UIデザインの包括的なガイド
公開: 2022-03-10(これは後援された記事です。)全体像が確立された—ユーザージャーニーのマッピングとデザインのルックアンドフィールの定義—この10の記事シリーズの5番目の記事では、ユーザーインターフェイスコンポーネントの設計の詳細について詳しく説明します。
UX、IA、UI:これらの略語はすべて混乱を招く可能性があります。 実際には、デザイナーとして、全体的なユーザーエクスペリエンス(UX)の設計、情報アーキテクチャ(IA)を考慮した論理的な情報の整理、ユーザーインターフェイス(UI)の詳細な設計など、さまざまな専門分野にまたがって作業することがよくあります。 。
UXデザインのガイドでは、ユーザーのニーズを理解し、ユーザージャーニーを検討する必要性、人間の行動を念頭に置いてデザインする必要性、全体的な美観を確立する必要性について説明しました。 この記事では、一貫性がありスケーラブルなインターフェイスを設計する方法について詳しく説明します。 設計プロセスのこのフェーズでの目標は、次の方法で、学習した内容をユーザーインターフェイス設計に適用することです。
ベンチマークを使用して、ユーザーインターフェイスがまとまりのある一貫した方法で考慮されることを保証するインターフェイスインベントリを開発します。
設計したものが費用効果が高く一貫性があることを保証するために、インターフェースインベントリによって通知されるパターンライブラリを構築します。 と
- ユーザーとのコミュニケーション手段としてアニメーションを採用し、機能と喜びの両方のレベルでデザインを改善します。
つまり、この記事は、さまざまなプロジェクトに広く適用でき、スケーラブルなユーザーインターフェイス設計に向けた体系的なアプローチの開発を支援することを目的としています。 デザインのフレームワークを構築することで、他の人から学んだ教訓を適用して、デザインを改善し、ユーザーにとってより良い結果をもたらすことができます。
ユーザーインターフェイスデザイン(UI)は広大なトピックであるため、この記事を短い入門書と見なしてください。ただし、以前の記事と同様に、十分にカバーされていることを確認するために、いくつかの推奨読書を提供します。
インターフェイスインベントリの使用を開始する
新製品の白紙の状態から始めたり、既存の製品を再検討したりする場合もありますが、インターフェースインベントリを確立することから始めると役立ちます。 コンテンツインベントリがコンテンツ(つまり、画像やその他の種類のコンテンツ)の一貫性を確保するのに役立つのと同様に、インターフェイスインベントリも、包括的で考慮されたフレームワーク内でユーザーインターフェイスが一貫して開発されることを保証します。
この前払いに少し時間を費やすと、チームメンバー間で一貫性があり、簡単にスケーラブルな設計システムを確立することで、長期的には多くの時間を節約できます。 インターフェイスインベントリを作成すると、現時点で必要な要素に時間と労力を集中させるのに役立ちますが、スタイルガイドと同様に、製品の成長に伴って拡張可能で成長する生きたドキュメントである必要があります。
では、「インターフェースインベントリ」とは正確には何ですか? さて、この用語はブラッド・フロストによって造られ、普及しました。 コンテンツインベントリを支え、それをユーザーインターフェイスデザインの世界にマッピングするという考えが必要です。 フロストが要約するように:
