複雑なWebテーブルを設計する方法
公開: 2022-03-10データ研究者向けのシステムを設計するとします。 またはエネルギー管理のためのアプリケーション。 または、トウモロコシのトレーダー向けのダッシュボード。 たぶんあなたは今そのようなものをデザインしているのでしょう。 上記のすべての場合において、人々はテーブルを期待します。 デザインのインスピレーションサイトからのそれらの派手なものではなく、何百もの細胞と複雑な相互作用を持つExcelのように見えるモンスター。
この場合、設計者は多くの課題に直面します。 たとえば、既存のフロントエンドフレームワークとデザインを一致させたり、レイアウトを壊す「不快な」データに苦労したりします。 次の手順でこれらの問題を克服します。ニーズを体系化し、アトミックに移行し、相互作用を定義します。

1.ニーズを体系化する
それで、あなたはターゲットオーディエンスにインタビューし、彼らのニーズと欲求を理解しました。 次に、調査結果をつなぎ合わせて、インターフェース構造に変換します。 たとえば、あるユーザーは、「自分のデータがアプリケーションの他の部分にどのように影響するかを確認する必要があります」と述べました。 または、別の人が古いソフトウェアで作業しているのを見ていると、その人がショートカットを使用していて、マウスにまったく触れていないことに気づきました。 どういう意味ですか?
最初のユーザーの言葉は、入力の検証とヒントに関するものです。 アラートまたはヘルプ情報をテーブルに添付することを検討する必要があります。 または、意味のある色のシステムを開発します。 ドメインとメンタルモデルによって異なります。 2番目のユーザーの作業を観察することは、キーボードでアクセス可能なすべてのアクションを設計するために必要な兆候である可能性があります。 そして、おそらく「 Cmd + C 」や「 Cmd + V 」よりももっと深いショートカットについて考える必要があるでしょう。
ここにいくつかの観察と仮定のペアがあります。
- 「一度に数十のアイテムを簡単に操作する必要があります。」
セルの複数選択を許可しますか? 多くの行を選択するためのチェックボックスを追加しますか? - 「今、私たちはすべての計算をこのように行います。」 [ MicrosoftExcelを表示します]
Excelはこの目的に効果的ですか? どのような機能を借りることができますか? - 「この名前がすでにサーバー上にあるかどうかを事前に知ることができますか? 」
その場でのデータ検証? エラーメッセージまたは自動修正? - 「通常、私はこの情報を入力します。 それはかなり一般的です。 」
デフォルト値、デフォルト、またはテンプレートを提案しますか?
その結果、あなたは人々のニーズとウォンツのリストを持っているでしょう。 未解決の質問は、実際のニーズを把握し、気まぐれを除外するのに役立ちます。
「何があなたがより速く働くのを助けますか? 何があなたの選択を容易にすることができますか? この機能は作業の効率にどのように影響しますか? Xができない場合、何が変わりますか?」
それで、次は何ですか? 次に、テーブルの論理スケルトンを作成します。 それが何を含み、何ができるかのスキーム。 ワイヤーフレーミングやプロトタイピングに直接進むと、無限の再描画とレガシーとの戦いという邪悪な道を歩むことになります。
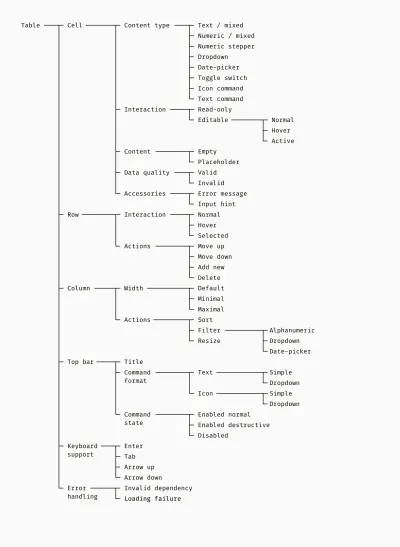
以下は、あなたが始めるかもしれないものの例です。 それは機能の木です。 そして、テーブルの基本的な構成要素はセルです。 セルは行と列に結合され、個別のセルとは異なる特定の機能を持つことができます。 そして最後に、ボタン付きのトップバー、キーボードコマンド、エラー処理など、テーブルの重要な補足に移動します。

