製品設計の包括的なガイド
公開: 2022-03-10(これは後援された記事です。)製品とは何ですか? 最近まで、この用語は何かの素材に関連してのみ使用され、小売店でよく見られました。 今日では、デジタル製品も意味するようになっています。 アプリとウェブサイトは最新の製品です。
優れた製品を構築することになると、デザインは最も重要な「機能」です。 私たちは製品デザインが支配的な段階に移行しました—それが企業を際立たせ、競合他社に対して真の優位性を与えるものです。
デザイナー、開発者、製品マネージャー、プログラムマネージャー、マーケティングマネージャー、プロジェクトマネージャーのいずれであっても、最高の作品を作成するには、製品開発プロセスを理解する(そしてリファレンスガイドを用意する)ことが不可欠です。
この記事では、優れた製品の設計に役立つ主な原則とアプローチに焦点を当てます。 まず、グローバルなもの(製品設計のすべてなど)から始めて、製品設計の個々のフェーズ(調査、構想、テスト、検証など)に進みます。
プロダクトデザインとは?
製品設計は、市場機会を特定し、問題を明確に定義し、その問題に対する適切なソリューションを開発し、実際のユーザーでソリューションを検証するプロセスです。
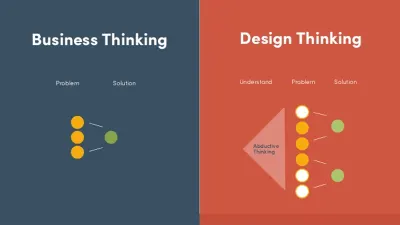
デザインプロセスの基盤としてのデザイン思考
デザイン思考は、問題を実際に解決するための方法です。 もともとIDEOのDavidKelleyとTimBrownによって造られたデザイン思考は、製品を作成するための一般的なアプローチになりました。 このアプローチは、人間中心の設計の方法とアイデアを単一の統一された概念にカプセル化します。 ティムブラウンによると:
デザイン思考は、人間中心のイノベーションへのアプローチであり、デザイナーのツールキットを利用して、人々のニーズ、テクノロジーの可能性、ビジネスの成功の要件を統合します。
優れた設計者は、「設計段階」の部分だけでなく、エンドツーエンドの製品開発に重点を置いているため、常に設計思考を製品設計(物理的またはデジタル)に適用してきました。

製品や機能について考えるとき、設計者はビジネスの目的を理解し、最初に次の質問に答えられるようにする必要があります。
- 私たちはどのような問題を解決していますか?
- 誰がこの問題を抱えていますか?
- 何を達成したいですか?
これらの質問に答えることで、デザイナーは、純粋にデザインの相互作用(感触)や視覚(見た目)の部分ではなく、製品全体のユーザーエクスペリエンスを理解するのに役立ちます。 これらの質問に答えた後でのみ、問題の解決策を見つけることに移ることは理にかなっています。
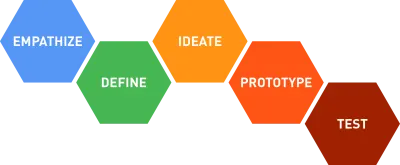
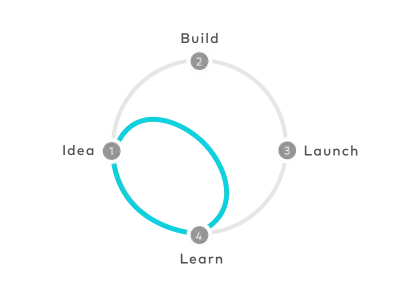
問題の解決策を見つけるには、次の5つのフェーズが含まれます。
- 共感する
あなたがデザインしている人々について学びましょう。 ユーザーの理解を深めるために調査を実施します。 - 定義
ユーザーのニーズと洞察に基づいた視点を作成します。 - アイデアを出す
ブレーンストーミングを行い、できるだけ多くの創造的な解決策を考え出します。 あなた自身とあなたのチームに完全な自由を与えることによって、潜在的な解決策の範囲を生成します。 - プロトタイプ
プロトタイプ(または一連のプロトタイプ)を作成して、仮説をテストします。 プロトタイプを作成することで、設計者はそれらが正しい軌道に乗っているかどうかを確認でき、他の方法では思いつかなかったさまざまなアイデアが生まれることがよくあります。 - テスト
フィードバックのためにユーザーに戻ってください。

