MDN WebDocsへの貢献
公開: 2022-03-10MDN Web Docsは12年以上にわたってWebプラットフォームを文書化しており、現在は、Firefoxを代表するメンバーだけでなく、Google、Microsoft、Samsungのメンバーによる貢献と諮問委員会によるクロスプラットフォームの取り組みです。 MDNの基本は、Webコミュニティがドキュメントの作成と保守を支援するという、コミュニティの多大な取り組みであるということです。 この記事では、MDNに貢献できる場所と、その方法についていくつか説明します。
これまでオープンソースプロジェクトに貢献したことがない場合は、MDNから始めるのが最適です。 必要なスキルは、コピー編集、英語から他の言語への翻訳、インタラクティブな例を作成するためのHTMLおよびCSSスキル、またはブラウザー互換性データを更新するためのブラウザー互換性への関心にまで及びます。 あなたがする必要がないのは、貢献するためにたくさんのコードを書くことです。 これは非常に簡単で、これらのドキュメントが役立つと思った場合にコミュニティに還元するための優れた方法です。
ドキュメントページへの貢献
あなたが貢献したいと思うかもしれない最初の場所は、MDNドキュメント自体にあります。 MDNはWikiであるため、ログインして、CSS、HTML、JavaScript、またはMDNでカバーされているWebプラットフォームの他の部分のドキュメントを修正または追加することで支援を開始できます。
編集を開始するには、GitHubを使用してログインする必要があります。 Wikiで通常行われているように、ページの編集者が一覧表示されます。このセクションでは、GitHubのユーザー名を使用します。 ページの下部にリストされているMDN寄稿者のページのいずれかを見ると、下の画像はCSSグリッドレイアウトのページへの現在の寄稿者を示しています。

何を編集しますか?
あなたが編集者として考えるかもしれないことは、明らかなタイプミスと文法上の誤りを修正しています。 あなたが優れた校正者およびコピー編集者である場合は、見つけたスペルやその他のエラーを修正することで、ドキュメントの読みやすさを向上させることができるかもしれません。
また、技術的なエラーや、仕様が変更された場所や、更新または説明が役立つ場所を見つけることもできます。 MDNでカバーされている幅広いWebプラットフォーム機能と変更率により、何かを見つけた場合、物事が古くなるのは非常に簡単です-修正してください!
追加情報を追加するために必要な特定の知識を使用できる場合があります。 たとえば、Eric Baileyは、アクセシビリティに関する懸念事項のセクションを多くのページに追加しています。 これは、特定のものを使用するときに考えるべきことを強調するための素晴らしい取り組みです。

ページに追加できるもう1つの場所は、「関連項目」リンクを追加することです。 これらは、MDNの他の部分または外部リソースへのリンクである可能性があります。 外部リソースを追加する場合、これらは、そのドキュメントで説明されているプロパティ、要素、または手法との関連性が高い必要があります。 良い候補は、その機能の使用方法を示すチュートリアルです。これは、情報を検索する読者に貴重な次のステップを提供するものです。
ドキュメントを編集する方法は?
ログインすると、MDNのページに[編集]へのリンクが表示されます。これをクリックすると、コンテンツを編集するためのWYSIWYGエディターが表示されます。 最初の数回の編集は小さな変更である可能性が高く、その場合は鼻をたどってテキストを編集できるはずです。 大規模な編集を行う場合は、最初にスタイルガイドを確認する価値があります。 WYSIWYGエディターの使用ガイドもあります。
編集後、プレビューしてから公開できます。 公開する前に、追加した内容と、[改訂コメント]フィールドを使用する理由を説明することをお勧めします。

言語翻訳
英語を第一言語とする私たちの人々は、ウェブ上の情報に関しては信じられないほど幸運であり、私たちが自分の言語で必要とする可能性のあるほとんどすべての情報を入手することができます。 英語のページを他の言語に翻訳できる場合は、MDN Web Docsの翻訳を支援して、このすべての情報をより多くの人が利用できるようにすることができます。

