包括的なウェブサイト計画ガイド(パート3)
公開: 2022-03-10パート2では、計画の評価、Webプロフェッショナルの選択、およびWebサイト構造の決定の詳細について説明しました。 Webの計画が、ビジネスに関連する他の計画と同じくらい重要である理由については、パート1で説明しました。見逃した場合に備えて、最初にそのパートを読んでください。 このガイドの今日の最後の部分では、初期設計で最も一般的なアプローチのいくつかから始めます。
初期設計:3つの一般的なアプローチ
もちろん、それぞれの要素を組み合わせたハイブリッドを含む他のものもあり、すべてのデザインチームとすべてのプロジェクトは異なりますが、Webデザインを作成するためのコアアプローチがあります。
1.従来のPhotoshopモックアップアプローチ
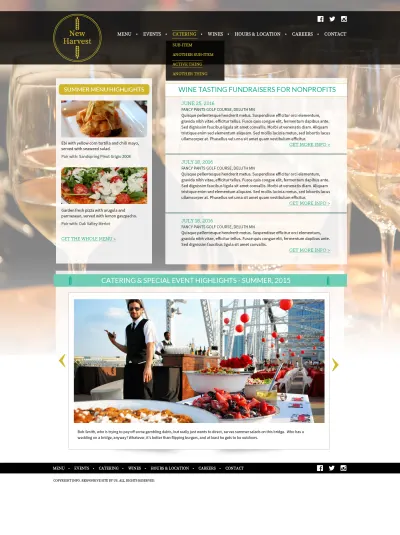
通常、Adobe Photoshop(業界標準)またはSketchなどの他のデザインソフトウェアで作成されます。初期デザインは、ホームページの視覚的に正確な画像(「モックアップ」)と少なくとも1つの内部ページで構成されます。
あなたのビジネスの視覚的なブランディング要素はここに適用されるべきです。 ロゴに加えて明確に定義されたグラフィックがある場合、それらはサイトのデザインを決定します。 ただし、ブランドの詳細が不足している場合、デザイナーはビジネスを正確に反映する作品を作成するために最善を尽くし、既存のグラフィックを出発点として使用します。
以下は、モックアップを成功させるための重要なポイントの短いリストです。 デザイナーはPhotoshopで作業していると想定しますが、これらのガイドラインは他のデザインプログラムにも適用されます。
- 事前に描画されたピクセル精度のガイドを備えた事前に作成されたグリッドから始めます。 独自に作成する設計者もいれば、事前設定されたグリッドシステムに準拠する設計者もいます。 いずれにせよ、開始するためのクリーンなテンプレートを用意することが重要です。 キャンバスをデザインしている幅よりも広くして、片側にメモを追加して、広いブラウザウィンドウに浮かんでいるときのサイトの感触をつかむことができます。
- キャンバスの余白にカラーパレットと基本的なブランド要素(フォントなど)を追加して、画面や印刷物で表示するときに参照できるようにします。
- すべてを正確なピクセルに描画し、デザイン要素の周りに明確なガイドやスライスを描画します。 これは、フロントエンド開発者が後でモックアップからHTMLを作成するときに重要になりますが、デザインは「大画面」デバイスに表示された場合にのみピクセル精度になります。
- すべてのデザイン要素を論理フォルダー/サブフォルダー構造で整理し、各アイテムに明確にラベルを付けます。
- 設計者がファイルをHTML開発者に渡す場合、これは特に重要です。 後で混乱しないように、フォルダとレイヤーにコンテンツの名前を付けます。 例:「サイドバー—イベントヘッダー」はクリアですが、「Layer14コピーコピーコピー」はクリアではありません。
- フォント、配置、繰り返しの背景要素、グラデーションなど、CSS手法で実装する必要のあるものをすべて明確にメモします。 Photoshopでは、付箋機能がこれに適しています。 不明な場合は、デザインを作業ページに変換する人に尋ねてください。
- サイト全体に表示されるヘッダー、ナビゲーション、またはその他のデザイン要素に共通のスタイルを使用する場合は、それら用に個別のPhotoshopドキュメントを作成することを検討してください。 一部の設計者は、特に大規模なプロジェクトでは、「チャンクダウン」する方が簡単だと感じています。
- 現実的なコンテンツを使用します。 デザイナーはしばしばグリーキング(「loremipsum」)を使用してスペースを埋めます。これは本文のコピーには問題ありません。 ただし、見出し、タイトル、イベントなどには、現実的なコピーを使用するようにしてください。 次の2つの見出しを考えてみましょう。 レイアウトに関する考慮事項は、それぞれ異なります。
- 「Widgets、Inc。がグリーンマニュファクチャリングアワードを受賞」
- 「Widgets、Inc。の従業員は、トレーニングが仕事の役割に関連している場合に、大学の授業料の払い戻しを申請する従業員の権利を確認する画期的な訴訟に勝ちます。」

この方法の問題
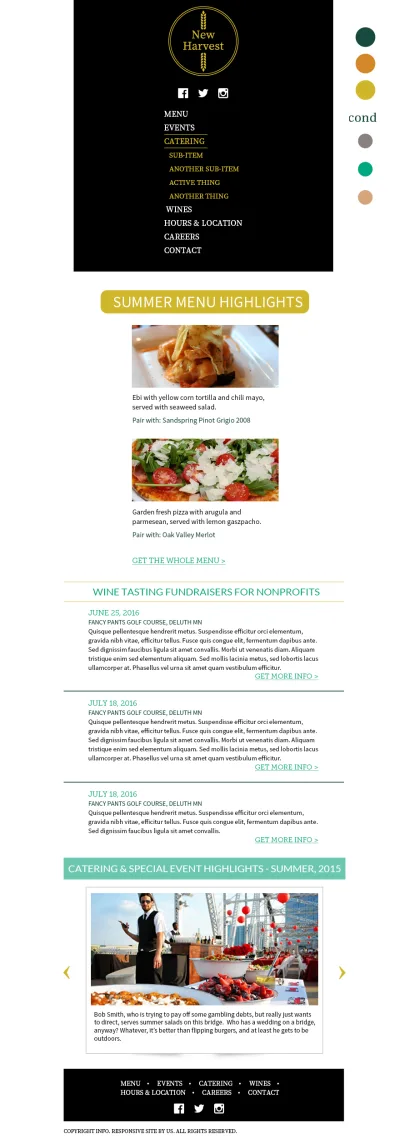
ピクセルパーフェクトなモックアップをデザインすると、デスクトップWeb上でWebサイトの外観が非常に近くなることが保証されますが、それだけです。 別のデバイスに切り替えるとすぐに変更されます。 したがって、少なくとも、同様のレイアウトでサイトを表示して小さな画面(タブレット、スマートフォン)で表示したときにデザインがどのように変化するかをビジネスに伝えるか、一般的な画面サイズで追加のモックアップをデザインする必要があります。 ご想像のとおり、これは多くの追加の設計作業であり、デスクトップに焦点を合わせたモックアップの要素を変更する場合は、他の要素も変更する必要があります。 これがスマートフォンのビューです。

2.ブラウザでデザインする
