「お問い合わせ」ページに必要な10の重要な機能
公開: 2019-11-07これまで、ウェブサイトは最小限のデザイン要素、「お問い合わせ」ページ、ウェブサイトの内部ページへのリンクを備えた固定形式でデザインされていました。 今日でも、私たちは異なるデザインを使用し、アニメーション、大胆なグラフィックなどを追加しています。 ただし、「お問い合わせ」ページは依然としてWebサイトのアーキテクチャの重要な部分です。 それでも「お問い合わせ」ページを選択する理由があります。適切に設計された連絡先ページを使用すると、Webサイトで積極的に回答を探すことなく、質問をしたり解決したりできます。 この機能により、Webサイトのユーザーエクスペリエンスが大幅に向上します。 ただし、効果的な「お問い合わせ」ページの設計は困難な場合があり、時間がかかる場合があります。 一部の人々は、分析ツールと一緒に古い試行錯誤の方法を使用して、何が最も効果的かを判断します。 Crazy Eggのようなツールを使用すると、Webサイトでのユーザーの行動を視覚化できます。 通常、Saasの企業は、潜在的なsaasの顧客を獲得することが非常に重要であるため、お問い合わせページの設計に関するベストプラクティスを示しています。 お問い合わせページが訪問者に豊かな体験を提供するために必要な10の重要な機能は次のとおりです。
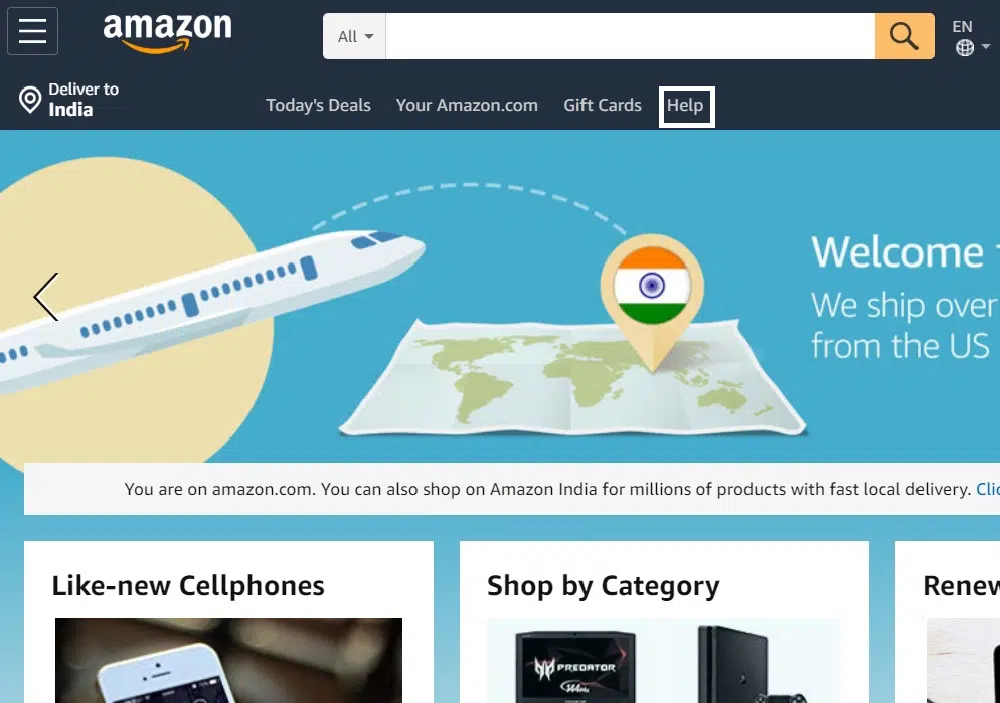
1.顧客がページを簡単に見つけられるようにします。
ほとんどのWebサイトには、お問い合わせ年齢にカスタマーサポート(知識とヘルプベース)オプションが含まれており、ヘッダーまたはフッターのページにリンクしています。 ウェブサイトには多くのアプリケーションがあります。 ヘッダーに配置されるものもあれば、フッターに配置されるものもあります。 