機能のツリーは、余分な作業を行うことを防ぎ、重要なことに集中するのに役立ちます。 よく整理された機能ツリーは、開発チームにも役立ちます。 計画された機能を利用可能なフロントエンドライブラリと照合し、設計をコードに変換するための最良の方法を見つけることができます。
私のプロジェクトの1つでは、AngularMaterialフレームワークを使用しました。 残念ながら、Angularテーブルは単純すぎました。 機能をサポートするag-Gridライブラリが見つかりましたが、1つの制限がありました。 行を拡張して子の行を中に入れる機能はありませんでした。 この問題に取り組む前に、この問題を明らかにし、設計を調整しました。
一言で言えば
- ユーザーのニーズを収集して優先順位を付けて、複雑なテーブルの作成を開始します。 チャートなどの非テーブルソリューションについて考えてみます。
- 必要なすべての機能を体系化した樹形図を描きます。 ビジュアル制作の計画としてお使いください。
推奨読書: Chen HuiJingによるWeb上のテーブルデザインパターン
2.アトミックに行く
したがって、ニーズと機能が定義され、技術的限界がわかります。 テーブルをモックアップする時が来ました。 基本的に、アトミックアプローチは、最初に小さなUIコンポーネントを設計し、次に大きなコンポーネントを組み立てることです。 フォントや色などの素粒子から、ヘッダーや列などの大きなモジュールに徐々に移行していきます。 モックアップには、見た目ではなく機能に集中できるように、意図的に厳格なブルータリストスタイルを選択しました。
フォント、色、アイコン
これらのパーツは、使用するデザインシステムまたはUIフレームワークによってすでに定義されている可能性があります。 既存の製品のテーブルを作成する場合は、そのカラーパレット、フォント、およびアイコンがテーブルのニーズを満たしているかどうかを確認してください。 下の写真では、テーブルフレーム、線、塗りつぶし、テキストに必要な灰色の色合いのいくつかを示しました。 赤と青の色合いは、警告エラーを破壊し、アクティブに有効化されたものを表します。 テキストスタイルは、一次情報と二次情報、タイトル、本文を区別するためのものです。

セルとアクセサリ
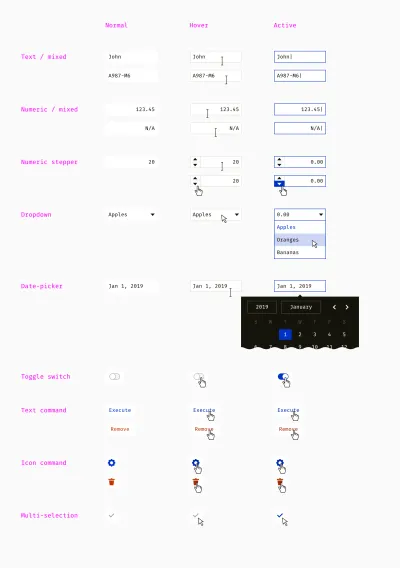
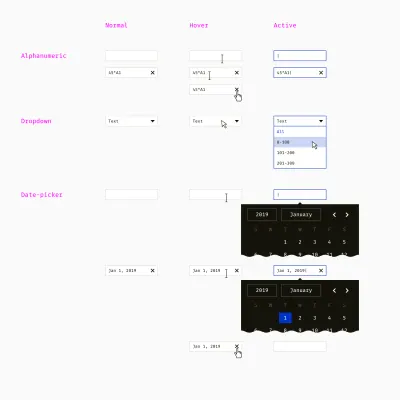
テーブルアトムの準備ができたら、さまざまな種類の細胞である分子を処理できます。 そもそも、各要素の正常状態、ホバー状態、アクティブ状態を事前に考えることが重要です。 次に、クリック、無効、およびその他の状態に移動します。
私のプロジェクトの1つでは、独自の相互作用を持つ8種類のセルがありました。 最も単純なものは、テキストセルと数値セルです。 この例では、「N / A」(適用されない)や「N / C」(制御なし)などの非数値コンテンツを数値セルに入力することが許可されていました。 それはドメインの特性でした。 ドロップダウンと日付ピッカーはより複雑で、子要素があります。 最後に、行内コマンドを表すテーブルセルがありました。