設計プロセス
次に、デザイン思考とは何かを理解した上で、デザインプロセスを定義します。 設計プロセスは、製品の処方中に製品チームが最初から最後まで従う一連のステップです。 しっかりと構造化されたプロセスを持つことは、2つの理由で不可欠です。それは、集中力を維持するのに役立ち、スケジュールを維持するのに役立ちます。
すべてのプロジェクトに適合するユニバーサルデザインプロセスを提供することは不可能ですが、それでも新製品を設計するための一般的なフローを説明することは可能です。 このフローには、次の手順が含まれます。
- 製品ビジョンの定義
- 製品調査
- ユーザー分析
- アイデア
- デザイン
- テストと検証
- 発売後の活動
1.製品のビジョンと戦略を定義する
製品設計の最も重要なフェーズの1つは、実際には設計プロセスが始まる前に行われます。 製品の構築を開始する前に、その存在のコンテキストを理解する必要があります。 それは、製品チームが製品ビジョンと製品戦略を定義しなければならない時です。
全体的な目標が明確でないプロジェクトに取り組んだことはありますか? 設計・開発に携わった人々が製品の目的を漠然としか理解していなかったのはどれですか? 製品のビジョンがないため、これは非常に頻繁に発生します。 残念ながら、このシナリオは非常に頻繁に発生します。 ほとんどの場合、これは悪影響を及ぼします。 古い日本のことわざにあるように、「行動のないビジョンは空想です。 ビジョンのない行動は悪夢です。」
すべての設計プロジェクトには、方向性を設定し、製品開発チームを導く製品ビジョンが必要です。 Visionは、製品の本質、つまり製品を開発して発売するために製品チームが知っておく必要のある重要な情報をキャプチャします。 ビジョンは、「ここで構築しようとしているものとその理由」についての共通の理解を構築するのに役立ちます。 ビジョンは、構築していないものを定義するのにも役立ちます。 ソリューションの境界を明確にすることで、製品を作成するときに集中力を保つことができます。
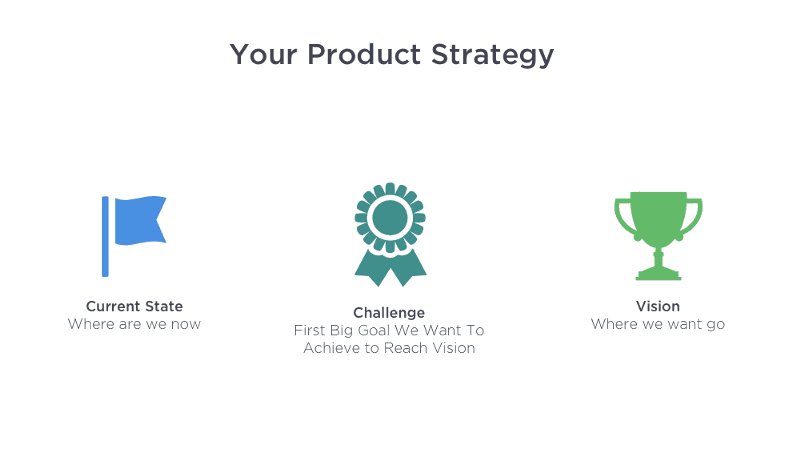
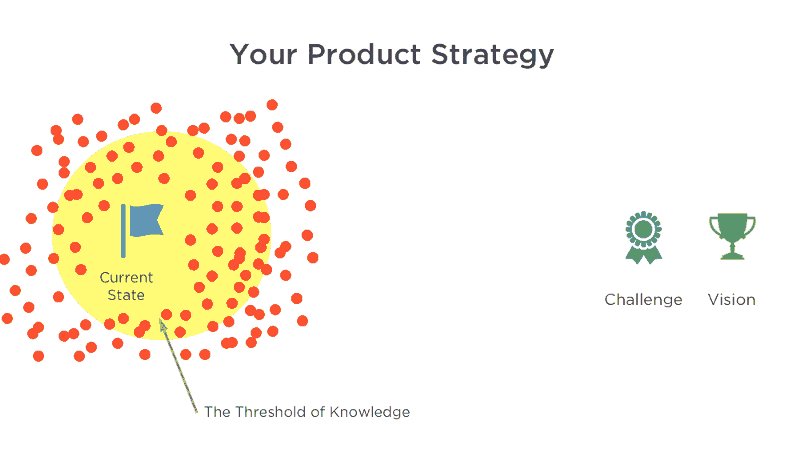
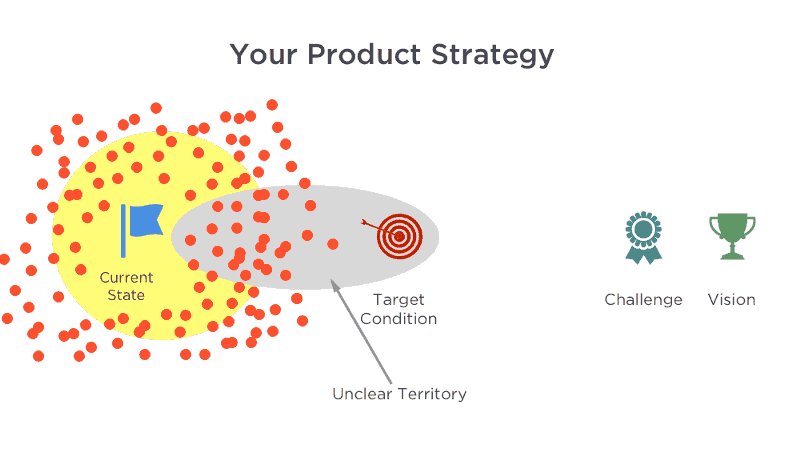
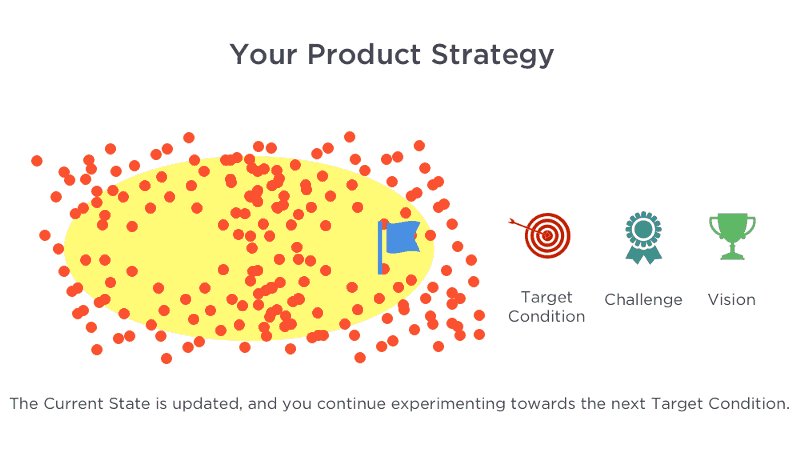
しかし、ビジョンは全体像の半分にすぎません。 残りの半分は戦略です。 製品戦略は、製品の旅を定義します。 あなたのビジョンは、目的地(ターゲット条件)を定義するのに役立ちます—あなたが目指している究極のユーザーエクスペリエンス。 構築する必要があるものに正確に焦点を当てることで、ターゲットの目的地に向かうルートを計画できます。 目標(課題)を設定することで、製品の取り組みの方向性を調整できます。


このフェーズは製品の成功のステージを設定するため、ビジョンの作成に時間とお金を費やすことは価値のある投資です。
バリュープロポジションの定義
バリュープロポジションは、製品の重要な側面、つまり、製品が何であるか、誰のためにあるか、いつどこで使用されるかを示しています。 バリュープロポジションは、チームと利害関係者が製品の内容についてコンセンサスを構築するのに役立ちます。
後方への作業
「後方作業」と呼ばれる単純な手法により、製品のビジョンに明確さと定義が追加されます。 名前が示すように、製品チームはターゲットユーザーから始めて、達成しようとしていることを満たすための最小要件セットに到達するまで戻ります。 逆方向の作業は特定の製品の決定に適用できますが、このアプローチは、新しい製品や機能を開発するときに特に重要です。
新製品の場合、製品チームは通常、完成品を発表する将来のプレスリリースを作成することから始めます。 このようなプレスリリースでは、製品の機能とその存在理由を簡単に説明しています。 他のプレスリリースと同様に、目標は、製品(または新機能)が何であるか、そしてなぜそれが彼らにとって重要であるかを一般に説明することです。 プレスリリースは、各チームメンバーが将来の製品を想像できるようにする必要があります。
チップ:
- ユーザーを中央に配置します。
プレスリリースは、顧客の問題に焦点を当てる必要があります。 プレスリリースを書くときは、製品が顧客にもたらす価値に焦点を合わせてください。 - 潜在的なユーザーへのプレスリリースを読み、彼らのフィードバックを求めてください。
プレスリリースに記載されているメリットがターゲットオーディエンスにとってあまり面白くなく、エキサイティングに聞こえない場合は、おそらくそれらを構築するべきではありません。 代わりに、チームは、適切な一連のメリットが得られるまで、プレスリリースを繰り返し続ける必要があります。 - 脂肪をトリミングします。
プレスリリースは製品仕様ではありません。 プレスリリースが1ページを超える場合は、おそらく長すぎます。 - チームの全員が同じビジョンを共有していることを確認してください。
明確な製品ビジョンを定義するだけでなく、すべてのチームメンバーがそれを共有するようにする必要があります。 - 製品開発時の参考としてプレスリリースをご利用ください。
プロジェクトが開発に移行すると、プレスリリースを参照として使用できます。 プレスリリースは、不確実な時期にチームを導くための北極星として機能することができます。
成功基準を定義する
製品で達成したい明確なビジネス目標を持つことが不可欠です。 プロジェクトの開始時にビジネス目標が何であり、成功がどのように測定されるかがわからない場合は、問題が発生します。 このフェーズで、1か月あたりの予想売上高、主要業績評価指標(KPI)などの明示的な成功基準を定義することで、進捗状況を評価するための目標を設定します。 これは、より結果重視のプロセスを確立するのにも役立ちます。
ヒント:プロジェクトのビジネス目標と目的を定義するために、利害関係者にインタビューする価値があります。
プロジェクトキックオフミーティングをスケジュールする
キックオフミーティングでは、すべての主要なプレーヤーが集まり、チームと利害関係者の両方に適切な期待を設定します。 製品の目的、製品の設計と開発に関与する人、それらがどのように連携するか、および利害関係者の期待(KPIや製品の成功の測定方法など)の概要を説明します。 。
2.製品調査
製品のビジョンが定義されると、製品の調査(当然、ユーザーと市場の調査が含まれます)は、優れた設計の基盤の残りの半分を提供します。 成功の可能性を最大化するには、製品を決定する前に洞察に満ちた調査を実施してください。 調査に費やした時間が無駄になることは決してないことを忘れないでください。
優れた調査は製品に情報を提供し、設計プロセスの早い段階で行われるという事実は、将来的に多くのリソース(時間とお金)を節約します(調整が少なくて済むため)。 さらに、しっかりとした調査を行うことで、利害関係者へのアイデアの販売がはるかに簡単になります。
製品研究は幅広い分野であり、この記事でそのすべての側面をカバーすることは不可能です。 このトピックの詳細については、「UXリサーチの包括的なガイド」を必ずお読みください。
ユーザー調査を実施する
製品クリエーターとしての私たちの責任は、何よりもまず、私たちがデザインした製品を使用する人々にあります。 ユーザーがわからない場合、どうすればユーザーのために優れた製品を作成できますか?
人生は短すぎて、誰も欲しくないものを作ることはできません。
—アッシュマウリャ
優れたユーザーエクスペリエンスを設計するには、優れたユーザー調査が重要です。 ユーザー調査を実施することで、ユーザーが実際に何を必要としているかを理解できます。 製品研究に関しては、研究者はいくつかの異なる技術から選択することができます。
ユーザーインタビュー
直接対話による情報の収集は、研究者にユーザーに関する豊富な情報を提供できる、よく知られたユーザー調査手法です。 この手法は、製品が設計される前とリリースされてからずっと後の両方で、研究者がユーザーのニーズと感情を評価するのに役立ちます。 インタビューは通常、1人のインタビュアーが一度に1人のユーザーに30分から1時間話すことによって行われます。 インタビューが終わったら、データを統合してパターンの形で洞察を特定することが重要です。
チップ:
- 直接面接を行ってみてください。
選択肢があれば、(電話やWebベースのビデオを介した)リモートインタビューよりも対面インタビューの方が適しています。 対面インタビューは、リモートのインタビューよりもはるかに多くの行動データを提供するため、望ましいものです。 ボディランゲージを観察し、口頭の手がかり(声調、抑揚など)を聞くことで、追加の洞察を得ることができます。 - 質問を計画します。
面接中に尋ねるすべての質問は、学習目標に従って選択する必要があります。 質問のセットが間違っていると、インタビューセッションのメリットが無効になるだけでなく、製品開発が間違った方向に進む可能性があります。 - 経験豊富な面接官を探します。
熟練したインタビュアーは、中立的な方法で質問をし、いつ、どのように詳細を尋ねるかを知ることで、ユーザーに安心感を与えます。
オンライン調査
調査とアンケートにより、研究者はより多くの回答を得ることができ、より詳細な分析の機会を開くことができます。 オンライン調査は一般的に定量的調査に使用されますが、定性的調査にも使用できます。 自由形式の質問をすることで定性的なデータを収集することができます(たとえば、「購入する動機は何ですか?」または「購入した商品を返品する必要があるときはどう思いますか?」)。 このような質問への回答は非常に個別化されており、一般に定量分析には使用できません。
オンライン調査は、比較的安価に実行できます。 この方法の欠点は、回答者との直接のやり取りがないため、回答者から提供された回答をさらに深く掘り下げることができないことです。

