コンテンツがWebデザインプロセスの基本的な部分である理由
公開: 2022-03-10新しいウェブサイトプロジェクトに着手するとき、デザイナーは彼らの仕事の美学と機能性に焦点を合わせる傾向があります。 これは、コンテンツの書き込みが、実行するためにクライアントにプッシュされることが多いタスクであることを意味します。 この決定の不幸な結果は、ウェブサイトのコンテンツが最終的に遅すぎて、間違ったフォーマットで、そして質の悪いものになるということです。
21年前、ユーザビリティコンサルタントのJakob Nielsenは、素人が書いたコンテンツについて次のように述べています。
「最大の問題は、ほとんどの人が(そして常に)悪いコンテンツクリエーターであるということです。 そのため、プロの作家、グラフィックデザイナー、映画製作者、スピーカー、ミュージシャン、その他のタイプのメディア専門家がいます。 平均的な人がコンテンツを作成しようとすると、通常、言うことはあまりなく、彼らが言うことはしばしばひどく言われます。」
—ヤコブ・ニールセン、2000年
コンテンツを書くことに関しては、クライアントがあまり良くないことが多いと言って申し訳ありません。 私のクライアントは多くの点で素晴らしいですが、読者に行動を促す説得力のある有益なコンテンツを書くことは、一般的に彼らの才能の1つではありません。
私自身、ウェブデザイナーとして、クライアントに独自のコンテンツを制作するように勧めてきた罪を犯してきました。 あるプロジェクトでは、Googleドライブを使用してプロセスを管理しました。 残念ながら、クライアントはドキュメントエディタの使用方法について多くの指導を必要とし、最終的にコンテンツを作成したとき、その多くは焦点が合っていませんでした。 私は彼らにそれが実行不可能であると言わなければなりませんでした。 彼らは設計図に戻り、プロジェクトはそれ以外の場合よりも数か月長くかかりました。
キャリアの半分をクライアントがコンテンツを書くのを待っているように感じることがあります。 残りの半分は、彼らが生み出すものがデザインを台無しにしないことを確認するために費やされました。
ウェブサイトのデザインプロセス内でのコンテンツ制作は、管理が難しい場合があります。 この記事では、長年の経験から得た重要な知識を共有し、独自の手順を強化するためのヒントをいくつか紹介します。
デザインとコンテンツの違い
最も本質的な形式では、コンテンツはユーザーが消費する素材です。 コンテンツは、言葉、写真、ビデオ、オーディオの形をとることができます。 それは人々が認知的に消費する有形の素材であり、デザインはそのコンテンツの表現であり、人々がその瞬間にどのように感じるかに影響を与えます。 それらは共生的ですが、それ自体が明確です。
クライアント、さらにはデザイナー自身の間でよくある誤解は、デザインとコンテンツは同じであるというものです。 そのため、設計者の作業がどこで終了するかを知ることは非常に困難になります。 ほとんどのWebデザイナーは、ビデオコンテンツを作成するのは自分たちの仕事ではないことを認めますが、同時に、書かれたコンテンツの作成に迷う可能性があります。 設計者がプロジェクトのこの基本的な側面を実現するための専門知識とリソースを持っている場合、これは問題ではありませんが、ほとんどの場合、そうではなく、クライアントもそうではありません。 現実には、デザインとコンテンツは完全に分離されています。
したがって、Web開発プロセスでは、コンテンツをビジュアルデザインと一緒に配置することが不可欠です。

コンテンツから始めるべき理由
1800年代に建築業界から生まれた有名な格言があり、形態は機能に従うと述べています。 建築家ルイス・サリバンによって造られた彼の完全な引用は、この考えを雄弁に表現しています。
「それが彼の飛行中の鷲であろうと、開いたリンゴの花であろうと、苦しんでいる働き馬、ブライススワン、枝分かれしたオーク、その根元にある曲がりくねった小川、漂う雲、すべての流れる太陽の上に形成されます機能に従うことはありません。これが法則です。」
建築家は、建物が実際のニーズを満たしていない場合、それがどれほど美しく見えても、それは実用的ではないことを知っています。 この法律は、今日のWebサイトの構築方法に直接適用できます。 UXデザイナーの比較的現代的な役割は、フォームと機能の間の接着剤として機能し、何かがどのように見えるかとそれがどのように相互作用するかの間のギャップを埋めることを目的としていました。 しかし、真実は、専任のUXデザイナーの予算を抱えているプロジェクトはほとんどないため、この責任は、美学にもっと関心を持つWebデザイナーにあることがよくあります。
