SVGator 3.0を使用してSVGをすべて一か所で作成、編集、アニメーション化する方法
公開: 2022-03-10この記事は、ユニークで高品質で忘れられないアニメーションのデザインと制作に情熱を注ぐSVGatorの親愛なる友人たちに親切にサポートされています。 ありがとう!
SVGatorは進化しており、大きく進化しています。 3年前に、SVGatorの基本的な使用法の包括的な紹介を公開しました。 当時は、他のアプリで作成されたSVGファイルをアニメーション化するためだけのアプリでした。 2年前、新しいバージョンのSVGatorとその改善されたアニメーション機能を紹介しました。 今回は、SVGatorの新しいメジャーバージョンを紹介します。これは、ゼロから描画してSVGグラフィックをアニメーション化するための成熟した完全な環境を提供します。
注:このチュートリアルで説明されているSVGatorの機能の一部は有料です。 無料プランでは、無制限の数のSVGグラフィックを作成およびエクスポートできます。 基本的なアニメーション機能を使用して、月に3つのアニメーションをエクスポートすることもできます。 高度なアニメーション機能は、月額11米ドルからの有料プランで利用できます。
この記事では、カスタムSVGローダーを作成するプロセスに従います。最初から描画してさまざまな視覚効果を適用し、さまざまな種類のアニメーションを作成し、ファイルをエクスポートしてWebで使用できるように準備します。
まず、新しい空白のファイルを作成し、その背景色を変更します。

ここから、後でアニメーション化するイラストの描画を開始できます。 SVGatorを使用すると、楕円、長方形、多角形などのすべての標準SVG形状を描画したり、ペンツールや鉛筆ツールを使用して独自の形状を描画したりできます。 ブール関数を使用して、形状を相互に組み合わせることができます。
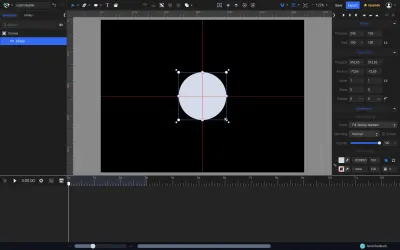
希望の形を簡単に作成できるようにするために、キャンバスの中央にガイドとして円を描くことから始めました。 幸い、SVGatorは、ガイドとスナップ機能のスマートなシステムのおかげで、要素の位置合わせと測定を非常に簡単にします。 グリッドとルーラーを使用して、精度と忠実度を高めることもできます。


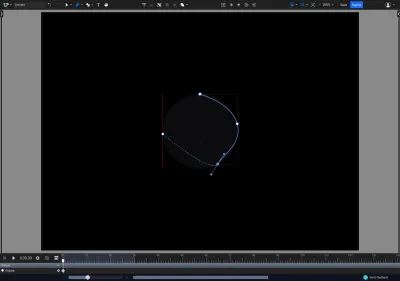
次に、ペンツールを使用して、下の円の形にほぼ沿って最初のブロブを描画します。 鉛筆ツールもその目的に適しています。 これの本当にすばらしい点は、SVGatorの鉛筆ツールが通常他のアプリの同等のツールよりもはるかに少ないノードポイントで形状を作成することです。これにより、結果が滑らかに見えるだけでなく、ファイルサイズもはるかに軽くなります。
SVGatorでの図形の作成と編集は、他のベクトルツールとは少し異なるように感じるかもしれませんが、慣れれば、とても簡単です。 また、SVGatorのすべての描画機能は完全に無料であるため、SVG作成ソフトウェアとして必要なだけ無料で使用できることに注意することも重要です。

最初のBLOBの準備ができたら、少しスタイルを設定します。 ここでは、アプリの最大の競争上の利点の1つに遭遇しています。 SVGファイルをエクスポートできる他の一般的なベクターグラフィックスアプリケーションは、通常、それらの機能を活用して、多数の形式とユースケースに適合させる必要があります。 同時に、アプリは主にユーザーインターフェースに重点を置いており、主にHTMLおよびCSSプロパティで可能なことに対応しており、ストロークマーカーやフィルターなどのSVG固有の機能をあまり愛していません。
SVGatorは、SVGファイルの作成のみを目的としており、特にこの形式が提供するものを最大限に活用します。 これには、SVGがストローク、塗りつぶし、グラデーション要素(SVGグラデーションのspreadMethod属性について聞いたことがありますか?)、フィルター(ぼかし、影、セピアなど)などを処理する方法に固有のオプションが含まれます。
また、これらの機能はすべてSVGファイル用に特別に作成されているため、最終結果が期待どおりになることを確信して、スタイル(塗りつぶし、ストローク、効果など)を行うことができます。

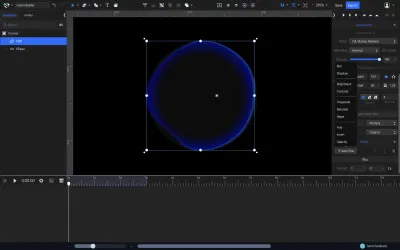
この場合、単一のグラデーション塗りつぶしとグラデーションストロークで十分です。 また、最後の仕上げとして、要素にライトブラーフィルターを適用しました。 SVGatorはCSSの代わりにネイティブSVGフィルターを使用するため、両方の軸のブラープロパティを個別に制御できることに注意してください。 この場合、x軸ブラーのみを適用しました。