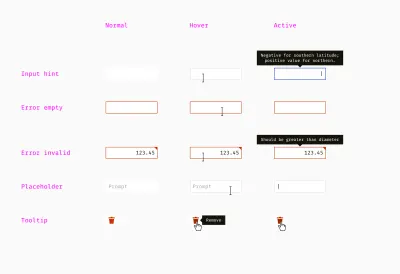
セルには、ツールチップ、入力ヒント、エラーメッセージ、プレースホルダーなどのアクセサリを含めることができます。この段階では、セルは静的ですが、設計者は後で表示方法のロジック(アニメーション、遅延など)を指定する必要があります。

行とヘッダー
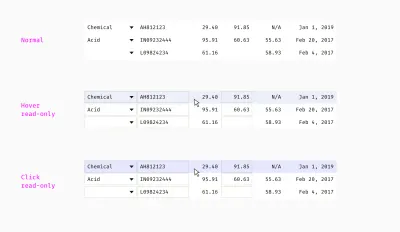
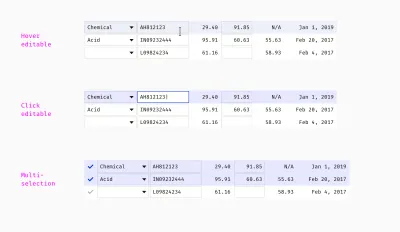
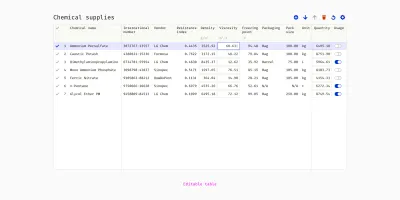
セルを設計すると、行を作成して、さまざまな組み合わせがうまく機能するかどうかを確認できます。 複雑な編集ロジックを持つテーブルを設計したことがあります。 一部のプロパティはユーザーによって提供されましたが、他のプロパティは自動的に計算されるか、デフォルト値が入力されます。 以下は、1行内の読み取り専用セルと編集可能セルの組み合わせです。

読み取り専用セルと編集可能セルにカーソルを合わせると、カーソルが異なることに注意してください。 それらをクリックすると、行が選択されるか、編集可能なセルの編集モードになります。
次の画像では、ユーザーが1つまたは複数の行を選択できることがわかります。

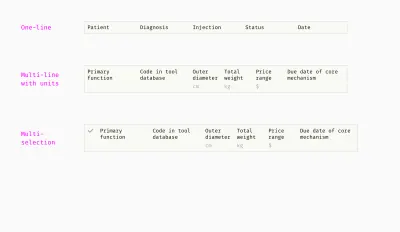
次に、テーブルヘッダーについて考えます。 私の経験から、列のタイトルの長さを制御して1行に固執することはしばしば不可能です。 チームに優れたライターがいる場合でも、すべてのテキストを短くすることはできません。 一部の表には、長い技術タイトルまたはローカリゼーションが必要です。 英語では1行だったフレーズは、ギリシャ語、ドイツ語、またはハンガリー語では2行または3行になる可能性があります。 したがって、私はさまざまなバリアントを示しました。