レスポンシブウェブデザインの台頭に伴い、一部のデザイナーはPhotoshopモックアップアプローチから離れ、代わりにBootstrapやFoundationなどのレスポンシブフレームワーク、またはFroontやTypecastなどのツールを使用しています。 これらのツールを使用すると、さまざまなデバイスでサイトがどのように表示されるかを確認できる、非常に迅速で反復的な設計が可能になります。
Photoshopまたはその他のグラフィックデザインツールを使用して、デザイン内に配置する定型化された要素を作成することもできますが、デザインの大部分はこれらのツールの外部で行われます。 ビジネスを「正確にどのように見えるか」を示す良い方法はないため、デスクトップWebのピクセルパーフェクトなモックアップを作成することに慣れているデザイナーにとって、ブラウザー内デザインは最善のアプローチではない可能性があります。 多くの人にとって、この方法はプロセスの大きな変更でもあり、コツをつかむのに時間がかかる場合があります。 Photoshopのモックアップは、サイトのコンテンツが表示される多くの「フレーム」の1つしか表現できず、Webの世界は、最初から複数のプラットフォーム向けの設計に急速に移行しているため、ほとんどの人はこれを必要な進化と見なしています。
サイトを構成するHTML、CSS、およびJavascriptを作成するときは、最初に使用したフレームワークを使用してデザインの反復を作成するか、コードを適合させるか、フレームワークのデザインを次のように使用して独自のコードを最初から作成することができます。ガイド。
3.要素のコラージュ(スタイルタイル、スタイルコラージュとも呼ばれます)
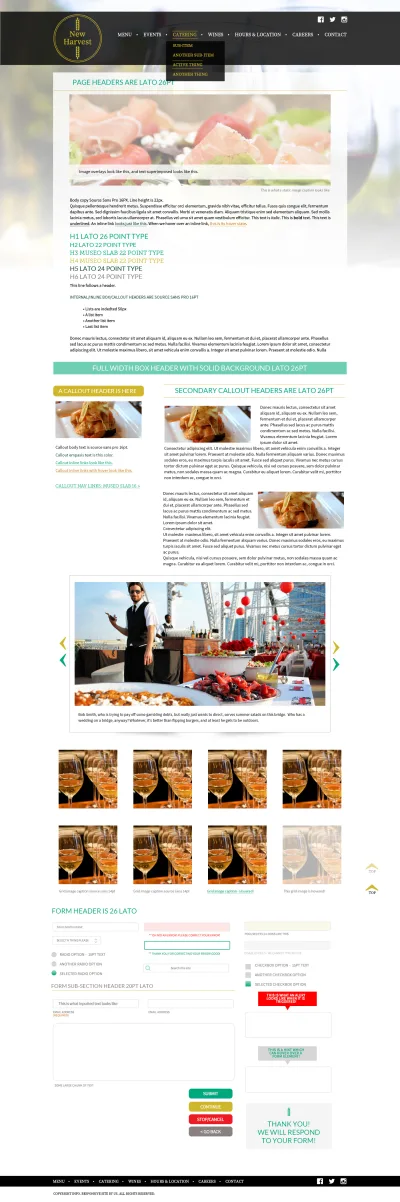
このアプローチでは、デザイナーは、ヘッダー、ナビゲーション、アイコン、サンプル写真、イラスト、フォーム、インタラクティブな要素、およびサイトのルックアンドフィールをよく理解するために必要と思われるその他の要素を含む、Webサイトを構成するさまざまな要素を組み立てます。 。 さらに、デザインツールによっては、これらの要素は、画面サイズに合わせて外観がどのように変化するかを示すように配置される場合があります。 これは通常、少なくともホームページといくつかの内部ページのある種のグラフィックモックアップと組み合わされます。 (企業にとって、要素のコラージュだけに基づいてサイト内のページがどのように見えるかを視覚化するのは難しい場合があります。)
注:これらのサンプル画像は縮尺どおりではありません。Photoshopバージョンの要素コラージュは1500X4500ピクセルの長いページであるため、ここに1つに収めることはできません。

Photoshopのモックアップ方法に長い間慣れているデザイナー(および企業)にとって、これも新しいフロンティアであり、視点を変える必要があります。 スタイルのプロトタイプを使用すると、ページを正確にレイアウトするのではなく、サイトの重要な部分を表示して、一般的なルックアンドフィールに関するフィードバックを得ることができます。 レスポンシブサイトは、画面サイズの変化に応じて外観が根本的に変化する必要があるため、この方法は、サイトの一部と、デザインの方向性を把握することに重点を置いています。 サイト全体を表示しているわけではなく、すべてのページがどのように表示されるかをピクセル単位で完全に表現することは言うまでもありません。
これにより多くの時間を節約できますが、繰り返しになりますが、設計者が後で構造上の決定を下せるほどビジネスが快適でない(または信頼できない)場合、この方法は難しい販売になる可能性があります。 とはいえ、無数のプラットフォーム向けのWebデザインを迅速に作成できる柔軟な環境を実際に作成できます。
グラフィックデザインの原則は時代を超えていますが、ウェブサイトのデザインに使用されるアプローチは時間とともに変化し、進化します。 このアプローチの価値を発見するには、ポストコンプ時代の設計成果物をご覧になることを強くお勧めします。
これを要素コラージュ方式で使用する場合、企業は、特定のページの正確で正確な最終ドラフトがなく、合意するレイアウトガイドラインのみが存在することを受け入れる必要があります。 レスポンシブサイトの本質は、コンテンツを各デバイスの機能に適合させることです。そのため、企業は、開発フェーズの前にセットインストーンレイアウトを承認することを期待してはなりません。 承認されたスタイルのプロトタイプを使用すると、設計者はワイヤーフレームまたは作業中のプロトタイプに戻って、プロジェクトに必要なすべてのレイアウトを作成することができます。 次に、サイトを構築する際に、コラージュの要素をそれぞれの固有のレイアウトの視覚的構造に組み立てます。
Webデザインを作成するための最良のツール、方法、およびプロセスについて、デザインコミュニティでは多くの議論と議論があります。 設計者は、どちらが「最良の」方法であるかを非常に強く感じる傾向があります。それは理解できますが、プロジェクトとビジネスに最適なプロセスを使用することが重要です。 設計者にとって、さまざまな方法やシステムを快適に操作し、プロジェクトが許す限り視野を広げることは賢明です。
著者のメモ
以下の内容のいくつかは、ビジネスとデザイナーの関係における深刻な緊張を浮き彫りにしているため、私は非常に躊躇していました。 それはビジネスオーナーにとって過度に批判的に見えるかもしれませんが、ウェブサイトプロジェクトでは非常に多くの時間とお金が危険にさらされているため、ビジネスにとって非常に価値があると思います。
