コアWebバイタルの改善、スマッシングマガジンのケーススタディ
公開: 2022-03-10「コアWebバイタルが失敗するのはなぜですか?」 最近、多くの開発者がその質問を自問しています。 その質問に対する答えを見つけるのは簡単で、サイトはパフォーマンスに投資するだけでよい場合があります。 時々、それは少しトリッキーであり、あなたのサイトが何らかの理由でパフォーマンスに優れていると思っていたにもかかわらず、それでも失敗します。 それが私たち自身のsmashingmagazine.comに起こったことであり、問題を理解し、修正するために少し掘り下げました。
ヘルプの叫び
それはすべて、昨年3月の一連のツイートから始まり、助けを求めて叫びました。

さて、これは私の興味をそそりました! 私はSmashingMagazineの大ファンであり、WebパフォーマンスとCoreWebVitalsに非常に興味があります。 私は以前、Core Web Vitalsについていくつかの記事をここに書いたことがあり、毎年恒例のWebパフォーマンスチェックリストに何が含まれているかを常に知りたいと思っています。 したがって、Smashing MagazineはWebパフォーマンスについて知っており、彼らが苦労している場合、これは興味深いテストケースになる可能性があります。
私たちの何人かは、WebPageTestやPageSpeed Insightsなどのお気に入りのWebパフォーマンス分析ツールを使用した後の問題について、そのスレッドでいくつかの提案をしました。
LCP問題の調査
問題は、LCPがモバイルで遅すぎることでした。 LCP、または最大のコンテンツフルペイントは、ページエクスペリエンスアップデートの一部としてGoogleから完全な検索ランキングを上げるために「合格」する必要がある、3つのコアWebバイタルの1つです。 その名前が示すように、LCPは、ページの最大のコンテンツが画面に描画(または「ペイント」)されるタイミングを測定することを目的としています。 多くの場合、これはヒーロー画像またはタイトルテキストです。 これは、サイト訪問者がここに見に来た可能性が高いものを測定することを目的としています。
以前のメトリックは、画面への最初のペイントのバリエーションを測定しました(多くの場合、これはヘッダーまたは背景色でした)。 ユーザーが実際にページから抜け出したいものではない付随的なコンテンツ。 最大のコンテンツは、多くの場合、優れた指標または最も重要なものです。 また、名前の「満足のいく」部分は、このメトリックが無視することを意図していることを示しています(背景色など)。 それらは最大のコンテンツかもしれませんが、「満足」ではないので、LCPを数えないでください。代わりに、アルゴリズムはより良いものを見つけようとします。
LCPは、最初のビューポートのみを確認します。 下にスクロールするか、ページを操作するとすぐにLCP要素が修正され、ページが最初に読み込まれ始めてからその要素を描画するのにかかった時間を計算できます。これがLCPです。
Core Web Vitalsを測定する方法はたくさんありますが、最も確実な方法は、後で説明するように、最善の方法ではない場合でも、Google Search Console(GSC)を使用することです。 SEOの観点からは、他のツールが何を教えてくれるかは重要ではありません。GSCはGoogle検索が見るものです。 もちろん、一部の検索エンジンクローラーが見るものではなく、ユーザーエクスペリエンスが重要ですが、Core Web Vitalsイニシアチブの優れた点の1つは、GoogleBotが見るものではなく実際のユーザーエクスペリエンスを測定することです。 したがって、GSCがあなたに悪い経験があると言った場合、あなたはあなたのユーザーによると悪い経験をします。
Search Consoleは、ほとんどのページのモバイルでのLCPを改善する必要があるとSmashingMagazineに伝えました。 GSCのその部分の標準的な十分な出力であり、非常に簡単に対処できます。LCP要素の描画を高速化するだけです。 これはそれほど長くはかからないはずです。 確かに6か月ではありません(またはそう思っていました)。 したがって、最初に、LCP要素が何であるかを調べます。
