私はオープンソースエディタに貢献しました、そしてあなたはそうすることができますか
公開: 2022-03-10input要素を作成し、 autocomplete属性を追加しましたが、コードの完了によってonまたはoffの状態が提供されたことがわかりました。 がっかり。数か月前、フォームのオートコンプリートに関するJasonGrigsbyの投稿が一巡しました。 ユーザーが自分のカードの写真を撮ってクレジットカードの詳細を入力できるようにするというアイデアが気に入りました。 私が好きではなかったのは、オートフィルの可能なすべての値を暗記することでした。 老後は怠け者になっています。
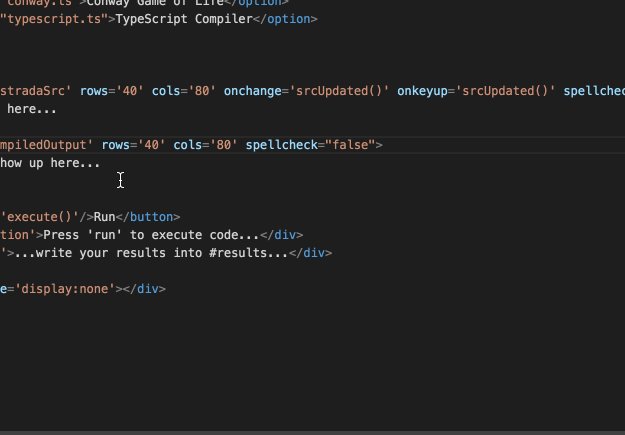
最近、インテリジェントなオートコンプリートを実行するエディターを使用することに甘んじてきました。これは、これまでは大規模で複雑なIDEしか提供していなかったものです。 選択したエディターを開いて、 input要素を作成し、 autocomplete属性を追加しましたが、コードの完了によってonまたはoffの状態が提供されたことがわかりました。 がっかり。
私が欲しかったのは次のとおりです。

autocompleteのすべての可能な値最近の開発環境の素晴らしいところは、ツールを使用して作成するテクノロジーで使用するツールを構築していることです。 はい、これは紛らわしいように聞こえます—コードの開始に到達しました。 Node.jsを使用すると、バックエンドでJavaScriptを実行できます。また、Electronを使用すると、HTML、CSS、およびJavaScriptを使用してすべてのプラットフォームにインストール可能なアプリケーションを作成できます。
SmashingMagの詳細:
- だからあなたは仕事でプロジェクトをオープンソース化することに決めました
- オープンソースライセンスのショートガイド
- オープンソースプロジェクトを開始する方法
- オープンソース設計の事例
Atomは、このテクノロジを使用し、オープンソースであることが貢献を可能にした最初のエディタであり、MicrosoftのVisual StudioCodeがそれに続いています。
使用されている他のほとんどすべてのエディターでは、拡張機能、プラグイン、またはスニペットコレクションをさまざまな形式で作成できます。 私は意図的にプラグインや拡張機能を作成したくはありませんでしたが、この機能をエディターのコアに追加したいと思いました。 プラグイン、拡張機能、スニペットにはメリットがあります。 たとえば、更新は簡単です。 問題は、ユーザーごとにそれらを見つけてインストールする必要があることです。 オートコンプリートが重要すぎると考え、代わりにエディター自体をハックしたいと思いました。
AtomとVisualStudio Codeの両方がGitHubで利用可能であり、それらを拡張する方法の説明が付属しています。 課題は、これが困難を感じる可能性があることです。 私は今日ここにいて、あなたが思っているほど難しくないことをお見せします。 Visual Studio Codeは私の現在のエディターであり、驚くべきオートコンプリート機能を備えています。 それが私が取り組みたかったことです。
拡張可能でカスタマイズ可能なツールは新しいものではありません。 私たちが使用するもののほとんどは、アドオン、プラグイン、または特殊言語の形式であるかどうかにかかわらず、何らかの方法で拡張できます。 私が怒りで使用した最初のエディターは、AllaireとMacromediaのHomeSiteでした。これらの言語には、VTML、WIZML、当時のWindowsバージョンのJavaScriptであるJScriptなどのファンキーな言語が含まれていました。 そのエディター用に多くの拡張機能とツールバーを作成しました。これにより、当時の会社の生産性が大幅に向上しました。
ありがたいことに、最近、企業は、Webスタックがアプリケーションを構築するためにはるかに興味深いものに成長したときに、専門言語を提供することが時間の浪費であることを理解しています。
今すぐVisualStudio Codeをダウンロードすると、オートコンプリート機能がその一部であることがわかります。 そして、これが私がそれをした方法です。
1.文句を言う
私の最初のステップは、Visual Studio CodeのGitHubリポジトリに移動し、エディターにこの機能を要求する問題を提出することでした。 自分でやりたくない場合は、これが最後のステップになることもあります。 プロジェクトのために何かを探している他の誰かがあなたの苦情を見つけてあなたのためにそれに取り組むかもしれません。 私の場合、もっと知りたいと思いました。