「インターフェースインベントリはコンテンツインベントリに似ていますが、コンテンツを選別して分類する代わりに、ウェブサイト[または製品]を構成するコンポーネントをストックして分類します。インターフェースインベントリは、断片の包括的なコレクションです。それがあなたのインターフェースを構成しています。」
—インターフェースインベントリ、ブラッドフロスト
既存の製品を再設計する場合、インターフェイスインベントリは、大小を問わず、すべてのコンポーネントをマッピングすることから始まり、体系的に文書化されます。 新しいプロジェクトに着手する場合は、競合他社の製品を計画し、他の人の作業の分析を行うことをお勧めします。 これは、考慮する必要のあるさまざまなインターフェイスコンポーネントの感触をつかむのに役立ちます。

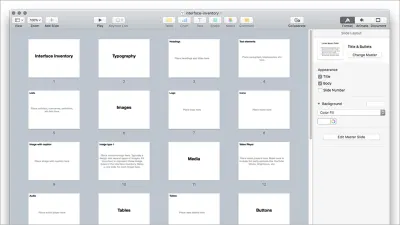
プロセスの最初の段階は、設計したすべてのスクリーンショットを体系的に撮ることです。 これには時間がかかりますが、重要です。 この段階で、特にかなりの規模の設計チームがいる場合は、さまざまな要素の設計方法に矛盾が見られるようになる可能性があります。 インターフェイスインベントリは、これらの要素を特定するのに役立ち、修正することができます。
次のような、ユーザーインターフェイスを構成するさまざまなコンポーネントをすべて検討してください。
タイポグラフィ
- 見出しと小見出し
- テキスト要素(Standfirsts、Paragraphs)
- リスト
画像とメディア
- ロゴ
- 図像学
- 画像
フォーム
- テキスト入力
- ラジオ/チェックボックス入力
- メニューを選択
あなたが昔の私のようなものなら(私がよく知る前に! )、体系的なアプローチなしで、必要が生じたときにこれらのさまざまなコンポーネントを設計した可能性があります。 インターフェイスインベントリの考え方は、すべてが一貫していることを保証するために、このプロセスに注文を課すことです。
プロセスの第2段階であるすべてを分類することは、撮影したスクリーンショットに何らかの順序を課すことを目的としています。 スクリーンショットはあらゆる種類のツールを使用して整理できますが、KeynoteまたはPowerPointを使用してすべてを整理することをお勧めします。そうすれば、作業が完了したときにチームに提示できます。 これまでに役立つBradFrostが、使用できるテンプレート(ZIP)を提供しています。
上記の作業が行われたら、チームとして、またはクライアントと一緒に集まり、すべてを実行することをお勧めします。 この議論は、設計する必要のあるさまざまなコンポーネントの理解を深めることにつながります。 また、共有パターンを特定することで、さまざまなコンポーネントの合理化につながる可能性があります。これは、効率の大きなメリットです。
パターンライブラリを構築する
インターフェイスインベントリが実行され、すべてのコンポーネントが整理されたら、一般的なデザインパターンを特定し、それらを中心に構築することが重要です。 インターフェイスインベントリにより、設計に重大な不整合が明らかになった可能性があります。これが、UIをモジュール方式で再構築することにより、これらに対処する設計プロセスのポイントです。 このアプローチをLEGOのようなものと考えると便利だと思います。
LEGOを使用すると、(小さなコンポーネントを使用して)非常に複雑なものを作成できます。 インターフェースは似ています。 一見、インターフェースは非常に複雑かもしれませんが、基本的には小さなコンポーネントで構成されています。 これらのコンポーネントは、パターンライブラリの出番です。では、パターンライブラリとは何ですか?