人々は通常、連絡先ページのリンクをどこに配置するかを決めるのが難しいと感じています。 ヘッダーは視覚的に目立つので、そこに配置するとリンクの露出が増えます。 ただし、ユーザビリティ調査によると、フッターリンクは、そこにあると人々が期待しているため、簡単に見つけることができます。 ホームページのサイズ、他のアプリケーションの重要性に基づいてこの決定を下し、リンクに利用できる場所があるかどうかも確認する必要があります。 リンクを配置する場合は常に、顧客がリンクを認識できるようにし、簡単に見つけられるようにしてください。 したがって、他の人にあなたの連絡先ページを検索させないで、標準の場所に固執してください。
2.通常の言語を使用します。
お問い合わせページ名はウェブサイトごとに異なりますが、「サポート」(HubSpot、Basecamp、Zapierなど)、「ヘルプ」(WordPress.com、ヘルプスカウトなど)、「お問い合わせ」など、広く使用されている3つの用語があります。 (例:Slack、Campaign Monitor、Hootsuite)。 Squarespaceは、「ヘルプとサポート」と「お問い合わせ」を使用して、すべてのベースを使用します。 Mixpanelはサポートページにリンクしていますが、ナビゲーションリンクとして「ドキュメント」を使用しています。 SalesforceとFreshbooksはどちらも、ヘッダーナビゲーションに電話番号を目立つように表示し、クリックしてユーザーを連絡先ページに誘導できるようにします。 このようにして、彼らはユーザーに電話をかけてほしいことを明確にしています。 ナビゲーションバーの他のリンクとあまり似ていないフレーズを追加することもできます。 たとえば、異なるページで「ヘルプ」と「連絡先」の両方を使用すると、サポートのために話す必要がある一部の人々を苛立たせる可能性のある決定ポイントが追加されます。