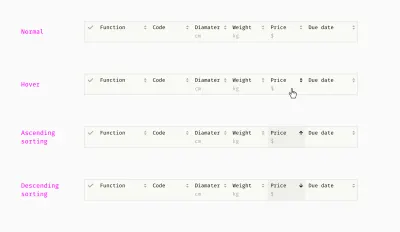
データベースのソフトウェアのユーザーは、多くの場合、並べ替えとフィルタリングが必要です。 これは、大量のデータから貴重な情報を見つけるのに役立ちます。 並べ替えとフィルタリングの課題は、並べ替えコントロールとフィルタリングボックスを、列のタイトル、測定単位などの他のヘッダー要素と組み合わせることです。

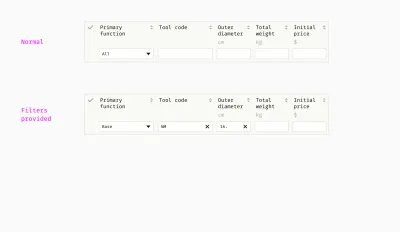
テーブルセルとは異なり、フィルターボックスには通常、右側に「リセット」アイコンがあり、ユーザーが明示的に無効にして、フィルター処理されていないコンテンツを表示できるようになっています。

私の例では、3種類のフィルターボックスがあります。 英数字フィルターを使用すると、文字と数字で検索できます。 ワイルドカード(不明な数の不明な文字)をサポートします。 たとえば、 45*A1と入力すると、 45982A1B 、 45A1 、 45A109B 096445-A1などの値の行が表示される可能性があります。
ワイルドカードは、人々の習慣に依存するため、注意が必要な機能です。 技術専門家向けのテーブルをデザインしたとき、不明な数の不明な記号にアスタリスク記号(*)を割り当てました。 保険アナリストには、従来のSQL記号(パーセント記号(%))を使用していました。 ドロップダウンフィルターについては、相互に排他的な特定の数のテキストオプション、数値、または数値範囲を切り替えます。

日付ピッカーフィルターにはカレンダーがあり、同等のセルのように機能します。 ユーザーが手動で日付を入力し、カレンダーから選択できるようにするのは良いことです。 何を検索しているのかがわかっている場合は、クリックするよりも入力する方がはるかに簡単です。
もう1つの重要なことは、意味のある入力を自動的にフォーマットすることであり、「無効なフォーマット」エラーで人々を煩わせないことです。 私のプロジェクトの1つでは、 6.12.17 01/25/2017 September 4 2016などの日付の入力を許可し、月または年のみでフィルタリングすることもできました。

列
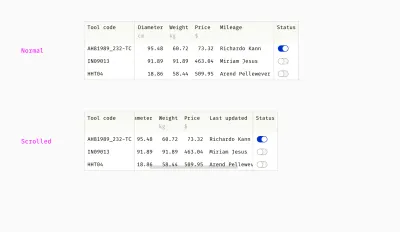
複雑なテーブルでよくある機能の1つは、固定された列です。 通常、要素名やステータスなどの重要な情報を含む列はスクロールできません。

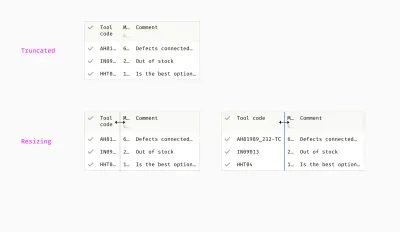
表の列はコンテンツのサイズに合わせて適切に調整する必要がありますが、テキストが切り捨てられた場合に発生します。 この場合、列のサイズ変更が役立ちます。 ユーザーは列の端をドラッグして、長いコンテンツを表示できます。 また、重要でない列や短いテキストの列を圧縮する必要がある場合もあります。

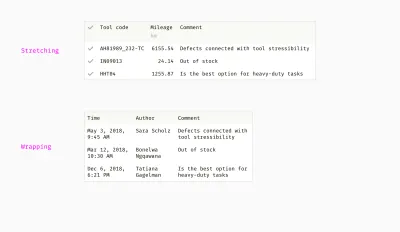
長いテキスト文字列を処理する別の方法は、最も長いコンテンツで列を引き伸ばすか、それを折り返して複数行に配置することです。 最初のアプローチは、多かれ少なかれ類似したテキスト文字列に対してより適切に機能します。 2つ目は、テーブルを垂直方向にコンパクトに保つよりも、コンテンツ全体を表示することが重要である場合に適しています。