WebPageTestを介して失敗した記事ページを実行すると、LCP要素が強調表示されました。

LCPイメージの改善
OK、記事の著者の写真はLCP要素です。 最初の本能は、それをより速くするために何ができるかを尋ねることです。 これには、滝を掘り下げ、画像がいつ要求されたか、ダウンロードにかかる時間を確認し、それを最適化する方法を決定することが含まれます。 ここでは、画像はサイズと形式の点で十分に最適化されています(通常、画像のパフォーマンスを向上させるための最初の最も簡単なオプションです!)。 画像は別のアセットドメインから提供されましたが(多くの場合、パフォーマンスが低下します)、短期的には変更することはできませんでしたpreconnectは、接続前のリソースヒントを追加して、最高の速度でそれを高速化しました。できる。
前に述べたように、Smashing MagazineはWebパフォーマンスについて知っており、パフォーマンスの向上に最近取り組んだばかりで、ここですべてを実行しましたが、それでも失敗していました。 面白い…
負荷の軽減、Service Workerの遅延(競合を回避するため)、HTTP / 2の優先順位の調査など、他の提案が出されましたが、LCPのタイミングに必要な影響はありませんでした。 そのため、ここで他に何ができるかを確認するために、すべてのヒントとコツについてWebパフォーマンスツールバッグにアクセスする必要がありました。
リソースがページの読み込みに不可欠な場合は、リソースをインライン化できるため、HTML自体に含まれます。 このように、ページには、最初のペイントを遅滞なく行うために必要なすべてのものが含まれています。 たとえば、Smashing Magazineはすでに重要なCSSをインライン化して、最初のペイントをすばやく実行できるようにしていますが、作成者の画像をインライン化していません。 インライン化は両刃の剣であり、注意して使用する必要があります。 これはページを強化し、データがすでにダウンロードされているという事実から後続のページビューが恩恵を受けないことを意味します。 このため、私はオーバーインライン化のファンではなく、注意して使用する必要があると思います。
したがって、通常、画像をインライン化することはお勧めしません。 ただし、ここでは、画像が実際の問題を引き起こしており、適度に小さく、ページに直接リンクされていました。 はい、その1人の著者による多くの記事を読んだ場合、著者の画像を1回ダウンロードして再利用するのではなく、同じ画像を複数回再ダウンロードするのは無駄ですが、おそらく、異なる著者による異なる記事を読むためにここにいます。 。
最近、画像形式にいくつかの進歩がありましたが、AVIFはすでにここにあるので(少なくともChromeとFirefoxで)騒ぎを引き起こしており、写真に伝統的に使用されている古いJPEG形式よりも印象的な圧縮結果が得られます。 Vitalyは、作成者の画像のJPEGバージョンをインライン化することを望んでいませんでしたが、AVIFバージョンのインライン化が機能するかどうかを調査しました。 AVIFを使用して作成者の画像を圧縮してから、画像をHTMLにbase64で変換すると、HTMLページの重みが3 KB増加しました。これは非常に小さいため、許容範囲内でした。
AVIFは当時Chromeでのみサポートされていたため(結局Firefoxになりました)、Core Web VitalsはGoogleのイニシアチブであるため、Googleの勅令により、Googleブラウザー向けに最適化するのは少し「厄介」でした。 Chromeは多くの場合、新機能のサポートの最前線にあり、それは称賛されるべきですが、ビジネスのこれらの2つの側面が互いに影響し合うと、常に少し気分が悪くなります。 それでも、これは独自のChromeのみの形式ではなく、新しい標準の画像形式であり(最初はChromeでのみサポートされていたとしても)、パフォーマンスが段階的に向上しました(Safariユーザーは同じコンテンツを取得しますが、それほど速くはありません) )、したがって、AVIFツイストを追加すると、Smashingは提案を受け取り、画像をインライン化し、ラボツールで実際に印象的な結果を確認しました。 問題が解決しました!