チップ:
- 短くしてください。
余分な質問があると、回答率が下がることを忘れないでください。 調査が長すぎると、希望するほど多くの回答が得られない場合があります。 知りたいことすべてを1つの長い調査にまとめるよりも、いくつかの短い調査を送信する方がよいでしょう。 - 自由形式の質問と自由形式の質問。
自由形式の質問をするのが最善のアプローチですが、すべてのユーザーの回答には分析に研究者の時間が必要なため、データ分析に行き詰まりがちです。 さらに、ユーザーは自由形式の質問にすぐに答えるのにうんざりします。これには通常、多くの読み取りと入力が必要です。
状況に応じた問い合わせ
文脈調査は、研究者が自然環境の中で人々を観察し、彼らが日常の仕事をしているときに彼らを研究するさまざまなフィールド調査です。 この方法は、研究者が使用状況に関する情報を取得するのに役立ちます。ユーザーは、最初に「あなたが通常行う最も頻繁なタスクは何ですか?」などの一連の標準的な質問をされ、次に、ユーザーが自分で作業している間、観察され、質問されます。環境。 コンテキスト調査の目標は、ユーザーとその視点に真に共感し始めることができる十分な観察結果を収集することです。

チップ:
ユーザーの話を聞くだけではありません。 彼らの行動を観察する。
人々が言うことは、人々がすることとは異なる可能性があります。 可能な限り、ユーザーがタスクを実行するために何をするかを観察します。干渉を最小限に抑えます。
製品の自然な使用法を研究する場合、目標は、可能な限り現実に近い行動を理解するために、研究からの干渉を最小限に抑えることです。
市場調査を実施する
優れた製品を作りたいのなら、競合他社を無視することはできません。 競争力を高めるには、市場で入手可能な製品とその性能を知る必要があります。 そのため、市場調査を実施することは、製品設計プロセスの重要な要素です。 最終的な目標は、競争上の優位性を持つソリューションを設計することです。
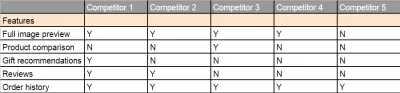
競争力のある研究
競合研究は、競合製品の包括的な分析と、比較可能な方法での分析結果の提示です。 調査は、製品チームが業界標準を理解し、特定の市場セグメントにおける製品の機会を特定するのに役立ちます。
競合他社とは、あなたの目標を共有し、製品チームが望んでいるのと同じことを目指して戦う会社です。 競合他社には2つのタイプがあります。
直接の競合他社。
直接の競合他社とは、製品がお客様の価値提案と直接競合するものです(現在または将来のユーザーに同じまたは非常に類似した価値提案を提供します)。間接的な競合他社。
間接的な競合他社とは、まったく同じ価値提案を提供せずに、製品が顧客ベースをターゲットにしている競合他社です。 たとえば、間接的な競合他社の主要な製品またはサービスはあなたの価値提案を捉えていないかもしれませんが、彼らの二次的な製品は確かに捉えています。
製品チームは、製品の全体的な成功に影響を与えるため、両方のタイプの競合他社を検討する必要があります。 経験則として、上位3つの直接の競合他社を特定し、同じ数の間接的な競合他社を獲得するために撮影します。

チップ:
競争力のある調査を行う前に、競合他社のリストを開始します。
ほとんどの場合、競争力のある調査を行う前に、競合他社について学び始めるでしょう。 たとえば、ユーザーインタビュー中に、ユーザーはあなたが提案しているものに類似していると思う製品の名前を共有する場合があります。 利害関係者へのインタビューの間に、製品の所有者は確かに彼らが競争相手と見なす製品のいくつかの名前をあなたに与えるでしょう。 プロジェクトの開始時に競合他社の名前を収集するために使用されるスプレッドシートを作成し、製品の調査を行うときに記入してみる価値があります。 リストに新しい名前を追加して、忘れないようにします。競争力のある研究のためにクラウドベースのツールを使用します。
Googleスプレッドシートなどのツールを使用すると、最新の調査情報をより多くの人々(チームメートと利害関係者の両方)と簡単に共有でき、全員が同じページにいることが保証されます。
競争力のある監査に関するその他のヒントについては、JaimeLevyによる競争力のある調査の実施をお読みください。
3.ユーザー分析
調査後、製品チームは収集したデータを理解する必要があります。 分析フェーズの目的は、製品調査フェーズで収集されたデータから洞察を引き出すことです。 ユーザーが何を望んでいるか、考えているか、必要としているのかを把握、整理、推測することで、UXデザイナーは、なぜそれが必要なのか、考えているのか、必要なのかを理解し始めることができます。
ユーザーとその環境のモデリング
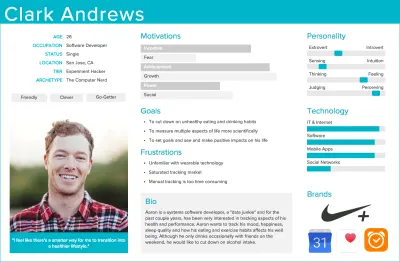
ペルソナ
製品の調査結果に基づいて、UXデザイナーは主要なユーザーグループを特定し、代表的なペルソナを作成できます。 ペルソナは、同様の方法で製品を使用する可能性のあるさまざまなユーザータイプを表すために作成された架空の文字です。 ペルソナの目的は、参照用に主要なオーディエンスセグメントの信頼できる現実的な表現を作成することです。 作成されたペルソナは、製品チームが特定のコンテキストでユーザーの目標を理解するのに役立ちます。これは、アイデアの作成時に特に役立ちます。