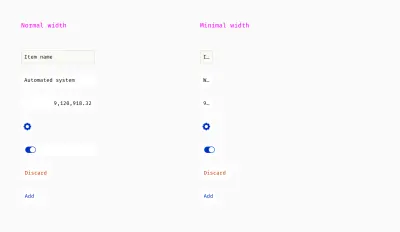
私のプロジェクトの1つでは、テーブルのサイズ変更を防ぐために、列の最小幅を定義しました。 コンテンツタイプに応じて、特定の幅の後ろの列のスクイーズを無効にしました。
トップバー
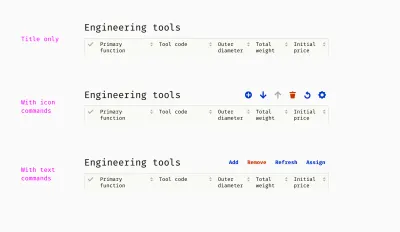
テーブルを構成するものは何ですか? セル、列、行。 さらに、複雑なテーブルには多くの場合トップバーがあります。 他のコンポーネントと同様に、トップバーはタイトルとコマンドなどの小さな要素で構成されています。
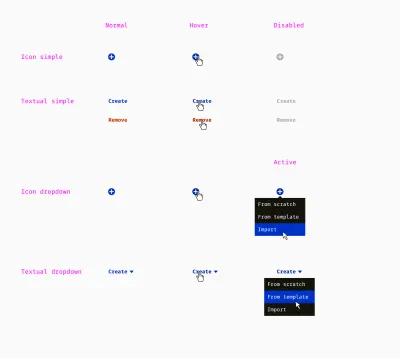
以下に、いずれかの製品で使用したさまざまな状態のコマンドのリストを収集しました。 plus = add / create 、 trash bin = remove 、 arrow = moveのような明白な比喩のためのアイコンコマンドがありました。 非一般的なコマンド(割り当て、アーカイブ、バランスなど)には、明示的なテキストの命名が必要でした。 さらに、一部のコマンドにはドロップダウンメニューが付属していました。

これで、さまざまな要素を組み合わせて、それが機能するかどうかを確認できます。 下記は用例です。

もちろん、これは機能と要素の最終的なリストではありません。 プロジェクトごとに異なり、次のような他のものが含まれる場合があります。
- 複数の列で並べ替えます。
- カスタマイズ可能な列のセット(列を切り替える機能)。
- 拡張可能な行(親行は子行を持つことができます);
- フィルタリングと検索のための論理演算子(「and」、「or」、「else」など)。
どの機能を設計するか、どの機能を設計しないかを躊躇する場合は、ここに良い原則があります。 それはオッカムの剃刀、または倹約の法則です。 既存のインスタンスがニーズを満たしている場合、設計者は新しいインスタンスを作成しないでください。 未定義の将来にユーザーが理論的に必要とする可能性のあるこっけいな機能を「カット」する必要があります。 100の状況の1つに理想的に適合するが、残りの99のケースでは役に立たない機能についての同じ話。
テーブル全体
すべてのビルディングブロックの準備ができたら、さまざまな目的のためにいくつかのテーブルを組み立てることができます。 これは、矛盾を見つけるチャンスです。 最も頻繁に扱ったのは次の3つのタイプです。
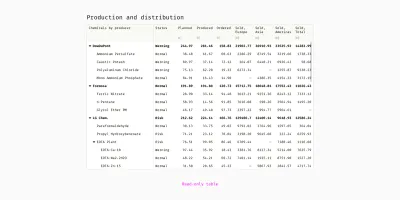
読み取り専用テーブル
現状のデータのみを表示するため、作成するのが最も簡単なテーブルタイプ。 フィルタリングや編集のオプションはありません。 並べ替えまたは行階層は、データの大きなチャンクを分析するのに役立つ場合があります。 このようなテーブルは、データを表示し、人々に何かを知らせるために使用されます。