代替LCP
それで、私たちはそのベッドを入れて、通常の28日ほど待って、Core Web Vitalsの番号がすべて緑色に変わるのを待ちました…しかし、そうではありませんでした。 彼らは緑と琥珀の間を飛び交ったので、私たちは確かに物事を改善しましたが、問題を完全に解決していませんでした。 琥珀色の「改善が必要」のセクションに長くとどまった後、Vitalyは他にアイデアがあるかどうかを確認するために連絡を取りました。
画像はすぐに描画されていました。 すぐにではありませんが(結局のところ、画像の処理にはまだ時間がかかります)、可能な限り近くなります。 正直、アイディアが足りなくなっていたのですが、新鮮な目で見直しました。 そして、別のアイデアが思い浮かびました。適切なLCP要素を最適化したのでしょうか。 著者はもちろん重要ですが、それは本当に読者がここに見に来たものですか? 私たちのエゴがイエスと言いたいのと同じように、そして私たちの美しく輝くマグカップは私たちが書くコンテンツよりもはるかに重要であると、読者はおそらくそれを考えていません(読者、ハァッ-あなたは何ができますか!)。
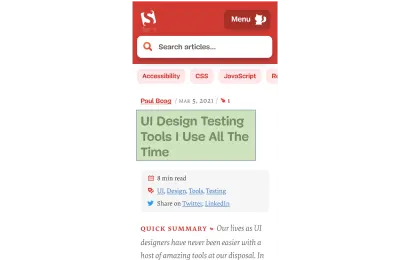
著者ではなく、読者が記事のために来ました。 したがって、LCP要素はそれを反映する必要があります。これにより、LCP画像の描画の問題も解決される可能性があります。 そのためには、著者の画像の上に見出しを配置し、モバイルのフォントサイズを少し大きくしました。 これは、ユーザーを犠牲にしてCore Web Vital SEO Godsをだますための卑劣なトリックのように聞こえるかもしれませんが、この場合、両方に役立ちます。 多くのサイトは、実際のユーザーよりもすばやく簡単にハッキングしたり、GoogleBotを最適化したりしようとしていますが、そうではなく、ここでの決定には非常に満足しています。 実際、さらに微調整すると、モバイルビューで作成者の画像が完全に削除されます。スペースが限られており、その記事は現在モバイルでは次のように表示され、LCP要素が強調表示されています。

ここでは、タイトル、記事に関する重要な情報、要約の冒頭を示します。大きな写真で貴重なモバイル画面スペースをすべて占有するよりも、ユーザーにとってはるかに便利です。
そして、それは私がCore Web Vitalsについて気に入っている主な点の1つです。つまり、ユーザーエクスペリエンスを測定しているのです。
指標を改善するには、エクスペリエンスを改善する必要があります。
「「
そして今、私たちはついに終わりました。 テキストは画像よりもはるかに高速に描画されるため、LCPの問題を解決する必要があります。 本当にありがとうございました!
私はGoogle検索コンソールでそのCWVグラフが嫌いです…
再び私たちはがっかりしました。 それでも問題は解決せず、Google検索コンソールのグラフが黄色に戻るまでにそれほど時間はかかりませんでした。

この時点で、ページのグループ化とCoreWebVitalsについてもう少し説明する必要があります。 上記のグラフから、グラフ全体が一度にスイングすることに気付いたかもしれません。 しかし、ほとんどの場合グリーンのままであった約1,000ページのコアグループもありました。 何故ですか?
そうですね、Google Search Consoleはページをページグループに分類し、それらのページグループのCoreWebVitalsメトリックを測定します。 これは、意味のあるユーザーエクスペリエンスデータを取得するのに十分なトラフィックを取得していないページの欠落データを埋める試みです。 彼らがこれに取り組むことができたいくつかの方法があります:彼らはそのようなページにランキングブーストを与えなかったかもしれません、あるいはおそらく最高と仮定してデータのないページに完全なブーストを与えたかもしれません。 または、オリジンレベルのコアWebバイタルデータにフォールバックすることもできます。 代わりに、彼らはもっと賢いことをしようとしました。これは役立つ試みでしたが、多くの点でさらに混乱を招きました。ページのグループ化。
基本的に、すべてのページにはページグループが割り当てられます。 彼らがこれをどのように行うかは明確にされていませんが、ページで使用されているURLとテクノロジーは以前に言及されています。 また、Googleが各ページに対してどのグループを選択したかを確認することもできません。また、アルゴリズムが正しく行われたかどうかもわかりません。これは、グラフの下に異なるコアWebバイタルスコアごとにサンプルURLを提供しますが、Webサイト所有者にとってもう1つの苛立たしいことです。 Google検索コンソールで、グループ化を暗示することがあります。
ページのグループ化は、SmashingMagazineのようなサイトでうまく機能します。 他のサイトの場合、ページのグループ化はあまり明確ではなく、多くのサイトには1つのグループ化しかない場合があります。 ただし、Smashingサイトには、記事、著者ページ、ガイドなど、いくつかの異なるタイプのページがあります。 著者画像がLCP画像であるために記事ページの読み込みが遅い場合は、すべての記事ページに当てはまる可能性があります。 また、修正はすべての記事ページで同じになる可能性があります。 したがって、そこでそれらをグループ化することは理にかなっています(Googleがページのグループ化を正確に把握できると仮定します)。