次に、ブロブを複製し、ペンツールを再度使用してさらに2つの異なるブロブを作成できます。 ペンツールの動作により、滑らかで連続した線を失うことなく、形状を簡単に変更できます。
イラストの最後の要素として、ランダムに配置された光るドットをいくつか追加します。 それらは、グラデーション塗りつぶしが適用された円にすぎません。

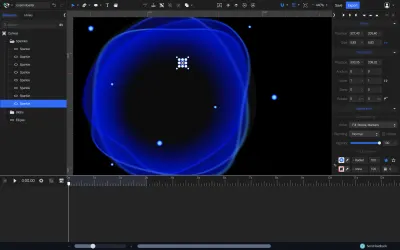
初期状態のローダーの準備が整いました。 さて、最も楽しい部分であるアニメーションの時間です!
イラストのどの要素を最初にアニメーション化するかは、実際には重要ではありません。 私の場合、きらめきをアニメートすることから始めました。 各要素に位置アニメーターを追加することで、複雑なパスアニメーションを作成できます。 パスアニメーションを使用すると、要素を時間の経過とともに任意の形状のパスに従わせることができます。 私たちの場合、キラキラをキャンバスの周りに循環させて、イラストの中央の要素の周りを飛んでいるような印象を与えます。 また、スケールと不透明度のアニメーターを使用して、輝きを視聴者からさらに近づけてさまようように見せたり、3次元空間での動きの錯覚を強化したりすることもできます。
注:パスアニメーションの作成について詳しく知りたい場合は、このチュートリアル「モーションパスアニメーション—カスタムパスに沿って任意のオブジェクトをアニメーション化する」をご覧になることをお勧めします。

ブロブをアニメートするには、モーフアニメーターを使用できます。 これにより、時間内に形状を変更し、それらの状態間のスムーズな遷移を作成できます。 2つのシェイプ間をきれいに移行するために、モーフアニメーターのタイムラインにキーフレームを追加し、ペンツールを使用してシェイプを変更します。これは、追加のブロブを描画したときと同じです。
モーフアニメーションの作成について詳しく知りたい場合は、このチュートリアルで基本を紹介するだけでなく、まったく新しいレベルの「高度なモーフアニメーションチュートリアル」を紹介します。
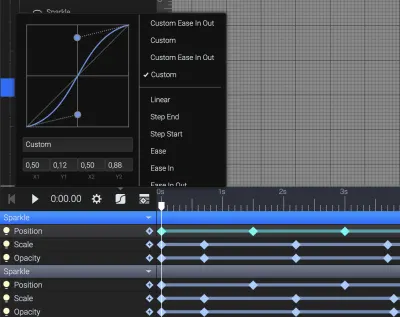
すべてのアニメーションの重要な部分は、そのタイミング機能です。 きらめきには、主にイーズインアウトタイミング機能を使用しました。 これにより、ドットが軌道の狭いターンに到達したときに速度が低下し、まっすぐなストレッチで速度が上がり、動きが多次元空間のそのような視点で見えるものに近づくのに役立ちます。

ブロブには、EaseInOut関数も使用しました。 両方のタイミング関数が、デフォルトのイーズインアウト関数の外観とは異なることに気付くでしょう。 ベジェ曲線インターフェイスを使用して、それらを少し「シャープ」にしました。 これにより、突然の曲がりやしゃっくりがなく、動きがスムーズで自然に見えるようになりましたが、目立った速度低下もありませんでした。

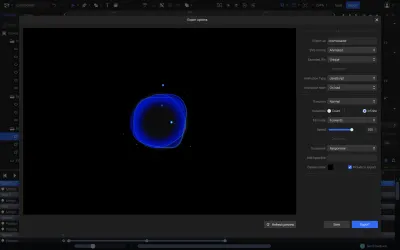
さらにいくつかの小さな調整を行うと、ファイルをエクスポートする準備が整います。 SVGatorの新しいバージョンは、プレビュー機能とエクスポート機能を組み合わせたものです。 そのおかげで、エクスポート設定をテストおよび変更しながら、アニメーションのリアルタイムブラウザプレビューを行うことができます。

この場合、アニメーションを無限ループとして機能させます。 グラフィックの動作を制御して、ロード時またはクリックやスクロールなどのユーザーのアクション時に表示することもできます。
エクスポートされたファイルは、アプリ内で作成したアニメーションと完全に一致し、Webで使用できるようになります。
Mikolajによるペン[SVGatorLoader](https://codepen.io/smashingmag/pen/wvJzWgp)を参照してください。
この記事を楽しんでいただき、SVGを使用して最もすばらしいものを作成するきっかけになることを願っています。
次はどこ? 以下に、SVGとSVGatorの旅を続けるためのいくつかの役立つリソースを示します。
- SVGatorチュートリアル
SVGatorの使用を開始するのに役立つ一連の短いビデオチュートリアル。 - SVGatorヘルプセンター
SVGator、その機能、およびメンバーシッププランに関する最も一般的な質問への回答。 - SVGatorでパスアニメーションの力を解き放つ
パスアニメーションの詳細な紹介と、SVGatorを使用してアニメーションを作成する方法。
