします。
.tooltip::before .tooltip::after{
position: absolute;
left: 50%;
opacity: 0;
}
ホバー効果のために、style.cssファイルの最後に新しい疑似CSSを追加します。 ホバー状態の不透明度を「1」にして、ツールチップがホバー時にのみ表示されるようにします。
/* CSS for Hover effects */
tooltip:hover::before.tooltip:hover::after{
Opacity:1;
}
この疑似CSSは、メインのCSS .tooltipの後に「:hover」を使用しているため、ホバーされた状態のみを判別します。
これで、CSSツールチップの準備が整いました。
ただし、ツールチップの移行は、期待したほどスムーズではありません。
CSSを使用すると、トランジション効果をさらに向上させることができます。 このためには、CSSに::beforeおよび::after疑似クラスの以下の遷移ルールを追加する必要があります。
CSSを使用して実行できるトランジションスタイルの詳細については、記事「CSSアニメーションとトランジション」をお読みください。
.tooltip::before.tooltip::after {
transition: all ease 0.3s;
}
このプロセスは、JavaScriptを使用したツールチップの実装と比較して、はるかに簡単で複雑ではありません。
参考までに、これを実践するための最終的なHTMLおよびCSSファイルを見つけてください。
ツールチップをテストするための最終的なHTMLファイル
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>CSS Tooltip</title> <link href="styles.css"rel="stylesheet"type="text/css" /> </head> <body> <form> <label>Password:</label> <input type="password" /> <span class="tooltip"data-tooltip="Password must contain at least 1 uppercase letter, 1 lowercase letter, a special character and minimum 8 characters">?</span> </form> </body> </html>
ツールチップを作成する最終的なCSSファイル
body{
background: #4da73c;
color: #fff;
font-family: verdana;
}
form{
position: relative;
width: 100%;
max-width: 600px;
margin: 20%auto;
}
formlabel{
font-size: 32px;
letter-spacing: 1px;
}
forminput{
margin: 010px;
padding: 8px 8px 6px;
font-size: 20px;
border: 0;
color: #fff;
}
/* --------- Tooltip Styles ---------- */
.tooltip{
position: relative;
background: rgba(0,0,0,0.3);
padding: 5px 12px;
border-radius: 100%;
font-size: 20px;
cursor: help;
}
.tooltip::before, .tooltip::after{
position: absolute;
left: 50%;
opacity: 0;
transition: allease0.3s;
}
.tooltip::before{
content: "";
border-width: 10px 8px 08px;
border-style: solid;
border-color: rgba(0,0,0,0.3) transparent transparent transparent;
top: -20px;
margin-left: -8px;
}
.tooltip::after{
content: attr(data-tooltip);
background: rgba(0,0,0,0.3);
top: -20px;
transform: translateY(-100%);
font-size: 14px;
margin-left: -150px;
width: 300px;
border-radius: 10px;
color: #fff;
padding: 14px;
}
/* Hover states */
.tooltip:hover::before, .tooltip:hover::after{
opacity: 1;
}
ライブデモ
動作中のLiveCSSツールチップを参照してください。