外交と顧客との関係を維持するために、設計者はおそらくこれらの欲求不満を事業主に表明しないでしょうが、以下の問題はプロジェクトを狂わせる可能性があります。
設計の承認と改訂
プロジェクトでどの設計方法が選択されたかに関係なく、設計が完了すると、結果は承認のためにビジネスと共有され、多くの場合(短い場合は短い)改訂プロセスがあります。 改訂プロセスでは、設計者と主要な利害関係者が数回行ったり来たりして、設計が承認されるまで設計にさまざまな編集を試みます。
委員会による設計:それをしないでください。
この段階でよくある(そして完全に回避できる)問題は、デジタルキッチンに料理人が多すぎるという、あまりにも多くの意見を考慮することです。
円滑なプロセスを確保するために、企業は設計チームの連絡窓口として1人を割り当てる必要があります。 その人は、設計者とのコミュニケーションと設計の方向性に関する最終決定の両方に責任があります。
確かに、設計に関するフィードバックを求めることは重要であり、プロジェクトの利害関係者は、最終結果がビジネスを正確に表すように設計プロセスをガイドするのに役立つ貴重な批評を提供します。
さらに、場合によっては、法務および/または技術スタッフによるレビューが必要になります。 ただし、会社全体に情報を提供してもらい、すべてのフィードバックに同等の重みを与えると、すぐに誰も満足できなくなります。 泥だらけの焦点の定まらない設計を確実にするための最良の方法は、全員に入力を与えてから、提案されたすべての変更を実行して実行することです。
一般的に言って、中小企業や組織では、5人以上に設計フィードバックを提供してもらうことが交通渋滞のレシピです。 少ないほど良いので、5が最大です。 これらの5人(またはそれ以下)の人々は、部下または部門の同僚からフィードバックを求めますが、その入力は、各利害関係者によって編集され、統一された単一の意見として提示される必要があります。 言い換えれば、15人を設計レビュー会議に招待しないでください。 入力してデザイナーに行く前に、前後にすべてを取り除きます。 また、客観的なデザインの懸念(「この配色は私たちのパン屋に本当に合っていますか?」)と個人的なデザインの好み(「私は青が大好きです。もっと青を使いましょう」)を区別することも非常に重要です。
デザインは恣意的な追求ではありません。 良いデザインと悪いデザインがあります。 従うべきルール、順守すべきベストプラクティスがあり、計画が適切に行われている限り、設計上の決定が実際に好みの問題になることはほとんどありません。 つまり、デザイナーがその正確な青、その正確な場所、またはそのフォントをそのサイズで使用したのには十分な理由があります。 これらの小さな選択肢はすべて、ユーザーに物事を伝えます。 それらは取るに足らないと感じるかもしれませんが、実際には、設計者が行うこれらすべての選択は重要です。 それらは、サイトの機能と受信方法に大きな影響を与える可能性があります。 残念ながら、多くの企業は、それが好きだからといって他の人がそうすることを意味するわけではないことを理解できません。ビジネスの精神を伝えるために最善を尽くすことは、デザイナーが雇われることです。 どうしても必要な場合を除いて、意見を述べるべきではありません。
エゴが支配するとき
経験豊富なデザイナーなら誰でも、強いエゴと貧弱なデザインの感性の恐ろしい組み合わせを持っている意思決定者に対処したことがあります。 最悪の場合、デザイナーはCEOがMicrosoft PowerPointで開発したロゴ、またはビジネスのイメージにまったく適さない色やフォントを使用するように求められます。 残念ながら、これにはデザイナーであるという領域が伴います。 競合他社や業界の同様の企業から専門的に設計された素材と一緒に問題のあるアートワークをグリッドに配置することで、これを拡散できる場合があります。Pinterestはこのための優れたツールです。
競争力のあるレビューがニーズ評価の一部であった場合は、それらのブランドを参照して参照することをお勧めします。 希望は、企業が競合他社の隣で自分たちのバージョンがどれほどひどいものに見えるかを見て、悪い考えへのコミットメントを再考できることです。 ただし、最終的には、意思決定者は、入手可能なすべての証拠に反して、確立された設計原則よりも設計センスを優先する必要があると主張することで、プロジェクトを台無しにすることができます。
ヘルプ! 彼らは動揺しません!
この本の以前のバージョンの読者は、自我の問題に対処する方法を求めました。 私はあなたのために賢いまたは有用な答えがあればいいのにと思います。 これはテクノロジーではなく、人々の問題であると言えば十分です。 優れたデザインの価値について最善のケースを作り、最善の戦いを戦い、それを休ませる準備をしてください。
デザインの緊張:デザイナー対ビジネス
設計者は、情報に基づいた設計概念とビジネスの情報に基づいていない設計批評との間の緊張に対処することがよくあります。 これは、「悪い考え」の難問によって最もよく示されています。 ビジネスは、醜い、実行不可能、または単に悪い考えのいずれかである設計機能を要求します。 (これは非常に一般的であるため、無知なビジネスとこのダイナミックな1をもたらす頭痛を記録する多くのWebサイトがあります。)デザイナーは、「それはひどい、私たちはそれをしません」と「まあ、それがあなたの好みです...」 この応答は、次のようなさまざまな変化し続ける要因に依存します。