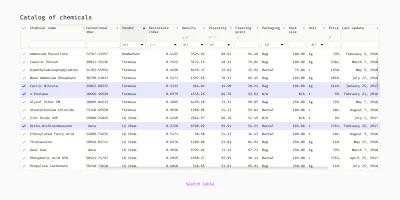
検索テーブル
セルは編集できません。ヘッダーにはフィルターボックスと並べ替えコントロールがあり、行を選択できます。 私の実践から、そのような表は、広い範囲から1つまたは複数のアイテムを見つけ、比較し、選択するのに役立ちます。 たとえば、カタログから無関係な6千のツールのうち5つを除外してから、必要なツールを1つ選択します。

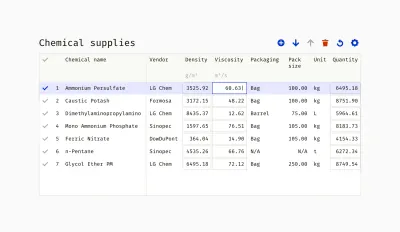
編集可能なテーブル
すべてまたは一部のセルが編集可能です。 通常、行の順序がカスタマイズされる可能性があるため、フィルタリングはありません。 このようなテーブルには通常、ツールバーが付属しており、行を使用してアクションを実行できます。

一言で言えば
- 最小のコンポーネントから始めて、徐々に大きなコンポーネントに向かって移動します。 最後に、すべてをモックアップします。
- 各コンポーネントで考えられるすべての状態を事前に検討してください。
- オッカムの剃刀の原理を使用して、要素の数を最小限に抑えながら十分な数に保ちます。
推奨読書: AllaKholmatovaによるデザインシステム
3.相互作用を定義する
テーブルのような複雑なインターフェイスには、ビルディングブロックだけでは不十分です。 設計者は、「ゲームのルール」について考え、視覚的な部分の背後にある論理的な原則と規則を設計する必要があります。 あなたが考慮する必要があるいくつかの典型的な事柄について説明します。
数値データ
あなたのテーブルには何桁の小数が必要ですか? 1、2、5? 最適な精度レベルはどれくらいですか? 私は、ユーザーが正しい決定を下すために必要な正確さに基づいて決定します。 一部の職業では、 10932.01と10932.23の間の変動が重要ですが、他の地域では、 14と15の数字は実際には違いがありません。
これは、私のチームが高度なエンジニアリング製品で使用した数値データルールの例です。
- 長さ
小数点以下2桁(57.53 m、3.16 km); スペースは千の区切り記号(403 456.56 m)として使用されます。 - 重さ
小数点以下2桁(225.08 kg、108.75 t); スペースは千のセパレーター(12 032.17 kg)として使用されます。 - お金
小数点以下2桁($ 9.45); カンマは千の区切り記号として使用されます($ 16,408,989.00)。 - 直径
小数点以下3桁(10.375 cm); セパレータは必要ありません。 - 緯度と経度
小数点以下8桁(26.4321121); 西経と南経に使用されるマイナス記号(-78.05640132)。 - ディフォルト
上記にリストされていない単位の場合—小数点以下2桁(32.05g /m³、86.13C°)。
もう1つ考慮したのは、サーバーに保存された「真の」データとインターフェースの「近似」データの違いでした。 システムは、すべての計算で小数点以下数十の非常に正確な数値を使用しましたが、人々はそれを常に見る必要はありませんでした。 そのため、上記の小数点以下の桁数を表示し、テーブルセルがアクティブな場合にのみ完全な数値を公開することにしました。 たとえば、エンジニアが134432.97662301と入力すると、 Enterキーを押すと、テーブルに134 432.98と表示されます。 もう一度クリックすると、エンジニアには再び134432.97662301が表示されます。
入力検証
数値に関する前の項目とは異なり、検証は編集可能なテーブルに対してのみ重要です。 それには2つの側面があります。 まず、入力されたデータを有効または無効として認定するルール。 次に、無効なデータを修正するのに役立つメッセージか、それを自動的に修正するメカニズムのいずれかです。 通常、検証ルールは複雑すぎて、モックアップやプロトタイプに反映できません。 したがって、設計者はそれらをテキストまたはフローチャートの形式で文書化できます。
これは私がかつて使用したメッセージテンプレートの例です。 山かっこ内のテキストは動的であり、計算エンジンまたはデータベースから取得されます。
-
numbermeasurement unitより大きくする必要があります。Optional explanation。 -
numbermeasurement unit未満である必要があります。Optional explanation。 -
number 1number 2のmeasurement unitの間にある必要があります。Optional explanation。 - 最小値は最大値より小さくする必要があります。
- 最大値は最小値より大きくする必要があります。
- 最小値と最大値は等しくてはなりません。
コマンド
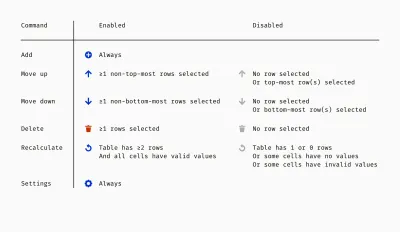
ツールバーのある編集可能なテーブルには、通常、ツールバーコマンドが有効になっている場合と無効になっている場合に、一連のルールが必要です。 これらの状態は、行が選択されているという事実、選択された行の数、選択された1つまたは複数の行の位置または内容、およびその他の条件に依存する可能性があります。 以下は、そのような論理ルールを文書化するための多数の方法の1つです。
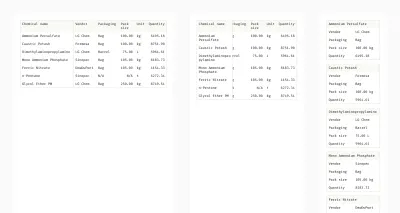
だから、私たちはいくつかの化学物質のテーブルを持っています。 「行を追加」、「上に移動」、「下に移動」、「削除」、「再計算」、「設定」などのコマンドがあります。

