サイト最適化の「理由」に関する包括的なガイド
公開: 2021-03-02企業は通常、Webサイトを作成するときに目的を念頭に置いています。 たぶん彼らはブランド名を宣伝したり、メンバーを獲得したいと思っています。 おそらく彼らはオンライン販売を拡大しようとしています。
一部の企業では、広告収入を増やすためにクリックを中心に目標を設定する場合があります。 ウェブサイトの目的が何であれ、効果的なマーケティング戦略を作成するには、コンバージョン率を追跡して最適化する方法を知ることが重要です。
コンバージョン率が重要な理由
ウェブサイトのコンバージョン率は、計画されたマーケティング戦略の期待される結果をより正確に予測するために、ウェブサイトの意図された目的の成功(または失敗)を追跡するための有用な指標です。 指定された期間に収集されたコンバージョン率データを使用すると、ビジネスマネージャーはマーケティング戦略からの投資収益率を測定するのに役立ちます。 同様に、コンバージョン率はユーザーインターフェイスデザインの管理に役立ちます。
科学実験と同じように、マーケティング要素を個別に変更して、最も効果的なマーケティングアプローチでホームへのコンバージョン率にどのように影響するかを確認できます。
たとえば、広告キャンペーンを実行し、Webサイトのデザインを完全にそのままにして、キャンペーンがコンバージョン率にどのような影響を与えるかを確認できます。 次に、キャンペーンの途中でサイトデザインにいくつかの変更を加えて、コンバージョン率が変化するかどうかを確認します。 これらのコンバージョン率分析はすべて、今後のマーケティング上の意思決定を改善するのに役立ちます。
ウェブサイトユーザーの心理学
コンバージョン率の高いサイトを最適に設計する方法を理解するには、まず訪問者の心がどのように機能するかを理解する必要があります。 人間は、独特で複雑ですが、Webの動作に関しては同様の方法で動作する傾向があります。 いくつかの基本的な心理的原則は、Webサイトのユーザーの反応をより正確に予測するのに役立ちます。
1.誠実さの法則
本質的に、Pithinessの法則は、人々は過度に複雑な計画よりも簡潔に伝達され、よく整理されたアイテムを好むと述べています。 Webデザインに関しては、ユーザーは必要な情報をできるだけ簡単かつ迅速に見つけたいと考えています。 風変わりですぐに使えるデザインを作成したくなるかもしれませんが、ユーザーがそれを理解できない場合、デザインはおそらく彼らを押しのけてしまいます。

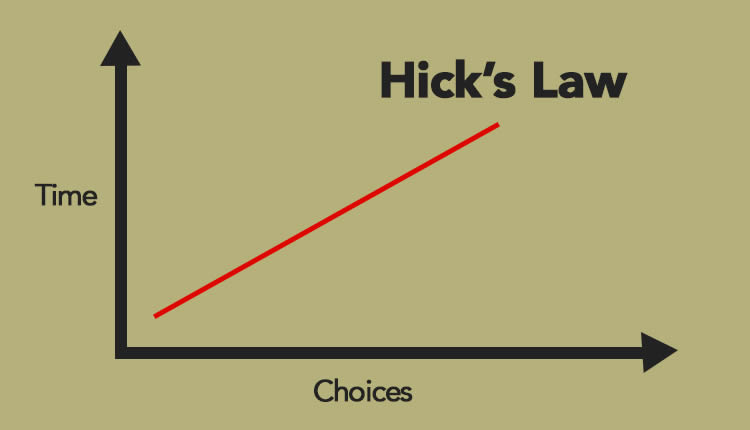
2.ヒックの法則
ヒックの法則は、選択肢が増えると決定時間が長くなるという考えです。 これは、選択のパラドックスとも呼ばれます。
サイトユーザーにより多くのオプションを提供することは理想的なマーケティング戦術のように見えるかもしれませんが、それは彼らの意思決定能力を妨げる可能性があり、彼らは望ましい行動をとる前に去ってしまうかもしれません。