2.コードをフォークする
問題を提出するだけでなく、GitHubリポジトリに移動してコードをフォークしました。 これには個人アカウントを使用しました。 マイクロソフトと提携したり、特別なグループに追加したりする必要はありません。 リポジトリは公開されており、開いています。 どなたでも大歓迎です。 貢献のための行動規範さえあります、それは人々が上手にプレーするべきであることを意味します。 コードをハードドライブにダウンロードし、エディターをローカルでビルドする方法の指示に従いました。
3.開発ワークフローを整える
Visual Studio Codeは、Node.jsとTypeScriptで記述されています。 開発フローは、チームから提供されたスクリプトから始まります。このスクリプトにより、使用しているものの隣で実行されているVisual StudioCodeの開発バージョンが得られます。 コマンドラインで実行されるスクリプトにより、変更がキャプチャされ、コードを保存するたびに、エディターの開発バージョンが再起動し、変更をテストできるようになります。 ソースからのコードの構築と実行から開発ワークフローの設定まで、これらすべてが適切に文書化されています。 また、プラットフォームに依存しません。Windows、Linux、Mac OSXの説明が表示されます。
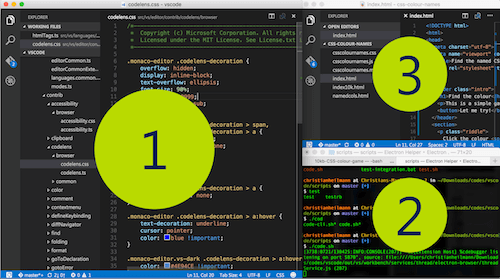
次のスクリーンショットで、これが私のコンピューターでどのように見えるかを確認できます。 ラージビューエディタ(1)は、私がもう一方をコーディングするために使用するエディタです。 右側(3)は開発版です。 下部(2)は、開発版の新しいバージョンを作成するスクリプトです。 エディターでエディターを書くのは奇妙に感じますが、慣れています。

これらすべてが最初にうまくいかなくても落胆しないでください。 私はいくつかの問題にぶつかり、解決策をGoogleとStackOverflowに頼らなければなりませんでした。 Node.jsコミュニティは非常に役に立ちました。

4.機能を書く
次に、私はオールインしてTypeScriptを使用して巧妙なコードを書く準備ができました。 続けるのが大変だと思って、多くの人がタオルを投げるところだと理解しました。
私の最大の問題は、この機能をどこから始めればよいかわからなかったことです。 それで、私は私たち全員が行うことを行いました。プロジェクト全体でautocompleteの全文検索を行いました。 この高度に科学的なアプローチを使用して、タグ定義と属性値の配列でいっぱいのhtmlTags.tsファイルを見つけました。 input要素を調べて、これを見つけました:
input: new HTMLTagSpecification( nls.localize('tags.input', 'The input element represents a typed data field, usually with a form control to allow the user to edit the data.'), ['accept', 'alt', 'autocomplete:o', 'autofocus:v', 'checked:v', 'dirname', 'disabled:v', 'form', 'formaction', 'formenctype:et', 'formmethod:fm', 'formnovalidate:v', 'formtarget', 'height', 'inputmode:im', 'list', 'max', 'maxlength', 'min', 'minlength', 'multiple:v', 'name', 'pattern', 'placeholder', 'readonly:v', 'required:v', 'size', 'src', 'step', 'type:t', 'value', 'width']), そのautocomplete:oは面白そうだったので、 oがどこで定義されているかを確認しました。 これが私が見つけたものです:
var valueSets: IValueSets = { … o: ['on', 'off'], … } これは、 autocomplete属性を追加したときに起こっていたように見えました。 これを変更するために、可能なオートコンプリート値の標準定義に移動してコピーしました。
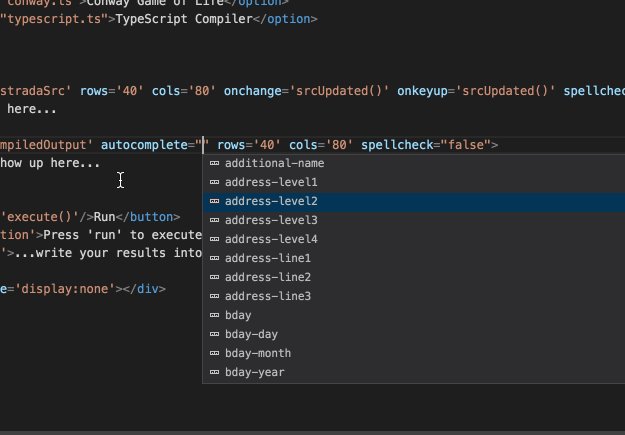