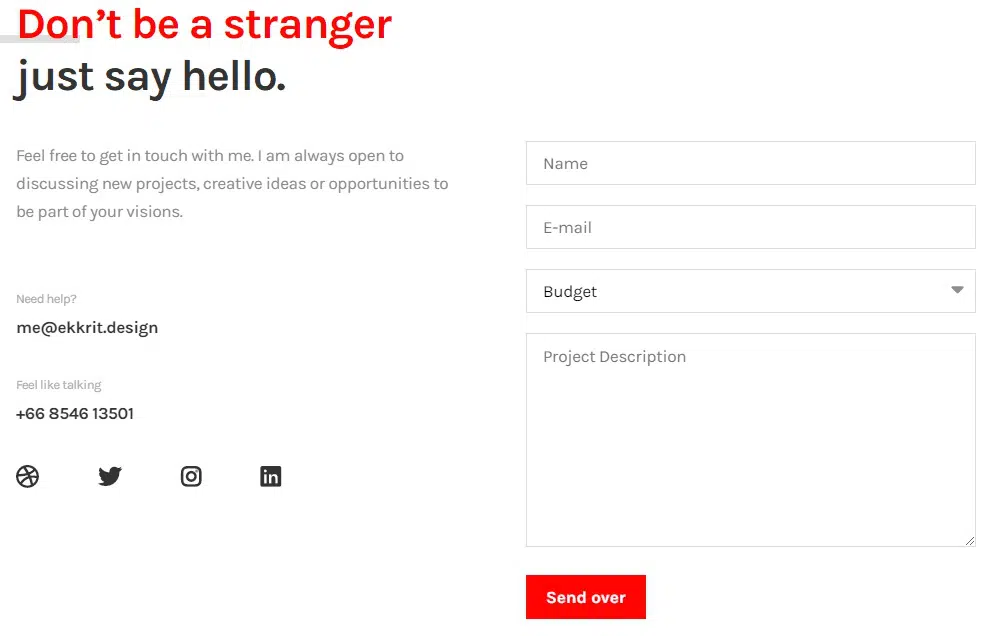
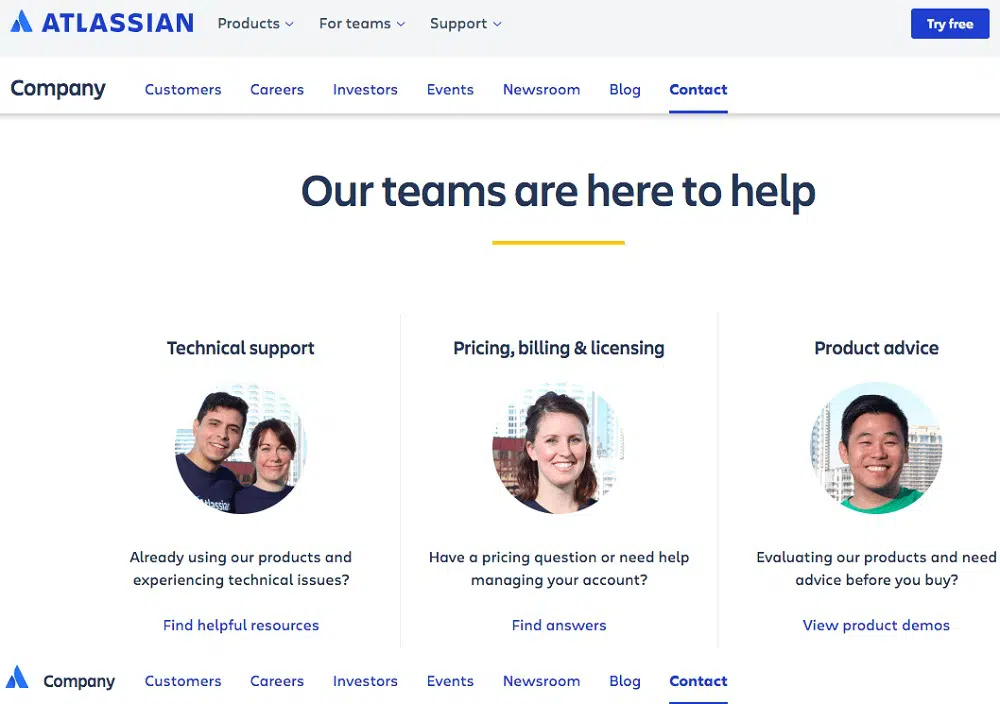
3.連絡先ページを人間化します。
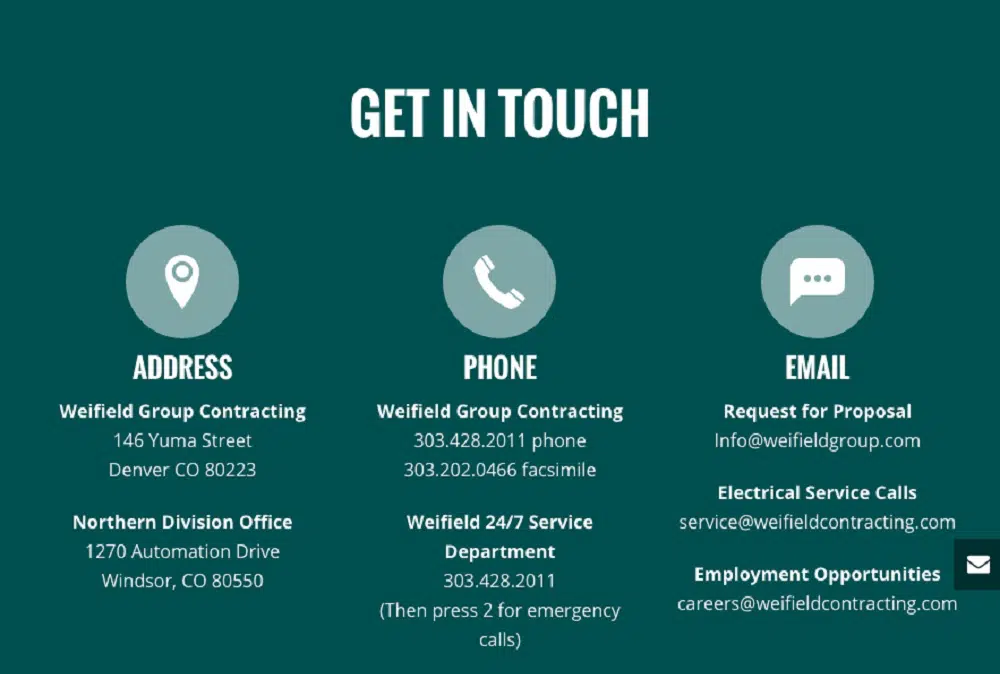
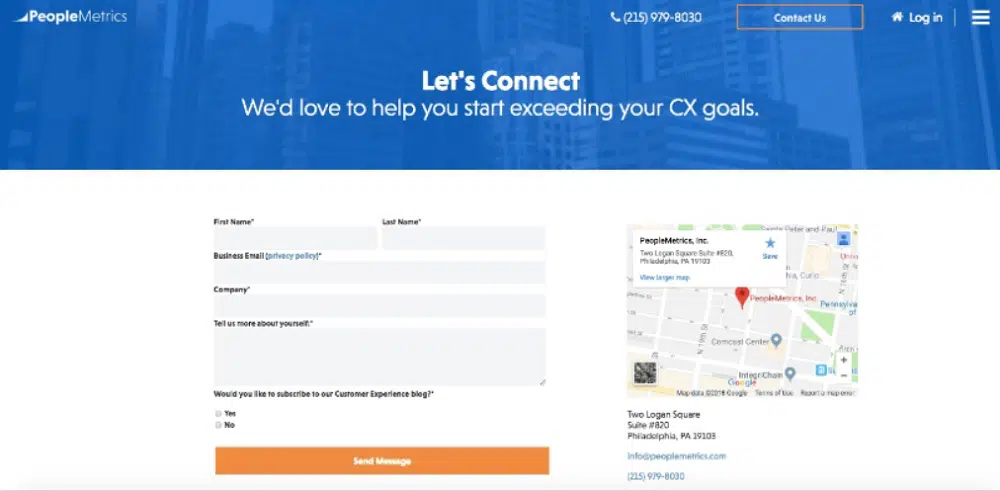
支援を求めている顧客は、多くの場合、イライラしたりストレスを感じたりします。また、メールやテキストチャットを使用してしかコミュニケーションが取れない場合もあります。 このように、彼らは無視されたり、重要でないと感じたりするかもしれません。 研究によると、人間の脳は顔を認識するように調整されており、人間の顔はより協調的な行動を生み出す傾向があります。 Zapier、キャンペーンモニター、ヘルプスカウトはすべて、連絡先ページに実際のカスタマーサポートエージェントの写真を掲載しています。 イラストを使って、連絡先ページをもっと楽しく見せることもできます。 チャットの反対側に実在の人物がいることを示すことで、彼らは自信を持って助けを求めることができ、また、礼儀正しくリラックスしたやり取りをする可能性が高くなります。 したがって、連絡先ページに顔を含めて、顧客とのやり取りを改善することをお勧めします。 これはあなたのサポートをレベルアップするための良い方法です
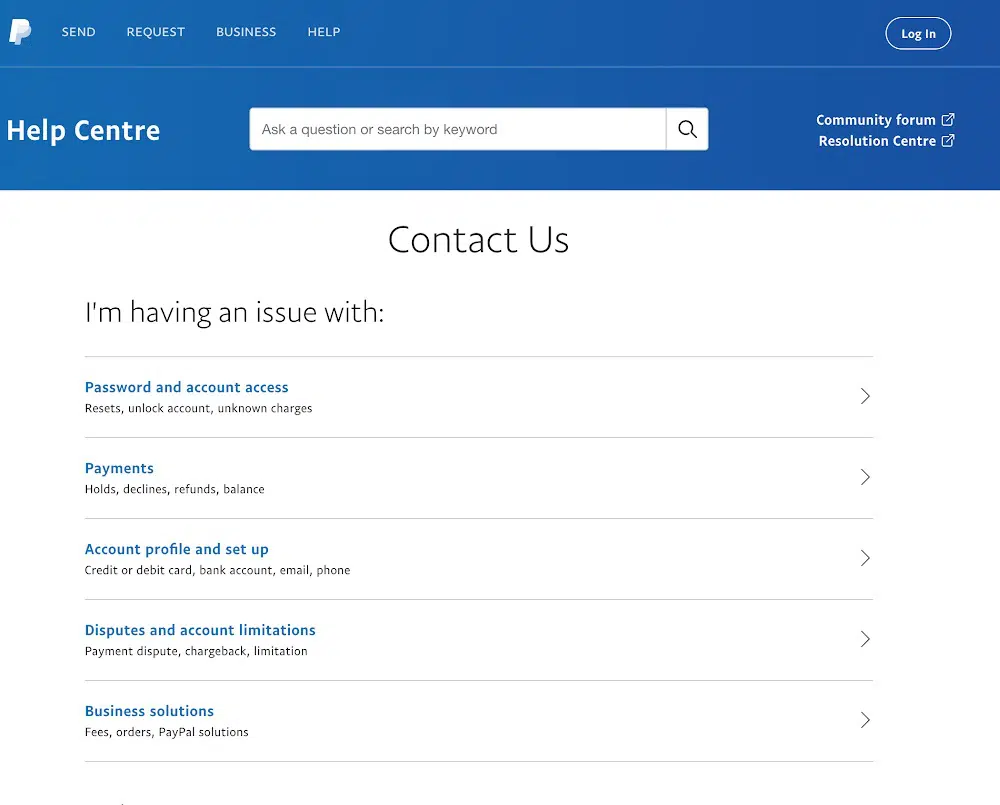
4.状況に応じてページをデザインします。
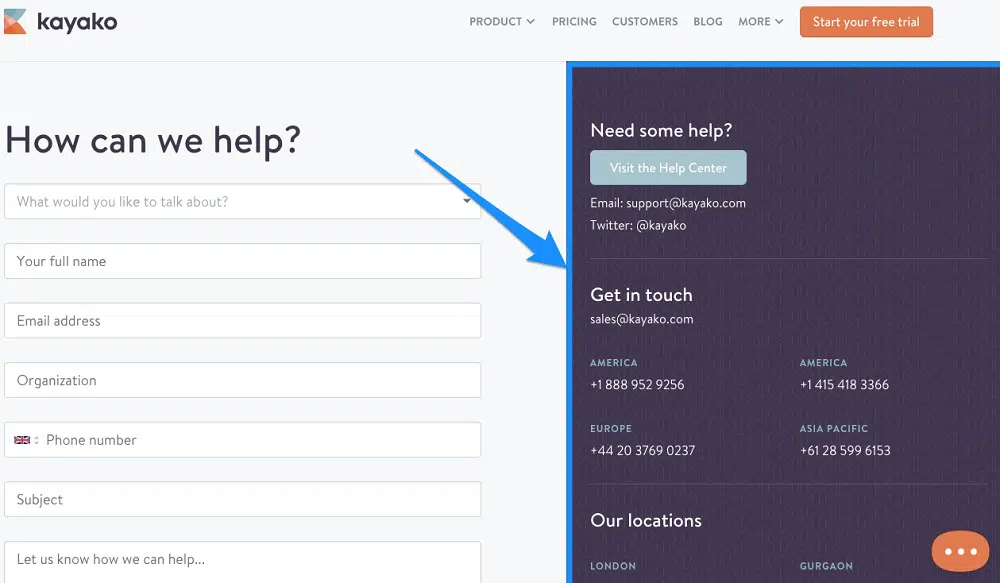
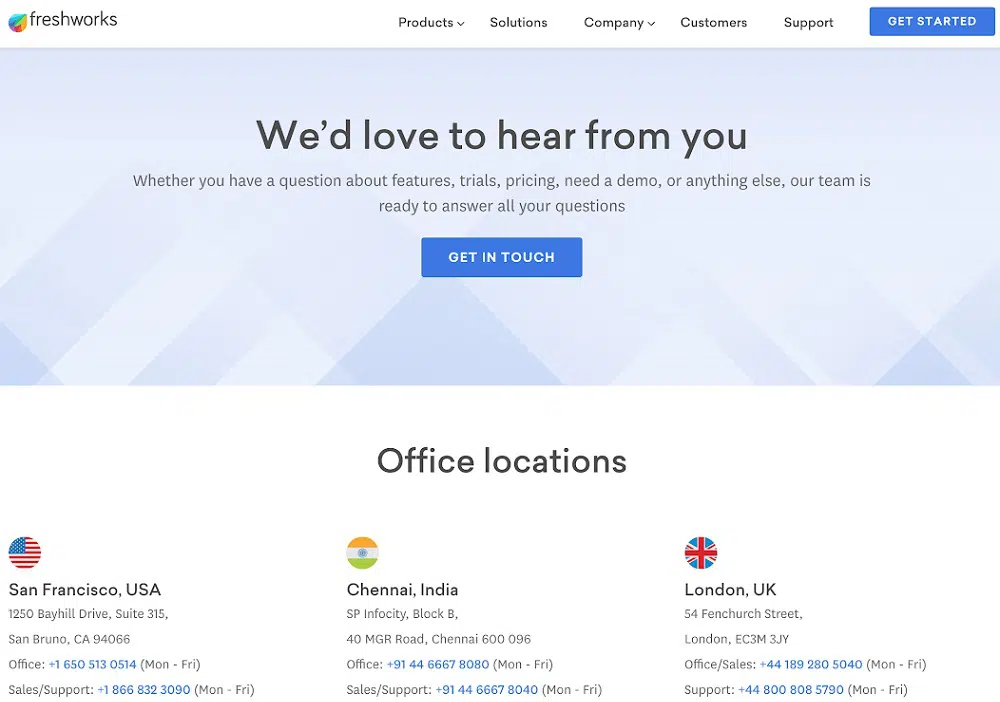