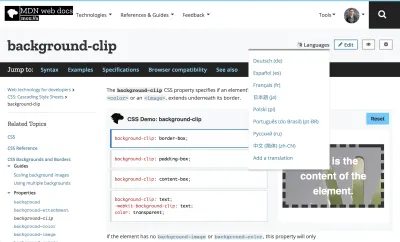
任意のページの言語アイコンをクリックすると、その情報が翻訳されている言語を確認でき、「MDNページの翻訳」ページの情報に従って独自の翻訳を追加できます。
インタラクティブな例
MDNのインタラクティブな例は、 grid-areaプロパティの例など、MDNの多くのページの上部に表示される例です。

これらの例を使用すると、MDNの訪問者は、開発環境に移動することなく、MDNでCSSプロパティのさまざまな値を試したりJavaScript関数を試したりすることができます。 これらの例を追加するプロジェクトは約1年間進行中です。プロジェクトと現在までの進捗状況については、「インタラクティブな例をMDNにもたらす」の投稿を参照してください。
これらのインタラクティブな例のコンテンツは、インタラクティブな例のGitHubリポジトリに保持されています。 たとえば、grid-areaの例を見つけたい場合は、そのリポジトリのlive-examples/css-examples/gridます。 そのフォルダの下に、 grid-area 2つのファイル、HTMLファイルとCSSファイルがあります。
grid-area.html
<section class="example-choice-list large" data-property="grid-area"> <div class="example-choice" initial-choice="true"> <pre><code class="language-css">grid-area: a;</code></pre> <button type="button" class="copy hidden" aria-hidden="true"> <span class="visually-hidden">Copy to Clipboard</span> </button> </div> <div class="example-choice"> <pre><code class="language-css">grid-area: b;</code></pre> <button type="button" class="copy hidden" aria-hidden="true"> <span class="visually-hidden">Copy to Clipboard</span> </button> </div> <div class="example-choice"> <pre><code class="language-css">grid-area: c;</code></pre> <button type="button" class="copy hidden" aria-hidden="true"> <span class="visually-hidden">Copy to Clipboard</span> </button> </div> <div class="example-choice"> <pre><code class="language-css">grid-area: 2 / 1 / 2 / 4;</code></pre> <button type="button" class="copy hidden" aria-hidden="true"> <span class="visually-hidden">Copy to Clipboard</span> </button> </div> </section> <div class="output large hidden"> <section class="default-example"> <div class="example-container"> <div class="transition-all">Example</div> </div> </section> </div>grid.area.css

.example-container { background-color: #eee; border: .75em solid; padding: .75em; display: grid; grid-template-columns: 1fr 1fr 1fr; grid-template-rows: repeat(3, minmax(40px, auto)); grid-template-areas: "aaa" "bcc" "bcc"; grid-gap: 10px; width: 200px; } .example-container > div { background-color: rgba(0, 0, 255, 0.2); border: 3px solid blue; } example-element { background-color: rgba(255, 0, 200, 0.2); border: 3px solid rebeccapurple; }インタラクティブな例は、フレームワークが例を取得してインタラクティブにするためにいくつかの標準クラスとIDを使用する小さなデモです。ここでは、ページへの訪問者が値を変更して、その方法をすばやく確認できます。動作します。 インタラクティブな例を追加または編集するには、最初にインタラクティブな例のリポジトリをフォークし、それをマシンに複製し、貢献ページの指示に従ってnpmから必要なパッケージをインストールし、サンプルをローカルでビルドおよびテストできるようにします。
次に、ブランチを作成し、新しい例を編集または作成します。 満足したら、インタラクティブな例のリポジトリにプルリクエストを送信して、例のレビューを依頼します。 例の一貫性を保つために、レビューはかなり厄介ですが、必要な変更を明確に指摘する必要があります。これにより、例を更新して承認、マージ、MDNページに追加できます。