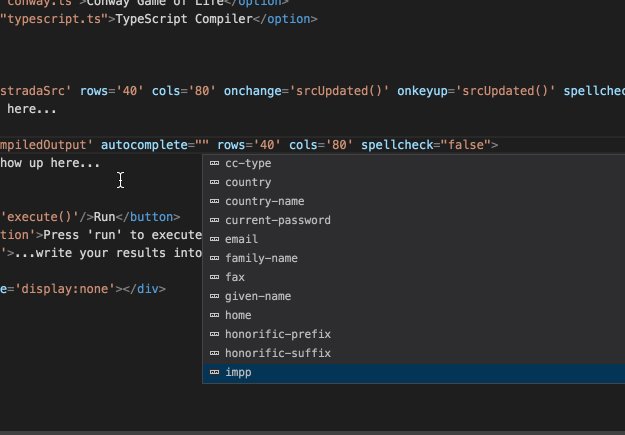
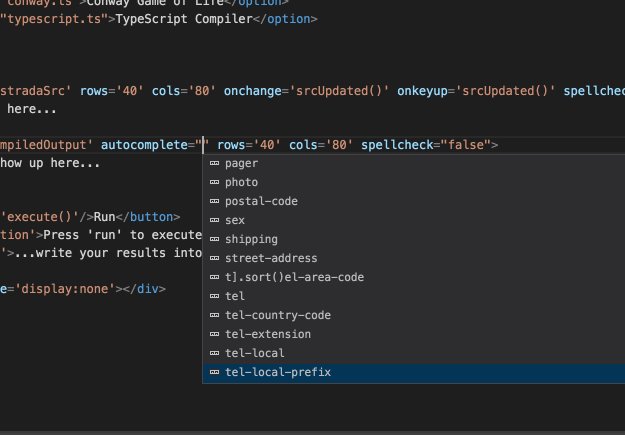
inputautocompleteという名前の新しい値セットを作成し、値に貼り付けました。
var valueSets: IValueSets = { … inputautocomplete: ['additional-name', 'address-level1', 'address-level2', 'address-level3', 'address-level4', 'address-line1', 'address-line2', 'address-line3', 'bday', 'bday-year', 'bday-day', 'bday-month', 'billing', 'cc-additional-name', 'cc-csc', 'cc-exp', 'cc-exp-month', 'cc-exp-year', 'cc-family-name', 'cc-given-name', 'cc-name', 'cc-number', 'cc-type', 'country', 'country-name', 'current-password', 'email', 'family-name', 'fax', 'given-name', 'home', 'honorific-prefix', 'honorific-suffix', 'impp', 'language', 'mobile', 'name', 'new-password', 'nickname', 'organization', 'organization-title', 'pager', 'photo', 'postal-code', 'sex', 'shipping', 'street-address', 't].sort()el-area-code', 'tel', 'tel-country-code', 'tel-extension', 'tel-local', 'tel-local-prefix', 'tel-local-suffix', 'tel-national', 'transaction-amount', 'transaction-currency', 'url', 'username', 'work'], … } 次に、 autocompleteをサポートする要素のすべての定義に移動し、 oを独自のinputautocompleteに置き換えました。
input: new HTMLTagSpecification( nls.localize('tags.input', 'The input element represents a typed data field, usually with a form control to allow the user to edit the data.'), ['accept', 'alt', 'autocomplete:inputautocomplete' … ]), 変更を保存しました。 スクリプトがエディターを再構築しました。 エディターの開発バージョンを試しました。 autocompleteは私が望むように機能しました。
5.プルリクエストを送信します
それでした。 変更をGit(Visual Studio Code内)にコミットし、GitHubに移動して、プルリクエストを追加しました。 数日後、プルリクエストが通過し、次のビルドの一部になるというコメントがありました。
6.困惑する
率直に言って、これがエディターのコアへの変更を正当化するほど素晴らしいとは思いませんでした。 遊んでみたかっただけです。 あなたの多くはあなたがしている仕事について同じことを考えるかもしれません。 そしてそれが問題です:私たちは間違っています。 オープンソースプロジェクトに貢献するために、あなたが素晴らしい開発者である必要はありません。 また、有名であったり、群衆の一部である必要はありません。 時々あなたがする必要があるのは何かを見て、それを分析しそしてそれを改善する方法を見つけることだけです。
私たちが使用するツールをより良くするのは私たちの責任です。 オープンソースプロジェクトに貢献する方法を見つけたら、恥ずかしがらないでください。 あなたは、他の人が見落としているほど明白で単純なアイデアを思いついた人かもしれません。 あなたは何かをもっと使いやすくしたり、見やすくしたりする人かもしれません。 私たちは皆、貢献するスキルを持っています。 それをもっとやりましょう。