連絡先ページの標準的なデザインはありません。すべての顧客が異なることについて支援を必要としているため、情報はそれに応じて変更されます。 この問題を解決するために、Webサイトは、固有の顧客の要求に対応する「適応型」の連絡先ページを使用します。 Zapierには、訪問者に問題を分類するように依頼する連絡先ページがあり、詳細を尋ねるいくつかの異なるフォームから1つを選択します。 ライブサービス中にアラートを表示し、人々がより多くの詳細を閲覧できるようにする、より時間ベースのモデルに従うことができます。 また、人々があなたのウェブサイトを訪問する時間に応じて、彼らはその時間に働いているカスタマーサポートチームの写真と名前を見るでしょう。 ログインしたお客様は、いつでもカスタマーサポートに連絡できるように電話番号を取得します。 顧客が問題の緊急性を選択できるようにして、小規模なチームが要求に優先順位を付けることができるようにすることもできます。 したがって、適応型の連絡先ページは、顧客の時間と労力を節約します。
5.連絡先オプションを統合します。

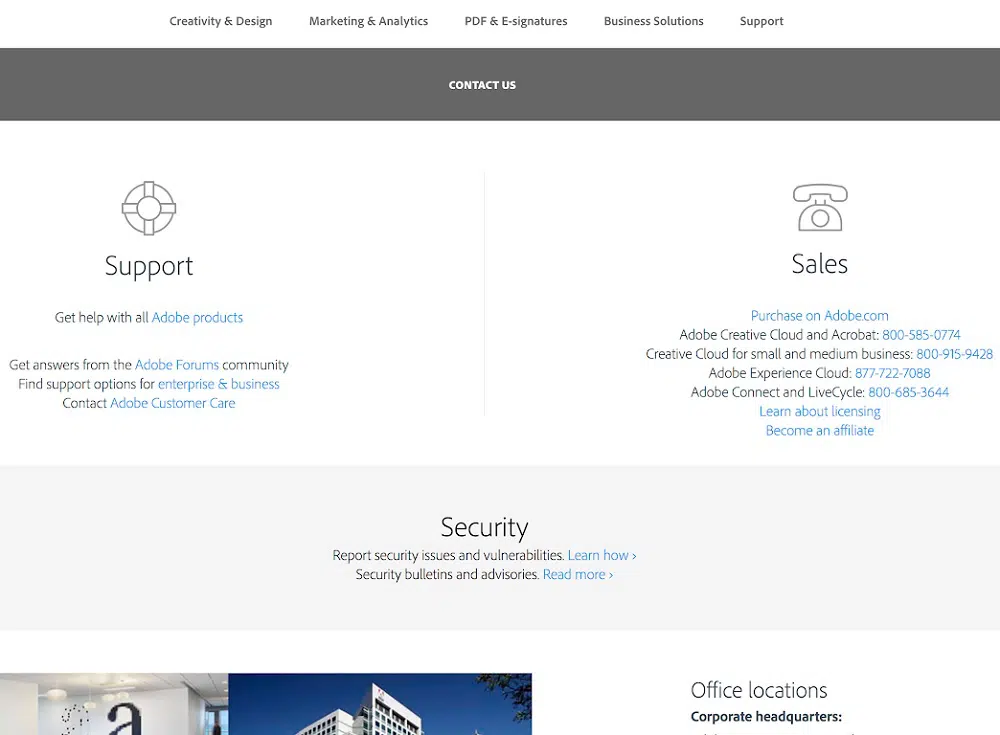
すべての連絡先の選択肢を1つの場所に統合することをお勧めします。 顧客が現在の問題に関する最新情報を必要としている場合でも、報道機関に連絡する必要がある場合でも、技術的な支援が必要な場合でも、1ページで利用できます。 一部のWebサイトは、アクティブサポートとセルフサービスのナレッジベースを区別していますが、少なくとも。 連絡先の選択肢をクロスリンクすると、人々は解決策への道をより簡単に見つけることができます。 ほとんどのページは、お問い合わせページからドキュメントやFAQにリンクされています。 