1 https://clientsfromhell.net、https://theoatmeal.com/comics/design_hell
- デザイナーが支払いを希望する場合。
- プロジェクトにどれほど感情的に投資されたデザイナーがいるか。
- 設計者が設計段階にどれだけの時間を費やしたか、そして悪いアイデアを実装することによってどれだけの遅延が生じるか。
- 賭け金の高さ—悪い考えがサイト全体にどれほどの損害を与えるか。
- 性格、アイデアについて建設的な助言をする企業の意欲。
プロジェクトはそれぞれ異なります。 設計者が、不適切な機能を継続的に要求するビジネスを扱う場合、ある時点で、プロジェクトを完全に取り消す可能性があります。 ある時点で、中央に配置された太字の赤い段落、すべて大文字で書く、クレイジーなFlashアニメーション、または低品質の写真が効果のないWebサイトになる理由を継続的に説明するのは大変です2 。 デザイナーの態度は、「私たちが誇りに思っている本当に素晴らしいものを作ろう」から「それを成し遂げて、これを二度と見る必要がないように」へと急速に変化します。
2他のムードキラーには、児童書で最も頻繁に使用される自動再生ビデオとフォントが含まれます。
上記を考慮しながら、このコインには別の側面があることも認識してください。 人々の問題は、設計者の側でも発生する可能性があります。 デザイナーのスキルの中には、標準に達していない場合や、自分の仕事に対する正当な批判を聞くことを拒否する場合、またはビジネスの情報に基づいたインプットを評価しない場合があります。 これを回避する良い方法は、デザイナーの過去のクライアントから良いリファレンスを入手することです。
コンテンツを検討する
拡張について考えてください。 たとえば、ニュースセクションがあるとします。 まず、6つのニュース項目があります。 それはいいです。 要約を含むメインニュースページを作成し、要約を詳細ページにリンクします。 しかし、ニュースが10、20、または50ある場合はどうなりますか? ここで、他の考慮事項があります。 古いニュースをアーカイブしますか? ページ付けを作成しますか? 最新の10個のアイテムのみを表示しますか? これは、設計プロセスで考慮する必要があります。 設計プロセスで可能な限りコンテンツを計画し、可能な限り前もって考えます。現在持っているコンテンツではなく、持っているコンテンツを計画します。
Webスタイルガイド
スタイルガイドは、適切な計画が光るところです。 スタイルガイドは、サイト全体で使用されるすべてのデザイン、レイアウト、インタラクティブ(つまり、JavaScript)およびタイプ要素で構成されます。 これは通常HTMLで行われるため、コーディングを行わないデザイナーの場合は、スタイルガイドのモックアップを作成し、残りのデザインと一緒にフロントエンド開発者に提供する必要があります。 前に説明した要素のコラージュ方法を使用したことがある場合は、別のWebスタイルガイドで繰り返す必要がない場合があります。 従来のPhotoshopモックアップ方法を使用している場合は、1つ必要になります。 スタイルガイドの要素には、次のものが含まれますが、これらに限定されません。
- ナビゲーションスタイル
- <h1>から<h5>、ヘッダータグとも呼ばれます
- 段落
- リスト
- 引用符をブロックする
- 斜体、太字、下線
- アクティブ、ホバー、訪問済みの状態を含むリンク、つまり、マウスでホバーしたときを含むリンクの外観
- アイコン
- 画像と画像スタイルの使用
- 背景画像または「透かし」の使用
- フォーム。
Canvaのこの記事では、有名企業向けの10のWebスタイルガイドについて説明します。 Frontifyなどのオンラインツールを使用することもできます。
パターンライブラリの使用
より広い範囲のWebサイトの場合、さまざまな要素がどのように表示され、どのように処理されるかを説明する、より堅牢なパターンライブラリにWebスタイルの概念を拡張できます。 これらの要素のサンプルコードは通常、ライブラリの一部です。 それはただの写真ではなく、物そのものです。 たとえば、フォームはどのように見えるか、エラーが発生したときに視覚的にどのように表示されるか、コメント送信のプロセスはどのようなものかなどです。
承認されたモックアップ、要素のコラージュ、ワイヤーフレームは、スタイルガイドとともに、開発の次のステップの構成要素として使用されます。
HTML / CSSの作成
デザインとスタイルガイドを使用して、HTML / CSSエキスパート(フロントエンドコーダー)は、承認されたデザインを正確に表すHTMLテンプレートを作成します。 テンプレートがモックアップと同じように表示される場合もありますが、モックアップにPhotoshopが使用されている場合は、微妙な違いが予想されます。
フロントエンドコーダーには、カラーパレット、特定の画像、アイコン、および(まだ明示的に記載されていない場合は)余白やパディングなどのデザインルールなど、デザインに関連する追加のガイドラインやアセットも必要になる場合があります。 ファイルの送信を開始する前に、すべての成果物がどうなるかを確認してください。 デザインとスタイルガイドが細部に十分な注意を払って作成された場合、この段階では質問や当て推量はほとんどないはずです。 仕事はハミングする必要があります。
