CSSを使用して完全なフロントページレイアウトを作成する方法
公開: 2020-07-08ウェブサイトのデザインはウェブサイトに命を吹き込みます。 レイアウトの種類が異なるウェブサイトはたくさんあります。 また、Webサイトのレイアウトは、色、画像、コンテンツ、およびビデオで構成されています。 これらのものは、ウェブサイトのコンテンツとして認定することができます。 Webサイトのレイアウトは、Webサイトの素材の場所を決定する、Webサイトの骨と骨組みです。 それはウェブページ上にサイトの要素を配置する責任があります。
明確に定義されたWebサイトのレイアウトは、ユーザーのブラウジング体験を向上させることができます。 これにより、Webサイトへの直感的なナビゲーションが可能になり、ユーザーの関与が促進されます。
さらに、優れたWebサイトのレイアウトは、ユーザーがページにとどまる時間を決定および制御します。 また、アクセスするページ数やWebサイトにアクセスする頻度にも影響します。 Webサイトのレイアウトは、Webサイトをヘッダー、メニュー、コンテンツ、およびWebページのフッターに分割します。 ウェブサイトの構造を設計するために利用できるレイアウトにはさまざまな種類があります。 ただし、画像内の指定された構造に従い、それに応じてコードを記述します。
1.ヘッダー:
ヘッダーは、会社のロゴとナビゲーションメニューを備えたWebページの最上部を定義します。 これは、Webページ全体のストリップであり、Webサイトに関する連絡先情報やその他の情報も保持します。 優れたヘッダーにより、ブランドの確立に合わせてWebサイトを簡単にナビゲートできます。 また、サイト全体で優れたブラウジングエクスペリエンスを作成することにも焦点を当てています。
ヘッダーには、固定とフローティングの2種類があります。 下部で何かを読んでいる間、固定ヘッダーはWebページの上部にとどまります。 ページを上下にスクロールすると、フローティングヘッダーが画面の周りをたどります。
ヘッダーの通常の機能には、会社のロゴ、ナビゲーション、およびページのタイトルが含まれています。 場合によっては、ヘッダーに検索バー、ショッピングカート、ログイン/ログアウトボタン、ユーザープロファイル、ユーザー通知が含まれることもあります。
以下は、単純なヘッダーを設計するためのコードです。
<!DOCTYPE html>
<html lang =” en”>
<頭>
<title>CSSウェブサイトのレイアウト</title>
<meta charset =” utf-8”>
<meta name =” viewport” content =” width = device-width、initial-scale = 1”>
<スタイル>
体 {
マージン:0;
}
/ *ヘッダーのスタイルを設定–これによりヘッダーのスタイルが作成されます* /
.header {
背景色:#f1f1f1;
パディング:20px;
text-align:center;
}
</ style>
</ head>
<本体>
<div class =” header”>
<h1>ヘッダー</h1>
</ div>
</ body>
</ html>
2.ナビゲーションバー:
ナビゲーションバーは、WebサイトのユーザーがWebサイトのページにアクセスし、それらをナビゲートするのに役立つ構造化されたリンクのコレクションです。 ナビゲーションメニューは、Webサイトのページを接続するユーザーインターフェイスの要素です。 ナビゲーションメニューは通常、Webサイトのページで利用できます。 これは、ナビゲーションメニューがすべてのWebページまたは選択したWebページのみに表示されることを意味します。
通常、ナビゲーションバーは、Webページのコンテンツが開始される前に、Webページのヘッダーのすぐ下に水平に配置されます。 特定のデザインでは、ナビゲーションバーはWebページの左側または右側に垂直に設定されます。 ここで、ナビゲーションバーは、メインコンテンツの「サイド」に表示されるため、サイドバーと呼ばれます。
Webサイトの最も重要な部分であるため、ナビゲーションバーがないと、Webサイト内のナビゲーションが困難になります。 特定のページに到達するには、戻るボタンをクリックする必要があります。 しかし、ありがたいことに、ウェブサイトのナビゲーションは近年標準化されています。 今日では、ナビゲーションバーのないウェブサイトを見つけることは困難です。 簡単なナビゲーションバーの設計の背後にあるCSSコードを見てみましょう。