ガイダンスのために私たちに来るクライアントは、主にウェブサイトが彼らのために何ができるかに興味を持っています。 したがって、彼らの役割は、コンテンツのページを書くことではなく、ビジネス目標と専門知識をもたらすことです。
問題がわかりますか? コンテンツの制作を失敗させるような、海綿状のギャップが生じています。 コンテンツ制作をウェブサイトのデザインプロセスに取り入れることが必要です。つまり、最初にコンテンツ制作のためのスペースを作成する必要があります。
当然、このプロジェクトの拡張には、より大きなコストがかかります。 これは多くの場合、プロのコンテンツ制作の必要性が抵抗に見舞われていることを意味します。 これに対処するためのいくつかの戦略を見てみましょう。
クライアントがコピーライティングを行う余裕がない場合の対処方法
コンテンツ制作は、デザイナーにとって歓迎されない逸脱を表すことが多いだけでなく、クライアントはそれを不必要なコストと見なします。 私たちはこの考え方に挑戦しなければなりません、そしてそれはポジティブをカバーすることから始まります。 プロのウェブサイトのコピーは次のようになります。
- ブランドメッセージ全体を統合して固めます。
- あなたとクライアントのために多くの時間を節約してください。
- 設計(および設計プロセス)をより効果的にします。
- エンドユーザーエクスペリエンスが向上します。
結論は? 専門的に書かれたコンテンツは、全体的な投資に対してより高い利益をもたらします。
クライアントがコピーライティングを「買う余裕がない」と主張することが多い理由は、クライアントが自分たちのために何ができるかを理解していないためです。 彼らはリターンの可能性を高く評価していないため、投資をためらっています。 単純な経済学は、あなたがその申し出を説得力のあるものにすることができれば、その人はそれを欲しがるだろうと命じています。 上記の箇条書きを使用して、Webだけでなく、より一般的なビジネスコミュニケーションにおいて、優れたコンテンツの活力を浸透させます。
私は最近、サービスを理解するのが難しい会社と仕事をしましたが、コピーライターの助けを借りて、エンドユーザーのニーズを反映し、提供されているものを簡潔にカバーするサイトマップを作成しました。 これにより、ビジュアルデザインシステムとより技術的な統合に取り組むことができました。 このコンテンツ制作への投資がなければ、最終的な結果ははるかに貧弱だったでしょう。
それでは、コンテンツの書き込みをWebサイトの作成プロセスに組み込むためのいくつかの戦略を見てみましょう。
デザインとコンテンツをつなぎ合わせるための戦略
クライアントのビジネス目標を達成し、途中でコンテンツを調達するという頭痛の種を与えない優れたWebサイトを作成したい場合は、コピーライティングに十分な注意を払う必要があります。 これに何年も苦労した後、以下は私がプロセスを改善するために使用したいくつかのコアアイデアです。
1.クライアントとのコンテンツワークショップの実行
コンテンツに焦点を当てて数時間を費やすと、プロジェクトにとって何が重要かを理解することができます。 また、コンテンツがいかに重要であるかについてのチーム全体の感覚を内面化します。 このようなセッションを実行する方法は次のとおりです。
- 「訪問者がホームページに何を求めているのか」など、自由形式の質問をして、包括的な目標について話し合います。 このコンテンツが役立つと思うのは誰ですか? このページを読んだ後、訪問者はどのように進むことができますか?」
- 意図的に議論を物事がどのように見えるかから遠ざけ、代わりにメッセージングに焦点を合わせ、訪問者がどのように感じるかを期待します。
- コンテンツの定義を使用してセッションをフロントローディングし、いくつかの良い例と悪い例を示すことを検討してください。 チームにライブフィードバックを依頼して、理解を評価およびガイドします。

このセッションは、実際に使用されているのと同じくらい象徴的です。 いくつかの確かなアイデアが会議から出てきますが、本当の目的は、デザインとコンテンツが別々の成果物であるというアイデアをクライアントに提供することです。 これをさらに一歩進めて、ウェブサイトのデザインについて話し始める前に、クライアントが固定料金を支払う個別の製品としてこのワークショップを実行することを選択することもできます。

2.事前にコピーライターと提携する
コピーライターをプロセスに組み込むことで、コピーライターのサービスを効果的にマージできます。 多くのWeb開発者がクライアントの見積もりを作成するときに採用する一般的なアプローチは、各サービスを明細化することです。 たとえば、フロントエンドとバックエンドの開発を別々の成果物に分割する場合があります。 これは、クライアントが役に立たない質問をする機会を生み出すため、問題です。 もちろん、投資を照会することは賢明ですが、この場合、全体を提供するために必要な個々のサービスを正当化することを余儀なくされる可能性があります。