インタラクティブな要素の作成
インタラクティブな要素は、ドロップダウンメニューのように単純な場合もあれば、円グラフの作成者のように複雑な場合もあります。 これらの要素は通常、JavaScriptで開発され、多くの場合、jQueryなどのスクリプトライブラリを使用します。 最も一般的なレベルでは、これはWebサイトのページと相互作用する一連の命令を組み立てる(そして書く)ことで構成されます。 考慮すべきサイトとサーバー間の双方向性もあるかもしれません。 API 3を接続したり、予約やカレンダーシステムなどを作成したり、サードパーティのサービスのウィジェットを使用したりしている可能性があります。
3基本的に、1つ以上のシステム間のブリッジ。 たとえば、Facebookは、壁から無関係のWebサイトに投稿を取り込むことができるAPIを提供しています。
### CMS統合ついにあなたの素晴らしいデザインがコードに変換され、コンテンツ管理システム(CMS)に統合する準備が整いました。 ウェブサイトになりつつあります!
CMSへのコードの「ステッチ」を行うことを任務とする個人またはチームは、CMSのコントロールパネルへのログインを提供します。これにより、テキスト、写真、ビデオ、およびドキュメントを含むコンテンツを入力できます。 ほとんどのライターは、MicrosoftWordからカットアンドペーストすることを好みます。
選択したCMSの詳細によっては、太字、斜体、リストなどの単純なフォーマットを保持したまま、問題なくこれを実行できる場合があります。 ただし、CMSは、カットアンドペースト時にこのフォーマットを削除する場合があり、再度追加する必要があります。 面倒な場合もありますが、これによりコンテンツが整然と整理された状態に保たれ、検索エンジンによるインデックス作成、印刷、引用、他の形式への変換が容易になります。
実際にはこのプロセスはかなり複雑ですが、正確なプロセスは各CMSに固有であり、これをうまく行うにはWeb / CMS開発者の専門知識に依存するため、詳細は省略しました。
トレーニングとドキュメント
最新のCMSは非常にユーザーフレンドリーですが、コンテンツの入力を担当する人々のトレーニングを調整することが重要です。 可能であれば、オンサイトトレーニングが最適であり、Web会議が2番目の選択肢です。 トレーニングは、5人以下の非常に小さなグループで最適に機能します。 さらに、(トレーナーを見て、自分でタスクを実行する方法を覚えてもらうのではなく)自分でタスクを完了するために必要な手順を実際に実行してもらう方がはるかに効果的です。
トレーニングは、さまざまな形式をとることができるドキュメントによってサポートされる必要があります。

- ステップバイステップのビデオ(「スクリーンキャスト」)
- スクリーンショット付きのPDF
- 印刷されたガイドライン
- コンテキストヘルプ(CMSに組み込まれています)。
ドキュメントが上記の一部またはすべてを組み合わせている場合があります。 何を選択する場合でも、コンテンツを入力する人のスキルレベルに注意してください。 オフィスで働く多くの人々は、Microsoft Wordや電子メールに精通していますが、画像のサイズ変更やトリミングなど、基本的ではあるが必要な「設計」タスクに挑戦することができます。 また、ビジネスはおそらくデザイナーと同じプロのデザインツールのセットを使用していないことを忘れないでください。そのため、ビジネスの技術的な懸念も考慮に入れてください。
プロジェクトの終わりにできるだけ近づくまで、ドキュメントの書き込みを保存することをお勧めします。 プロジェクトの途中でCMSで何かを変更した場合は、それに合わせてドキュメントを更新する必要がある場合があることに注意してください。 これは非常に時間がかかる可能性があり(また混乱を招く可能性もあります)、コンテンツ入力プロセスが完了したらドキュメントが作成されるように、プロジェクトの各部分を調整するようにしてください。
すべてをまとめて…
この時点で、前の手順を実行したので、かなり堅実なWebサイトにアクセスできるはずです。 プロジェクトのサイズに関係なく、今が次のことを行うのに適した時期です。
コンテンツをもう一度確認し、上記のWebの書き込みの下にリストされているポイントと照合します。
すべてのコンテンツを校正するようにサードパーティに依頼してください。 これは、デザイナーや元のライターの仕事ではありません。 新鮮な視点を持った人を連れてくるのが一番です。 自分の作品を校正しないでください。
ベータテスト
Webサイトを公開する準備がほぼ整ったと感じたら、ベータテストを行います。これは、サイトのすべての側面を調べ、すべてが意図したとおりに表示され、機能することを確認するプロセスです。 少なくとも、次のチェックリストを検討してください。