Basecamp、Hootsuite、HubSpotはすべて、オプションの1つとしてソーシャルサポートチャネルを持っています。 カスタマーサービスフォーラム、トレーニングオプション、および事前に録画されたビデオへのリンクを追加することを検討できます。 顧客を複数のオプションと混同しないでください。 メールだけでなく、すべてのサポートプラットフォームのメインハブとして連絡先ページを使用する必要があります。 このように、人々は彼らが彼らにとって快適であると感じるどんなオプションでも選ぶことができます。
6.人々を特定のチャネルに誘導するデザインを作成します。
すべての顧客にとって最良のサポートオプションは、彼らの質問が何であるか、彼らが誰であるか、そして彼らを助けるためにウェブサイトが何を提供できるかによって異なります。 たとえば、パスワードをリセットするだけでよい顧客は、同じ情報が記載された電子メールの返信を何時間も待つよりも、指示書を読む方がよいでしょう。 サポートチームは、パスワードの残りの部分についての指示を与えるよりも、新しい機能を顧客に説明することで顧客を支援する場合、はるかに多くの価値を追加できます。 実用的な設計は、顧客が適切なチャネルに直接アクセスして効果的に支援し、より大きな問題に対応するためのサポートチームの時間を節約するのに役立ちます。 ただし、注文を強制するのではなく、顧客を効果的に支援するための一種のガイダンスとして受け取ってください。 したがって、リソースとドキュメントを学ぶように顧客に指示することで、混乱している顧客を支援できるコミュニティフォーラムを設計することは良いことです。 人々がどこでどのように支援を求めるかに影響を与えるために、スマートな連絡先ページを作成する必要があります。
7.受信する質問の構造を作成します。