ミニマルなデザインは、考えすぎの傾向を排除し、訪問者を望ましい行動に導きます。
3.フィッツの法則
ターゲットのサイズとユーザーの現在の位置からの距離によって、ターゲットに到達するのに必要な時間が決まります。
これがフィッツの法則の基本的な考え方です。 Webデザインとコンバージョン率の観点から、この法則を使用して、クリック可能な領域の理想的なサイズを確立できます。
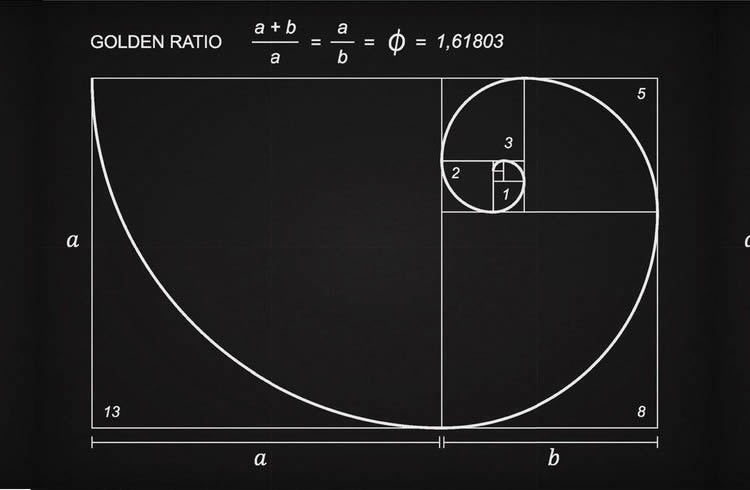
4.三分割法と黄金比
人々は美的に心地よいサイトレイアウトを好む傾向があります。 三分割法は、目がページをスキャンする方法を含む写真構成の原則です。 デザインは、水平方向と垂直方向の3分の1に分割して、9つの正方形のグリッドを作成する必要があります。 被写体を横線と縦線の交点に置くと、見た目が良くなると言われています。

同様に、黄金比は自然に発生するパターンを利用して、視覚的に心地よいデザインを作成します。 高さと幅の最適な0.618の比率は、被写体に焦点を合わせるために目を引き込むスパイラルを作成します。 設計者は、三分割法と黄金比の両方を使用して、召喚ボタンなどの重要なページ要素の適切な配置を決定できます。
コンバージョン率を高めるためのWebデザイン要素
サイトのデザインは、コンバージョンの可能性の主な要因です。 企業がコンバージョンを殺すというよくある間違いはたくさんあります。 上記の心理的原則を使用して、Webデザイナーは、より多くのコンバージョンを促進するために使いやすさを向上させることができる簡単な変更を加えることができます。
清潔で魅力的なランディングページ
ランディングページは通常、Webサイトが訪問者に与える最初の印象です。 デザインが混沌としすぎたり混乱したりする場合、ユーザーはサイトでより多くの時間を費やす前に離れる可能性があります。
効果的なランディングページをデザインする場合、シンプルさが鍵となります。 重要な情報のみを提供し、気を散らすものをあまり多く作成しないでください。
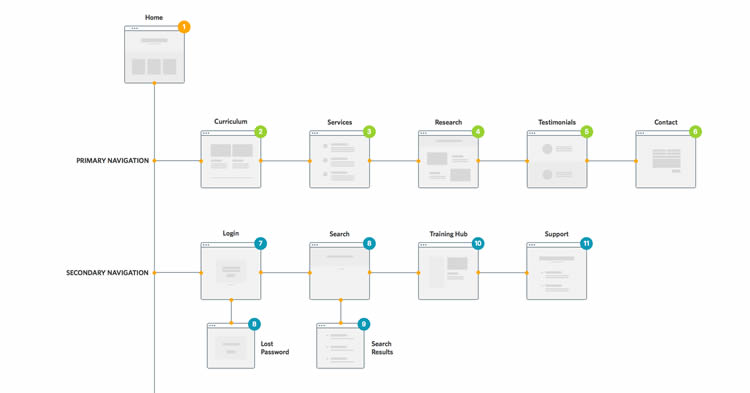
論理サイトマップ
Webサイトをナビゲートするとき、ユーザーは、以前にそのサイトにアクセスしたことがない場合でも、どこを見ればよいかを知りたがります。 ユーザーにカーブボールを投げて創造的な思考スキルを披露したくなるかもしれませんが、ほとんどのサイトマップは理由から似ています。
直感的なページ分類は使いやすさにつながり、エンゲージメントを高めるのに役立ちます。 誠実さの法則で概説されている原則に固執します–標準的なサイト組織から離れすぎないでください。