- サイトは、対象となるすべてのWebブラウザーで意図したとおりに表示されますか? Webブラウザーには、通常のInternet Explorer、Firefox、Safari、Chromeのほか、一般的なモバイルデバイスに付属しているものが含まれます。 これまでデスクトップブラウザでサイトを表示していた場合、タブレットやスマートフォンに切り替えると予期しない不具合が発生する可能性があります。 これは、一般消費の準備ができていると見なされる前に、さまざまなデバイスでサイトを徹底的に確認するときです。 覚えておいてください—あなたのサイトのオーディエンスはあなたのサイトを閲覧するために幅広いデバイスを使用するでしょう、そしてそれはそれらすべてで許容できるようにうまく機能する必要があります。 考えられるすべての携帯電話やタブレットでサイトを物理的にテストする必要はありませんが、いくつかの一般的なデバイスで試してみる必要があります。 テスト目的で外に出て5歳のブラックベリーを購入しないでください。
Spoon.netのような「エミュレーション」Webサイトおよびサービスは、人類に知られているほぼすべてのブラウザーまたはデバイスでサイトのプレビューを生成し、ほとんどのシナリオでどのように表示されるかを示します。 - インタラクティブ機能はスムーズに機能します。
- 連絡先またはその他のフォームは予想どおりに機能し、送信された情報のユーザーと受信者に対して正しい応答を生成します。
- エラーメッセージは役に立ち、人に優しいものです。
- 内部および外部リンク機能。
- 画像のサイズは適切です。
- すべてのプレースホルダーコンテンツは、最終的なコピー/画像などに置き換えられました。
- 電子メールリンクを含む内部および外部リンクは正しく機能します。
- 電子メールサービスプロバイダーなどのサードパーティソフトウェアとの統合が機能しています。
この時点で、これまでプロセスに関与したことのない人を参加させ、サイトの各ページと機能を系統的に調べて、見つけたエラーや不具合に注意するように依頼するのが非常に賢明です。 何ヶ月もサイトを見つめている人を使用しないでください。 注意すべき問題には、タイプミス、リンク不良、画像サイズ、特定のモバイルデバイスでの障害、コンテンツの欠落や不完全などがあります。 (この時点でサイトのデザインが固まっていることをテスターに伝えてください。そうすれば、コンテンツ以外の考慮事項を検討する時間を無駄にすることはありません。)
発売前の調整
立ち上げ時期に近づくときは、会社の他のマーケティング活動と調整する必要があります。 ソーシャルメディアで活動している場合は、新しい/再設計されたサイトの発表を書いて校正し、発表を投稿するスケジュールを設定します。 発信ボイスメールメッセージを更新し、印刷広告を調整する準備をします—サイトの立ち上げをサポートするために必要なすべてのもの。
「古い」サイトからのトラフィックのリダイレクト
新しいWebサイトが以前のバージョンを置き換える場合は、おそらく異なるURL構造になり、古い構造を新しい構造にマップする必要があります。 これを行う理由は2つあります。 まず、検索エンジンが古いサイトのURLにインデックスを付けました。 この索引付けは、あなたの会社が提供するものを検索する人々にとって大きな価値があります。 異なるURLで新しいサイトを起動すると、古いサイトが壊れ、ユーザーに「ページが見つかりません」というメッセージが表示されます(404エラー)。 あなたは検索エンジンであなたの苦労して稼いだ場所を保持したいと思っています。 次に、サイトの訪問者が古いサイト内のページをブックマークしていて、それらに戻りたい場合があります。 これらのページのURLが変更された場合でも、訪問者が、存在しなくなったページではなく、ニーズに関連するコンテンツを受信できるようにする必要があります。
たとえば、古いサイトには次のものがあります。
- https://oursite.com/company/history.html
- https://oursite.com/staff/california.html
新しいサイトには次のものがあります。
- https://oursite.com/company-history
- https://oursite.com/staff/california
違いは微妙ですが、コンピューターは非常に文字通りのものです。ブラウザーにとって、「history.html」と「company-history.html」の違いは、火星と地球の間の距離である可能性もあります。 古いサイトの構造を調べて、新しいサイトとそのURLに同等の情報があるすべてのページをメモする必要があります。 古いサイトに多くのページがある場合は、Powermapperなどのツールを使用してプロセスを自動化できます。 上記のように、古いURLと新しいURLがかなりうまく整列する場合があります。 また、古いURLの新しいサイトに同等のURLがない場合もあります。 これは、会社の部門を閉鎖した場合、プロジェクトを中止した場合、または部門を再編成した場合によく発生します。 理由に関係なく、次のステップで使用するには正確なURLが必要です。 古いURLを処理する方法は3つあります。
- 上記の例のような同等のものがある場合は、古いURLを新しいURLにポイントできます。 少しの間技術に分岐するために、これは、URLが恒久的に変更されたことを検索エンジンとユーザーのWebブラウザに通知する301リダイレクトを使用して行われます。 次のようになります。
Redirect 301 /company/history.htmlhttps://oursite.com/company-history - リンクに同等のものがない場合は、「申し訳ありませんが、探しているものが見つかりません。サイトを再設計および再編成し、一部のコンテンツが変更または移動されました」というページにサイト訪問者を送ることができます。 サイトマップと検索オプションを提供します。