パターンライブラリは、一般的なデザインの問題に対する繰り返しの解決策であるデザインパターンを識別して分類します。 これらは次のようになります。
- カレンダーピッカー
- パンくずリスト
- カルーセル
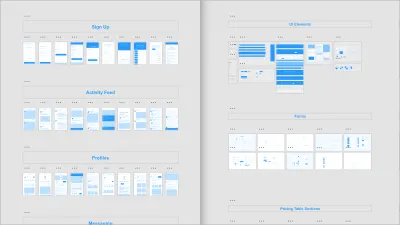
パターンライブラリは、インターフェイスをより小さな要素に分割し、再利用可能なビルディングブロックとして使用できます。 このアプローチの利点は次のとおりです。
デザインの一貫性
小さくて再利用可能なコンポーネントを使用して複雑なユーザーインターフェイス要素を構築することにより、すべてのユーザーインターフェイス要素が同じ単純なコンポーネントから構築されているため、一貫性が保たれます。チームメンバー間で共有できる視覚的な語彙
製品のパターンライブラリを確立することにより、チームの全員が、独自のアドホック要素を構築するのではなく、それをベースとして構築します。設計が発展するにつれての時間の経過に伴う効率
製品が時間の経過とともに成長しても、コアパターンライブラリに基づいて構築されているため、保守が効率的です。
ユーザーインターフェイスを設計するときは、他の人の設計パターンを参照して、何が機能するか、そして何が機能しないかを確認すると便利です。 UIパターンは、これを行うための優れたリソースであり、豊富なデザインパターンを収集します。
インターフェイスインベントリを開始点として使用して一般的なデザインパターンを特定することにより、デザインシステムを確立するために作成する必要のあるコンポーネントを確立することから一歩離れることができます。 これにより、UIの一貫性と拡張性が確保されます。
アトミックデザインを採用
もう少し深く掘り下げて原子設計の原則を探求する前に、クレジットが必要な場所に少しクレジットを与えることが重要です。 Andy Clarkeは、かなり前から「ページではなくシステムの設計」について書いたり話したりしてきました。
クラークの洞察—ページを単独でデザインするのをやめ、代わりにそれらのページを構築するシステムの作成に焦点を合わせる必要がある—は、デザインパターンに焦点を当てることの重要性について生じた多くの文章に情報を与えました。
幸いなことに、多くの設計者がバトンを取り、この考え方を深く探求してきました。 ブラッド・フロストのアトミック・デザインに関する本とアラ・コルマトヴァのデザイン・システムに関する本はどちらも有用なアドバイスで溢れているので、読む必要があります。 両方を強くお勧めします。
インターフェースの設計に向けて系統的なアプローチを採用することの重要性を強調し、フロストは次のように述べています。
「[私は]私たちのインターフェースが何で構成されているのか、そしてどのように私たちがより系統だった方法で設計システムを構築できるのかに興味があります。
インスピレーションと類似点を探す中で、私は化学に戻り続けました。 […]すべての物質は原子で構成されています。 これらの原子単位は結合して分子を形成し、分子はさらに複雑な生物に結合して、最終的に私たちの宇宙にすべての物質を作り出します。
同様に、インターフェースはより小さなコンポーネントで構成されています。 これは、インターフェース全体を基本的な構成要素に分解し、そこから作業できることを意味します。 それがアトミックデザインの基本的な要点です。」
—アトミックデザイン、ブラッドフロスト
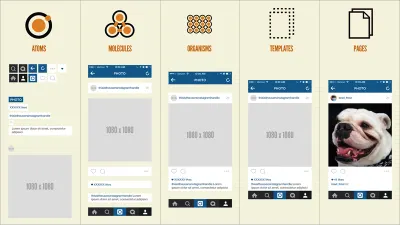
Frostの方法論は、原子設計を構成する5つの異なるレベル、つまり、原子、分子、生物、テンプレート、およびページを確立します。 アトムから構築することで、何でも構築できる基本的な設計の構成要素を作成します。

化学は私の強みではありませんでしたが、本質的には:
- 原子が集まって分子を形成します。
- これらの分子は結合して生物を形成します。
- これらの有機体は、(明らかに非化学的)テンプレートとページを作成するための基礎として使用されます。
つまり、小さなインターフェイスビルディングブロックを作成し、それらを組み合わせて、徐々に複雑なインターフェイス要素を作成します。 アトミックデザインの利点は、要素をきめ細かいレベルで組み合わせて、それらから構築することで一貫性を確保できることです。

UIキットで有利なスタートを切る
ほとんどの場合、Webで作業しているデザイナーとして、私たちは、私たちが行っている作業に対する共有アプローチを祝うコミュニティの一員であることを非常に幸運に思っています。 過去数年間で、体系的に設計されたユーザーインターフェイスコンポーネントのセットであるUIキットが爆発的に増加し、私たちの生活が少し楽になりました。