そして、ここにコマンド状態の説明があります。 それらの可用性は、1つまたは複数の条件に依存することがわかります。

次のステップは、各コマンドの結果を定義することです。 たとえば、2つのリモート行を選択して[上に移動]をクリックするとどうなりますか? または、「再計算」をクリックした結果はどうなりますか? これらの質問はすべて、事前に回答するか、少なくとも検討する必要があります。
コンテナと応答性
テーブルはインターフェイスにどのように配置されますか? たとえば、既存のコンテナ内のスペースを占有するのでしょうか、それとも別のモジュールになるのでしょうか。 これらの質問に対する答えは製品によって完全に異なります。考えられる問題を予測し、原則を完全に定義することをお勧めします。

私がWebアプリケーションを設計するとき、私は通常、テーブル用の少なくとも3つのタイプのコンテナーについて考えます。 最も一般的なケースは、大きなテーブルが画面の中央にあり、可能な限り多くのスペースを占める場合です。 画面全体がテーブルの操作に専念しているため、このようなテーブルには独自のタイトルがない場合があります。 中小規模のテーブルは、ダッシュボードの自律モジュールや、グラフ、図、スキームなどの他のアイテムになることができます。 この場合、テーブルのトップバーがカードヘッダーの役割を果たします。 そして最後に、大規模なエンタープライズアプリケーションでは、テーブルがポップアップダイアログ内に存在することがよくあります。 コンテンツが多すぎるためにダイアログが爆発しないように、賢明なガイドラインが必要です。
UI環境にテーブルを配置するもう1つの側面は、使用可能な画面領域です。 エンタープライズアプリケーションの大部分は、主にデスクトップで使用することを目的としています。 テーブルの応答性は、単純なストレッチとスクイーズの動作に限定されます。 通常、行が多く列が少ないテーブルは、使用可能な幅の100%を占めます。 その結果、セルが画面上に均等に分散され、折り返しを切り捨てることなく、より多くのテキストを表示できます。 一方、通常、柱の間に大きなギャップが発生します。これは、近接の設計法則と矛盾します。 そのため、一部のアプリケーションでは、情報を読みやすくするために、行間の線またはホワイトエンドグレーのゼブラカラーを使用しています。