ZarinFicklinによるサイトマップ
有用で関連性のあるコンテンツ
人々は彼らに個人的に話すことによって引き込まれます。 彼らが特定の情報を探しているなら、彼らはおそらく綿毛と自己宣伝でいっぱいのコンテンツを持っているサイトにとどまらないでしょう。
彼らが製品の購入を検討している場合、彼らはそれを販売している会社を信頼する理由を探します。 あなたのサイトに書かれたコンテンツは、読者を引き付け、信頼性を構築するために、説得力があり、十分に研究されている必要があります。
効果的な召喚
召喚状のボタンは、コンバージョン率の可能性が非常に高くなりますが、設計が不十分な場合は、単に無視される可能性があります。 リンクをクリックすることの価値を示す特定の興味をそそるコピーでユーザーの興味を引きます。
ボタンは、見られるのに十分な大きさで、明るい色と大胆で読みやすいテキストを備えている必要があります。 見逃さないように、ページの主要な場所に配置してください。 場合によっては、複数の場所に配置することをお勧めします。
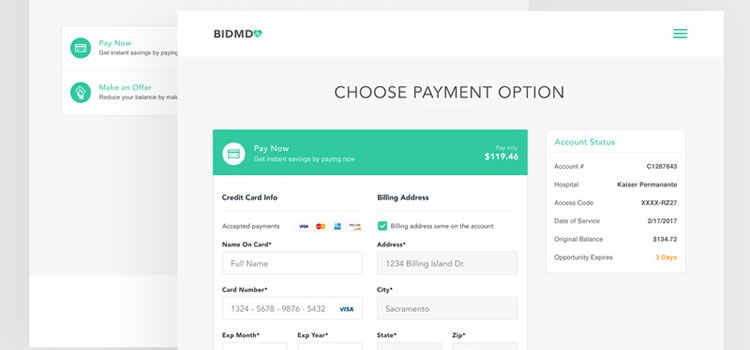
シンプルなフォーム
誠実さの法則に従い、フォームをシンプルに保つことで、ユーザーのフラストレーションを減らし、フォームが完成する可能性を高めることができます。
重要な情報のみを求め、クリーンで整理されたフォームインターフェイスを使用します。 調査によると、フォームフィールドの数を減らすと、コンバージョン率が大幅に向上します。

ウェントンによる予約フォーム。
レスポンシブウェブデザイン
スマートフォンやタブレットでウェブを閲覧するウェブサイトユーザーが増えるにつれ、レスポンシブウェブデザインを組み込むことが不可欠になりつつあります。 レスポンシブウェブデザインにより、サイトのフォーマットをさまざまなサイズのブラウザウィンドウに合わせることができます。

デスクトップビューで画面の上部に広がるメニューは、小型のモバイルデバイスに対応するために凝縮されている場合があります。 列は積み重ねることで画面サイズに応じて調整できるため、ページを検索するために必要なのは垂直スクロールのみです。 Googleはレスポンシブサイトも支持しています。 Webサイトがさまざまなユーザーインターフェイスに対応するように設計されていない場合、何千もの潜在的な訪問者を見逃す可能性があります。
読み込み時間
人々はますます焦り始めています。 全世界がすぐに使えるので、彼らは通常、必要な情報を取得するためにサイトがロードされるのを待ちたくありません。 サイトの読み込み時間が短いと、ユーザーがeコマースの購入を完了する可能性も低くなります。
また、ユーザーは読み込み時間が短いことを安全でないサーバーに関連付けて、支払い情報が安全でないことを心配する場合があります。 コンバージョンが失われないように、サイトのファイルサイズを最適化し、サーバーが最新であることを確認してください。
コンバージョン率を理解し、コンバージョンメトリックを利用することは、マーケティング戦略を改善し、進捗状況を追跡するための優れた方法です。 魅力的でナビゲートしやすいページを作成するためにサイトのデザインに取り組むときは、基本的な心理的原則を念頭に置いてください。
ウェブサイトテクノロジーの進歩を常に把握して、サイトの応答性と読み込み時間が最適であることを確認してください。 必要に応じて、デジタルマーケティング代理店に連絡して、サイトのコンバージョンを最適化するのを手伝ってください。