チップ:
ペルソナは実際のデータに基づいています。
ペルソナを魅力的にするために、ペルソナに関する詳細を考案したくなるかもしれません。 その誘惑を避けてください。 ペルソナのすべての情報は、調査に基づいている必要があります。 情報がない場合は、調査を行ってギャップを埋めてください。研究参加者や知り合いの本名や詳細は使用しないでください。
これにより、ペルソナの客観性にバイアスがかかる可能性があります。 (同じような特徴を持つ人々のグループではなく、この人のためのデザインに集中することになります。)
ペルソナの詳細を読みたい場合は、「ペルソナをUXデザインで機能させる:ペルソナとは何か、なぜ重要なのか」を読むことを検討してください。
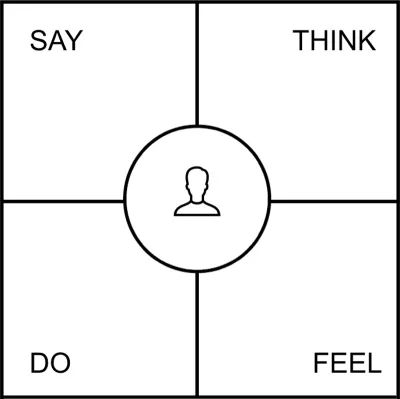
共感マップ
共感マップは、製品チームがユーザーについて知っていることを明確にするために使用される視覚化ツールです。 このツールは、製品チームがユーザーのニーズとウォンツの背後にある「理由」をより広く理解するのに役立ちます。 これにより、製品チームは、構築したい製品から製品を使用する人々に焦点を移す必要があります。 チームがユーザーについて知っていることを特定し、この情報をグラフに配置すると、チームはユーザーの世界と問題または機会の空間をより全体的に把握できます。

ヒント:
- あなたの共感マップをポスターに変えてください。
共感マップをポスターに変えることで、ユーザーの考えや気持ちを思い出させることができます。 マップのコピーをいくつか作成し、オフィスの周りに吊るします。 これは、ユーザーが作業中に人々の心にとどまるようにするのに役立ちます。

4.アイデア
アイデアフェーズは、チームメンバーがプロジェクトの目標に取り組むさまざまな創造的なアイデアについてブレインストーミングを行う時期です。 このフェーズでは、アイデアを生み出すだけでなく、最も重要な設計上の仮定が有効であることを確認することも重要です。
製品チームには、デザインのいくつかの側面がどのように見えるかを視覚化するのに非常に役立つスケッチから、製品との全体的な相互作用を視覚化するために使用されるストーリーボードまで、アイデアを出すための多くのテクニックがあります。
アイデアの生成(ユーザーが製品と対話する方法)
ユーザージャーニーマッピング
ユーザージャーニーマップは、目標を達成するために人が通過するプロセスを視覚化したものです。 通常、これは、人が製品と対話する一連のステップとして提示されます。
ユーザージャーニーは、コンテキストやビジネス目標に応じてさまざまな形をとることができます。 最も基本的な形式では、ユーザージャーニーは、タイムラインスケルトン内の一連のユーザーステップとアクションとして表示されます。 このようなレイアウトにより、すべてのチームメンバーがユーザーの説明を理解し、理解しやすくなります。
単純なユーザージャーニーは、1つのシナリオで考えられる1つのパスのみを反映しています。

複雑なユーザージャーニーには、さまざまなタイムセッションやシナリオで発生するエクスペリエンスが含まれる場合があります。

ヒント:
- ユーザージャーニーを複雑にしすぎないでください。
ユーザージャーニーを設計している間、ユーザーがたどる可能性のある複数のルートに巻き込まれるのは簡単です。 残念ながら、これはしばしば忙しいユーザージャーニーにつながります。 シンプルで直線的な旅の作成に焦点を当てます(ユーザーを特定の目標に到達させるための理想的な方法)。
シナリオとストーリーボード
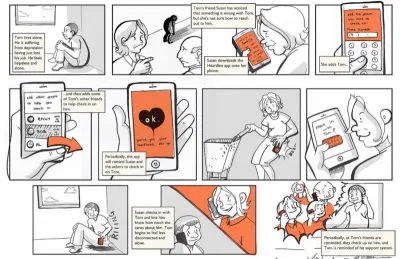
ペルソナを特定したら、インタラクションのシナリオを作成できます。 シナリオは、製品が彼らの生活にどのように適合するかを含む、ペルソナの生活の1日を説明する物語です。 ストーリーボードは、映画やコミックのように、ユーザーのストーリーを視覚的に表現します。 これは、製品設計者が実際の生活で製品とどのように相互作用するかを理解するのに役立ち、設計者にユーザーにとって本当に重要なことを明確に理解させることができます。

チップ:
- 強力な物語を構築します。
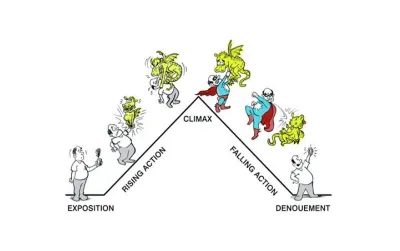
物語の物語は、キャラクターが達成しようとしている目標に焦点を当てる必要があります。 多くの場合、デザイナーは、バックストーリーを説明する前に、デザインの詳細を説明することに飛びつきます。 これは避けてください。 ストーリーは構造化され、明確な始まり、中間、終わりを持っている必要があります。

- 明確な結果を設計します。
ストーリーボードが、ストーリーの結果について疑いなく聴衆を離れることを確認してください。 不利な状況を説明している場合は、問題の全容で終わります。 あなたが解決策を提示しているなら、あなたのキャラクターにとってその解決策の利点で終わります。
ストーリーボードを作成する方法のヒントについては、「UXデザインにおけるストーリーボードの役割」の記事をご覧ください。
ユーザーストーリー
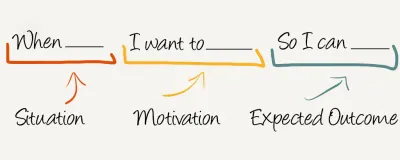
ユーザーストーリーは、ユーザーが製品を使用して達成したいことの簡単な説明です。 ユーザーストーリーのテンプレートは次のとおりです。

ヒント:
- ユーザーストーリーを使用して、フィーチャークリープを防ぎます。
機能クリープは、製品が必要とするよりも多くの機能を追加する傾向です。 製品を設計するときは、その特定の機能が重要である理由を説明するユーザーストーリーなしで機能を追加することを拒否するようにしてください。
ジョブストーリー
ジョブストーリーは、機能を説明する方法です。 これは、実行するジョブの観点からの機能の説明です。 ジョブストーリーは、解決策を規定することなく問題を定義するための効果的な手法です。

ヒント:
- 解決する価値のある問題を定義します。
ある時点で、ソリューションを作成したいいくつかのジョブ(問題)が発生します。 これらの問題のうち、ユーザーエクスペリエンスまたはビジネス目標に最も大きな影響を与えるものを特定します。
製品の構造を計画する
情報アーキテクチャ
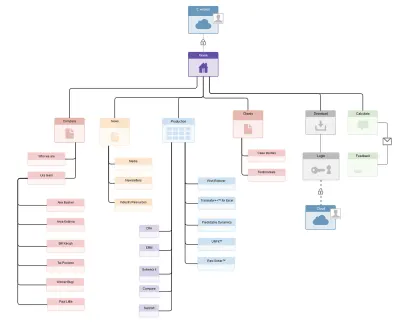
情報アーキテクチャ(IA)は、Webサイト、アプリ、またはその他の製品の構造です。 これにより、ユーザーは自分がどこにいるのか、現在の位置に関連して必要な情報がどこにあるのかを理解できます。 情報アーキテクチャにより、ナビゲーション、階層、および分類が作成されます。 たとえば、UXデザイナーがトップレベルのメニューをスケッチして、ユーザーがWebサイトのどこにいるかを理解できるようにする場合、ユーザーは情報アーキテクチャを実践しています。