優れた連絡先ページには、顧客とサポートチームを一生懸命働かせることと、両方の時間を節約することの間に微妙な境界線があります。 会話前の標準的な返信は、サポートチームにとって貴重なカスタマーサポートの指標です。 しかし、質問が顧客の正確な問題を理解するのに十分正確でない場合、標準の回答がヒットします。 ほとんどのやり取りは、アカウントの詳細を知りたいというカスタマーサービスチームの基本的な質問に要約されます。 したがって、顧客の正確な問題を特定し、適切なサポートチームに誘導する構造を作成することをお勧めします。 たとえば、見込み客を営業チームに、求職者をHRチームに、製品クエリをカスタマーサポートに送信する必要があります。 訪問者が質問の説明に選択した内容に応じてオプションを簡単に絞り込むことができるように、適切なサポートオプションとFAQを表示する必要があります。 連絡先ページの適切な量の構造により、顧客とサポートチームの時間と労力を節約できます。
8.予想される応答時間を設定します。
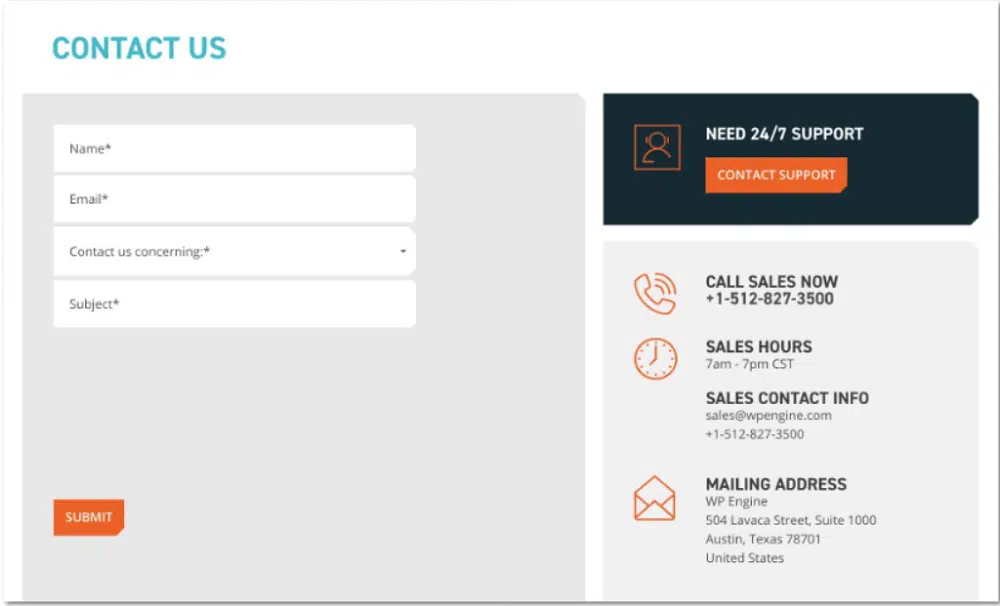
応答を待つことは最も難しい部分です。 リアルタイムのサポートを提供しない限り、顧客が応答を得るまでにどれくらいの期間を期待すべきかについておおよそのアイデアを与えることは、サポートチームへの信頼を築くのに役立ちます。 あなたはあなたのオフィスアワーを追加し、あなたのオフィスの現在の時間をリストすることさえできます。そうすれば人々は彼らが返事を待たなければならない時間を知ることができます。 オフィスのスケジュールを伝えるフレーズを追加することもできます。 ただし、サポートチームにプレッシャーをかける必要がないように、正確な時間ではなくおおよその時間を提案することをお勧めします。 