- 存在しないすべてのURLをホームページに直接指定することもできます。
古いサイトの規模が大きいほど、古いURLを再ポイントするためにより多くの作業が必要になります。 古いサイトでアナリティクスを実行している場合は、上位10個または20個の古いURLのみを新しいURLに再ポイントし、残りすべてにキャッチオールを設定して、「申し訳ありませんが、探しているものが見つかりません…」ページまたはホームページ。 キャッチオールリダイレクト、または特定のURLパターンに一致するリダイレクトを作成することは、ここでは取り上げない技術的な取り組みですが、.htaccessファイル(Linuxサーバーの場合)またはweb.configファイル(NTサーバーの場合)に関する情報を簡単に見つけることができます。 )StackExchangeまたはその他のリソースで。
金曜日には決して起動しない
金曜日または休日の直前に、特に多くの人が依存しているWebサイトを立ち上げることは決して良い考えではありません。 何かがうまくいかない場合、オフィススタッフ、ベンダー、および支援できる可能性のある他のサードパーティのほとんどが週末に家に帰ったときに、それを修正するためのリソースがない可能性があります。 月曜日は、新しいサイトを立ち上げるのに最適です。月曜日は、発生する可能性のある予期しない問題を修正するための1週間と、それを支援するための十分なサポートを提供します。
発売!
サイトを徹底的にベータテストしたら、立ち上げましょう。 具体的な手順はプロジェクトによって異なりますが、通常、これはサイト(ファイル、データベース、構成)を開発環境から公開環境に移動して世界中に公開するか、サーバー設定を更新してyourcompany.comの訪問者が表示できるようにすることを意味します。新しいサイト。
発売後
Web統計
Webサイトの訪問者の統計を確認することで、人々がサイトをどのように使用しているかについての重要な洞察を得ることができます。 決定を下すには、少なくとも1か月または2か月分のデータが必要です。 純粋な数字にとらわれすぎないでください。それらはすべて、ある程度おおよそのものです。 トレンドを主な焦点にする必要があります。 考慮すべきいくつかの重要なポイントは次のとおりです。
- 訪問者はどこから来ていますか? 検索エンジン、直接トラフィック(つまり、誰かがあなたのサイトを入力しただけです。
- ブラウザへのURL)、広告、他のサイトからのリンクなど。
- 訪問者はどこに住んでいますか? それらは主に地方、地域、国内、国際ですか? 最も人気のあるページはどれですか?
- 訪問者はどのくらいサイトに滞在しますか?
- バウンス率とは何ですか。つまり、サイトを完全に離れる前に、サイトの1つのページだけにアクセスするユーザーの数です。
Google Analyticsは、最も一般的に使用されているWeb統計ソフトウェアの1つであり、提示される高レベルのデータからこれらの質問に対する回答を簡単に見つけることができます。 KISSMetricsやClickyのような他のウェブ統計ソフトウェアもこれらの答えをすぐに提供するはずです。
技術文書
また、サイトのさまざまな部分がCMSにどのように実装されているかについての詳細なメモも必要です。 これは、ビジネスに提供されるドキュメントとは異なります。 Much of your technical documentation will simply consist of the annotated elements discussed earlier in this document, including wireframes, style guide and Photoshop documents. Think about what information would be needed if you brought new people in to maintain the site, people who were not at all familiar with it. What do they require to pick up the project? They'll need:
- Credentials for the CMS, web server, and other services connected to the site.
- Written or video instructions on how to perform tasks in the CMS: adding news items, blog posts, swapping out photos — everything that someone can do to the site.
- Recommended technical maintenance — how often do the CMS and other services require updating?
- Notes on backups — what is being backed up, how often, and where is it backed up to?