情報アーキテクチャは、IA開発プロセスへのユーザーの関与から恩恵を受けるでしょう。 製品チームは通常、この目的のためにカードソートと呼ばれる手法を使用します。 設計者は、アイテム(製品の主要な機能またはトピック)をグループに編成し、各グループにカテゴリを割り当てるようにユーザーに依頼します。 この方法は、ユーザーがWebサイトまたはアプリでグループ化された情報をどのように表示するかを確認するのに役立ちます。

ヒント:
- オンラインでカード仕分けセッションを行うことができます。
オンラインのカード分類ツールを使用すると、より多くの調査参加者に簡単にスケーリングできます。 最も人気のあるオンラインツールの1つは、OptimalSort(最大10人の参加者によるカード分類研究のために無料です)です。
アイデアの生成(ユーザーインターフェイスはどのようになりますか)
スケッチ
スケッチはアイデアを視覚化する最も簡単な方法です。 手で描くことは、概念を視覚化するための迅速な方法です。設計者は、どちらを採用するかを決定する前に、幅広い設計ソリューションを視覚化できます。

ヒント:
- ユーザーインターフェイスをスケッチするときは、ステンシルを使用してください。
紙にスケッチするとき、特定のUI要素が現実的なサイズでどのように見えるかを想像するのが難しい場合があります。 ステンシルを使用すると、設計対象のデバイスの実際のサイズに合わせて要素を描画できます。 これは、描画したばかりのUI要素が対話に十分な大きさであるかどうかを理解する必要がある場合に特に役立ちます。

ワイヤーフレーミング
ワイヤーフレームは、ページの構造、およびその階層と主要な要素を表す視覚的なガイドです。 ワイヤーフレームは、チームメンバーや利害関係者とアイデアについて話し合ったり、ビジュアルデザイナーや開発者の作業を支援したりするのに役立ちます。 ワイヤーフレーミングは製品のバックボーンとして機能します—デザイナーはしばしばそれらをモックアップのスケルトンとして使用します。
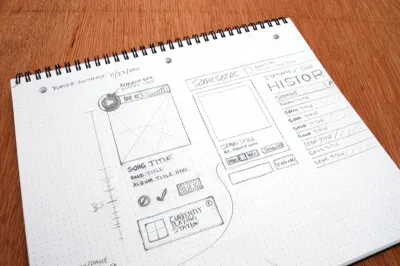
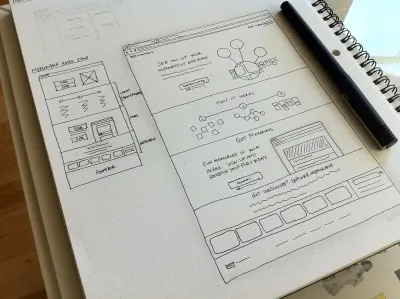
ワイヤーフレームはスケッチの形で提示することができます:

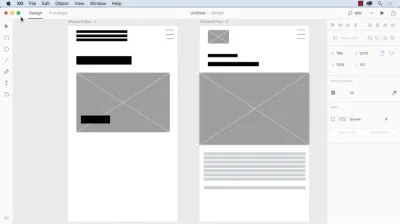
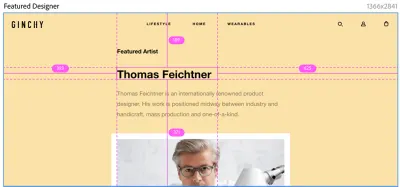
ワイヤーフレームは、デジタルイラストとして表示することもできます。

チップ:
ワイヤーフレームをシンプルに保ち、注釈を付けます。
ワイヤーフレームの目的は、ページのデザインの構造を示すことです。他のすべての詳細は後で説明します。 チームにワイヤーフレームを提示するときは、注釈を含めるようにしてください。 注釈は、コンテキストを作成し、重要なアイデアをすばやく提供するのに役立ちます。製品のテストにワイヤーフレームを使用しないでください。
ワイヤーフレームは、製品のテストにはほとんど使用されません。 これらは、設計者が初期の調査中に設計に関するフィードバックを収集するのに役立ちますが、製品との実際の相互作用を(インタラクティブなプロトタイプを介して)置き換えるものではありません。
アイデアを検証する
アイデアには2つのタイプがあります。製品の成功につながる良いアイデアと、失敗につながる可能性のある悪いアイデアです。 もちろん、デザインの実行は重要ですが、アイデア自体がプロセスで重要な役割を果たします。 うまく実行された悪い考えは、時間とエネルギーの大きな浪費です。 悪い考えをできるだけ早く明らかにすることが重要です。 では、良いアイデアと悪いアイデアをどのように区別しますか? デザインスプリントと呼ばれる手法は、それを支援することができます。
デザインスプリント
デザインスプリントは、アイデアを検証し、課題を解決するための5日間のデザインフレームワークです。 これにより、製品チームは、ユーザーの前に置いて初期設計仮説を検証できるプロトタイプを作成できます(ユーザーの問題が解決するかどうかを確認します)。
デザインスプリントは、ウェブサイトであれアプリであれ、製品の将来の状態をすばやく作成し、ユーザー、利害関係者、開発者、その他のデザイナーのグループで検証するプロセスです。 This whole concept is based on the idea that, by a design team setting a direction and iterating rapidly, it's possible to design a product that presents the maximum value for people who will use it.

ヒント:
- Don't get stuck with the first solution that comes to mind .
In most cases, your first ideas won't be good enough, because at the early stage of ideation, you won't yet have a good understanding of the problem you're trying to solve. Generate as many different designs as possible instead of focusing solely on your first solution.
5.デザイン
After the ideation phase, the product team should have a clear understanding of what they want to build. During the design phase, the product team will begin to create the solution to solve the client's problem and implement concepts.
プロトタイピング
To deliver a good user experience, prototyping must be a part of your design process. A prototype is an experimental model of an idea that enables you to test it before building the full solution. A prototype often starts small, with you designing a few core parts of a product (such as key user flows) and grows in breadth and depth over multiple iterations as required areas are built out. The finalized version of a prototype is handed off for development.
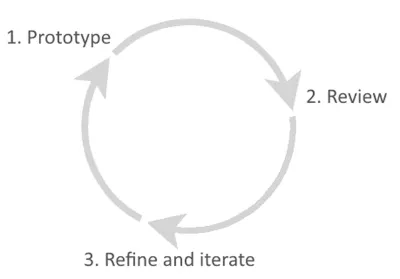
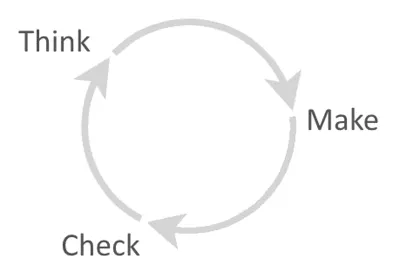
When it comes to prototyping, efficiency is vital. One of the most efficient prototyping processes is rapid prototyping. The process of rapid prototyping can be presented as a cycle with three stages:
- Prototyping
Creating a solution that can be reviewed and tested. - Reviewing
Giving your prototype to users and stakeholders and gathering feedback that helps you understand what's working well and what isn't. - Refining
Based on feedback, identify areas that need to be refined or clarified. The list of refinements will form the scope of work for your next design iteration.