コンテンツの書き込みを配信プロセスに統合するための最良の方法の1つは、交渉の余地のないステップであるかのように動作を開始することです。 次回見積もりを作成するときは、他のプロセスと同様に、プロセスの標準部分としてコピーライティングを含めます。 これを支援するために提案にドロップできるステートメントの例を次に示します。
注:強力なコンテンツ戦略は、Webサイトの再設計を成功させるための基本です。 この提案の一環として、訪問者の共感を呼び、訪問者からの迅速な行動を促す新しいWebサイトのコンテンツを開発します。 私たちはあなたとのインタビューを行い、あなたの聴衆と目的を理解し、これを私たちのコンテンツ作成プロセスに統合します。
これに疑問が生じた場合、またはクライアントがコストを節約するためにこの部分を削除したい場合は、前に概説した利点を参照してください。
3.実際のコンテンツをできるだけ早く使用する
今日まで、LoremIpsumプレースホルダーコピーを使用してレイアウトを設計していることに気付くことがあります。 私は毎回手首を叩きます。 理想的な世界では、少なくともいくつかのコンテンツが揃うまで、デザインは始まりません。 デザインの目的が実際のユースケースに根ざしていない限り、デザインを実現することは困難であり、プレースホルダーテキストはそれを実現しません。
デザインしながらコンテンツを書き始めようと思わないでください。 私はこれを試しましたが、残念ながら、コピーはデザインプロセスに組み込まれ、忘れられがちです。 立ち上げる時が来たときだけ、誰かがそれを疑問視します。その時点で、正しくするのは頭痛の種になります。 コンテンツ戦略を設計プロセスの奥深くまで改良したくはありません。 プロジェクトのできるだけ早い段階で実際のコンテンツを使用します。
4.ブランドを調査する
私たちのクライアントの使命と価値観は、ほとんどのデザイナーがほとんど足を踏み入れない深いコンテンツを提供します。 多くの洞察とコンテンツのアイデアがここにありますが、それはブランドを調査するためにウェブサイトのプロセスから離れることを意味します。 これは非常に困難に思えるかもしれませんが、プロジェクトの中心的な動機を理解するために行う価値があることがよくあります。 コンテンツ戦略の策定を支援するためにクライアントに尋ねることができるいくつかの質問を次に示します。
- なぜあなたはあなたがすることをするのですか?
- あなたの製品やサービスはどのようにあなたの顧客の生活をより良くしますか?
- あなたの顧客はあなたをどのように説明していますか?
- あなたの競争相手は誰ですか、そしてあなたはどのように違いますか?
- このプロジェクトはあなたをどこへ連れて行きますか?
ここでの目標は、クライアントに自分自身とその顧客について考えさせることです。 あなたの目的は、彼らの反応を有用なコンテンツとデザインの決定に変換することです。 クライアントがコンテンツの実体の価値を理解するのに苦労しているとき、これらの議論はいくつかの「電球」の瞬間につながる可能性があります。
大胆に感じている場合は、クライアントの顧客を会話に参加させて、さらに次元を追加することを検討してください。 これは少し怖いと感じるかもしれませんが、次のいずれかの方法で行うことができます。
- クライアントが顧客から受け取った可能性のある既存のフィードバックを求めます。 一般的な質問や苦情を探します。
- クライアントに代わって、またはあなた自身として行動し、顧客と一緒に調査を実施します。
- 顧客との一連のビデオインタビューを整理します。 これは、プロジェクトに計り知れない価値を追加し、クライアントの目から見てより重要な位置にあなたをレベルアップさせる可能性があります。
- 少数の顧客をクライアントとのコンテンツワークショップに参加させて、ディスカッションに参加させます。
ここで重要なのは、ブランドに問い合わせるとき、私たちは単に答えを探しているということです。 人々はこの会社をどのように体験しますか? 戦闘を減らすために客観的な議題を推進してください。この余分なマイルは非常に役立ちます。
5.クライアントが独自のコンテンツを作成する場合は、簡単に作成できるようにします
クライアントがコピーを作成するための社内リソースを持っている状況では、あなたの仕事はそれらを導くことです。 プロジェクトを軌道に乗せるためのヒントを次に示します。
- 実際のコンテンツを操作できるようになるまで、ビジュアルデザインへのジャンプを遅らせます。
- クライアントにコンテンツ配信の期限を与えます。