ただし、混乱を招く可能性があるのは、ページが独自のCore Web Vitalsスコアを取得するのに十分な訪問者を獲得し、合格したものの、失敗したグループに集中している場合です。 サイト内のすべてのページに対してCrUXAPIを呼び出して、ほとんどのページが合格していることを確認し、同じページが失敗したURLとほとんどのそのグループのトラフィックは失敗のためのものです。 Search Consoleは、常にグループ化データを使用するのではなく、ページレベルのCoreWebVitalデータを使用する必要があるのではないかと思います。
とにかく、それは大きな変動を説明します。 基本的に、すべての記事(約3,000件あります)は同じページグループに含まれているように見え(不当にではありません!)、そのページグループは合格または不合格のいずれかです。 切り替わると、グラフが劇的に移動します。
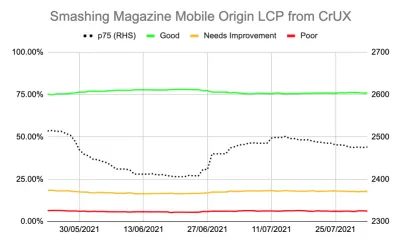
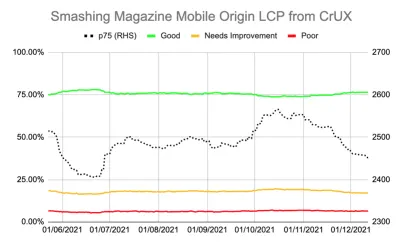
CrUX APIを介して、CoreWebVitalsに関するより詳細なデータを取得することもできます。 これは、オリジンレベル(つまり、サイト全体)または個々のURL(十分なデータが存在する場合)で利用できますが、ページグループ化レベルでは面倒です。 CrUX APIを使用してオリジンレベルのLCPを追跡し、LCPのより正確な測定値を取得していましたが、気のめいるような話もありました。

この問題を実際に「解決」したことはなく、「良い」ページ(上の緑色の線)の量が75%の合格率に近づきすぎていることがわかります。 さらに、p75 LCPスコア(右側の軸を使用する点線)は、2500ミリ秒のしきい値から実際に十分に離れることはありませんでした。 通過するページと失敗するページが前後にめくっていたのも不思議ではありませんでした。 ページの読み込みが少し遅くなり、ページのグループ化全体を「改善が必要」のカテゴリに分類するには、少し悪い日で十分でした。 これらの「悪い日」を吸収できるように、余裕を持たせるためにもっと何かが必要でした。
この時点で、さらに最適化することは魅力的でした。 記事のタイトルがLCP要素であることがわかっているので、それをさらに改善するために何ができるでしょうか。 ええと、それはフォントを使用します、そしてフォントは常にウェブパフォーマンスの悩みの種だったので、私たちはそれを調べることができました。
しかし、ちょっと待ってください。 SmashingMagazineは速いサイトでした。 LighthouseやWebPageTestなどのWebパフォーマンスツールを使用して実行すると、ネットワーク速度が遅い場合でもそれがわかりました。 そして、それはすべてを正しく行っていました! 静的サイトジェネレーターとして構築されたため、サーバー側での生成は必要ありませんでした。最初のペイントのためにすべてをインライン化したため、HTML自体以外のリソース読み込みの制約はなく、CDNでNetlifyによってホストされていました。ユーザーの近くにいる必要があります。
確かに、フォントの削除を検討することはできますが、Smashing Magazineがそれをすべて考慮して高速なエクスペリエンスを提供できなかった場合、他の誰かはどうすればよいでしょうか。 Core Web Vitalsを渡すことは不可能ではありません。また、フォントや画像のないプレーンなサイトにいるだけでよい必要もありません。 ここに何か他のものがあり、ただ盲目的に別の最適化を試みるのではなく、何が起こっているのかについてもう少し調べる時が来ました。
メトリックをもう少し深く掘り下げる
Smashing MagazineにはRUMソリューションがなかったため、代わりに、Googleが上位800万程度のウェブサイトについて収集したChromeユーザーエクスペリエンスレポート(CrUX)データを掘り下げ、そのデータをさまざまな形式でクエリできるようにしました。 Google検索コンソールのデータと最終的にはランキングに影響を与えるのはこのCrUXデータです。 上記のCrUXAPIをすでに使用していましたが、他のCrUXリソースを詳しく調べることにしました。
サイトマップとGoogleスプレッドシートスクリプトを使用して、利用可能なサイト全体のすべてのCrUXデータを調べました(Fabian Krumbholzは、これを簡単にするためのはるかに包括的なツールを作成しました)。ページの結果はまちまちでした。 一部のページは合格しましたが、他のページ、特に古いページは失敗していました。
CrUXダッシュボードは、この例ではまだ知らなかったことをあまり教えてくれませんでした。LCPは境界線であり、残念ながら下降傾向ではありませんでした。

他の統計(TTFB、First Paint、Online、DOMContentLoaded)を掘り下げても、ヒントは得られませんでした。 ただし、モバイルの使用量は著しく増加しました。

これは、モバイルの採用における一般的な傾向の一部でしたか? 私たちが行った改善にもかかわらず、それがモバイルLCPに影響を与えていたのでしょうか。 質問はありましたが、答えも解決策もありませんでした。
私が見たかったことの1つは、トラフィックのグローバルな分布でした。 Google Analyticsで、インドから古い記事へのトラフィックが多いことに気づきました。それが問題になる可能性はありますか?