より良い方法は、合理的なデフォルト幅を定義し、必要に応じて手動でサイズ変更できるようにすることです。 テーブルを読み取るには、列の間にギャップを設けるよりも、右側に空きスペースを設けることをお勧めします。
テーブルに多くの行と列の両方が含まれている場合、水平方向と垂直方向のスクロールは避けられません。
複雑なテーブルの重要な本質は大きいことであり、したがってデータの鳥瞰図を提供します。 残念ながら、スマートフォンの画面で大きなテーブルを使用するための本当に良い方法を挙げられません。 小さなテーブルを処理する効果的な方法はありますが、ExcelとGoogleのスプレッドシートは小さな画面では機能を失います。 たとえば、テーブルをカードのセットに変換します。

アクセシビリティ
非常に滑らかで素敵なテーブルでさえ、ユーザーにとって悪夢になるかもしれません。 したがって、アクセシビリティの原則に従うことが非常に重要です。 Webコンテンツアクセシビリティガイドライン(WCAG 2.0)には、テーブルに関する章があります。 ほとんどの資料は適切なコーディングに関するものです。 ただし、設計者にも考慮すべきことがたくさんあります。
アクセシビリティに関する主な設計上の考慮事項は次のとおりです。
- タイトルを付けて、簡潔な要約を作成します。
視覚障害のあるユーザーは、すべてのセルを音声処理することなく、テーブルのアイデアを得ることができるはずです。 - フォントサイズに注意してください。
ウェブの公式の最小サイズはありませんが、16ピクセル(12ポイント)が最適であると考えられています。 さらに、ユーザーはレイアウト全体を壊すことなく、最大200%まで増やすことができるはずです。 - 色覚異常の人のために色をテストします。
テキストとコントロールは、背景と十分に対照的である必要があります。 色の比率3:1は最小限必要です(多ければ多いほど良いです)。 また、色だけが物をマークする方法ではありません。 たとえば、エラーメッセージは赤いテキストだけに依存するべきではありません。警告アイコンは、色覚異常のユーザーに追加の手がかりを与えます。 - 小さくてあいまいなコントロールは避けてください。
クリック可能なコンポーネントは、40×40ピクセル以上であれば、タッチフレンドリーであると見なされます。 アイコンで表されるコマンドには、ラベルを付けるか、ツールチップと代替テキストを付ける必要があります。 ユーザーは複雑なメタファーを正しく理解していない可能性があるため、デザイナーはアイコンを使いすぎないようにする必要があります。
また、Waveなどのアクセシビリティをチェックするためのオンラインツールを利用することもできます。 アクセシビリティの問題や機能を見つけるだけでなく、ページ上でそれらを直接強調表示し、それらを修正する方法を説明します。
一言で言えば
- コンテンツの統一とフォーマットもデザイナーの仕事です。
- インターフェースの要素である「もの」を超えて考え、ユースケースと頻繁なパターンを検討してください。
- 内部のすべてに一貫性があり、互換性がある場合は、それがインターフェイスの他の部分にどのように適合するかを考えるときが来ました。
結論
複雑なテーブルを作成するプロセスを説明しました。 プロジェクトが異なれば、必要なアプローチも異なりますが、普遍的な原則が1つあります。 設計者は、すべての要素を任意の組み合わせで連携させる必要があります。 そのため、最初にニーズを収集して小さなブロックを作成することから始めるのが良いでしょう。 そしてもちろん、クリック可能で現実的なものができたらすぐにユーザーとテストします。
参考文献
- 「アトミックデザイン」、ブラッドフロスト
- 「より良いデータテーブルを設計する」AndrewCoyle
- 「UIのリファクタリング」、Adam Wathan&Steve Schoger