Note: writing documentation of all kinds is one of a web professional's least favorite tasks, but it's very important. Don't slack on it. Think how terrible it would be to inherit a project without any technical documentation. Then use that dread as your inspiration! You don't want to leave anybody in a lurch down the line and doing this right will save time and frustration later on.
バックアップ
This is often overlooked by businesses and designers alike. Schedule regular backups of the site's files and database. Daily is ideal. Your hosting company may provide an automated way to do this, but if they don't, there are plenty of effective services and tools available to facilitate this process. That way, if your files or database get hacked, erased, corrupted or otherwise damaged, you can restore them with copies from the previous day.
Depending on the size of your site, frequency of updates and some technical matters that vary with each site, you may want to schedule more frequent backups. Ideally, your site will be backed up off-site, that is, in a different place than where it is hosted. Services like Amazon S3 or Rackspace Cloud are ideal for this purpose. The idea is that if your website gets irrevocably damaged, a recent copy is stored in a different physical location, allowing restoration of the site to the last undamaged version.
メンテナンスプラン
Your maintenance plan, which should have been budgeted for before you started, should clarify roles and responsibilities for every aspect of the site. For example, if two articles per week are to be posted, who is responsible for this, and who is that person's backup? If your site requires photos or graphics to be created regularly, make sure this work is assigned and understood by all involved. Determine who will check links, re-size images, write blog posts, etc. Write a simple maintenance plan and share it with everyone involved in the site's care and feeding. Remember, a good website isn't a one-time event, but rather an extensible communication tool that requires regular updates to remain valuable, relevant and compelling to site visitors.
Solicit visitor feedback
After it's been online for a while, a great way to improve the impact of your site is to solicit visitor feedback. There are a variety of ways to do this, from simple online surveys to on-site focus groups. Site visitors often have trouble articulating what they like and don't like about their experience. With this in mind, it's important to craft very clear and specific questions when soliciting feedback. And remember, if you're going to take a significant amount of visitors' time, offer something in return — a product discount, prize, or simply a handwritten note thanking them.
フィン
OK, one more time for posterity: A good website isn't a one-time event, but rather an extensible communications tool. Once you've built a great website, keep the momentum going. Devote resources to regular maintenance, and check in with your site visitors regularly to identify areas for improvement.
おすすめの読み物
- "Don't Make Me Think, Revisited: A Common Sense Approach to Web Usability" by Steve Krug
Helps readers understand the principles of intuitive navigation and information design. - "Content Strategy for Mobile" by Karen McGrane Making the case for a mobile strategy, publishing flexibly to multiple channels, and adapting your workflow to a world of emerging devices, platforms, screen sizes, and resolutions.
- "Design Is A Job" by Mike Monteiro
From contracts to selling design, from working with clients to working with each other, learn why navigating the business of design is just as important as the craft of it. - "Grow your SEO" by Candy Phelps
A beginner's guide to SEO.
定義
| 学期 | 定義 |
|---|---|
| アドビフラッシュ | A proprietary system for creating rich, interactive website features such as charts, graphs, animations and streaming video. The Flash player, that is, the browser add-on that allows users to via Flash content, is free. Flash authoring software is sold by Adobe. |
| ベータテスト | The process of reviewing a website to ensure everything works as intended prior to launch. |
| コンテンツ管理システム(CMS) | Software that provides website authoring, collaboration and administration tools designed to allow users with little knowledge of web programming languages or markup languages to create and manage the site's content with relative ease. Offers users the ability to manage documents and output for multiple author editing and participation. Popular CMS include WordPress, ExpressionEngine, Drupal, Joomla, Perch, Statamic, Craft, and hundreds more. |
| グリッドシステム | A grid takes the available screen area and divides it up in to equal parts, for example, 10 columns of 96 pixels = 960 pixels. This makes layout and design easier. Many grid systems are available — use a search engine to see what's current. |
| HTML | Short for 'Hypertext Markup Language.' HTML is a tag-based language which defines the elements of content on a web page. For example, surrounding content in <p>...</p> tags creates a paragraph, while <strong>...</strong> creates bold text (adapted from Wikipedia). |
| Javascript(JS) | A programming language that runs inside a user's web browser, enhancing websites with a wide range of features such as mouseovers, slide shows, moving and fading elements, and more. Commonly implemented through a library like jQuery. |
| CSS | Short for 'Cascading Style Sheets.'' CSS is a set of instructions which define the layout and appearance of HTML elements. For example, CSS may specify that all paragraphs be 12 point Verdana, dark gray. |
| レイアウト | Deals with the arrangement of visual elements on a page. It generally involves organizational principles of composition to achieve specific communication objectives. |
| Lorem Ipsum ("Greeking") | Placeholder text used by web and graphic designers to fill space in mockups and incomplete web pages until real content is provided. May be as old as the sixteenth century. |
| メタタグ | Information about a web page (for example, title, description, author) that helps search engines and other resources understand the contents of that page. |
| Responsive Web Design (RWD) | A set of web design techniques that insure a site adjusts its presentation appropriately for different devices. Term originally coined by Ethan Marcotte. |
| 検索エンジン最適化(SEO) | The process of affecting the visibility of a website in a search engine's results. |
| URL | Stands for Uniform Resource Locator, that is, a unique address on the web that contains specific content. For example, tastyfruit.com/citrus/oranges |
| ワイヤーフレーム | A visual representation of the layout elements of a web page, intended to show page structure, element placement and sizing. |