インドのつながり
国レベルのCrUXデータはCrUXダッシュボードでは利用できませんが、BigQuery CrUXデータセットでは利用でき、www.smashingmagazine.comのオリジンレベルでクエリを実行すると、LCP値に大きな違いが見られます(SQLは自分のドメインで同じことを試したい場合は、そのリンクの2番目のタブ)。 Google Analyticsの上位10か国に基づいて、次のデータがあります。
| 国 | モバイルp75LCP値 | トラフィックの% |
|---|---|---|
| アメリカ | 88.34% | 23% |
| インド | 74.48% | 16% |
| イギリス | 92.07% | 6% |
| カナダ | 93.75% | 4% |
| ドイツ | 93.01% | 3% |
| フィリピン | 57.21% | 3% |
| オーストラリア | 85.88% | 3% |
| フランス | 88.53% | 2% |
| パキスタン | 56.32% | 2% |
| ロシア | 77.27% | 2% |
インドのトラフィックはSmashingMagazineの大きな割合(16%)であり、オリジンレベルでのLCPの目標を達成していません。 それが問題になる可能性があり、確かにさらに調査する価値がありました。 非常に悪いスコアのフィリピンとパキスタンのデータもありましたが、それは比較的少量のトラフィックでした。

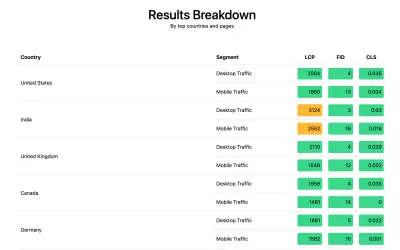
この時点で、私はここで何が起こっているのかを理解し、解決策の可能性があるので、Smashing Magazineにweb-vitalsライブラリをインストールしてRUMデータを収集し、分析のためにGoogleAnalyticsに投稿しました。 収集から数日後、Web Vitals Reportを使用して、これまで見ることができなかった方法、特に国レベルの内訳で多くのデータを提供しました。

そして、そこにありました。 分析の上位の国はすべて、1つを除いて非常に良いLCPスコアを持っていました:インド。 Smashing Magazineは、グローバルCDNであるNetlifyを使用しており、ムンバイでの存在感があるため、他の国と同じくらいパフォーマンスが高いはずですが、一部の国は他の国よりも遅いです(これについては後で詳しく説明します)。
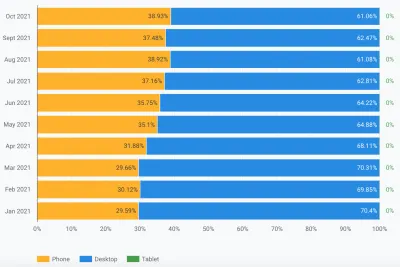
ただし、インドのモバイルトラフィックは2500の制限をわずかに超えており、2番目に訪問者が多い国にすぎませんでした。 確かに良いUSAスコアはそれを相殺するのに十分だったはずですか? さて、上の2つのグラフは、国のトラフィック順を示しています。 しかし、CrUXはモバイルトラフィックとデスクトップトラフィックを別々にカウントします(そしてタブレットのところで、誰もそれを気にしないようです!)。 トラフィックをモバイルトラフィックのみにフィルタリングするとどうなりますか? そしてさらに一歩—モバイルChromeトラフィックだけ(ChromeだけがCrUXをフィードし、ChromeだけがCWVにカウントされるため)? それでは、はるかに興味深い画像が得られます。
| 国 | モバイルp75LCP値 | モバイルトラフィックの割合 |
|---|---|---|
| インド | 74.48% | 31% |
| アメリカ | 88.34% | 13% |
| フィリピン | 57.21% | 8% |
| イギリス | 92.07% | 4% |
| カナダ | 93.75% | 3% |
| ドイツ | 93.01% | 3% |
| ナイジェリア | 37.45% | 2% |
| パキスタン | 56.32% | 2% |
| オーストラリア | 85.88% | 2% |
| インドネシア | 75.34% | 2% |
インドは実際、モバイルChromeの訪問者のトップであり、かなりの意味で、次に高い訪問者(USA)のほぼ3倍です。 スコアの低いフィリピンも3位に急上昇し、スコアの低いナイジェリアとパキスタンもトップ10に登録されています。モバイルでの全体的なLCPスコアの低下は理にかなっています。