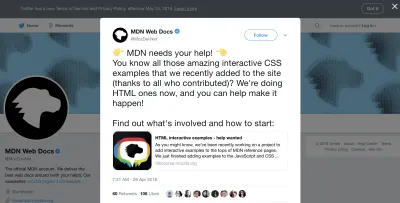
(JavaScriptの例に加えて)CSSのほとんどすべてがカバーされたので、MDNはHTMLの例を作成するためのヘルプを探しています。 MDN DiscourseForumの投稿で開始する方法についての説明があります。 特定の例に取り組んでいることを示すために使用できるGoogleドキュメントへのリンクや、その他の有用な情報が記載されているので、その投稿を確認してください。
インタラクティブな例は、Webプラットフォームを探索する人々にとって非常に役立つため、プロジェクトに追加することは貢献するための優れた方法です。 CSSまたはHTMLの例に貢献するには、CSSとHTMLの知識に加えて、明確なデモンストレーションを考える能力が必要です。 この最後の点は、多くの場合最も難しい部分です。CSSインタラクティブな例をたくさん作成し、実際にコードを書くよりも、各プロパティの最良の例を考えることに多くの時間を費やしました。
ブラウザ互換データ
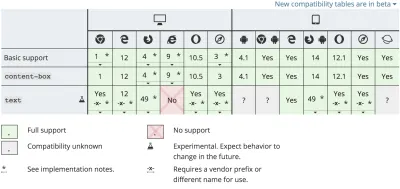
ごく最近、MDNページにリストされているブラウザ互換性データがブラウザ互換性プロジェクトを通じて更新され始めました。 このプロジェクトは、JSON形式のブラウザー互換性データを開発しています。これはMDNで互換性テーブルを表示できますが、他の目的にも役立つデータです。


ブラウザの互換性データはGitHubにあり、誤った情報が含まれているページや古いテーブルをまだ使用しているページを見つけた場合は、プルリクエストを送信できます。 リポジトリには投稿情報が含まれていますが、開始する最も簡単な方法は、既存の例を編集することです。 最近、CSSshape shape-outsideプロパティの情報を更新しました。 プロパティにはすでに新しい形式のデータがいくつかありましたが、不完全で正しくありませんでした。
このデータを編集するために、私は最初にBrowser Compat Dataをフォークして、自分のフォークを作成しました。 次に、それを自分のマシンに複製し、で変更を加えるための新しいブランチを作成しました。
新しいブランチを作成すると、 shape-outside用のJSONファイルを見つけて、編集できるようになりました。 プロパティのブラウザサポートについては、すでに良い考えがありました。 また、形状の外側のMDNページにあるライブの例を使用して、確信が持てない場合にサポートを確認するためにテストしました。 したがって、編集を行うことは、ファイルを処理し、プロパティのサポートについてリストされているバージョン番号を確認し、正しくないバージョン番号を更新する場合でした。
ファイルはJSON形式であるため、テキストエディタで編集するのは非常に簡単です。 .editorconfigファイルは、これらのドキュメントの簡単なフォーマット規則を説明しています。 このチェックリストには、役立つヒントもいくつかあります。
編集が完了したら、変更をコミットし、ブランチをフォークにプッシュしてから、Browser CompatDataリポジトリにプルリクエストを送信できます。 ライブの例と同様に、レビュー担当者はあなたが行うためにいくつかの変更を加える可能性があります。 ShapesデータのPRで、データにフラグを付ける方法にいくつかのエラーがあり、リンクにいくつかの変更を加える必要がありました。 これらは簡単に作成でき、その後私のPRが統合されました。
はじめに
多くの場合、追加するものを選択して作業を開始するだけで開始できます。 質問がある場合、またはこれについてサポートが必要な場合は、MDNDiscourseフォーラムが投稿に適しています。 MDNは、私が情報を検索する場所であり、新しい開発者と経験豊富な開発者を同様に送る場所です。その強みは、私たち全員が情報を改善するために取り組むことができるという事実です。
これまでにプロジェクトでプルリクエストを行ったことがない場合は、最初のPRを行うのに非常にフレンドリーな場所です。私が示したように、コードをまったく記述せずに貢献する方法があります。 ドキュメンテーションプロジェクトにとって非常に価値のあるスキルは、執筆、編集、翻訳のスキルです。これらのスキルは、技術文書を読みやすくし、世界中のより多くの人々がアクセスできるようにするのに役立ちます。