また、回答が得られるまでに1日かかる可能性があるとお客様に言われた場合、お客様はよくある質問を使用してクエリを解決し、自分で解決策を見つけようとする場合があります。 あるいは、顧客が待ち時間を知っている場合は、答えが途上にあることを知っているので、他のタスクに進むことができます。 そのため、お問い合わせページで時間枠を指定する必要があります。
9.連絡先ページにフィールドを追加します。
ツールとアカウント履歴を使用してカスタマーサポートを提供することで、より良いサービスを提供できるようになります。 顧客がログインIDを教えてくれた場合は、それをサポートチームに転送して、より迅速にサービスを提供するための内部データとツールを表示するためのアクセス権を顧客に与えることができます。 また、報告を通知する必要があります。 顧客が問題の種類、製品領域、または好みによってクエリを自己分類できるようにすることで、チームは優れた洞察を得ることができます。 あなたの主なサポートの問題が何であるか、そしてあなたの製品チームがどこに焦点を合わせるべきかを知ることはあなたの会社を改善するための素晴らしい方法です。 クエリと一緒にスクリーンショットまたはファイルを添付するように顧客に促すなど、一部のタイプのサポートでは、会話を短くすることができます。 チャットサポートに添付ファイル、画像、または任意のドキュメントボタンを追加することは、役立つサービスを効果的に提供するための優れた方法です。 したがって、お問い合わせページにフィールドとツールを追加することを検討する必要があります。
10.フィードバックオプションを追加します。