/ *ナビゲーションバーコンテナ–これはナビゲーションを含むストリップです* /
.topnav {
オーバーフロー:非表示;
背景色:#333;
}
/ *ナビゲーションバーのリンク–Webサイトのさまざまなページへのリンク*/
.topnav a {
フロート:左;
表示ブロック;
色:#f2f2f2;
text-align:center;
パディング:14px 16px;
テキスト装飾:なし;
}
/ *リンク–マウスホバーでリンクの色が変わります* /
.topnav a:hover {
背景色:#ddd;
色:黒;
}
ナビゲーションバーコンテナは、Webサイトのナビゲーションを含むボックスです。 ナビゲーションのリンクは、ナビゲーションバーのリンクから入手できます。 これらのリンクをクリックすると、Webサイトで選択したWebページに移動します。 マウスがリンク上を移動したときにリンクの色を変更できるコードもあります。
3. Webページのコンテンツ:
コンテンツは、ナビゲーションバーとWebサイトのフッターの間にあるWebページに表示されるもののグループです。 コンテンツのレイアウトは、多くの場合、サイトまたはWebページがターゲットになっているユーザーに依存します。 モバイルブラウザは1列のWebコンテンツを使用します。 2列のコンテンツレイアウトは、タブレットとラップトップのWebサイトを対象としています。 また、3列のWebサイトのレイアウトは、デスクトップコンピューターのターゲットになっているサイトで使用されます。
Webページのコンテンツは、テキストコンテンツだけに限定されません。 Webページのコンテンツは、テキストを含め、ビデオ、オーディオ、画像、グラフィックスなど、さまざまなものにすることができます。 最近のWebコンテンツには、InstagramやFacebookなどのソーシャルメディアプラットフォームからの投稿も含まれる場合があります。 ブログもウェブページのコンテンツとしての資格があります。
Webページのコンテンツレイアウトを作成するためのコードを見てみましょう。
/ *これにより、互いに隣り合って配置される3つの同じサイズの列が作成されます* /
。桁 {
フロート:左;
幅:33.33%;
}
/*列の後のフロートをクリアします*/
.row:after {
コンテンツ: "";
表示:テーブル;
明確:両方;
}
/ *レスポンシブレイアウト–小さな画面(幅600px以下)で3つの列を並べるのではなく、積み重ねます* /
@media screen and(max-width:600px){
。桁 {
幅:100%;
}
}
2列のレイアウトを作成する場合は、幅を50%に変更する必要があります。 これは、画面スペースが2つに分割されることを意味します。 4列のレイアウトを作成するには、幅を25%に設定する必要があります。 したがって、作成する列が1つしかない場合、モバイルデバイスの場合、幅を100%に指定する必要があります。
等しくない列:
Webページのコンテンツに同じサイズの列を設定する必要はありません。 メインコンテンツがより大きな列にあるWebページに、さまざまなサイズの列を含めることができます。 また、小さな列には、広告、画像、ソーシャルメディアボタン、サイドバーナビゲーションなどの他のコンテンツを含めることができます。 巨大な列は、任意のWebページのメインコンテンツを指定するためにあります。 もちろん、この正確なパターンに従う必要はありません。 いくつかのウェブデザインマニアはレイアウトを変更し、その結果は途方もないものになりました。

列幅は任意の数に編集できます。 ただし、覚えているのは、列幅の合計が100%である必要があるということだけです。 CSSコードを見て、中央のコンテンツの両側に2つの小さな列がある、より実質的な列を中央に作成します。
。桁 {
フロート:左;
}
/*左右の列のコード*/
.column.side {
幅:25%;
}
/*中央の列のコード*/
.column.middle {
幅:50%;
}
/ *レスポンシブレイアウト–3つの列が隣り合うのではなく積み重ねられます。 別の種類のウェブサイトのレイアウトデザイン*/
@media screen and(max-width:600px){
.column.side、.column.middle {
幅:100%;
}
}
4.ウェブサイトフッター:
フッターは、細字、著作権情報、クイックリンク、および連絡先情報を含むWebページの最下部のセクションです。 Webサイトのヘッダーと同様に、フッターを使用して標準情報を配置しますが、これはWebサイトにとってそれほど重要ではありません。 フッターは、ウェブサイトのヘッダーにあるリンクのいくつかを備えているため、サイトの一貫性を維持することが知られています。 ユーザーの行動は進化し続けるため、Webサイトの機能に一貫性を持たせることが不可欠です。
フッターを面白く保つために、召喚状、お問い合わせフォーム、地図、画像、ソーシャルメディアボタン、または最新のブログ投稿を含めることができます。 最近では、ウェブサイトのフッターに召喚状を戦略的に配置する傾向があります。 これに加えて、地図、最新のブログ投稿、ソーシャルメディアボタンがフッターに表示されます。 これらのことは、ユーザーがWebサイトの他の部分も見るのに役立ちます。
CSSで定義されている簡単なフッターコードを見てみましょう。
.footer {
背景色:#F1F1F1;
text-align:center;
パディング:10px;
}
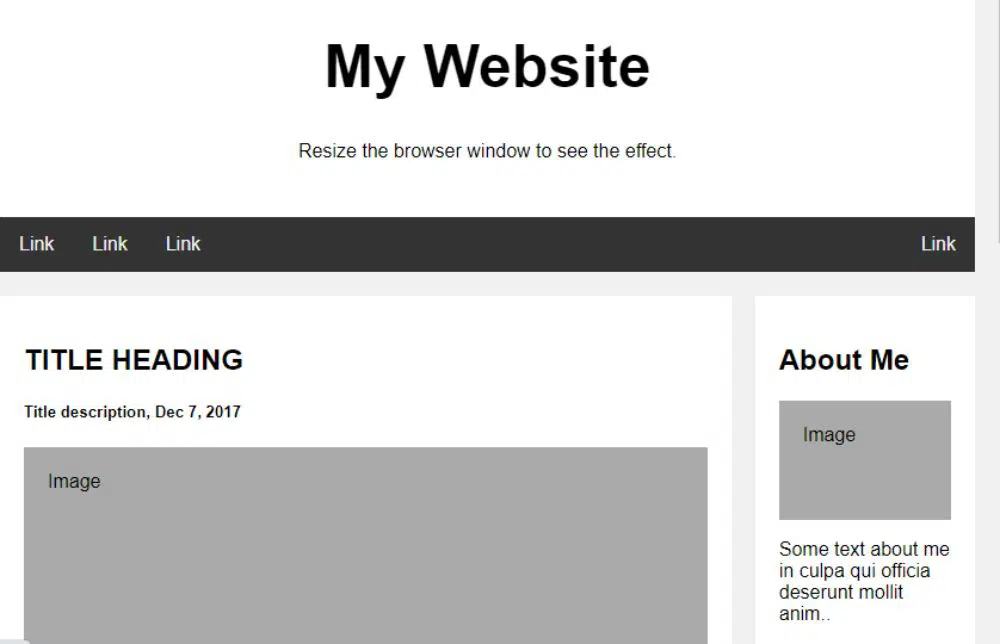
5.レスポンシブウェブサイトのレイアウト:
ウェブページのすべての要素、つまりウェブサイトヘッダー、ナビゲーションバー、コンテンツ、ウェブサイトフッターのコードを見ました。 以下は、2つの列と全幅の列の間で変化するレスポンシブWebサイトレイアウトのコードです。 列の幅は、画面の幅のサイズによって異なります。
<!DOCTYPE html>
<html>
<頭>
<スタイル>
* {
ボックスサイズ:border-box;
}
体 {
font-family:Arial;
パディング:10px;
背景:#f1f1f1;
}
/ *ヘッダー/ブログのタイトル–ヘッダーまたはブログのタイトルを定義します* /
.header {
パディング:30px;
text-align:center;
背景:白;
}
.header h1 {
フォントサイズ:50px;
}
/*上部のナビゲーションバーのスタイルを設定します*/
.topnav {
オーバーフロー:非表示;
背景色:#333;
}
/*ナビゲーションバーの上部のナビゲーションリンクのスタイルを設定します*/
.topnav a {
フロート:左;
表示ブロック;
色:#f2f2f2;
text-align:center;
パディング:14px 16px;
テキスト装飾:なし;
}
/ *ホバー時に色を変更–リンク上でマウスカーソルを移動すると、リンクの色が変更されます* /
.topnav a:hover {
背景色:#ddd;
色:黒;
}
/ *これにより、隣り合って配置された2つの等しくない列が生成されます* /
/*左の列*/
.leftcolumn {
フロート:左;
幅:75%;
}
/*右の列*/
.rightcolumn {
フロート:左;
幅:25%;
背景色:#f1f1f1;
パディング-左:20px;
}
/*これは偽の画像を追加します*/
.fakeimg {
背景色:#aaa;
幅:100%;
パディング:20px;
}
/*記事にカード効果を追加します*/
.card {
背景色:白;
パディング:20px;
マージントップ:20px;
}
/*列の後のフロートをクリアします*/
.row:after {
コンテンツ: "";
表示:テーブル;
明確:両方;
}
/ *フッター–これはウェブサイトのフッターセクションを定義します* /
.footer {
パディング:20px;
text-align:center;
背景:#ddd;
マージントップ:20px;
}
/ *レスポンシブレイアウト–画面の幅が800ピクセル未満の場合、2つの列が互いに重なり合うようになります* /
@media screen and(max-width:800px){
.leftcolumn、.rightcolumn {
幅:100%;
パディング:0;
}
}
/ *レスポンシブレイアウト–画面の幅が400ピクセル未満の場合、ナビゲーションリンクを隣り合わせではなく積み重ねます* /
@media screen and(max-width:400px){
.topnav a {
フロート:なし;
幅:100%;
}
}
</ style>
</ head>
<本体>
<div class =” header”>
<h1>私のウェブサイト</h1>