Prototypes range from rough sketches on a piece of paper (low-fidelity prototypes) to interactive simulations that look and function like a real product (high-fidelity prototypes). Depending on the stage of the design process and the goals of the prototype, you'll need to select the appropriate prototyping technique. It's crucial to choose the method of prototyping that minimizes work and maximizes learning.
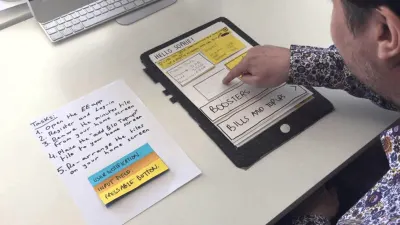
ペーパープロトタイピング
A lot of digital prototyping tools today help us to create prototypes with the least possible amount of effort, but sketching on a paper still remains the most important tool for any designer. That's because sketching allows designers to quickly explore a lot of different design alternatives without investing much time and energy in each one. It forces designers to concentrate on the essence of a product's design (what it does), rather than its aesthetics (how it looks). And what's especially great about sketching is that it opens up design to everyone — anyone can sketch, and no special tools are required. The fact that anyone can participate in the design process makes sketching an ideal tool during brainstorming sessions.

ヒント:
- Paper prototyping allows for rapid experimentation .
Different user interface elements can be drawn, cut out, copied to make extras, and then assembled on a new piece of paper. Digital Prototyping With paper prototyping, explaining complex interactions in words can be tough. When a designer needs to explain a complex design detail such as an animation to a developer or wants to run a user research session to validate a design, they usually use a digital interactive prototype.
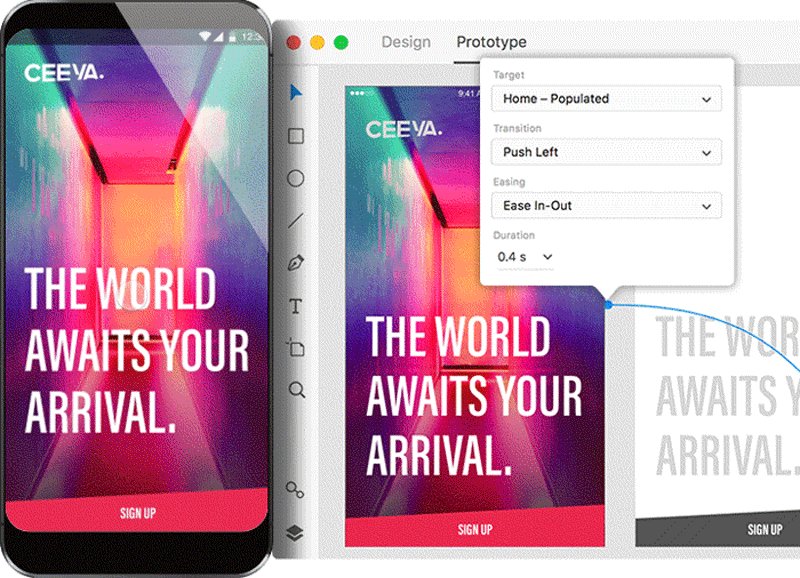
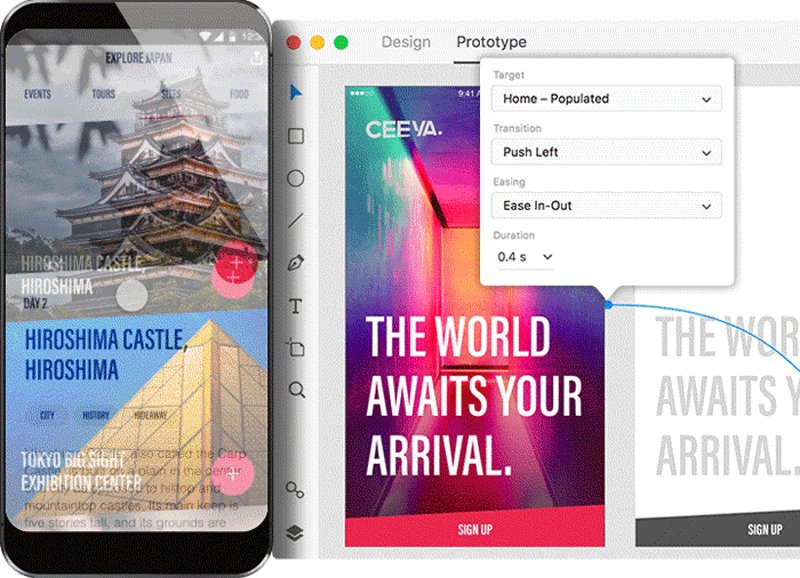
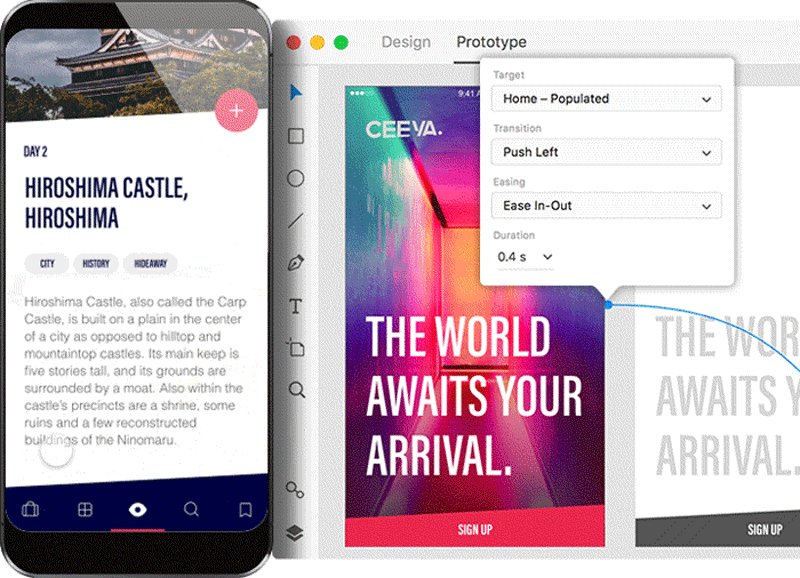
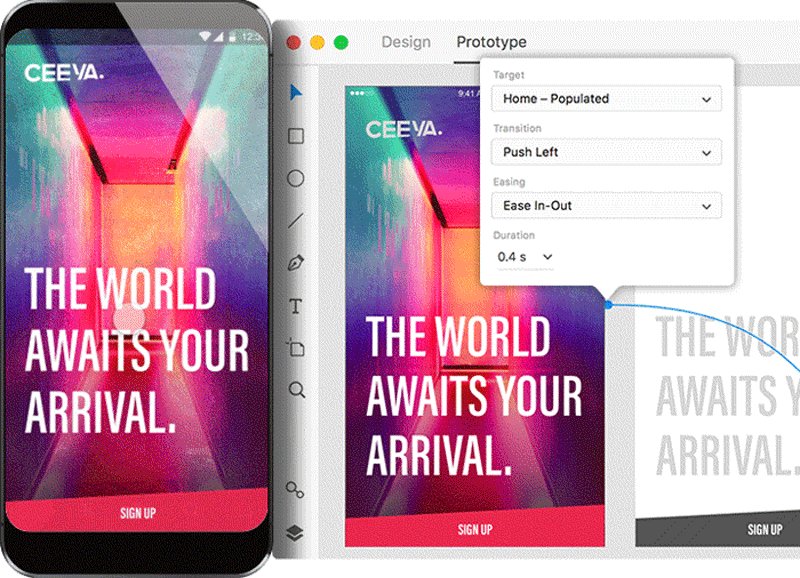
Digital prototyping is the process of creating an interactive design that other people can experience themselves. Just a decade ago, in order to build a high-fidelity prototype, you actually had to code the solution using programming language. These days, prototyping tools allow non-technical designers to create high-fidelity prototypes that simulate the functionality of a final product in just a few clicks.

チップ:
Avoid dummy text .
Dummy text, like lorem ipsum, should be avoided in early stages of digital prototyping. Use real content to understand how it affects the overall design.Use digital prototypes as an up-to-date specification for developers .
Prototyping tools such as Adobe XD allow you to spit out specification documentation in just a few clicks. It's an always up-to-date specification available to developers.