UIキットを使用してこの時間と労力を節約できる場合、一般的なUIコンポーネントの再描画に時間を浪費する意味はありません。 適切に設計されたUIキットは、Webサイトであれアプリであれ、デジタル製品の基礎を形成し、一貫したルックアンドフィールと視覚的アイデンティティを保証します。

アドビは、一連の世界的に有名なデザイナーと提携して、探索する価値のある素晴らしいAdobe XDUIキットを作成しました。 また、UIキットを使用して設計を開始し、稼働させるための優れたチュートリアルも提供しています。
多数の無料アイコンセット(Lance Wyman、Buro Destruct、およびAnton&Ireneによって設計された)を提供することに加えて、Webプロジェクトとモバイルプロジェクトの両方用に事前に作成されたテンプレートを備えた無料のUIキットの包括的なセットも作成しました。
UIキットは非常に便利で、一般的に使用される要素を再描画する手間を省くことができるため、かなりの時間を節約できます。 ただし、他の一般的なキットと同様に、あるデザインが別のデザインと非常によく似ているテンプレート駆動型のアプローチに陥る危険性があることに注意してください。 キットを出発点として使用することが重要です。このキットの上に、要素のコラージュを作成するときに確立したルックアンドフィールを重ねます。
インタラクションとアニメーションのデザイン
スクリーン用にデザインする場合と印刷用にデザインする場合の主な違いの1つは、スクリーン用にデザインする場合、流動性のある媒体用にデザインすることです。 これは、インタラクションデザインとグラフィックデザインの重要な違いです。
インタラクションデザイナーとして、静的なページのコレクションを設計するのではなく、これらのページとこれらのページ内の要素がどのように相互作用するかを検討しています。 これは重要な違いであり、グラフィックデザイナーのサブセットは、自分の役割は単にページのセットをデザインすることであり、それを「技術者」が受け渡し、「つなぎ合わせる」ことであると考えているため、見過ごされがちです。
常に頭を抱えるワームの「設計者はコーディングする必要がある」缶を解き放つリスクがあるため、この媒体で作業する設計者は、媒体がどのように機能するかを理解することが重要です。 思い出に残る体験を真にデザインするには、アニメーションの原則について学ぶことに時間を費やすことが重要です。 ありがたいことに、Adobe XDのようなツールは、没入型のインタラクティブなエクスペリエンスを設計するために、これまで取り組まなければならなかったであろう大量のコードを抽象化します。
画面(本質的に流動的なメディア)を設計するときは、画面から画面への遷移がどのように処理され、ユーザーインターフェイスコンポーネント内で貴重なフィードバックを提供するかを考慮して、ユーザーが設計しているものとどのように対話するかを考慮することが重要です。 マクロ相互作用(ページレベル)とマイクロ相互作用(オブジェクトレベル)の両方を考慮する必要があります。
AからBへの移動
前回の記事では、ユーザーストーリーを使用して、デザイン全体の経路を高レベルでマッピングし始める方法を探りました。 プロセスのこの時点で、ユーザーがこれらの画面間を移動し、A→B→Cから移動する方法に焦点を当てる必要があります。
以前は、アニメーションがほとんどまたはまったくない画面間を移動しただけで、当時使用していたデバイスによって制限されていた可能性があります。 ただし、デスクトップおよびモバイルデバイスの処理能力が向上するにつれて、より没入型のエクスペリエンスを設計するための機会も増えています。
もちろん、私たちはこれらの新しく発見された力を抑制して使用する必要がありますが、ユーザーが自由に使えるハードウェアは、楽しい相互作用を設計する機会を私たちに提供します。 これが、ここ数年でアニメーションへの関心が高まっている理由です。 設計者として、私たちは自由に使えるツールに対応します。 これらのツールが進化するにつれて、私たちのデザインも進化する必要があります。

画面間のトランジションを設計するときは、次のようないくつかの要素を考慮する必要があります。
ユーザーがページからページに移動するための遷移をトリガーする方法
ボタンをクリックするか、画面をスワイプします。使用するトランジションの種類
溶解、ワイプ、スケールまたはその他の効果。 選択したトランジションはユーザーに伝達されるため、慎重に選択することが重要です。移行期間
速いですか、遅いですか?