<p>ブラウザウィンドウのサイズを変更して、効果を確認してください。</ p>
</ div>
<div class =” topnav”>
<a href=”#”>リンク</a>
<a href=”#”>リンク</a>
<a href=”#”>リンク</a>
<a href=”#” style=”float:right”>リンク</a>
</ div>
<div class =” row”>
<div class =” leftcolumn”>
<div class =” card”>
<h2>タイトル見出し</h2>
<h5>タイトルの説明、2017年12月7日</ h5>
<div class =” fakeimg” style =” height:200px;”>画像</ div>
<p>いくつかのテキスト..</p>
<p> Sunt in culpa qui officia deserunt mollit anim id est labum consectetur adipiscing elit、sed do eiusmod tempor incididunt ut Labore et doloremagnaaliqua。 Ut enim ad minim veniam、quis nostrudexercitationullamco。</p>
</ div>
<div class =” card”>
<h2>タイトル見出し</h2>
<h5>タイトルの説明、2017年9月2日</ h5>
<div class =” fakeimg” style =” height:200px;”>画像</ div>
<p>いくつかのテキスト..</p>
<p> Sunt in culpa qui officia deserunt mollit anim id est labum consectetur adipiscing elit、sed do eiusmod tempor incididunt ut Labore et doloremagnaaliqua。 Ut enim ad minim veniam、quis nostrudexercitationullamco。</p>
</ div>
</ div>
<div class =” rightcolumn”>
<div class =” card”>
<h2>自己紹介</h2>
<div class =” fakeimg” style =” height:100px;”>画像</ div>
<p> culpa qui officia deseruntmollitanimの私に関するいくつかのテキスト..</p>
</ div>
<div class =” card”>
<h3>人気の投稿</h3>
<div class =” fakeimg”><p>画像</p> </ div>
<div class =” fakeimg”><p>画像</p> </ div>
<div class =” fakeimg”><p>画像</p> </ div>
</ div>
<div class =” card”>
<h3>フォローミー</h3>
<p>いくつかのテキスト..</p>
</ div>
</ div>
</ div>
<div class =” footer”>
<h2>フッター</h2>
</ div>
</ body>
</ html>
上記のコードをメモ帳またはその他の利用可能なテキストエディタで記述し、ファイルを.htmlファイル拡張子の付いたHTMLファイルとして保存する必要があります。 Webページのデザインに画像を配置する場合は、すべての写真をHTMLファイルフォルダーと同じフォルダーに保存する必要があります。 画像を使用するには、スタイルシートまたはCSSファイル内の画像の完全な場所を使用する必要があります。
結論:
これで、Webサイトのレイアウトとコードについて詳しく説明したので、Webサイトの外観を定義できます。 ひどいレイアウトはあなたのウェブサイトのユーザーを苛立たせ、すぐにあなたのサイトを離れることができます。 その結果、バウンス率が高くなり、検索エンジンの結果ページでのランクに影響を与える可能性があります。 これに来て、あなたはあなたがあなたのウェブサイトのレイアウトを決定するのに合理的な時間を投資するべきであると結論付けることができます。 それについて決定したら、どのコンテンツがどの列に属するかを決定する必要があります。 さらに、適切なレイアウトは、ユーザーと会社の間に感情的な絆を生み出すのに役立ちます。