いわゆる西欧諸国でインターネットにアクセスするための最も一般的な方法としてモバイルがデスクトップを追い抜いてきましたが、ここにはまだモバイルとデスクトップがかなり混在しています。多くの場合、私たちの多くが座っている勤務時間に関係しています。デスクトップの前面。 次の10億人のユーザーは同じではない可能性があり、これらの国ではモバイルがはるかに大きな役割を果たしています。 上記の統計は、これがSmashing Magazineのようなサイトにも当てはまり、設計と開発中にデスクトップの前に座っているデザイナーや開発者からより多くのトラフィックを得ると考えられることを示しています。
さらに、 CrUXはChromeユーザーからのみ測定するため、iPhoneの数が多い国(米国など)では、モバイルユーザーの割合がCrUXなどのCore Web Vitalsではるかに少なくなり、これらの国の効果がさらに増幅されます。
コアWebバイタルはグローバルです
Core Web Vitalsには国ごとに異なるしきい値はなく、サイトが異なる国によってアクセスされているかどうかは関係ありません。すべてのChromeユーザーを同じように登録するだけです。 グーグルは以前にこれを確認したので、スマッシングマガジンは良いアメリカのスコアのためにランキングを上げることはなく、インドのユーザーのためにそれを得ることができません。 代わりに、すべてのユーザーがメルティングポットに入り、それらのページグループのスコアがしきい値を満たさない場合、すべてのユーザーのランキング信号が影響を受けます。
残念ながら、世界は平等な場所ではありません。 また、Webのパフォーマンスは国によって大きく異なり、豊かな国と貧しい国の間で明確な違いが見られます。 テクノロジーにはお金がかかり、多くの国では、インフラストラクチャを最新かつ最高のテクノロジーに継続的にアップグレードすることよりも、人口をオンラインにすることに重点を置いています。
CrUXに他のブラウザ(FirefoxやiPhoneなど)がないことは常に知られていますが、FirefoxやiPhoneのパフォーマンスを測定するための盲点であると常に考えてきました。 この例は、影響がはるかに大きいことを示しています。グローバルトラフィックのあるサイトでは、結果が大幅に歪んでChromeユーザーに有利になります。これは、多くの場合、貧しい国を意味し、多くの場合、接続性が低下することを意味します。
コアWebバイタルは国ごとに分割する必要がありますか?
一方では、インフラストラクチャが大きく異なる場合、Webサイトを同じ基準に保つことは不公平に思えます。 なぜSmashingMagazineは、西洋世界のデザイナーや開発者だけが読む同様のWebサイトよりも高い水準で罰せられたり、保持されたりする必要があるのでしょうか。 Smashing Magazineは、Core Web Vitalsを満足させるためにインドのユーザーをブロックする必要があります(これは議論の余地がないことをここで明確にしたいので、Smashingの巧妙さではなく、作者としてこれを取り上げてください!)。
一方、一部の国では、その遅さを受け入れることで「あきらめる」ことで、多くの国が下位層に恒久的に追いやられるリスクがあります。SmashingMagazineの欠点をインド人が平均的に読んでいる人は、インフラストラクチャが遅く、多くの点で、これらは、より少ないというよりも、より多くのハイライトと努力に値する人々です!
そして、それは単に豊かな国対貧しい国の議論ではありません。 フランスの読者を対象とし、フランスからの広告または販売によって資金提供され、その国に高速なWebサイトがあるフランスのWebサイトの例を見てみましょう。 ただし、サイトが多くのフランス系カナダ人に読まれているが、会社がグローバルCDNを使用していないために苦しんでいる場合、その会社はフランス系カナダ人のユーザーにとってそれほど速くないため、フランスのGoogle検索で苦しむ必要がありますか? 会社はCoreWebVitalsの脅威に「身代金を要求」され、カナダの読者を維持するためにグローバルCDNに投資する必要があります。そうすれば、Googleは満足できるでしょうか。
視聴者のかなりの割合が苦しんでいる場合は、まさにそれがCoreWebVitalのイニシアチブが表面化することになっています。 それでも、それは興味深い道徳的ジレンマであり、コアWebバイタルイニシアチブがSEOランキングの向上にリンクされていることの副作用です。お金は常に物事を変えます!