Design Handoff
At the end of the prototyping phase, the design will be ready for production. It's the time when the designer hands over the design to a developer for coding. During the developer handoff, a designer must clearly communicate to the developer how every piece of the design looks and works. Multiple layers of information and detail need to be conveyed, and it's critical for designers and developers to be on the same page.
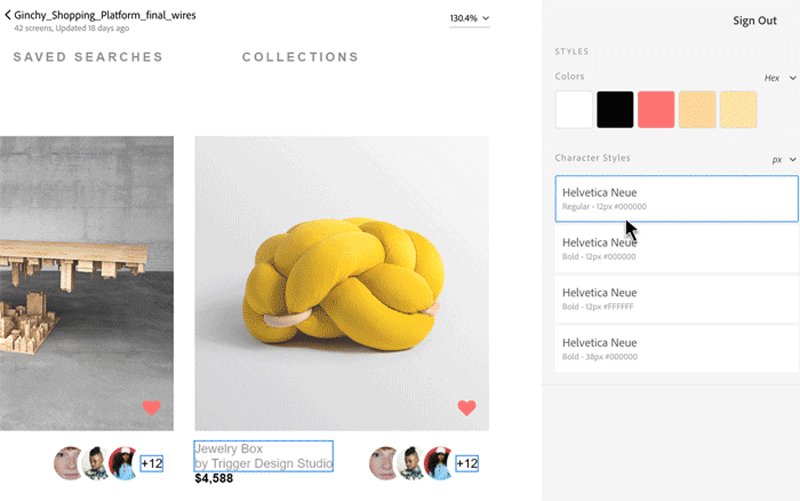
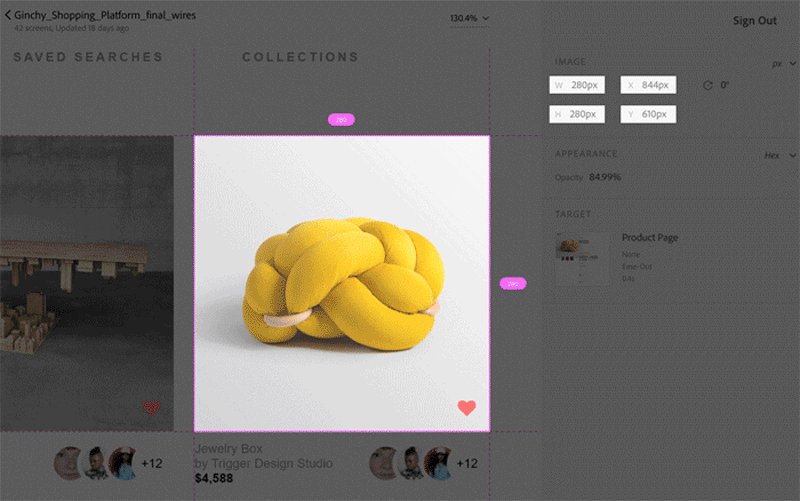
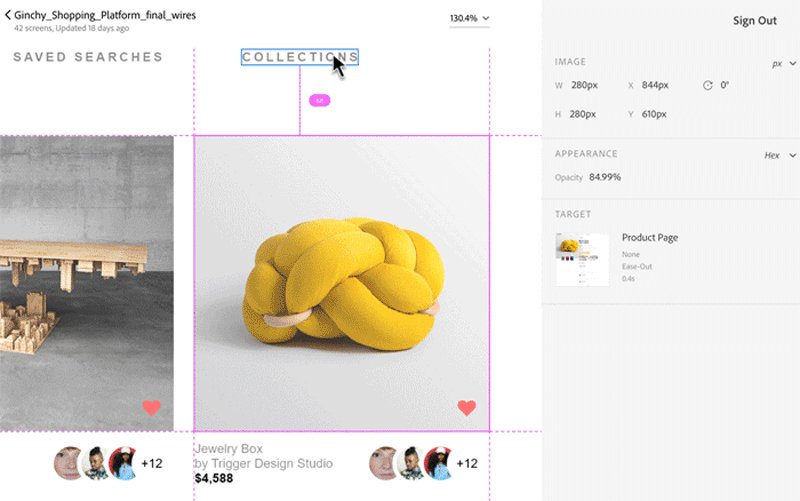
設計仕様
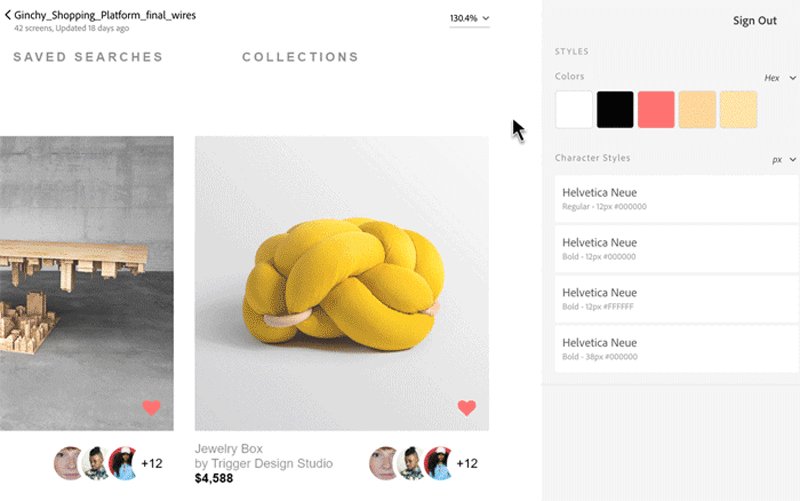
Design specs are detailed documents that provide information about a product, such as user interface design details (colors, character styles and measurements) and information (flows, behaviors and functionality). A developer uses this document to take the design into production and build the product to the designer's specifications.

Read “Design Specifications: Speeding Up the Design to Development Workflow and Improving Productivity” for more information about design specifications.
6.テストと検証
テストと検証のフェーズは、製品チームが設計コンセプトが意図したとおりに機能することを確認するのに役立ちます。 製品テストはそれ自体が芸術です。 それを間違えると、何も学びません。 それを正しく行うと、製品戦略を変える可能性のある信じられないほどの予期しない洞察を得る可能性があります。
通常、検証フェーズは、忠実度の高い設計が具体化されたときに開始されます。 製品調査フェーズと同様に、このフェーズもプロジェクトによって異なります。
製品チームによるテスト
あなたがすでに持っているリソース、つまりあなたのチームを使用して、製品の限定的なテストを実施することが可能です。
ドッグフーディング
「自分のドッグフーディングを食べる」は、テストの一般的な手法です。 設計チームが製品を使用できるようになるまで繰り返した後、社内でテストすることは、最も重大な問題を見つけるための優れた方法です。
ヒント:
- チーム間の共感を育むためにドッグフーディングを練習します。
実際のユーザーによるテスト
ユーザビリティテスト
Nielsen Norman Groupによると、プロジェクトで1種類のユーザー調査のみを選択する場合は、定性的なユーザビリティテストを行う必要があります。 ユーザビリティテストの背後にある基本的な考え方は、製品のデザインがターゲットユーザーとうまく機能するかどうかを確認することです。 代表的なユーザーでコンセプトをテストするのは比較的簡単です。製品アイデアのインタラクティブバージョンが実際のユーザーの手に渡ると、製品チームはターゲットオーディエンスが製品をどのように使用しているかを確認できます。 このユーザーエクスペリエンステスト方法の主な目標は、ユーザビリティの問題を特定し、定性的なデータを収集し、製品に対する参加者の全体的な満足度を判断することです。 ユーザーからの口頭および非口頭のフィードバックを収集して分析することは、製品チームがより良いユーザーエクスペリエンスを作成するのに役立ちます。
多くの場合、ユーザビリティテストは正式に行われます(研究者がスクリーナーを作成し、参加者を雇用し、ラボ環境に参加させ、セッションを記録するなど)。