顧客に自分の経験について話してもらうことは非常に価値があります。 最高のカスタマーサポートスキルの1つは、顧客の体験を実際に聞いて読む能力です。 電子メールサポートを許可する場合、これは難しい作業になる可能性があります。 したがって、顧客の感情を理解することで、顧客の問題を効果的に結び付けて特定することができます。 顧客に自分の考えを共有させることは、サポートチームが応答にアプローチして処理し、動揺している顧客に感情を吹き飛ばさせるための優れた指標です。 したがって、彼らが顧客として大切にされていると感じるように、彼らの感情を尋ねるのは良いことです。 あなたが質問をするとき、あなたのユーザーはあなたがその情報で何か役に立つことをするだろうと期待しているので、あなたはそれを彼らに届ける準備ができているべきです。 したがって、顧客が自分の気持ちを共有できるようにすることで、より良いサービスを提供し、顧客としての価値を感じさせることができます。
連絡先ページのデザインは、別のWebサイトのコピーである必要はありません。 彼らのために働くことはあなたとあなたの顧客のために働かないかもしれません。 したがって、Webサイトの連絡先ページを設計するときは、最初に、顧客を適切なチャネルに誘導する方法について考えます。 また、さまざまなチャネルで顧客に提供したいサポートの品質についても考慮する必要があります。 顧客があなたに話しかける前に、顧客の期待を設定し、自信をつけて、落ち着いてリラックスできるようにする方法を考える必要があります。 さらに、電話、電子メール、チャットなど、顧客とのコミュニケーション方法について明確なメッセージを送信して、オプションを目立たせる必要があります。 コミュニケーションのモード以外に、あなたの目標はあなたの顧客との会話を短くし、彼らとあなたの時間を節約することであるべきです。 そのため、FAQですべての標準クエリを整理することを検討する必要があります。 連絡先リンクを配置する位置を決定することは、連絡先ページを選択してアクセスする人の数を決定するため、非常に重要です。