1つのアイデアは、制限を同じに保つことですが、国ごとに制限を測定することです。 フランス語のGoogleSearchサイトは、フランス語のユーザーにランキングを上げる可能性がありますが(これらのユーザーは、このサイトのCWVに合格するため)、Google Search Canadaはそうではない可能性があります(失敗するため)。 それは、たとえ目標が同じであっても、競技場を平準化し、各国のサイトを測定するでしょう。
同様に、Smashing Magazineは、通過する米国やその他の国で上位にランク付けされる可能性がありますが、他のインドのサイトに対してランク付けされる可能性があります(「改善が必要」セグメントにあるという事実は、実際には、多くのサイトよりも優れている可能性があります。それらはすべて同じパフォーマンスの制約を受けます)。
悲しいことに、それはマイナスの影響を与えると思います。一部の国は再び無視されますが、サイトはより収益性の高い国へのWebパフォーマンスへの投資を正当化するだけです。 さらに、この例ですでに示しているように、Core Web Vitalsは、世界のすべての国に1つあるため、200近くの追加のディメンションを使用することなく、すでに十分に複雑です。
それで、それを修正する方法は?
それで、SmashingMagazineがCoreWeb Vitalsをパスするのに苦労している理由がついにわかりましたが、もしあれば、それについて何ができるでしょうか? ホスティングプロバイダー(Netlify)はすでにムンバイCDNを持っているため、インドのユーザーに高速アクセスを提供する必要があります。これは、それを改善するためのNetlifyの問題でしたか? 私たちは可能な限りサイトを最適化したので、これは彼らが一緒に暮らす必要があるものでしたか? いいえ、以前のアイデアに戻ります。Webフォントをもう少し最適化することです。
フォントをまったく配信しないという抜本的なオプションをとることができます。 または、特定の場所にフォントを配信しない可能性があります(ただし、Smashing MagazineのWebサイトのSSGの性質を考えると、これはより複雑になります)。 または、特定の基準に基づいてフロントエンドでフォントを待機してロードすることもできますが、その基準を評価している間、他のフォントの速度が低下するリスクがありました。 この抜本的な行動をいつとるべきかについての使いやすいブラウザ信号があればいいのですが。 SaveDataヘッダーのようなもので、これはまさにこれを目的としています。
SaveDataそしてprefers-reduced-data
SaveDataは、ユーザーが本当にデータを保存したいときにブラウザでオンにできる設定です。 これは、データプランが制限されている人、高額なローミング料金で旅行している人、またはインフラストラクチャが希望するほど高速ではない国の人に役立ちます。
ユーザーは、この設定をサポートするブラウザーでこの設定をオンにすると、Webサイトはこの情報を使用して、通常よりもさらにサイトを最適化できます。 おそらく、低品質の画像を返す(または画像を完全にオフにする)か、フォントを使用していません。 そして、この設定の最も良い点は、ユーザーの要求に応じて行動し、勝手に決定を下さないことです(多くのインドのユーザーは高速アクセスが可能で、制限付きバージョンのWebサイトを望まない場合があります)。
データの保存情報は、次の2つの方法(まもなく3つになります!)で利用できます。
-
SaveDataヘッダーは、HTTPリクエストごとに送信されます。 これにより、動的バックエンドで返されるHTMLを変更できます。 -
NetworkInformation.saveData。 これにより、フロントエンドスクリプトがこれをチェックし、それに応じて動作することができます。 - 今後の
prefers-reduced-dataメディアクエリにより、CSSはこの設定に応じてさまざまなオプションを設定できます。 これはChromeのフラグの背後で利用できますが、標準化が完了している間はデフォルトではまだオンになっていません。
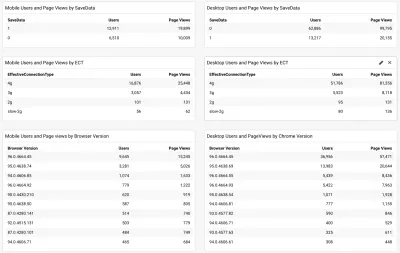
したがって、問題は、Smashing Magazineの読者の多く(特にCore Web Vitalsに苦労している国の読者)がこのオプションを使用しているのでしょうか。したがって、これを使用してより高速なサイトを提供できるのでしょうか。 さて、上記のweb-vitalsスクリプトを追加したときに、それと有効な接続タイプも測定することにしました。 ここで完全なスクリプトを見ることができます。 少し時間をかけて収集できるようにした後、Chromeブラウザのバージョンとともに結果をシンプルな/GoogleAnalyticsダッシュボードに表示できます。

したがって、幸いなことに、インドのモバイルユーザーの大部分(約3分の2)がこの設定を設定していました。 ECTはあまり有用ではなく、ほとんどが4gと表示されていました。 ほとんどのユーザーがこの4g設定に分類されるため、このAPIの有用性はますます低下していると前に主張しました。 さらに、この値を初期ロードに効果的に使用すると、問題が発生します。
ほとんどのユーザーが最新のChromeを使用しているように見えるので、より良いニュースです。完全に利用可能になったときに、 prefers-reduced-dataメディアクエリなどの新しい機能の恩恵を受けるでしょう。
SmashingチームのIlyaは、JavaScript APIバージョンをフォントローダースクリプトに適用したため、これらのユーザーに追加のフォントが読み込まれることはありません。 The Smashing folks also applied the prefers-reduce-data media query to their CSS so fallback fonts are used rather than custom web fonts for the initial render, but this will not be taking effect for most users until that setting moves out of the experimental stage.