ユーザビリティテストは、ゲリラテストの形式で非公式に行うこともできます。 ゲリラテストでは、製品テスターが最寄りの喫茶店に行き、参加者を見つけて、製品で10分間遊んでもらい、感謝の気持ちを込めてちょっとしたおもてなしをします。

ヒント:
- 多くのテスト参加者は必要ありません。
Jakob Nielsenの調査によると、製品を使用している5人の人を観察するだけで、コアユーザビリティの問題の最大85%を見つけることができます。
ユーザビリティテストの詳細については、「ユーザーテストを改善するための簡単なヒント」の記事をお読みください。
日記研究
日記調査を使用して、ユーザーが長期間(数日から1か月以上)にわたって製品をどのように操作するかを確認できます。 この期間中、研究参加者は日記をつけ、彼らの活動に関する特定の情報を記録するように求められます。 通常、日記には次のような自由形式の質問が含まれます。
- 製品を使用したとき、どこにいましたか?
- どのようなタスクを達成したいと思いましたか?
- 何かがあなたを苛立たせましたか?
日記の研究は、研究者が次のような質問に対する答えを見つけるのに役立ちます。
- ユーザーの主なタスクは何ですか?
- 複雑なタスクを完了するためのワークフローは何ですか?
答えは、有機的な行動の洞察を提供し、参加者のコンテキストと環境の豊富な理解を深めるのに役立ちます。

チップ:
ロギングのための明確で詳細な手順を作成します。
参加者がログに記録する必要のある情報について、できるだけ具体的にしてください。調査参加者にロギングについて思い出させます。
参加者に日記を記入するように促します(たとえば、毎日の通知を通じて)。スクリーンショットを日記に追加できるようにします。
日記のデジタル版を使用する場合は、参加者がスクリーンショットをアップロードできるようにします。 スクリーンショットは、ユーザーデータの優れた補足であり、将来のデータ分析に役立ちます。
7.発売後の活動
製品が正式に発売されたからといって、製品の設計が終わったわけではありません。 実際、製品の設計は、製品が使用されている限り継続する継続的なプロセスです。 チームは製品を学び、改善します。
ユーザーが製品をどのように操作するかを理解する
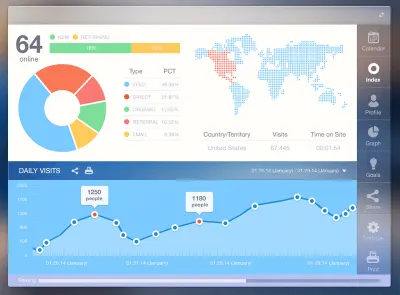
指標分析
ユーザーが実際に製品をどのように使用しているかを知る必要があります。そこで分析が役立ちます。分析ツールによって提供される数値(クリック数、ナビゲーション時間、バウンス率、検索クエリなど)を使用して、ユーザーがどのように使用しているかを理解できます。実際にあなたの製品を使用しています。 指標は、ユーザーテストでは明示されていない予期しない動作を明らかにすることもできます。 製品チームは、製品のパフォーマンスを継続的に追跡して、製品が顧客満足度を満たしているかどうか、および改善できるかどうかを確認する必要があります。

チップ:
分析ツールを使用します。
Google AnalyticsやHotjarなどの強力なツールを使用して、ユーザーの行動を理解できます。分析だけに頼らないでください。
分析だけに基づいて製品の設計の有効性を判断することはできません。 分析的洞察を検証するには、さらに廊下テストを実施する必要があります。
ユーザーからのフィードバック
製品を作り直す必要をなくす最善の方法は、プロセスにフィードバックを注入することです。 定期的なユーザーフィードバック(オンライン調査またはカスタマーサポートチケットの分析の形で)は、製品設計プロセスの中心にある必要があります。 この情報は、製品の改良を促進します。
ヒント:
- ユーザーがフィードバックを提供するのを難しくしないでください。
「フィードバックを残す」オプションを非表示にしないでください。 ユーザーがあなたの製品についての気持ちやアイデアを共有するのを簡単にし、可能であればやりがいのあるものにします。
設計の変更をテストする
A / Bテスト
A / Bテストは、設計者が2つの競合する要素から選択するのに苦労している場合の適切なテスト方法です。 このテスト方法は、2つのバージョンのいずれかを同数のユーザーにランダムに表示し、分析を確認して、どちらのバージョンが特定の目標をより効率的に達成したかを確認することで構成されます。
ヒント:
- 設計変更をA / Bテストする習慣を身に付けましょう。
すべての変更がA / Bテストされることを知っていると、新しい(そして潜在的に危険な)ことを試すための途方もない量の自由が得られます。 行った変更によってすべてが台無しになることを心配する必要はありません。
製品設計について覚えておくべき4つの重要事項
1.プロセスはプロジェクトに合うように変形する必要があります
製品設計プロセスに関しては、万能の解決策はありません。 採用するプロセスは、ビジネスと機能の両方のプロジェクトの特定のニーズに合うように調整する必要があります。 設計プロセスに影響を与える可能性のあるいくつかの要因を次に示します。
- 顧客のニーズまたは好み;
- あなたが持っている時間(プロジェクトの締め切り);
- プロジェクトの予算(たとえば、限られた予算では多くの面接を行うことができません)。
ビジネスとユーザーの能力に合わせたプロセスが最も効果的です。 したがって、プロジェクトに最適なものを使用し、残りを取り除き、製品の進化に合わせて設計プロセスを進化させます。
2.製品設計は線形プロセスではありません
多くの製品チームは、設計は製品の定義から始まり、テストで終わる線形プロセスであると考えています。 しかし、その仮定は間違っています。 プロセスのフェーズは多くの場合かなり重複しており、通常は前後に多くのことがあります。 製品チームが解決されている問題、ユーザー、およびプロジェクトの詳細(特に制約)について詳しく知るにつれて、実施された調査の一部を再検討するか、新しい設計アイデアを試す必要がある場合があります。
3.製品設計は終わりのないプロセスです
従来のデザイン形式(印刷デザインなど)とは異なり、デジタル製品のデザインプロセスは一度限りのものではなく、デザイナーは最初からすべてが完璧になると思い込んではいけません。 実装により、設計のギャップが明らかになることがよくあります(たとえば、製品の使用に関する誤った仮定は、製品を出荷せずに予測するのは困難です)。
成功する製品を設計するには、チームは継続的な改善のプロセスを採用する必要があります。 反復設計は、設計を繰り返しサイクルで行う必要があるという考えに従います。これは、ユーザーからの定性的および定量的フィードバックデータの両方に基づいて、製品を絶えず改良および改善するプロセスです。 これは、設計者が全体像を把握し、ユーザーフィードバックに基づいて作業を改善し、製品をユーザーにとって本質的に価値のあるものにする絶好の機会です。

4.製品設計はコミュニケーションに基づいています
優れたデザインを行うことは1つのことですが、優れたデザインを伝えることも同様に重要です。 チームや利害関係者から承認を得ないと、最良の概念は失敗します。 だからこそ、最高の製品デザイナーは優れたコミュニケーターです。
結論
製品をデザインするときに覚えておくべき最も重要なことは、デザインは人のためのものであるということです。 優れた製品を設計するには、適切な機能を提供し、適切なユーザーに適切なユーザーエクスペリエンスを提供する必要があります。 したがって、ターゲットオーディエンスを定義し、それらの問題を調査し、最後に、それらの問題を解決する製品の構築に焦点を合わせます。
この記事は、アドビが後援するUXデザインシリーズの一部です。 Adobe XDツールは、アイデアからプロトタイプへの移行を高速化できるため、高速で流動的なUXデザインプロセス向けに作成されています。 設計、プロトタイプ作成、共有—すべてを1つのアプリで。 Adobe XD on Behanceで作成されたより刺激的なプロジェクトをチェックしたり、Adobeエクスペリエンスデザインニュースレターにサインアップして、UX / UIデザインの最新のトレンドや洞察に関する最新情報を入手したりできます。