- クライアントのすべてのドキュメントをWordファイルまたはGoogleドライブドキュメントとして設定します。 それぞれがサイトマップ内のページに反映されていることを確認します。理想的には、レイアウトを示すためのワイヤーフレームです。 これにより、クライアントはその中で書き込むためのフレームワークを得ることができます。
- テンプレートを提供し、制約を使用して、適切に機能するコンテンツを作成できるようにします。 たとえば、「ページタイトル」のフィールドがあり、6〜8語以内である必要があることを示します。 これは、過去にクライアントで使用したテンプレートです。
- コンテンツワークショップを実施する予算がない場合は、それらを指すことができる事前に録画されたビデオ、または優れたコンテンツのポイントを説明するブログの記事を用意してください。
- コンテンツ制作を1人の個人の責任にします。 チーム全体が入力すると、プロジェクトはすぐにスパイラルになります。
基本的に、クライアントが外部コピーライティングに投資しない場合は、プロセスをできるだけ単純にするように努める必要があります。 自分のデバイスに任せておくと、コンテンツをドリブルやドラブで受け取ることがあり、最終的にそれをつなぎ合わせると、フランケンシュタインの怪物になってしまいます。 プロセスを管理することで彼らが簡単にできるようにすることで、これを回避することができます。
コンテンツプロセスを促進するのに役立ついくつかのリソース
コンテンツを自分で照合する場合でも、コピーライターで作業する場合でも、クライアントに頼ってコンテンツを提供する場合でも、ツールとプロセスが必要です。 一般的なアプローチ、および私にとって有効なアプローチは、通常、次の手順に従います。
- 現在のWebサイトを監査して、a)書き直す必要がある、b)削除する必要がある、またはc)最初から作成する必要があるコンテンツをより深く理解します。
- クライアントおよびライターと協力して、Webサイトコンテンツの包括的な構造であるサイトマップを確立します。 Gloomapsはこれを支援する素晴らしいツールですが、コラボレーションスペースを提供するMiroなどのより洗練されたツールがあります。
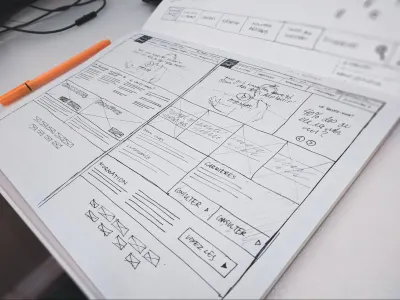
- キーページのワイヤーフレームモデルを使用して、コンテンツレイアウトをモックアップします。 これを深く掘り下げることも、表面レベルに保つこともできます。 UXPinやMockflowなどの専用アプリがありますが、AdobeIllustratorは適切なワイヤーフレームUIキットでうまく機能することがわかりました。

ここでの重要な原則は、コンテンツと構造に関する議論にクライアントを含めることです。 多くの場合、デザイナーは日陰の部屋に姿を消し、数週間後に「完成した」製品で登場します。 一部のクライアントは「DoneforYou」サービスを高く評価していますが、ほとんどのクライアントは、プロセスに参加することでより大きな満足を得ることができます。 彼らの知識や経験を生かすと、より良い仕事ができるようになります。
まとめ:コンテンツを真剣に受け止める
問題の不快な事実は、コンテンツがあなたがデザインしているものであるということです。 影響力のあるコピーライター兼マーケティング担当者のユージーンシュワルツは次のように述べています。
「コピーは書かれていません、それは組み立てられています。」
最高のWebデザイナーは、自分の仕事が構成とユーザーエクスペリエンスに関するものであることを知っています。 読者が求めるものへのインターフェースを提供します。 ほとんどのウェブデザインプロジェクトの政治や好みに直面したとき、これを忘れがちです。 新しいトレンド、派手なCSSアニメーション、最新のフレームワークに頭を悩ませています。 私たちは問題に巻き込まれ、それが私たちを最初にデザイナーや開発者にしている理由です。
しかし、常に焦点を合わせる必要があります。 私たちの仕事をプロジェクトの中心的な目的に合わせるために、そしてほとんどの場合、それは単に可能な限り明確な方法でメッセージを伝えることです。
ウェブ上でより良いコンテンツが必要であり、それには投資が必要です。 デザイナーとして、私たちはプロのコピーライターのために旗を揚げることができます、あるいは美学で気を散らすことができます。 私は両方を実行しましたが、前者の方がより良い作業をより迅速に、より少ない手間で行うことができると自信を持って言えます。
SmashingMagの詳細:
- マイクロコピーで実用化
- 包括的なウェブサイト計画ガイド(パート1)
- 冗長で古くて些細なコンテンツのROTに対処する方法
- レスポンシブデザイン用のコンテンツワイヤーフレームの作成