A→B→Cからの旅をデザインするとき、私たちが行う選択(つまり、トリガー、トランジション、タイミング)は物語に影響を与えるので、それらにいくつかの考えを入れることが重要です。 他の旅と同じように、楽しく行けばスムーズに通過します。
私たちがデザインしているコンテンツの種類も、これらの決定に影響を与えます。 場合によっては、トランジションとタイミングを使用して物事のペースを調整することにより、ユーザーが物語を少しゆっくりと移動するようにします。 それ以外の場合は、移行を高速化して邪魔にならないようにします。
Appleが最初にiBooksを発売したとき、本を読んだときのページ遷移(「ページカール」効果)は読者の速度を低下させた。 「ページカール」は一見楽しいものでしたが、何百回も見た後、本を読むことだけがやりたかったのですが、それは信じられないほど苛立たしいものになりました。 すべてのページターンで使用されるマイクロ秒はすべて、苛立たしい経験になります。
画面間のトランジションを設計するときは、基盤となる機能を見失わないことが重要です。 結局のところ、私たちの目標は、ユーザーを苛立たせることではなく、ユーザーを喜ばせることです。
もちろん、アニメーションは楽しいものですが、機能性を犠牲にしている場合はそうではありません。 Sophie Paxtonは、このトピックについて、「あなたのUIはディズニー映画ではありません」というタイトルの優れた記事で書いています。 読む価値は十分にあります。
オブジェクトとの相互作用
定義されたページレベルでのマクロインタラクションを使用して、オブジェクトレベルでのマイクロインタラクションに注意を向けましょう。
ユーザーがページからページへと移動しやすくするために追加されるすべての要素を考慮する必要があるのと同様に、ページ内の特定のオブジェクトとのユーザーの対話を容易にすることに注意を払うことも重要です。 これらには、ボタン、フォームフィールド、および少し賢明なアニメーションがユーザーにフィードバックを提供するのに役立つその他の要素が含まれる場合があります。
視覚的なフィードバックを提供することは、ユーザーインターフェイスの設計において非常に重要です。ユーザーのアクションが承認されたことを示すシグナルを提供することで、ユーザーの心を落ち着かせます。 「現実の世界」で照明スイッチをクリックすると、満足のいくクリック音と、照明のオンまたはオフの切り替えの結果を聞いてフィードバックを受け取ります。 このフィードバックにより、何が起こっているのかを知ることができます。
これらのレッスンを現実の世界から画面の世界に適用することで、ユーザーインターフェイスのデザインを改善できます。 適切に設計されたユーザーインターフェイスは、ユーザーのアクションに応答し、ユーザーのアクションが目的の効果をもたらすことをユーザーに知らせ、安心させる必要があります。 ここで、アニメーションが重要な役割を果たすことができます。

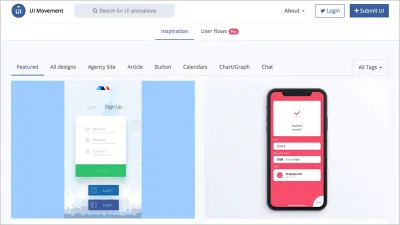
UIムーブメントのようなサイトは、ユーザーインターフェイスに適用されたアニメーションの効果的な例を紹介し、豊富なインスピレーションを提供します。 たとえば、フィードバックをどのように提供し、どのような状況で提供するかを検討することが重要です。
パスワードを要求するときは、ユーザーが情報を入力するときにパスワードの長所または短所を示すと便利です(パスワードが弱すぎることが後でわかるのはイライラします)。
ユーザーがボタンを操作すると、フィードバックを提供して、ユーザーのアクションが承認されたことをユーザーに知らせることができます。
日付ピッカーやカレンダーを操作する場合、役立つフィードバックを提供するためのかなりの範囲があります。
上記のシナリオは、氷山の一角にすぎません。 ユーザーがページ上の要素を操作するように求められている場所ならどこでも、アニメーションを使用して役立つフィードバックを提供することを検討する機会です。 もちろん、上で述べたように、ユーザーインターフェイスはディズニー映画ではないので、やりすぎないでください。
最後に、アニメーションはすべての人に適しているわけではなく、一部の人にとっては問題を引き起こす可能性があることに注意してください。 前庭障害のあるユーザーの場合、動きによってめまいや吐き気が生じる可能性があるため、アニメーションを使用するときはアクセシビリティを考慮することが重要です。
ユーザーに選択肢を提供することはアイデアかもしれません。CodePenWorld'sFairのようなサイトが、アニメーションの使用についてユーザーに警告し、アニメーションの有無にかかわらずサイトに進む選択肢をユーザーに提供するのを見るのは素晴らしいことです。 この種の考慮事項を見るのは素晴らしいことです:アクセシビリティのためのブラボー!