I Love That Graph In Google Search Console
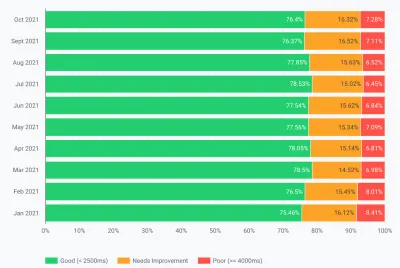
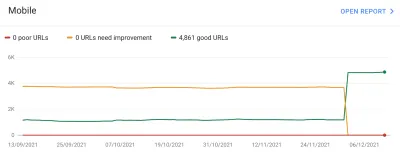
And did it work? Well, we'll let Google Search Console tell that store as it showed us the good news a couple of weeks later:

Additionally, since this was introduced in mid-November, the original level LCP score has steadily ticked downwards:

There's still not nearly enough headroom to make me comfortable, but I'm hopeful that this will be enough for now, and will only improve when the prefers-reduced-data media query comes into play — hopefully soon.
Of course, a surge in traffic from mobile users with bad connectivity could easily be enough to flip the site back into the amber category, which is why you want that headroom, so I'm sure the Smashing team will be keeping a close eye on their Google Search Console graph for a bit longer, but I feel we've made the best efforts basis to improve the experience of users so I am hopeful it will be enough.
Impact Of The User Experience Ranking Factor
The User Experience ranking factor is supposed to be a small differentiator at the moment, and maybe we worried too much about a small issue that is, in many ways outside of our control? If Smashing Magazine is borderline, and the impact is small, then maybe the team should worry about other issues instead of obsessing over this one? But I can understand that and, as I said, Smashing Magazine are knowledgeable in performance and so understand why they wanted to solve — or at the very least understand! — this issue.
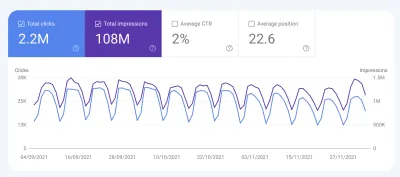
So, was there any impact? Interestingly we did see a large uptick in search impression in the last week at the same time as it flipped to green:

It's since reverted back to normal, so this may have been an unrelated blip but interesting nonetheless!
結論
So, an interesting case study with a few important points to take away:
- When RUM (including CrUX or Google Search Console) tells you there's a problem, there probably is! It's all too easy to try to compare your experiences and then blame the metric.
- Implementing your own RUM solution gives you access to much more valuable data than the high-level data CrUX is intended to provide, which can help you drill down into issues, plus also give you potentially more information about the devices your site visitors are using to visit your site.
- Core Web Vitals are global, and that causes some interesting challenges for global sites like Smashing Magazine. This can make it difficult to understand CrUX numbers unless you have a RUM solution and perhaps Google Search Console or CrUX could help surface this information more?
- Chrome usage also varies throughout the world, and on mobile is biased towards poorer countries where more expensive iPhones are less prevalent.
- Core Web Vitals are getting much better at measuring User Experience. But that doesn't mean every user has to get the same user experience — especially if they are telling you (through things like the Save Data option) that they would actually prefer a different experience.
I hope that this case study helps others in a similar situation, who are struggling to understand their Core Web Vitals. And I hope you can use the information here to make the experience better for your website visitors.
最適化をお楽しみください。
Note: It should be noted that Vitaly, Ilya and others at the Smashing team did all the work here, and a lot more performance improvements were not covered in the above article. I just answered a few queries for them on this specific problem over the last 6 months and then suggested this article might make an interesting case study for other readers to learn from.