最後に
ユーザーインターフェイスを設計するときは、システムを導入すると便利です。 これにより、作成したものがすべて考慮され、一貫性が保たれます。 インターフェイスのインベントリから始めると(特に、再設計の一環として既存の製品を再検討する場合)、インターフェイスが機能する必要があるポイントを特定するのに役立ちます。 時間が経つにつれて、矛盾が忍び寄るのは当然のことです。 このツールは、これらを正確に特定するための理想的な方法を提供します。
インターフェイスを構築するときは、考慮された設計システムを確立するために時間を費やしてください。 これにより、設計の一貫性が確保されるだけでなく、チームを同じページに維持し、プロジェクトに取り組んでいるフリーランサーに必要なすべてのガイダンスを1か所で提供できます。
最後に、インタラクションとアニメーションのデザインを検討することが重要です。 画面を扱うデザイナーとして、私たちがデザインするものがユーザーの相互作用にどのように反応するかを考慮することが重要です。 結局のところ、私たちは可鍛性のある媒体を設計しているので、その可鍛性を私たちに有利に利用しましょう! 上記のすべてを結び付けることで、時間の試練に耐える堅実なユーザーインターフェイスアプローチの基盤が得られます。
推奨読書
オフラインでもオンラインでも、冒険に役立つすばらしい出版物がたくさんあります。 私はあなたの旅を始めるために以下にいくつかを含めました。
Alla Kholmatovaは、デザインシステムに関する優れた本を書いています。これを強くお勧めします。 効果的な設計システムを構築することで、チームが優れたデジタル製品を作成できるようにする方法を探ります。
Brad Frostは、インターフェースインベントリを実施するプロセスについて詳しく書いています。 彼はまた、効果的なインターフェース設計システムの作成に焦点を当てた非常に優れた本、 AtomicDesignを執筆しています。 Frostはスマートクッキーです。彼のブログをブックマークすることを強くお勧めします。
インタラクションとアニメーションの設計について詳しく知りたい場合は、ValHeadのアニメーションとUXリソースを強くお勧めします。 ヘッドはワークショップを運営しており、優れたメールマガジンもあります。
Webがメディアであり、アニメーションを初めて使用する場合は、すべてをドロップして、DonovanHutchinsonのCSSアニメーションコースにサインアップしてください。 それは素晴らしいコースであり、ハッチンソンの教授法は他に類を見ません。
この記事は、アドビが後援するUXデザインシリーズの一部です。 Adobe XDは、アイデアからプロトタイプへの移行を高速化できるため、高速で流動的なUXデザインプロセス向けに作られています。 設計、プロトタイプ作成、共有—すべてを1つのアプリで。 Adobe XD on Behanceで作成されたより刺激的なプロジェクトをチェックしたり、Adobeエクスペリエンスデザインニュースレターにサインアップして、UX / UIデザインの最新のトレンドや洞察に関する最新情報を入手したりできます。
